Pada artikel ini, saya ingin membagikan ide-ide saya tentang cara mengotomatiskan penulisan unit test dalam aplikasi react / redux. Ide-ide ini lahir dalam salah satu diskusi dengan kolega, dalam proses penulisan tes, dan, menurut saya, solusi yang diusulkan memiliki hak untuk hidup.
Tentang masalah
Saya ingin menghilangkan pemikiran tentang perlunya unit test dan langsung ke pokok permasalahan. Bagaimana kami menguji penyeleksi sekarang?
Selektor redux adalah fungsi yang mengambil status aplikasi (toko) dan mengembalikan hasilnya. Bahkan jika pemilih dibuat menggunakan pilih kembali createSelector () dan menggabungkan beberapa penyeleksi, ia juga menerima store sebagai input.
Oleh karena itu, untuk menguji pemilih, untuk kebaikan, Anda harus mentransfer pemberhentian penuh untuk itu. Tentu saja, membuat toko tiruan dapat menghilangkan area yang tidak perlu, tetapi jika kita menguji pemilih kompleks yang menggabungkan pemilih lain dari berbagai bagian toko, kita harus menciptakan kembali keadaan penuh atau hampir lengkap. Dan untuk setiap kasus.
Di sini Anda dapat melakukan beberapa cara:
- Untuk membuat ulang status aplikasi dalam lingkungan uji dan membongkar status, menggunakan, misalnya, ekstensi redux devtools;
- Buat saja objek, seperti kata mereka, dengan pena. Jika aplikasinya besar dan kondisinya berisi banyak "cabang", ini bisa menjadi proses yang agak rumit dan melelahkan.
Ide otomatisasi proses
Bayangkan Anda memiliki middleware yang, antara lain, tahu tentang semua pemilih aplikasi. Middleware semacam itu dapat, setelah setiap tindakan, menghitung semua penyeleksi dan menyiapkan test case yang terdiri dari:
- Peristiwa yang terjadi (aksi);
- Status aplikasi (toko);
- Hasil mengeksekusi semua penyeleksi dengan status ini;
Dengan demikian, untuk setiap tindakan, kita akan memiliki kumpulan data: keadaan aplikasi untuk transmisi ke penyeleksi dan hasil yang diharapkan - pada kenyataannya, untuk membandingkan.
Yaitu kami memiliki set data dari aplikasi nyata, persiapan yang memakan waktu minimum.
Tetap hanya mempelajari cara menyimpan data ini dan entah bagaimana secara otomatis melakukan penyeleksi dan membandingkan hasilnya, tetapi tugas ini sederhana, teknis, dan saya telah menyelesaikannya untuk Anda. Dalam bab ini, saya hanya ingin menyampaikan ide.
Bagaimana cara kerjanya?
Jika secara umum idenya jelas (dan tampaknya cukup untuk Anda :)), saya mengusulkan untuk melanjutkan implementasi. Pertama, kita memerlukan ekstensi browser
Redux CheckState .
Ekstensi ini mendapatkan semua tindakan aplikasi Anda, mengeksekusi penyeleksi, dan menyimpan kasus uji. Pada akhirnya, di sana Anda mengklik tombol dan mengunduh file dengan kasus uji yang dihasilkan.
Itu terlihat seperti ini:

Agar ekstensi menerima data tentang tindakan yang sedang berlangsung dan dapat melakukan silector, Anda perlu melakukan manipulasi kecil dengan proyek.
Langkah 1. Ekspor pemilih
Di root proyek, Anda perlu membuat file checkState.config.js dan mengekspor semua penyeleksi yang ingin Anda uji darinya. Dalam proyek pengujian saya, ini terlihat seperti ini:
export { selectCategories, selectActiveCategory, selectIsCategoryActive, selectActiveCategoryId, } from "./state/category"; export { selectPopup, selectPopupType, selectIsPopupOpen, } from "./state/popup"; export { selectTasks, selectActiveTasks, selectActiveDoneTasks, selectActiveInProgressTasks, } from "./state/task";
Lihat contoh di github .Langkah 2. Implementasi Middleware
Sekarang Anda perlu menambahkan middleware, yang akan mentransfer semua tindakan dan data lainnya ke ekstensi.
Kode ini sangat sederhana:
import * as selectors from "./checkState.config"; const checkStateMiddleware = (options = {}) => { return window && window["__checkStoreExtension__"] ? window["__checkStoreExtension__"](options) : store => next => action => next(action); };
Dalam aplikasi pengujian saya , Anda juga dapat melihat opsi implementasi naskah.Itu saja, pengkodean pada ini selesai. Sekarang kami meluncurkan aplikasi, buka ekstensi dan mulai menggunakan aplikasi sebagai pengguna. Anda harus menyelesaikan game aksi sebanyak mungkin. Setiap tindakan sempurna akan Anda lihat di ekstensi. Anda juga dapat mengklik tindakan apa pun dan melihat hasil pemilih.
Ketika semua tindakan sudah sempurna - cukup unduh file dan masukkan ke proyek. Sekarang tinggal menjalankan tes. Itu masih lebih mudah.
Menjalankan tes
Untuk menjalankan tes, saya menyiapkan alat CLI. Instal paket:
npm saya cek-state -g
Setelah itu, di folder proyek, jalankan perintah:
check-state start
Periksa status CLI akan menemukan file dengan kasus uji yang dihasilkan oleh ekstensi browser, itu akan menemukan dan mengkompilasi penyeleksi yang diekspor (sementara javascript dan jenis naskah didukung).
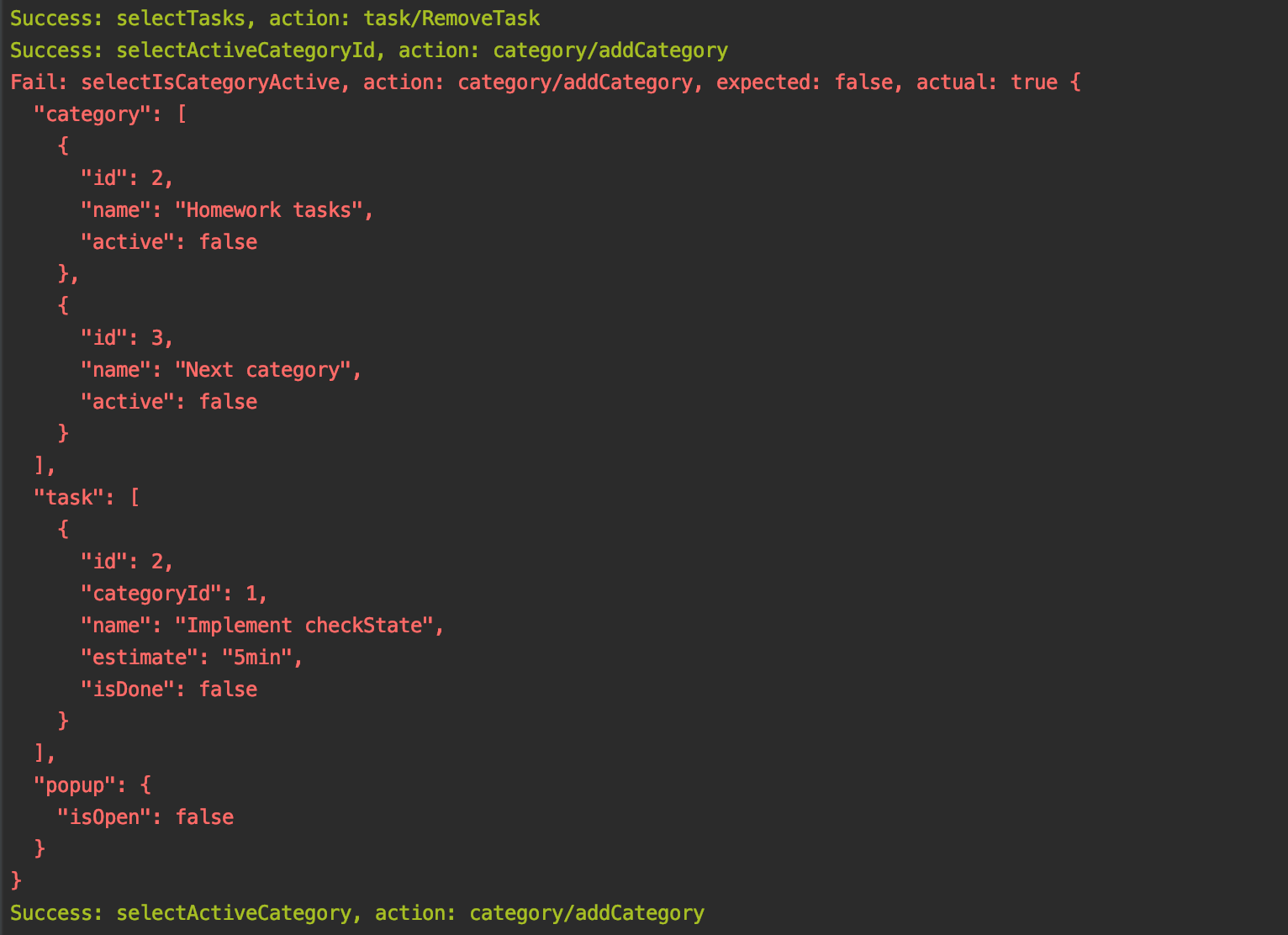
Setelah itu, semua kasus uji akan lulus secara berturut-turut, setiap pemilih akan dieksekusi dengan status aplikasi dari kasus uji dan nilai yang dihitung akan dibandingkan dengan yang diharapkan (juga dari kasus uji). Jika tidak ada perbedaan, kita akan melihat garis hijau, jika ada garis merah, dengan informasi yang akan membantu mendiagnosis masalah:
- Nama pemilih yang mengembalikan hasil yang salah;
- Hasil yang Diharapkan
- Hasil saat ini;
- Cuplikan status aplikasi dari test case.
 Contoh dari tes "jatuh".
Contoh dari tes "jatuh".Agar Anda dapat bereksperimen dengan alat ini, saya menyiapkan aplikasi uji yang memiliki beberapa penyeleksi dan sudah menerapkan kondisi Periksa:
contoh aplikasiKesimpulan
Saya harap Anda menyukai gagasan mengotomatiskan penulisan autotest, dan mungkin Anda akan menerapkan pendekatan ini dalam proyek Anda :)
Jika Anda tertarik dengan implementasi teknis alat:
Saya akan senang dengan ide dan komentar :)