Rangkaian artikel yang diusulkan, " Efek Penyaringan SVG, " oleh Sara Soueidan, pengembang antarmuka UI / UX lepas dan penulis banyak artikel teknis yang berbasis di Lebanon, berfokus pada karya filter SVG dan terdiri dari artikel berikut:
Efek Penyaringan SVG
- Efek penyaringan SVG. Bagian 1. Filter SVG 101 .
- Efek penyaringan SVG. Bagian 2. Garis besar teks dengan feMorphology
- Efek penyaringan SVG. Bagian 3. Pengaruh posterisasi gambar menggunakan feComponentTransfer .
- Efek penyaringan SVG. Bagian 4. Gambar dua warna dengan feComponentTransfer .
- Efek penyaringan SVG. Bagian 5. Mencocokkan teks dengan tekstur permukaan dengan feDisplacementMap
Pada bagian kedua dari seri filter SVG, Sara Soueidan memperkenalkan kita pada filter feMorphology dan memberikan beberapa contoh bagaimana menggunakannya untuk menciptakan efek yang menarik.

Pada bagian pertama dari seri ini tentang efek filter SVG, kami memperkenalkan dasar-dasar filter SVG - cara membuat mereka dan cara menggunakannya. Kami juga memeriksa beberapa operasi penyaringan yang paling umum digunakan, yaitu filter primitif. Karena Karena kami akan menggunakan kembali informasi ini, saya sarankan berhenti dan membaca artikel itu sebelum beralih ke yang ini.
<feMorphology> adalah salah satu operasi filter SVG favorit saya. Ini juga salah satu operasi paling sederhana, dan hasil penerapannya ke berbagai elemen selalu dapat diprediksi.
Apa itu morphing?
Morphing berarti mengubah atau mengubah bentuk atau penampilan suatu objek.
Filter morfologis beroperasi pada bentuk objek. Ini memberikan dua transformasi bentuk yang telah ditentukan: erosi (mis. Penipisan atau reduksi) dan ekspansi (mis., Penebalan atau ekspansi). Dengan kata lain, primitif feMorphology dapat digunakan untuk mengompresi atau memperluas elemen.
Secara teknis, kedua operasi ini bekerja pada tingkat piksel, memperluas piksel ke piksel tetangga ( melebar ), atau menghancurkan piksel tetangga di tepi piksel terkontrol ( terkikis ), sambil mempertahankan garis besar di perbatasan piksel tersebut. Nilai di mana piksel mengembang, atau jumlah piksel tetangga yang digunakan untuk "merentangkan" atau "memperluas" piksel, ditentukan oleh parameter radius .
<feMorphology in=".." result=".." operator="dilate || erode" radius=""> </feMorphology>
Jari-jari morphing dapat direpresentasikan sebagai jari-jari lingkaran atau elips. Semua piksel tetangga yang tertutup dalam lingkaran jari-jari ini, mulai dari piksel masukan, dianggap sebagai satu komunitas piksel dan akan digunakan dalam efek ekspansi atau erosi.
Namun, pada kenyataannya, jari-jari sebenarnya mencirikan ukuran inti, yang disebut elemen penataan, yang lebih mirip matriks. Untuk saat ini, itu cukup untuk mewakilinya sebagai persegi panjang kecil, lebar dan tingginya ditentukan oleh piksel yang ditentukan dalam atribut radius .

Untuk menggunakan filter, kita tidak perlu membahas hal-hal kecil yang membosankan yang dilakukan morphing pada tingkat piksel. Cukup mengetahui bahwa Anda dapat memberikan satu atau dua nilai radius dalam feMorphology , yang akan menentukan jumlah di mana elemen akan dikompresi atau diperluas. Jika dua angka ditentukan dalam atribut radius , yang pertama akan sesuai dengan jari-jari x, dan yang kedua dengan jari-jari y.
Gambar Morph
Jika operasi feMorphology diterapkan pada gambar, maka dua, sebagai aturan, hasil yang dapat diprediksi akan mengikuti:
- Ukuran gambar berkurang jika operator erode digunakan , atau bertambah jika operator dilatasi digunakan .
- Dengan operator apa pun, gambar tampak seolah-olah dicat dengan kuas cat besar, dengan sedikit detail kecil.
Jadi, untuk menerapkan efek morphing pada gambar, kode kita akan terlihat seperti ini:
<svg width="450" height="300" viewBox="0 0 450 300"> <filter id="erode"> <feMorphology operator="erode" radius="3"></feMorphology> </filter> <image xlink:href="..." width="90%" height="90%" x="10" y="10" filter="url(#erode)"></image> </svg>
Dalam fragmen ini, kami mengaburkan (kompres) gambar (dalam piksel) sebanyak 3 piksel. Gambar berikut menunjukkan hasil dari kode ini. Perhatikan bahwa ukuran gambar di sebelah kanan sedikit lebih kecil:

Fig_2. Di sebelah kanan, hasil menerapkan efek blur dari morphing ke gambar di sebelah kiri.
Sekarang, jika kita menjaga radius morphing yang sama dan mengubah operator dari erode menjadi melebar , efeknya akan serupa, tetapi juga berbeda:

Fig_3. Di sebelah kanan, hasil penerapan operasi morf dilatasi ke gambar di sebelah kiri.
Dalam kedua kasus, gambar itu tampak seperti versi abstrak yang dilukis sendiri, dan ukuran keseluruhannya berubah ketika piksel mengembang atau menyusut.
Namun selain hasil ini, mungkin hal pertama yang Anda perhatikan adalah perbedaan warna yang dihasilkan dari masing-masing dua efek ini: erode menciptakan gambar dengan banyak piksel gelap, sementara melebarkan mencerahkan hasilnya. Ini disebabkan oleh kenyataan bahwa:
- erode (nilai ini digunakan secara default) untuk masing-masing piksel menetapkan kecerahan terendah atau opacity tertinggi dari komunitasnya, masing-masing, untuk masing-masing saluran R, G, B dan A;
- melebarkan set untuk setiap saluran dari setiap piksel nilai yang sesuai dengan nilai cerah atau paling transparan dari komunitasnya.
Mengesampingkan detail teknis, menerapkan feMorphology ke gambar hampir selalu memiliki hasil yang sama: mengompresi atau meregangkan bagian-bagian kecil gambar sebagai salinan gambar dengan garis utama gelap atau terang.
Namun, menerapkan feMorphology ke elemen monokrom seperti teks hanya mengompres atau merentangkannya tanpa membuat perubahan warna yang terlihat pada piksel, karena kami hanya memiliki satu warna untuk ...
Menambahkan garis warna ke teks dengan feMorphology
Sekarang kita bisa menambahkan garis besar ke teks di SVG menggunakan atribut stroke untuk teks ini.
<!-- Adding an outline to SVG text using strokes --> <text font-size="80px" dx="100" dy="200" font-weight="700" stroke="deepPink" stroke-width="3px">Stroked Text</text>
Menambahkan jalur yang biasanya berpusat di sekitar tepi teks sehingga setengah dari ketebalannya tumpang tindih oleh teks itu sendiri membuat teks lebih tipis, bahkan jika itu tidak dimaksudkan. Sebagai gantinya, kita dapat melebarkan teks hingga ketebalan garis luar atau garis menggunakan feMorphology .
Kecuali ditentukan lain, teks biasanya memiliki satu warna. Jadi, diterapkan pada teks, feMorphology memungkinkan Anda untuk mengurangi atau meningkatkan ketebalan teks. Setelah teks diperluas dengan feMorphology , teks tersebut dapat digunakan sebagai input ke filter primitif lainnya untuk membuat garis besar teks, yang kami butuhkan.
Sebelum kita mempelajari bagaimana melakukan ini, lihat grafik yang menunjukkan perbedaan antara teks dengan garis lingkaran dan garis yang ditambahkan dengan feMorphology .

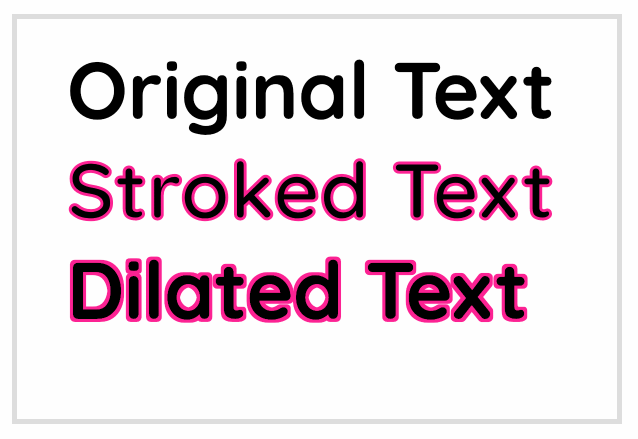
Fig_4. Perbandingan teks sumber dengan teks dengan goresan dan garis besar dibuat menggunakan feMorphology .
Harap perhatikan bahwa teks sumber pada baris kedua menjadi lebih tipis setelah menambahkan garis halus, dibandingkan dengan teks dari baris ketiga, diperluas dengan feMorphology .
Jadi, mari selangkah demi selangkah membuat bagian teks yang berwarna dengan garis besar. Inilah hasil yang akan kami perjuangkan:

Fig_5. Hasil akhirnya.
Jadi, kami akan membuat SVG yang berisi teks kami dan filter yang memulai operasi ekstensi sederhana. Ukuran ekstensi teks tergantung pada ketebalan garis yang ingin kita dapatkan.
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>
Kode di atas akan mendapatkan saluran alfa teks, yang hanya merupakan versi hitam dari teks, dan meningkatkan ketebalan font sebesar 4px. Hasil dari kode pada tahap ini adalah sebagai berikut:

Fig_6. Teks setelah penebalan.
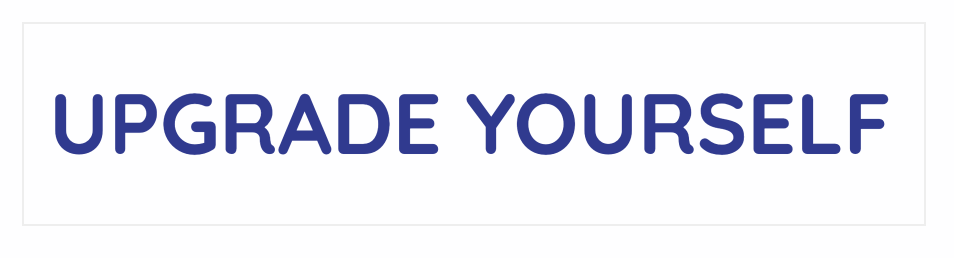
... dibandingkan dengan teks sumber, yang memiliki warna isian biru tua:

Fig_7. Sumber teks.
Untuk membuat efek kontur, kami overlay teks sumber di atas teks yang diperluas, hanya menyisakan tepi teks yang diperluas (4px tambahan kami) yang terlihat di sekitar teks sumber, membuatnya terlihat seperti jalur. Hamparan teks pada garis besarnya (teks diperluas) akan dilakukan menggunakan feMerge . Bagaimana ini dilakukan, kami memeriksa dalam artikel sebelumnya .
Apa lagi yang perlu kita lakukan sebelum menempatkan outline di sekitar teks adalah mewarnai outline itu sendiri. Sama seperti yang kami lakukan di artikel sebelumnya, isi area filter dengan warna yang diinginkan, dan kemudian tambahkan layer warna dengan layer teks yang sudah diperluas, mis. sirkuit kami menggunakan operator in . Akibatnya, hanya bagian-bagian dari isi warna yang bersinggungan dengan teks yang diperluas yang akan ditampilkan, sehingga mewarnai. Kemudian, kami menggabungkan garis warna yang dihasilkan dengan teks sumber untuk mendapatkan hasil yang diinginkan.
Sekarang kode kita terlihat seperti ini:
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> <feFlood flood-color="#32DFEC" flood-opacity="1" result="PINK"></feFlood> <feComposite in="PINK" in2="DILATED" operator="in" result="OUTLINE"></feComposite> <feMerge> <feMergeNode in="OUTLINE" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>
Proses menciptakan efek penyaringan dalam SVG terdiri dari mewakili hasil akhir dalam bentuk operasi sekuensial kecil, menggunakan hasil dari satu operasi sebagai input ke yang lain, dan akhirnya menggabungkan semua lapisan yang dibuat oleh mereka untuk mencapai hasil akhir.
Dan ini adalah demo dari kode di atas:
Warna isi teks dapat ditentukan baik dalam CSS Anda atau dalam elemen teks menggunakan atribut fill . Warna outline dapat diatur dalam atribut warna banjir dari primitif floFlood .
Hebat! Dan jika Anda ingin mengubah warna kontur? Anda harus menggunakan primitif feFlood lagi dan menggabungkan warna mengisi dengan garis besar. Dan setiap kali Anda ingin mengubah warna garis besar, Anda harus melakukan hal yang sama berulang kali. Ini, memang, terlalu melelahkan. Untungnya, ada cara yang lebih mudah.
Knock out text
Selain menambahkan kontur ke teks, kami juga dapat membuat kontur, mis. teks timbul, yang berarti bahwa bagian dalam teks akan "dipotong" sehingga Anda dapat melihat latar belakang di baliknya melalui garis besar. Contoh dari efek seperti itu mungkin terlihat seperti teks pada GIF berikutnya, yang menunjukkan perubahan warna latar belakang, dan bagaimana latar belakang ini dapat dilihat di dalam teks kita. Ini demo yang akan kami buat di bagian ini:

Fig_8. Contoh teks timbul.
Efek ini lebih mudah dibuat, dan kode yang diperlukan untuk menjalankannya terasa lebih pendek. Perbedaan utama di sini adalah daripada meletakkan teks sumber di atas teks yang diperluas, kita akan menggunakan teks sumber yang sama untuk memotong bagian dalam teks yang diperluas. Ini berarti bahwa hanya ketebalan tambahan dari teks yang diperluas yang akan tetap ada, dan bagian dalam akan dihapus, sehingga hanya menyisakan kita garis besarnya.
Jika alih-alih menangkap dan memperluas saluran Alpha dari teks (yang merupakan hitam secara default), Anda menangkap teks sumber itu sendiri (yang dapat memiliki warna isian apa pun!), Perluas, dan kemudian gunakan teks itu lagi untuk memotong bagian dalam teks yang diperluas, Anda akan mendapatkan garis besar, yang berasal dari kode sumber itu sendiri. Ini berarti bahwa warna jalur ini akan selalu cocok dengan warna teks sumber. Dan karena kita dapat menentukan warna isian teks sumber dalam CSS, ini berarti Anda memiliki garis besar teks yang terpisah dari gayanya. (Hore pemisahan kekhawatiran!) Kemudian Anda dapat menerapkan filter ini ke bagian teks apa pun dan mengubah warna teks ini dalam CSS kapan saja, tanpa perlu mengkonfigurasi kode filter. Kode kami yang ditingkatkan sekarang terlihat seperti ini:
<svg width="900" height="450" viewBox="0 0 900 450"> <filter id="outliner"> <!-- Start by grabbing the alpha channel of the text and dilating it--> <feMorphology operator="dilate" radius="8" in="SourceAlpha" result="THICKNESS" /> <!-- Next, grab the original text (SourceGraphic) and use it to cut out the inside of the dilated text --> <feComposite operator="out" in="THICKNESS" in2="SourceGraphic"></feComposite> </filter> <text dx="100" dy="300" filter="url(#outliner)" letter-spacing="10px">SVG Rocks</text> </svg>
Menggunakan font yang bagus, demo kami sekarang terlihat seperti ini:

Fig_9. Hasil dari pekerjaan kami.
Dalam style sheet kami, kami dapat memilih warna garis besar serta warna latar belakang SVG. Anda juga dapat memilih gambar dengan teks di dalam SVG. Dalam kode di bawah ini, saya menggunakan animasi CSS tanpa alasan untuk mengubah warna latar belakang, kecuali bahwa itu indah.
svg text { font-family: 'Bangers', cursive; font-size: 150px; letter-spacing: 13px; fill: #000; /* This fill color determines the color of the outline */ } svg { background-color: gold; animation: colorsssss 2s linear infinite; animation-delay: 3s; } @keyframes colorsssss { 50% { background-color: deepPink; } }
Filter SVG di atas dapat digunakan kembali melalui SVG seperti halnya HTML. Jika Anda ingin menerapkannya ke elemen HTML, Anda dapat melakukan ini menggunakan properti filter ; cukup letakkan filter dalam HTML dan “panggil” dalam CSS:
h2 { filter: url(#outliner); /* You can change the color of the outline here by changing the color of the heading */ color: deepPink; }
Dan demo kami yang sudah jadi, termasuk header HTML dengan filter yang diterapkan padanya:
Hal favorit saya tentang resep filter ini adalah dapat digunakan sebagai perangkat tambahan visual. Jika browser tidak mendukung filter SVG, atau tidak mendukung filter CSS, atau tidak mendukung penerapan filter SVG ke elemen HTML, pengguna akan menerima teks sumber tanpa garis besar dan efek tembus yang diterapkan padanya. Oh, dan ceri di atas kue? Baik teks SVG dan HTML akan sepenuhnya dapat dicari dan diedit. Hore peningkatan progresif! Hidup SVG!
Kesimpulan
Dengan hanya menggunakan dua operasi pemfilteran dalam SVG, Anda dapat menerapkan efek teks yang dipilih ke konten teks SVG atau HTML. Masukkan filter ini dalam HTML dan gunakan saat Anda membutuhkannya.
Pada artikel selanjutnya dalam seri ini, kita akan melihat feComponentTransfer , salah satu filter favorit favorit saya, dan melihat cara kerjanya dan efek apa yang dapat kita buat dengannya. Tetap bersama kami.