Artikel asli - "
Cara men-debug javascript di Chrome dengan cepat dan mudah ."
Ikhtisar
Pada artikel ini, Anda akan mempelajari cara men-debug kode JavaScript di ujung depan dan belakang menggunakan Chrome DevTools dan VS Code.
Tujuan
- Belajar men-debug frontend dan Angular
- Analisis cara men-debug Node.js
Debugging front-end (JavaScript, Angular)
Saat ini, banyak alat seperti Chrome DevTools dan Alat Pengembang Firefox mendukung debugging front-end. Meskipun keduanya adalah yang paling populer, browser lain juga memiliki alat mereka sendiri. Mari kita pertimbangkan Chrome DevTools untuk petualangan menghilangkan bug kami.
JavaScript debugging
Jujur saja, debugging kadang-kadang bisa sangat memakan waktu. Terutama, jika perintah sederhana seperti console.log () atau window.alert ().
Anda harus menulis dan kemudian menghapus kode tambahan dan, kadang-kadang, Anda bahkan dapat melakukan kode yang mencakup metode ini (bahkan jika Anda berpikir telah menghapusnya). Tetapi jika ada linter mengatur, konsol atau metode peringatan akan disorot dalam kode.
Saat itulah Chrome DevTools naik ke panggung dengan misi mulia untuk men-debug kode tanpa instrumen yang membosankan ini. Di antara fasilitas lainnya, pengeditan CSS dan HTML, pengujian kecepatan jaringan dan situs adalah yang favorit kami.
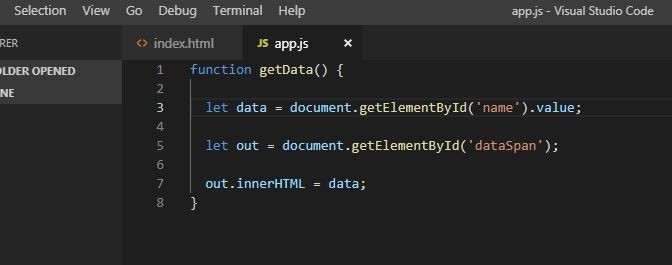
Mari kita buat halaman web sederhana dengan metode JavaScript getData () yang hanya mengumpulkan data dari bidang input nama, membuat simpul DOM dengan dataSpan ID, dan kemudian menambahkan nilai bidang input ke elemen DOM tersebut.
Begini tampilan halaman kami:
Dalam HTML: Dalam JavaScript:
Dalam JavaScript:
Mari kita simpan dengan nama
app.j.Begitulah cara halaman akan muncul di browser:

Untuk melihat bagaimana metode ini bekerja sebelum menyimpannya di
dataSpan , kita dapat menggunakan
console.log (data) kuno atau
window.alert (data) . Inilah yang akan kita lihat ketika meluncurkan file dalam Kode VS:

Namun, itu adalah pendekatan yang paling primitif.
Jadi, sebagai gantinya, kami akan menggunakan Chrome DevTools dan memvalidasi bahwa semuanya berfungsi saat kami berencana menggunakan breakpoints.
Breakpoint hanyalah sebaris kode tempat kami ingin berhenti menjalankan kode untuk memeriksa cara kerjanya (atau tidak berfungsi) secara akurat.
Kembali ke jalur, mari kita luncurkan halaman di Google Chrome dan:
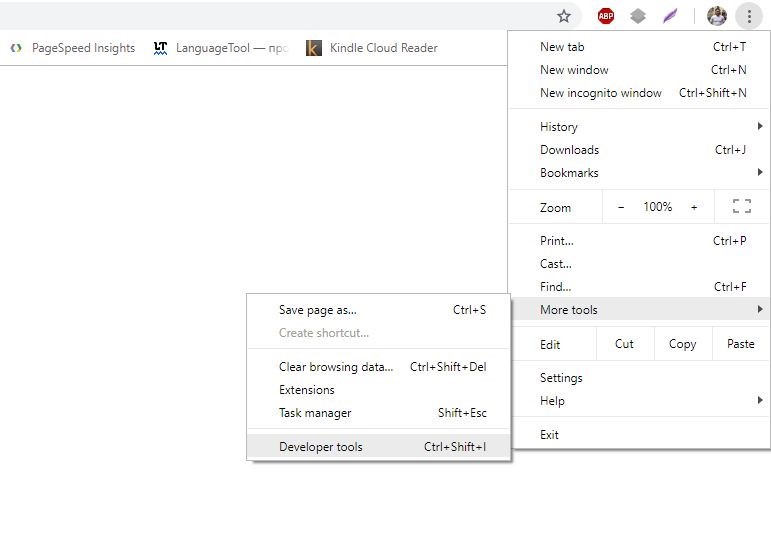
- Untuk membuka Alat Kembangkan Chrome, di sudut kanan atas browser, klik untuk membuka Kustomisasi dan kontrol menu Google Chrome.
- Dari menu, pilih Alat lainnya, lalu pilih Alat pengembang.
Atau, kita dapat menggunakan pintasan keyboard
Ctrl + Shift + I (kami lebih suka pendekatan ini, tapi itu terserah Anda).

Setelah kita masuk, mari kita jeda kode di breakpoint:
- Dengan Chrome DevTools diluncurkan, pilih tab Sumber.
- Dari panel Sumber, pada tampilan Halaman, pilih app.js (file JavaScript yang kami buat sebelumnya).
- Di Panel Editor, di sebelah kiri biarkan data = document.getElementById ('name'). Value; baris kode, klik nomor baris 3.
Dengan ini di tempat, kami akan menetapkan breakpoint baris kode, yang disorot dengan baik dalam warna biru sehingga kami dapat melihat dengan tepat di mana kami telah mengaturnya. Perhatikan juga bahwa nama variabel yang dipilih secara otomatis ditambahkan ke bagian Breakpoints> Lokal, di panel JavaScript Debugging.
Mengelola Peningkatan Saat Fungsi Dieksekusi
Mengatur breakpoint berarti bahwa fungsi akan menghentikan eksekusi pada breakpoint itu. Kami kemudian harus mengaktifkan mengeksekusi kode baris demi baris untuk memeriksa perubahan dalam variabel kami.
Di kiri atas panel Debugging JavaScript adalah perintah run breakpoint dasar:

Yang pertama, tombol
Lanjutkan eksekusi skrip akan melanjutkan eksekusi kode hingga kode berakhir atau sampai breakpoint berikutnya.
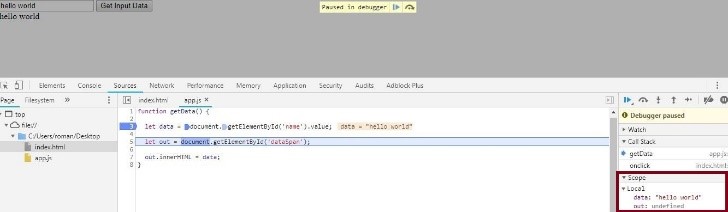
Mari masuki hello world di bidang nama kami. Garis akan diperluas dengan data = "hello world". Sekarang mari kita klik tombol
Langkah selanjutnya fungsi panggilan .

Garis breakpoint yang dipilih dieksekusi dan debugger akan memilih yang berikutnya. Buka panel Scope untuk melihat nilai variabel data. Itu telah berubah menjadi "halo dunia", yang sebelumnya telah kita masukkan. Ini hanya menampilkan variabel kami pada baris kode tertentu. Klik Step over next function call lagi untuk menjalankan metode yang dipilih dan melanjutkan ke baris berikutnya.
Jika Anda me-refresh halaman, nilai variabel keluar akan diperbarui ke elemen DOM. Di sebelah kiri variabel, Anda dapat mengklik ikon Perluas () untuk melihat nilainya. Jika Anda mengeklik Step over function call berikutnya, di browser, teks "hello world" akan ditambahkan ke dataSpan lagi.
Debugging Lebih Kompleks
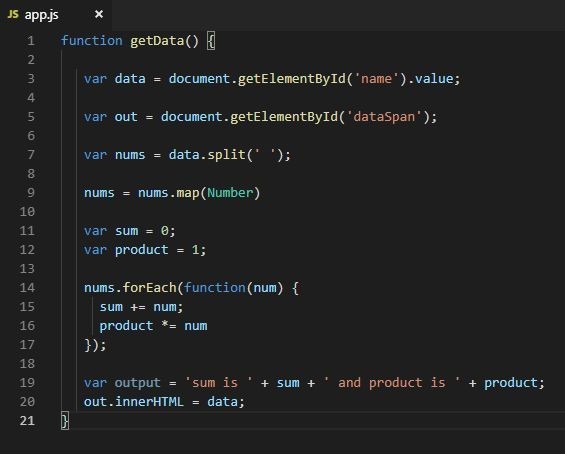
Katakanlah kita ingin menjalankan fungsi yang lebih rumit yang tentunya membutuhkan debugging. Misalnya, kami ingin pengguna memasukkan angka yang dipisahkan ruang. Fungsi kemudian akan mengevaluasi dan menampilkan angka-angka ini, jumlah mereka, dan hasil perkalian (produk).

Untuk tujuan ini, kami akan memodifikasi app.js kami agar terlihat seperti tangkapan layar di atas. Mari menyegarkan halaman dan melakukan debugging:

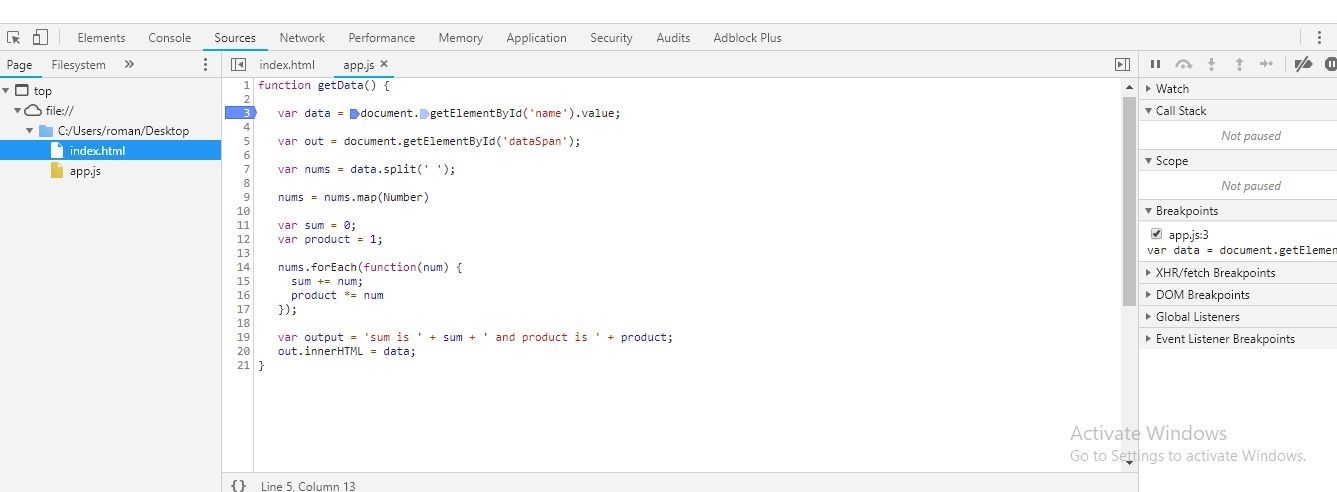
- Klik 3, nomor baris let data = document.getElementById ('name'). Value;, untuk menetapkan breakpoint.
- Di browser, masukkan 23 24 e di bidang input. Di sini kami sengaja menambahkan angka dan huruf untuk menyebabkan kesalahan - ini tidak dapat ditambahkan atau dikalikan.
- Klik Step over call function berikutnya.
Pada tangkapan layar, kita dapat melihat bahwa jumlah dan produk memiliki nilai NaN (bukan angka). Ini menunjukkan bahwa kami harus segera memperbaiki kode kami.
Cara Lain untuk Mengatur Breakpoints
Dalam sebagian besar kasus, kode Anda jauh lebih lama dan, mungkin, disatukan menjadi satu baris. Misalnya, mari kita asumsikan kita memiliki 1000 baris kode. Dalam hal ini, menetapkan breakpoints dengan mengklik nomor baris setiap kali terlihat sangat tidak realistis, bukan?
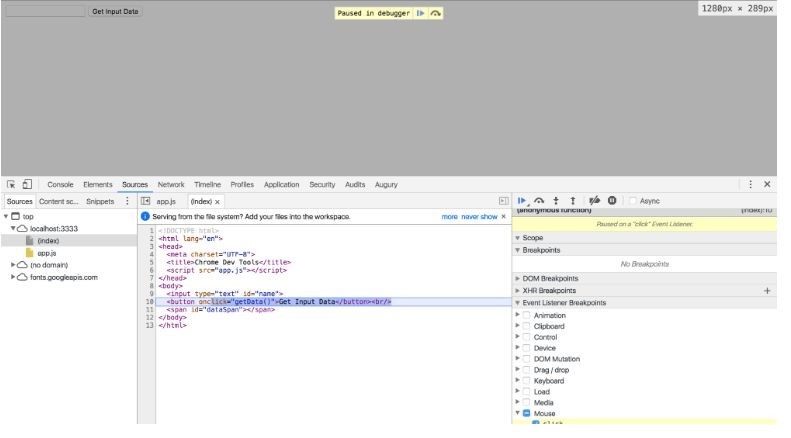
Untuk tujuan ini, DevTools menampilkan alat yang luar biasa untuk mengatur breakpoints pada peristiwa yang terjadi saat berinteraksi dengan browser. Pada panel JavaScript Debugging, klik Breakpoint Pendengar Peristiwa untuk mengembangkannya dengan kategori acara.

Seperti yang Anda lihat, kami telah menetapkan breakpoint pada
Mouse> klik acara di mana saja dalam kode kami. Jadi, tanpa perlu menambahkan breakpoint secara manual, ketika Anda mengklik tombol
Dapatkan Data Input , eksekusi akan dijeda pada acara
onclick ini.

Mengklik Langkah dari panggilan fungsi berikutnya akan secara berurutan mengarahkan kita melalui kode yang digunakan untuk memproses tindakan klik.
Melalui Breakpoint Pendengar Peristiwa, Anda dapat mengatur breakpoint di berbagai jenis acara seperti Keyboard, Sentuh, dan XHR.
Kata kunci "debugger"
Saat Anda mengetikkan kata kunci debugger di mana saja dalam kode Anda, Chrome DevTools akan menghentikan sementara eksekusi pada baris itu dan menyorotnya dengan cara yang sama ke breakpoints. Anda dapat menggunakan instrumen ini untuk men-debug JavaScript di Chrome atau browser lain. Ingatlah untuk menghapus kata dari kode ketika Anda selesai.

Kode pada tangkapan layar di atas akan dijeda pada baris yang berisi kata debugger dan akan meluncurkan Chrome DevTools. Itu sama dengan mengatur breakpoint pada baris kode tertentu. Anda juga dapat mengelola eksekusi kode menggunakan Langkah ke pemanggilan fungsi berikutnya dan Melangkah ke tombol panggil fungsi berikutnya seperti yang kami lakukan sebelumnya.
Singkatnya
Pada awalnya, kami mempertimbangkan console.log () dan window.alert () dan menganggapnya tidak terlalu berguna. Kami seharusnya banyak menggunakannya di seluruh kode, yang bisa membuat kode lebih berat dan lebih lambat jika kami lupa menghapus perintah ini ketika melakukan.
Saat kode bertambah, Alat Pengembang Chrome bisa menjadi jauh lebih efisien untuk menangkap bug dan mengevaluasi kinerja secara umum.
Debugging sudut
Cara termudah untuk men-debug kode Angular melalui Visual Studio Code (VS Code). Untuk mulai debug, Anda perlu menginstal ekstensi Debugger ke browser Chrome Anda:
- Luncurkan VS Code dengan proyek Anda saat ini, buka tab Extensions. Atau tekan Ctrl + Shift + X pada keyboard Anda.
- Masukkan Chrome di bidang pencarian.
- Dari hasil pencarian, pilih Debugger untuk Chrome dan klik Instal.
- Setelah Anda menginstal ekstensi, tombol Muat Ulang akan muncul. Klik untuk menyelesaikan instalasi dan aktifkan Debugger di browser.
Pengaturan breakpoints
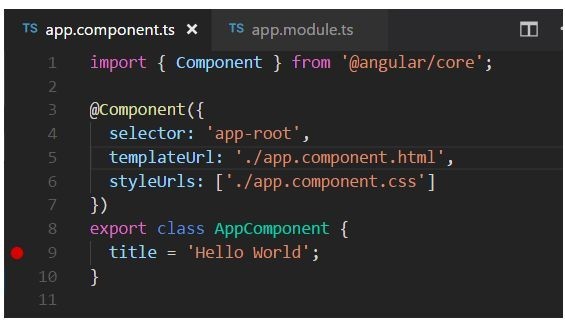
Persis seperti yang kami lakukan sebelumnya, di app.component.ts, klik nomor baris di sebelah kiri baris. Set breakpoint akan dilambangkan dengan ikon lingkaran merah.

Konfigurasi debugger
Pertama, kita perlu mengkonfigurasi debugger:
- Dari File Explorer, navigasikan ke tampilan Debug. Anda juga dapat menggunakan cara pintas Ctrl + Shift + D.
- Klik tombol ikon Pengaturan untuk membuat launch.json. Itu file konfigurasi yang akan kita gunakan.
- Dari drop-down Select Environment, pilih Chrome. Ini akan membuat folder .vscode baru dengan file launch.json di proyek Anda.
- Luncurkan file.
- Agar sesuai dengan file untuk tujuan kami, dalam metode url, ubah port localhost dari 8080 menjadi 4200.
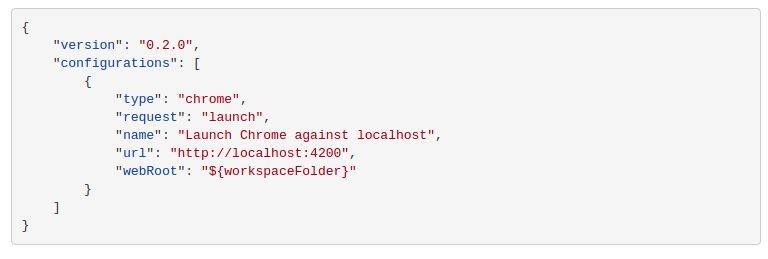
- Simpan perubahan. File Anda akan terlihat sebagai berikut:

- Tekan F5 pada keyboard atau klik tombol Mulai Debugging untuk meluncurkan Debugger.
- Luncurkan Chrome.
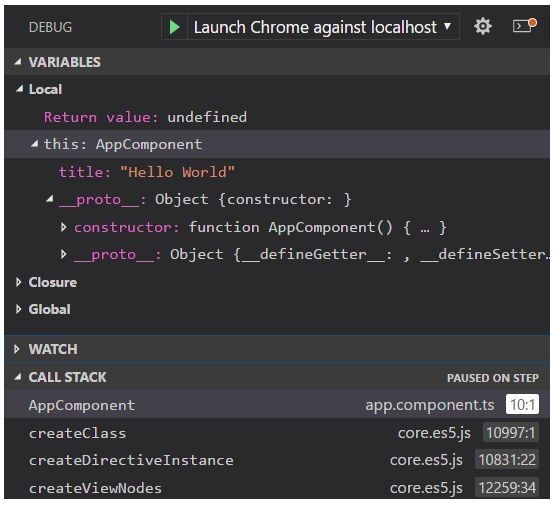
- Refresh halaman untuk menjeda kode pada breakpoint yang ditetapkan.

Anda dapat menelusuri kode secara berurutan menggunakan tombol F10 untuk memeriksa variabel dan perubahannya.

Readme
Ekstensi Debugger untuk Chrome berisi banyak info tentang konfigurasi tambahan, bekerja dengan sourcemaps, dan menyelesaikan berbagai masalah. Anda dapat melihatnya secara langsung dalam Kode VS dengan mengeklik ekstensi dan memilih tab Detail.

Debugging Back End (Node.js)
Di sini Anda akan mengetahui cara men-debug kode Node.js. Berikut adalah pendekatan yang paling umum:
- Menggunakan Chrome DevTools. Nah, sejauh ini itu favorit kami.
- Menggunakan IDE seperti Visual Studio Code, Visual Studio, WebStorm, dll.
Kami akan menggunakan VS Code dan Chrome DevTools untuk ilustrasi.
Chrome dan Node.js menggunakan mesin JavaScript yang sama, Google V8, yang berarti kita dapat menggunakan alat yang kami gunakan untuk debugging ujung depan.
Untuk melakukan ini:
- Luncurkan proyek Anda dalam VS Code.
- Buka tab Konsol.
- Masukkan atau rekatkan mulai npm --inspect perintah dan tekan Enter.
- Abaikan URL "chrome-devtools: // ..." yang disarankan (ada cara yang lebih baik).

- Luncurkan Chrome dan masukkan atau rekatkan "about: inspect". Ini akan mengarahkan Anda ke halaman Perangkat DevTools.
- Klik Buka DevTools khusus untuk Node hyperlink.

Proses debugging dilakukan dengan cara yang sama kami lakukan di sisi front-end menggunakan breakpoints. Ini cukup berguna bahwa Anda tidak perlu beralih ke IDE. Dengan cara ini, ujung belakang dan ujung depan dapat di-debug menggunakan antarmuka yang sama.
Terima kasih telah membaca dan berharap Anda menikmati artikel ini. Berlangganan pembaruan kami, kami memiliki banyak hal keren lainnya di lengan kami :)