Pendapat pribadi perancang UX tentang trik "peretas-peretas" toko online Maxidom dengan latar belakang masalah sampah dan antarmuka yang membuat pengguna menderita.

Baru-baru ini, sebuah kasus dari situs web "growers-hackers" berikutnya "growers-hackers" oleh Maxid menarik perhatian saya. Orang-orang, setelah menerapkan solusi standar untuk segmen e-commerce, seperti daftar produk populer, dengan tulus mengagumi peningkatan konversi, tetapi melihat melalui "log in the eye", menarik keluar yang bisa menghasilkan hasil yang jauh lebih mengesankan tanpa biaya yang tidak perlu atau menyesatkan pengguna mekanik.
Situs Maksidom diisi dengan segala macam trik pemasar yang ingin mendapatkan izin untuk spam Anda dengan mendorong di browser atau untuk mengetahui alamat email Anda untuk mengirim spam ini kepada Anda juga. Ketika Anda mencoba meninggalkan situs tersebut, mereka dengan hati-hati bertanya apa yang Anda tiba-tiba memutuskan untuk pergi tanpa membeli apa pun. Dan Anda bisa menutup mata terhadap semua trik agresif ini jika itu bukan karena banyak masalah yang mencegah pengguna menemukan produk yang tepat dan melakukan pembelian dengan nyaman.
Dalam audit kegunaan ini, saya hanya memeriksa kesalahan signifikan di jalur pengguna.
Konten:- Navigasi: interaksi dengan katalog produk
- Navigasi: cari di situs
- Halaman Kategori Tingkat Kedua
- Kartu Produk
- Kereta dan Checkout
- Sedikit tentang aksesibilitas
- Daftar Trik Pemasaran Pertumbuhan
Navigasi: interaksi dengan katalog produk
Hal utama dalam setiap proyek e-niaga adalah barang. Ada banyak solusi antarmuka untuk akses mudah ke mereka, tetapi katalog masih merupakan yang utama.
Masalah
Menemukan katalog produk ketika berinteraksi dengan halaman utama adalah tugas lain. Di satu sisi, para pengembang menambahkan tombol besar terang langsung ke header situs, di sisi lain, mereka melakukan segala yang mungkin untuk membuatnya bergabung dengan elemen lainnya dan tersesat.

Penggunaan warna merah perusahaan secara berlebihan di header situs mengurangi identifikasi cepat tombol "Katalog Produk".
Bagaimana cara memperbaikinyaKurangi beban kontras dari elemen statis (misalnya, menu atas), memberikan identifikasi yang memadai dari tombol "Katalog Produk".
Masalah
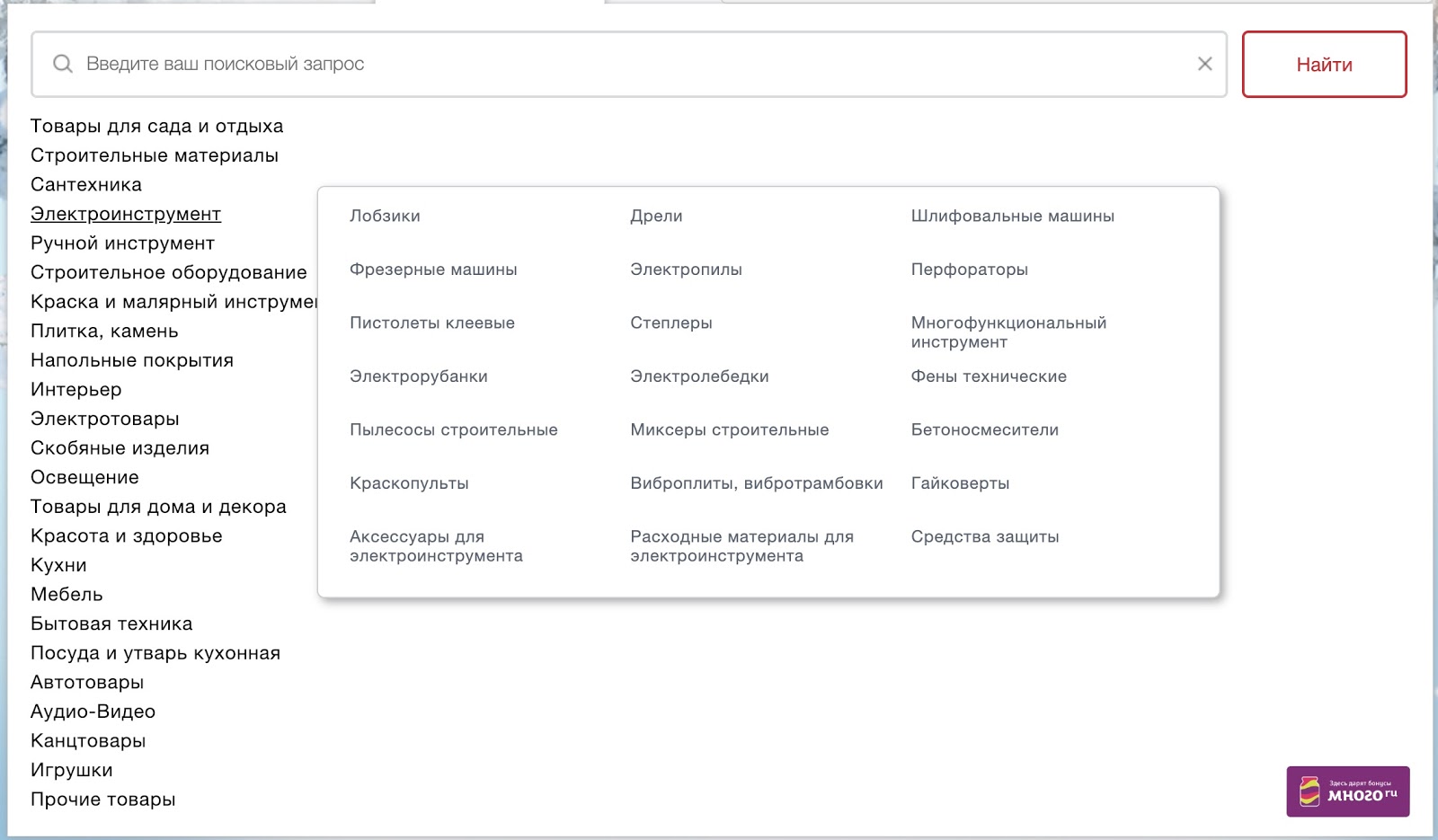
Presentasi menu yang tidak optimal yang muncul setelah mengklik tombol "Katalog Produk".

Daftar 24 item berisi kelompok barang yang berbeda dalam arti dan volume (misalnya: "perangkat keras" dan "mainan"). Disajikan sebagai daftar vertikal tautan tanpa penyortiran, menu ini sangat sulit dipahami dan berinteraksi dengan pengunjung.
Anda dapat mengklik pada masing-masing tautan dan pergi ke halaman kategori, tetapi ketika Anda membawa menu pop-up lain muncul dengan daftar subkategori.

Ketepatan memindahkan subkategori ke menu pop-up, di hadapan "lubang" besar di sebelah kanan, menimbulkan pertanyaan. Interaksi dengan menu seperti itu membutuhkan akurasi tinggi dalam pergerakan mouse - sedikit saja pergeseran ke atas dan ke bawah membuka daftar subkategori lain. Selain itu, karena kurangnya identifikasi yang memadai dari kategori yang dipilih (tautannya hanya digarisbawahi pada saat melayang di atasnya), pengguna mungkin tidak mengerti bahwa mereka telah memindahkan penunjuk tetikus dan mencoba mencari subkategori yang diinginkan dalam daftar lain.
Interaksi ini juga diperumit oleh kesalahan implementasi teknis, akibatnya menu subkategori muncul tidak hanya dengan secara langsung mengarahkan kursor ke tautan kategori, tetapi juga dengan hanya memindahkan pointer ke kanan daftar menu.
Bagaimana cara memperbaikinyaUntuk meninjau keseluruhan pendekatan pada presentasi menu utama katalog produk, untuk menyediakan identifikasi cepat dan mudah dari bagian-bagian dari tingkat pertama dan interaksi yang sama dengan bagian-bagian dari tingkat kedua.
Saya hanya berurusan dengan bagian teknis dari solusi, sementara katalog juga perlu ditinjau dari struktur dan logika. Untuk menyelesaikan tugas seperti itu akan membutuhkan studi yang jauh lebih luas.
Masalah
Di beberapa browser (misalnya, Safari), interaksi dengan katalog produk menjadi sulit dengan mengganti slider di halaman utama.
Bagaimana cara memperbaikinyaUji implementasi teknis semua elemen interaktif situs di browser yang berbeda untuk kemungkinan kesalahan yang membuat kesulitan dalam interaksi.
Masalah
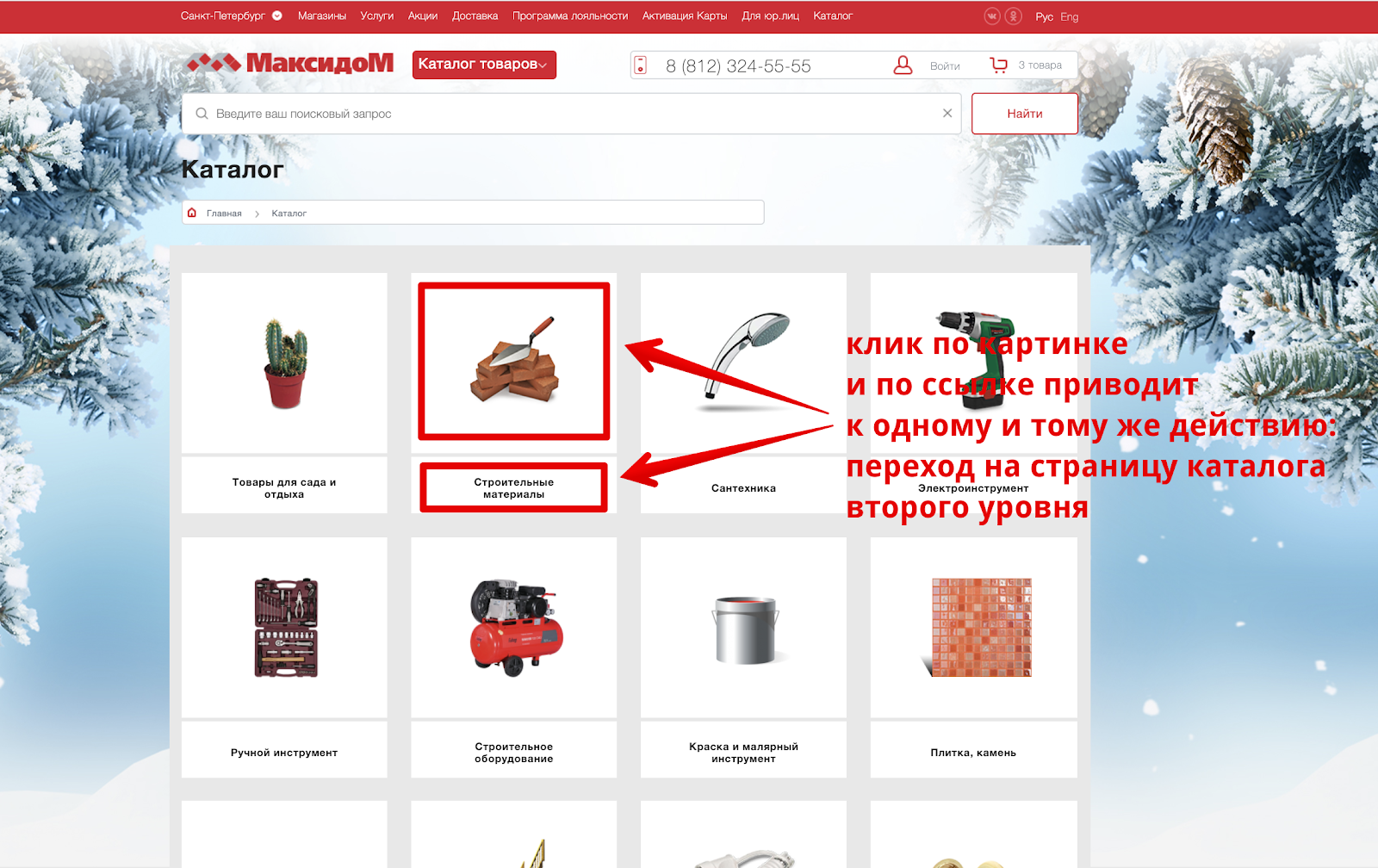
Ada halaman terpisah untuk setiap level direktori. Misalnya, untuk direktori tingkat pertama, tampilannya seperti ini:

Setiap kategori disertai dengan gambar tematik. Mengklik pada gambar dan nama kategori mengarah ke tindakan yang sama - pergi ke halaman katalog tingkat kedua.
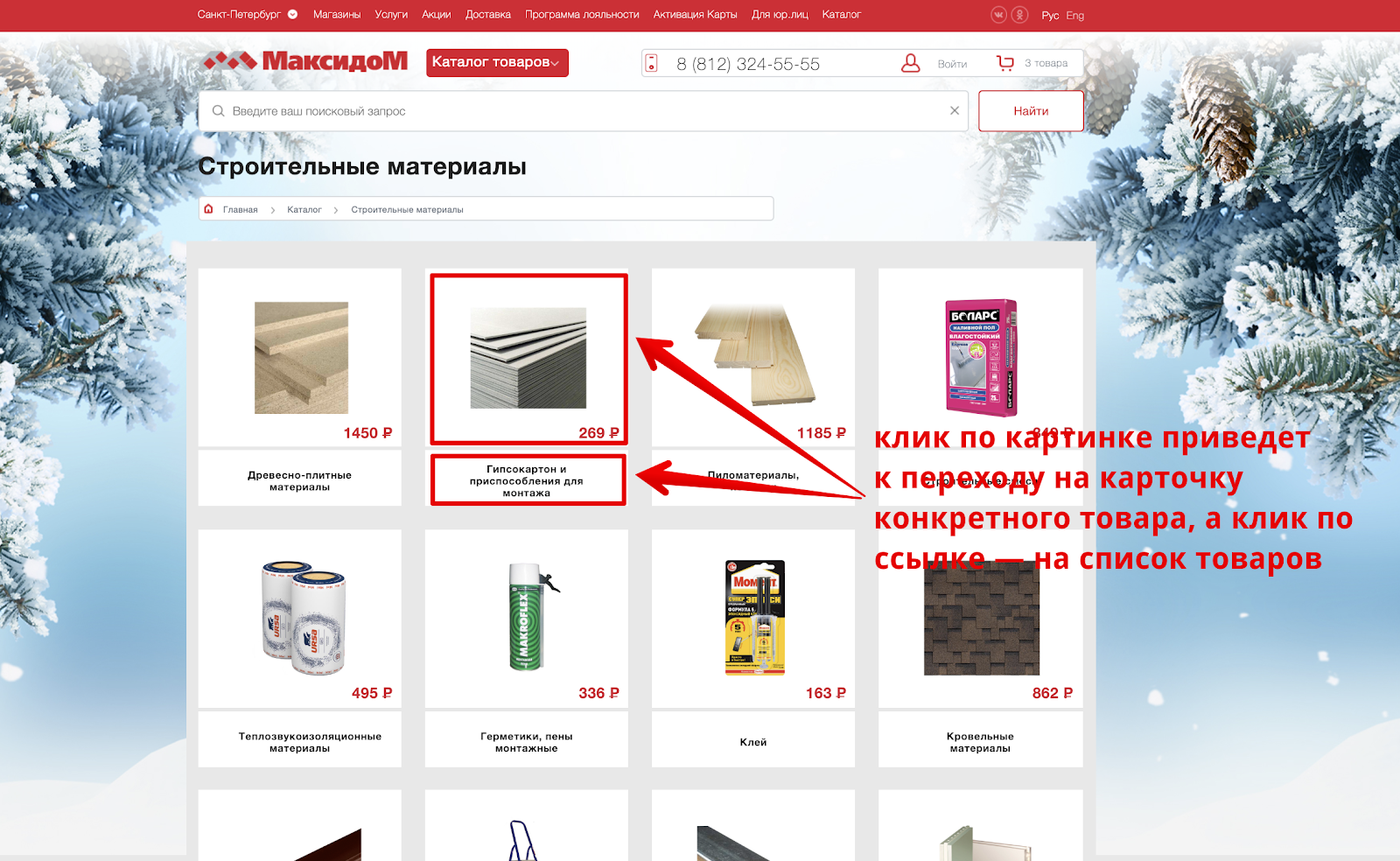
Ini adalah halaman direktori level kedua:

Sekilas, solusi antarmuka untuk katalog tingkat pertama dan kedua identik. Tetapi pada kenyataannya, mengklik gambar pada katalog tingkat kedua mengarah ke transisi langsung ke kartu produk. Untuk melihat seluruh daftar produk dalam subkategori, Anda perlu mengklik namanya di bawah gambar produk.
Situasi ini juga diperumit oleh kenyataan bahwa beberapa pengguna mungkin tidak menganggap halaman dari kategori tingkat kedua sebagai daftar subkategori yang mungkin, tetapi menganggap ini sebagai bermacam-macam produk dan membatasi diri mereka untuk berinteraksi hanya dengan itu.
Bagaimana cara memperbaikinyaKonsisten, tetap pada solusi antarmuka yang identik dalam konteks interaksi yang sama. Hilangkan interpretasi yang salah dari antarmuka.
Navigasi: cari di situs
Beberapa pengguna untuk mengakses produk lebih suka menggunakan pencarian di situs. Rupanya, sadar akan hal ini, para pengembang menempatkan garis pencarian besar langsung di header situs dan memastikan ketersediaannya selama interaksi lebih lanjut.
Masalah
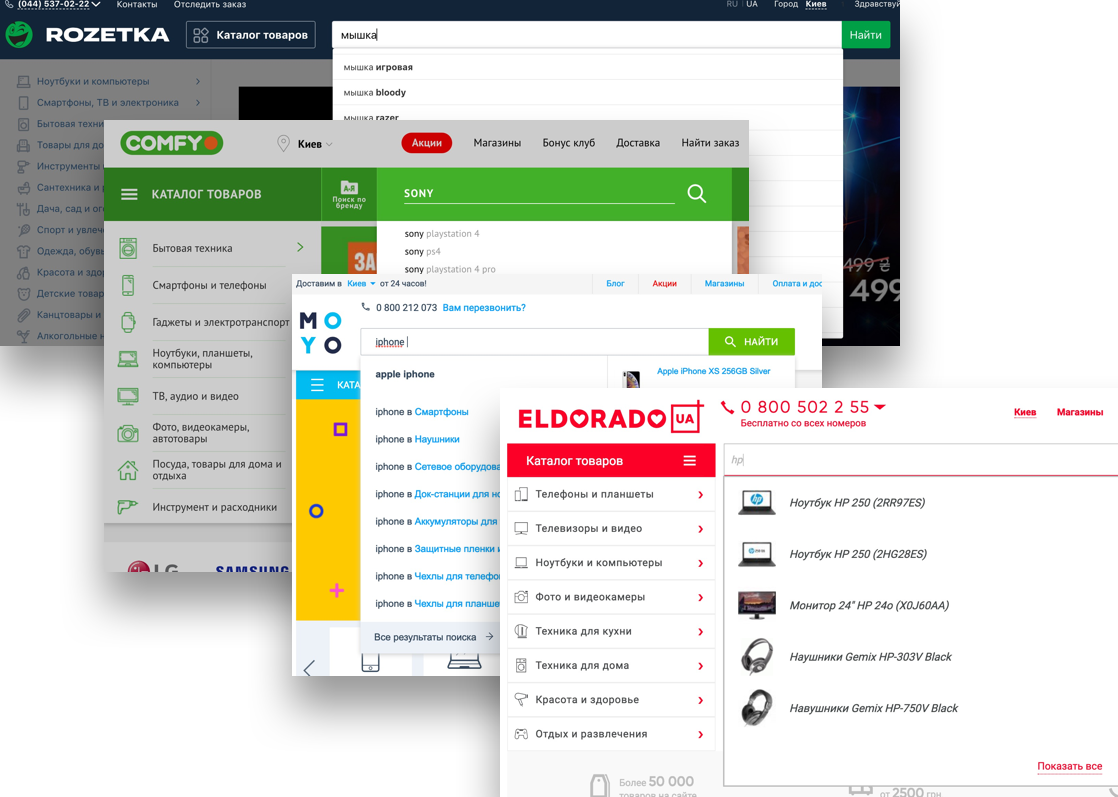
Saat berinteraksi dengan bilah pencarian, petunjuk pencarian tidak digunakan, yang sebenarnya telah menjadi standar untuk proyek e-commerce.

Kiat semacam itu sangat menyederhanakan dan mempercepat interaksi dengan pencarian, memungkinkan Anda untuk langsung menuju kategori yang diinginkan atau produk tertentu tanpa mengunjungi halaman "Hasil Pencarian". Ketidakhadiran mereka mungkin menjadi sinyal bagi beberapa pengguna bahwa ada sesuatu yang tidak berfungsi di situs, karena tip yang biasa tidak muncul, atau tidak ada produk dalam bermacam-macam.
Bagaimana cara memperbaikinyaCantumkan petunjuk saat berinteraksi dengan bilah pencarian.
Halaman Kategori Tingkat Kedua
Pada level kategori level kedua, dimungkinkan untuk berinteraksi dengan daftar barang.
Masalah
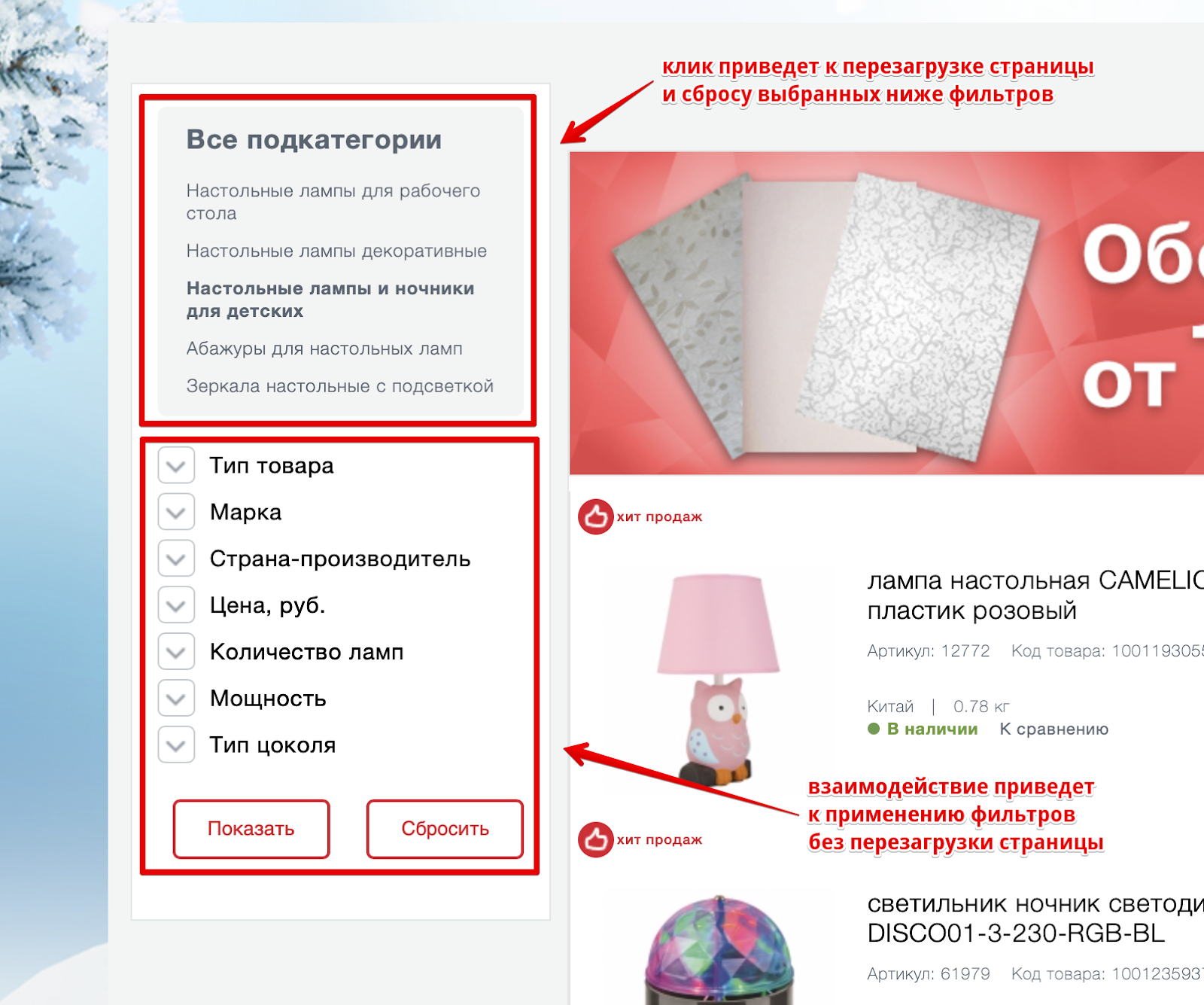
Filter produk mencakup beberapa entitas dengan perilaku berbeda sekaligus: daftar subkategori dari tingkat ketiga dan serangkaian karakteristik tergantung pada subkategori yang dipilih.

Dua entitas yang berbeda, digabungkan secara visual, menciptakan kesan filter yang salah. Solusi semacam itu juga dapat mengganggu ketika pengguna telah menerapkan beberapa parameter filter, dan kemudian memutuskan untuk mengklarifikasi subkategori. Ini akan memuat ulang halaman dan mengatur ulang semua pengaturan filter. Selain itu, daftar baru opsi penyaringan yang mungkin akan ditampilkan, tergantung pada subkategori, yang selanjutnya akan membingungkan.
Bagaimana cara memperbaikinyaPisahkan entitas dengan perilaku yang berbeda, hilangkan interpretasi yang salah tentang kemungkinan interaksi pengguna.
Masalah
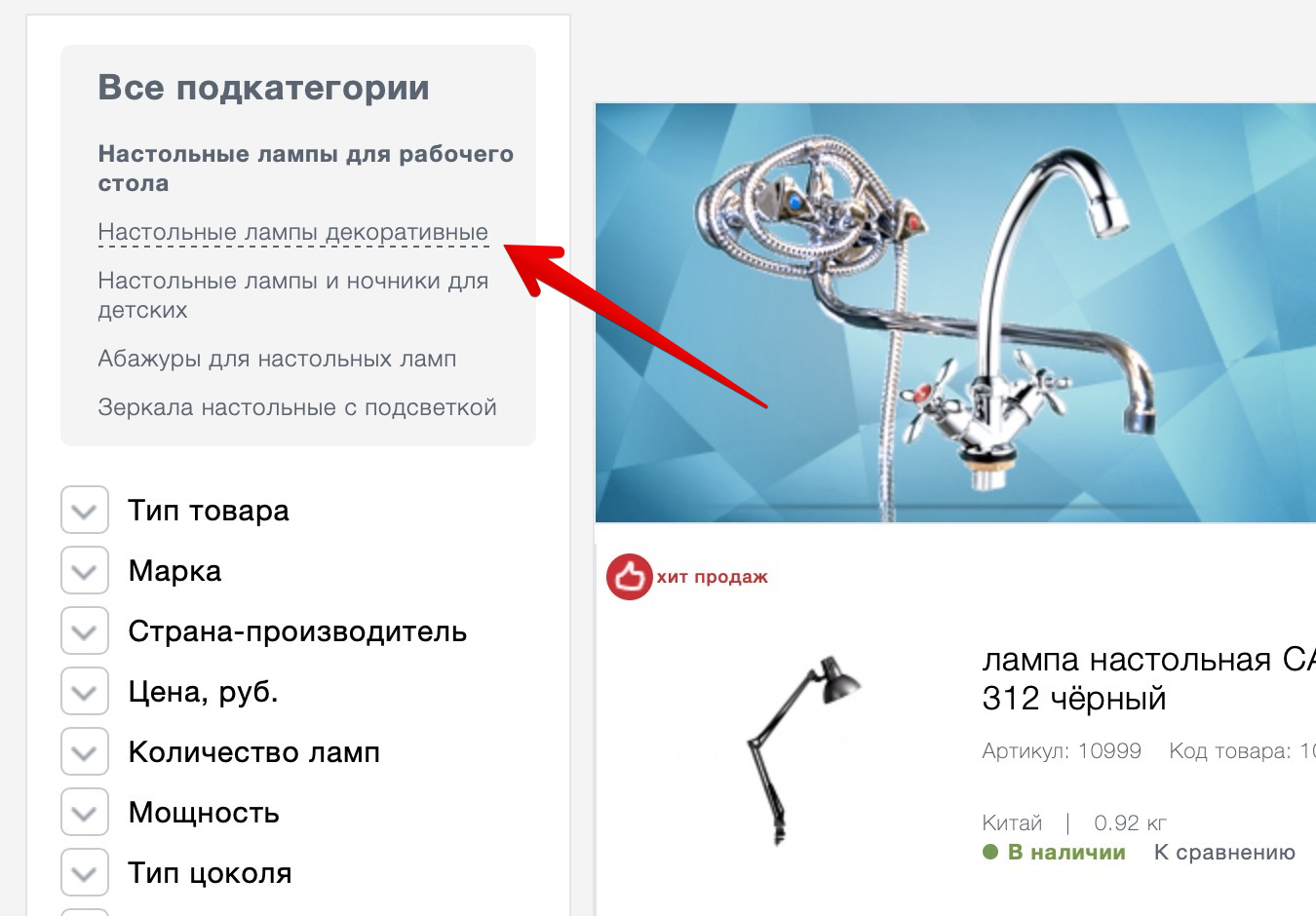
Penggunaan penyorotan tautan yang salah saat berada di blok "Semua subkategori".

Tautan garis bawah bertitik berarti melakukan tindakan tanpa memuat ulang laman (misalnya, membuka munculan). Dalam hal ini, ketika Anda mengklik tautan, Anda pergi ke halaman lain. Mengingat bahwa tautan lain di situs selama melayang digarisbawahi oleh garis yang solid, solusinya membentuk harapan palsu bagi pengguna.
Bagaimana cara memperbaikinyaGunakan cara standar untuk situs untuk menyoroti tautan, atau secara umum merevisi pendekatan untuk berinteraksi dengan blok.
Masalah
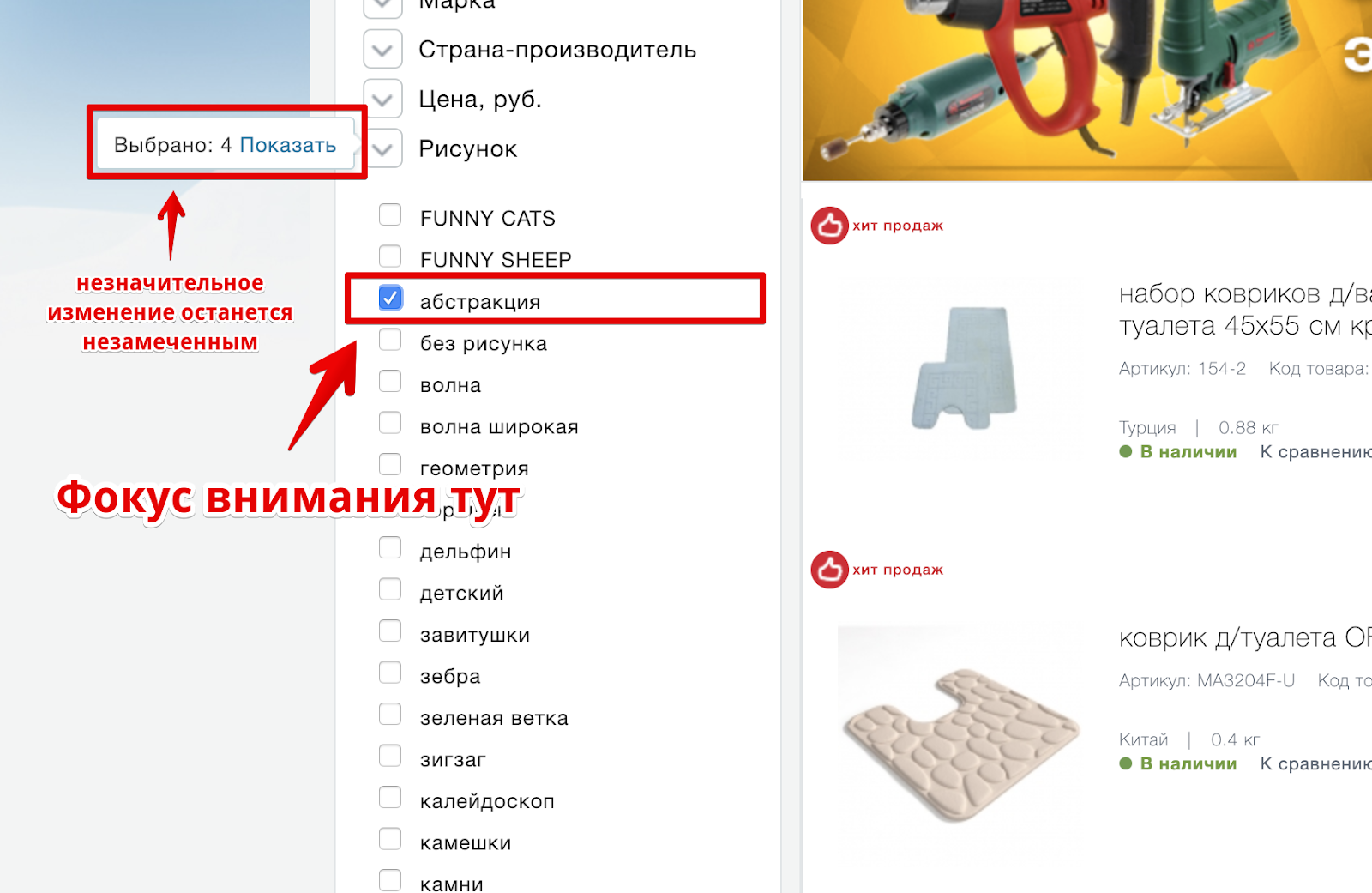
Penggunaan kotak centang yang salah untuk menyoroti parameter filter.

Menggunakan kotak centang yang dipilih dapat dirasakan oleh pengguna sebagai parameter filter yang sudah dipilih. Menampilkan kotak centang dalam abu-abu terang dapat menunjukkan bahwa pengaturan tidak dapat diedit.
Saat Anda mengarahkan kursor ke filter, hanya penunjuk tetikus yang berubah, tetapi tidak ada sinyal tambahan bahwa setiap item berisi set parameternya masing-masing.
Tombol "Show" dan "Reset" memiliki bobot visual yang sama. Untuk memahami tombol mana yang berinteraksi, diperlukan fokus tambahan, yang mengarah pada stres kognitif berlebihan.
Bagaimana cara memperbaikinyaMenolak untuk menggunakan elemen yang dapat ditafsirkan oleh pengguna secara berbeda. Tunjukkan lebih jelas bahwa setiap item filter adalah grup dengan set parameternya sendiri. Terapkan gaya desain yang berbeda untuk tombol "Tampilkan" dan "Setel Ulang". "Reset" mungkin tidak ditampilkan sama sekali sebelum menerapkan parameter filter apa pun.
Masalah
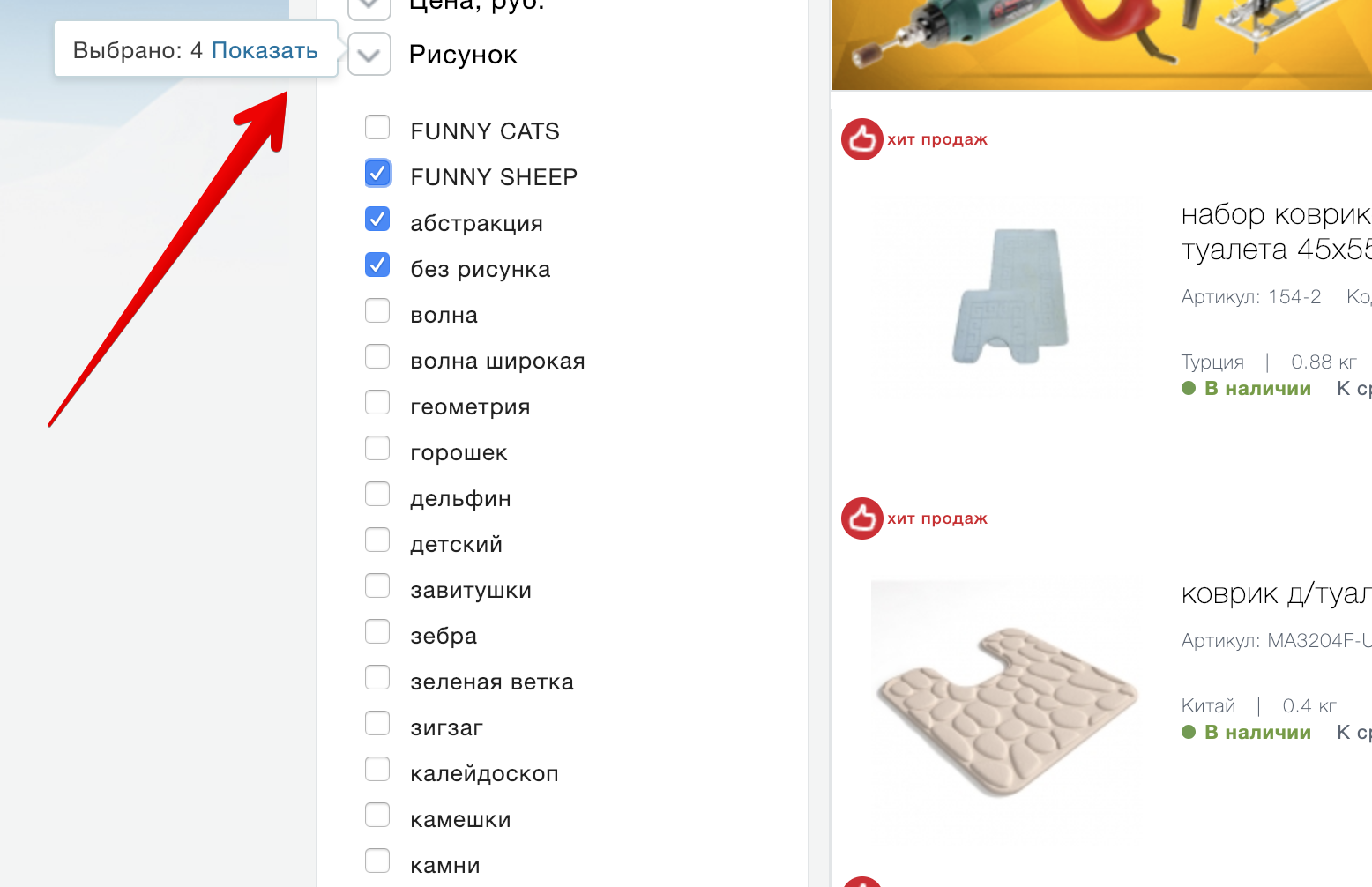
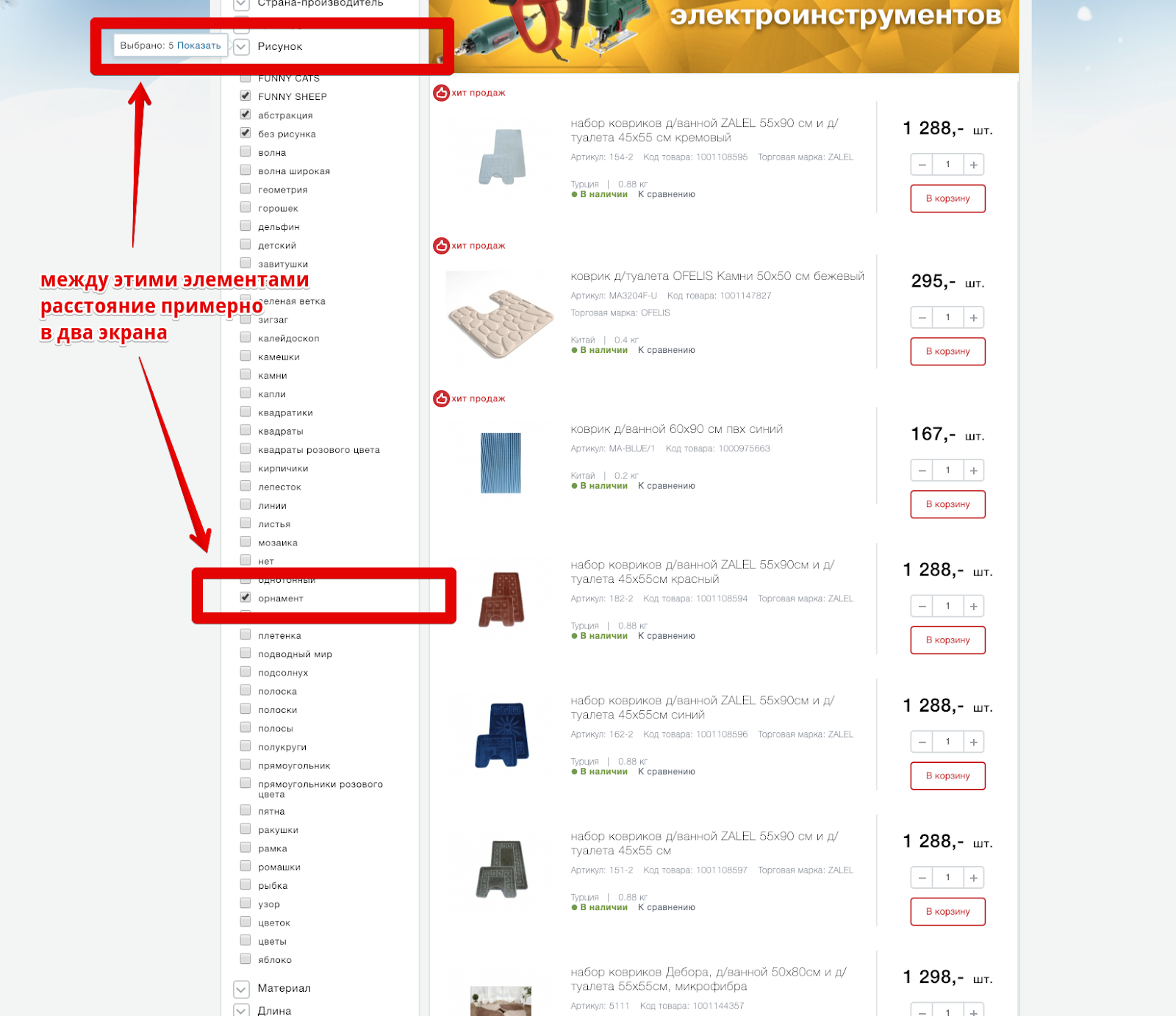
Saat berinteraksi dengan parameter filter, label ditampilkan yang menunjukkan jumlah produk yang cocok dengan filter yang diterapkan.

Ini, yang telah menjadi pola standar, sangat nyaman bagi pengguna yang berinteraksi dengan filter. Tetapi, dengan menampilkan label seperti itu di level grup parameter, pengembang menghilangkan sebagian besar pengguna kesempatan untuk berinteraksi dengannya, terutama dalam grup dengan sejumlah besar parameter - itu tidak bisa dilihat begitu saja.

Meskipun dengan sejumlah kecil parameter atau interaksi di bagian atas grup, kemungkinan memperhatikan label ini agak rendah - perhatian pengguna terkonsentrasi di tempat parameter dipilih secara langsung dan setiap (terutama perubahan kecil seperti itu) di pinggiran visi dapat dilewati.
 Bagaimana cara memperbaikinya
Bagaimana cara memperbaikinyaTampilkan label dengan jumlah produk yang sesuai dengan filter yang dipilih di sekitarnya dengan parameter filter yang diterapkan.
Masalah
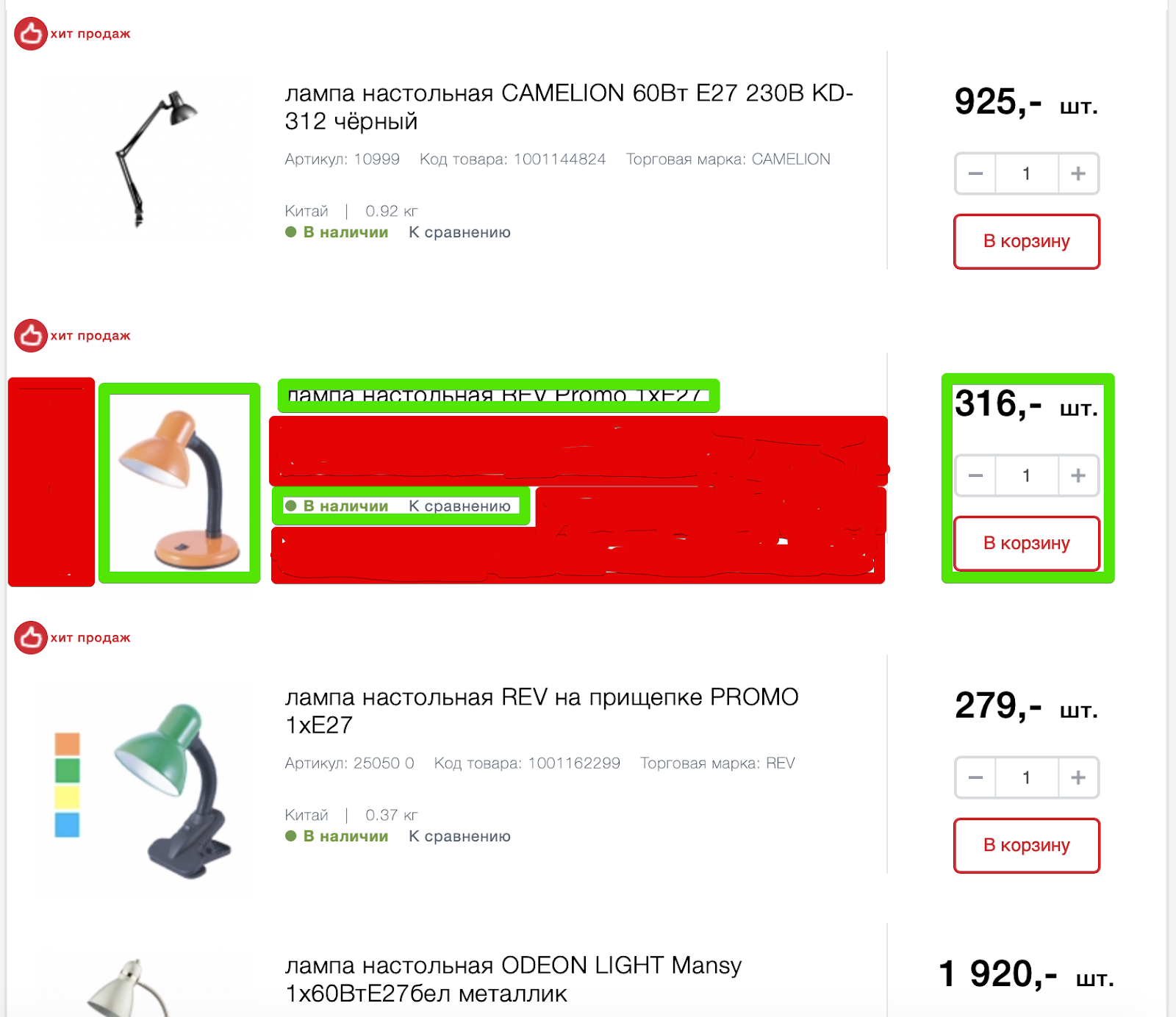
Daftar produk dalam opsi tampilan secara default berisi informasi yang berlebihan tentang produk, yang tidak membantu untuk memahami apakah produk memenuhi harapan, dan pada saat yang sama mempersulit interaksi.

Elemen yang disorot dalam warna hijau cukup untuk interaksi dan pemilihan barang dari bermacam-macam. Zona yang disorot dengan warna merah tidak mengandung informasi yang berharga (dengan mempertimbangkan konteksnya).
Nomor artikel, kode produk, merek dagang, berat, negara produsen mungkin penting pada kartu produk, tetapi berlebihan ketika berinteraksi dengan daftar. Pada saat yang sama, elemen-elemen tersebut mengambil ruang lebih banyak dibandingkan dengan informasi yang sangat berharga.
Informasi tentang ketersediaan, harga, tombol Beli dan perbandingan adalah elemen-elemen dengan urutan yang sama dan harus digabungkan secara visual.
Bagaimana cara memperbaikinyaLakukan studi tentang bagaimana pengguna berinteraksi dengan rak di toko offline Maxidoma, memahami bagaimana mereka mencari produk, apa yang mereka perhatikan, dan mentransfer pengalaman ini ke situs. Minimal, foto-foto produk dapat meningkat secara signifikan, membuat identifikasi mereka lebih mudah.
Gabungkan satu elemen kelompok dalam urutan yang sama, seperti: informasi tentang ketersediaan barang, biaya, tombol Beli dan perbandingan.
Masalah
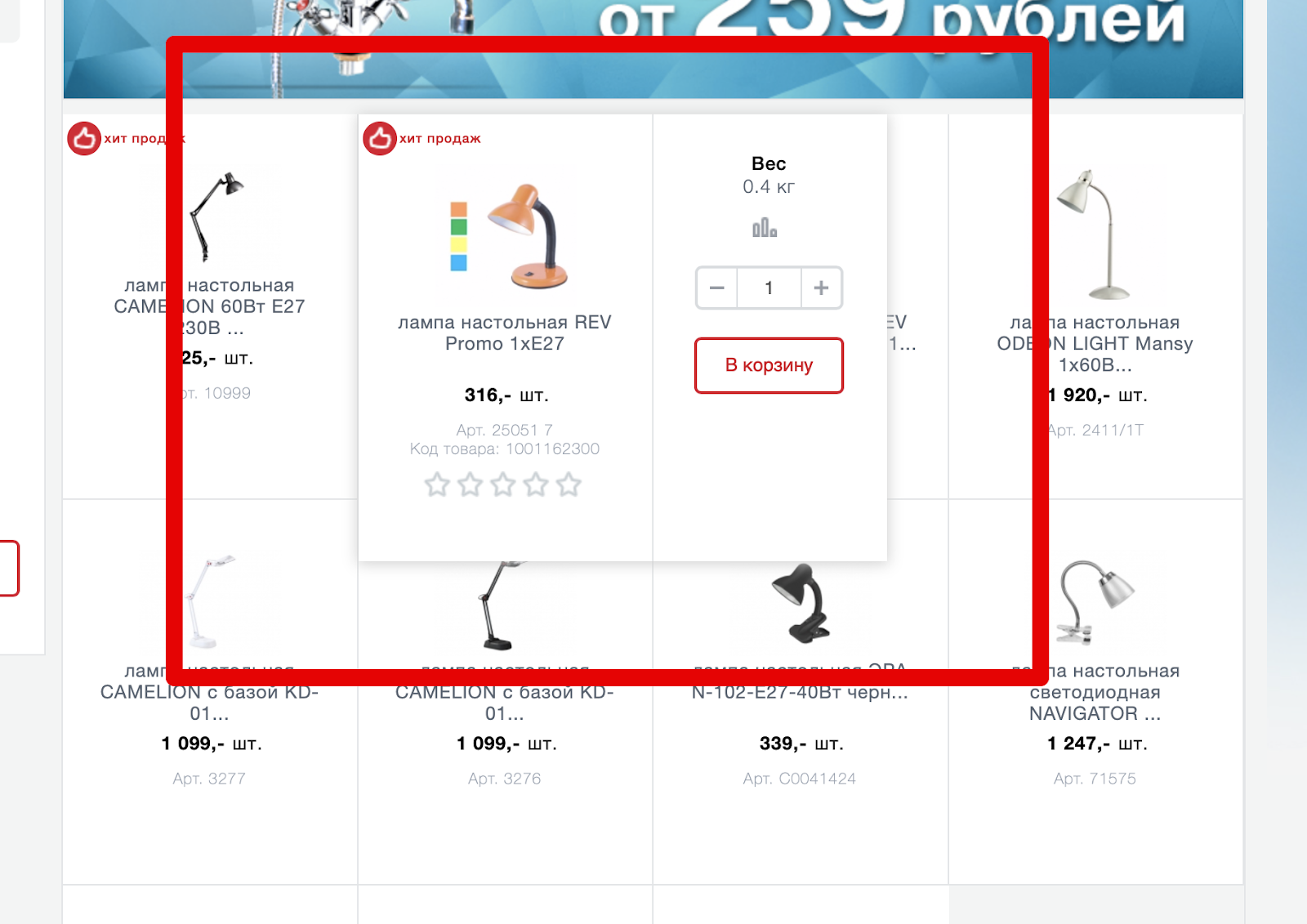
Antarmuka situs juga menawarkan representasi alternatif dari daftar barang-barang.

Tetapi dalam versi ini, penyajian foto produk bahkan lebih kecil, dan pada saat yang sama, bagian dari informasi produk menghilang. Jadi dia benar-benar tidak begitu penting? Tidak! Hanya saja para pengembang menemukan solusi yang brilian - untuk menunjukkannya dalam kartu produk yang diperbesar ketika melayang di atasnya, secara bersamaan memblokir bagian dari barang-barang tetangga dan, pada saat yang sama, membuatnya sulit untuk berinteraksi dengan mereka.

Hal yang paling menarik adalah bagian data dalam tampilan ini masih menghilang, misalnya, “Negara produksi”, tetapi yang baru juga muncul - “peringkat”. Tautan "bandingkan" tiba-tiba berubah menjadi ikon, sekali lagi menciptakan muatan kognitif tambahan.
Memperluas kartu produk ke kanan hanya dibenarkan oleh kebutuhan untuk menambahkan tombol "Tambahkan ke Troli". Tetapi apakah ini solusi antarmuka yang sebanding dengan ketidaknyamanan tambahan berinteraksi dengan produk tetangga?
Bagaimana cara memperbaikinyaUntuk memberikan interaksi yang diperlukan tanpa melampaui batas-batas produk atau mengimplementasikannya sedemikian rupa untuk mengecualikan penciptaan kesulitan tambahan ketika berinteraksi dengan barang lain.
Menolak informasi yang berlebihan dalam konteks interaksi. Perbesar foto produk.
Kartu Produk
Tempat di mana keputusan akhir tentang pembelian barang dibuat. Kartu produk yang baik harus menjawab pertanyaan tentang produk itu sendiri, dan pertanyaan yang terkait dengan pengiriman, pembayaran dan kondisi pengembalian.
Masalah
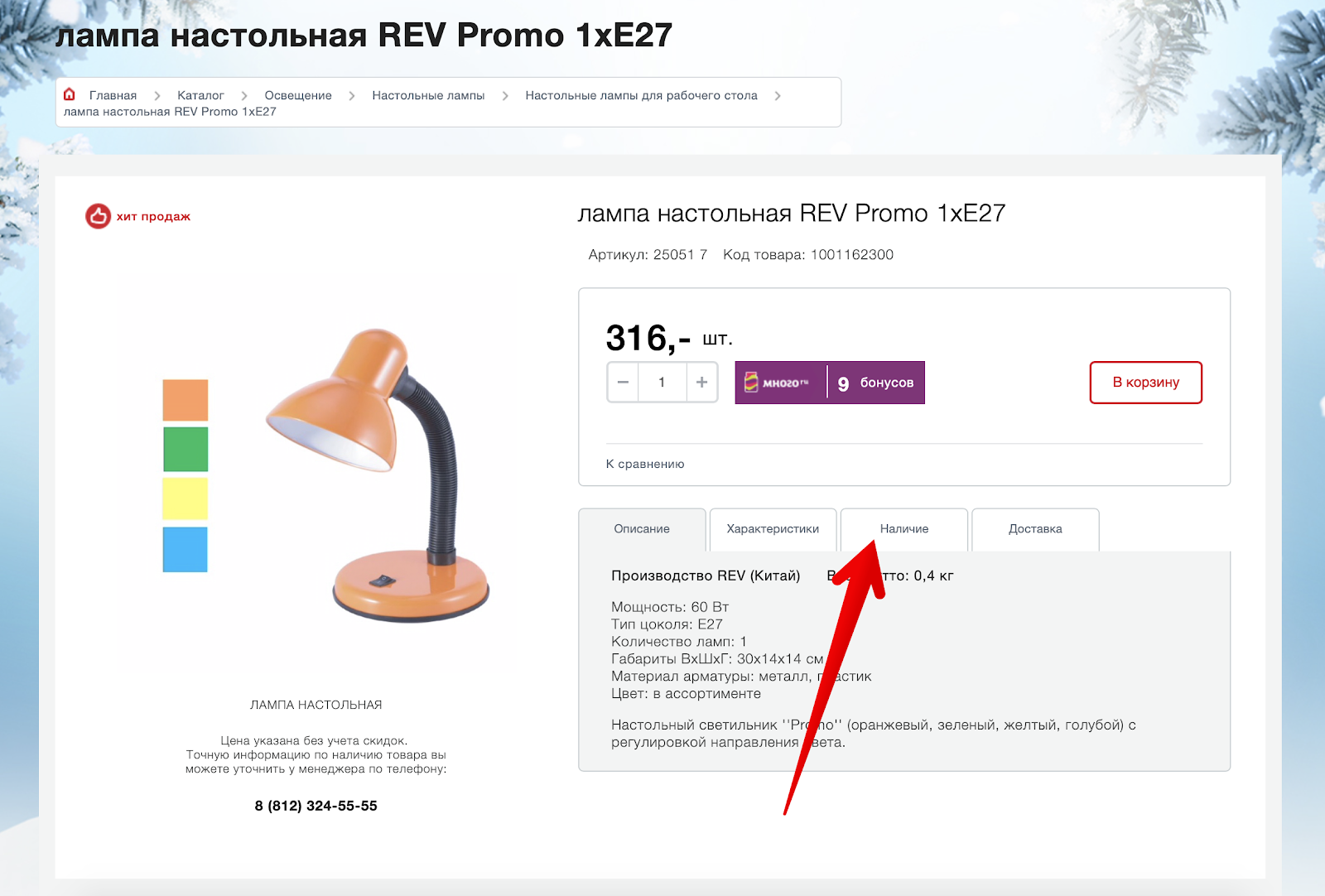
Tampilan informasi yang kurang informatif tentang ketersediaan barang.

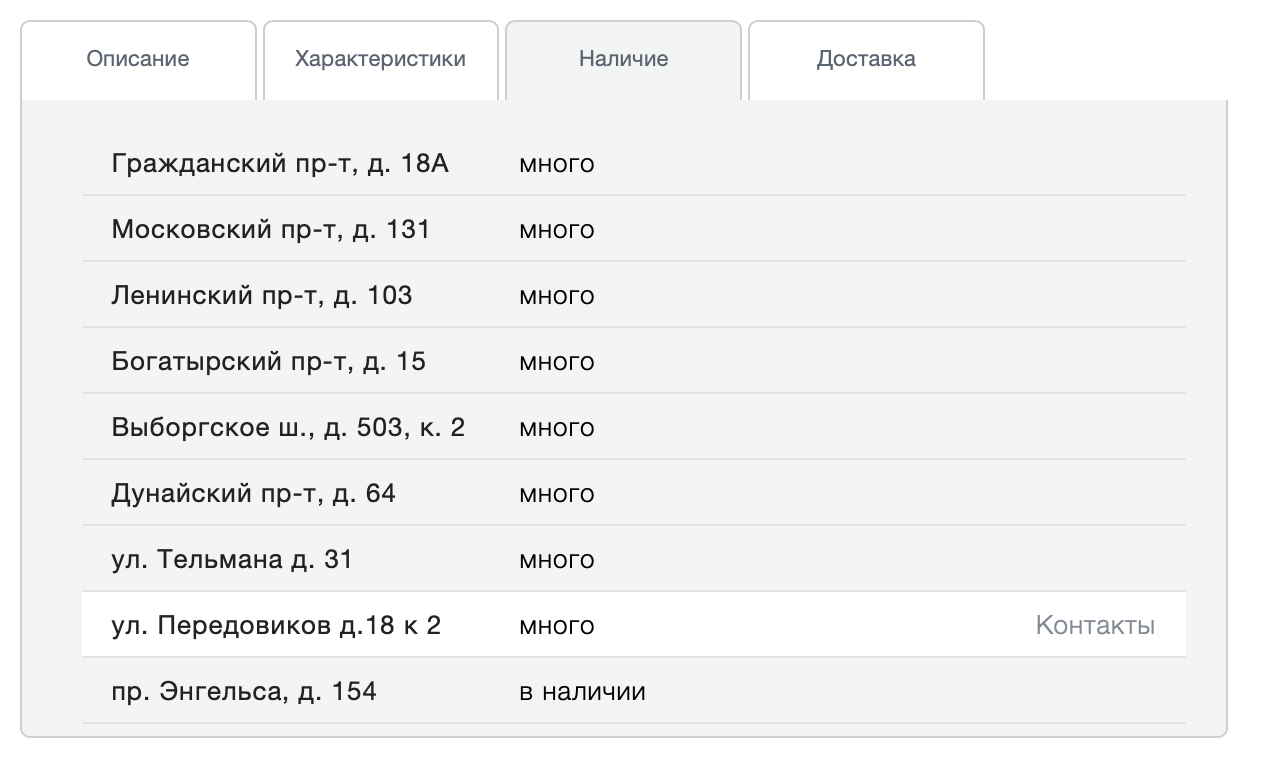
Jika informasi ketersediaan secara eksplisit ditunjukkan dalam daftar barang, maka informasi tersebut tidak ada secara default pada kartu produk. Untuk memverifikasi ketersediaan, Anda harus membuka tab "Ketersediaan".
Pergi dan pahami bahwa ini adalah informasi tentang ketersediaan di toko tertentu:

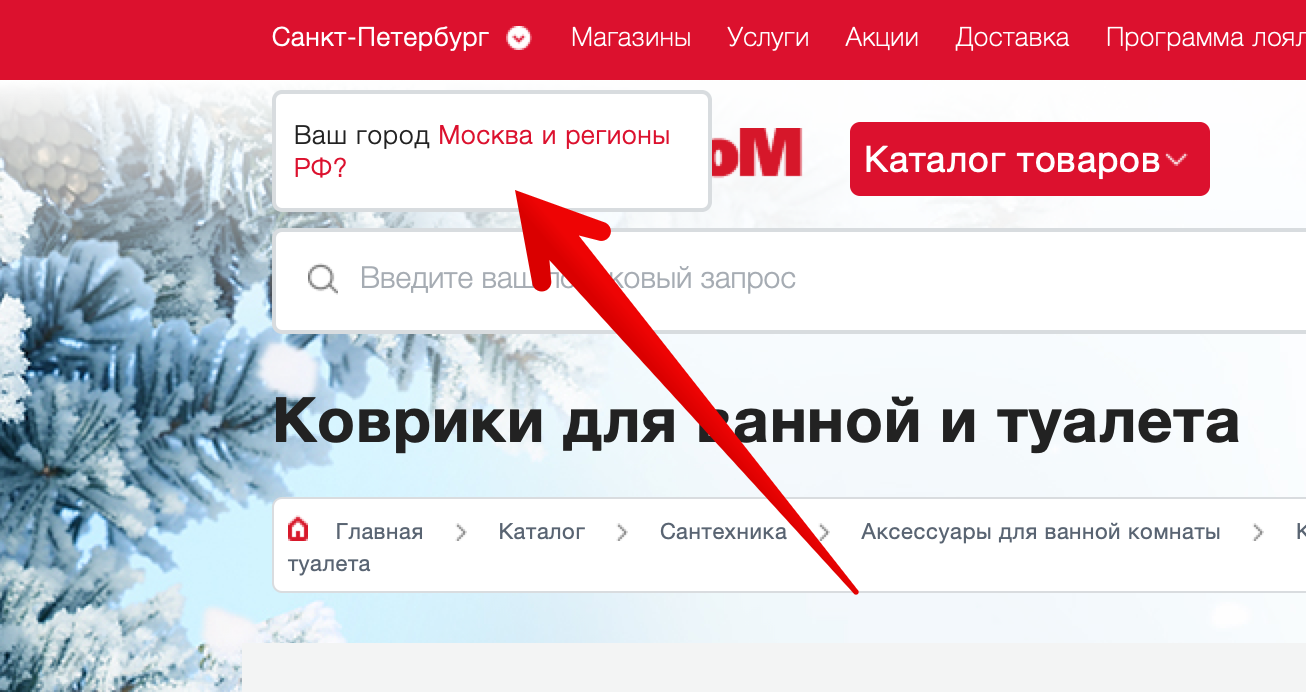
Apakah Anda memiliki produk ini di situs? Dan apa alamat-alamat ini? Ya, pertama kali Anda mengunjungi situs, ia mencoba mencari tahu wilayah Anda, tetapi tidak melakukannya dengan sangat meyakinkan:

Jika Anda melewatkan pesan ini, maka informasi tentang ketersediaan di toko-toko di St. Petersburg akan ditampilkan pada kartu produk. Dan kemampuan untuk mempengaruhi hal ini, jika Anda tidak melihat pesan halus di kiri atas, tidak.
Bagaimana cara memperbaikinyaSecara eksplisit menunjukkan informasi tentang status produk dan kemampuan untuk membelinya secara online. Ubah nama tab "Ketersediaan" menjadi "Ketersediaan di toko" dan berikan antarmuka pemilihan kota langsung di atas daftar alamat.
Masalah
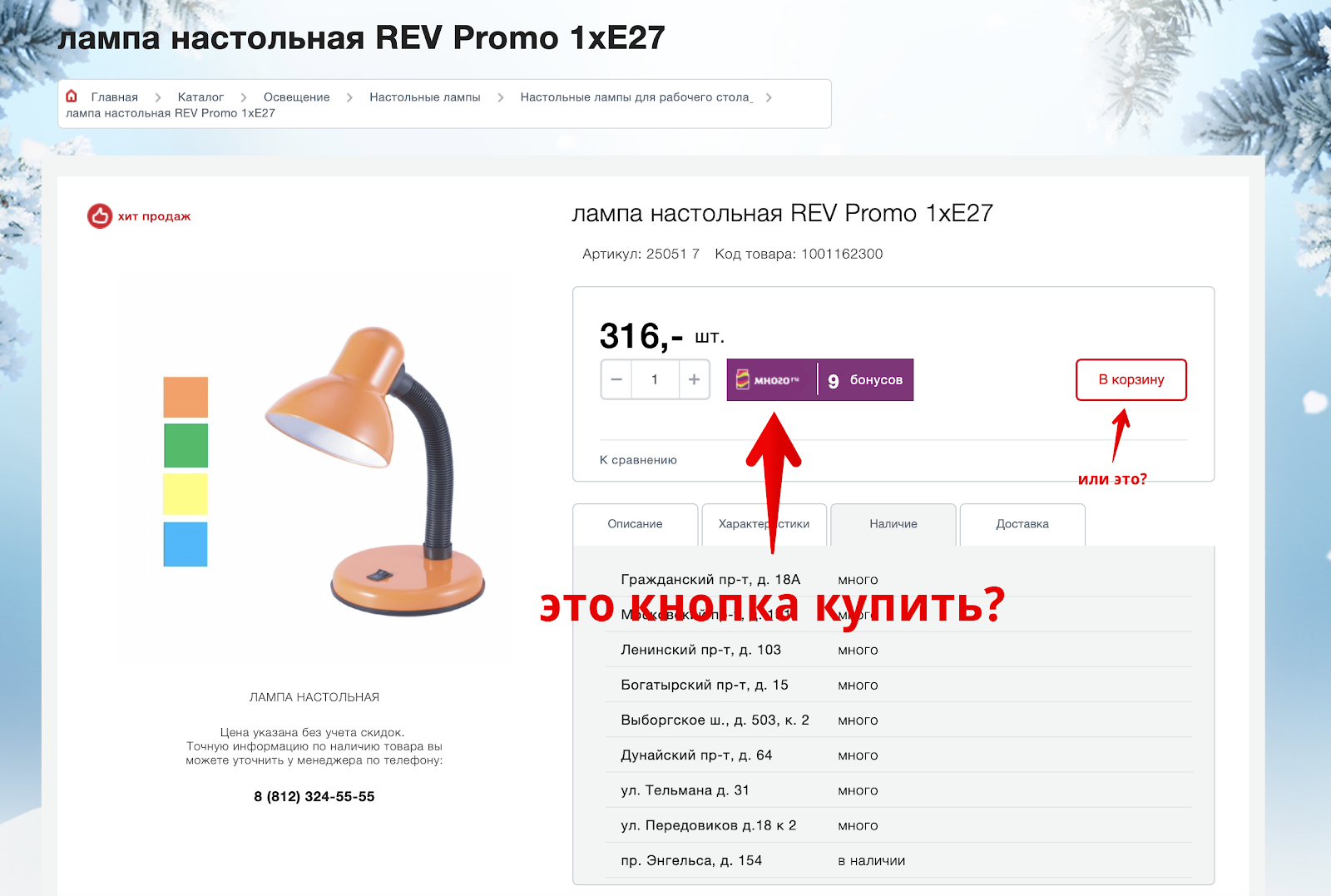
Tombol Beli terpotong harganya dan memiliki desain non-prioritas. Cobalah rilekskan penglihatan Anda dan segera temukan tombol Beli pada tangkapan layar di bawah ini:

Setelah menghabiskan sejumlah energi, tombol Beli dapat ditemukan di sisi kanan halaman, sedangkan di tempat yang paling diharapkan ada piring dengan informasi tentang bonus, yang memiliki prioritas tertinggi pada halaman karena alokasi besar.
Bagaimana cara memperbaikinyaSecara visual menggabungkan elemen-elemen yang berhubungan secara logis: informasi ketersediaan, harga, dan tombol Beli. Rancang tombol Beli sedemikian rupa untuk mengecualikan interpretasi yang salah. Kurangi beban visual dalam desain informasi tentang bonus.
Masalah
Tidak ada informasi yang jelas tentang kondisi dan metode pengiriman. Berinteraksi dengan kartu produk, masih belum jelas bagaimana, kapan, dan dalam kondisi apa barang dapat dikirim. Informasi yang diposting pada tab "Pengiriman" berisi banyak teks, tetapi tidak menjawab pertanyaan apa pun:

Teks ini mungkin tampak sepenuhnya swasembada, tetapi faktanya malah memancing lebih banyak pertanyaan daripada memberikan jawaban.
Bagaimana cara memperbaikinyaTunjukkan kemungkinan opsi, ketentuan dan biaya pengiriman langsung pada kartu produk.
Masalah
Informasi garansi, pengembalian dana, dan pembayaran tidak ada. Dalam kartu produk, pengguna membuat keputusan pembelian. Tidak perlu memaksanya untuk mencari jawaban atas pertanyaan dasar di seluruh situs. Pengguna mudah mengalihkan perhatian dan bahkan lebih mudah hilang. Dan kesulitan menemukan jawaban untuk pertanyaan dasar akan ditransfer ke kesan seluruh toko: "Oh, semuanya sangat rumit, saya akan membelinya di tempat lain."
Bagaimana cara memperbaikinyaInformasikan kondisi jaminan, pengembalian, dan metode pembayaran langsung pada kartu produk.
Masalah
Kurangnya informasi bahwa produk tersebut sudah ada dalam keranjang. Menambahkan barang ke keranjang dikonfirmasi dengan proposal untuk melanjutkan ke checkout.
Tetapi, setelah menutup jendela sembul dengan penawaran ini, menjadi tidak mungkin untuk memahami apakah produk ini sudah ada dalam keranjang atau belum? Bagaimana cara melanjutkan ke checkout?
Bagaimana cara memperbaikinyaUntuk barang dalam keranjang, ganti tombol "Tambahkan ke Troli" dengan pesan eksplisit bahwa barang sudah ada dalam keranjang dan menawarkan transisi untuk menempatkan pesanan.
Kereta dan Checkout
Kesalahan dalam antarmuka keranjang dan proses checkout menempati tempat teratas di peringkat alasan penolakan pembelian. Situs Maxidom telah mengumpulkan semuanya, yang menggunakan materi besar yang terpisah, jadi saya hanya akan memperhatikan salah satunya.
Masalah
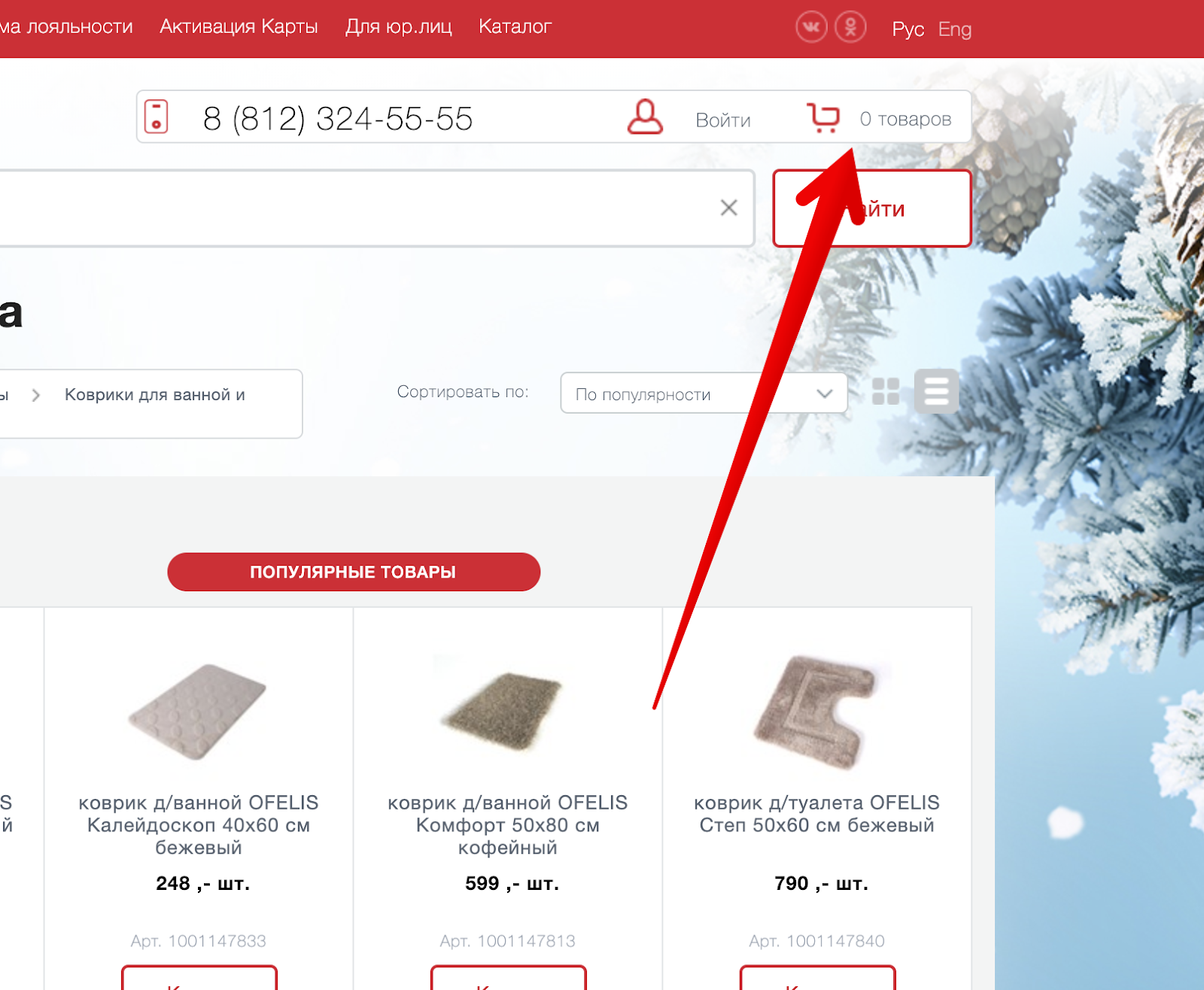
Identifikasi barang yang lemah di keranjang. Seperti inilah bentuk keranjang ketika tidak ada produk di dalamnya:

Dan inilah yang terlihat seperti keranjang ketika ada barang di dalamnya:

Secara visual, hanya angkanya yang berubah. Kalau tidak, keranjang tetap sama dengan ekspresi lemah dan nyaris tidak terlihat. Apalagi jika Anda adalah pengguna baru. Situasi agak diselamatkan dengan mengamati pola tradisional keranjang di sudut kanan atas. Tetapi pada saat yang sama, untuk menemukannya, Anda harus berusaha.
Bagaimana cara memperbaikinyaPisahkan keranjang secara visual dari elemen antarmuka lainnya, membuatnya lebih terisolasi. Ubah tampilan keranjang saat produk muncul di dalamnya. Pengguna harus dengan mudah menemukan keranjang dan memahami langkah selanjutnya setelah menambahkan produk ke dalamnya.
Siapa pelanggan anda?
Menurut uraian peluang iklan untuk pemasok yang
ditemukan di jaringan, Maxidom sendiri menganggap lebih dari 60% pelanggannya adalah orang dewasa kaya yang berusia 35-55 tahun. Pada usia ini, penglihatan kabur sering ditemukan. Bagaimana pengembang situs memperhitungkan ini?

Situs ini menawarkan gambar produk yang sangat kecil, dan informasi penting ditampilkan dalam cetakan yang sangat kecil dengan kontras rendah. Secara umum, semuanya untuk orang.
Trik alih-alih keputusan
Secara alami, tidak ada yang tertarik dengan kegunaan yang tidak jelas ini. Jauh lebih menarik adalah "grow-hack."
Oleh karena itu, pengunjung ke situs tersebut disambut oleh pasukan trik, tujuan utamanya adalah untuk menerima alamat email Anda atau untuk memaksa berlangganan pemberitahuan di browser.Mustahil untuk menolak
 Antarmuka mengajukan pertanyaan yang tidak dapat Anda tolak. Satu-satunya kesempatan untuk menghapus pesan ini adalah menerima dan memaafkan.
Antarmuka mengajukan pertanyaan yang tidak dapat Anda tolak. Satu-satunya kesempatan untuk menghapus pesan ini adalah menerima dan memaafkan."Che" tidak bisa dimengerti di sini?
 Anda akan ditampilkan permintaan pemberitahuan dan Anda harus menerimanya.
Anda akan ditampilkan permintaan pemberitahuan dan Anda harus menerimanya. Oke
Tidak, yah, benar-benar mau?
 Layak mengunjungi halaman lain, karena formulir baru yang hampir tidak terlihat di bagian bawah halaman mulai meminta email Anda.
Layak mengunjungi halaman lain, karena formulir baru yang hampir tidak terlihat di bagian bawah halaman mulai meminta email Anda.Melihat beberapa halaman lagi?
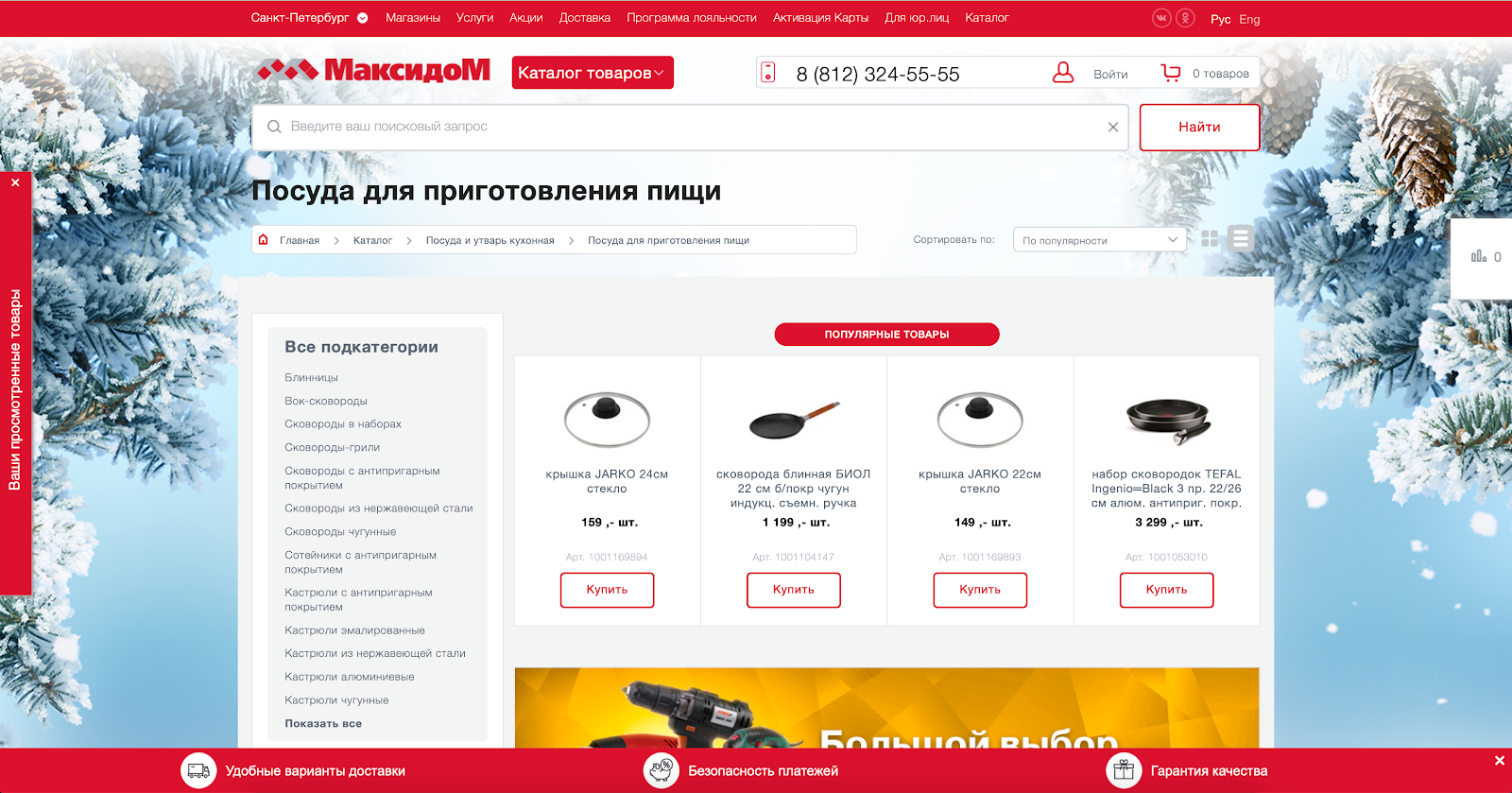
 Dan sekarang situsnya terlihat seperti ini. Ada sedikit lebih merah, kan? Mengurai kesalahan pada kartu produk, saya menulis tentang kurangnya informasi tentang metode pembayaran, garansi dan pengembalian. Jadi di sini mereka, di bawah dalam bentuk dadu merah. Tidak memperhatikan? Saya juga tidak segera. Apakah mungkin untuk melakukan sesuatu dengan elemen ini, misalnya, untuk mengetahui fitur pengiriman? Tidak! Lihatlah mati, dan ketika Anda lelah, sembunyikan saja.
Dan sekarang situsnya terlihat seperti ini. Ada sedikit lebih merah, kan? Mengurai kesalahan pada kartu produk, saya menulis tentang kurangnya informasi tentang metode pembayaran, garansi dan pengembalian. Jadi di sini mereka, di bawah dalam bentuk dadu merah. Tidak memperhatikan? Saya juga tidak segera. Apakah mungkin untuk melakukan sesuatu dengan elemen ini, misalnya, untuk mengetahui fitur pengiriman? Tidak! Lihatlah mati, dan ketika Anda lelah, sembunyikan saja.Anda perlu meningkatkan kepercayaan diri, menghasilkan sesuatu!
 Dalam upaya untuk menunjukkan bahwa Anda tidak hanya menderita di situs ini, informasi tentang orang lain juga muncul. Kemudian, pesan ini diubah oleh klaim bahwa seseorang baru saja melakukan pembelian.
Dalam upaya untuk menunjukkan bahwa Anda tidak hanya menderita di situs ini, informasi tentang orang lain juga muncul. Kemudian, pesan ini diubah oleh klaim bahwa seseorang baru saja melakukan pembelian.Bagaimana, Anda belum berlangganan notifikasi di browser?
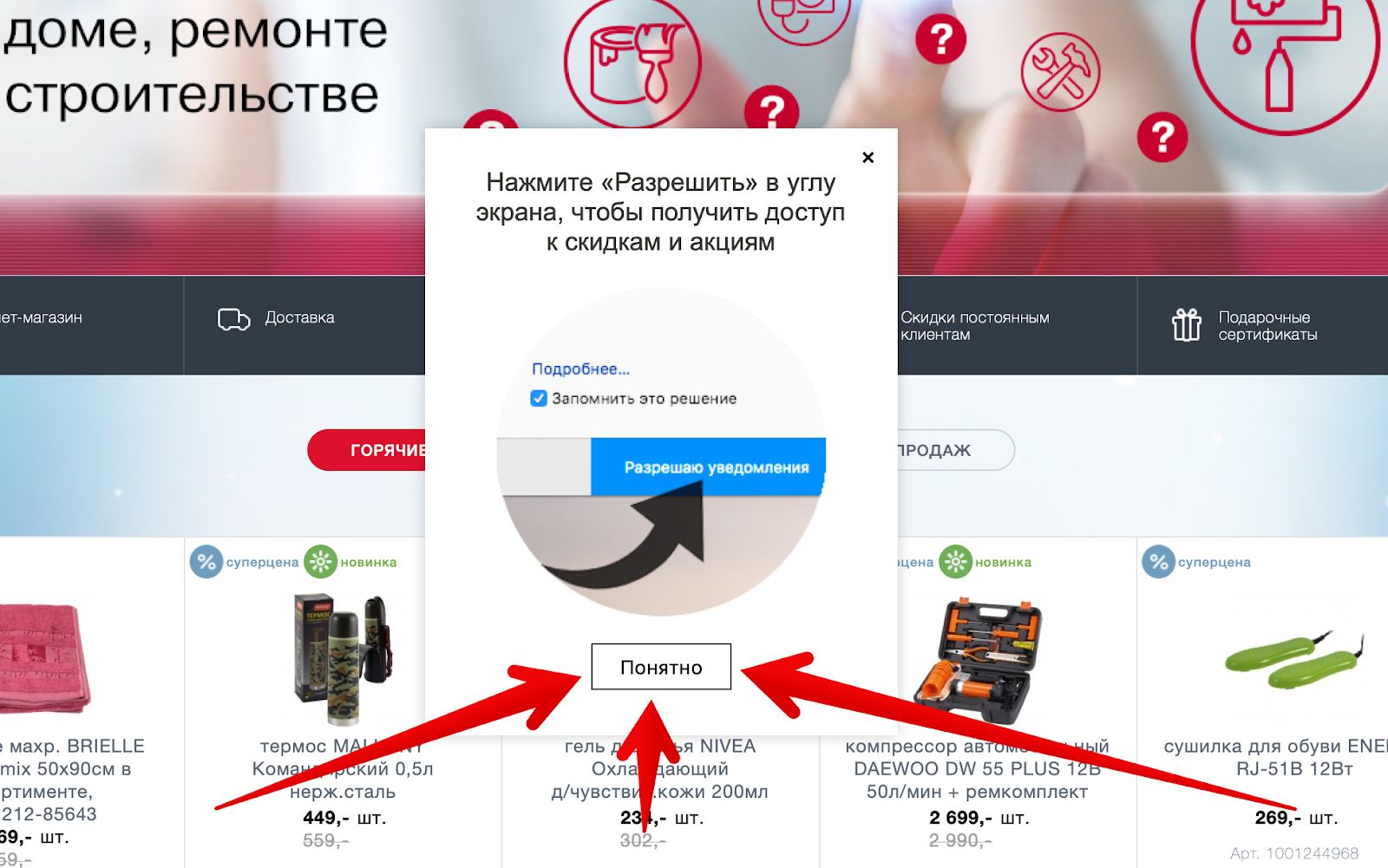
 Bel yang muncul akan mengingatkan Anda tentang hal ini, tetapi mengapa itu diperlukan, tidak akan mengingatkan Anda. Hanya popup terbuka, di mana panah menunjukkan di mana harus mengklik, jadi pasti.
Bel yang muncul akan mengingatkan Anda tentang hal ini, tetapi mengapa itu diperlukan, tidak akan mengingatkan Anda. Hanya popup terbuka, di mana panah menunjukkan di mana harus mengklik, jadi pasti.Dan bahkan tidak meninggalkan email? Kami akan segera mengingatkan setelah dorongan

Tembakan kontrol untuk sepenuhnya tidak patuh
 Jika semua trik sebelumnya tidak mengaitkan Anda, ada pop-up khusus. Nama tidak lagi penting. Tinggalkan saja email dan pergi dengan damai.
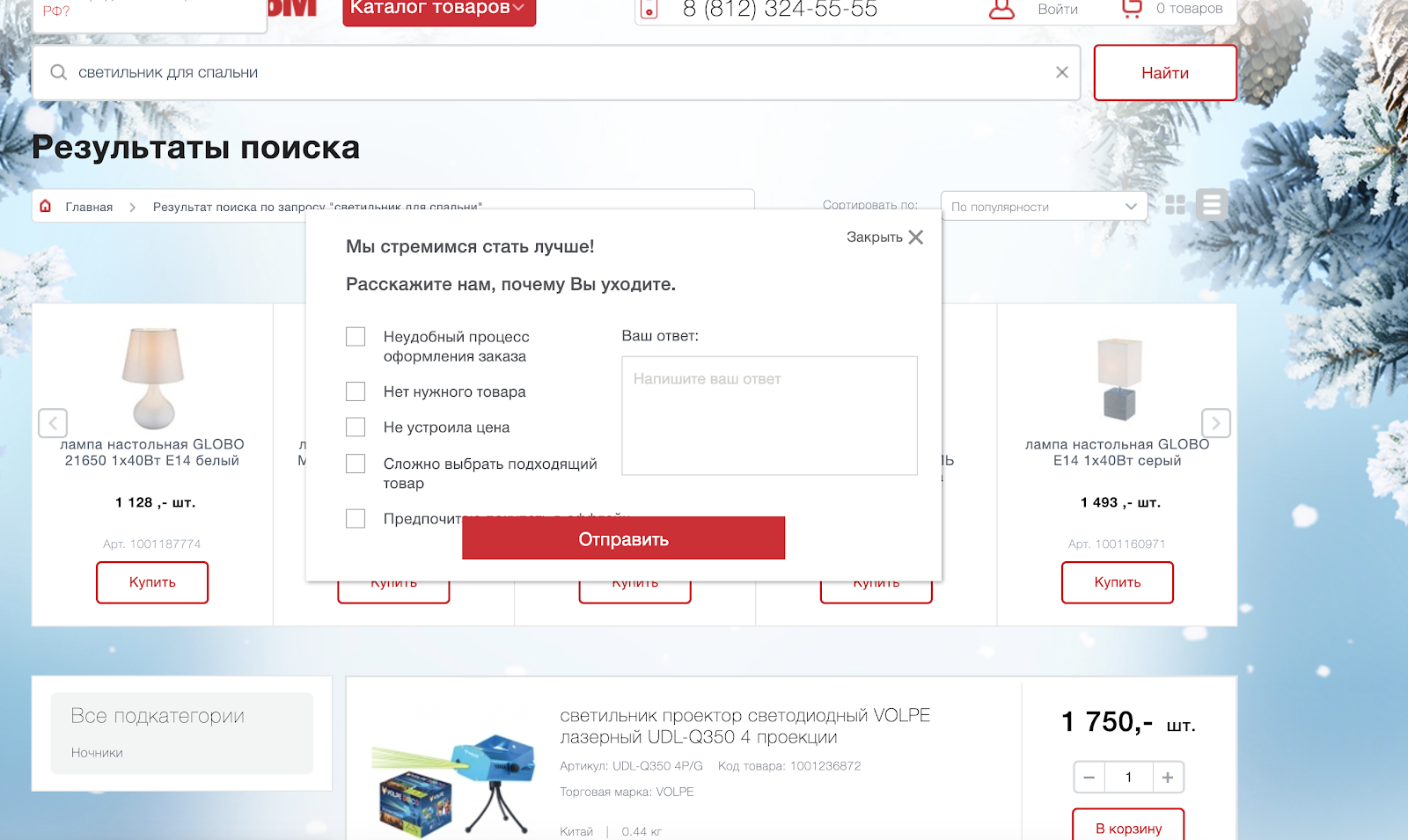
Jika semua trik sebelumnya tidak mengaitkan Anda, ada pop-up khusus. Nama tidak lagi penting. Tinggalkan saja email dan pergi dengan damai.Mengapa Anda memutuskan untuk meninggalkan situs tersebut?
 Kami jujur tidak mengerti apa yang kami lakukan salah, jadi sebelum Anda pergi, mengisi formulir dan membantu kami dalam upaya untuk menjadi lebih baik.
Kami jujur tidak mengerti apa yang kami lakukan salah, jadi sebelum Anda pergi, mengisi formulir dan membantu kami dalam upaya untuk menjadi lebih baik.Apa yang harus dilakukan
Semua trik ini, secara umum, benar-benar dapat membantu bisnis mendapatkan lebih banyak. Tetapi hanya dengan biaya mereka Anda tidak akan pergi jauh, dan ketidakpuasan pengguna situs tentu akan menghasilkan peningkatan penjualan dari pesaing terdekat.Anda dapat terus bermain dalam "pemasaran bahan makanan" dan "meretas" konversi, atau Anda dapat melihat proyek melalui mata pengguna dan mencapai pertumbuhan yang lebih signifikan karena peningkatan antarmuka yang kecil, bertarget, tetapi lebih signifikan.***
Seberapa tertarik Anda dengan artikel dalam format ini? Terkadang saya dibom dan saya melakukan audit kegunaan proyek acak. Baru-baru ini, saya sudah menulis tentang audit kegunaan situs selama tiga juta . Untuk mengarahkan energi saya ke arah yang bermanfaat, Anda dapat menawarkan audit situs atau aplikasi seluler Anda. Hanya menulis kepada saya di PM. Saya akan memilih proyek yang menarik dan melakukan audit gratis.Apa pendapat Anda tentang situs Maxid? Sudahkah Anda membeli sesuatu? Tulis di komentar.