
Pernahkah Anda mendengar tentang pendekatan JAMstack baru? Kemampuan untuk menulis aplikasi web pada kerangka favorit Anda, mengelola konten dari panel admin, dan menghasilkan halaman HTML yang sepenuhnya valid dibangun sesuai dengan rekomendasi terbaru dari SEO, PWA dan a11y.
Menarik? Maka di sini adalah daftar masalah untuk dipertimbangkan dalam artikel ini:
- Apa tumpukan baru ini dan mengapa diperlukan?
- Bagaimana cara menjalankan aplikasi dasar menggunakan Gatsby?
- Bekerja dengan Contentful dan Membuat Bagian Pertama dari Data
- Bagaimana cara menghubungkan Contentful dan Gatsby menggunakan GraphQL?
- Siapkan penyebaran otomatis menggunakan Netlify
Jamstack
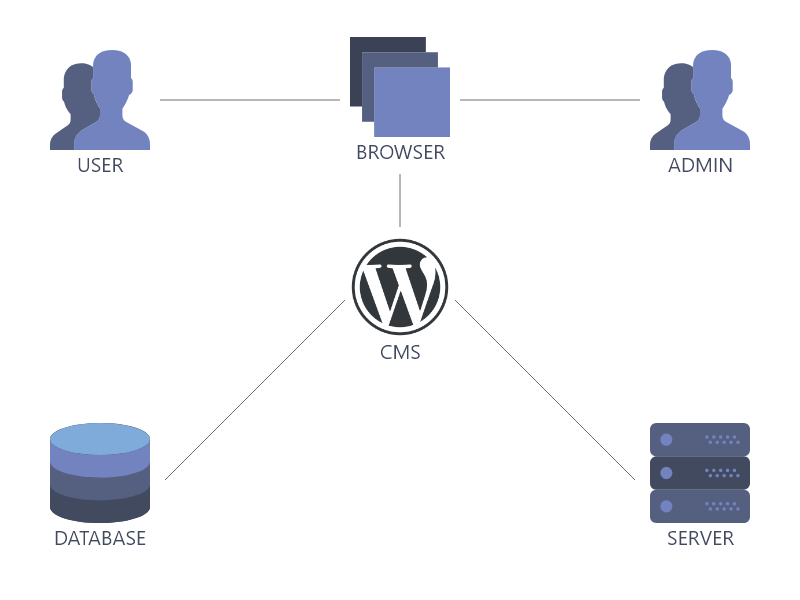
Seperti yang Anda ketahui: "Semua yang baru sudah lama terlupakan" dan di sini ada konfirmasi lain - mod kembali ke situs statis. Apa itu Internet sepuluh tahun yang lalu? Itu adalah server PHP rendering yang menggantikan data dari database ke dalam templat HTML dan mengirimkannya ke klien.

Pendekatan ini telah digantikan oleh kerangka kerja JavaScript, yang dalam beberapa tahun terakhir diwakili oleh trinitas suci dari web React Angular Vue . Amin . Apa perbedaan mendasarnya? Kecepatan dan respon antarmuka, karena sekarang semua logika situs ada di klien, dan untuk setiap gerakan dengan mouse Anda dapat memanggil animasi yang indah dengan mengubah konten, mengirim permintaan ke API.

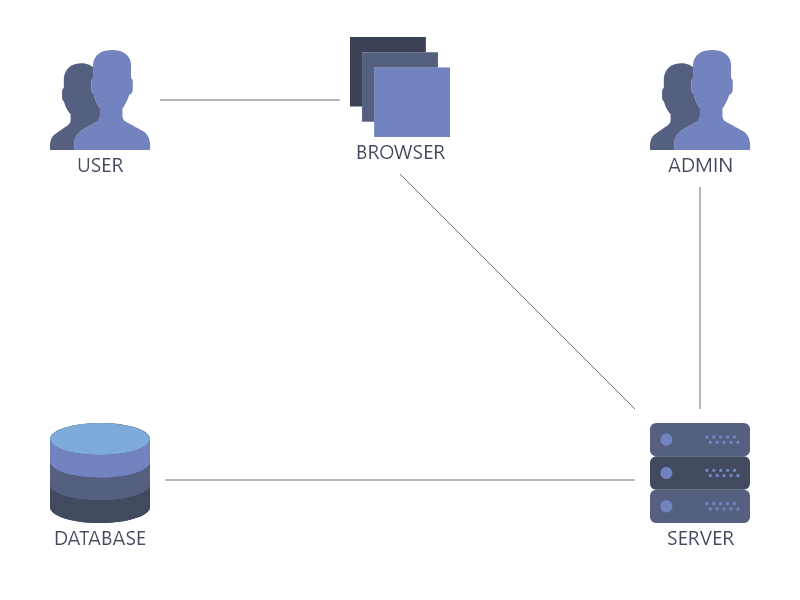
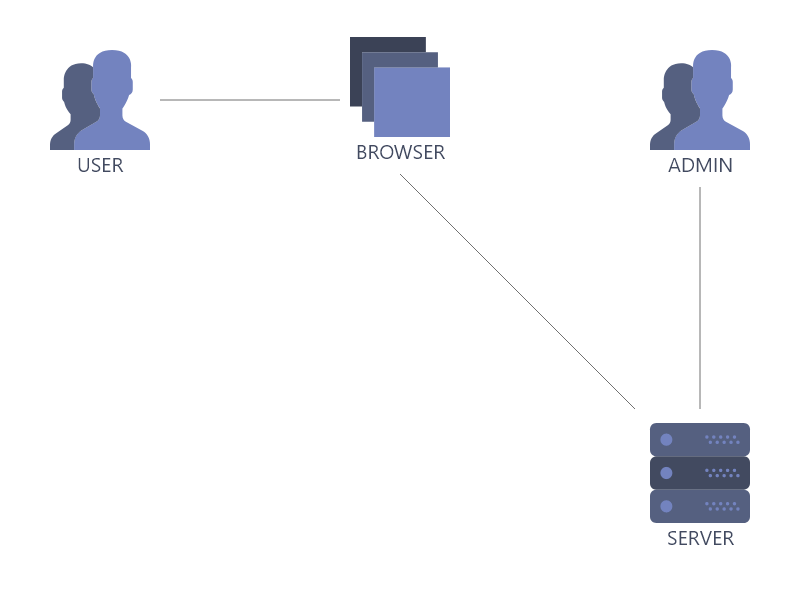
Apa selanjutnya JAM menawarkan:
- tidak ada rendering sisi server, dan memang menghapus server itu sendiri
- tidak ada rendering sisi klien, turun dengan
<div id=”root”></div> - kompilasi situs menjadi kode HTML biasa, sekali, pada saat perubahan konten
- hosting situs pada file hosting apa pun

Klien selalu menerima halaman yang dirender sebelumnya dengan tata letak yang benar-benar valid dan pertanyaan tentang kinerja sekarang hanya menyangkut kecepatan koneksi Internet (tapi tentu saja, jangan lupa tentang koefisien keterusterangan tangan pengembang).
Toolkit
JAM hanyalah sebuah pendekatan yang sudah ada cukup dana di pasaran, tetapi seperti yang Anda tahu, paku bisa dipalu dengan apa pun, tapi saya lebih suka palu.

Daftar alat terbaik untuk 2019:
Gatsby adalah generator situs statis dari aplikasi React + GraphQL . Mengapa itu pilihan seperti itu, dan bukan Angular atau Vue, saya merasa sulit untuk menjawab, tetapi kemungkinan besar intinya adalah dalam statistik jahat, yang mengatakan bahwa terlepas dari semua perselisihan, Bereaksi adalah kerangka kerja paling populer dalam tiga tahun terakhir (jangan melemparkan batu ke arahku dalam komentar, untuk pernyataan ini, sebenarnya membayar saya). Untuk presentasi yang lebih visual, create-react-app kompilasi mengkompilasi kode dalam JavaScript, untuk rendering lebih lanjut ketika halaman dimulai, Gatsby membuat halaman HTML lengkap dengan tata letak yang valid, yang ditampilkan apa adanya, bahkan dengan JS dimatikan.
Contentful - sistem manajemen konten pada halaman statis. Ini adalah WordPress , yang tidak menjaga hubungan antara templat dan data dalam database, tetapi sebaliknya mengubah data secara langsung dalam file HTML.
Netlify adalah sistem penyebaran yang sangat mudah digunakan yang memungkinkan Anda untuk menghubungkan layanan hosting file paling populer dengan aplikasi JAM, dan bahkan pada protokol HTTPS.
Dari teori ke praktik
Sekarang Anda telah memutuskan alat - Anda dapat melanjutkan.
Puas
Kami membuat akun dan melihat bahwa secara default layanan menghasilkan proyek model, yang saya sarankan segera dihapus, karena menurut pendapat subjektif saya itu lebih di jalan daripada membantu untuk mencari tahu. Kami membuat proyek gratis baru, tanpa menghasilkan contoh.
Sistem manajemen konten didasarkan pada dua entitas - model Konten , yang menggambarkan struktur dan tipe data, dan Konten itu sendiri . Pertama, buat model sederhana untuk blog kita. Model konten terdiri dari tipe data, misalnya untuk blog, tipe datanya adalah: Artikel , Orang .

Tentu saja, Anda dapat memilih tingkat abstraksi apa pun yang Anda sukai, misalnya, Anda dapat menghilangkan Orang dan menentukan informasi tentang penulis di dalam Artikel , seperti Article.author_name
Struktur model saya article/ ├── title (Short text) ├── text (Long text) ├── banner (Single media) └── publishedAt (Date & Time) person/ ├── fullName (Short text) └── avatar (Single media)
Selanjutnya, menggunakan tipe data yang sudah dibuat, tambahkan konten, untuk teks Anda dapat menggunakan SaganIpsum untuk gambar Unsplash .

Gatsby
Kami membuka terminal dan menciptakan lingkungan kerja
## npm install --global gatsby-cli ## gatsby new personal-blog ## Hello World ## gatsby new minimal-gatsby https://github.com/gatsbyjs/gatsby-starter-hello-world ## cd personal-blog
Struktur proyek personal-blog/ ├── gatsby-browser.js ├── gatsby-config.js ├── gatsby-node.js ├── gatsby-ssr.js ├── LICENSE ├── node_modules ├── package.json ├── README.md └── src ├── components │ ├── header.js │ ├── image.js │ ├── layout.css │ ├── layout.js │ └── seo.js ├── images │ ├── gatsby-astronaut.png │ └── gatsby-icon.png └── pages ├── 404.js ├── index.js └── page-2.js
## hot-reloading gatsby develop
Apa yang terjadi Aplikasi React + GraphQL dibangun menggunakan Gatsby , yang berarti Anda dapat mengonversi proyek lama apa pun yang membutuhkan waktu lama untuk diterjemahkan ke dalam situs HTML statis dan mendapatkan peningkatan kecepatan beberapa kali lipat.
Gatsby + contentful
## npm install gatsby-source-contentful dotenv
Buat file .env di root aplikasi dengan konten berikut:
/* 12- Contentful → Settings → API keys → Example key 1→ Space ID */ CONTENTFUL_SPACE_ID=xxxxxxxxxxxx /* 64- Contentful → Settings → API keys → Example key 1→ Content Delivery API - access token */ CONTENTFUL_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Memperluas konfigurasi di gatsby-config.js :
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { /* other settings */ plugins: [ /* other plugins */ { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN, }, } ] }
Kami memulai ulang server Gatsby dan jika konsol tidak menunjukkan kesalahan, maka koneksi ke Contentful telah dibuat dan Anda dapat melanjutkan.
Gatsby + GraphQL + Contentful
Jika Anda tidak terbiasa dengan GraphQL, maka jangan khawatir karena ini cukup sederhana. Situs kami sekarang berada di:
http: // localhost: 8000 /
Tetapi untuk sekarang, kita akan meninggalkannya dan membuka tab kedua:
http: // localhost: 8000 / ___ graphql
Di depan kami adalah IDE untuk GraphQL tepat di browser. Dengan itu sangat mudah untuk membangun kueri dan mengujinya. Klik pada Documents di sudut kanan atas untuk memperluas sidebar dengan dokumentasi, tetapi yang mengejutkan bukanlah dokumentasi GraphQL , ini adalah dokumentasi API Anda. Perluas daftar kueri untuk melihat semua skema yang tersedia untuk kueri, dengan tipe data mereka.
Sirkuit yang kami minati kira-kira memiliki nama berikut:
YourDataType contentful - satu contoh
allContentful YourDataType - daftar instance
Contoh data saya- contentfulArticle
- contentfulPerson
- semua artikel yang penuh
- allContentfulPerson
Menggunakan panel kiri, kami akan membuat kueri yang benar untuk data kami (coba selesaikan otomatis, sangat nyaman).
Contoh meminta satu instance dari tipe Person dan daftar dari Article { contentfulPerson { fullName avatar { file { url } } } allContentfulArticle { edges { node { title text { text } banner { file { url } } publishedAt } } } }
Apa yang dapat dicatat dari struktur kueri:
- Untuk mendapatkan URL file, Anda harus pergi ke
typeName.file.url - untuk mendapatkan teks dari jenis teks Panjang, ikuti path
typeName.typeName - untuk mendapatkan daftar instance dari beberapa jenis, Anda perlu menggunakan path berikut
allContentfulName.edges
Kami mentransfer skema permintaan ke proyek dan menjadikannya seperti data biasa dalam aplikasi Bereaksi. Praktik Terbaik yang diterima secara umum untuk menggunakan komponen <StaticQuery /> dari paket gatsby , yang sudah diinstal dalam proyek.
Contoh file index.js import React from "react" import { StaticQuery, graphql } from "gatsby" import Layout from "../components/layout" import Article from "../components/article" const IndexPage = () => ( <Layout> <StaticQuery query={graphql` { allContentfulArticle { edges { node { id title text { text } banner { file { url } } publishedAt } } } } `} render={({ allContentfulArticle: { edges } }) => ( edges.map(({ node }) => ( <Article key={node.id} content={node} /> )) )} /> </Layout> ) export default IndexPage
Bagaimana cara kerjanya? Skema query graphQL diteruskan ke permintaan, dan JSX favorit kami untuk di- render . Gunakan destrrukturisasi untuk membuat kode lebih mudah dibaca.
Restrukturisasi dengan contoh komponen / article.js import React from "react" const Article = ({ content: { title, text, banner: { file: { url } }, publishedAt } }) => ( <div> <h2>{title}</h2> <img src={url} alt={title}/> <p> {text} </p> <h5>{publishedAt}</h5> </div> ) export default Article
Sekarang sudah menjadi jelas bagaimana cara mendapatkan dan merender data, Anda dapat mulai mengembangkan, tetapi karena artikel ini bukan tentang bagaimana membuat situs bereaksi, kami akan menghilangkan momen ini dan membayangkan bahwa situs tersebut siap.
Kami akan memposting proyek kami di GitHub, dari mana itu dapat digunakan pada langkah selanjutnya.
Bagi yang masih belum tahu cara melakukannya ## git init ## git add . git commit -m “initial commit” ## GitHub git remote add origin git@github.com:yourname/my-repository-name.git ## git push origin master
Konfigurasikan Netlify
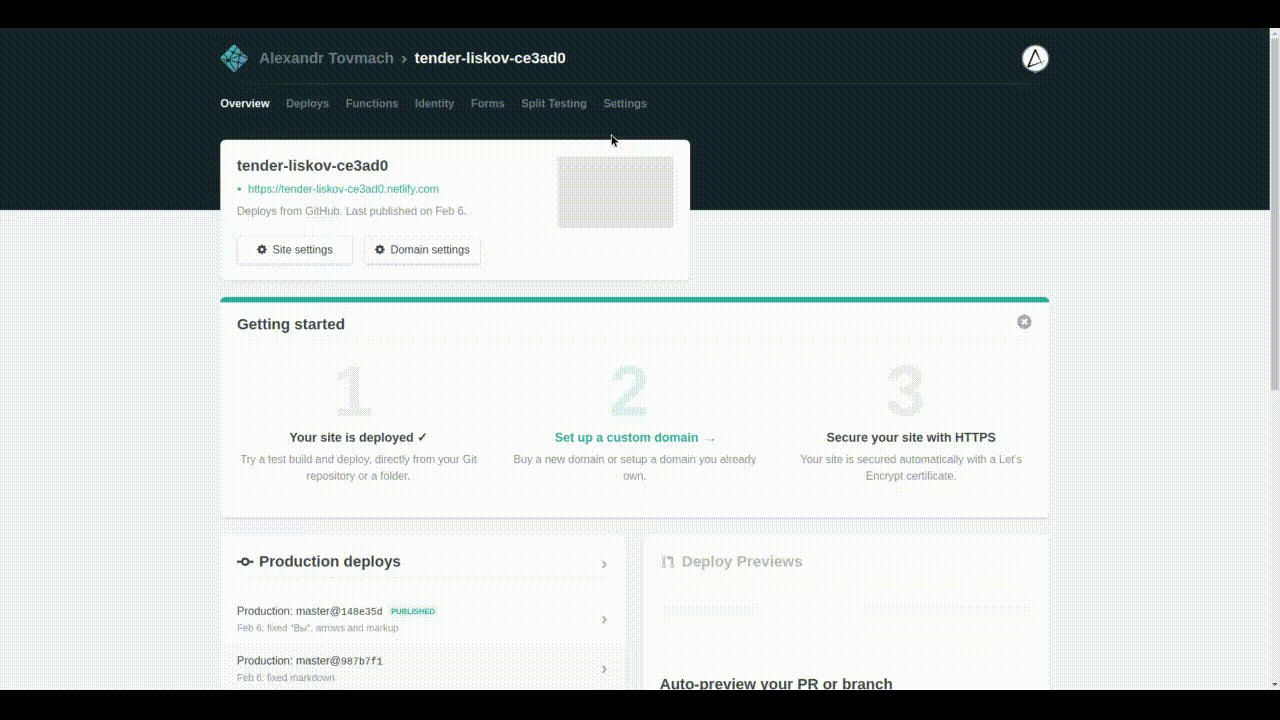
Kami membuat akun menggunakan layanan yang Anda rencanakan untuk menempatkan proyek. Saya memilih GitHub, jadi setelah otorisasi yang berhasil kami akan mengkonfigurasi proyek baru, klik situs baru dari Git . Kami menghubungkan repositori kami, dan Netlify akan secara otomatis menentukan bahwa ini adalah proyek Gatsby dan mengonfigurasi semua skrip untuk perakitan.
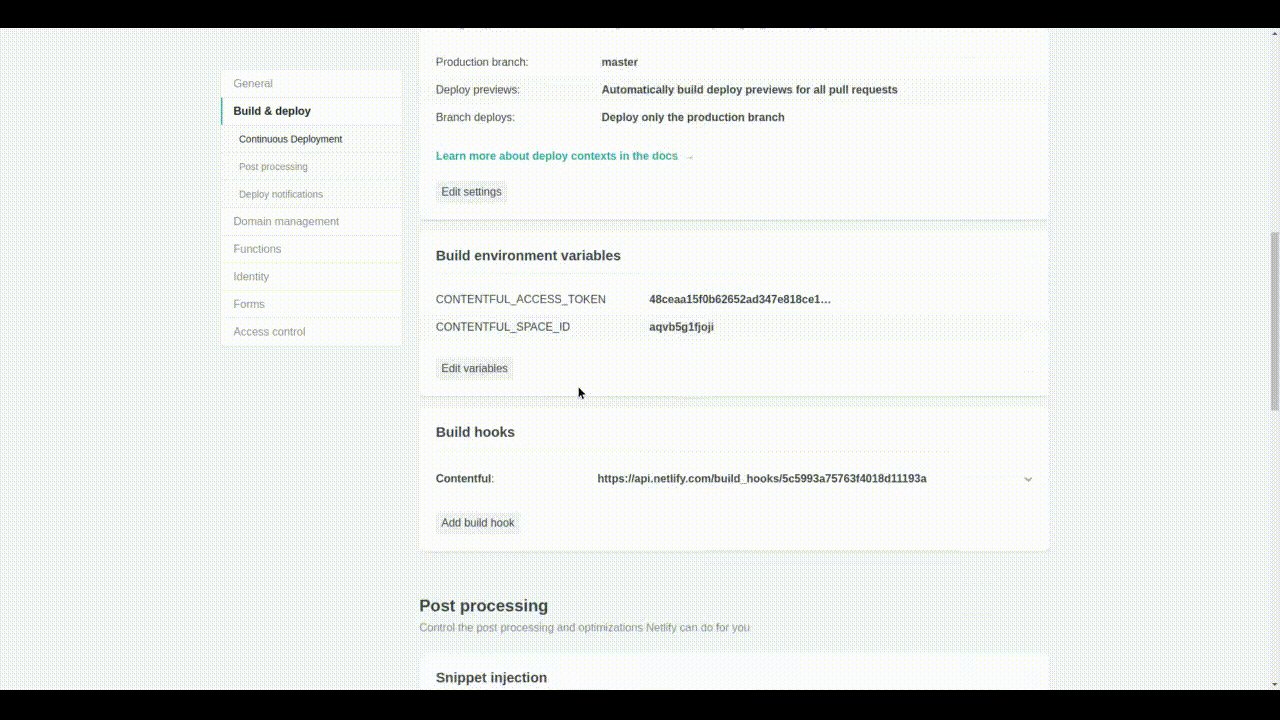
Kami memilih cabang yang diinginkan, dan jangan lupa tentang variabel lingkungan, untuk ini kami membuka menu Pengaturan lanjutan dan menambahkan konten file .env lokal dan mengonfirmasi pengaturan.
Beberapa menit keajaiban dan sebuah situs di tempat:
https://tender-liskov-ce3ad0.netlify.com
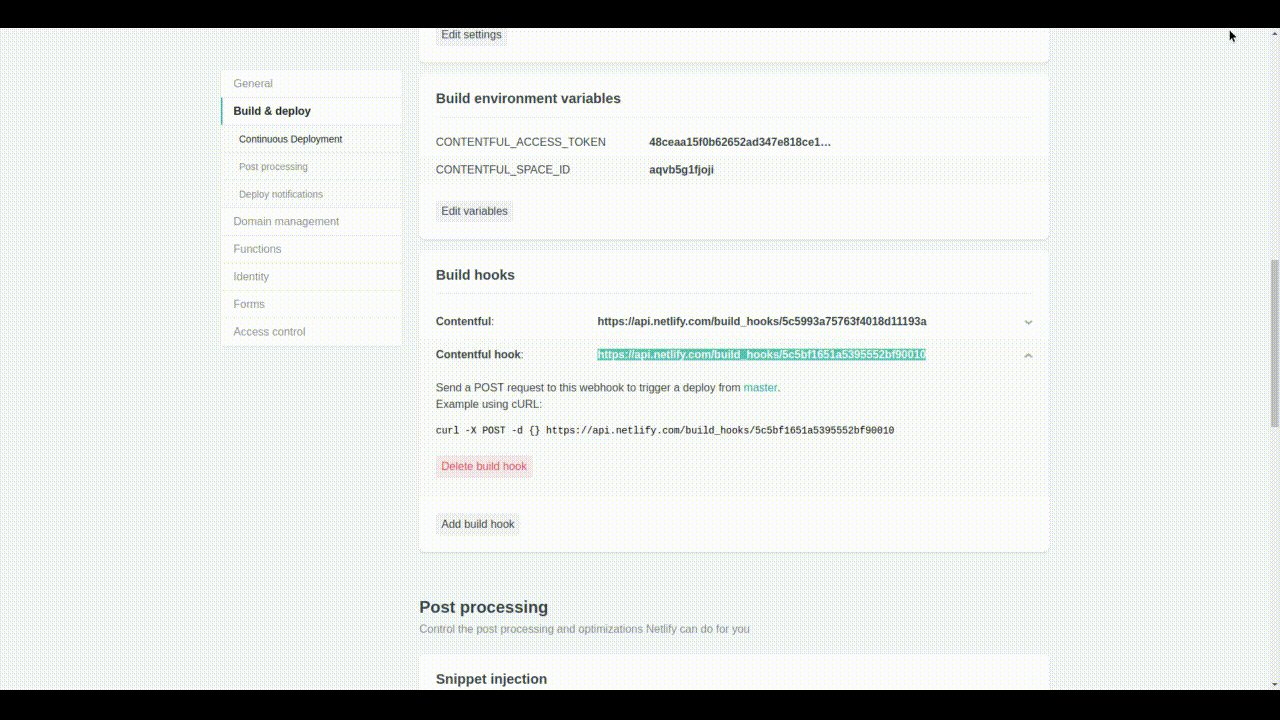
Tetap menambahkan pengait untuk memperbarui konten. Buka pengaturan:
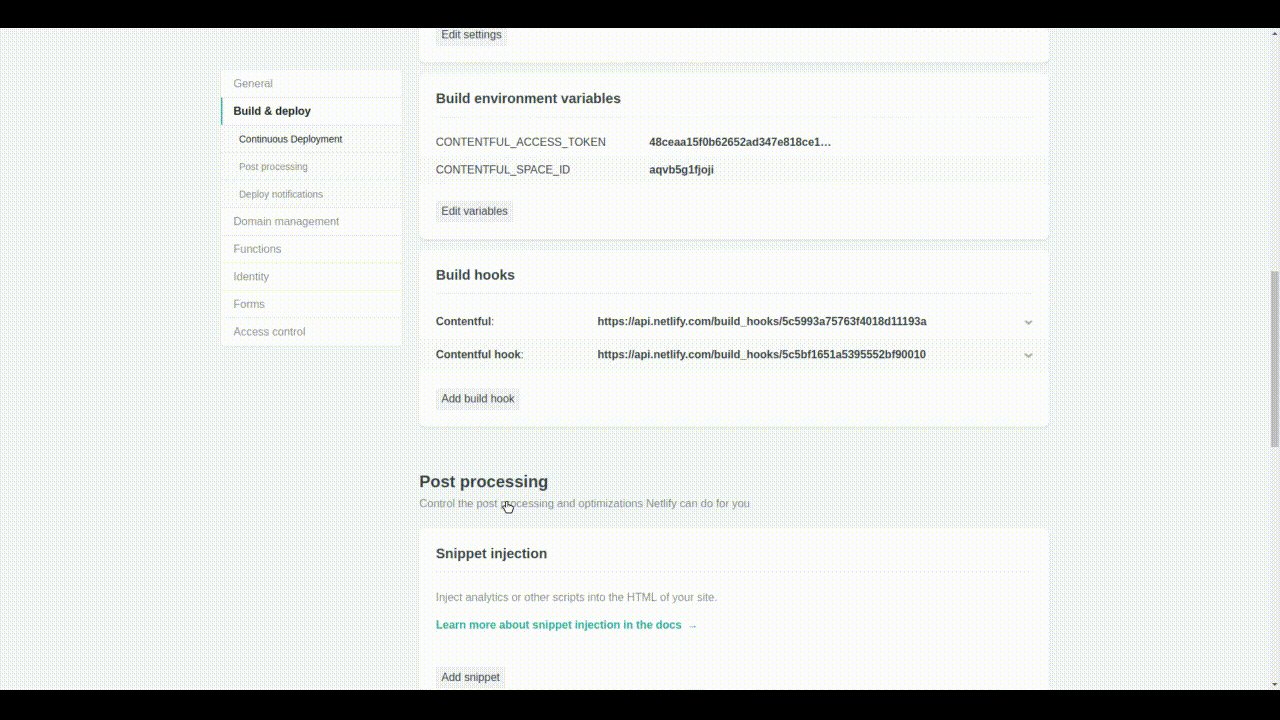
Menyebarkan pengaturan → Build hooks → Add build hook

Kami menetapkan nama yang ramah, misalnya, "Pengait konten" , pilih cabang yang akan kami bangun dan konfirmasikan. Hasilnya adalah tautan, salin dan buka panel Contentful :
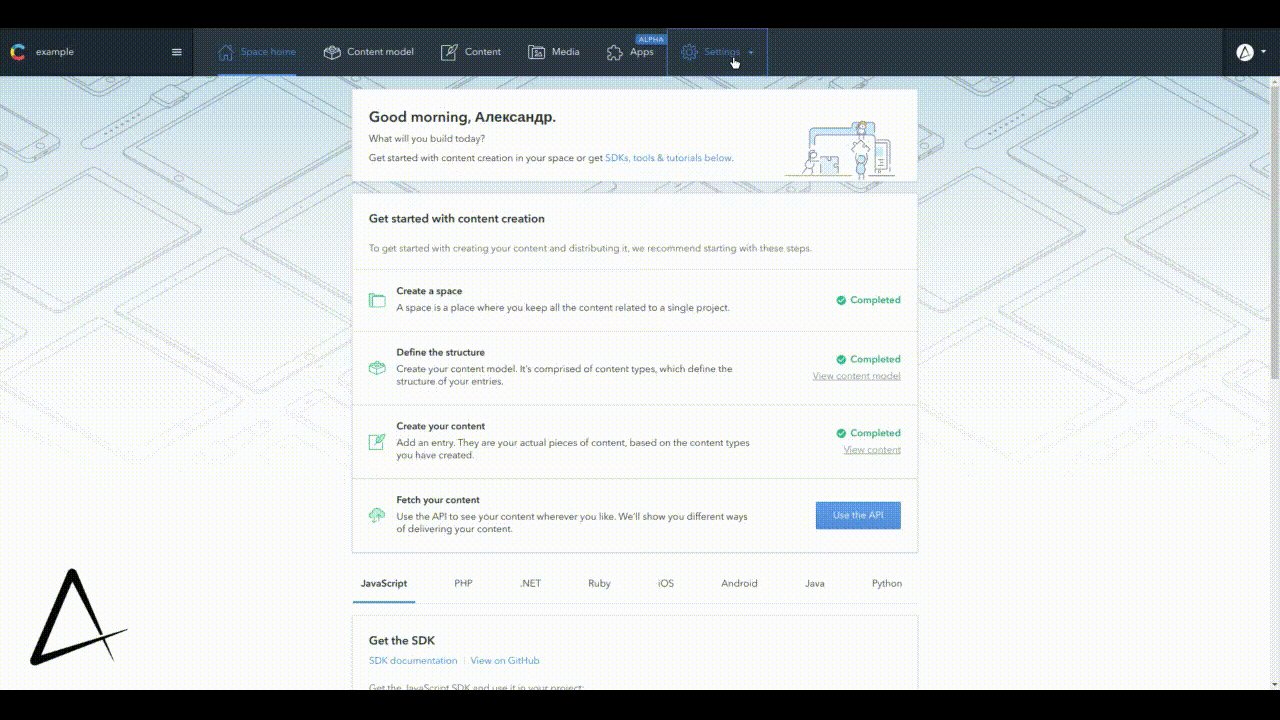
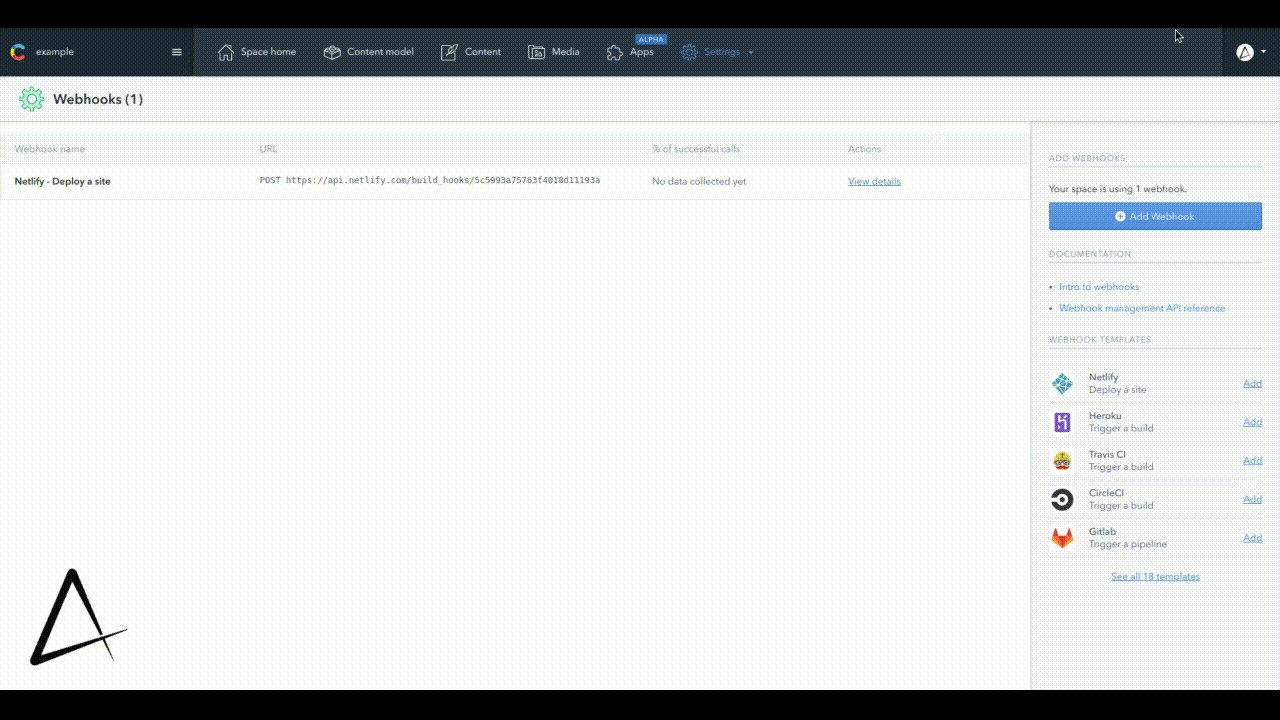
Pengaturan → Webhooks

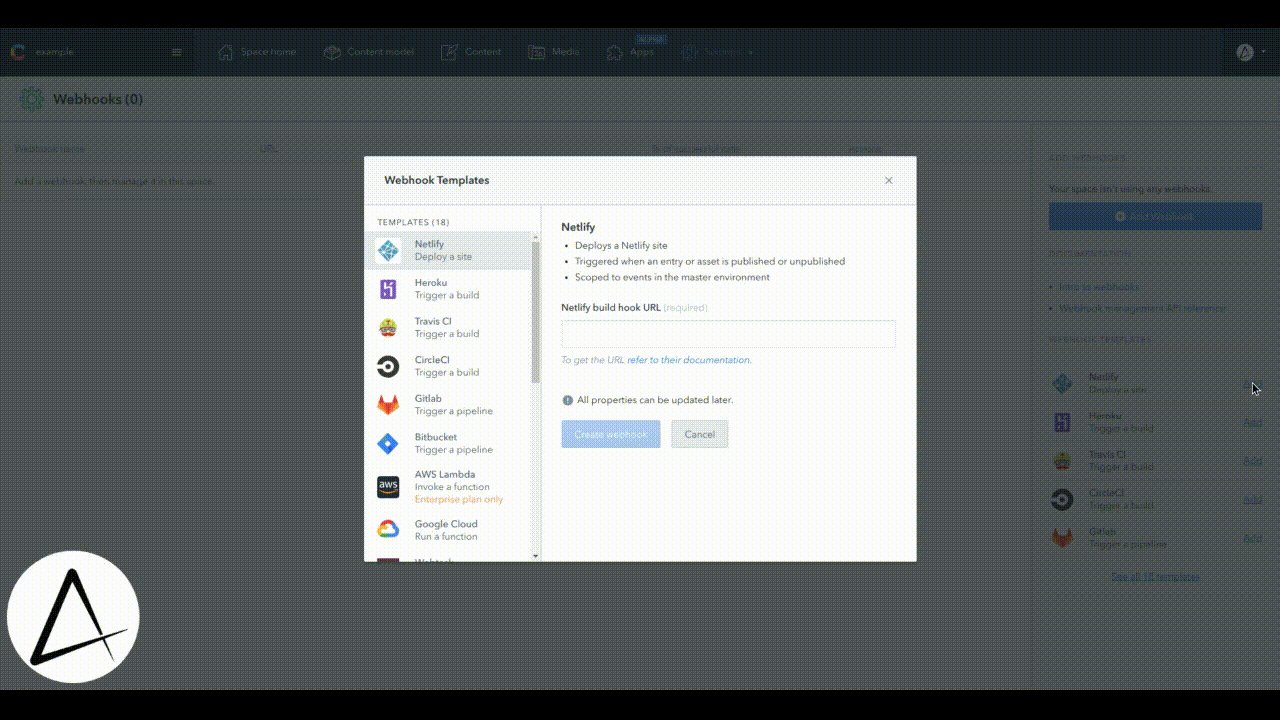
Kami mencari templat untuk Netlify di panel sebelah kanan dan dalam dua klik kami menghubungkan kedua sistem. Kami mencoba mengubah konten dan melihat bagaimana data baru muncul di situs.
Total
JAM-stack menggabungkan solusi untuk masalah pendekatan sebelumnya dan tampaknya berpura-pura merebut kekuasaan dan popularitas di seluruh dunia, tetapi apakah ini sebuah revolusi? Tidak ada yang baru dan istimewa, tetapi ini adalah metodologi paling maju dari dua tahun terakhir, di sana, di negeri asing , dan bersama kita? Kami baru saja mulai mentransfer proyek dari WordPress ke React, dan ini pasti kemajuan, tetapi agar tidak ketinggalan, seperti outsourcing India yang legendaris, haruskah kita mengambil langkah yang lebih menentukan?
Tautan ke repositori dengan proyek