Google dan Facebook adalah raksasa digital yang selalu bersaing. Solusi mereka untuk pengembang Angular dan Bereaksi tampaknya saingan juga. Indeema membantu membandingkan keduanya. Artikel ini awalnya diposting
di siniPada awal pengembangannya, platform web SPA tidak memiliki sistem yang fleksibel namun sederhana untuk membuat proyek yang dapat mengubah dan, dalam beberapa kasus, menggantikan aplikasi seluler dan desktop. Pada saat itu, pengguna yang masalahnya cukup sederhana harus menemukan aplikasi yang mampu menyelesaikan masalah. Dalam perjalanan waktu, teknologi terus bergerak maju membuat layanan web mendapatkan popularitas karena yang terakhir tidak perlu diinstal. Yang diperlukan hanyalah mengunjungi situs web untuk mengakses satu atau beberapa layanan lain. Sebelumnya, tugas-tugas tersebut dapat diselesaikan melalui situs web yang ditulis dalam ActionScript atau Java. Namun, sistem yang diperlukan untuk menginstal Flash atau Java pada saat yang sama jauh dari kecepatan yang diharapkan oleh pengguna.
Pada saat itu, JavaScript berevolusi cukup untuk meninggalkan para pesaingnya karena kecepatan tinggi, kesederhanaan pengembangan, dan dukungan terus menerus dari pengembang browser. Era JavaScript mulai menghasilkan definisi seperti SPA (Aplikasi Halaman Tunggal) yang menyediakan pendekatan baru untuk pengembangan platform web. Tidak seperti MPA pendahulunya (Aplikasi Multi-Halaman), SPA memungkinkan layanan web untuk bekerja lebih cepat dan juga menyediakannya dengan fungsi yang lebih canggih yang mampu berubah secara dinamis sesuai dengan kebutuhan pengguna. Kerugian terbesar adalah dalam JavaScript murni yang tidak dapat memberikan perkembangan cepat ketika bahkan layanan web SPA primitif membutuhkan banyak waktu untuk dibuat. Itu sebabnya Google memutuskan untuk mendukung pendekatan dengan kerangka kerja yang dapat membantu berbagai perusahaan mengembangkan layanan web yang rumit tanpa menghabiskan terlalu banyak waktu untuk itu.
AngularJS adalah tahap pertama dalam pengembangan SPA yang memungkinkan untuk membuat platform web SPA yang rumit. Selain itu, ia menyediakan pengembangan aplikasi seluler hibrid bersama dengan program desktop juga. Setelah AngularJS muncul, beberapa perusahaan lain memutuskan untuk berpartisipasi dalam pengembangan sistem web SPA juga. Di sisi lain, Facebook telah menemukan pendekatannya sendiri untuk pengembangan platform web. React adalah salah satu perpustakaan pertama yang mampu bersaing dengan rival sekuat AngularJS. Namun demikian, kedua sistem ini unik untuk berbeda secara signifikan dalam menghadapi tantangan yang sama. Berbeda dengan AngularJS yang diwakili hanya sebagai kerangka SPA, React mampu bekerja dengan MPA dan SPA. Angular adalah kerangka kerja JavaScript yang dibuat berdasarkan TypeScript.
Google adalah Perusahaan yang terus mengembangkan dan mendukung kerangka kerja. Pada awalnya, versi Angular 1 yang juga dikenal sebagai AngularJS muncul. Versi pertama menggunakan JavaScript murni sebagai pendekatan uji coba untuk pengembangan fungsionalitas yang lebih kuat. Angular 2 atau ng2 + setelah AngularJS ditingkatkan secara kritis. Pembaruan paling signifikan dari Angular menyiratkan transisi ke platform TypeScript baru. Sejak itu, kerangka kerja mulai bekerja lebih cepat daripada versi pertama. Selain itu, penghalang masuk menjadi jauh lebih rendah. Fungsi seperti Antarmuka, Kelas, dan pengetikan yang kuat muncul di Angular. Salah satu fitur penting adalah
angular / cli yang memfasilitasi pengembangan proyek. Ini memberikan kemampuan untuk membuat proyek bersama dengan modul, layanan, dan komponen. Selain itu, fitur ini memungkinkan penggelaran proyek yang menyediakan debugging berikutnya melalui tes e2e tertanam. Omong-omong, rilis Angular 6 sudah tersedia. Ini adalah versi perbaikan bug dari Angular 2 yang memiliki banyak kemampuan baru. Saat ini, Angular diterapkan ke Google, Wix, weather.com, health.gov, Forbes.
Saat menulis artikel ini, rilis terbaru Angular 6 adalah kerangka kerja tercepat yang menyediakan pengembangan platform web SPA. Sintaksis dari TypeScript mewakili berbagai kemampuan untuk pengembangan paling dekat dengan JavaScript. Pembaruan yang tersedia adalah sebagai berikut:
- mengetik statis
- dekorator
- antarmuka
- ruang nama
React adalah perpustakaan JavaScript yang dikembangkan oleh Facebook yang terus mendukungnya bersamaan dengan meluncurkan rilis baru. Pendekatan React menyiratkan menggunakan komponen yang dapat ditampilkan pada halaman yang sama tanpa SPA. Facebook lebih proaktif dalam menggunakan React dalam proyeknya sendiri daripada Google dengan Angular. Perbedaan utama dengan Angular menyiratkan menggunakan JSX dan Virtual DOM. Kemampuan dasar JSC menyediakan pembuatan komponen yang diberikan dengan menempatkan kode seperti HTML dalam file JS. Akibatnya, Bereaksi membuat kode untuk akhirnya menampilkan HTML dinamis yang dapat diubah tergantung pada situasinya. React digunakan di Airbnb, Uber, Netflix, Twitter, Pinterest, Reddit, Udemy, Wix, Paypal, Imgur, Feedly, Stripe, Tumblr, Walmart.
Kekhasan React terletak pada penggunaan JavaScript yang cukup untuk memulai pengembangan. Pengetikan dinamis dalam JavaScript tidak memungkinkan untuk mengetahui apakah tipe data yang benar dikirimkan ke komponen. Verifikasi semacam itu berada di pundak pengembang yang harus melacak situasi semacam itu dalam kode. Keuntungan utama dari React adalah menggunakan versi terbaru JavaScript yang memungkinkan pengembang untuk belajar apa pun selain Bereaksi.
Pengembangan inti
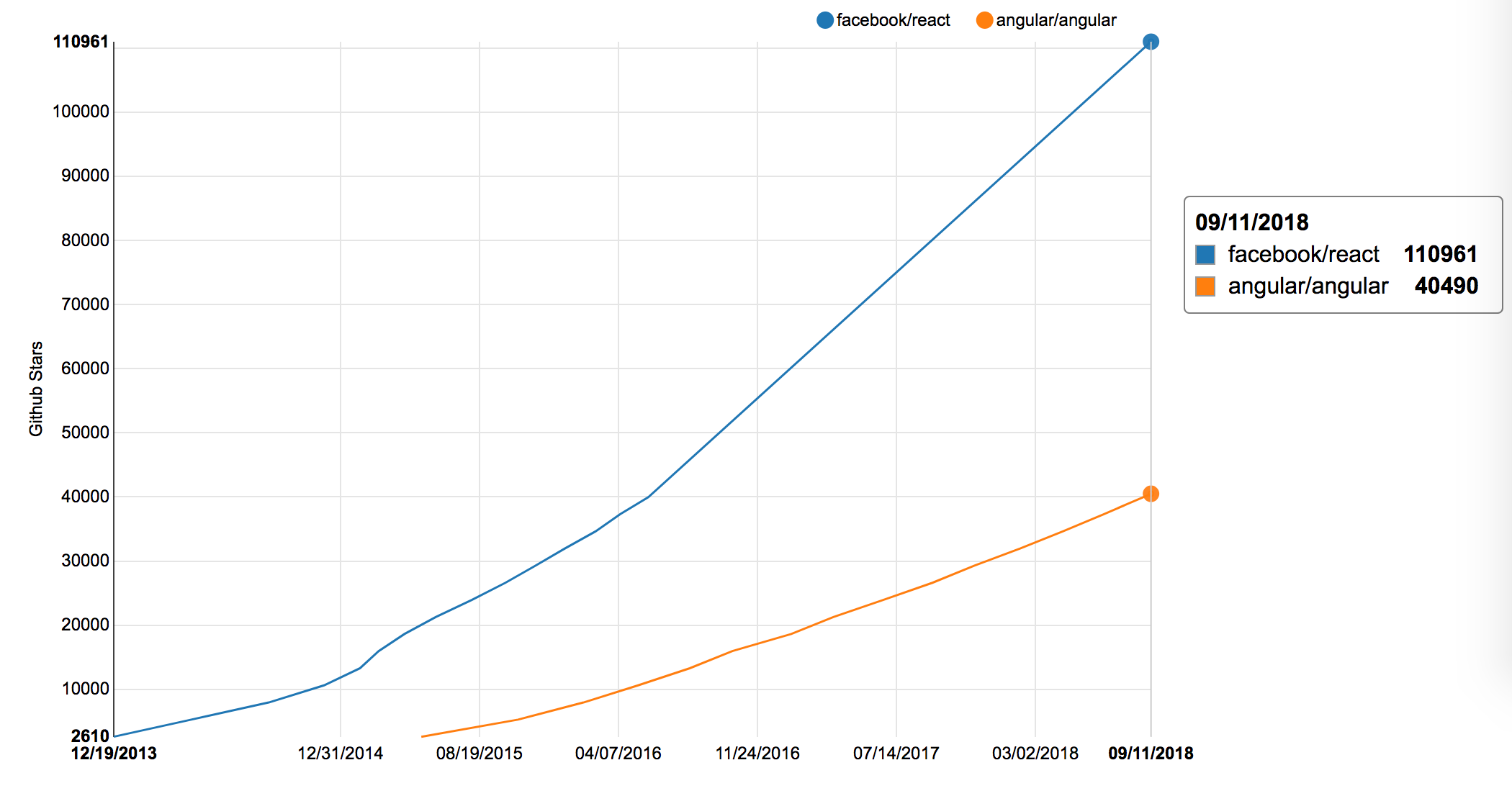
Untuk melihat alasan popularitas Angular dan React, statistik terperinci perlu dipertimbangkan. Halaman tim Angular berisi 36 pengembang sementara Bereaksi tidak memiliki halaman tim sama sekali. Sumber daya web populer GitHub didedikasikan untuk proyek sumber terbuka mewakili 40.490 bintang peringkat bersama 1.714 kontributor untuk Angular. Pada gilirannya, React masing-masing memiliki 110.961 bintang dan 1.200 kontributor. Bagan di bawah ini menunjukkan statistik untuk bintang peringkat milik Angular dan React.

Seperti yang dapat kita lihat, Bereaksi memiliki lebih banyak bintang daripada Angular, dan jaraknya terus bertambah.
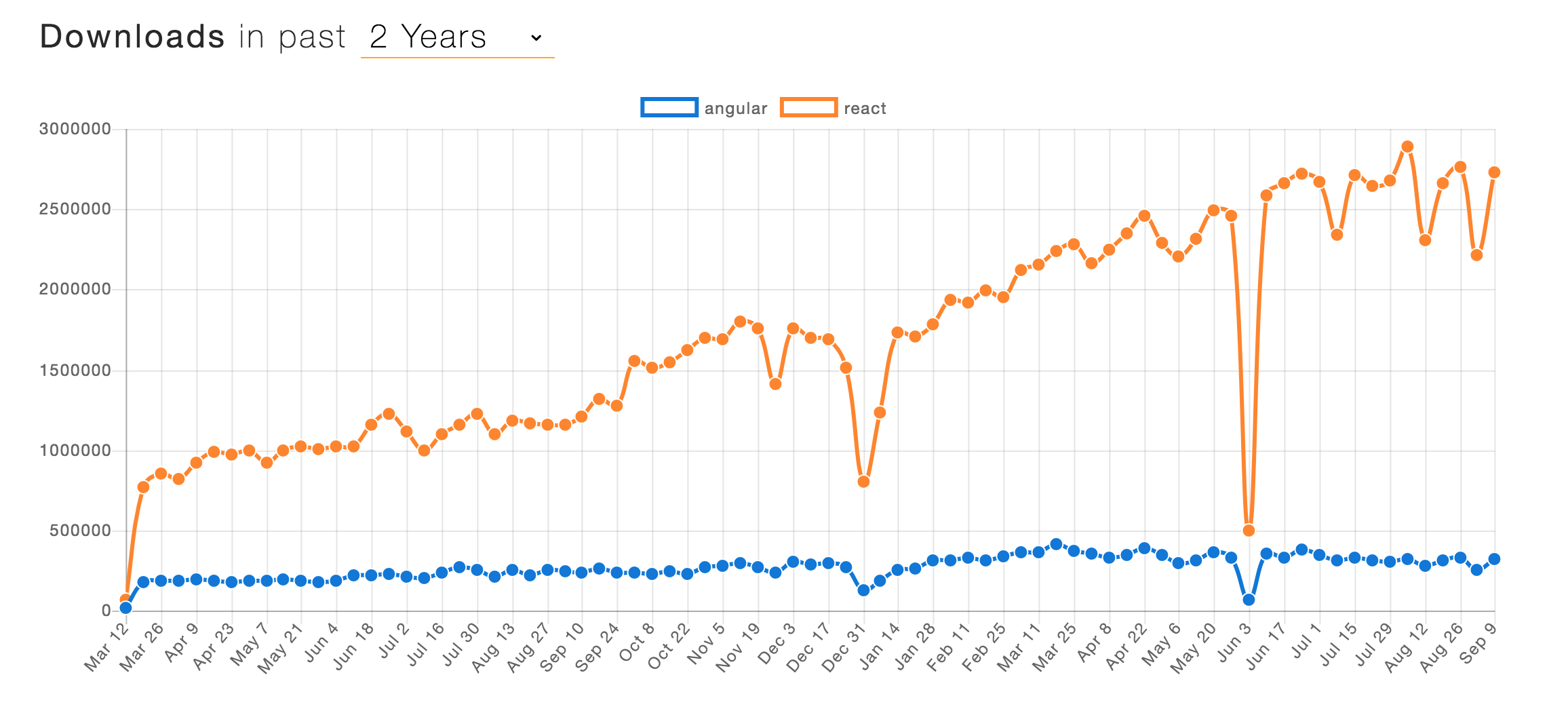
Statistik lain disediakan oleh pengelola paket npm yang menawarkan jumlah unduhan untuk Angular dan React.

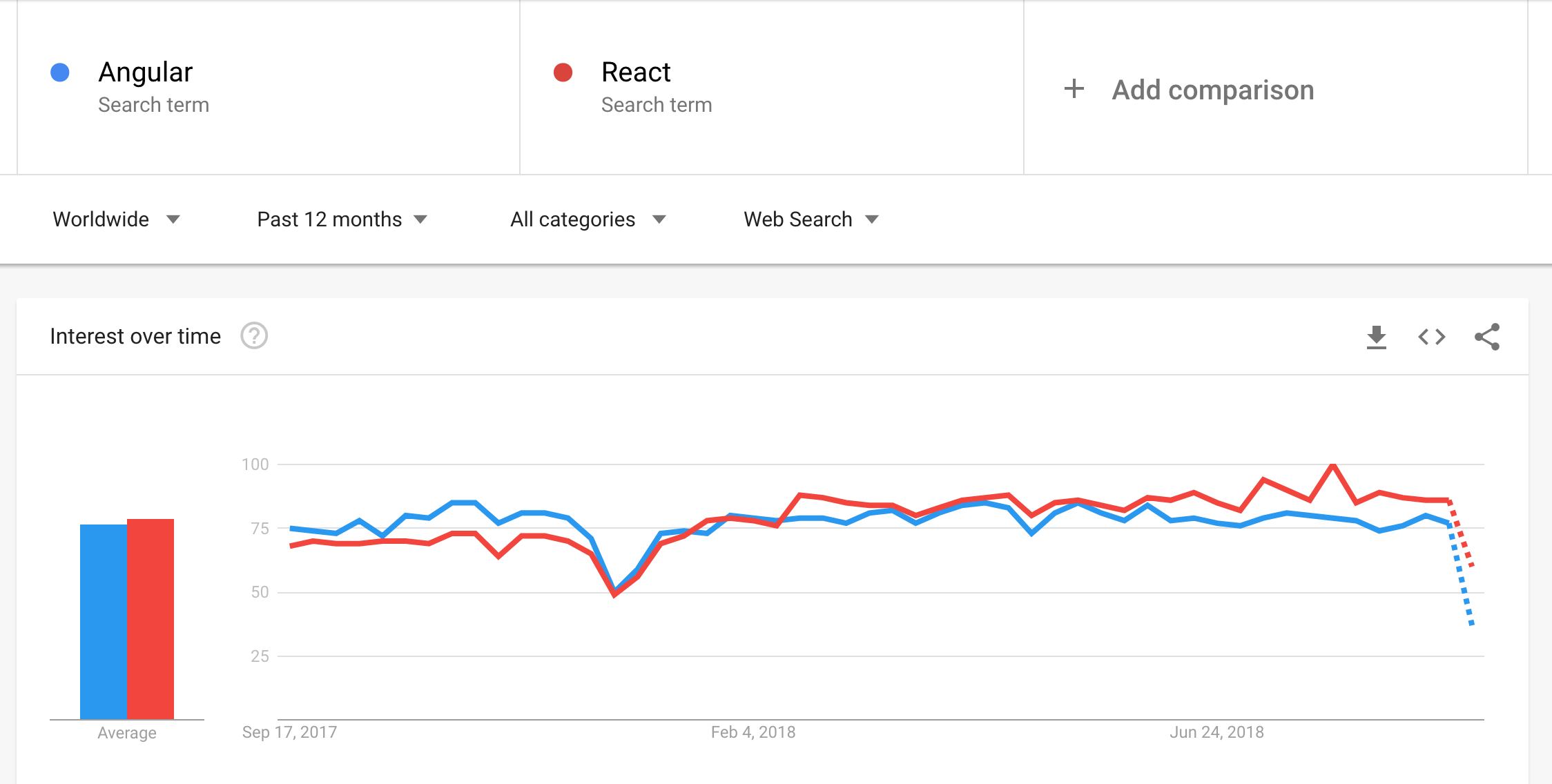
Sekali lagi kita melihat seberapa aktif React mengungguli Angular juga di unduhan. Dan grafik terakhir yang kami ingin Anda periksa adalah Google Trends mendeteksi popularitas berdasarkan jumlah permintaan yang tersedia di sistem pencarian Google.

Situasinya sedikit berbeda di sini. Pada awalnya, Angular lebih populer dalam pencarian, tetapi kemudian trennya terbalik. Menurut data terbaru, React berada di puncak pencarian sekarang sementara Angular tetap mengikuti.
Kami tidak boleh mengabaikan sumber daya populer Stack Overflow yang melakukan survei pada siapa yang lebih suka apa yang berkaitan dengan Angular dan Bereaksi. AngularJS (versi Angular 2 berada di luar survei, sayangnya) memperoleh 52% suara sementara React mencapai 67%. Menanggapi pertanyaan tentang kurangnya minat untuk pengembangan lebih lanjut, kerangka kerja oleh Google memperoleh 48% suara sementara pesaingnya hanya mencapai 33%. Pertanyaan penting tentang niat untuk menggunakan kerangka kerja kembali diwakili Bereaksi dengan 92% suara sementara Angular hanya mencapai 65%. Berdasarkan data yang disebutkan di atas, kita dapat sampai pada kesimpulan bahwa React lebih populer di kalangan pengembang daripada Angular. Bagaimanapun React dan Angular bersama-sama menempati 100% popularitas di pasar yang menyiratkan kepemimpinan mereka untuk waktu yang lama.
TypeScript vs ES6 & JSX
Untuk memeriksa dua sistem yang berbeda dengan cara yang paling objektif, kita perlu memeriksa perbedaan utamanya terlebih dahulu. Kali ini, kami hanya akan mempertimbangkan versi “out-of-the-box”. Namun, semua orang dapat memasangkan JSX dengan Angular serta TypeScript dengan Bereaksi.
Mengapa TypeScript?
TypeScript adalah peningkatan khusus JavaScript yang dikembangkan oleh
Microsoft . Ini memungkinkan bekerja dengan mengetik statis bersama dengan alat yang andal. Pengembang yang bekerja dengan JavaScript dapat menghindari banyak bug berkat solusinya. TypeScript menginformasikan tentang kesalahan sebelum file disimpan sehingga memungkinkan untuk menulis kode berkali-kali lebih cepat. Praktek semacam itu memungkinkan pengembang untuk fokus pada masalah yang sebenarnya penting.
Selain itu, kemampuan penting lainnya dari TypeScript menyediakan pembentukan tim pengembangan. Biasanya, 1-2 orang terlibat dalam pengembangan dengan JavaScript sementara fungsi dasarnya membatasi tim hingga 5 pengembang. Banyak yang masih belum terpenuhi sementara sisanya tidak berfungsi dengan benar. Optimalisasi dalam JavaScript tergantung pada pengembang yang harus memutuskan apakah akan mengoptimalkan sesuatu atau tidak pada mereka sendiri. React hampir tidak melakukan perbaikan pada kelemahan yang telah diselesaikan dengan TypeScript.
Bahkan, para pengembang milik dua kubu yang berseberangan. Beberapa percaya bahwa TypeScript hanyalah versi JavaScript yang akan muncul dari awal. Yang lain menganggap pengetikan dinamis sebagai hal yang mereka butuhkan dalam JavaScript. Sulit untuk menentukan pendapat mana yang paling tepat. Banyak bahasa pemrograman kontemporer mendukung pengetikan dinamis dan statis. Dalam situasi seperti itu, banyak tergantung pada preferensi pribadi setiap pengembang tertentu. Mari kita periksa contoh keteladanan dari seberapa jauh perilaku TypeScript yang lebih baik dibandingkan dengan JavaScript untuk memahami seberapa baik TypeScript yang dipertimbangkan dalam hal pengembangan
Jelas sekali bahwa pengembang membuat bug karena alih-alih string yang dikirimkannya boolean. Oleh karena itu, bug dibuat tanpa ditelusuri yang dapat menyebabkan kesalahan yang bisa dilakukan pengembang lain karena kesalahan itu tidak segera diidentifikasi.
Berikut adalah cara kode yang sama ditulis dalam TypeScript:
Kami menentukan jenis data yang diharapkan untuk argumen fungsi beserta apa yang harus dikembalikan. Kami segera menemukan kesalahan dalam kode setelah kompilasi.
Itu adalah salah satu kasus sederhana yang mengungkapkan kualitas proyek. Selain itu, ini menunjukkan apa yang terjadi saat pencarian kesalahan memakan waktu sementara TypeScript menolaknya dengan melarang kompilasi yang sangat.
Bereaksi berpikir sebaliknya
Setiap pengembang Bereaksi memiliki peluang untuk bekerja dengan JSX sintaks seperti HTML untuk merender komponen. Sayangnya, kedua TypeScript di Angular dan Bereaksi tidak dapat melakukan tanpa JSX. Karena TypeScript dianggap hampir sebagai bahasa pemrograman yang terpisah, perlu untuk mengambil kursus TypeScript sebelum turun ke Angular. Tetapi pengembang Bereaksi hanya perlu melihat melalui dokumentasi JSX singkat untuk memulai pengkodean. Satu-satunya inovasi yang ditambahkan oleh sistem pengembangan sistem SPA yang sangat banyak disebutkan di atas. Faktanya, Bereaksi menawarkan apa-apa selain fitur rendering template. Oleh karena itu, kode yang ditulis dalam React tidak akan lebih baik daripada kode JavaScript murni. Beberapa pengembang percaya bahwa Bereaksi dapat menyelesaikan beberapa masalah JavaScript atau, setidaknya, meningkatkan kemampuannya.
Pengembangan Facebook dan SPA
Pengembang bahasa pemrograman berusaha untuk memisahkan View dari kode untuk memfasilitasi berbagi proyek. Facebook, di sisi lain, percaya bahwa menjaga semuanya bersama adalah pendekatan yang lebih tepat untuk pengembangan komponen. Para pendukung React memiliki visi yang ambivalen dari pendekatan semacam itu. Beberapa dari mereka mencoba membatasi JSX ke minimum. Pengembang lain secara aktif menggunakan JSX yang tidak tahu mengapa harus menolaknya. Sintaksnya memungkinkan untuk mengembangkan dan menambahkan komponen dengan cara sederhana yang menghadap, namun, beberapa masalah tidak signifikan dengan pengembangan template HTML dan integrasi lebih lanjut ke React. Solusi yang kurang lebih tepat dalam hal proyek berbasis React datang ke integrasi segera dari desain ke dalam komponen React.
Dalam kasus serupa, Angular mengikuti pendekatan yang lebih tradisional ketika logika dipisahkan dari View. Setelah solusi Angular didasarkan pada pengikatan data dua arah serta pada mesin templatnya sendiri, kami dapat dengan mudah mengintegrasikan templat HTML ke dalam komponen View for Angular. Meskipun sintaks dari mesin template Angular memiliki pro dan kontra sendiri, itu membuat dinamika integrasi menjadi View dengan cara yang sederhana. Hal ini memungkinkan penambahan Model untuk menggunakan komponen tersebut dalam komponen lain yang, oleh karena itu, mengarah pada penciptaan sistem SPA yang canggih.
Mari kita lihat beberapa contoh dengan Angular dan React. Pendekatan Angular ke komponen menyiratkan beberapa file:
komponen.ts import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-component', templateUrl: './component.html', styleUrls: ['./component.scss'] }) export class Component implements OnInit { this.component_title: String = “Hello world”; constructor() {} ngOnInit() {} }
component.html <p> {{ component_title }} </p>
Dalam contoh yang diberikan, sebuah komponen menampilkan "Hello world" di tengah-tengah View-nya. Lebih sederhana ketika bekerja dengan Bereaksi: satu file sudah cukup untuk membuat komponen baru.
komponen.js import React from 'react'; export class Component extends React.Component { render() { const text = "Hello world!"; return ( <p> {text} </p> ); }; }
Setiap sistem memiliki pendekatan yang berbeda untuk penciptaan komponen yang memiliki pro dan kontra sendiri. Dan setiap pengembang harus memutuskan pendekatan mana yang lebih relevan untuk pengembangan proyek.
Apa yang dihadapi pengembang di awal
Setelah Bereaksi adalah perpustakaan yang tidak memiliki solusi out-of-the-box yang kuat, para pengembang harus menemukan modul yang mereka butuhkan sendiri. Di sisi lain, pengembang Angular menghadapi serangkaian solusi yang tidak dapat mereka tolak sejak awal. Setiap pendekatan tidak menyiratkan solusi terbaik. Pengembang Bereaksi harus memeriksa kompatibilitas dengan versi Bereaksi terbaru ketika banyak perpustakaan baru akan terlibat. Mereka harus melakukan pembaruan secara manual. Banyak perpustakaan yang dibuat bukan oleh Facebook. Itu sebabnya pengembang harus berharap bahwa pembuat perpustakaan favorit mereka akan memperbarui kompatibilitasnya dengan versi Bereaksi baru pada waktunya. Pengembang Angular memiliki keprihatinan yang lebih sedikit karena sebagian besar alat dibuat oleh Google dan, oleh karena itu, mereka diperbarui secara paralel dengan versi baru Angular. Tentu saja, para pengembang menggunakan perpustakaan pihak ketiga untuk satu atau beberapa tugas lain, tetapi jumlah perpustakaan tersebut secara signifikan di bawah jumlah penawaran Bereaksi. Selain itu, lebih sedikit dari mereka yang penting untuk operasi sistem yang benar.
Sementara pengembang Bereaksi menerima hanya inti sistem yang dikonfigurasi untuk bekerja dengan JSX di luar kotak, pengembang Angular dapat menemukan yang berikut:
- CLI sudut
- Tes E2E
- Bentuk
- Modul untuk Animasi, Lokalisasi dll.
- Fitur-fitur TypeScript
- Elemen sudut dll
Spektrum alat Angular terus meningkat untuk mendukung semakin banyak solusi yang memungkinkan pengurangan kebutuhan di perpustakaan pihak ketiga di masa depan untuk menggunakan Angular di luar kotak dengan kapasitas penuh.
Ukuran dan kinerja
Setelah Angular adalah kerangka kerja, ukurannya secara signifikan lebih besar dari ukuran React yang ringan. Dalam hal ukuran, Angular lebih rendah dari pesaingnya. Namun, beberapa megabyte ekstra sulit untuk memainkan peran penting dalam dunia kontemporer. Apa yang benar-benar penting bagi pengembang adalah kinerja dan kecepatan yang memberikan pekerjaan yang menyenangkan dengan suatu sistem.
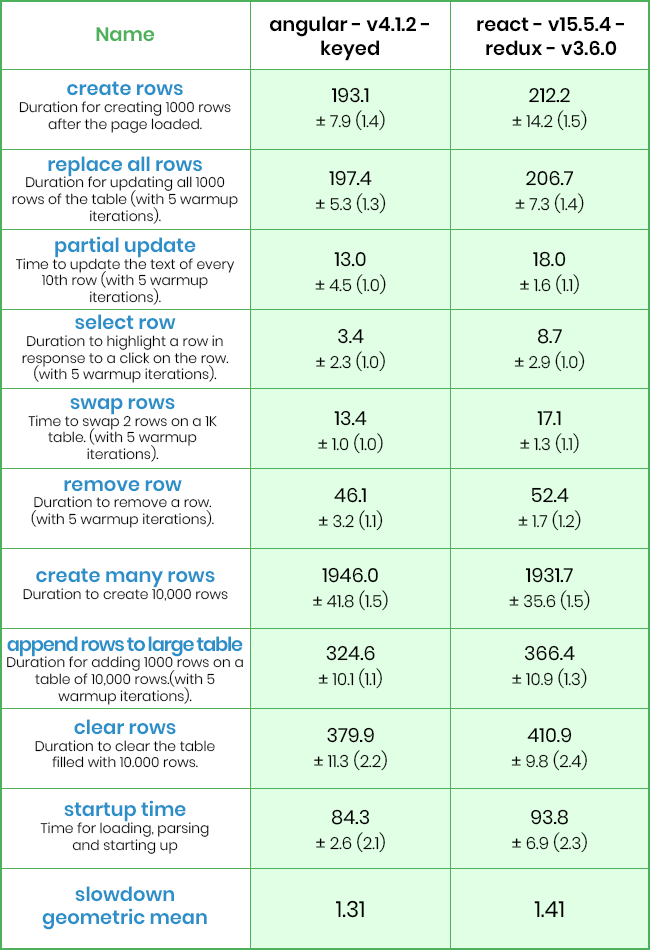
Berikut ini adalah perbandingan benchmark Angular dan React.

Seperti yang ditunjukkan oleh statistik, Angular bekerja sedikit lebih cepat daripada React. Angular 6 memiliki kinerja yang lebih baik daripada Angular 4, tetapi bahkan versi sebelumnya mengalahkan pesaingnya.
Tentu saja perbedaannya tidak terlalu besar, tetapi Angular dapat memberikan kinerja yang lebih baik ketika sistem yang canggih sedang dalam pengembangan. Bagaimanapun, pengembang harus mencari tahu sistem mana yang lebih relevan untuk tugas mereka sendiri.
Solusi universal dan asli
Solusi universal dan asli diimplementasikan secara aktif dalam berbagai jenis aplikasi seperti web, seluler, dan desktop. Baik React dan Angular menawarkan solusi asli yang mendukung. Angular memiliki NativeScript (di bawah dukungan Telerik) untuk solusi asli bersama dengan kerangka kerja Ionic untuk mengembangkan aplikasi hybrid. Bereaksi menawarkan reaksi-asli-render untuk pengembangan solusi lintas-platform serta Bereaksi Asli untuk aplikasi asli. Kedua varian berada dalam penggunaan yang sama-sama aktif dan hampir tidak memiliki perbedaan untuk pengguna rata-rata yang beroperasi. Solusi ini memungkinkan pengurangan tenaga saat sistem yang memiliki aplikasi web dan asli dibuat. Sayangnya, solusi hibrida tidak dapat menawarkan kecepatan tinggi atau stabilitas dalam pengoperasian. Tetapi untuk tugas-tugas sederhana mereka cukup.
Proses belajar
Cukup dapat dijelaskan bahwa penguasaan Angular menyiratkan proses pembelajaran yang lebih sulit. Dokumentasinya luas dan sulit dipelajari yang membutuhkan waktu lebih banyak untuk pelatihan. Selain itu, pembelajaran TypeScript akan ditambahkan ke proses yang membuat pengembang ragu apakah teori Angular bernilai waktu mereka.
Meskipun Google berusaha menyederhanakan proses pembelajaran dengan baik tutorial dan artikel tentang cara memulai, beban pada pengembang hampir tidak dapat dikurangi. Bereaksi, sebaliknya, memungkinkan mulai bekerja sekaligus yang membutuhkan pengetahuan JavaScript sebagai satu-satunya syarat.
Kedua sistem menawarkan pendekatan khusus untuk pengembangan. Satu atau lain cara, tetapi pengembang harus memutuskan apa yang lebih penting bagi mereka. Penting untuk menyadari bahwa baik Angular maupun Bereaksi menyiratkan metode yang berbeda yang harus diikuti pengembang ketika mereka memilih satu atau beberapa sistem lain untuk bekerja.
Kesimpulan
Baik Angular maupun React adalah sistem yang hebat untuk menjalankan berbagai tugas dalam pengembangan proyek web. Angular lebih cocok untuk pengembang yang ingin memiliki semua yang diperlukan di luar kotak memikirkan tentang pembaruan manual atau pustaka pihak ketiga. React, pada gilirannya, memungkinkan mengkonfigurasi proyek dengan cara yang lebih fleksibel sesuai dengan tujuannya.
Kedua solusi memiliki pro dan kontra khusus mereka. Dan pemahaman mereka harus dipertimbangkan ketika keputusan akhir tentang apa yang harus dipilih akan dibuat. Pengguna akhir hampir tidak dapat membedakan satu pendekatan dari yang lain jika keduanya dikembangkan dengan cara yang benar dan berkualitas tinggi.
Pengembang yang memiliki pengalaman bekerja dengan TypeScript kemungkinan besar akan memilih Angular sebagai kerangka dasar. Orang yang lebih suka mengontrol sejumlah perpustakaan di dalam proyek akan memilih untuk Bereaksi.
Tidak ada solusi universal sepenuhnya tersedia - pilihan terserah Anda sesuai dengan tujuan proyek yang Anda kejar.
Artikel asli -
Bereaksi vs Angular: bagaimana perpustakaan dapat bersaing dengan suatu kerangka kerja