Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, tren, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Desember 2018 .
Pola dan praktik terbaik
Kumpulan contoh suara antarmuka layanan terkenal. Pada awalnya ada Skype, Slack, Facebook dan Apple.

Manual praktik terbaik Google
Perusahaan membongkar banyak merek terkenal:
 BepergianKeuanganSitus berita dan kontenBelanja online selulerReal estatSitus Promo
BepergianKeuanganSitus berita dan kontenBelanja online selulerReal estatSitus PromoPerpustakaan pola aplikasi seluler. Setiap contoh dapat diperoleh dalam kode.

Growth Rock menjelajahi 40 toko online terbesar AS dan menyoroti pola checkout utama dalam versi mobile mereka. Mereka melakukan beberapa tes A / B pada prototipe, yang terlihat diragukan. Tetapi sebagai daftar periksa, itu bagus.
Raluca Budiu dari Nielsen / Norman Group menguraikan pola obrolan dukungan yang baik. Pro, kontra, perangkap.

Kumpulan pola antarmuka dengan fokus pada kenyamanan psikologis pengguna. Sejauh ini hanya mengisi, tetapi pendekatannya menarik.
Tim Codea menunjukkan contoh yang menarik dari menu di iOS untuk alat profesional - lebih dekat ke produk desktop.
Bagian 2Drew McLellan mem-parsing dukungan browser untuk bidang input untuk berbagai format data (telepon, tanggal, dll.). Ada dukungan, tetapi kualitasnya sangat mengambang dan seringkali lebih baik untuk membuat kontrol Anda sendiri.
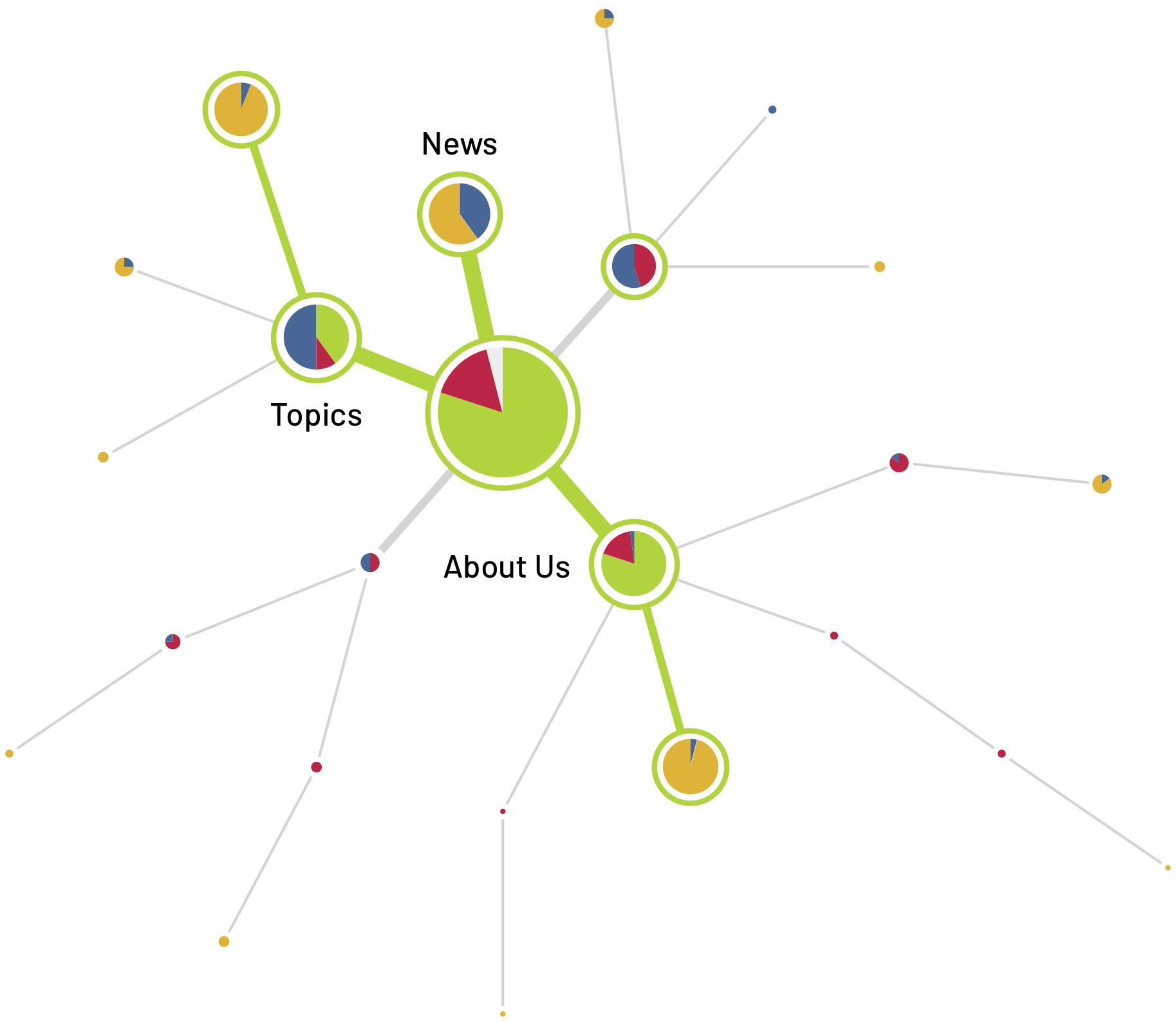
Kim Flaherty dan Kate Moran dari Nielsen / Norman Group mengatasi masalah sistem rekomendasi yang mengarahkan pengguna ke gelembung konten yang sama.
Colin Eagan menunjukkan bagaimana Anda dapat merancang layanan yang melibatkan personalisasi.
Desain sistem dan pedoman
Sistem desain perusahaan domestik BARS Group (anak perempuan Rostec).
Ryan Cordell dari Deliveroo menunjukkan bagaimana penulis front-end mengintegrasikan aturan bekerja dengan teks dalam sistem desain.

Pemahaman pengguna
Katie Sherwin dan Jakob Nielsen melanjutkan kisah studi Nielsen / Norman Group yang baru tentang penggunaan antarmuka untuk anak-anak dari berbagai usia. Artikel ini mengutip perbedaan persepsi pola antarmuka yang khas.

Arsitektur informasi, desain konseptual, strategi konten
Flávia Lacerda, Mamede Lima-Marques dan Andrea Resmini menawarkan model arsitektur informasi mereka untuk Internet of things.
Alat Desain Antarmuka Baru
Aplikasi untuk Mac memungkinkan Anda untuk memasukkan perangkat ke model papan tempat memotong roti dan dengan cepat putar dalam 3D sesuai kebutuhan.
Adobe xd
Pembaruan Desember . Penyimpanan awan tata letak dan sedikit kolaborasi seperti dalam Figma. Mereka juga menjanjikan versi dan organisasi perpustakaan komponen yang kompeten untuk tim.
Figma
Bagaimana prototipe antarmuka augmented reality di sekelompok alat Figma dan Torch .
Pada bulan Desember, beta Sketch 53 muncul (dan rilis dirilis kemarin). Pengaturan yang lebih tepat untuk properti karakter yang berubah dan antarmuka yang lebih nyaman untuk penggantiannya.
Plugin
MakeUI : Desainer Kit UI untuk Sketsa. Anda dapat memilih parameter utama elemen antarmuka (warna, radius fillet, dll.), Pada output Anda akan mendapatkan perpustakaan karakter.
Pointbreak : memungkinkan Anda membuat tata letak yang
responsif .
Artikel
Tim desain Monzo menggambarkan struktur tata letak dan organisasi artboardnya . Ini spesifik, tetapi menarik bagaimana tim yang berbeda melakukannya.
Tilda
Ikhtisar fitur baru diluncurkan pada 2018 .
Aliran web
Kumpulan template dan sumber daya pendukung lainnya .
Versi kedua alat ini telah dirilis. Sekarang ini bukan hanya prototyping, tetapi alat desain one-piece dengan kemampuan untuk mengekspor kode dan mempublikasikan situs. Kolaborasi terlampir.
Mengalir
Meluncurkan blog tentang animasi antarmuka .
Flare
Perintah menunjukkan
apa yang bisa dilakukan dengan alat .
Alat prototyping online baru yang menghibur. Pilih situs promosi dari templat, ubah teks dan lihat perangkat.
Generator palet warna yang cukup fleksibel dan menarik. Pendekatan baru pada ribuan keputusan topik lainnya yang berjalan setiap setengah jam.
Generator palet warna untuk pengguna dengan disabilitas.
Dan satu lagi layanan ilustrasi stok yang dapat disesuaikan agar sesuai dengan situasi Anda. Mereka juga memberikan template pengiriman dari situs promosi itu sendiri.

Perancang situs promosi lainnya. Dilayani berdasarkan AI, tetapi ternyata, itu berarti hal-hal yang sangat sederhana. Dari fitur yang menarik adalah aplikasi fleksibel tema desain (Anda dapat secara terpisah dan mulus mengubah palet warna, set font dan jenis kontrol).
Marvel
Template untuk sesi kerja pemikiran desain .
Penelitian dan analitik pengguna
Layanan untuk bekerja dengan basis pengetahuan wawasan. Gabungkan umpan balik dari berbagai sumber dan bantu untuk merumuskan rencana produk berdasarkan pada mereka.
Dan layanan serupa lainnya untuk bekerja dengan basis pengetahuan wawasan. Ada lebih banyak dari mereka sekarang.
Layanan ini membantu menjaga database responden untuk penelitian pengguna dan menemukan yang baru.
Tutorial penelitian pengguna online yang keren dari Wawancara Pengguna. Ini menjelaskan dasar-dasar, metode eksplorasi, dan validasi / pengujian, pemilihan responden, alat, dan membangun tim penelitian.

Dan Brown dari EightShapes menjelaskan tugas-tugas khas untuk menguji navigasi situs.

Andrea Drugay dari Dropbox berbicara tentang format sesi penelitian pengguna cepat reguler. Setiap dua minggu sekali, mereka mengundang beberapa responden yang berkomunikasi dengan tim produk dalam format "tanggal cepat".

Erika Hall menunjukkan perbedaan antara pertanyaan penelitian pengguna itu sendiri dan pertanyaan spesifik dari wawancara dengan pengguna. Manajer produk dan pelanggan lain sering membingungkan mereka dan menghasilkan metode tertentu di kepala mereka, meskipun pertanyaan penelitian yang dirumuskan dengan benar mungkin memerlukan pendekatan yang sama sekali berbeda.

Jim Ross mem-parsing kesalahan umum ketika merencanakan dan melakukan penelitian khusus.
Jeff Sauro telah mempelajari mengapa pengguna berpartisipasi dalam jajak pendapat gratis dan bagaimana peringkat mereka berbeda dari yang dibayar.
Kate Moran memberikan saran tentang situasi di mana data dari studi antarmuka yang berbeda saling bertentangan. Cara memverifikasi data, metode dan umumnya bertindak dengan benar.
Jeff Sauro menunjukkan cara memeriksa kualitas metrik apa pun yang diperoleh dari survei pengguna (mis. NPS).
Pemrograman visual dan desain di browser
Skrip baru
Skrip paling populer untuk animasi 2018 di CodePen .
Sebuah skrip untuk animasi aliran yang efektif berdasarkan garis .
Script memungkinkan Anda untuk mempresentasikan objek dalam bentuk partikel animasi yang merespons interaksi .
anime.js : Kerangka JavaScript untuk animasi front-end.
Skrip paling populer untuk animasi 2018 di Codrops . Mary Lou telah membuat Codrops
percobaan terbaik tahun 2018 dengan penerapan interaktivitas di browser .
Sebuah skrip untuk presentasi galeri foto yang spektakuler .
CSS Grid dan Flexbox
Panduan Kotak CSS untuk Desainer oleh Johna Paolino dari NY Times .
Bekerja dengan SVG
Sara Soueidan menjelaskan dasar-dasar bekerja dengan filter SVG dan kemampuannya .
Bagian 2Addy Osmani mem-parsing langkah-langkah untuk memuat halaman situs dan menyoroti titik-titik kritis di mana pengguna mengharapkan tidak hanya melihat konten utama, tetapi juga alat interaksi yang berfungsi. Dia memberi perhitungan pengaruh dari tahapan-tahapan ini pada pertobatan.
Metrik dan ROI
Studi NPS klasik menguji dampak metrik pada keuntungan masa depan dari bisnis yang sudah dikenal. Jeff Sauro mencoba menghitungnya untuk produk perangkat lunak. Ada koneksi (sekitar 40% dari akurasi prediksi melalui NPS dan SUS), meskipun tidak ada cukup contoh untuk sampel.

Manajemen Desain dan DesignOps
Tim desain di perusahaan makanan berkembang pesat, yang berarti Anda harus memikirkan kesehatan internal mereka. Salah satu perhatian utama adalah untuk menyediakan skema pertumbuhan profesional yang dapat dipahami, sehingga desainer tertarik dan mereka merasa bahwa mereka dapat menjadi lebih kuat. Petugas personalia telah lama menggunakan kartu keterampilan (kartu kompetensi) yang membantu menyoroti kekuatan dan kelemahan karyawan, dan kemudian dengan sengaja memompa mereka. Alat ini bukan barang baru, tetapi para desainer mendengarnya beberapa tahun yang lalu. Dia mengumpulkan contoh peta dari Basecamp, Buzzfeed, Coryndon Luxmoore, Facebook, Figma, Lyst, Mail.ru, Ope, Peter Merholz dan Zendesk.
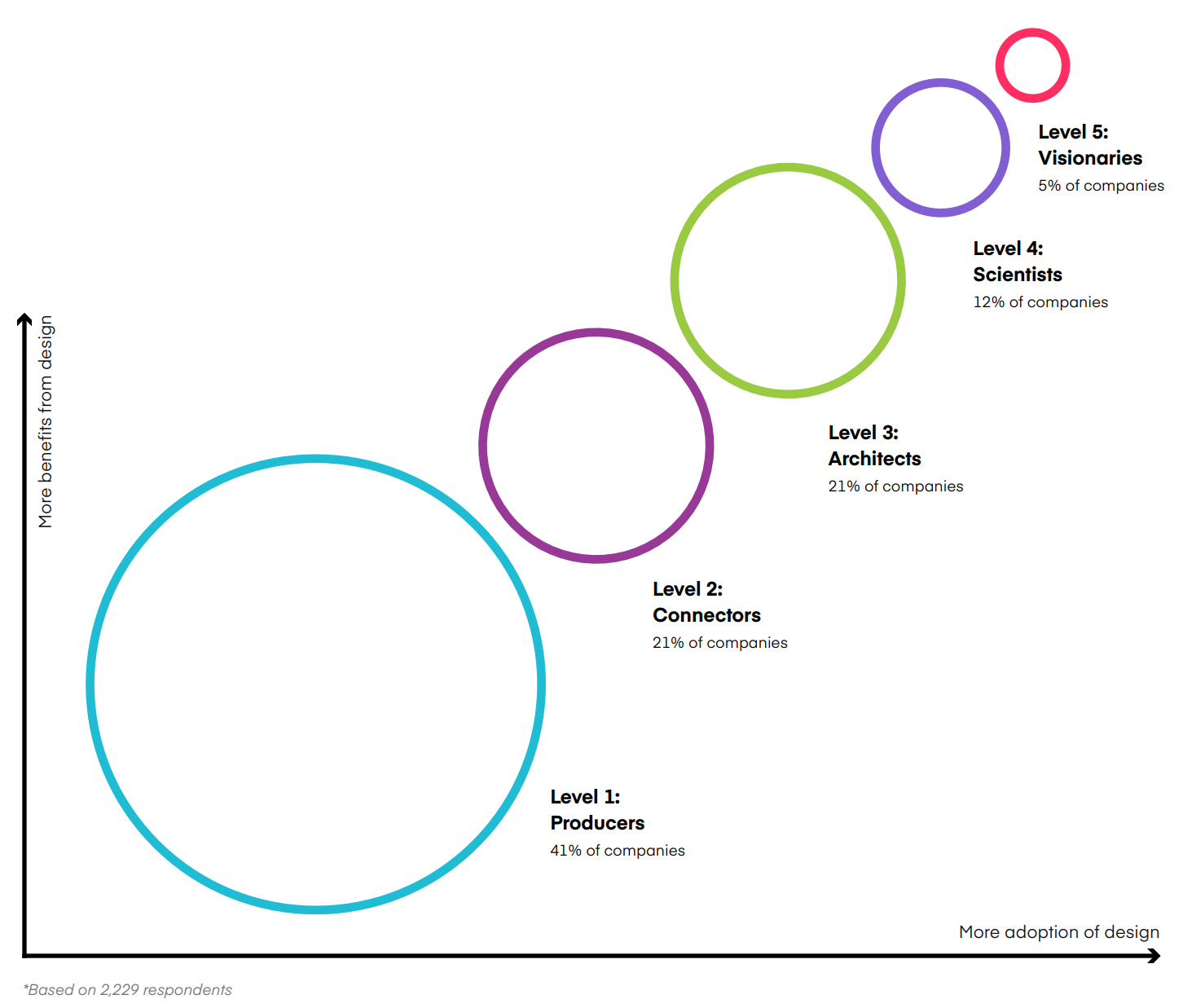
 InVision telah mengusulkan model kematangan desain mereka
InVision telah mengusulkan model kematangan desain mereka . Ini adalah 5 tahap tumbuh tim desain - dari seorang seniman menjadi visioner. Dia mengumpulkan model karakteristik lain dari kematangan desain yang muncul selama 20 tahun: Jonathan Earthy, Rosa Wu dan Jess McMullin, Jakob Nielsen, Pusat Desain Denmark, Forrester, Human Factors International, HIMSS, Grup Mail.ru, Keikendo, Macadamian, Nomensa, Infosys, Institut Manajemen Desain, Richard Banfield, Natalie Hanson, Sabine Junginger, David Service, Stefan Klocek, Gebruiker Centraal. Dan ini hanya karakteristik paling khas dari lima puluh.

Respons Liam Friedland dari Perangkat Lunak menggambarkan peta kompetensi perancang produk mereka. Ini cukup rinci - ini menunjukkan bahwa seorang spesialis di setiap level harus mampu.
Kerangka manajemen desain keren oleh Katharina Weber. Dia membagi semua kegiatan menjadi lima tingkatan: perusahaan, strategi, tim, produk, desainer.
Bagaimana tim desain terkenal bekerja
Sasha Grishin tentang Badoo .
Lena Kulikova tentang Raiffeisen Bank .
Bob Thomas dan Jen McGinn berbagi pengalaman dalam mengatur sesi mentoring skala besar untuk desainer pemula atau mereka yang ingin membuat terobosan dalam karir mereka. Mereka menahan mereka di konferensi.
Interaksi tim
Erin Woo berbicara tentang format kunjungan mingguan perancang ponsel MS Outlook. Kolega dari berbagai kota berkumpul dan memecahkan masalah pengguna yang sudah lama ingin melakukannya.

James Rotanson dari Atlassian memberikan kiat penyesuaian Jira untuk para desainer. Dia memberi contoh karya timnya sendiri.
Jenny Wen dari tim Dropbox Paper memberikan tips tentang bagaimana desainer dan pengembang bekerja sama. Cara menyederhanakan hidup untuk rekan kerja dan mengoptimalkan kerja tim.
Kasing
Sebuah cerita bagus tentang desain ulang YouTube yang tidak diminta dari Pramiti R Khan.
Marisa Chan berbicara tentang mendesain ulang alat pelacakan siswa internal RED Academy.
Ceritanya
Pada Januari 2019, peringatan ke-100 Sekolah Bauhaus yang legendaris, salah satu pendiri desain modern, akan dirayakan. Situs web resmi peringatan tersebut mengumpulkan semua acara dan materi tentang topik tersebut.

Perbandingan situs populer dengan versi 10 tahun yang lalu. Mereka menggali versi 20 tahun yang lalu beberapa tahun yang lalu, itu lebih menarik di sana - pada tahun 2009 Internet sudah cukup matang dan tidak ada permainan sama sekali.
Bonus:
Kumpulan situs Pinterest lama .
Tren
Statistik pasar (semua 2018)
100M -
perangkat yang dijual dengan Amazon Alexa1B -
perangkat dengan Google Asisten diinstal900M -
iPhone ada di duniaPameran tahunan kesejukan teknis dan permainan CES 2019 diadakan 8-11 Januari di Las Vegas. Seperti biasa, mereka menunjukkan banyak wabah dan wabah. Hal yang paling menarik tentang antarmuka: antarmuka suara dibangun ke kamar mandi dan fobs kunci, Anda sudah dapat membeli telepon pertama dengan layar yang fleksibel, satu ton peralatan rumah tangga, antarmuka mobil, perangkat yang dapat dipakai, realitas virtual dan augmented, televisi dan, tentu saja, penghapus bau.

Antarmuka Suara
Microsoft telah menyarankan menambahkan kemampuan untuk memberikan perintah kepada asisten suara dalam bisikan. Lebih tepatnya, mereka membaca nafas selama ujaran frasa yang tanpa suara. Ini akan banyak membantu dalam situasi di mana Anda harus tetap diam - mereka selalu dianggap sebagai titik lemah antarmuka suara.
Layar fleksibel
Semakin banyak konsep dan produk hidup. Dan kami belum menunggu pameran
Mobile World Congress pada 25-28 Februari, di mana pasti akan ada lebih banyak lagi. Tampaknya akhirnya suatu gerakan yang menarik akan dimulai pada antarmuka seluler, di mana semuanya menjadi terlalu dapat diprediksi.
Royole mengambil judul produk komersial pertama dari Samsung - itu sudah dapat dibeli. Muncul dengan keyboard lipat eksternal, yang membuat kesan keseluruhan lebih futuristik.
UlasanSecara resmi menunjukkan konsep ponsel fleksibel mereka yang
sebelumnya bocor . Itu ditata dalam dua arah.
Paten penggoda generasi baru dari handset legendaris dengan layar yang fleksibel.

Presentasi Rupert Platz, meskipun dirilis satu setengah tahun yang lalu, masih segar dan belum pernah terjadi sebelumnya - ini mengajarkan Anda untuk memisahkan kata kunci hype yang tidak berguna dari metode yang sangat berguna dan praktik terbaik. Melalui pendekatan ini, Anda dapat menyingkirkan topik hangat apa pun dan memahami sendiri apakah akan mengejarnya.
Antarmuka mobil
Mercedes CLA baru menawarkan kontrol gerakan di luar kotak .
Don Norman dan Eli Spencer mengatakan bahwa profesi ini harus bergerak ke arah membantu masyarakat setempat menemukan solusi desain sendiri. Desainer dalam visi ini memainkan peran fasilitator yang mengajarkan orang-orang biasa pendekatan dan metode profesional.
Thomas Byttebier juga mempertimbangkan mengapa produk dan merek digital modern menjadi sama. Ini terjadi di area lain - mode, kafe, dll.
Virtual dan Augmented Reality
Gleb Kuznetsov mengumpulkan banyak konsep antarmuka dalam konteks tren emosionalitas .
Desainer Ford merancang beberapa mobil dalam realitas virtual .
Nikolai Babich telah menyusun pilihan konsep aplikasi menarik menggunakan augmented reality .
Untuk pengembangan umum dan profesional
Curt Arledge, Viget, berbicara tentang kompleksitas penerapan etika desain, karena pengaruh kami pada infrastruktur dan tingkat bisnis sangat terbatas, dan sebagian besar masalah berasal dari sana.
Kursus teks online di antarmuka oleh Yuval Keshtcher.
Orang dan perusahaan di industri
Phase mengulas bagaimana desain bekerja di berbagai kota di seluruh dunia dan merilis sebuah cerita tentang ekosistem profesional di Moskow. Saya memasukkan lima kopecks tentang mengapa kami memiliki pasar yang cukup matang dan kuat dan tim mana yang layak ditonton.

Tentang desain dalam negeri tidak terlalu terdengar di luar negeri. Pasar cukup besar sehingga perusahaan memiliki cukup untuk bekerja untuk audiens internal, sehingga mereka tidak memiliki kebutuhan mendesak untuk bersinar dalam skala global. Akibatnya, sebagian besar kesejukan saat ini tidak masuk ke komunitas internasional, meskipun ada cukup produk dan tim yang sangat kuat. Dan apa yang paling ofensif - itu membuat desainer dalam negeri sendiri menyebar terlalu banyak. Tentu saja, ada cukup spesialis lemah, seperti di tempat lain. Tetapi lebih tepat untuk melihat gambaran besarnya, dan ini pada tingkat yang baik.
Sebuah kisah tentang lab riset
Future Interfaces Group yang beroperasi di Universitas Carnegie Mellon.
Blog tim desain Yandex.
Blog Tim Desain Spotify.
Proses konferensi
Katalog konferensi desain yang bagus untuk 2019 telah diluncurkan. Sekarang ada 117 acara di seluruh dunia.

Pengguna PC tingkat lanjut telah lama mengetahui tentang
Find UX Events - sumber dan basis pengetahuan terbaik untuk acara desain di mana ada data selama beberapa tahun ke depan (
pilihan mereka ). Sayangnya, katalog lain yang masuk akal,
Lanyrd , meninggal karena pemberani.

Untuk waktu yang lama, koleksi berdasarkan katalog tersebut dibuat oleh Smashing Magazine, tetapi baru-baru ini mereka berhenti.
Spanduk dicegat oleh Kolektif UX .
Rupanya, daftar konferensi akan diluncurkan lebih dari satu kali. Misalnya,
designconf.site baru-baru ini dibuka. Bukan yang paling lengkap, tapi ke tumpukan.
Tabel tempat mereka mengambil data.
Saya mengunjungi sejumlah konferensi, festival, lokakarya, dan pertemuan domestik dan internasional yang layak dalam beberapa tahun terakhir. Saya menyimpulkan sendiri bahwa ** ada dua jenis konten dan layak untuk mengunjungi mereka untuk tugas tersebut:
Konferensi Umum
Ini terutama tentang inspirasi, karena sulit untuk mengharapkan pemompaan terfokus dari beberapa keterampilan dari konten tentang semuanya sekaligus. Anda akan mendapatkan potongan yang baik dari apa yang dibicarakan dalam profesi, dan muatan kelincahan untuk mengikuti tren. Dalam hal ini, saya menyukai
Amuse (Budapest),
UXLx (Lisbon) dan
OFFF (Barcelona). Yang menarik adalah
Google SPAN (London). Dari dalam negeri,
Desain Akhir Pekan (kota-kota berbeda) berfungsi dengan baik dan
Konferensi Desain Mail.ru kami
× Dribbble Meetup (Moskow). Untuk waktu yang lama saya ingin pergi ke Konferensi dan Interaksi Awwwards.
Sangat terspesialisasi
Manajemen desain, sistem desain, branding, tipografi, dll. Ini adalah cara yang keren untuk memompa keterampilan tertentu dan memperdalam pengetahuan dalam subjek. Di sini,
MXConference / LXConference (San Francisco) dan
DesignOps Summit (New York) untuk manajemen desain,
Silver set (Moscow) untuk tipografi datang dengan baik. Di suatu tempat di persimpangan antara dua format
Future London Academy (London). Kekecewaan besar -
Clarity (San Francisco) diduga untuk sistem desain. Tahun ini saya akan ke
Brand New (AS) untuk branding dan
Desain Terkemuka (London) untuk manajemen desain.
Oleh karena itu, untuk pertanyaan "konferensi mana yang Anda rekomendasikan", saya sering menjawab: tergantung pada apa yang ingin Anda ketahui. Saya menggambarkan pendekatan saya di atas.
Secara terpisah, saya perhatikan bahwa sangat penting untuk secara aktif mendengarkan dan mengajukan pertanyaan. Banyak yang berharap bahwa hanya dengan tiba di ruangan yang indah dengan pengeras suara yang apik, sinar pengetahuan akan secara otomatis tumpah ke mereka. Nifiga, kawan - di konferensi, penting untuk mendengarkan dengan cermat, mencatat, dan mengajukan pertanyaan kepada pembicara. Jika tidak, Anda hanya akan minum dan membawa beberapa suvenir, dan kemudian Anda akan menjadi gundos, kata mereka, Anda tidak akan terkejut.
KTT Desain 2018 Konferensi Manajemen Desain diselenggarakan pada 29 September di Toronto. Rekaman video pertunjukan yang dipublikasikan.
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.