
Teman, halo semuanya!
Artikel ini terutama akan menarik bagi pengembang front-end, terutama mereka yang tertarik pada tema GraphQL, tetapi pada saat yang sama saya berharap bahwa itu akan berguna untuk mendukung pengembang dan membantu mereka memahami manfaat GraphQL melalui mata front-end.
Beberapa kata tentang diri saya : Saya Wakil Presiden Teknologi dari 8base. Kami mengembangkan alat yang memungkinkan pengembang front-end dan seluler untuk dengan cepat membuat aplikasi bisnis berkualitas tinggi.
Kami menyediakan platform yang cukup untuk mendefinisikan model data melalui UI kami dan mendapatkan GraphQL API yang siap pakai untuk berinteraksi dengan data. Pengguna menerima server yang dikonfigurasikan dengan peran, hak akses, kemampuan untuk bekerja dengan file, menggunakan fungsi sereless, CI dan banyak lagi. Untuk mempercepat pengembangan, kami juga memiliki SDK dan pustaka komponen yang siap pakai untuk Bereaksi. Kami menulis backend di Node.jsDan karena pengguna utama sistem kami adalah pengembang front-end dan mobile, kami memutuskan untuk bertaruh pada GraphQL, yang awalnya bagi kami lebih fleksibel daripada REST, dan memberi lebih banyak peluang di depan. Nah, sekarang kami telah menerima umpan balik yang cukup dari pengguna akhir, kami dapat mengatakan bahwa dalam kasus kami sangat cocok.
Lagi pula, mengapa, GraphQL?
Tidak seperti REST, setiap GraphQL API menyediakan skema yang berisi informasi tentang tipe data input dan output, bidangnya, dan hubungan antar tipe. Ini memungkinkan Anda untuk menggunakan model data dengan hubungan dalam API, serta membuat kueri (kueri) yang fleksibel dan perubahan data (mutasi) yang independen terhadap presentasi dalam aplikasi klien tertentu.
Selain itu, GraphQL API memungkinkan pengembang klien untuk secara eksplisit menentukan data yang dikembalikan, termasuk mereferensikan objek terkait dalam setiap kueri, menghindari pengambilan yang berlebihan dan kurang dan mengurangi jumlah permintaan API.
Bandingkan GraphQL dan REST
Mari kita bandingkan GraphQL dan REST dengan contoh sederhana - membuat blog online. Saat menampilkan artikel blog yang terpisah, kita perlu menunjukkan konten artikel, avatar dan nama penulis, daftar komentar, serta avatar dan nama masing-masing komentator.
Jika menggunakan REST, kami akan membutuhkan permintaan API berikut:
GET /articles/:id — ; GET /users/:id — URL ; GET /articles/:id/comments — ( - , 4); GET /users/:id — URL .
Perhatikan masalah kurang pengambilan (ketika satu permintaan tidak mengembalikan semua yang dibutuhkan) dan pengambilan berlebihan (ketika, misalnya, permintaan / pengguna /: id mengembalikan lebih banyak data daripada yang akan ditampilkan), serta kode yang lebih kompleks di bagian depan diperlukan untuk mengatur serangkaian permintaan API.
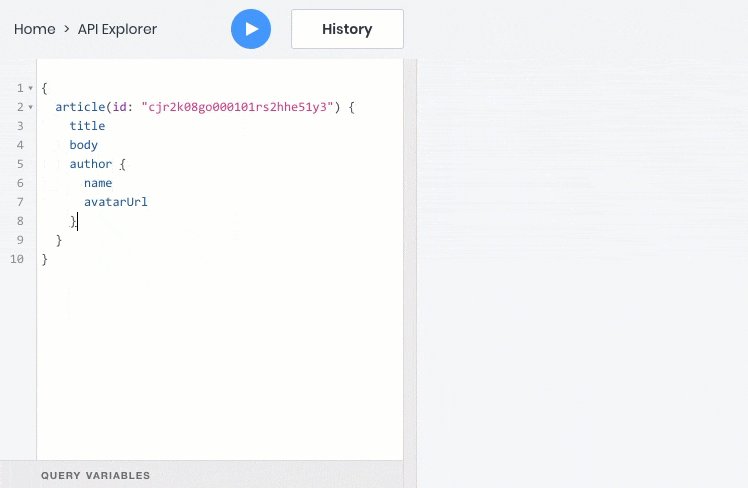
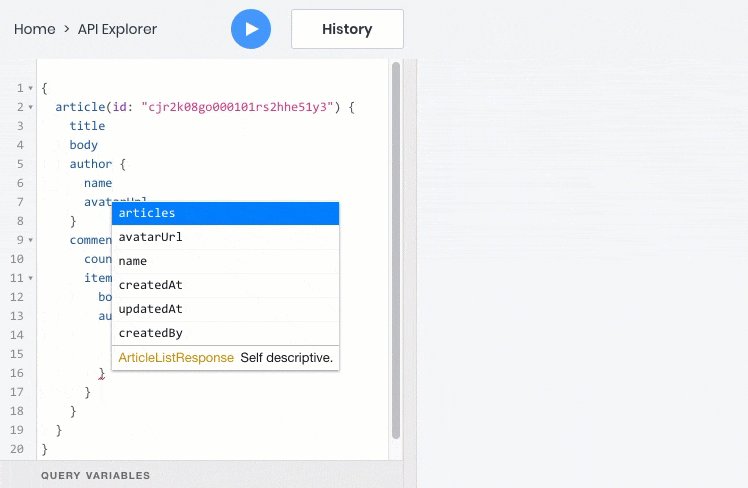
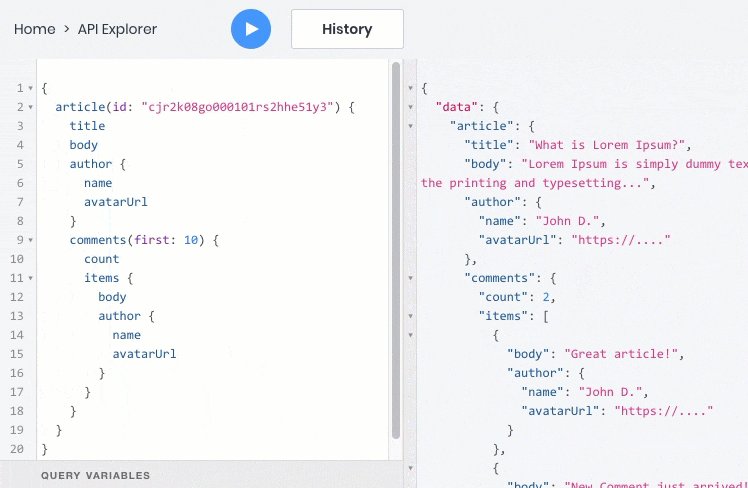
Dalam GraphQL, semua informasi dapat diperoleh dalam satu permintaan, asalkan pengembang API menentukan hubungan antara artikel, pengguna, dan komentar dalam skema GraphQL API. Selain itu, respons dari API hanya akan berisi bidang yang diminta, yang akan mengurangi volumenya.
Berikut adalah contoh permintaan GraphQL yang akan mengembalikan semua informasi dalam satu permintaan sekaligus:
Untuk mengimplementasikan fitur ini di REST, pengembang backend perlu membuat API titik akhir khusus yang akan mengembalikan informasi ini. Namun, hal yang sama harus dilakukan untuk setiap kasus dengan tampilan data dari tabel terkait, dan pada saat yang sama, memperbarui API segera setelah frontend membutuhkan bidang tambahan.
Contoh ini menunjukkan bagaimana GraphQL menyelaraskan "keseimbangan kekuasaan" untuk pengembang front-end, yang memungkinkan mereka untuk meminta data yang diperlukan, dan memberi pengembang backend kesempatan untuk mengimplementasikan API sehingga mencakup seluruh area subjek, dan bukan presentasi khusus pada klien.
Semua ini, dikombinasikan dengan satu set perpustakaan dan alat, membawa kualitas dan kegunaan pengembang front-end ke tingkat yang baru - itulah sebabnya popularitas GraphQL di antara tim-tim pengembangan semakin meningkat di seluruh dunia.
Seperti apa dalam praktiknya
Salah satu kelemahan GraphQL adalah implementasinya yang lebih kompleks daripada REST. Untuk menyajikan data dalam bentuk yang nyaman untuk berbagai aplikasi klien, sejumlah besar pekerjaan diperlukan di backend. Menerapkan operasi CRUD, tautan, filter, penyortiran dan pagination untuk setiap tipe data cukup membosankan. Mengorganisir fitur penting seperti hak akses data dan melampirkan file ke objek data juga tidak begitu sederhana.
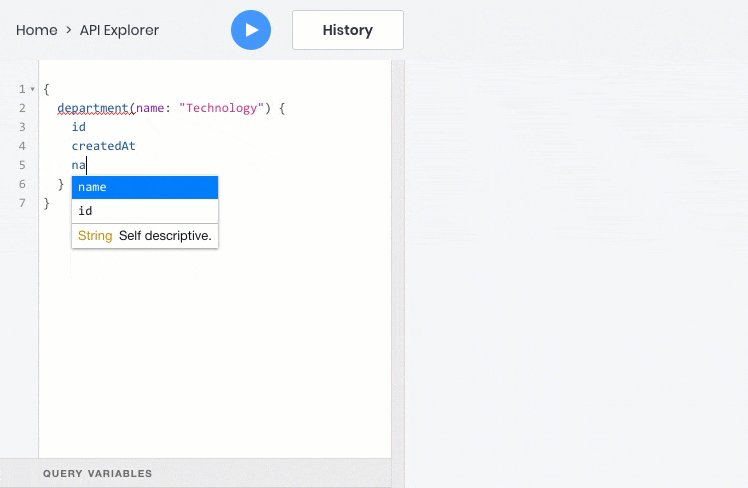
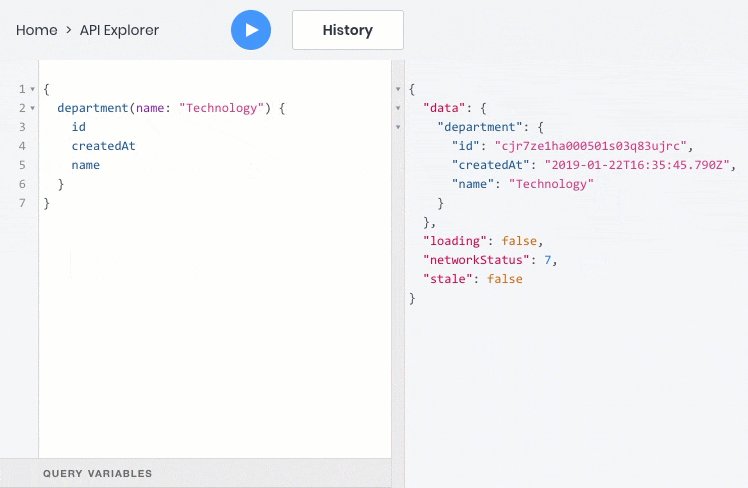
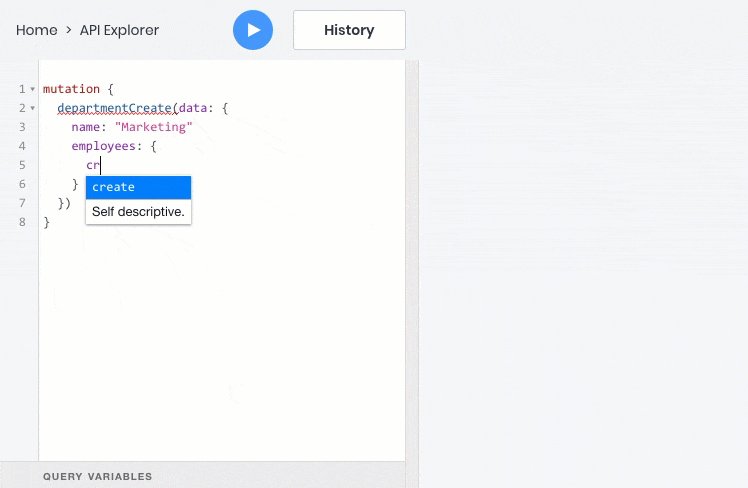
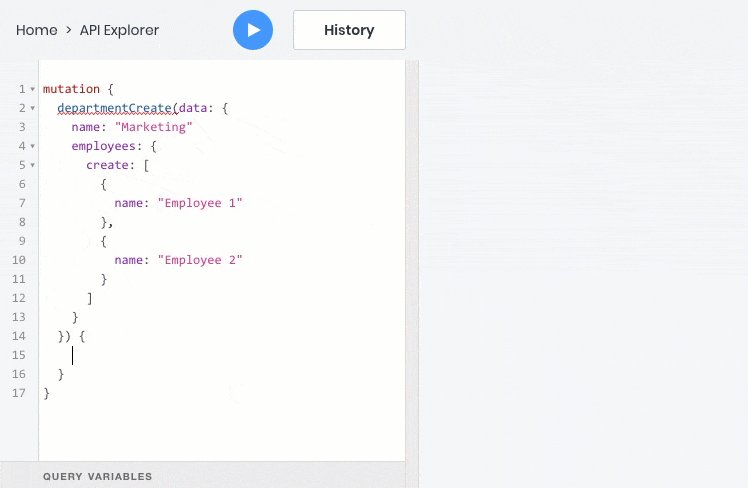
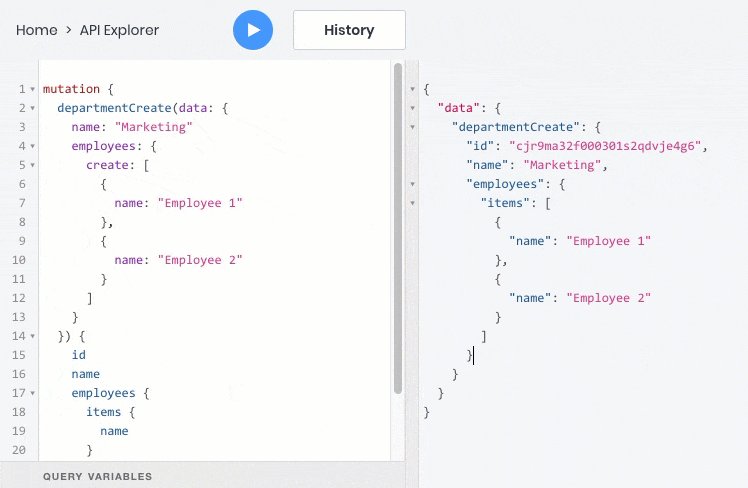
Sekarang saya akan menunjukkan kemungkinan penggunaan GraphQL pada contoh implementasi kami:
- dapatkan satu objek dengan pengidentifikasi atau bidang unik apa pun

- dapatkan daftar objek berdasarkan filter, pengurutan, paginasi dan kriteria pencarian teks lengkap

- membuat, memperbarui, atau menghapus objek

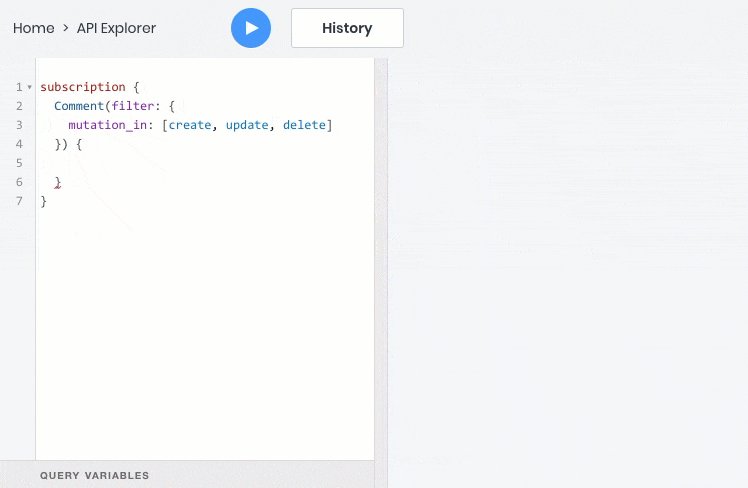
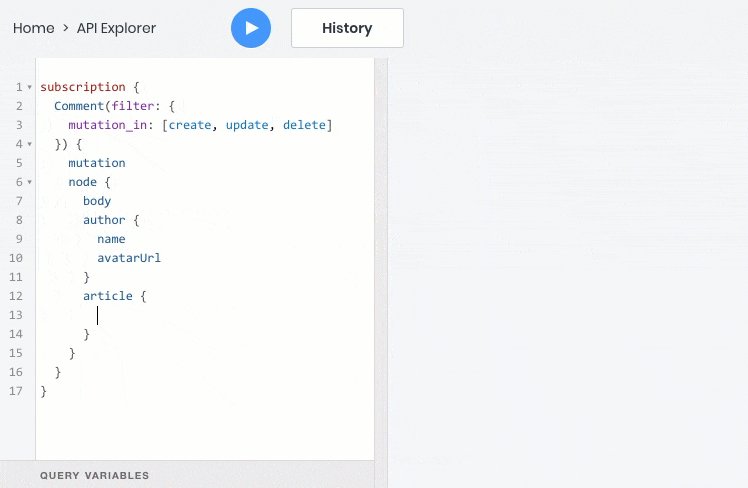
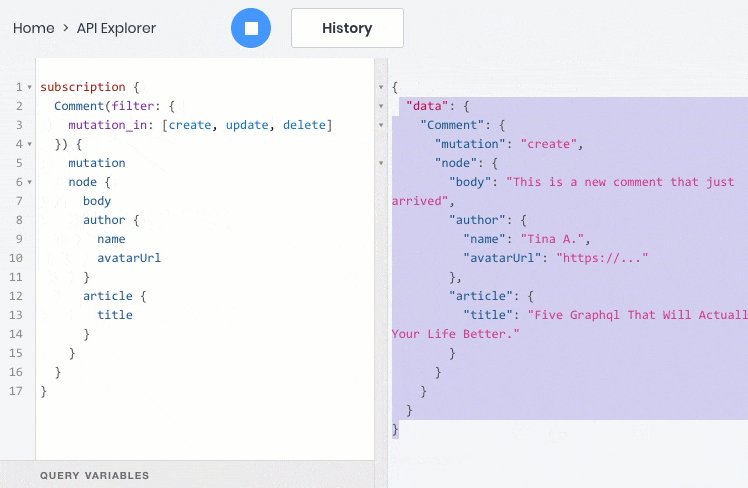
- berlangganan acara data real-time melalui soket web

- Semua operasi ini bekerja dengan baik dengan hubungan antara objek, sehingga Anda dapat meminta, membuat, dan memperbarui objek anak dengan orang tua mereka:

Ringkasan
Terima kasih atas perhatian anda! Saya ingin mendengar pendapat Anda tentang GraphQL atau pengalamannya dalam menggunakannya, masalahnya, dan saya juga akan dengan senang hati menjawab pertanyaan.
Juga, teman-teman, mungkin Anda akan tertarik untuk membaca serangkaian artikel teknis tentang tumpukan kami, atau mungkin sesuatu yang lain?
NB. Anda dapat mempelajari sedikit lebih banyak tentang manfaat GraphQL untuk pengembang front-end dan bagaimana kami menggunakan GraphQL, dalam video dari pidato pengembang backend kami Andrei Gorinov