Rangkaian artikel yang diusulkan, " Efek Penyaringan SVG, " oleh Sara Soueidan, pengembang antarmuka UI / UX lepas dan penulis banyak artikel teknis yang berbasis di Lebanon, berfokus pada karya filter SVG dan terdiri dari artikel berikut:
Efek Penyaringan SVG
- Efek filter SVG. Bagian 1. Filter SVG 101.
- Efek filter SVG. Bagian 2. Kontur teks menggunakan feMorphology .
- Efek penyaringan SVG. Bagian 3. Pengaruh posterisasi gambar menggunakan feComponentTransfer .
- Efek penyaringan SVG. Bagian 4. Gambar dua warna dengan feComponentTransfer .
- Efek penyaringan SVG. Bagian 5. Mencocokkan teks dengan tekstur permukaan dengan feDisplacementMap
Ini adalah artikel pertama dalam seri tentang filter SVG. Panduan ini akan membantu Anda memahami apa itu dan menunjukkan kepada Anda bagaimana menggunakannya untuk membuat efek visual Anda sendiri.

CSS saat ini memberi kami cara untuk menerapkan efek warna pada gambar, seperti saturasi, kecerahan, dan kontras, di antara efek lainnya, menggunakan properti filter dan fungsinya yang menyertainya.
Sekarang kami memiliki 11 fungsi filter dalam CSS yang melakukan sejumlah efek dari kabur hingga mengubah kontras dan saturasi warna, dan banyak lagi. Untuk informasi lebih lanjut tentang ini, lihat referensi CSS .
Meskipun kuat dan sangat nyaman, filter CSS juga sangat terbatas. Efek yang dapat kita buat dengannya sering berlaku untuk gambar dan terbatas pada manipulasi warna dan pengaburan yang sederhana. Jadi, untuk menciptakan efek yang lebih kuat yang dapat kita terapkan pada elemen yang lebih luas, kita membutuhkan fungsi yang lebih luas. Fitur-fitur ini tersedia hari ini, dan telah tersedia selama lebih dari sepuluh tahun di SVG. Dalam artikel ini, yang merupakan seri pertama pada filter SVG, Anda akan belajar tentang fungsi filter SVG, yang dikenal sebagai "primitif," dan cara menggunakannya.
Filter CSS diimpor dari SVG. Mereka adalah versi yang dioptimalkan dengan cukup baik dari subset efek penyaringan yang diperkenalkan dalam SVG dan ada dalam spesifikasi SVG selama bertahun-tahun.
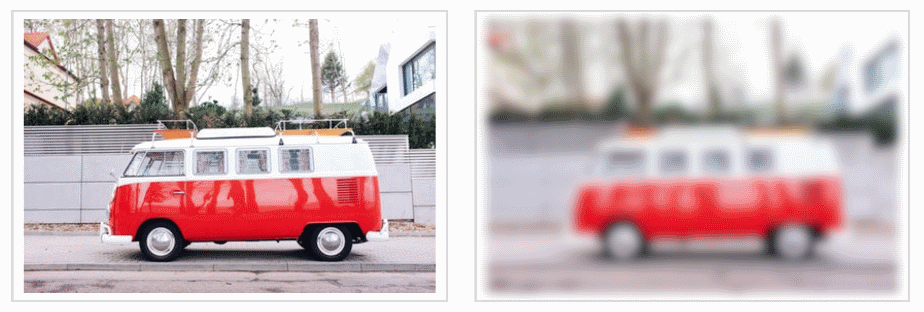
SVG memiliki lebih banyak efek penyaringan daripada CSS, dan versi SVG lebih kuat dan melakukan efek yang jauh lebih kompleks daripada pintasan CSS mereka. Misalnya, Anda saat ini dapat mengaburkan elemen menggunakan fungsi filter CSS blur () . Menerapkan efek blur dengan fungsi ini akan membuat Gaussian blur yang seragam dari elemen yang diterapkannya. Gambar berikut menunjukkan hasil penerapan blur 6px ke gambar di CSS:

Fig_1. Efek penerapan fungsi blur () CSS adalah Gaussian blur.
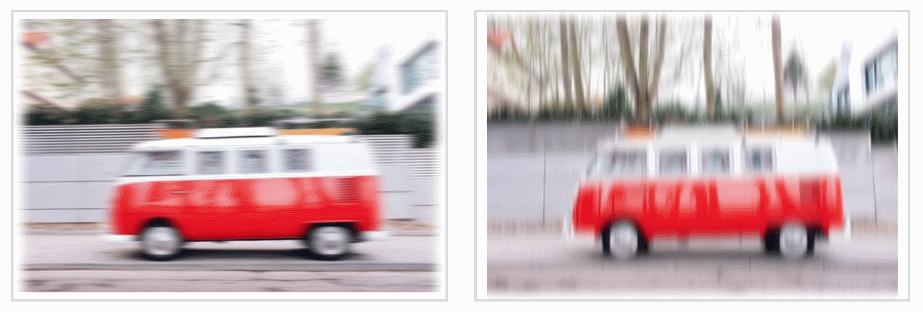
Fungsi blur () menciptakan efek blur yang diterapkan secara merata di kedua arah (X dan Y) pada gambar. Tetapi fungsi ini hanyalah pengurangan sederhana dan terbatas dari filter blur primitif yang tersedia di SVG, yang memungkinkan kita untuk mengaburkan gambar secara seragam atau menerapkan efek blur searah di sepanjang sumbu X atau Y.

Fig_2. Efek menerapkan fungsi blur () SVG secara terpisah di sepanjang sumbu.
Filter SVG dapat diterapkan pada elemen HTML dan elemen SVG. Efek filter SVG dapat diterapkan ke elemen HTML di CSS menggunakan fungsi filter url (). Misalnya, jika Anda memiliki efek filter dengan pengidentifikasi myAwesomeEffect yang didefinisikan dalam SVG (kami akan berbicara tentang mendefinisikan efek filter dalam SVG dalam waktu dekat), Anda dapat menerapkan efek ini ke elemen HTML atau gambar seperti ini:
.el { filter: url(#myAwesomeEffect); }
Yang terbaik dari semuanya, seperti yang akan Anda lihat dalam seri artikel ini, filter SVG mampu menciptakan efek tingkat Photoshop di browser menggunakan beberapa baris kode. Saya berharap seri ini akan membantu menghilangkan halo kerahasiaan dan melepaskan bagian dari potensi filter SVG, yang akan menginspirasi Anda untuk menggunakannya dalam proyek Anda sendiri.
Tapi bagaimana dengan dukungan browser, Anda bertanya ..?
Dukungan browser
Dukungan browser untuk sebagian besar filter SVG sangat mengesankan. Namun, metode penerapan efek mungkin berbeda di beberapa browser tergantung pada dukungan mereka untuk masing-masing filter primer yang digunakan dalam efek filter SVG, serta pada kemungkinan kesalahan browser. Dukungan browser juga dapat berbeda ketika filter SVG diterapkan ke elemen SVG atau ke elemen HTML.
Saya akan merekomendasikan agar Anda mempertimbangkan efek pemfilteran sebagai ekstensi: Anda hampir selalu dapat menerapkan efek sebagai peningkatan di atas pengalaman yang benar-benar bermanfaat tanpa filter. Banyak orang tahu bahwa saya mendukung pendekatan progresif untuk menciptakan UI bila memungkinkan. Dengan demikian, kami tidak akan terlalu khawatir tentang dukungan browser dalam seri artikel ini.
Akhirnya, meskipun dukungan untuk filter SVG umumnya baik, perlu diingat bahwa beberapa efek yang akan kita bahas nanti dapat dianggap eksperimental. Saya akan menunjukkan masalah atau kesalahan besar, jika dan kapan mereka mau.
Jadi, bagaimana cara mendefinisikan dan membuat efek penyaringan di SVG?
Elemen <Filter>
Seperti gradien linier, topeng, pola, dan efek grafis lainnya di SVG, filter memiliki elemen khusus yang dinamai dengan mudah: <filter> .
Itu tidak pernah ditampilkan secara langsung, tetapi hanya digunakan sebagai objek yang dapat direferensikan menggunakan atribut filter dalam SVG atau fungsi url () di CSS. Elemen yang tidak ditampilkan tanpa referensi eksplisit biasanya didefinisikan sebagai templat di dalam elemen <defs> di SVG. Tetapi SVG <filter> tidak perlu dibungkus dengan elemen defs . Apakah Anda membungkus filter dalam elemen defs atau tidak, itu tetap tidak akan ditampilkan.
Alasannya adalah karena filter ini membutuhkan gambar asli untuk diproses . Dan jika Anda tidak secara eksplisit mendefinisikan gambar sumber ini dengan memanggil filter di atasnya, filter tidak akan menghasilkan apa-apa, dan karenanya tidak akan berfungsi.
Contoh kode minimal yang sangat sederhana yang mendefinisikan filter SVG dan menerapkannya pada gambar asli di SVG akan terlihat seperti ini:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <!-- filter effects go in here --> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
Filter dalam contoh kode di atas tidak melakukan apa-apa saat ini, karena kosong. Untuk membuat efek filter, Anda harus menentukan serangkaian satu atau lebih operasi penyaringan yang membuat efek ini di dalam filter. Dengan kata lain, elemen <filter> adalah wadah untuk serangkaian operasi penyaringan yang bersama-sama menciptakan efek filter. Operasi penyaringan ini dalam SVG disebut “ filter primitif ”.
Filter primitif
Dengan demikian, dalam SVG, setiap elemen <filter> berisi satu set filter primitif sebagai elemen anak. Setiap filter primitif melakukan satu operasi grafis dasar pada satu atau beberapa input, menciptakan hasil grafik.
Filter primitif dinamai sesuai dengan operasi grafis yang mereka lakukan. Misalnya, primitif yang menerapkan efek Gaussian Blur ke sumber grafis disebut feGaussianBlur . Semua primitif memiliki awalan yang sama: fe, kependekan dari " efek filter ". Sekali lagi, nama-nama di SVG nyaman untuk memilih untuk memahami apa elemen ini atau apa fungsinya.
Cuplikan kode berikut menunjukkan bagaimana filter sederhana akan terlihat jika Anda menerapkan blur Gaussian 5px ke gambar:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <feGaussianBlur stDeviation="5"></feGaussianBlur> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
Saat ini, spesifikasi SVG Filter mendefinisikan 17 filter primitif yang mampu menciptakan efek grafis yang sangat kuat, termasuk tetapi tidak terbatas pada generasi kebisingan dan tekstur, efek pencahayaan, manipulasi warna (saluran ke saluran), dan banyak lagi.
Filter primitif berfungsi dengan menerima sumber grafis untuk input dan keluaran ke yang lain. Dan output dari satu efek filter dapat digunakan sebagai input ke yang lain. Ini sangat penting dan sangat efektif, karena dengan kombinasi efek filter yang hampir tak terhitung, Anda dapat membuat efek grafis yang hampir tak terhitung jumlahnya.
Setiap filter primitif dapat menerima satu atau dua input dan hanya menghasilkan satu hasil. Input dari primitif filter didefinisikan dalam atribut in. Hasil operasi didefinisikan dalam atribut hasil . Jika efek filter memerlukan input kedua, maka ditentukan dalam atribut in2 . Hasil operasi dapat digunakan sebagai input untuk operasi lain, tetapi jika input operasi tidak ditentukan dalam atribut in, maka hasil operasi sebelumnya secara otomatis digunakan sebagai input. Jika Anda tidak menentukan hasil primitif, maka hasilnya akan secara otomatis digunakan sebagai input untuk primitif berikutnya. Ini akan menjadi lebih jelas ketika kita mulai mempelajari contoh kode.
Filter primitif dapat menggunakan tipe data lain sebagai input, yang paling penting adalah:
- SourceGraphic : elemen di mana seluruh filter diterapkan; misalnya, gambar atau potongan teks.
- SourceAlpha : Ini sama dengan SourceGraphic , kecuali bahwa grafik ini hanya mengandung saluran alpha elemen. Misalnya, untuk gambar JPEG, ini adalah kotak hitam ukuran gambar itu sendiri.
Anda akan menemukan bahwa kadang-kadang Anda ingin menggunakan sumber grafik sebagai input, dan kadang-kadang hanya saluran alpha-nya. Contoh-contoh yang akan kita bahas dalam artikel ini dan selanjutnya akan memberikan pemahaman yang jelas tentang kapan dan apa yang harus digunakan.
Cuplikan kode ini adalah contoh tampilan filter dengan paket filter primitif sebagai anak-anak. Jangan khawatir tentang primitif dan apa yang mereka lakukan. Pada titik ini, perhatikan bagaimana input dan output primitif tertentu didefinisikan dan digunakan. Saya menambahkan beberapa komentar untuk bantuan.
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="filter"> <feOffset in="SourceAlpha" dx="20" dy="20"></feOffset> <!-- since the previous filter did not have a result defined and this following one does not have the input set, the result of the above primitive is automatically used as input to the following filter --> <feGaussianBlur stdDeviation="10" result="DROP"></feGaussianBlur> <!-- setting/defining the result names in all caps is a good way to make them more distinguishable and the overall code more readable --> <feFlood flood-color="#000" result="COLOR"></feFlood> <!-- This primitive is using the outputs of the previous two primitives as input, and outputting a new effect --> <feComposite in="DROP" in2="COLOR" operator="in" result="SHADOW1"></feComposite> <feComponentTransfer in="SHADOW1" result="SHADOW"> <feFuncA type="table" tableValues="0 0.5"></feFuncA> </feComponentTransfer> <!-- You can use ANY two results as inputs to any primitive, regardless of their order in the DOM.--> <feMerge> <feMergeNode in="SHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#filter)"></image> </svg>
Sekarang, konsep terakhir yang ingin saya jelaskan sebentar sebelum beralih ke contoh filter pertama kami adalah konsep Wilayah Filter .
Area Filtrasi
Serangkaian operasi penyaringan membutuhkan area untuk diproses, area di mana mereka dapat diterapkan. Misalnya, Anda mungkin memiliki SVG kompleks dengan banyak elemen, dan Anda ingin menerapkan efek penyaringan hanya untuk area tertentu atau ke satu atau sekelompok elemen dalam SVG yang sama.
Dalam SVG elemen memiliki "wilayah" yang batas-batasnya ditentukan oleh tepi persegi panjang yang mengikat elemen. Kotak pembatas (juga disingkat "bbox") adalah kotak terlampir terkecil di sekitar elemen. Misalnya, pada gambar berikut, untuk sepotong teks, persegi panjang seperti itu disorot dengan warna merah muda.

Fig_3. Kotak tertutup terkecil di sekitar sepotong teks.
Harap perhatikan bahwa persegi panjang ini mungkin berisi beberapa ruang vertikal lagi, karena ketinggian garis teks diperhitungkan saat menghitung ketinggian persegi panjang pembatas.
Secara default, area filter elemen adalah bingkai elemen pembatas. Karenanya, jika Anda menerapkan efek filter pada fragmen teks kami, efeknya akan terbatas pada persegi panjang ini, dan setiap hasil penyaringan yang di luarnya akan terpotong. Meskipun ini masuk akal, ini tidak terlalu praktis, karena banyak filter akan memengaruhi beberapa piksel di luar kotak pembatas, dan secara default, piksel ini pada akhirnya akan terpotong.
Misalnya, jika Anda menerapkan efek blur ke fragmen teks kami, Anda dapat melihat bahwa itu dipotong di sepanjang tepi kiri dan kanan persegi panjang yang membatasi teks:

Fig_4. Efek blur yang diterapkan pada teks terpotong pada sisi kanan dan kiri persegi panjang yang membatasi teks.
Jadi bagaimana kita mencegahnya? Jawabannya adalah: dengan memperluas area filter. Kami dapat memperluas cakupan penerapan filter dengan mengubah atribut x , y , width, dan height dari elemen <filter>.
Sesuai dengan spesifikasi,
Seringkali diperlukan untuk menyediakan bidang dalam area filter, karena efek filter dapat mempengaruhi beberapa bit di luar kotak pembatas untuk objek tertentu. Untuk melakukan ini, Anda bisa memberikan nilai negatif dalam persen ke properti X dan Y , dan nilai lebih dari 100% untuk properti lebar dan tinggi .
Secara default, filter memiliki area yang memperpanjang 10% dari lebar dan tinggi kotak pembatas di keempat arah. Dengan kata lain, nilai default untuk atribut x , y , width, dan height adalah:
<filter x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox"> <!-- filter operations here --> </filter>
Jika Anda tidak menyertakan atribut ini dalam elemen <filter> , maka nilai default akan digunakan. Anda juga dapat menimpa mereka untuk memperluas atau mengurangi area sesuai kebutuhan.
Perlu diingat bahwa unit yang digunakan dalam atribut x , y , lebar, dan tinggi tergantung pada nilai atribut filterUnits yang digunakan. Ini mendefinisikan sistem koordinat atribut x , y , lebar dan tinggi dan dapat mengambil salah satu dari dua nilai:
- objectBoundingBox . Ini adalah nilai default. Ketika filterUnits diatur ke objectBoundingBox , nilai atribut x , y , width, dan height adalah persentase atau fraksi dari ukuran kotak pembatas elemen. Ini juga berarti bahwa Anda dapat menggunakan nilai fraksional alih-alih persentase jika Anda mau.
- userSpaceOnUse Jika filterUnits diatur ke userSpaceOnUse , koordinat atribut x, y, lebar, dan tinggi relatif terhadap sistem koordinat saat ini yang digunakan oleh pengguna. Dengan kata lain, ini relatif terhadap sistem koordinat saat ini yang digunakan dalam SVG, yang menggunakan piksel sebagai satuan pengukuran dan, sebagai aturan, relatif terhadap ukuran SVG itu sendiri, dengan asumsi bahwa nilai-nilai viewBox sesuai dengan nilai-nilai sistem koordinat asli.
Semua yang perlu Anda ketahui tentang sistem koordinat di SVG dapat ditemukan di artikel ini, yang saya tulis beberapa tahun lalu.
<!-- Using objectBoundingBox units --> <filter id="filter" x="5%" y="5%" width="100%" height="100%"> <!-- Using userSpaceOnUse units --> <filter id="filter" filterUnits="userSpaceOnUse" x="5px" y="5px" width="500px" height="350px">
Kiat cepat: memvisualisasikan area filter saat ini dengan feFlood
Jika Anda perlu melihat batas area filter, Anda dapat memvisualisasikannya dengan mengisinya dengan beberapa warna. Mudahnya , ada filter primitif bernama feFlood , yang tujuan utamanya adalah ini: untuk mengisi area filter saat ini dengan warna yang ditentukan dalam atribut warna banjir .
Jadi, jika kita berasumsi bahwa kita memiliki sepotong teks, area filter yang ingin kita lihat, maka kodenya mungkin terlihat seperti ini:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder" x="0" y="0" width="100%" height="100%"> <feFlood flood-color="#EB0066" flood-opacity=".9"></feFlood> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
Seperti yang dapat Anda lihat dari cuplikan kode di atas, primitif feFlood juga menerima atribut opacity-banjir , yang dapat digunakan untuk membuat transparansi untuk lapisan isian warna.
Cuplikan di atas mengisi area filter dengan warna pink. Tetapi ada satu hal: ketika Anda mengisi area dengan warna, Anda benar-benar mengisinya dengan warna, yang berarti bahwa warna akan mencakup semua yang ada di area filter, termasuk elemen dan efek yang Anda buat sebelumnya, serta teks itu sendiri. Lagipula, itu konsep isi, kan?

Fig_5. Sebelum dan sesudah mengisi area teks dari filter dengan warna.
Untuk mengubah ini, kita perlu memindahkan layer warna di bawah ini dan menunjukkan layer teks asli di atas.
Jika Anda memiliki beberapa lapisan konteks yang harus ditampilkan di atas satu sama lain di filter SVG, Anda dapat menggunakan filter <feMerge> primitif. Sesuai namanya, primitif feMerge digunakan untuk menggabungkan lapisan elemen atau efek secara bersamaan.
Primitif tidak memiliki atribut in. Untuk menggabungkan lapisan di dalam <feMerge> , digunakan dua atau lebih <feMergeNode> , yang masing-masing memiliki atributnya sendiri, yang mewakili lapisan yang ingin kita tambahkan.
Peletakan lapisan (atau "simpul") tergantung pada urutan sumber <feMergeNode> - yang pertama <feMergeNode> ditampilkan "di belakang" atau "di bawah" yang kedua. <feMergeNode> terakhir mewakili lapisan paling atas. Dan sebagainya.
Jadi, dalam contoh kita dengan teks, fill warna adalah layer, dan sumber teks (sumber grafis) adalah layer yang berbeda, dan kami ingin meletakkan teks di atas fill warna. Kode kami akan terlihat seperti ini:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder"> <feFlood flood-color="#EB0066" flood-opacity=".9" result="FLOOD"></feFlood> <feMerge> <feMergeNode in="FLOOD" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
Perhatikan bagaimana saya menamai hasil dari feFlood di atribut hasil , sehingga saya dapat menggunakan nama ini di lapisan <feMergeNode> sebagai input. Karena kami ingin menampilkan teks sumber di atas warna aliran, kami mereferensikan teks ini menggunakan SourceGraphic . Demo berikut menunjukkan hasilnya:
Terapkan bayangan ke suatu gambar
Mari saya mulai dengan peringatan singkat: lebih baik Anda membuat bayangan sederhana menggunakan fungsi filter CSS drop-shadow () . Jalur filter SVG jauh lebih bertele-tele. Bagaimanapun, seperti yang kami sebutkan sebelumnya, fungsi filter CSS adalah cara pintas yang nyaman. Tapi saya masih ingin mempertimbangkan contoh ini sebagai titik masuk sederhana ke efek filter yang lebih kompleks, yang akan kita bahas di artikel mendatang.
Jadi bagaimana bayangan itu dibuat?
Sebuah bayangan biasanya merupakan lapisan abu-abu muda di belakang atau di bawah elemen yang memiliki bentuk (atau bentuk) yang sama dengan elemen itu sendiri. Dengan kata lain, Anda dapat menganggap ini salinan elemen abu-abu buram.
Saat membuat filter SVG, Anda perlu bernalar secara bertahap. Langkah apa yang diperlukan untuk mencapai efek ini atau itu? Untuk bayangan, salinan abu-abu kabur dari suatu elemen dapat dibuat dengan mengaburkan salinan hitam elemen dan kemudian mewarnai salinan hitam ini, mis. membuatnya menjadi abu-abu. Kemudian salinan abu-abu kabur yang baru dibuat ini ditempatkan di belakang elemen asli dan sedikit bergeser ke dua arah.
Jadi, kita akan mulai dengan mendapatkan salinan hitam dari elemen kita dan mengaburkannya . Salinan hitam dapat dibuat menggunakan saluran alpha elemen, menggunakan SourceAlpha sebagai input filter.
Primitive feGaussianBlur akan digunakan untuk menerapkan Gaussian blur ke layer SourceAlpha ini. Jumlah blur yang diperlukan diatur dalam atribut stdDeviation (kependekan dari Standar Deviasi). Jika Anda menetapkan satu nilai atribut stdDeviation , nilai ini akan digunakan untuk menerapkan pengaburan data input yang seragam. Anda juga dapat menentukan dua nilai numerik, kemudian yang pertama akan digunakan untuk mengaburkan elemen dalam arah horizontal, dan yang kedua untuk blur vertikal. Untuk bayangan, kita perlu menerapkan blur yang seragam, sehingga kode kita akan mulai dengan ini:
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <-- Grab a blakc copy of the source image and blur it by 10 --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
Cuplikan kode di atas mengarah ke efek berikut, di mana hanya saluran alfa kabur dari gambar yang saat ini ditampilkan:

Fig_6. Dibuat salinan hitam dari gambar dengan blur (bayangan).
Lalu kami ingin mengubah warna bayangan dan membuatnya abu-abu . Kami akan melakukan ini dengan menerapkan isian warna ke area filter, dan kemudian menggabungkan lapisan isian warna ini dengan lapisan bayangan yang kami buat.
Alignment adalah koneksi elemen grafis dengan latar belakang buram. Latar belakang kabur adalah konten di balik elemen yang elemennya selaras. Di filter kami, warna isian adalah lapisan atas, dan bayangan buram adalah latar belakangnya, karena terletak di belakangnya. Kami akan mempertimbangkan primitif feComposite lebih terinci dalam artikel berikut, jadi jika Anda tidak terbiasa dengan komposisi dan cara kerjanya, maka saya sarankan Anda membaca artikel terperinci tentang topik ini di blog saya.
Primitif feComposite memiliki atribut operator , yang digunakan untuk menunjukkan operasi gabungan yang ingin kita gunakan.
Menggunakan operator komposit , lapisan isi warna akan "terpotong", dan hanya wilayah warna yang cocok dengan lapisan bayangan kami yang akan ditampilkan. Kedua lapisan akan dicampur di tempat mereka berpotongan, mis. warna abu-abu akan digunakan untuk mewarnai bayangan hitam kami.
feComposite , in in2 . — , — . , operator , :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
, feGaussianBlur feFlood . :

_7. .
, , / . . , , , .
SVG feOffset . in result : dx dy , , X Y .
, , feMerge , , — mergeNode , mergeNode , SourceGraphic . :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <!-- Get the source alpha and blur it; we'll name the result "DROP" --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- flood the region with a ligh grey color; we'll name this layer "COLOR" --> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <!-- Composite the DROP and COLOR layers together to colorize the shadow. The result is named "SHADOW" --> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> <!-- Move the SHADOW layer 20 pixels down and to the right. The new layer is now called "DROPSHADOW" --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- Layer the DROPSHADOW and the Source Image, ensuring the image is positioned on top (remember: MergeNode order matters) --> <feMerge> <feMergeNode in="DROPSHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <!-- Apply the filter to the source image in the `filter` attribute --> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
:
SVG, SVG. , .
…
, . , , , , , , .
, , feFlood , , , , . , . , , , , - , , , .
feColorMatrix , feComponentTransfer . feComponentTransfer , feColorMatrix , .
feColorMatrix . Una Kravet , .
, R(), G(), B() A() -. , . :
<filter id="myFilter"> <feColorMatrix type="matrix" values="R 0 0 0 0 0 G 0 0 0 0 0 B 0 0 0 0 0 A 0 "/> </feColorMatrix> </filter>
, .
, , RGB, - :
<filter id="filter"> <!-- Get the source alpha and blur it, --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- offset the drop shadow --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- make the shadow translucent by reducing the alpha channel value to 0.3 --> <feColorMatrix type="matrix" in="DROPSHADOW" result="FINALSHADOW" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 0.3 0"> </feColorMatrix> <!-- Merge the shadow and the source image --> <feMerge> <feMergeNode in="FINALHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter>
:
Kesimpulan
. , . , . , , , , , . , . , , , . .
, SVG- , . Tetap bersama kami.