Penafian: Saya tidak berafiliasi dengan Google Play, Chrome atau perusahaan apa pun yang disebutkan. Ini bukan pernyataan resmi. Logo dan nama hanya digunakan untuk tujuan ilustrasi.Chrome 72 untuk Android memiliki fitur Aktivitas Web Tepercaya yang telah lama ditunggu-tunggu. Ini berarti bahwa sekarang kita dapat mendistribusikan PWA melalui direktori Google Play dan menjalankan Chrome tanpa offline UI untuk paket asli! Saya bermain-main dengan fungsi ini untuk sementara waktu, menyelidiki API, tetapi di sini saya akan memberi tahu Anda tentang apa, tentang apa yang diharapkan dan apa yang tersedia hari ini.
PWA dalam katalog Play Store
Chrome 72 untuk Android sekarang tersedia untuk semua pengguna, dan Aktivitas Web Tepercaya (TWA) diimplementasikan dalam versi ini. Singkatnya, Chrome diluncurkan offline (tanpa bilah alat dan UI) untuk paket Android asli.
Untuk memulainya, mempublikasikan dalam direktori bukanlah prosedur yang sederhana (seperti memasukkan URL di Google Play - dan aplikasi akan mulai). Selain itu, Anda tidak dapat menggunakan WebAPK yang tersedia dan menerbitkan aplikasi dalam direktori. Ia menggunakan Java API, yang berinteraksi dengan Chrome melalui layanan dan tampaknya berada pada tahap awal pengembangan. Karena itu, ada banyak yang harus dilakukan secara manual.
Saya melihat ini sebagai langkah pertama. Tentunya, toolkit terbaik akan segera muncul (mungkin dari komunitas) dengan dukungan untuk semua API yang tersedia dan peluncuran satu klik. Tetapi pada API saat ini, Anda dapat menerbitkannya di direktori peluncur PWA. Saya akan membagikan pengalaman saya tentang bagaimana melakukan ini.
Untuk beberapa alasan, fitur ini belum muncul di
Status Platform Chrome , dan dokumentasinya belum diperbarui (belum diperbarui sama sekali selama lebih dari 15 bulan).
Pembaruan 5 Februari . Blog Chromium telah memposting
catatan singkat tentang dukungan TWA dan beberapa detail teknis yang disebutkan dalam artikel ini.
Pembaruan 1 Februari . Paul Kinlan, pemimpin pengembang Chrome di Google, telah
mengkonfirmasi rilis fitur TWA dan bahwa dokumentasinya ditunda: alasan penundaannya adalah bahwa izin untuk fitur Chrome 72 baru diterima pada menit terakhir.
Video berusia satu tahun dari Pete Le Page menjelaskan TWAMengapa menerbitkan PWA dalam direktori?
Ini adalah platform web, Karl! Mengapa menggunakan direktori?
Yah, ini adalah percakapan yang panjang, tetapi saya telah menasihati bisnis besar dan kecil selama bertahun-tahun, dan ketika kami mempertimbangkan pengembangan PWA, katalog aplikasi terus-menerus disebutkan: "Pengguna kami akan mencari aplikasi di sana", "Kami sudah memiliki aplikasi kami sendiri, dan kami tidak ingin kehilangan pengguna, "" Kami membutuhkan akses ke API kami sendiri, "atau" Saya ingin memonetisasi PWA. "
Mulai sekarang, menjadi mungkin untuk menerbitkan PWA di direktori, serta bekerja dari browser. Tentu saja, ini adalah operasi terpisah. Play Store tidak meniru Microsoft Store: PWA Anda tidak akan muncul di toko kecuali Anda mengkompilasi APK dan menerbitkannya.
Keuntungan dibandingkan PWA standar
Selain mekanisme distribusi baru dan pengguna baru dari katalog (dan bahkan dari pencarian Google di bagian "Aplikasi"), keuntungan lain muncul:
- Kemampuan untuk menempatkan widget di layar utama.
- Pintasan aplikasi (dengan menekan agak lama pada ikon aplikasi) dan integrasi mendalam lainnya dengan OS.
- Bekerja dengan "pendamping" pada perangkat yang dapat dipakai atau ekstensi Android Otomatis.
- Menginstal ulang setelah hard reset atau cadangan pada ponsel baru.
- Layanan latar belakang yang mengakses fungsinya sendiri (komunikasi dengan PWA masih terbatas - perincian lebih lanjut di bawah).
- Monetisasi (terbatas sejauh ini, detail lebih lanjut di bawah).
- Beberapa layar asli dicampur dengan konten PWA.
- Distribusi lebih dari satu ikon PWA di peluncur dan / atau di layar beranda, menunjuk ke URL yang berbeda (dalam host yang sama).
- Dukungan internasionalisasi yang lebih baik.
Apa inovasinya?
 Sudah ada beberapa PWA dalam katalog, tetapi sekarang mereka jauh lebih mudah untuk dipersiapkan dan diterbitkan.
Sudah ada beberapa PWA dalam katalog, tetapi sekarang mereka jauh lebih mudah untuk dipersiapkan dan diterbitkan.Sudah ada beberapa PWA di Google Play Store, seperti Google Maps Go, Instagram Lite dan Twitter Lite. Aplikasi pertama menggunakan beberapa versi pribadi dari pra-TWA, dan dua terakhir menggunakan WebView, yang bukan yang ideal, tetapi satu-satunya cara untuk melakukan sesuatu seperti ini sebelum TWA. Aplikasi memiliki banyak kode asli untuk beberapa hal, seperti notifikasi. Kami ingin mempublikasikan PWA sebagai pengembang web, dan kami tidak ingin menulis banyak kode Java.
TWA adalah mode khusus berdasarkan
tab Chrome khusus , yang dari versi Chrome 45 memungkinkan Anda meluncurkan browser yang ada di dalam aplikasi.
Apakah TWA kerangka kerja hybrid mirip dengan Cordova?
Tidak. Dengan Cordova dan solusi hybrid lainnya, Anda biasanya menyediakan sumber daya (HTML, JS, CSS, dll.). dalam paket APK.
Selain itu, mesinnya berbeda di sana, diisolasi dari browser pengguna, sehingga tidak mendukung sesi atau berbagi cache.Inilah yang terlihat seperti PWA dengan Aktivitas Web Tepercaya. Saya belum melihat implementasi skema warnaMenggunakan Aktivitas Web Tepercaya, Anda tidak perlu mengemas file sumber daya (hanya komponen asli, jika perlu); Semua sumber daya diunduh dan diperbarui dengan cepat melalui pekerja layanan. PWA Anda selalu ditampilkan oleh versi Chrome yang diinstal, dengan penyimpanan, cache, dan sesi. Jadi, jika pengguna membuka sesi di situs web, dan kemudian menginstal aplikasi dari Play Store, ia sudah akan masuk ke sistem.
Persyaratan Play Store
URL yang digunakan untuk operasi web tepercaya harus memenuhi persyaratan berikut:
- Transfer Kriteria PWA (HTTPS, pekerja layanan dengan fetch event handler, manifes aplikasi web dengan ikon 512px, background_color, dan sekumpulan properti lainnya)
- Mercusuar minimum 80/100 peringkat kinerja (tersedia di Alat Pengembang Chrome atau sebagai NPM CLI).
- Semua aturan Play Store saat ini.
Menurut
posting blog Chromium , "Aplikasi yang tidak mematuhi persyaratan kualitas TWA atau
kebijakan Play Store dapat ditolak masuk atau mungkin dikecualikan."
Saya belum yakin bahwa tim QA Play Store memeriksa semua persyaratan ini saat menerbitkan aplikasi.
Model Keamanan PWA di Play Store
PWA Anda akan mematuhi model keamanan browser, bukan aplikasi asli, hingga Anda menambahkan kode asli langsung ke APK. Karena semuanya berada di bawah kendali browser, pengguna harus tahu bahwa meskipun ia baru saja menginstal aplikasi, ia akan memiliki data sesi, penyimpanan lokal, dan izin yang telah ditetapkan untuk host ini di browser. Itu sebabnya, ketika Anda pertama kali memulainya, mereka
diperlihatkan pesan mini "Bekerja di Chrome" :

Selain itu, saat pengguna mencopot pemasangan aplikasi, ia akan menerima
peringatan bahwa status dan data aplikasi masih tersedia di Chrome, jadi jika perlu, kosongkan cache. Di antara jejak tersebut, misalnya, izin Push Web: bahkan jika pengguna mencopot pemasangan aplikasi, ia masih akan terus menerima pemberitahuan push. Pesan itu diperhatikan oleh Henry Lim:

Kebutuhan akan pemberitahuan semacam itu
diceritakan oleh Paul Kinlan dari tim Chrome.
Metode pengembangan
Untuk membuat paket dengan TWA, pertama-tama Anda perlu
Android Studio . Sejauh ini, semua opsi bersifat eksperimental dan hanya dijelaskan oleh
contoh kode di repositori Chrome di GitHub.
Opsi pengembangan aplikasi dengan TWA:
- Menggunakan Pustaka Dukungan Java tingkat tinggi dari tim Chrome: dalam hal ini, Anda tidak perlu menulis kode Java atau Kotlin Anda sendiri. Buat proyek Android Studio (atau tirukan contoh), konfigurasikan beberapa metadata di AndroidManifest.xml dari manifes aplikasi web - dan Anda selesai.
Kerangka kerja ini akan menyediakan koneksi dengan TWA dan fitur tambahan untuk membuat catatan Pengaturan di perangkat Android, serta membuat pemberitahuan push tersedia. Sekarang perpustakaan berada di repositori Jitpack sementara. Saya pikir di masa depan dia akan pindah ke tempat lain.
- Mengelola Aktivitas Web Tepercaya secara manual . Jika Anda memiliki pengalaman mengembangkan aplikasi Android di Java atau Kotlin, Anda cukup menghubungkan PWA secara manual. Jadi, Anda dapat meninggalkan beberapa tindakan asli, membuka Aktivitas Web Tepercaya hanya pada waktu yang tepat. Dalam hal ini, saya mengusulkan untuk mempelajari perpustakaan dukungan dan memahami bagaimana menghubungkan ke Chrome dari proyek.
Pembaruan 5 Februari : dokumentasi untuk
TrustedWebUtils ,
pembantu TWA, sekarang tersedia di situs Android.
Distribusi yang nyata
PWA di App Store tidak akan menerima manifes aplikasi web; Anda harus secara manual menyalin beberapa nilai. Ikon diambil dari folder "res", seperti pada aplikasi Android asli mana pun, pemblokiran orientasi harus didefinisikan dalam catatan aktivitas AndroidManifest, dll.
Saat menggunakan pustaka dukungan, layar splash dibuat secara otomatis, tetapi properti manifes lainnya tidak akan digunakan. Bahkan, dalam pengujian saya, saya tidak bisa menerapkan tema warna ketika PWA dibuka di layar.
Validasi URL
TWA hanya akan berfungsi setelah jabat tangan domain digital dengan aplikasi tersebut. Mekanisme ini dikenal sebagai
Tautan Aset Digital . Itu membangun hubungan saling percaya antara host Anda dan APK, membuktikan bahwa Anda memiliki PWA dan bahwa Anda tidak akan memposting aplikasi di Play Store yang tidak Anda miliki. Ini juga membangun saluran digital antara situs dan aplikasi asli, yang secara teoritis dapat memungkinkan mereka untuk bertukar data pribadi (tetapi ini tampaknya tidak mungkin dilakukan dengan API TWA saat ini).
Dengan Tautan Aset Digital Anda harus mengunggah file
<domain-Anda> /.well-known/assetlinks.json ke domain Anda. File JSON ini berisi informasi tentang paket Android (misalnya, pengenal paket) dan hash sertifikat aplikasi Anda, yang dapat Anda temukan dengan perintah di konsol. Paket Android akan memiliki dua kali lipat pada URL host. Ada
validator online untuk memverifikasi bahwa semuanya beres.
Jika Anda belum berjabat tangan, TWA tidak akan aktif, dan aplikasi Anda hanya akan menggunakan Tab Kustom Chrome biasa dengan antarmuka Chrome minimal, seolah-olah
tampilan: minimal-ui termasuk dalam PWA. Saya tidak yakin, tapi mungkin Play Store dapat menolak aplikasi yang hanya menunjuk ke tab reguler tanpa validasi TWA. Saya tidak tahu persis pada titik apa Chrome melakukan verifikasi Digital Asset Link; jika setiap kali Anda mengakses aplikasi, itu bisa menjadi masalah kinerja. Saya pikir caching dimungkinkan, dan Play Store dapat melakukan pemeriksaan sebelum menyetujui aplikasi saat diterima ke dalam katalog. Mari kita lihat apa yang akan ditulis dalam dokumentasi.
Ada mekanisme (tidak begitu sederhana) untuk menghindari proses sertifikasi Digital Asset Link untuk tujuan pengembangan, dijelaskan di bawah ini.Publikasikan Aplikasi
Untuk menerbitkan label PWA menggunakan TWA, Anda harus mengikuti semua aturan Play Store. Lihat
Pusat Kebijakan Pengembang untuk informasi lebih lanjut. Anda juga perlu membuat
akun penerbit dengan biaya satu kali sebesar $ 25, metadata, tangkapan layar, dan materi pemasaran untuk aplikasi tersebut.

Sebarkan
Ketika Anda menyelesaikan pengembangan di Android Studio dan Anda memiliki akun untuk konsol pengembang, Anda harus membuat APK untuk produksi dan menandatanganinya dengan kunci yang dibuat di Android Studio. Anda dapat merujuk ke layanan
Penandatanganan Aplikasi oleh Google Play untuk menyederhanakan proses di masa depan.
Google Play Console
Tidak ada aturan atau proses spesifik untuk mengunduh aplikasi ini, tetapi departemen Revisi dapat mendeteksi bahwa Anda menggunakan TWA dan memverifikasi bahwa: 1) Tautan Aset Digital berfungsi; 2) URL melewati kriteria PWA (terutama untuk pengambil acara ambil di pekerja layanan).
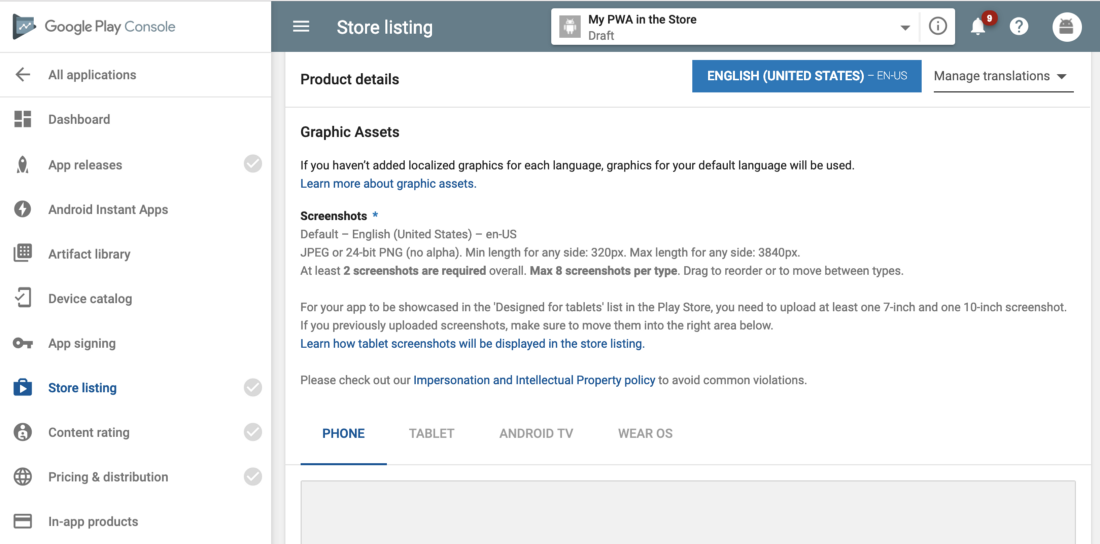
 Untuk mempublikasikan di Play Store, Anda harus menentukan banyak metadata dan sumber daya grafis.
Untuk mempublikasikan di Play Store, Anda harus menentukan banyak metadata dan sumber daya grafis.Pembaruan aplikasi
Jika Anda mengubah konten, maka Anda tidak perlu mengunduh aplikasi lagi, kecuali jika Anda mengubah aplikasi sepenuhnya (sesuai dengan aturan katalog). Terus perbarui melalui pekerja layanan dan pembaruan di server. APK baru hanya perlu diunduh jika Anda ingin mengubah metadata, kode asli atau ikon.
Keterbatasan
Sekarang platform memiliki batasan tertentu, tetapi ini baru permulaan. Semoga mereka akan dihapus dari waktu ke waktu.
PWA dalam subfolder
Jika Anda menerbitkan PWA Anda dalam subfolder host, ada beberapa masalah.
- Digital Asset Link menghubungkan seluruh domain, bukan hanya folder.
- Pustaka dukungan saat ini tampaknya menangani seluruh host sebagai Intent (Tautan Penangkapan), bahkan jika PWA berada dalam subfolder.
Tidak ada aplikasi internal
Ini adalah batasan dari Play Store itu sendiri (Anda tidak dapat menerbitkan aplikasi untuk jaringan lokal atau aplikasi yang hanya ditujukan untuk Anda dan perusahaan Anda). Anda dapat menggunakan TWA dan membuat apk yang akan digunakan di luar toko.
Tautan Aset Digital hanya berfungsi dengan URL publik karena Chrome perlu memverifikasi bahwa kami memiliki domain, yang tidak mungkin dengan URL internal.
Boot pertama
Ketika Anda membuka aplikasi yang baru saja diinstal untuk pertama kalinya, belum ada file aplikasi pada perangkat (Pekerja Layanan belum terdaftar jika pengguna belum membuka PWA sebelumnya), oleh karena itu dalam mode offline pengguna akan melihat layar putih kosong. Saya pikir dalam versi yang akan datang akan bermanfaat untuk menerapkan semacam pertukaran melalui Chrome setelah menginstal aplikasi. Jika Anda menggunakan TWA API alih-alih pustaka dukungan, maka Anda akan menemukan situasi ini dan memberi tahu pengguna dengan benar melalui API asli.
Memanggil kode asli
Sudah ada saluran dua arah antara server TWA (Chrome) dan klien TWA (APK kami). Saluran ini saat ini hanya digunakan untuk mengirim pemberitahuan push dan menampilkannya di aplikasi asli, dan bukan di Chrome.
Ada beberapa potensi untuk hanya menghubungkan kode asli dan JavaScript, memberikan PWA akses ke kode asli, mirip dengan mekanisme APPX / PWA di Microsoft Store.
Mungkin di masa depan akan dimungkinkan untuk mendaftarkan kelas Java / Kotlin di klien TWA, sehingga kita dapat benar-benar memanggil mereka menggunakan JavaScript API ketika PWA kami diberikan dalam mode TWA.
Saat ini, satu-satunya cara untuk mengeksekusi kode asli adalah dengan menggunakan Intents untuk membuka tindakan asli lainnya dan kemudian membuka kembali TWA, mengirim dan menerima argumen melalui parameter URI.
Selain itu, Anda dapat membuat beberapa jenis server web atau server WebSocket dalam kode asli dan mengirim PWA ke kode tersebut, tetapi ini aneh, rumit dan, mungkin, akan menghabiskan baterai terlalu banyak. Tapi kami memiliki dunia peluang yang sama sekali baru. Mari kita lihat apa yang muncul dari komunitas!
Monetisasi dari Play Store
Jika Anda memiliki aplikasi berbayar, maka Anda tidak dapat dengan mudah memverifikasi bahwa pengguna benar-benar membayar untuk itu (setelah semua, kontennya hanyalah sebuah URL). Selain itu, jika Anda ingin menjual sumber daya digital atau langganan menggunakan dompet Play Store, sulit untuk menerapkan skema seperti itu tanpa jembatan yang sebenarnya dengan kode asli.
Debugging
Saya tidak yakin apakah ini bug atau masalah dengan IDE saya, tetapi debugging jarak jauh pekerja layanan dari TWA tidak berfungsi. Saya dapat memeriksa konteks jendela, tetapi bukan pekerja layanan.
Mesin lainnya
TWA saat ini hanya berfungsi di Chrome, tetapi di masa depan, browser lain dapat mengkloning API: misalnya, Samsung Internet, Edge atau Firefox.
Pembaruan 4 Februari : TWA berjalan pada protokol Tab Kustom Android, yang sedang diterapkan browser lain. Oleh karena itu, jika browser default lain diinstal pada sistem, ia dapat membuka TWA dengan isi PWA. Namun, pengujian tambahan diperlukan untuk memahami cara kerjanya.
Apa yang terjadi jika pengguna memiliki versi Chrome yang lebih lama dan menginstal aplikasi dari Play Store? Dalam hal ini, PWA akan muncul sebagai tab Chrome khusus, dan tidak dalam mode offline sepenuhnya.
 Google Maps Go di Play Store sudah menggunakan sesuatu yang mirip dengan TWA, dan Chrome terdaftar sebagai prasyarat untuk bekerja
Google Maps Go di Play Store sudah menggunakan sesuatu yang mirip dengan TWA, dan Chrome terdaftar sebagai prasyarat untuk bekerjaApa yang terjadi jika pengguna sama sekali tidak memiliki Chrome? Sampai saat ini, ketika menggunakan perpustakaan dukungan, aplikasi tidak akan berfungsi sama sekali (jika tidak ada browser lain dengan dukungan untuk protokol Tab Kustom). Jika Anda menggunakan TWA API dalam kode Java / Kotlin asli, Anda dapat memeriksa ketersediaan browser dan mengunduh solusi alternatif, seperti WebView, atau membuka browser.
Meskipun perangkat Android tanpa Chrome jarang, pada beberapa itu tidak diinstal secara default, termasuk
pada semua perangkat baru di Eropa .
Platform lainnya
PWA tidak bekerja pada OS yang dapat dipakai (jam), tapi saya tidak yakin apa yang terjadi pada platform Android lainnya. Mungkin belum ada dukungan, tapi coba lihat ini. Saya berbicara tentang TV Android atau Chromebook dari Play Store. Jika Anda belum menguji platform ini, masuk akal untuk menonaktifkannya dalam daftar direktori.
Konflik dengan WebAPK
Jika Anda menginstal PWA dari Chrome, maka Anda sudah memiliki APK untuk URL ini yang ditandatangani oleh Play Store, tetapi direktori tersebut akan tetap meninggalkan aplikasi dalam daftar dan memungkinkan pengguna untuk menginstalnya juga. Dan sebaliknya: menginstal aplikasi dari direktori tidak akan mencegah Chrome dari meminta pengguna untuk "menambahkan" dari browser. Saya pikir ini dapat dihindari jika WebAPK juga menerima Digital Asset Link atau kita dapat mencocokkan pengidentifikasi aplikasi WebAPK, tetapi ini tidak mungkin terjadi dalam waktu dekat. Ayo lihat.
Dua aplikasi Starbucks berjalan secara bersamaan: WebAPK dan APK kami sendiriAnda dapat memblokir tawaran Chrome untuk menginstal WebAPK dan alih-alih menunjukkan aplikasi Anda dari direktori menggunakan atribut
related_applications dan atribut
prefer_related_applications dari manifes aplikasi web.
API Aplikasi Terkait Terkait yang Dipasang dapat membantu menyelesaikan konflik ini di masa mendatang.
Membuat PWApk pertama
Saya tahu saya baru saja menemukan kata PWApk, tapi itu kedengarannya bagus, bukan?
Beberapa tahun yang lalu, saya melakukan
kursus video tentang aplikasi web Android asli . Meskipun ini tidak sepenuhnya benar dari PWA, ada baiknya untuk memahami ekosistem Android.
Cara termudah untuk membuat APK berbasis TWA adalah dengan mengkloning sampel repositori SVGOMG dari repositori ChromeLabs di GitHubAnda dapat
mengkloning repositori git atau memulai proyek baru. Dalam kasus kami, kami memulai proyek baru hanya untuk lebih memahami topik.
Buat proyek baru di Android Studio dan pilih
Tanpa Aktivitas : kami hanya akan menggunakan Aktivitas Web Tepercaya dari perpustakaan dukungan.
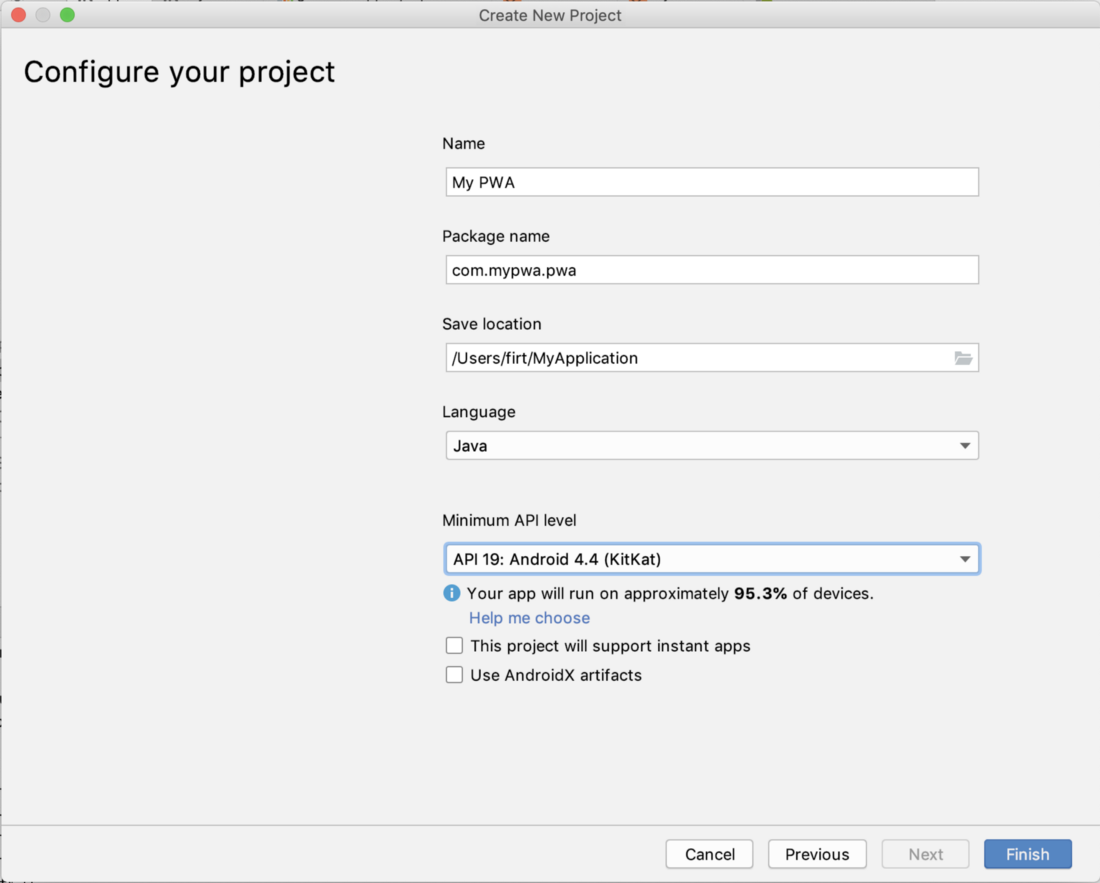
 Mari kita mulai dengan proyek kosongIsi data, pilih nama proyek (kami akan mengubahnya nanti) dan nama paket: ini akan menjadi pengidentifikasi aplikasi kami di Android, serta dalam katalog. Saya sarankan menggunakan nama host dalam urutan terbalik dan nama arbitrer di akhir. Misalnya, jika Anda memiliki host mypwa.com/calculator , maka paketnya bisa disebut com.mypwa.calculator .Sebagai basis, API 19 (Android 4.4) cocok. Tampaknya segera itu akan menjadi versi minimum yang diperlukan untuk Chrome . Beberapa fungsi TWA hanya akan berfungsi dengan API 23 (Android 6.0), tetapi pustaka dukungan akan menangani hal ini.Pembaruan 5 Februari: Chrome secara resmi mengumumkan bahwa TWA hanya berfungsi dengan Android 4.4 KitKat. Dengan demikian, fungsi ini tidak tersedia untuk sekitar 5% dari pengguna Android aktif: mereka akan digulir kembali ke versi dengan tab dan bilah alamat khusus.
Mari kita mulai dengan proyek kosongIsi data, pilih nama proyek (kami akan mengubahnya nanti) dan nama paket: ini akan menjadi pengidentifikasi aplikasi kami di Android, serta dalam katalog. Saya sarankan menggunakan nama host dalam urutan terbalik dan nama arbitrer di akhir. Misalnya, jika Anda memiliki host mypwa.com/calculator , maka paketnya bisa disebut com.mypwa.calculator .Sebagai basis, API 19 (Android 4.4) cocok. Tampaknya segera itu akan menjadi versi minimum yang diperlukan untuk Chrome . Beberapa fungsi TWA hanya akan berfungsi dengan API 23 (Android 6.0), tetapi pustaka dukungan akan menangani hal ini.Pembaruan 5 Februari: Chrome secara resmi mengumumkan bahwa TWA hanya berfungsi dengan Android 4.4 KitKat. Dengan demikian, fungsi ini tidak tersedia untuk sekitar 5% dari pengguna Android aktif: mereka akan digulir kembali ke versi dengan tab dan bilah alamat khusus. Memilih tingkat API minimum akan membatasi daftar perangkat yang PWA akan ditawarkan di direktori Play Store
Memilih tingkat API minimum akan membatasi daftar perangkat yang PWA akan ditawarkan di direktori Play StoreTambahkan ketergantungan
Langkah selanjutnya adalah menambahkan pustaka dukungan TWA sebagai dependensi, jadi buka dua file bernama build.gradle : Dua file konfigurasi: untuk proyek dan untuk aplikasi Android.Mari kita mulai dengan file proyek. Tambahkan baris berikut ke semua proyek> bagian repositori :
Dua file konfigurasi: untuk proyek dan untuk aplikasi Android.Mari kita mulai dengan file proyek. Tambahkan baris berikut ke semua proyek> bagian repositori :maven { url "https://jitpack.io" }
Pada langkah selanjutnya, kita buka module
build.gradle dan tambahkan tergantung:
implementation 'com.github.GoogleChrome:custom-tabs-client:e446d08014'
Pengaturan TWA
Langkah selanjutnya adalah mengatur parameter PWA untuk Aktivitas Web Tepercaya dalam file modul, tambahkan bagian
defaultConfig :
manifestPlaceholders = [ hostName: "app.starbucks.com", defaultUrl: "https://app.starbucks.com", launcherName: "Starbucks", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://app.starbucks.com"}}]' ]
Di sini, sebagai contoh, saya akan menggunakan Starbucks PWA. Informasi dari proses Digital Asset Link akan dibutuhkan oleh kunci assetStatements. Kami akan melewati bagian ini untuk saat ini. Properti yang disebut
launcherName harus cocok dengan
short_name dalam manifes aplikasi web.
Pengaturan manifes
Aplikasi Android memiliki manifes sendiri, mereka tidak akan menerima manifes aplikasi web. File yang diinginkan terletak di bagian
manifes aplikasi> dan disebut AndroidManifest.xml. Di sana Anda akan menemukan elemen XML Aplikasi yang menutup sendiri.
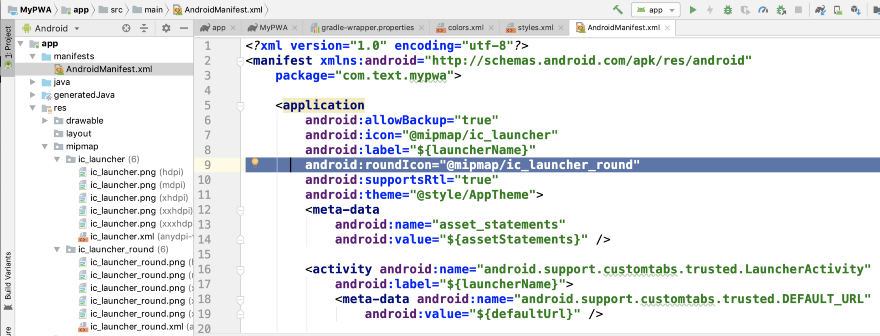
 File manifes Android default
File manifes Android defaultDi sana kami mengubah nilai android: label menjadi
$ {launcherName} , yang kami atur sebelumnya dalam metadata, sehingga kami akan memiliki satu-satunya sumber kebenaran untuk nama aplikasi tersebut.
Langkah selanjutnya adalah mengonfigurasi file ini, dimulai dengan tag <aplikasi>, untuk menambahkan elemen turunan ke dalamnya, yang akan terlihat seperti ini:
<meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity>
Kode di bawah ini akan mengonfigurasi TWA menggunakan perpustakaan dukungan dan Filter Intent sehingga aplikasi menerima tautan ke PWA dan Tautan Aset Digital. Saya akan melewatkan detail tentang apa yang terjadi dalam hal aplikasi Android.
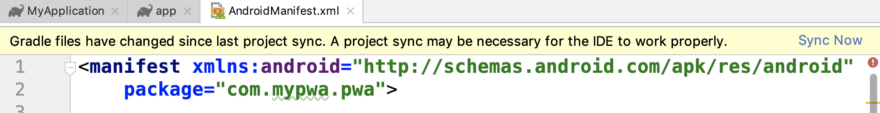
 Sudah waktunya untuk menyinkronkan
Sudah waktunya untuk menyinkronkanPada titik ini, Anda perlu memerintahkan Android Studio untuk menerima semua perubahan Anda dengan mengklik
Sinkronkan Sekarang . Jika semuanya dilakukan dengan benar, maka tidak ada kesalahan akan muncul.
Penggantian ikon
Saat ini, aplikasi hanya menggunakan ikon Android default, jadi Anda perlu mengganti semua file di
app> res> mipmap di subfolder yang berbeda untuk kepadatan piksel yang berbeda. Ada dua versi: ikon persegi dan bulat. Rounded muncul di Android 7.1, dan jika Anda ingin mengabaikannya, hapus tautan
android: roundIcon di AndroidManifest.xml.
 Anda perlu mengambil ikon dari manifes dan menyalinnya ke subfolder mipmap dengan nama yang sesuai
Anda perlu mengambil ikon dari manifes dan menyalinnya ke subfolder mipmap dengan nama yang sesuaiPengaturan tema
Terakhir, buka
aplikasi / res / values / styles.xml dan buat beberapa perubahan pada tema sehingga terlihat seperti PWA:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style>
Anda dapat mengubah warna dari
app / res / values / colors.xml , tapi saya belum melihat ini berfungsi di TWA.
Jika Anda membatasi orientasi dalam manifes, Anda dapat menambahkan batasan ini ke elemen <activity> di AndroidManifest.xml.
Siap untuk diuji?
Kami siap menguji PWApk kami, tetapi sebelum itu kami perlu mengonfigurasi mode pengembangan TWA untuk Chrome di perangkat uji Android atau di emulator (dengan Chrome 72+).
Penyiapan Chrome
Pastikan Anda memiliki Chrome stable versi 72 dan buka
chrome: // flags . Temukan opsi
Aktifkan baris perintah pada perangkat yang tidak di-rooting dan
centang kotak . Mulai ulang browser Anda.
Maka kita perlu mengonfigurasi Chrome untuk memintas Tautan Aset Digital untuk host yang ingin kita uji, dalam contoh kita ini adalah
app.starbucks.com .
Untuk mengubah opsi baris perintah untuk Chrome untuk Android, Anda perlu menulis file teks ke sistem file Android. Cara termudah untuk melakukan ini adalah melalui
adb (jembatan debug android), yang harus terdaftar di jalur (google, jika itu), dan jalankan perintah:
adb shell cat /data/local/tmp/chrome-command-line _ - disable-digital-asset-link-verification-for-url="https://app.starbucks.com"
Anda dapat menggunakan
skrip bash sederhana dari Google.
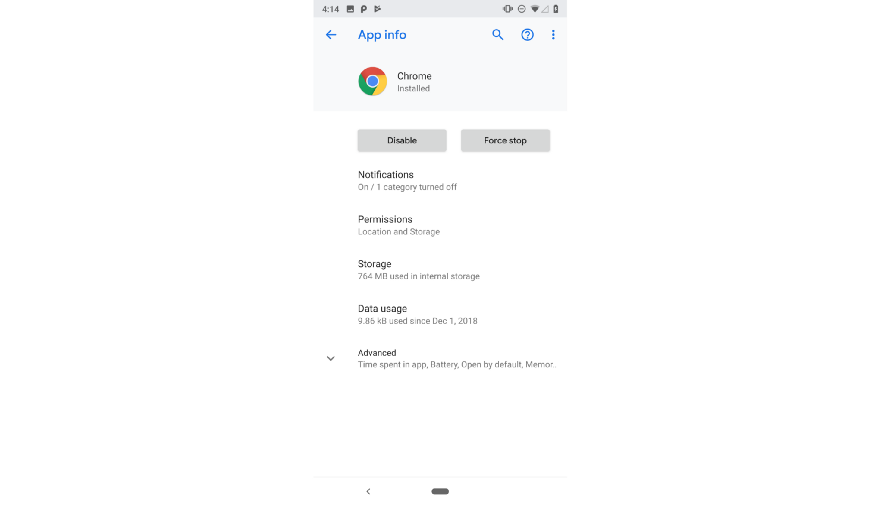
 Anda harus menghentikan Chrome agar menerima pengaturan baru saat startup
Anda harus menghentikan Chrome agar menerima pengaturan baru saat startupDan mulai ulang Chrome. Tetapi tidak hanya menghapus aplikasi dari daftar tugas, tetapi dari kekuatan pengaturan untuk menyelesaikan seluruh proses (Force Stop). Saya harus melakukan ini beberapa kali sebelum berhasil.
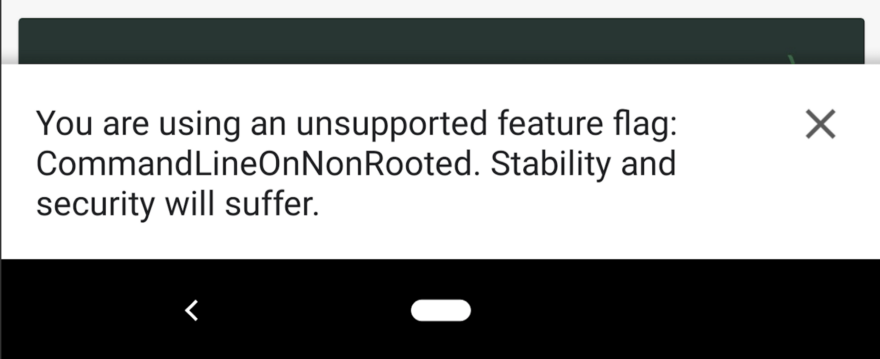
 Peringatan bahwa bendera menyala dan semuanya berjalan dengan baik
Peringatan bahwa bendera menyala dan semuanya berjalan dengan baikJika semuanya selesai, maka setiap kali Anda membuka Chrome Anda akan melihat peringatan tentang bendera yang tidak didukung. Jika Anda menjalankan aplikasi dari Android Studio, PWA Anda akhirnya akan mulai dan bekerja secara offline di bawah ikon dan nama APK Anda.
Kesimpulan
Kemampuan untuk menerbitkan PWA di direktori Google Play benar-benar mengubah aturan permainan. Tampaknya sekarang kami memiliki versi API yang sangat awal dan pasti perlu beberapa pekerjaan. Saya benar-benar ingin dapat memasukkan URL PWA kami dan mendapatkan file APK darinya. Ini tidak terlalu sederhana karena sistem verifikasi Digital Asset Link. Hanya Play Store yang dapat melakukan ini menggunakan WebAPK yang sama yang mereka hasilkan.
Saya dulu bertanya-tanya apakah
Google menyetujui aplikasi PWA atau mengobarkan perang terhadap mereka . Tapi sekarang mereka telah menghilangkan kecurigaan mereka, setidaknya berkaitan dengan TWA.
Mari berharap TWA di Chrome 72 adalah langkah pertama dalam perjalanan panjang!