Kata Pengantar
Untuk memulainya, suatu hari saya ingin membuat aplikasi. Keinginan ini muncul karena saya suka membaca, tetapi tidak ada agregator buku normal di Internet Rusia yang luas. Sebenarnya, karena kesusahan mencari sesuatu untuk dibaca dan mencoba mengingat nama buku yang baru saja saya baca dan bab mana saya berhenti, keinginan lahir untuk membuat aplikasi web di mana semua ini akan mungkin dan nyaman. Perlu dicatat bahwa tidak ada pengalaman dalam pengembangan, pemrograman, dll. Saya tidak punya, pekerjaan saya tidak terhubung dengan ini sama sekali. Meskipun demikian, keinginan mengatasi kemalasan dan tumbuh menjadi tindakan nyata, semacam hobi.
Saya tidak akan memberi tahu bagaimana saya mempelajari javascript, node.js, bereaksi, html, css, dll., Kita akan membahas apa yang saya ketahui saat ini, apa yang ingin saya bagikan dengan Anda dan, tentu saja, mendengarkan kritik konstruktif dari spesialis.
Seperti banyak orang, saya berlatih di PC saya sendiri di localhost: 3000, membuat front / back-end, mengetik, bekerja dengan api, dll., Tetapi saya selalu khawatir dengan pemikiran bagaimana cara mentransfer semua ini ke hosting nanti? Apakah ini akan berhasil? Apakah perlu menulis ulang kode karena ini?
Dan yang paling penting, apakah mungkin untuk mengkonfigurasi semuanya sehingga saya dapat bekerja pada aplikasi dari PC mana pun dan dengan mudah mentransfer semuanya ke hosting saat produksi? Saya akan membicarakan ini.Pilihan Hosting
Untuk hobi saya, saya siap untuk menghabiskan $ 10 sebulan, jadi saya memilih hosting yang saya rencanakan untuk tinggal bersama di masa depan. Seperti yang saya katakan, sebelumnya saya punya 0 pengalaman, termasuk dengan situs hosting. Saya mencoba dan menolak yang berikut:
Jelastic :
antarmuka yang cantik dan ramah pengguna, semuanya tampak intuitif, dapat diukur dan dimengerti. Namun demikian, saya menemui kesulitan dalam pengaturan (untuk beberapa alasan, nginx tidak ingin bekerja dari vps, hanya dengan modul terpisah) dan menghubungkan SSL (dan pembaruan otomatis) ke domain berbahasa Rusia dengan cara standar (mereka berjanji untuk memperbaiki bug, tetapi saya tidak ingin menunggu)
Hosting cloud REG.RU : Saya juga punya domain di sana, jadi solusinya tampak logis, tetapi PostgreSQL tidak dikonfigurasikan secara terpisah, dan karena saya tidak ingin menghubungi administrasi database, saya mulai mencari lebih jauh.
AWS dan Google cloud : Saya sudah mencobanya, semuanya tampak baik-baik saja, tetapi saya ingat tentang undang-undang kami yang "luar biasa" dan persyaratan untuk menempatkan data pengguna di server di Federasi Rusia. Sayangnya, orang-orang ini tidak memiliki server di Federasi Rusia. Bukan pengacara, tetapi dari dosa memutuskan untuk mencari awan dengan server di Federasi Rusia.
Jika aplikasi Anda tidak memiliki masalah dengan hukum, maka pilihan yang baik.Meskipun ada cloud dengan server di Federasi Rusia, saya masih menginginkan sesuatu yang akan menyelamatkan saya dari keharusan menyelami administrasi PostgreSQL. Dorongan muncul sedikit tidak lama yang lalu
Yandex. Awan yang menjadi tersedia, saya mencoba, sepertinya semuanya sederhana dan nyaman, jadi saya berhenti pada mereka untuk saat ini. Perlu dicatat bahwa hosting PostgreSQL segera hadir dengan RAM 1core dan 4GB, yang biayanya sekitar 2k rubel sebulan, jadi untuk saat pengembangan dan beban rendah, saya berencana untuk menjalankan PostgreSQL pada VPS untuk ~ 300r, dan mentransfer database dengan peningkatan beban dan membiarkan Yandex terlibat dalam administrasi dan pembaruan.
Menyiapkan Yandex.Cloud
Cloud pribadi virtual
1) Buat direktori untuk situs Anda:

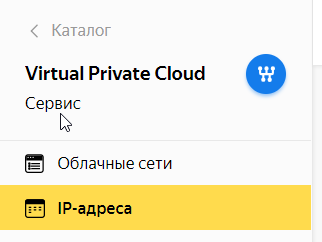
2) Buat Cloud Pribadi Virtual:
Hal utama yang dia berikan kepada saya pada tahap saat ini adalah IP untuk mengakses sumber daya yang dibuat dari luar. Saya berkenalan dengan subnet, zona, isolasi, dan toleransi kesalahan secara dangkal, jika perlu saya akan menyusul.
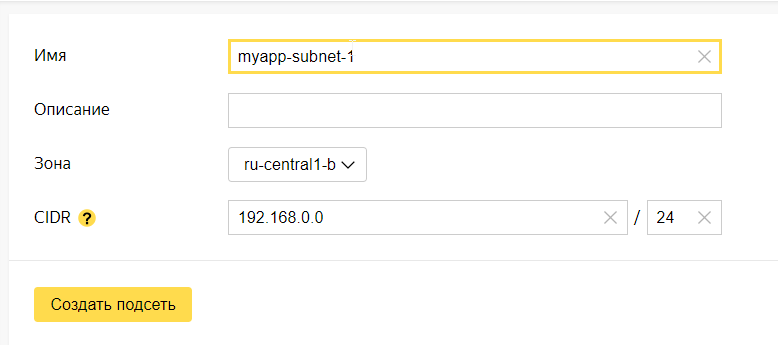
3) Buat subnet dan berikan IP internal (seperti yang saya pahami, ini seperti jaringan lokal)

4) Buka tab IP dan siapkan IP statis untuk diri Anda sendiri.
Di atasnya kita akan terhubung dari rumah dan tempat lain. Anda mungkin dapat bekerja dengan dinamis, tetapi saya tidak mengerti dalam hal apa itu berubah.

Hitung cloud
Di sini kita akan memiliki perhitungan :) Yaitu, kita akan membuat mesin virtual dengan Linux (saya memilih ubuntu 18.04), menginstal aplikasi node.js dan postgreSQL.

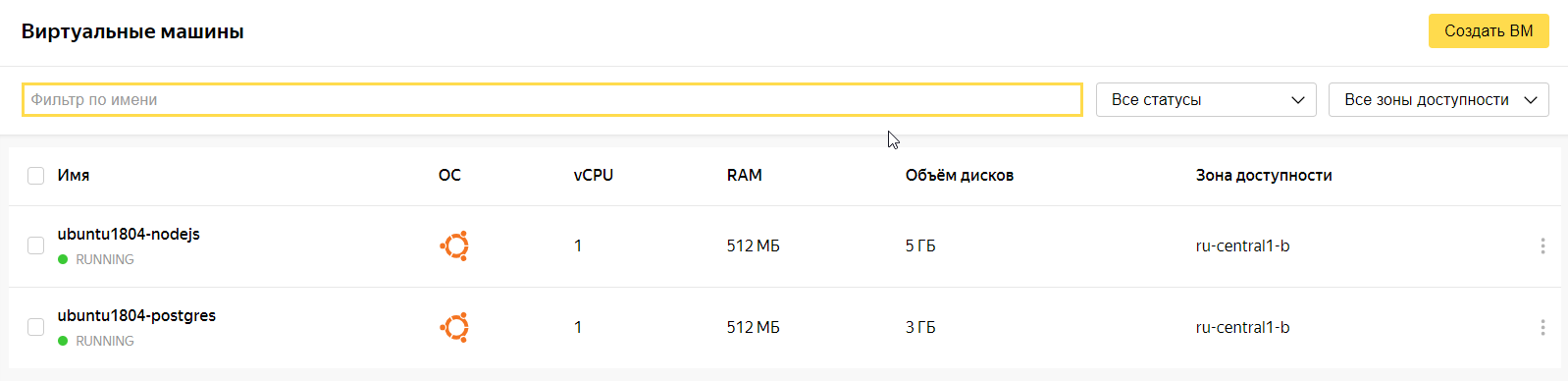
Kami klik untuk membuat VM, membuka semua pengaturan ke minimum, karena tidak akan ada beban selama pengembangan (ketika aplikasi kami dirilis, kemudian memutar sedikit lebih, well, kami akan memantau dengan grafik).
Ssh
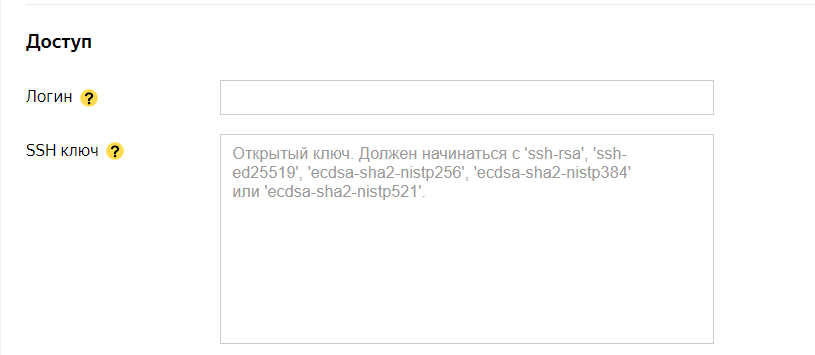
Poin masalah yang saya temui pada tahap ini adalah SSH:

Apa itu dan mengapa saya tidak tahu, jadi saya pergi belajar. Ternyata - ini hanya metode akses, tetapi tidak dengan kata sandi, tetapi dengan kunci SSH yang dihasilkan. Untuk benar-benar menghasilkannya, unduh dan instal
Putty seperti yang disarankan.
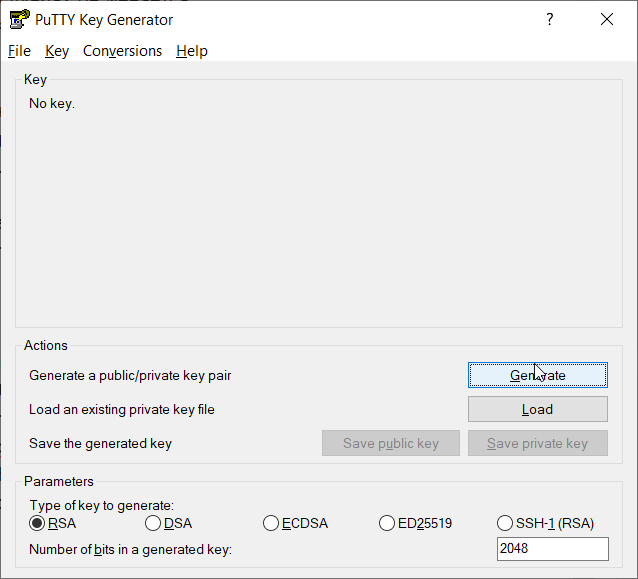
Jalankan C: \ Program Files \ Puttygen \ puttygen.exe

Kami menekan tombol Generate dan menggerakkan mouse untuk memberikan keacakan untuk kunci yang dihasilkan (seperti yang saya mengerti). Selanjutnya, salin baris yang muncul dimulai dengan ssh-rsa di suatu tempat di file teks dan klik Simpan kunci pribadi, Simpan kunci publik. Kunci yang disalin ke file teks dimasukkan ke dalam bidang SSH dari kunci halaman Yandex Yandex. Kami menetapkan root sebagai root, jika tidak, Anda tidak akan memiliki akses ketika bekerja dengan sistem file grafik dari aplikasi yang dengannya Anda akan terhubung ke cloud dari rumah / kantor (mungkin ada jalan, tapi saya tidak mengerti).
Seperti yang dicatat oleh andreymal, lebih baik tidak menggunakan root agar bot Cina tidak mengambil kata sandi untuk cloud Anda, tetapi karena di Yandex.cloud akses hanya melalui SSH, Anda bisa hidup seperti itu.
Aplikasi pada hosting harus diluncurkan secara eksklusif oleh pengguna non-root, agar tidak memungkinkan penyerang mengeksekusi kode berbahaya melalui kemungkinan kerentanan dalam aplikasi Anda.
Kami terhubung ke cloud dari PC dan memilih klien SSH gratis
Putty standar memungkinkan Anda untuk bekerja hanya pada baris perintah, dan karena saya tidak terbiasa dengan pengguna windows, saya mulai mencari klien dengan pseudo-explorer. Pada awalnya saya mencoba Mobaxterm, tetapi setelah beberapa saat tidak aktif itu berhenti, penjelajah membeku sama sekali, jadi sekarang saya bekerja dengan
bitvise ssh dan sejauh ini saya tidak melihat masalah seperti Mobaxterm.
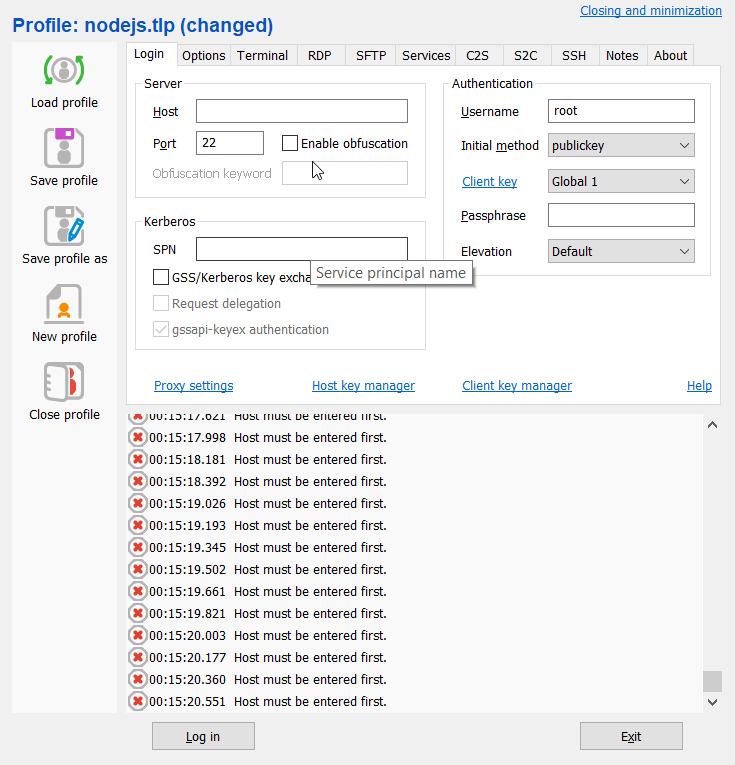
Konfigurasikan bitvise ssh

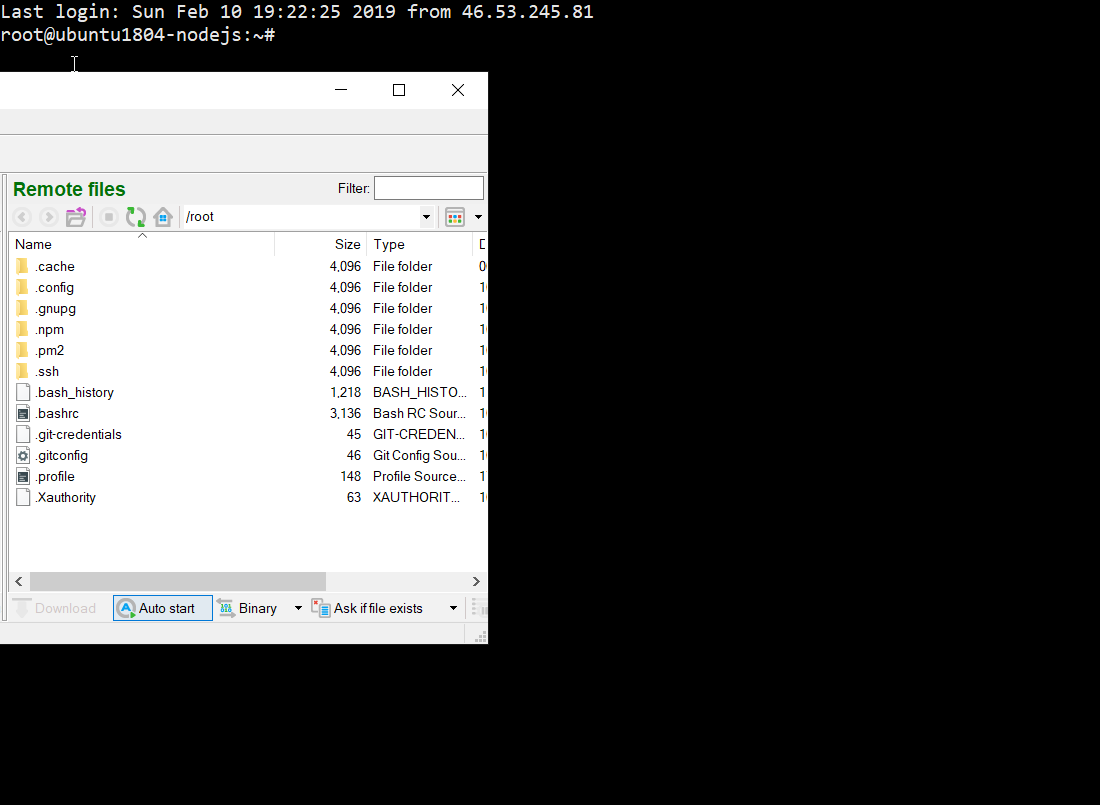
Di sini, di bidang Server> Host menunjukkan cloud IP eksternal kami. Port 22. Klik manajer kunci klien> impor dan tentukan kunci pribadi yang dibuat sebelumnya di dalamnya. Anda mungkin masih memerlukan frase kunci, pilih sesuatu yang tidak akan Anda lupakan. Tutup jendela ini dan tentukan nama pengguna di bidang otentikasi: root, metode kunci publick, kunci klien - pilih yang sebelumnya diimpor. Klik masuk dan jika kami melakukan semuanya dengan benar, maka sambungkan ke cloud:

Instal Node.js
Di sini saya sarankan menggunakan instruksi dari digitalocean.com, mereka sangat rinci dan banyak di Rusia. Biasanya saya google "digitalocean ubuntu 18.04 node.js" atau apa pun yang Anda ingin instal atau konfigurasikan di sana.
Cara menginstal Node.js dapat dibaca di
sini .
Singkatnya, kita pergi ke
nodesource (di sini versi terbaru node.js dapat diinstal), buka di sini:

Salin dan jalankan perintah pada gilirannya:
curl -sL https:
Kami memeriksa bagaimana itu didirikan oleh tim
nodejs -v
Kita akan melihat versi node.js
npm -v
Kami akan diperlihatkan versi manajer paket untuk node.js.
Selanjutnya, buka folder / opt / mysuperapp (my_super_app_name - Anda harus membuat folder ini). Direktori opt dipilih sebagai lokasi aplikasi setelah lama googling "di mana sesuai untuk meletakkan file node.js aplikasi di ubuntu".
Terakhir, buat file server.js, yang akan menjadi titik masuk aplikasi, dan rekatkan kode server sederhana pada node.js di sana:
const http = require('http'); const hostname = 'localhost'; const port = 80; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World!\n'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });
Port 80 untuk permintaan http, 443 untuk https. Sementara kami memiliki server di http.
Kami menyimpan semuanya dan menjalankan perintah:
node server.js
Konsol harus menampilkan baris 'Server berjalan di
localhost : 80 /'
Sekarang Anda dapat membuka browser, masukkan IP eksternal (yang ada di cloud Yandex VM ubuntu Anda) dan kita akan melihat "Hello World!"
Kami melakukan segalanya dengan nyaman atau siklus pengembangan dengan git
Segalanya tampak bekerja, tetapi kami tidak akan berfungsi sepanjang waktu saat terhubung ke cloud. Apalagi tiba-tiba kita tidak akan bekerja sendiri di masa depan.
Github
Github adalah tempat di mana kode aplikasi kita berada. Singkatnya, prinsip kerja untuk satu orang adalah sebagai berikut:
- Kami sedang mengembangkan aplikasi kami di PC rumah.
- Kami menyimpan dan membongkar kode pada Github dalam satu klik.
- Di hosting atau di PC lain, unduh aplikasi kami dari github, reboot server (jika hosting) dan versi baru aplikasi web kami tersedia di World Wide Web.
Semuanya cepat, sederhana, dan nyaman.
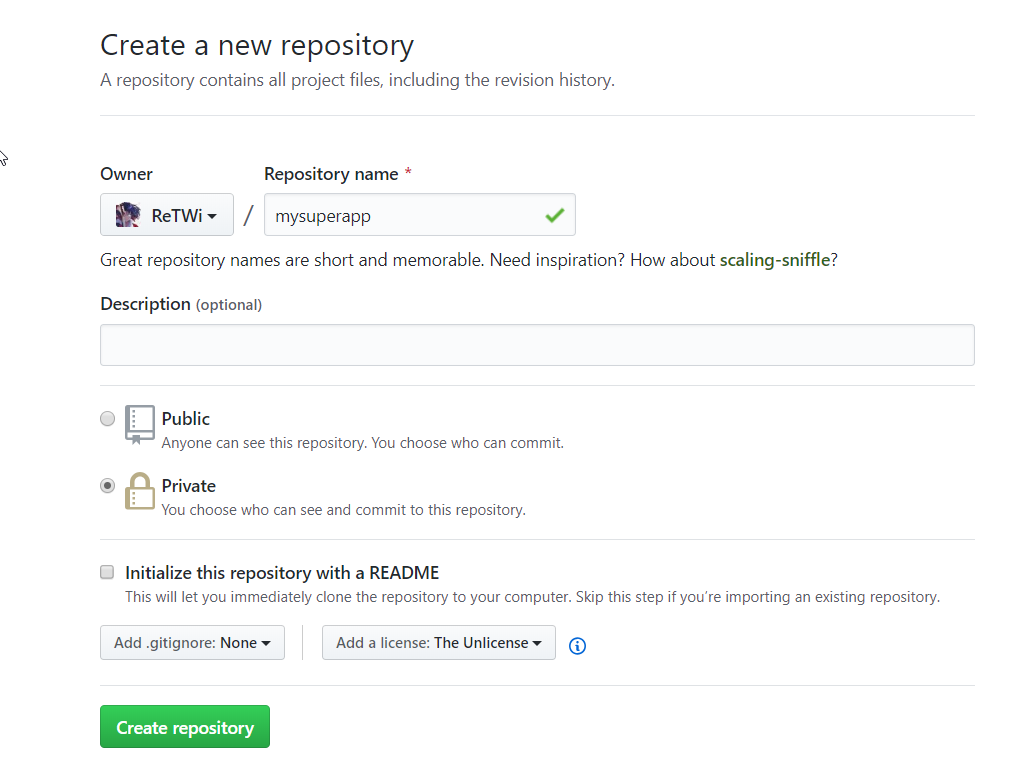
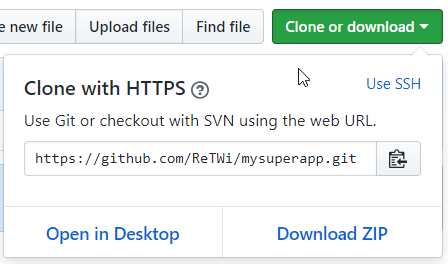
Sebenarnya mendaftar di Github dan membuat repositori pribadi untuk aplikasi kami (hanya akan tersedia bagi kami):

Salin baris
github.com/ReTWi/mysuperapp.git untuk mengunduh aplikasi.

- Kami kembali ke baris perintah bitvise, hentikan aplikasi dengan menekan ctrl + c (jika masih berfungsi).
- Buka direktori / opt dan hapus folder dengan aplikasi yang kami buat
Git adalah apa yang akan kita gunakan untuk mengunggah aplikasi kita ke github, dan dari sana ke hosting atau PC lain. Git adalah topik terpisah untuk diskusi, jadi mari kita bahas ini untuk saat ini.
Instal
git di hosting dengan perintah berikut:
sudo apt update sudo apt install git
Periksa apakah semuanya sudah mapan:
git --version
Versi git akan muncul.
Kami mengisi data git (saya tidak mengerti mengapa, tetapi tampaknya mungkin ada beberapa peringatan yang membosankan).
git config --global user.name "Your Name" git config --global user.email "youremail@domain.com"
Akhirnya, kami mengunggah aplikasi kami ke hosting dengan perintah:
(harus ada tautan ke aplikasi Anda)
git clone https:
Mysuperapp baru akan muncul di direktori / opt, tempat file aplikasi kita yang diunduh dari github akan ditemukan.
Sekarang saatnya untuk mengulangi hal yang sama untuk PC dan menutup rantai PC (berbeda) -> Github -> Hosting
Instal
node.js di PC .
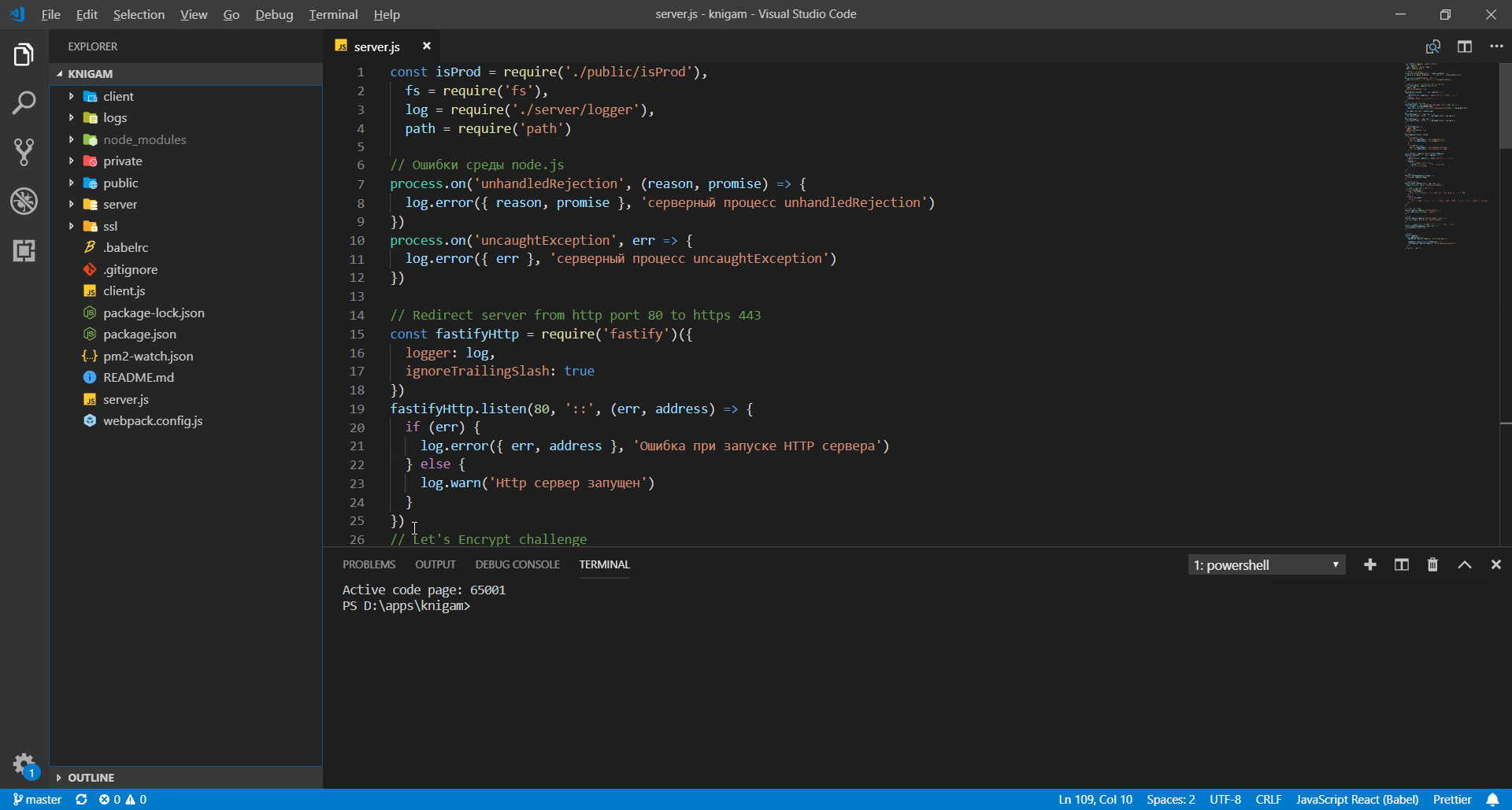
Kode studio visual
Untuk memulai, pilih editor kode sumber tempat kami akan bekerja. Saya memilih kode Visual studio, jadi sederhana, nyaman, ia memiliki banyak plugin dan Anda dapat mengkonfigurasi sinkronisasi pengaturan jika Anda bekerja dengan beberapa perangkat. Sebenarnya kita mengunduh, menginstal, meluncurkan, memilih folder aplikasi bersama, karena git clone akan membuatnya sendiri untuk kita.
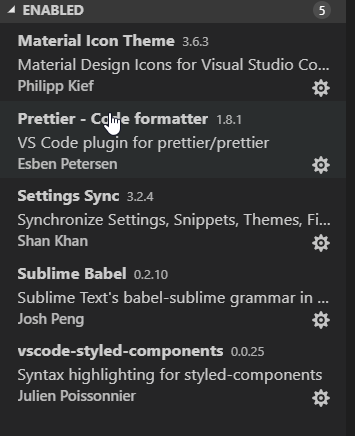
Plugin yang saya gunakan adalah sebagai berikut:
 Instal git untuk PC
Instal git untuk PC .
Buka konsol dalam VScode menggunakan ctrl + shift + `atau terminal> terminal baru
Mundur:
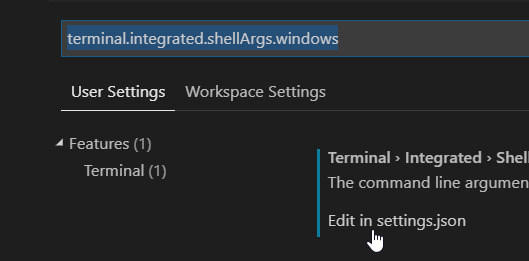
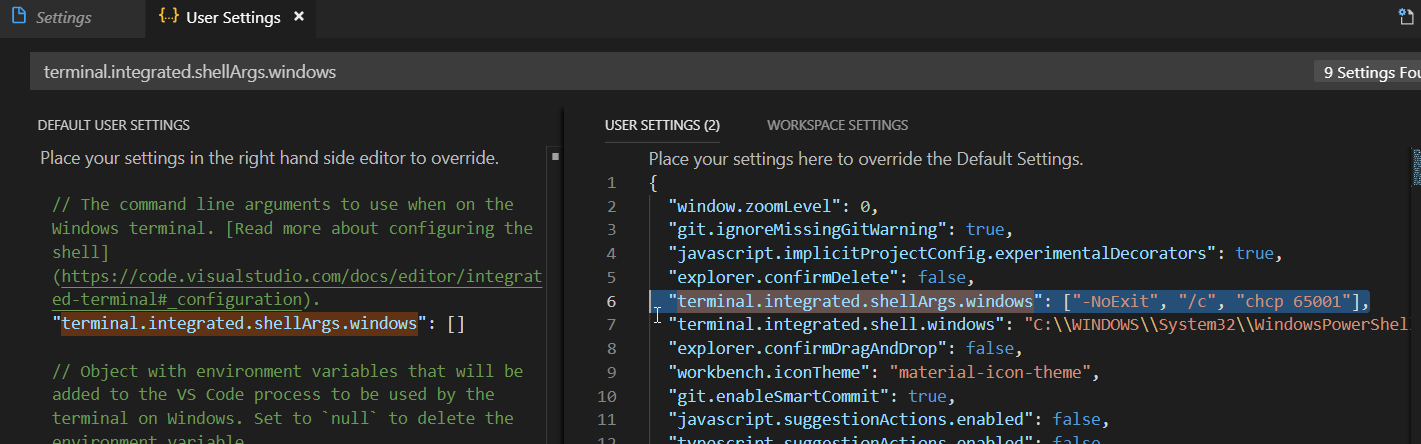
Di konsol windows, buruk dengan karakter Rusia, sehingga tidak ada celah yang Anda butuhkan untuk membuka file> preferensi> pengaturan, masukkan terminal.integrated.shellArgs.windows di bidang, klik

Dan tambahkan baris "terminal.integrated.shellArgs.windows": ["-NoExit", "/ c", "chcp 65001"],

Ulangi perintah untuk mengunduh file dari github:
git clone https:
Dalam VScode, klik File> Buka Folder dan buka folder aplikasi kami.
Buat file server.js dengan kode server sederhana yang sama:
const http = require('http'); const hostname = 'localhost'; const port = 80; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World!\n'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });
Instal nodemon untuk memulai ulang server secara otomatis ketika ada perubahan pada kode:
npm i nodemon -g
i - kependekan dari instal
g - instalasi global (tersedia di konsol), dan tidak hanya untuk aplikasi kita.
Jalankan perintah:
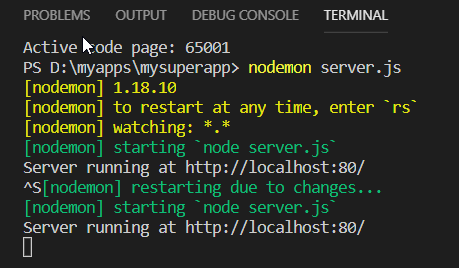
nodemon server.js
Buka
localhost : 80 / di browser atau hanya localhost: 80 dan lihat Hello World.
Sekarang saatnya untuk memeriksa rantai PC kami> Github> Hosting.
Unduh desktop Github untuk kenyamanan yang lebih besar, sambungkan akun github Anda, lalu klik tambahkan file repositori lokal dan tentukan direktori aplikasi kami.
Dalam aplikasi, kami melihat perubahan yang kami buat dibandingkan dengan versi yang diunduh dari Github (kami menambahkan server.js):

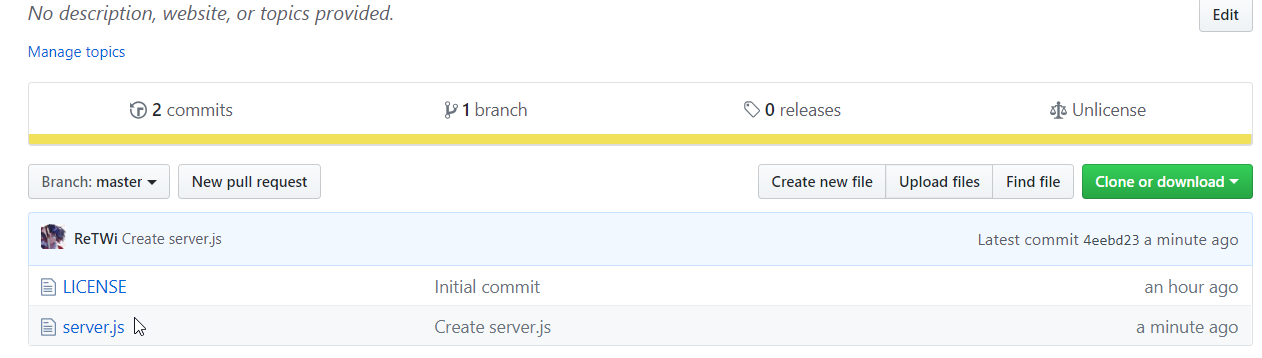
Klik "commit to master"> "push origin", sehingga mengunduh file dari PC ke Github.

Kami pergi ke akun github kami di browser dan melihat file server.js yang diunduh:

Mari kita berlatih sedikit lagi, di VScode kita mengganti baris "res.end ('Hello World! \ N');" ke "kirim ulang ('OmNomNom');". Kita akan melihat bahwa server itu sendiri reboot:

Kami akan memeriksa di browser dan melihat perubahan yang dilakukan oleh kami "OmNomNom" di sana.
Desktop github juga akan menunjukkan kepada kami bahwa kami mengubah baris:

Sekali lagi, klik komit untuk menguasai> dorong asal untuk mengirim file ke github.
Beralih ke baris perintah hosting.
Kami menghentikan aplikasi kami jika masih berjalan (ctrl + c).
Unduh aplikasi kami yang diperbarui dengan perintah berikut:
git config credential.helper store git pull
Yang pertama akan menyimpan data kami sehingga Anda tidak harus memasukkan nama pengguna dan kata sandi Anda terus-menerus. Di masa depan, git pull akan cukup untuk kita.
Instal pm2 - sesuatu yang mirip dengan nodemon, hanya untuk hosting:
npm i pm2 -g
Mari kita mulai aplikasi menggunakan pm2, yang akan me-restart server kita dengan tarikan git berikutnya pada hosting:
pm2 start server.js --watch
Buka browser di cloud IP eksternal kami dan lihat "OmNomNom" kami.
Dengan demikian, kami menutup rantai kerja dengan aplikasi dan penyebarannya yang cepat di hosting.
Kami membuat sertifikat SSL sementara untuk HTTPS di hosting lokal dan
Kami pergi ke situs
zerossl.com
Di bidang domain, ip ..., masukkan localhost terlebih dahulu, klik buat dan unduh 2 file dengan tombol:

Kami menyimpannya di proyek kami di folder ssl / localhost.
Ulangi prosedur untuk Cloud IP eksternal dan simpan di ssl / myapp.
Luncurkan server https node.js yang lebih kompleks
Struktur aplikasi:

- klien - di sini front-end kami akan berbohong. Saya sudah bereaksi.
- log - log di hosting akan jatuh di sini
- node_modules - modul node.js
- pribadi - file pribadi Anda, saya menyimpan akses SSH ke cloud di sana
- server adalah backend Anda
- ssl - ssl sertifikat untuk bekerja https di hosting lokal dan
- .babelrc - aplikasi webpack'om bereaksi pengaturan build (memungkinkan Anda untuk menggunakan JS yang lebih modern saat mengembangkan frontend)
- .gitignore - file yang tidak akan dipindahkan ke github (git sepertinya tidak melihatnya)
- client.js - titik masuk untuk menghasilkan rakitan reaksi
- package.json - node_modeles yang Anda gunakan dan berbagai potongan perintah.
- package-lock.json - perubahan dalam modul (seperti yang saya mengerti, file akan memeriksa apakah modul yang sama dipasang di hosting Anda dan di PC Anda).
- pm2-watch.json - pengaturan startup pm2 untuk hosting
- README.md - penutup untuk github
- server.js - titik awal dari server Node.js backend kami
- webpack.config.js - reaksi konfigurasi pembangunan
.gitignore
Di sini kami menunjukkan file / folder yang tidak ingin kami unggah ke github. Mereka hanya akan berada di perangkat ini dan git tidak akan melacak / menampilkan perubahannya. Buka dan masukkan:
/node_modules/ /logs/* # exception to the rule !logs/.gitkeep /public/react_bundle.js /public/isProd.js
Karena github tidak membongkar folder kosong, Anda dapat memasukkan sesuatu ke dalamnya, misalnya, file gitkeep kosong. Simpan file dan tutup.
package.json
Buka dan rekatkan yang berikut (setelah // menambahkan komentar)
{ "name": "myapp",
Saya akan fokus pada dua kerangka kerja utama / perpustakaan yang dipilih untuk aplikasi:
Fastify dipilih sebagai alternatif untuk express.js, karena yang pertama sudah memiliki dukungan eksperimental untuk htpp2, Fastify berkembang secara aktif dan bagi saya tampaknya memiliki masa depan yang lebih banyak daripada express.js, yang telah menjadi sangat lambat dan entah bagaimana berkembang. Di sisi lain, express.js telah bekerja untuk waktu yang lama dan akan lebih mudah bagi Anda untuk menemukan informasi tentang itu.
React dipilih karena lebih mudah bagi saya untuk bekerja dengannya, memahami dan mencoba semuanya dengan tangan saya sendiri. Vue - sepertinya sesuatu dengan aturannya sendiri, arah. Meskipun dalam Vue mungkin perlu untuk menulis sesuatu yang kurang dengan tangan Anda sendiri, tetapi karena prioritas dibuat pada pelatihan dan untuk orang yang belum diprogram sebelumnya, reaksi menjadi lebih mudah.
Kami menyimpan file package.json dan menginstal semua modul yang ditentukan dalam dependensi dengan perintah:
npm i
Kami akan memiliki folder node_modules, di mana akan ada semua modul untuk aplikasi kita.
client - sementara folder kosong
log - di dalam file gitkeep terletak, sehingga folder bermigrasi ke hosting dan log berhasil jatuh di sana. Selama pengembangan, kami akan menampilkan semuanya ke konsol.
publik
Di sini file statis dari situs kami akan terletak, gambar di sana, favicon, dll.
Mari kita membahas dua file:
index.html:
<!DOCTYPE html> <html> <head> <base href="/" /> <meta charset="UTF-8" /> <title>MyApp</title> </head> <body> <div id="cookies"> react_bundle </div> <noscript >: Javscript</noscript > <script src="react_bundle.js"></script> </body> </html>
- di sini kita memiliki front-end bereaksi dimuat dan dirender menjadi tag dengan id-nya.
isProd.js berisi satu baris "module.exports = false"
Karena itu dalam pengecualian .gitignore, itu tidak portabel. Karenanya, kami mengaturnya menjadi false di PC, dan true di hosting. Kemudian kami menggunakan file ini untuk memahami lingkungan apa yang saat ini kami miliki (pengembangan / produksi). Menurut saya yang paling nyaman, di samping itu, Anda dapat mengubah sebagian kode selama pengembangan dan memeriksa operasi modul dalam produksi.
ssl - sebelumnya ada sertifikat yang disimpan di folder localhost dan myapp
.babelrc
{ "presets": [ [ "@babel/preset-env", { "targets": { "browsers": [">0.25%", "not ie 11", "not op_mini all"] } } ], "@babel/preset-react" ], "plugins": [ "babel-plugin-styled-components", "@babel/plugin-transform-runtime" ] }
Pengaturan untuk membuat react_bundle kami dengan dukungan browser yang digunakan oleh lebih dari 0,25% pengguna.
client.js
import React from 'react' import { render } from 'react-dom' render(<div>!!</div>, document.getElementById('cookies'))
Render frontend kami dalam div dengan tag cookie.
pm2-watch.json - memungkinkan Anda untuk menjalankan server dengan perintah "npm run server" di hosting dengan melacak perubahan dalam kode dan secara otomatis me-reboot.
webpack.config.js
Pembangun aplikasi reaktor:
const webpack = require('webpack'), path = require('path'), BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin module.exports = (env, argv) => { let prod = argv.mode == 'production' let config = { entry: './client.js', output: { path: path.resolve('./public'), filename: 'react_bundle.js' }, module: { rules: [ { test: /\.(js|jsx)$/, exclude: /node_modules/, loader: 'babel-loader' }, { test: /\.css$/, use: ['style-loader', 'css-loader'] } ] }, resolve: { alias: { client: path.resolve('./client/shared'), public: path.resolve('./public') } }, plugins: [ argv.analyze ? new BundleAnalyzerPlugin() : false, prod ? new webpack.optimize.AggressiveMergingPlugin() : false, new webpack.ContextReplacementPlugin(/moment[\/\\]locale$/, /ru/) ].filter(Boolean), optimization: { minimize: prod ? true : false }, performance: { hints: false } } return config }
Singkatnya, ia membuka file client.js dan semua yang ada di dalamnya, mengumpulkan react_bundle dan menempatkannya di folder publik, dari mana file itu akan dimuat melalui index.html yang terbuka.
server.js
const isProd = require('./public/isProd'), fs = require('fs'), log = require('./server/logger'), path = require('path')
Folder server
Di sinilah letak backend dan semua caranya.
logger.js - tergantung pada lingkungannya, log isProd ke konsol atau ke errors.log
'use strict' const pino = require('pino'), isProd = require('../public/isProd') let logOptions = isProd ? { level: 'warn',
server / api /
open.js - tambahkan jalur kami di sini.
'use strict' module.exports = function(fastify, options, next) { fastify.route({ method: 'GET', url: '/', handler: async (req, res) => { res.send('api / route') } }) fastify.route({ method: 'GET', url: '/hi', handler: async (req, res) => { res.send('api / route hi') } }) next() }
Setelah mengatur dan memeriksa semuanya di Localhost, kami hanya mengunggah semuanya ke github, dan dari sana git tarik ke hosting. Yang perlu dilakukan di hosting adalah menginstal modul node.js dengan perintah "npm i" dan membuat file isProd.js
SSL Diperbarui Secara Otomatis
Ketika Anda membeli domain dan mengikatnya ke cloud IP, contoh
instruksi untuk REG.RU , Anda dapat menginstal di server yang secara otomatis memperbarui SSL gratis agar situs dapat berfungsi di https.
Server kami berfungsi tanpa nginx. Kami mungkin membutuhkannya di masa depan sebagai penyeimbang beban atau server HTTP yang lebih cepat untuk mendistribusikan file statis, tetapi sejauh ini saya tidak melihat perlunya. Kami belum membutuhkan load balancing, tetapi saya belum menemukan perbandingan mengenai kecepatan distribusi statika.
Sebelum menginstal di folder ssl, buat folder .well terkenal, dan di dalamnya acme-challenge. Ternyata /opt/myapp/ssl/.well-known/acme-challenge
Untuk menginstal SSL yang diperbarui secara otomatis pada server dengan node.js tanpa nginx
, klik tautannya . Pada gilirannya, jalankan perintah di konsol hosting:
sudo apt-get update sudo apt-get install software-properties-common sudo add-apt-repository universe sudo add-apt-repository ppa:certbot/certbot sudo apt-get update sudo apt-get install certbot sudo certbot certonly
Kami memilih metode verifikasi kedua, yang akan menempatkan file tertentu di folder /opt/myapp/ssl/.well-known/acme-challenge, dan setelah mengonfirmasi pemilik server, itu akan dihapus.
Kami menunjukkan domain kami berdasarkan permintaan, misalnya: "example.com" dan path ke folder ssl aplikasi kami (server dikonfigurasi sehingga akan memberikan file yang dibuat oleh bot) "/ opt / myapp / ssl".
Bot akan mengkonfigurasi tugas cron itu sendiri untuk memperbarui sertifikat sebelum berakhirnya dalam waktu 90 hari.
Saya tidak berpikir akan butuh banyak waktu untuk menulis semuanya, pada jam 4 pagi saya sudah bisa melewatkan sesuatu: /
Yang menarik adalah pendapat Habrachian dan spesialis yang menguasai kanvas ini atau membaca beberapa poin individu. Bagaimana siklus pengembangan Anda diatur? Apakah ada poin di mana saya salah atau melakukan hal yang salah?