
Pendahuluan & Rekap
Dalam posting blog sebelumnya , kami belajar cara membuat tingkat kedua menelusuri (detail detail) dan cara berinteraksi dengan OData dan ODataModel (v2) untuk menghapus catatan database.
Apa yang akan dibahas pada latihan ini
Dengan Bagian 5 dari seri posting blog ini, kita akan belajar cara membuat SimpleForm dalam Dialog yang memungkinkan kita untuk memperbarui informasi dari Item Pesanan Penjualan.
Sebelum memperbarui pesanan basis data, kami harus memeriksa apakah semua yang diketik oleh pengguna memvalidasi kendala kami.
- ODataModel : kami telah menggunakannya untuk menampilkan informasi sisi server tentang Mitra Bisnis, Pesanan Penjualan, dan Item Pesanan Penjualan kami. Kami juga menggunakannya untuk menghapus catatan basis data. Kami sekarang akan menggunakannya untuk memperbarui catatan berkat metode submitChanges atau hapus apa yang telah kami lakukan dengan metode resetChanges .
- Penjilidan Ekspresi : peningkatan sintaks mengikat SAPUI5, yang memungkinkan untuk menyediakan ekspresi alih-alih fungsi formatter khusus
- SimpleForm : tata letak yang memungkinkan pengguna untuk membuat bentuk pixel-sempurna
Jadi tugas utama kami di sini adalah memungkinkan pengguna untuk mengedit Item Pesanan Penjualan dan mengirimkan perubahan tersebut (jika dilakukan) ke sistem backend.
Inilah daftar hal-hal yang harus Anda lakukan untuk mencapai hasil akhir:
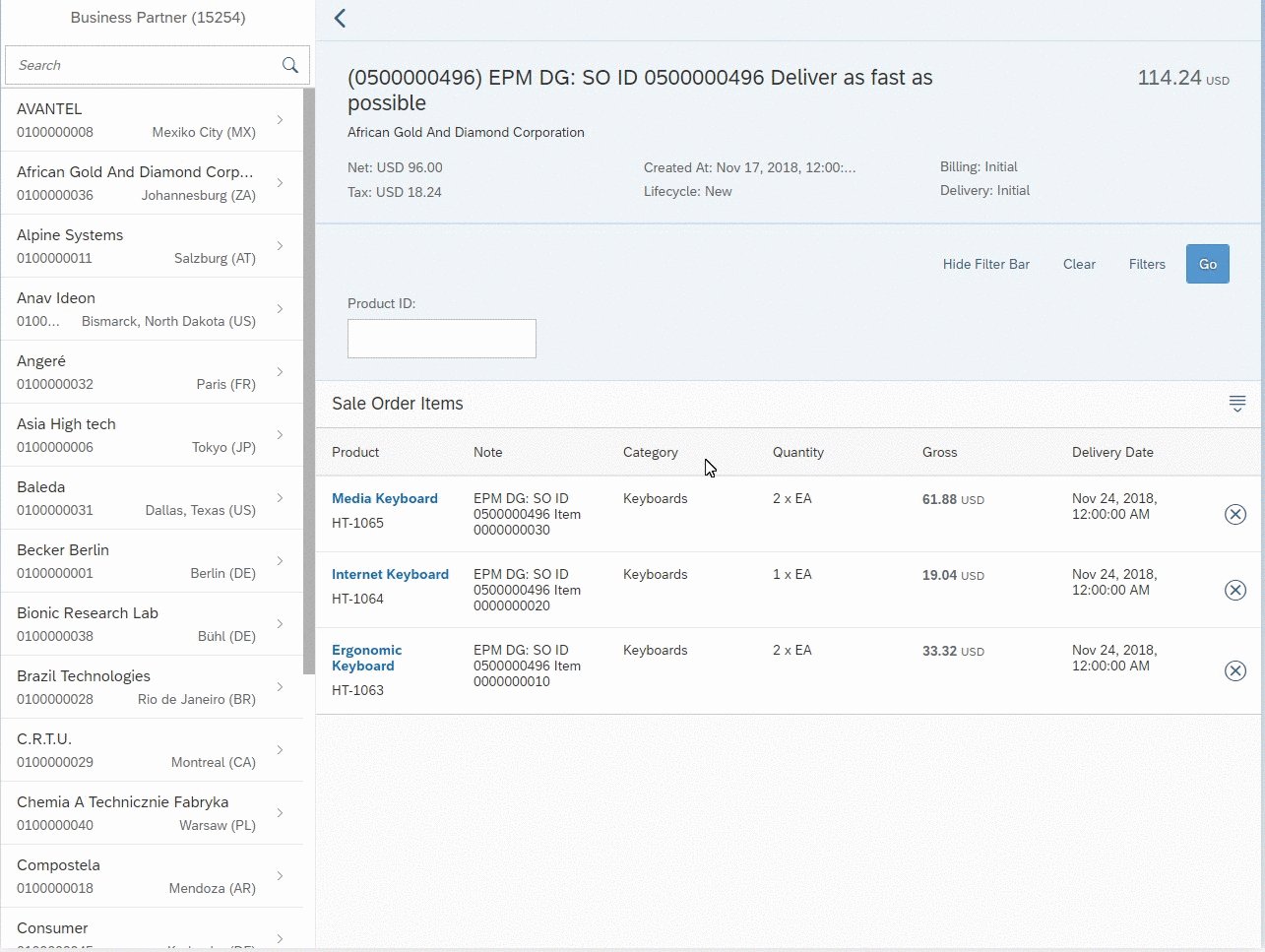
- Tambahkan kolom baru ke tabel untuk menampilkan nilai Catatan (itulah bidang yang akan kami perbarui)
- Jadikan Nama Produk aktif ( titleActive = ”true” ) dan tangani acara titlePress
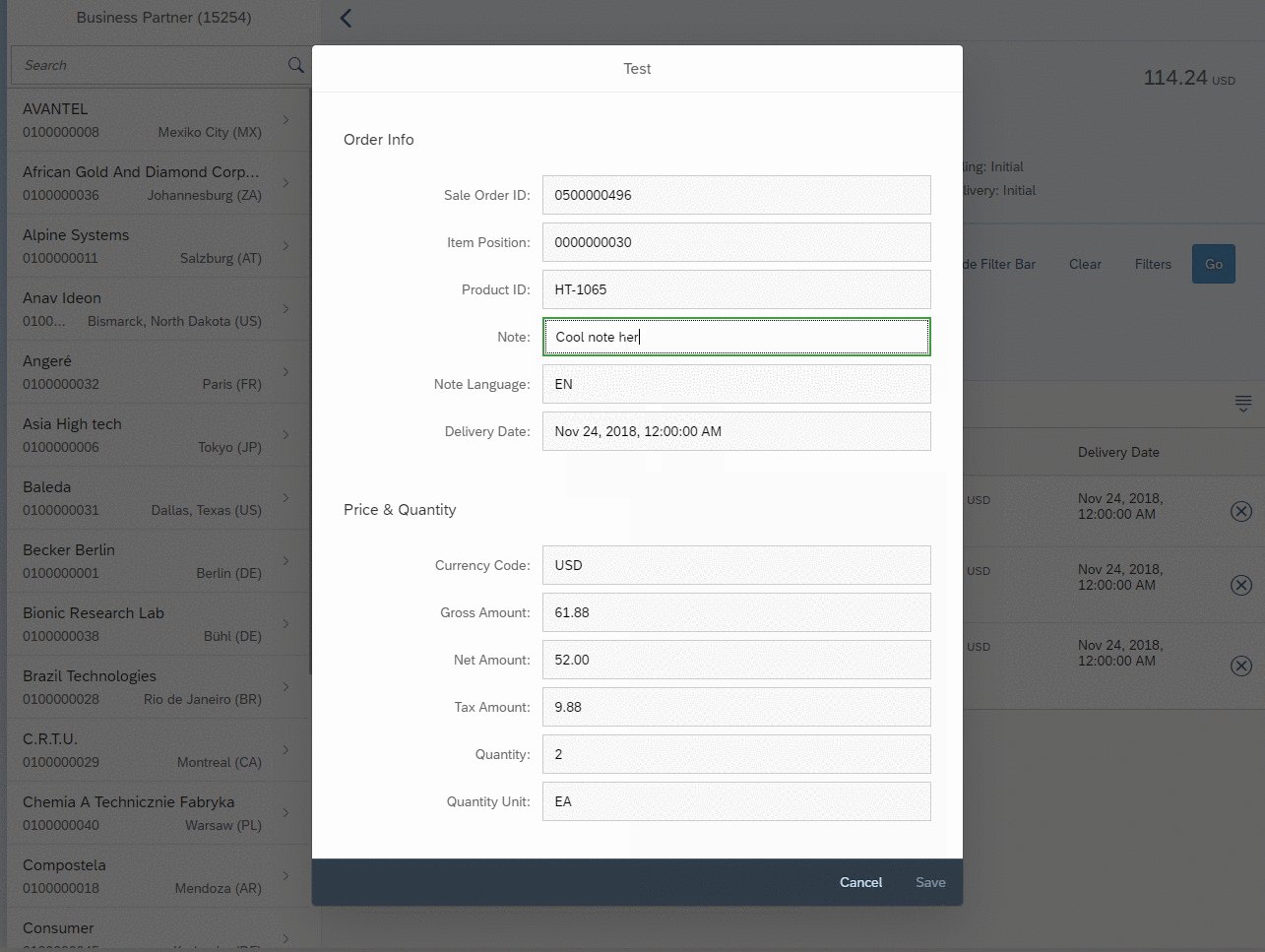
- Buat Fragmen dengan di dalam Dialog yang berisi SimpleForm kami
- SimpleForm akan berisi pasangan Label / Input untuk setiap bidang Item Pesanan Penjualan kami
- Semua kolom Input tidak akan dapat diedit kecuali untuk Note
- Buat tombol Simpan dialog diaktifkan hanya jika Catatan yang diketik oleh pengguna memiliki panjang lebih besar dari nol
- Tangani tombol simpan dengan mengirim semua perubahan pengguna!

Mari kode
UI / UX
Kami sudah berbicara banyak tentang UI / UX dalam seri posting blog ini. Seperti yang sudah Anda pahami, ini adalah topik penting bagi saya. UX yang baik dapat membuat perbedaan besar pada akhir hari yang memungkinkan pengguna akhir untuk meningkatkan kinerjanya dan mengurangi kesalahan keseluruhan yang bisa ia lakukan.
Itu sebabnya Anda harus selalu, selalu memberikan umpan balik kepada pengguna. Umpan balik yang jelas, intuitif, dibuat dengan baik
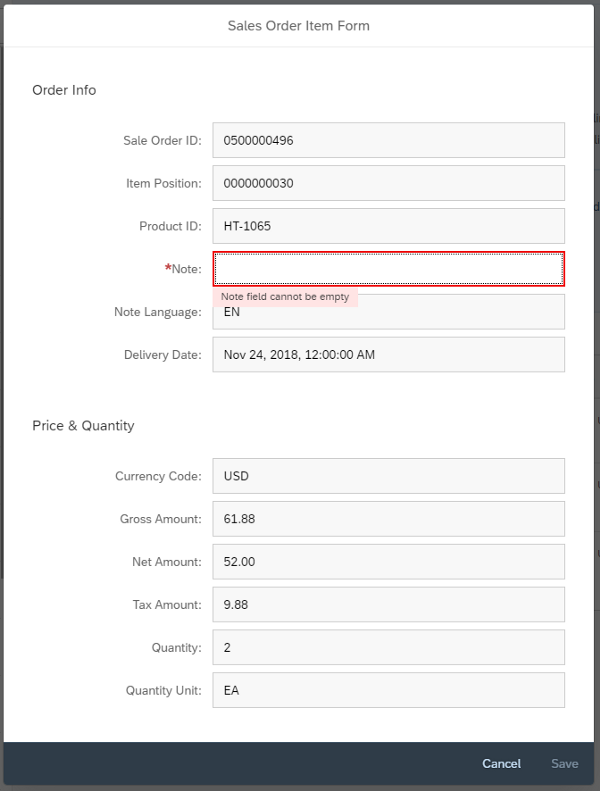
Ambil contoh layar ini:

Mengapa tombol Simpan dinonaktifkan? Mengapa pengguna tidak dapat menyelesaikan tugas?
UX yang baik memberikan umpan balik dengan jelas kepada pengguna. Anda harus selalu mengajukan pertanyaan ini kepada Anda:
- Apakah pengguna sadar bahwa dia kehilangan beberapa informasi yang diperlukan?
- Dapatkah pengguna memahami informasi mana yang hilang atau memiliki nilai tidak valid?
- Saya membantu pengguna untuk memperbaiki kesalahan itu?
- Ketika pengguna telah memperbaiki kesalahan, apakah saya benar memberikan umpan balik (highlight hijau, aktifkan tombol Simpan)
Jadi sekarang pengguna tahu apa yang harus ia lakukan. Apa yang terjadi ketika dia mengetik nilai Note baru yang benar dan mengklik tombol "Simpan"?
- Kami memeriksa apakah pengguna telah mengirimkan beberapa perubahan (nilai berubah ke model). Jika tidak ada perubahan, kami hanya memberi tahu pengguna jika tidak, kami akan tetap melakukan daftar tugas poin
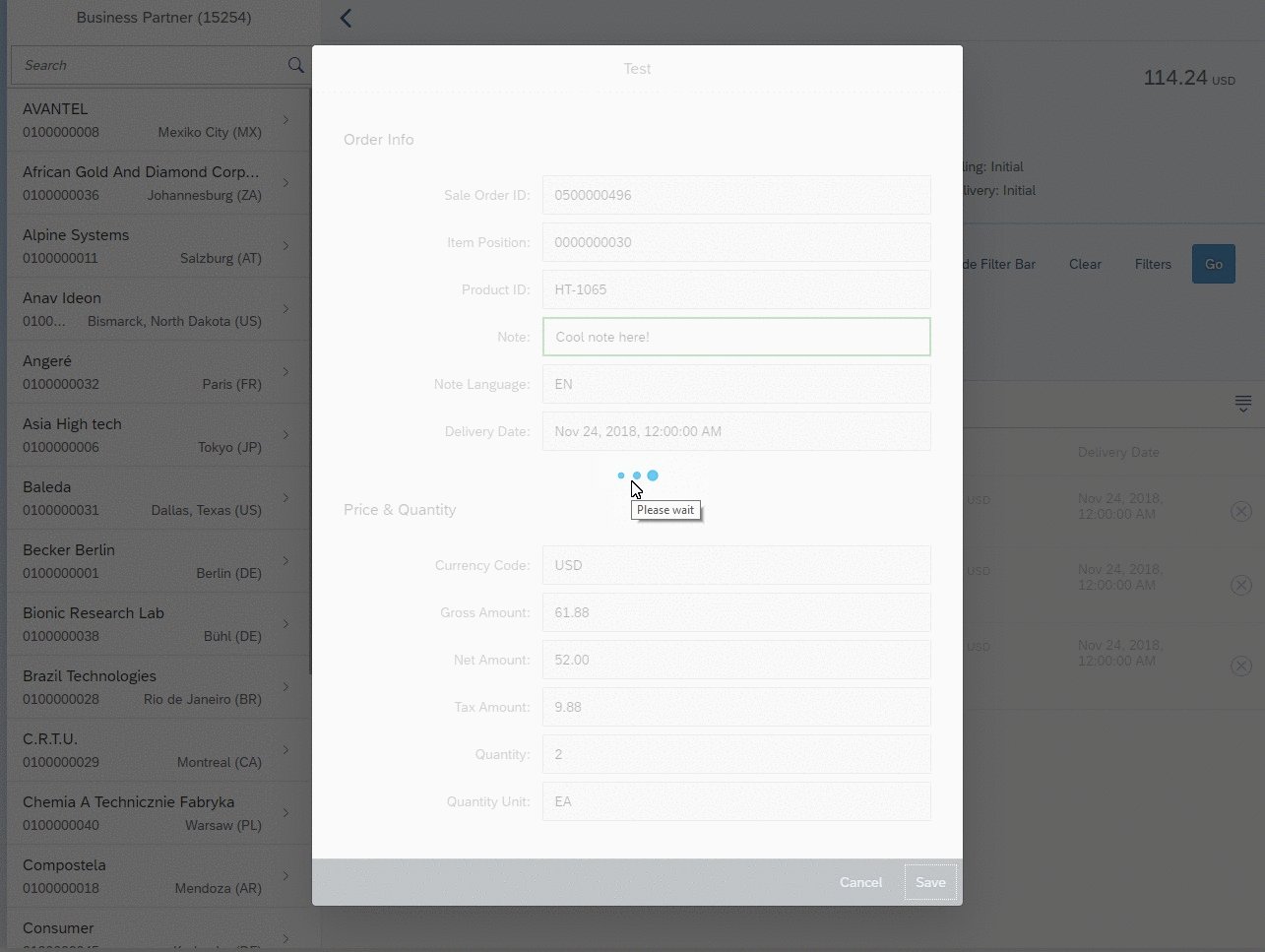
- Atur Dialog ke status sibuk
- Minta kerangka kerja untuk memberikan semua perubahan dengan submitChanges
- Dengarkan callback jika berhasil atau salah
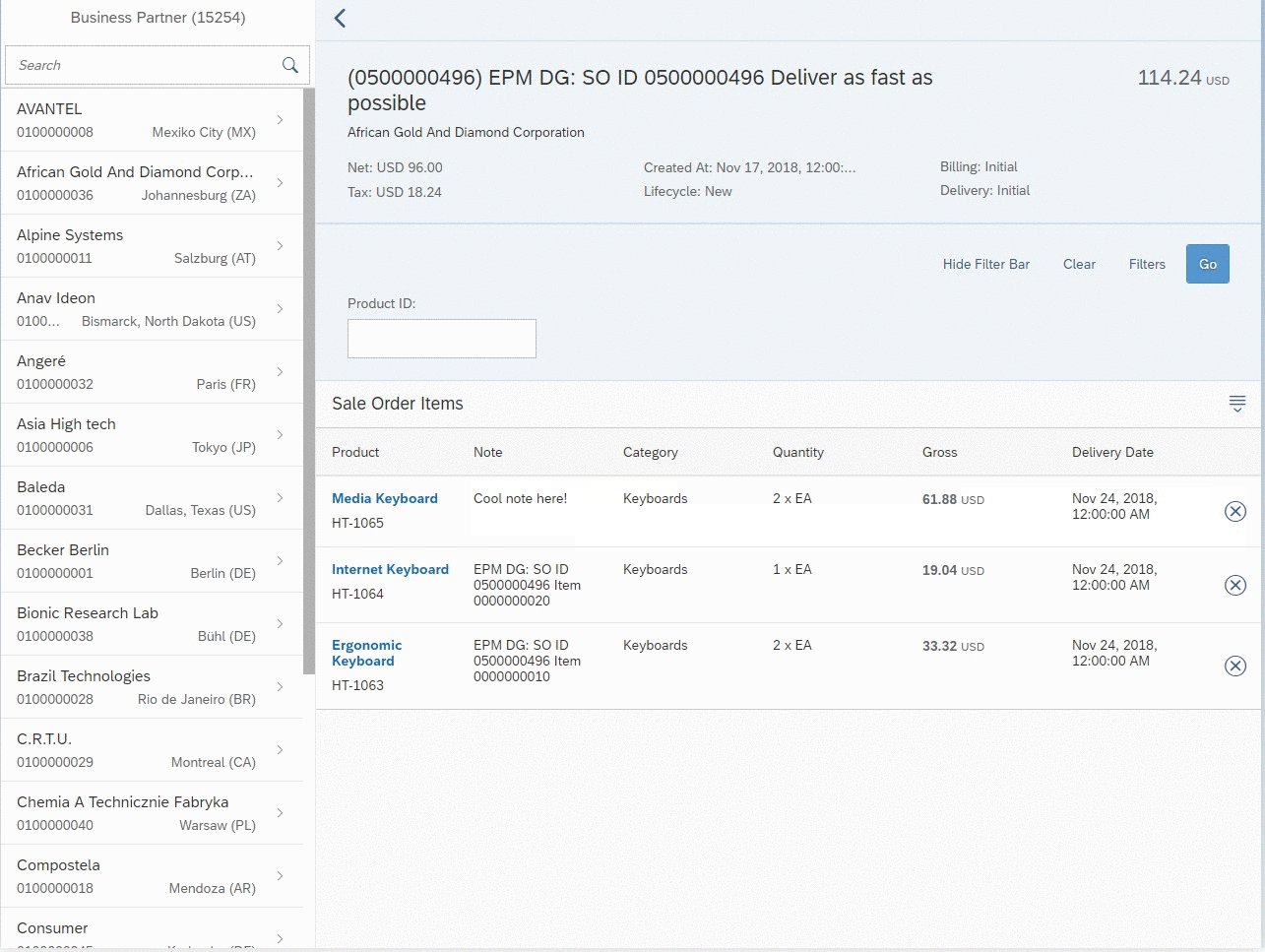
- Berikan umpan balik visual kepada pengguna dengan pesan ok atau kesalahan
- Perbarui Tabel dengan nilai-nilai baru (dilakukan secara otomatis oleh SAPUI5)
Validasi pengguna
Ada banyak cara untuk menambahkan validasi pengguna ke bidang Anda. Dalam contoh sederhana kami, saya ingin menerapkan kasus penggunaan sederhana untuk memeriksa hanya jika bidang Catatan telah diisi atau tidak. Jika bidang Catatan kosong Anda harus menonaktifkan tombol Simpan dan meminta kesalahan yang menyorot bidang Catatan dan menjelaskan masalah ini.
Untuk melakukan itu kita perlu mendengarkan liveChange (acara ini dipicu setiap kali pengguna mengubah nilai) acara di bidang Input Catatan dan menerapkannya pada Pengontrol kami seperti ini
validateNote: function(oEvent) { var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var sValue = oEvent.getParameter("value"); var oSource = oEvent.getSource(); if( sValue && sValue.trim().length > 0 ) { oSource.setValueState(ValueState.Success); oSource.setValueStateText(null); } else { oSource.setValueState(ValueState.Error); oSource.setValueStateText(oResourceBundle.getText("errorEmptyNote")); } }
Perbarui catatan model OData
Inilah bagian inti dari latihan kami. Ketika pengguna mengklik tombol Simpan kita akan menjalankan metode di sisi Pengendali kami.
onSalesOrderItemDialogSave: function(oEvent) { var controller = this; var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var bCompact = !!this.getView().$().closest(".sapUiSizeCompact").length; var oModel = this.getView().getModel(); if( oModel.hasPendingChanges() ) { controller._oEditDialog.setBusy(true); oModel.submitChanges({ success: function(oData) { MessageBox.success( oResourceBundle.getText("saveSaleItemSuccess"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); }, error: function(oError) { MessageBox.error( oResourceBundle.getText("saveSaleItemError"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); } }); } else { MessageBox.success( oResourceBundle.getText("saveSaleItemNoChanges"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.close(); } }
Kode ini cukup sederhana dan kita tidak perlu menentukan terlalu banyak parameter. Satu-satunya hal yang perlu diingat adalah menjalankan submitChanges hanya jika model memiliki beberapa perubahan untuk dilakukan kalau tidak Dialog Anda akan dalam keadaan sibuk tanpa batas karena keberhasilan / kesalahan callback (saya pikir untuk bug kerangka kerja) tidak akan dipanggil.
Kesimpulan dan apa selanjutnya?
Jika Anda ingin melihat hasil akhirnya, Anda dapat langsung pergi ke cabang step_5 dari Proyek GitHub kami .
Bagian berikutnya saya pikir akan membahas tes tapi saya pikir saya akan mengambil sedikit jeda dari seri ini karena saya ingin membahas beberapa hal penting seperti SplitApp vs FlexibleColumnLayout;)
Tapi jangan panik, kami hanya berbicara tentang beberapa minggu! Anda harus menyelesaikan banyak latihan!
Umpan balik dibutuhkan
Apa pendapat Anda tentang seri ini? Apakah Anda ingin lebih fokus pada beberapa aspek SAPUI5 tertentu?
Tuliskan di bagian komentar! Selamat coding untuk semua orang!