
Anehnya, sejauh ini di Habré tidak ada pilihan plugin yang baik untuk Visual Studio Code bagi mereka yang menulis dalam C / C ++. Microsoft dalam blognya hanya menerbitkan
artikel , level yang sangat dasar dengan instruksi untuk pengaturan. Tetapi sebagian besar pembaca Habr, terutama dari pengembang, akan melakukannya tanpa instruksi terperinci seperti itu. Hanya ada beberapa koleksi untuk pengembang web, tetapi tidak untuk C ++.
Ini mungkin disebabkan oleh kenyataan bahwa sebagian besar pengembang C ++ menggunakan IDE kelas berat, terutama, tentu saja, Visual Studio.
Tetapi di Linux dan MacOS dengan IDE penuh, semuanya tidak begitu sederhana, dan lingkungan pengembangan yang sulit tidak selalu dibutuhkan atau tidak ingin menggunakannya.
Saya ingin menarik perhatian Anda ke plugin yang berguna yang membuat hidup dan bekerja lebih mudah, serta berbicara tentang pengaturan dan fitur yang berguna dari VS Code yang bisa Anda lewatkan begitu saja.
Pertanyaan tentang mempertimbangkan VS Code IDE atau hanya editor kode sebagai yang sangat holistik bukanlah tujuan dari artikel ini. Saya masih akan menganggapnya sebagai IDE, karena dengan sedikit usaha ia menawarkan skrip IDE dasar, seperti pelengkapan otomatis dan debugging.
Sedikit sejarah
IDE pertama yang saya gunakan saat memulai sebagai pengembang adalah Borland C ++ 2.0. Kemudian saya pindah ke Visual Studio 6.0 dan tetap (dan masih tetap) penggemar IDE ini. Tetapi pada beberapa titik menjadi penting untuk menulis di Linux (mungkin 2006). Di Linux, pada awalnya, saya terkejut dengan kurangnya IDE yang serius - saya mencoba Eclipse, menderita dan meludah. Saya tidak akan pergi ke dalam sejarah, tetapi pada akhirnya saya menemukan Make, CMake, belajar bagaimana dengan cepat menulis file yang sesuai, kemudian ada skrip linker, gdb, kdb, dan banyak hal menarik lainnya. Pada saat ini, saya suka dan aktif menggunakan vim selama 5 tahun, setelah itu saya secara bertahap beralih ke Sublime Text, kemudian ke versi kedua, dan sekarang ke yang ketiga.
Sekarang saya menulis lebih sedikit kode, dan lebih banyak terlibat dalam pengembangan produk dan proses, tetapi masih harus menulis secara berkala - ini adalah proyek pribadi dan membantu mitra kami untuk menanamkan SDK kami.
Dan karena SDK tidak hanya untuk Windows, tetapi juga untuk Linux dan MacOS, kodenya harus ditulis di dalamnya. Tahun lalu saya mencoba VS Code dan itu menjadi alternatif yang bagus untuk Sublime Text bagi saya.
Secara singkat membandingkannya, lalu Sublime Text, menurut pendapat pribadi saya, memberikan lebih banyak opsi untuk pengaturan dan kerja, tetapi VS Code memberi lebih banyak di luar kotak. Dan jika Anda tidak memiliki pilihan ekstensi pribadi untuk Teks Sublime, atau jika Anda belum pernah menggunakan editor ini sama sekali, maka Visual Studio Code adalah hal yang hebat.
Saya akan mulai dengan beberapa ekstensi yang sangat berguna. Tidak banyak dari mereka untuk pengembang C \ C ++ dalam VS Code, dan yang utama tentu saja:
C / C ++ untuk Visual Studio Code
Tautan Marketplace
Ini adalah ekstensi utama untuk mendukung C \ C ++ dalam VS Code, yang sedang dikembangkan oleh Microsoft. Penjelasan terperinci tentang semua yang diberikannya ada pada halaman di pasar, tetapi di sini saya hanya akan menyebutkan hal yang paling penting (menurut saya, tentu saja):
- Pemformatan kode (menggunakan format dentang)
- Penyelesaian otomatis
- Cari karakter dengan kode
- Pergi ke Definisi / Deklarasi (termasuk Mengintip)
- Navigasi Kelas / Metode
- Bantuan Tanda Tangan
- Info Cepat (Arahkan)
- Kesalahan coretan
Dukungan debugging untuk aplikasi Windows (PDB, MinGW / Cygwin), Linux dan macOS
Artikel utama dari Microsoft tentang ekstensi dan kemampuannya dengan gambar-gambar indah ada di sini -
tautan .
Perlu dicatat bahwa Microsoft adalah orang yang hebat dan terus memperbarui ekstensi ini. Selain itu, fitur-fitur baru dari ekstensi ini diterbitkan hanya di blog pengembang dari Microsoft dan tidak terlalu terlihat. Karena itu, saya memutuskan untuk memberi tahu di sini tentang yang terbaru dari mereka.
Pengaturan global untuk IntelliSense
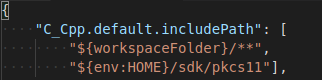
Pada bulan Mei 2018, VS Code menambahkan kemampuan untuk mengatur parameter apa pun untuk IntelliSense di pengaturan pengguna.json. Pengaturan ini secara otomatis diterapkan ke semua proyek.
Suatu hal yang sangat berguna ketika sebagian besar proyek yang Anda kerjakan menggunakan set termasuk, kompiler yang sama, dan sebagainya.

Dukungan terminal tertanam untuk debugging
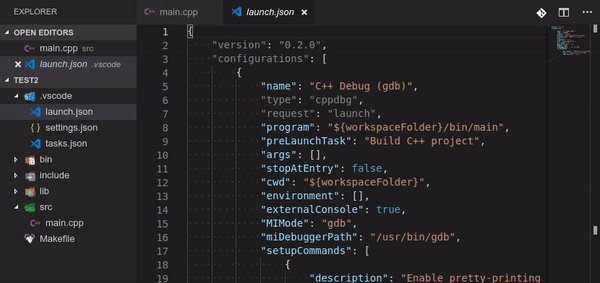
Pada Desember 2018, Microsoft menambahkan kemampuan untuk men-debug aplikasi C / C ++ di terminal bawaan, alih-alih membuka jendela terpisah dengan terminal. Fitur ini dikendalikan oleh parameter externalConsole di launch.json.

Sejauh ini, hanya cppdbg yang didukung dan hanya di Linux dan Windows, tetapi pada MacOS mereka juga berjanji untuk mengirimkannya segera. Ini terlihat seperti ini:

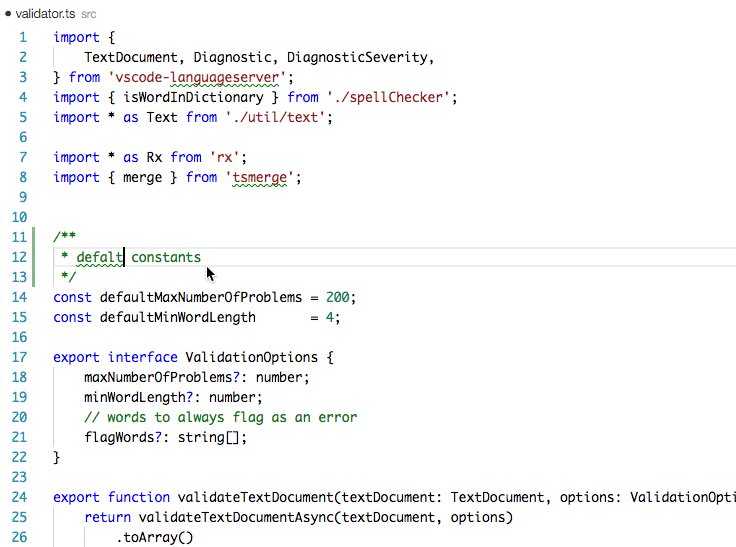
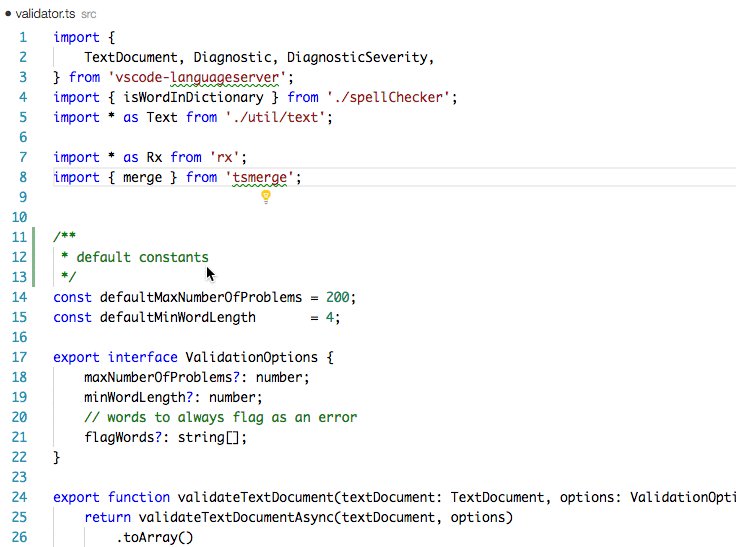
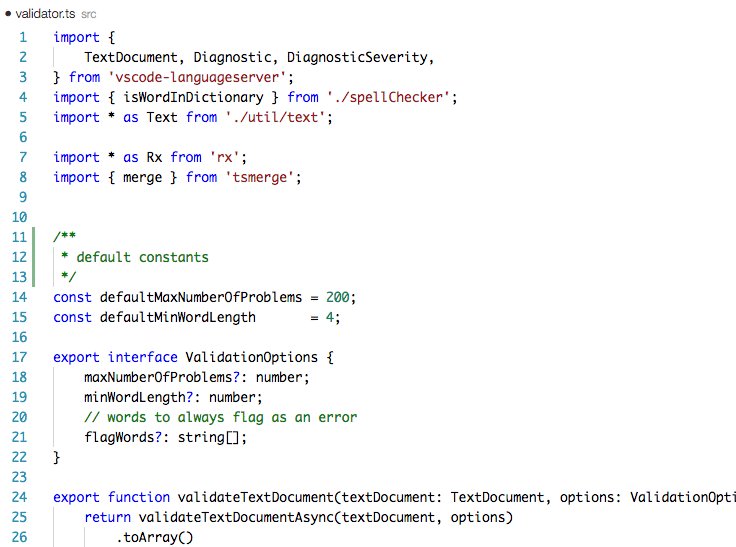
Komentar untuk dokumentasi
Hal ini ditambahkan secara harfiah bulan lalu. Benar-benar tidak ada yang bisa diceritakan di sini, jadi berikan saja contoh dari Microsoft.
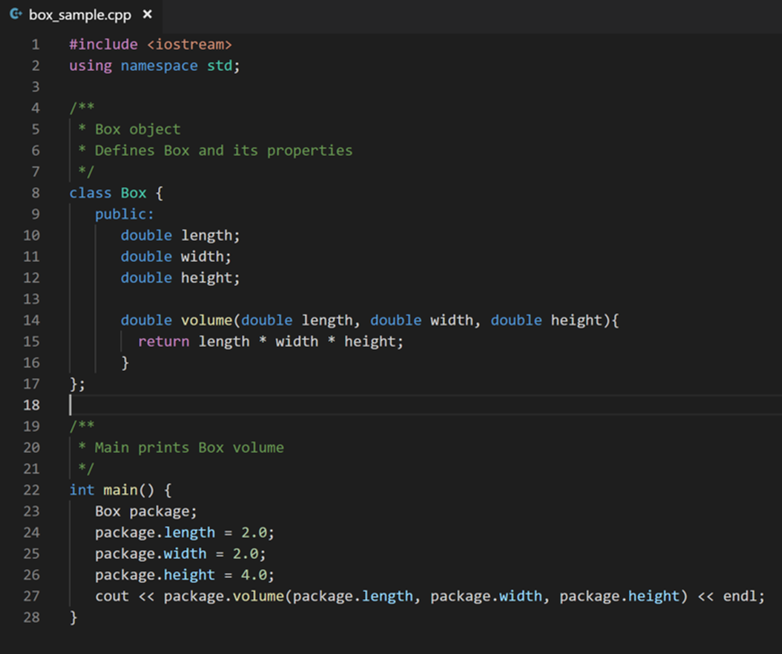
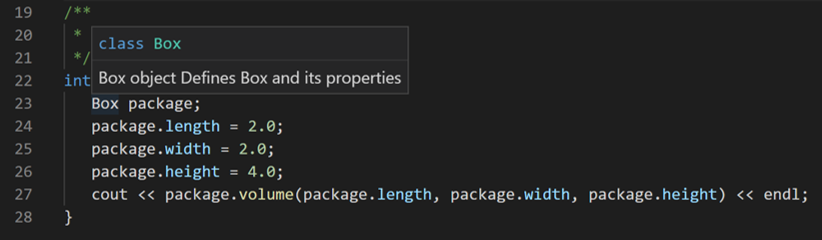
Kami menulis kelas Kotak sederhana dan menambahkan komentar dalam format standar:

Sebuah komentar dikaitkan dengan kelas atau fungsi untuk anggota kelas dan ditampilkan dalam tooltips saat mengarahkan objek yang sesuai.
Ini terlihat seperti ini:

Bekerja dengan wadah
Dalam pembaruan terbaru pada 6 Februari, Microsoft menambahkan bekerja dengan C ++ di wadah Docker. Sekarang Anda tidak hanya dapat mengumpulkan kode dalam wadah, tetapi juga men-debug-nya di dalam wadah. Detail ada
di blog Microsoft .
Saya sendiri tidak menggunakan wadah untuk bekerja - tidak perlu. Tapi pasti itu akan bermanfaat bagi banyak orang, jadi saya memutuskan untuk memasukkan ini dalam artikel.
Nah, sekarang kembali ke ekstensi lain untuk Kode VS, yang akan membantu Anda dengan pengembangan.
cquery
tautan pasarPlugin lain yang cukup global untuk pengembang C / C ++ / Objective-C dalam VS Code. Fitur utama - ekstensi dirancang dan diuji pada proyek yang sangat besar, misalnya, pada Chromium. Oleh karena itu, sangat berguna jika ekstensi standar dari Microsoft dan IntelliSense-nya lulus (ini sering terjadi ketika Anda memiliki lebih dari 100MB sumber C ++).
Daftar semua fitur utama adalah sebagai berikut:
Pada awalnya saya ingin menerjemahkan daftar ini, tetapi kemudian saya menyadari bahwa sebagian besar konsep tidak memiliki terjemahan yang diterima secara umum yang indah, jadi saya memutuskan untuk membiarkannya apa adanya. Ikuti tautan untuk deskripsi yang lebih rinci dan demonstrasi fitur tertentu.
Ekstensi ini sangat berguna, tetapi belum ada aktivitas di github sejak November 2018. Dan menilai berdasarkan masalah -
Apakah proyek ini mati? Proyek
# 867 benar-benar berhenti dalam pengembangan. Spanduk diambil oleh
https://github.com/MaskRay/ccls , tetapi saya belum mengujinya, jadi saya tidak bisa merekomendasikannya. Ccl kemungkinan besar hanya akan mengganti cquery dari waktu ke waktu.
Proyek C ++ mudah
tautan pasarJika dua ekstensi sebelumnya bersifat global dengan banyak fitur, maka ini melakukan fungsi sederhana - membuat proyek sederhana untuk MSVC, GCC atau Dentang.
Selain itu dapat:
- buat sampel makefile untuk proyek
- buat konfigurasi Kode VS untuk dibangun dan dijalankan
- membuat konfigurasi Kode VS untuk debugging (didukung oleh Visual Studio Debugger, GDB dan LLDB)
- menghasilkan kelas-kelas baru dari daftar templat kecil
Ini berguna untuk pemula dan pengembang berpengalaman. Ini akan membantu untuk melemparkan proyek Helloworld sederhana ketika Anda perlu memeriksa sesuatu dengan cepat.
Ini berfungsi seperti ini:

Alat CMake
tautan pasarSeperti namanya, ekstensi menambahkan dukungan untuk CMake. Seperti yang disarankan dalam komentar, Anda tentu saja dapat meresepkan semuanya dengan tangan, tetapi dengan ekstensi itu akan lebih nyaman.
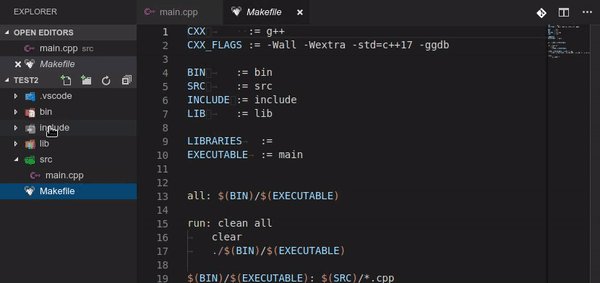
Setelah instalasi, Anda harus membuat konfigurasi minimum. Pilih toolchain:

Kemudian pilih konfigurasi untuk perakitan:

Dan itu saja. Kamu bisa bekerja.
Ekstensi juga tahu cara membuat file CMake sederhana untuk proyek.
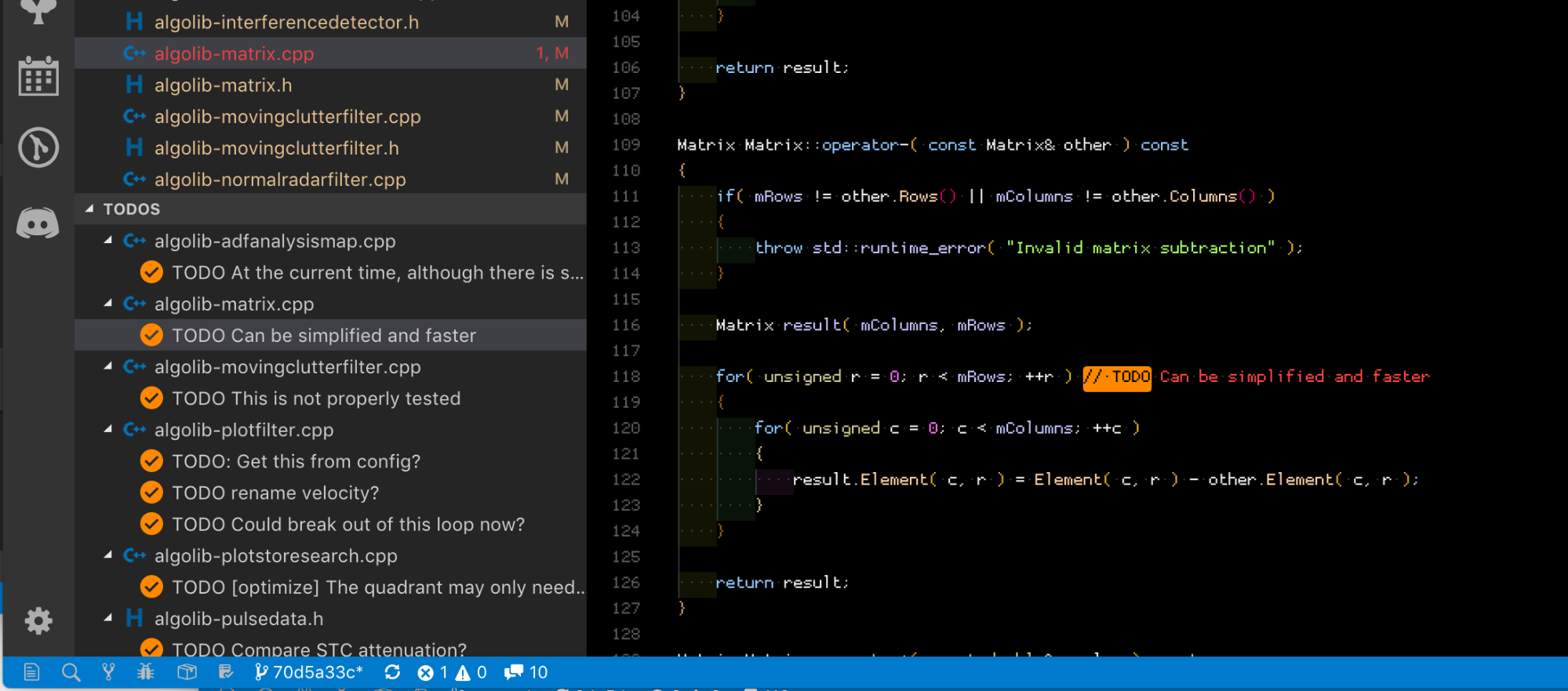
Pohon todo
tautan pasarAda beberapa ekstensi untuk membuat daftar TODO untuk Kode VS. Anda dapat memilih. Saya sangat menyukainya. Satu-satunya kelemahan adalah bahwa itu memerlukan
https://github.com/BurntSushi/ripgrep , yang tidak selalu di luar kotak dan tidak nyaman untuk diletakkan. Itu belum dalam repositori Debian standar.
Hasil karya terlihat seperti ini:

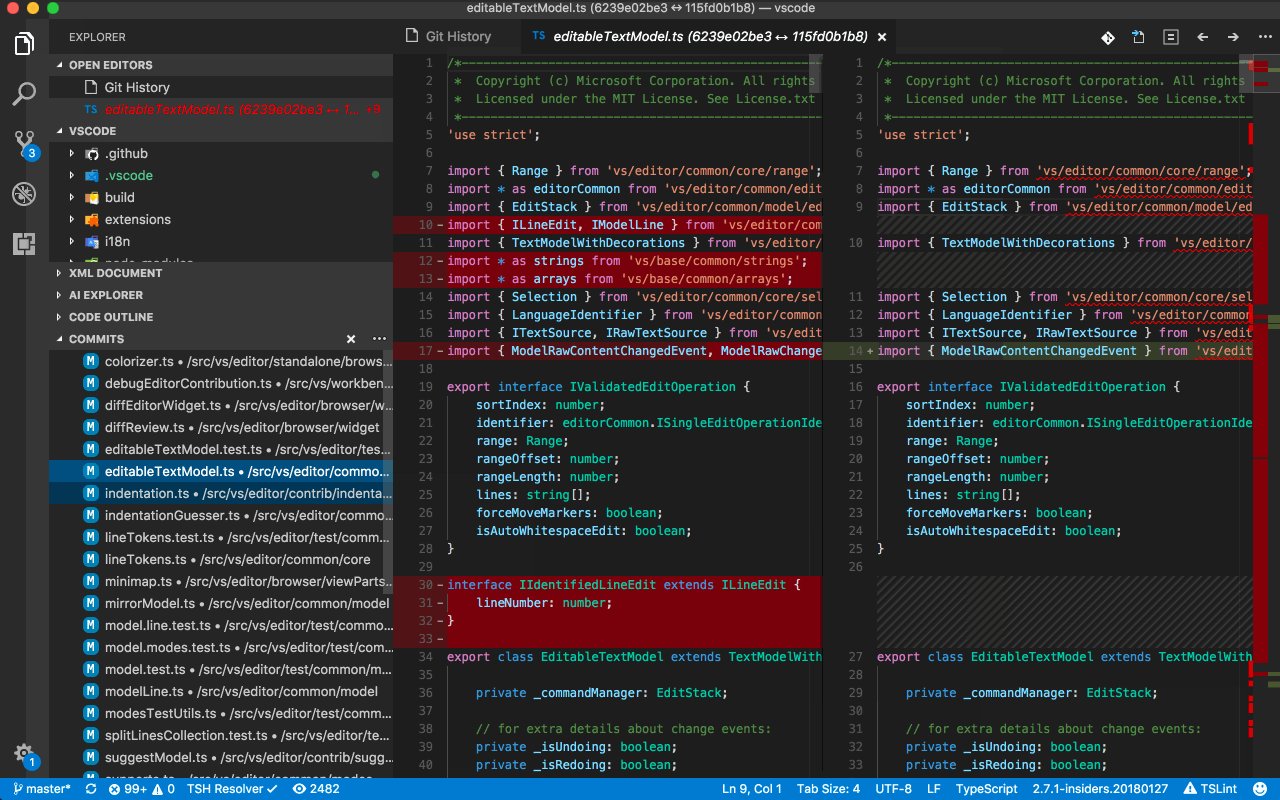
Gitlens
tautan pasarSeperti yang tersirat dari nama ekstensi, itu meningkatkan kerja dengan git. Perlu dicatat bahwa secara default, VS Code sudah memiliki beberapa dukungan untuk git, tetapi sangat terbatas.
Fitur utama GitLens ditampilkan langsung di baris yang diedit siapa dan apa yang komit mengubahnya terakhir kali. Ekstensi ini juga menambahkan pencarian lanjutan pada riwayat file, pencarian pada commit, tampilan yang nyaman untuk membandingkan beberapa versi file, dan banyak lagi. Untuk mendemonstrasikan pekerjaan, saya cukup menyisipkan gif dari halaman pasar, yang dengan jelas menunjukkan opsi ekspansi.

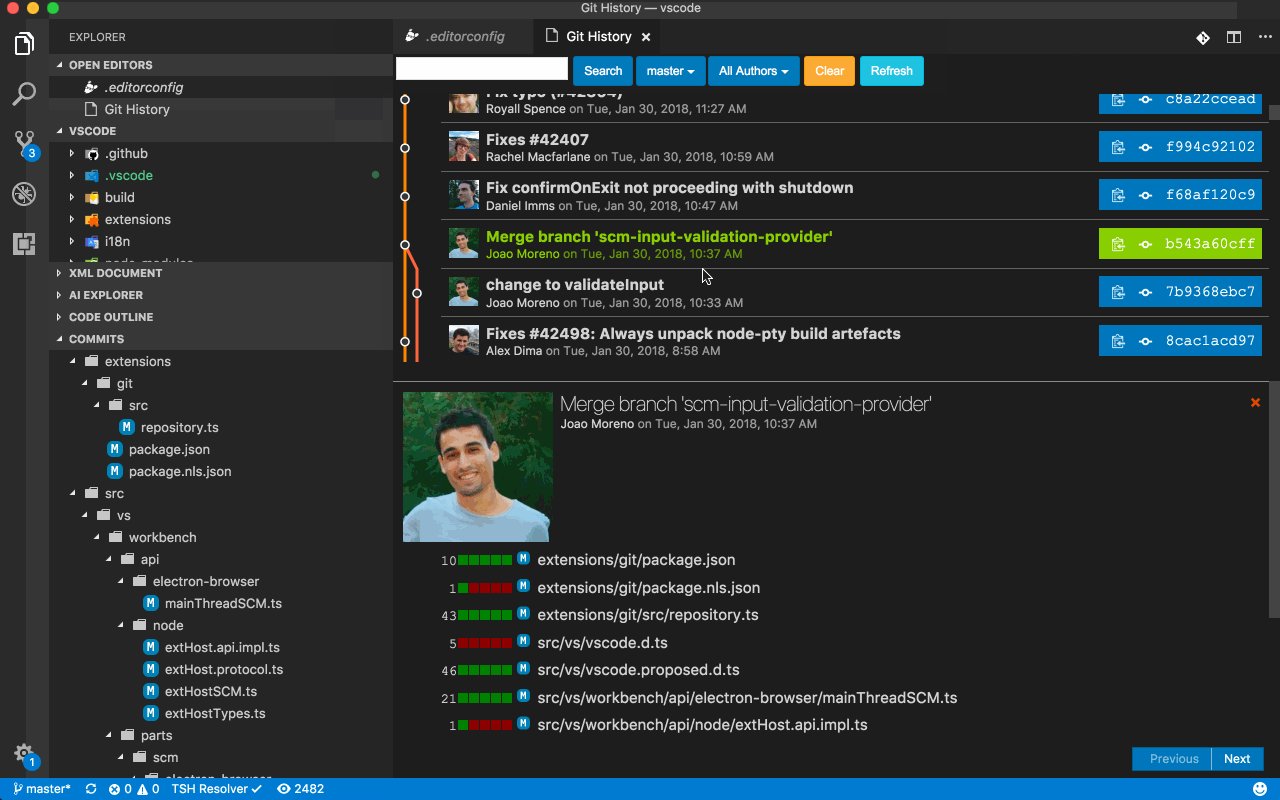
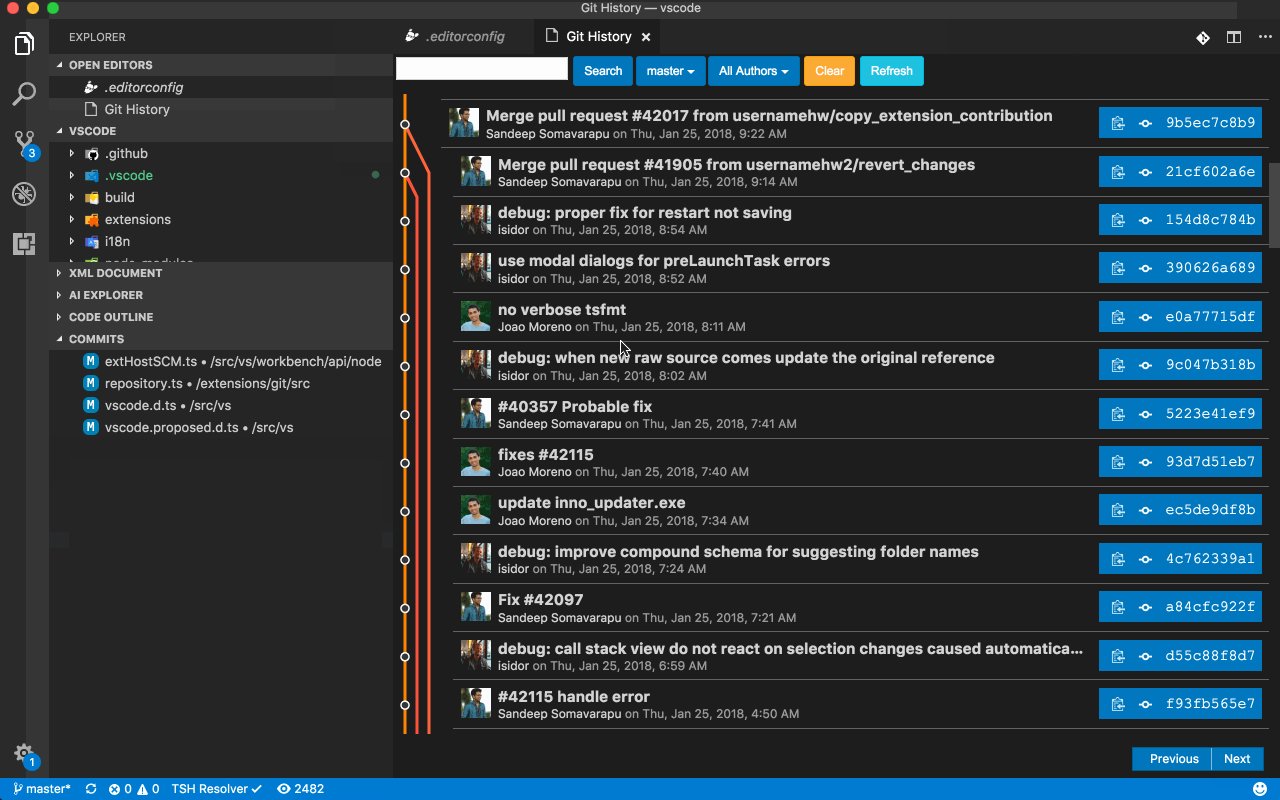
Riwayat git
tautan pasarEkstensi lain yang meningkatkan kerja dengan git, yaitu tampilan riwayat. Mengapa di GitLens saya tidak pernah dapat menemukan tampilan yang cocok dari sejarah proyek dengan semua cabang. Jika seseorang tahu cara membuat tampilan serupa (lihat di bawah) menggunakan GitLens, pastikan untuk menulis di komentar, saya akan sangat berterima kasih.

vscode-icons
tautan pasarSalah satu dari banyak ekstensi yang menambahkan ikon untuk file dan direktori ke panel Explorer. Ada banyak ekstensi di pasar, dan ini adalah yang paling populer. Jangan ragu untuk memilih yang lain, saya suka ikon ini.

Sinkronisasi pengaturan
tautan pasarEkstensi lain yang bermanfaat, yang tujuannya jelas dari namanya.
Untuk menyinkronkan pengaturan Anda, gunakan token dan Gist token akun GitHub. Bagi saya pribadi, ini adalah salah satu ekstensi yang paling berguna, karena saya menggunakan Windows, Linux, dan Mac.
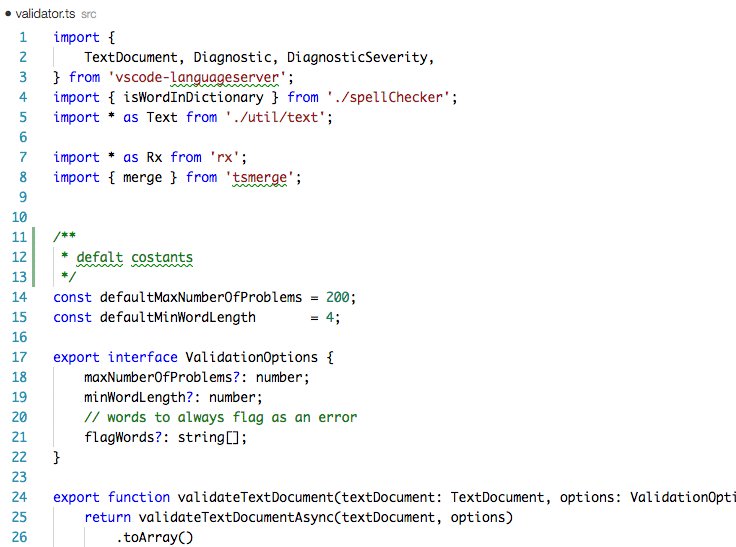
Pemeriksa Ejaan Kode
tautan pasarJika bahasa Inggris Anda masih jauh dari ideal atau Anda ingin mencegah kesalahan ketik, maka ekstensi ini pasti tidak akan berlebihan. Jika perlu, Anda dapat menambahkan dukungan untuk
bahasa Rusia .
Dari fitur-fitur bagus - tidak hanya menekankan kata-kata yang salah, tetapi juga menawarkan opsi yang benar.

Wakatime
tautan pasar
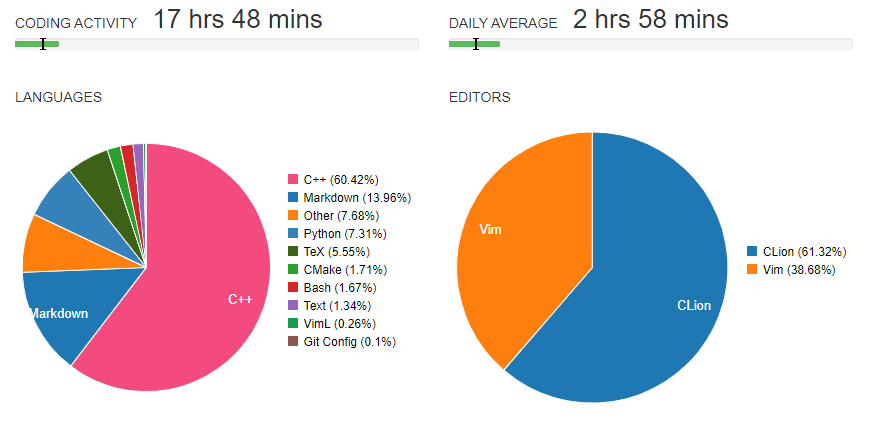
WakaTime adalah layanan yang menunjukkan statistik cantik \ grafis \ metrik untuk pemrograman Anda. Masalahnya sangat estetis, tapi saya sangat menyukainya. Ekstensi karenanya menambahkan dukungan untuk layanan saat bekerja di VSCode. Anda dapat membaca tentang layanan di
sini .
Contoh grafik yang indah:

Fitur utama layanan ini gratis dan tidak memerlukan berlangganan.
Itu semua dengan ekstensi. Saya juga ingin membagikan beberapa pengaturan VS Code yang berguna, yang mungkin bermanfaat bagi komunitas.
Beberapa pengaturan yang bermanfaat
Secara default, VSCode mengirim telemetri ketika crash, serta beberapa data dan informasi kesalahan di Microsoft. Jika karena alasan tertentu ini tidak cocok untuk Anda, maka matikan pengaturan dengan aman:
- Telemetri: Aktifkan Laporan Kecelakaan
- Telemetri: Aktifkan Telemetri
Saya juga menyarankan semua orang untuk mengaktifkan file penyimpanan otomatis. Benda itu dangkal, tetapi sulit untuk menyangkal kegunaannya. Saya telah diselamatkan lebih dari sekali. Untuk beberapa alasan, ini dimatikan secara default.
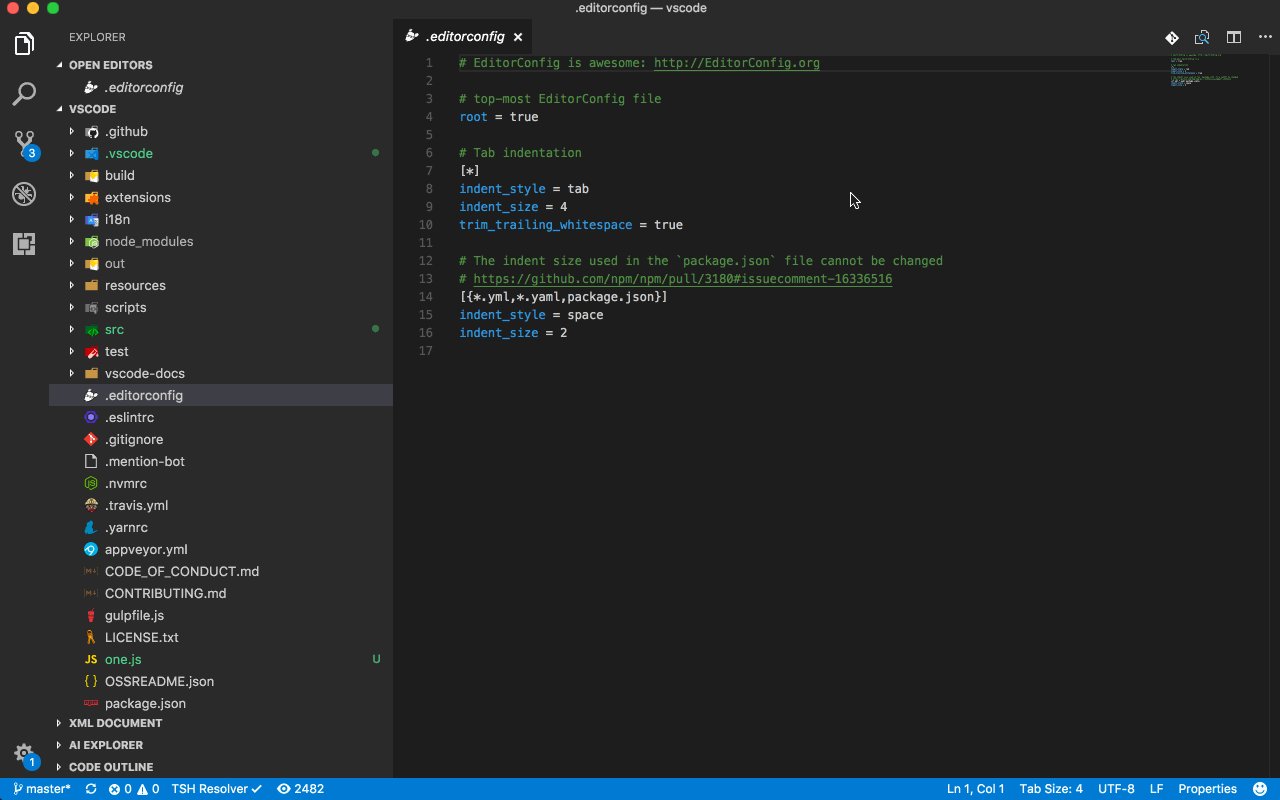
Pengaturan berikut mencakup tampilan karakter yang tidak dapat dicetak dalam kode. Menurut pendapat pribadi saya, ini adalah hal yang sangat berguna yang akan memungkinkan Anda untuk segera melihat bahwa file dalam proyek berikutnya diformat dengan tab, bukan spasi. Dan secara umum itu akan memungkinkan Anda untuk melihat karakter tambahan di mana mereka seharusnya tidak.
- Editor: Render Whitespace
Untuk siapa saja yang suka pengguliran halus:
Tampilkan variabel langsung dalam kode selama debugging. Hal lain yang sangat berguna, yang karena alasan tertentu dimatikan. Orang-orang bermata besar mungkin sudah memperhatikan contoh bagaimana pengaturan ini bekerja di salah satu tangkapan layar sebelumnya, tetapi untuk berjaga-jaga, saya akan menerapkan satu lagi

Saya menemukan pengaturan berikut sendiri hanya ketika menulis artikel. ZenMode memungkinkan Anda untuk menyembunyikan semua jendela dan menu yang tidak perlu dan hanya menyisakan file kode saat ini. Sekarang saya akan terus menggunakannya di tablet ketika saya harus mencoba sesuatu dalam kode. Pada tablet, sisa jendela seringkali tidak diperlukan, dan tidak ada ruang yang cukup. Saya merekomendasikannya!
PS
Jika seseorang ingin membagikan ekstensi mereka yang menarik untuk Kode VS atau memperhatikan pengaturan yang berguna - selamat datang di komentar. Saya senang menambah artikel untuk membuatnya lebih bermanfaat.