
Jika Anda tidak terbiasa dengan TypeScript, itu adalah bahasa yang membawa pengecekan tipe statis ke JavaScript sehingga Anda dapat menangkap masalah bahkan sebelum Anda menjalankan kode Anda - atau bahkan sebelum Anda menyimpan file Anda. Ini juga termasuk fitur JavaScript terbaru dari standar ECMAScript pada browser dan runtime yang lebih lama dengan mengkompilasi fitur-fitur itu ke dalam bentuk yang mereka mengerti. Tetapi selain memeriksa dan mengkompilasi kode Anda, TypeScript juga menyediakan alat dalam editor favorit Anda sehingga Anda dapat melompat ke definisi variabel apa pun, menemukan siapa yang menggunakan fungsi yang diberikan, dan mengotomatisasi refactoring dan perbaikan untuk masalah umum.
Asli di blogTypeScript bahkan menyediakan ini untuk pengguna JavaScript (dan juga dapat mengetik-periksa kode JavaScript yang diketik dengan JSDoc), jadi jika Anda telah menggunakan editor seperti Visual Studio atau Visual Studio Code pada file .js , TypeScript mendukung pengalaman itu.
Untuk memulai dengan TypeScript, Anda bisa mendapatkannya melalui NuGet , atau melalui npm dengan perintah berikut:
npm install -g typescript
Anda juga dapat memperoleh dukungan editor dengan
TypeScript 3.3 adalah rilis yang lebih kecil dari biasanya dan tidak mengandung perubahan, sehingga harus mudah untuk ditingkatkan jika Anda menggunakan versi yang lebih lama. Mari menjelajahi apa yang baru dalam 3.3!
Perilaku yang ditingkatkan untuk memanggil tipe-tipe serikat pekerja
Ketika TypeScript memiliki tipe serikat A | B A | B , ini memungkinkan Anda untuk mengakses semua properti yang umum untuk A dan B (yaitu persimpangan anggota).
interface A { aProp: string; commonProp: string; } interface B { bProp: number; commonProp: number } type Union = A | B; declare let x: Union; x.aProp;
Perilaku ini seharusnya terasa intuitif - Anda hanya bisa mendapatkan properti dari jenis serikat jika diketahui ada di setiap jenis serikat.
Bagaimana, alih-alih mengakses properti, kita berurusan dengan tipe panggilan? Nah, ketika setiap jenis memiliki tepat satu tanda tangan dengan parameter yang identik, semuanya berjalan baik dan Anda dapat memanggil jenis ini.
type CallableA = (x: boolean) => string; type CallableB = (x: boolean) => number; type CallableUnion = CallableA | CallableB; declare let f: CallableUnion; let x = f(true);
Namun, pembatasan ini terkadang, yah, terlalu ketat.
type Fruit = "apple" | "orange"; type Color = "red" | "orange"; type FruitEater = (fruit: Fruit) => number;
Contoh konyol dan pesan kesalahan yang buruk, baik FruitEater s dan ColorConsumer s harus dapat mengambil string "orange" , dan mengembalikan number atau string .
Di TypeScript 3.3, ini bukan lagi sebuah kesalahan.
type Fruit = "apple" | "orange"; type Color = "red" | "orange"; type FruitEater = (fruit: Fruit) => number;
Dalam TypeScript 3.3, parameter dari tanda tangan ini berpotongan bersama untuk membuat tanda tangan baru. Pada contoh di atas, parameter fruit dan color berpotongan menjadi parameter baru tipe Fruit & Color . Fruit & Color benar-benar sama dengan ("apple" | "orange") & ("red" | "orange") yang setara dengan ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") . Masing-masing persimpangan mustahil menguap, dan kita pergi dengan "orange" & "orange" yang hanya "orange" .
Masih ada beberapa batasan. Perilaku baru ini hanya dimulai ketika paling banyak satu jenis di serikat memiliki banyak kelebihan, dan paling banyak satu jenis di serikat memiliki tanda tangan umum. Itu berarti metode pada number[] | string[] number[] | string[] seperti map (yang umum) masih tidak dapat dipanggil.
Di sisi lain, metode seperti forEach sekarang akan dapat dipanggil, tetapi di bawah noImplicitAny mungkin ada beberapa masalah.
interface Dog { kind: "pupper" dogProp: any; } interface Cat { kind: "kittyface" catProp: any; } const catOrDogArray: Dog[] | Cat[] = []; catOrDogArray.forEach(animal => {
Sementara kami akan terus meningkatkan pengalaman di sini, ini benar-benar lebih mampu di TypeScript 3.3, dan menambahkan anotasi tipe eksplisit akan bekerja.
interface Dog { kind: "pupper" dogProp: any; } interface Cat { kind: "kittyface" catProp: any; } const catOrDogArray: Dog[] | Cat[] = []; catOrDogArray.forEach((animal: Dog | Cat) => { if (animal.kind === "pupper") { animal.dogProp;
Menonton file tambahan untuk proyek komposit di --build --watch
Di TypeScript 3.0, kami memperkenalkan fitur baru untuk penataan bangunan yang disebut "proyek komposit". Bagian dari tujuan di sini adalah untuk memastikan pengguna dapat memecah proyek-proyek besar menjadi bagian-bagian kecil yang membangun dengan cepat dan mempertahankan struktur proyek, tanpa mengorbankan pengalaman TypeScript yang ada. Berkat proyek komposit, TypeScript dapat menggunakan mode --build untuk mengkompilasi ulang hanya set proyek dan dependensi. Anda dapat menganggap ini sebagai mengoptimalkan pembangunan antar- proyek.
Namun, sekitar tahun lalu tim kami juga mengirimkan mode --watch dioptimalkan dibangun melalui API "pembangun" tambahan yang baru. Dalam nada yang sama, ide keseluruhan adalah bahwa mode ini hanya memeriksa ulang dan memancarkan kembali file yang diubah atau file yang ketergantungannya mungkin berdampak pada pengecekan tipe. Anda dapat menganggap ini sebagai mengoptimalkan pembangunan dalam proyek.
Mungkin ironisnya, membangun proyek komposit menggunakan --build --watch sebenarnya tidak menggunakan infrastruktur ini. Pembaruan dalam satu proyek di bawah --build --watch mode akan memaksa membangun penuh proyek itu, daripada menentukan file mana dalam proyek yang terpengaruh.
Dalam TypeScript 3.3, --build mode --watch juga meningkatkan menonton file tambahan. Itu bisa berarti membangun lebih cepat secara signifikan di bawah --build --watch . Dalam pengujian kami, fungsionalitas ini menghasilkan pengurangan 50% hingga 75% pada waktu build dari waktu --build --watch asli. Anda dapat membaca lebih lanjut tentang permintaan tarikan asli untuk perubahan untuk melihat angka-angka tertentu, tetapi kami percaya sebagian besar pengguna proyek komposit akan melihat kemenangan signifikan di sini.
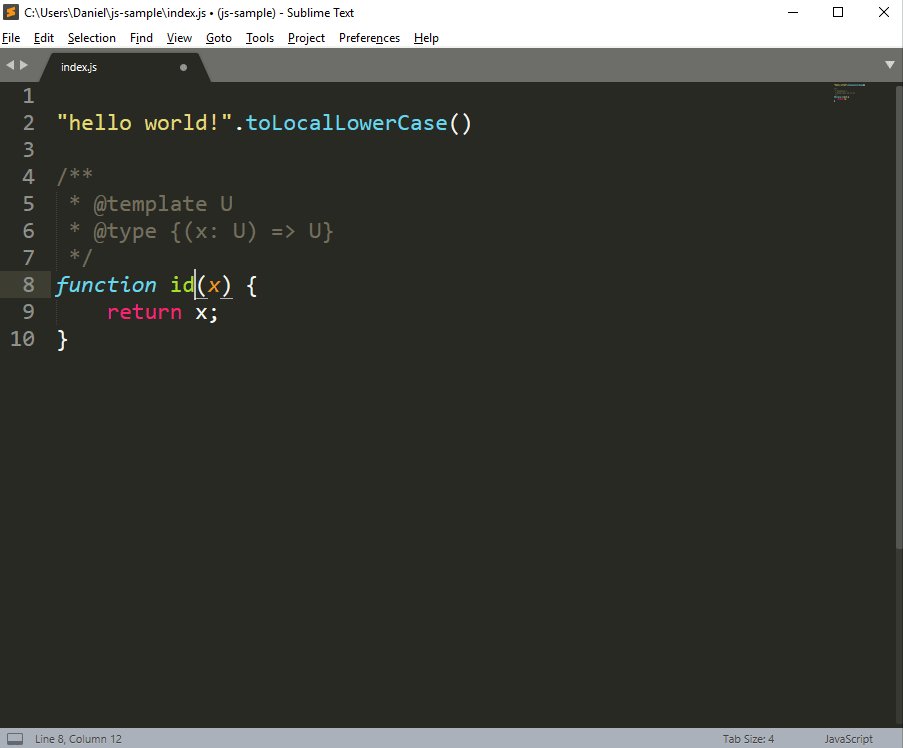
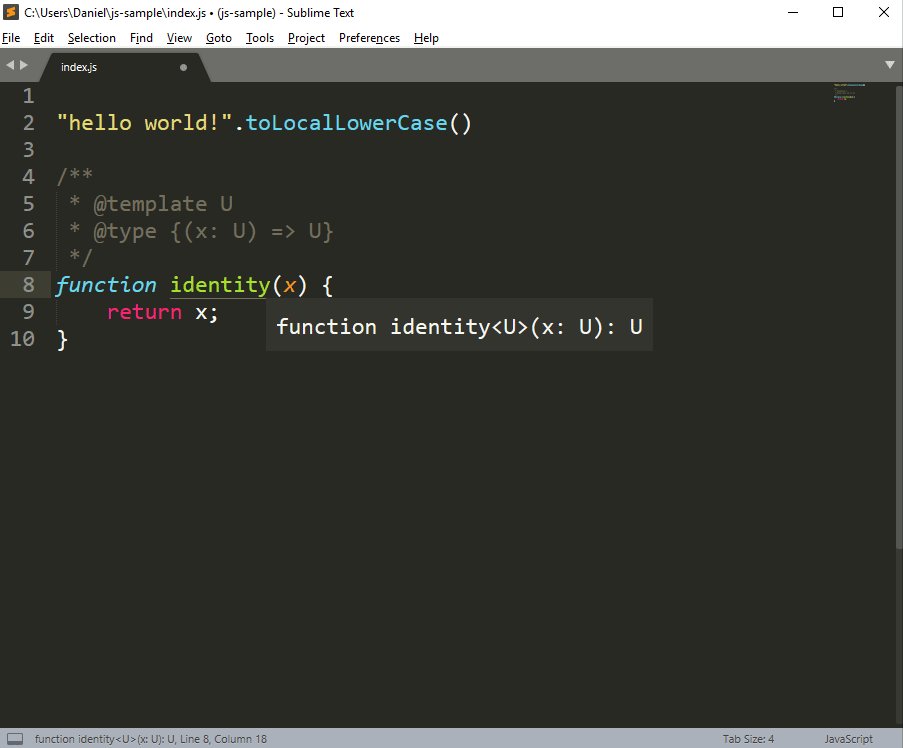
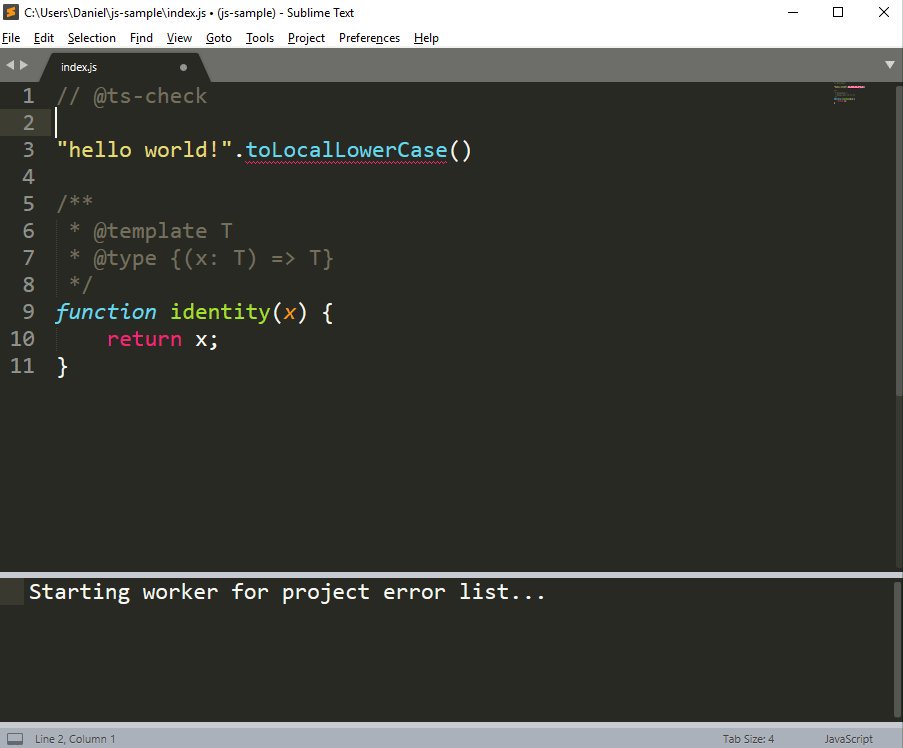
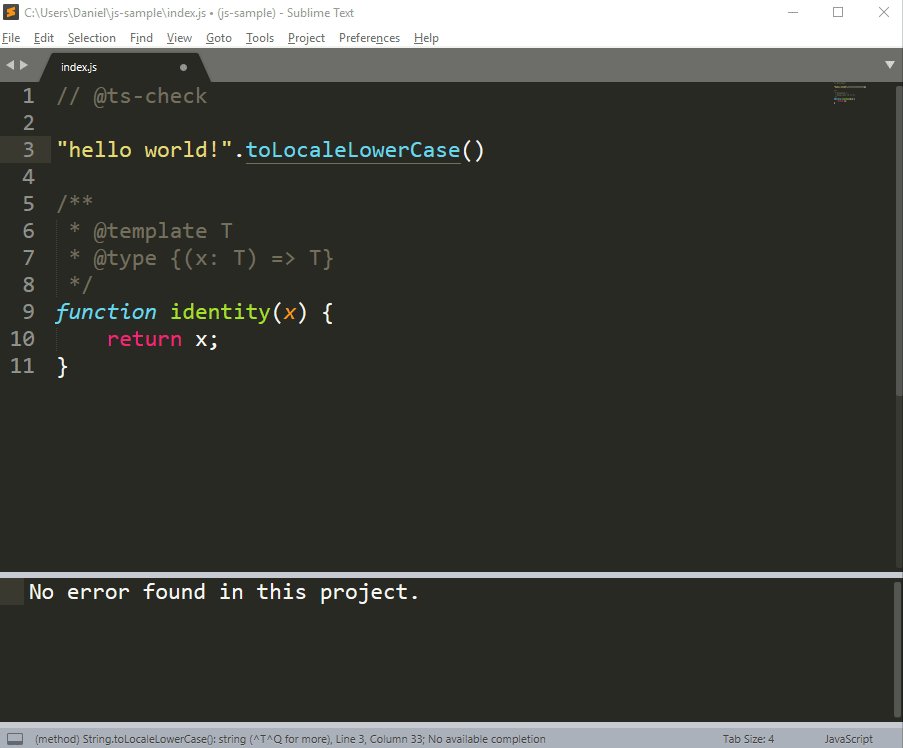
Pengeditan JavaScript dalam Teks Sublime
Berkat kerja yang dilakukan oleh mantan anggota tim TypeScript Zhengbo Li dan kontributor komunitas @idiotWu , plugin TypeScript kami untuk Sublime Text sekarang mendukung pengeditan dalam file JavaScript! Ini berarti pengguna akan mendapatkan penyelesaian yang lebih akurat, ganti nama, definisi, dan lebih banyak lagi dalam kode JavaScript yang menggunakan JSDoc dan berinteroperasi dengan kode TypeScript.

Apa selanjutnya
Jika Anda melewatkannya, proyek TypeScript baru-baru ini menerbitkan peta jalan 6 bulan kami untuk menguraikan pekerjaan yang kami harapkan akan ditangani antara Januari dan Juni. Untuk melacak fitur yang akan datang dalam TypeScript 3.4 dan maju, Anda dapat mengawasi halaman peta jalan fitur kami .
Kami berharap TypeScript 3.3 terus membuat Anda lebih produktif, dan membuat Anda lebih bahagia saat Anda membuat kode. Jika Anda menikmatinya, beri tahu kami di Twitter , dan jika Anda punya saran tentang apa yang bisa kami tingkatkan, ajukan masalah ke GitHub .
Selamat melakukan peretasan!
- Daniel Rosenwasser dan tim TypeScript