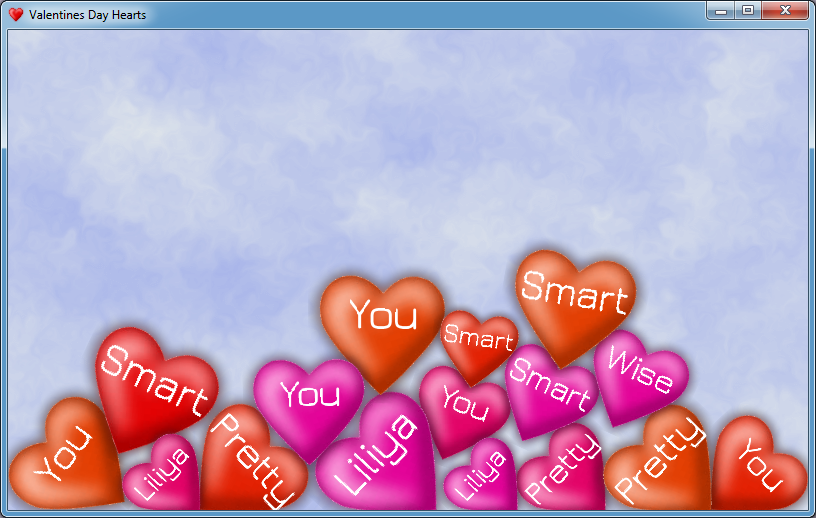
Setiap tahun ada banyak artikel yang didedikasikan untuk Hari Valentine. Saya juga memutuskan untuk terlibat dalam topik ini dan menciptakan sesuatu yang asli dan tidak biasa. Idenya adalah untuk membuat aplikasi Android sederhana dengan hati yang akan memiliki model fisik mereka dan berinteraksi satu sama lain. Kemudian saya menambahkan teks, suara, partikel dan beberapa efek lainnya. Aplikasi yang dihasilkan bekerja dan sangat asli! Dalam artikel ini saya akan menjelaskan proses pembuatan, serta kemampuan dan jebakan perpustakaan libgdx .
 .
.
Isi
Untuk menerapkan ide ini, saya menggunakan program dan perpustakaan berikut:
- IntelliJ IDEA - IDE untuk aplikasi lintas platform. Atau Anda dapat menggunakan Android Studio , Eclipse .
- libgdx - pustaka Java lintas platform (PC, Mac, Linux, Android) untuk mengembangkan game dan aplikasi grafis lainnya. Perpustakaan ini didistribusikan di bawah Lisensi Apache 2.0. Beberapa cuplikan kode dioptimalkan menggunakan JNI (misalnya, Box2d).
- box2d-editor - editor untuk membuat model fisik yang digunakan dalam
box2d mesin fisik, yang dibangun ke libgdx . Di sini akan digunakan untuk mencocokkan gambar hati dengan model fisiknya. - Hiero bitmap font generator - program untuk mengubah font vektor menjadi raster (karena di
libgdx hanya font raster yang didukung). - Editor Partikel - editor untuk membuat sistem partikel, yang dikembangkan oleh pencipta
libgdx . Ini digunakan untuk partikel dalam efek "ledakan" selama kehancuran jantung. - Paint.NET - editor gambar, digunakan untuk mengedit gambar hati dan membuat latar belakang.
Semua program dan komponen ini didistribusikan secara bebas, dan ini merupakan nilai tambah yang besar. Saya telah memilih libgdx , karena, pertama, saya sudah memiliki pengalaman dengannya, dan, kedua, menggunakan libgdx Anda tidak memerlukan emulator Android yang lambat, karena itu adalah lintas-platform dan memungkinkan pengujian aplikasi di lingkungan asli Java dan kemudian mengkompilasi mereka untuk Android.
Halo dunia
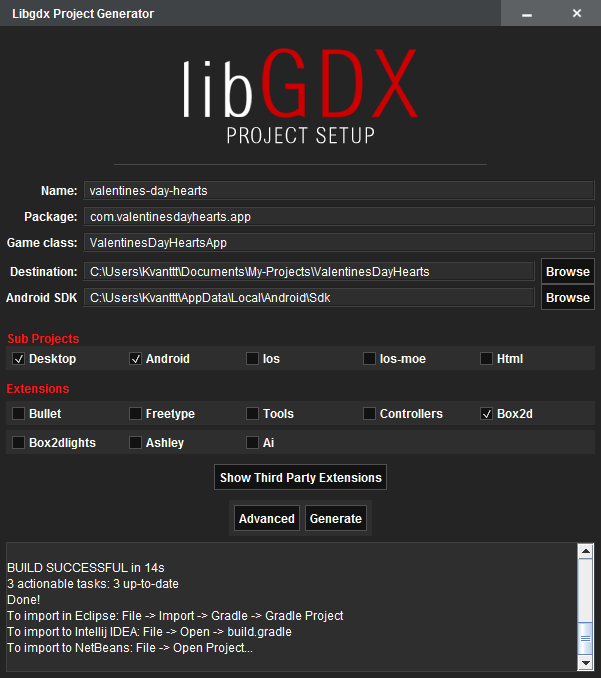
Pertama, saya akan memberi tahu Anda dalam beberapa kata cara membuat proyek libgdx. Menggunakan gdx-setup.jar , buat templat proyek (berdasarkan Gradle), yang menentukan platform target. Saat ini, Desktop , Android , Ios , Html didukung. Sejujurnya, saya gagal mencoba dua yang terakhir, karena saya tidak punya perangkat iOS, dan ada beberapa kesulitan dengan HTML yang belum saya selesaikan.

Anda juga dapat memilih ekstensi yang akan Anda gunakan. Dalam kasus kami, ini adalah perpustakaan fisika Box2d.
Namun, semua ini dijelaskan di wiki: Membuat proyek libgdx .
Setelah generasi, tiga folder dibuat:
Di dua yang terakhir, masing-masing DesktopLauncher dan AndroidLauncher ditempatkan, yang terlihat seperti ini:
public class DesktopLauncher { public static void main (String[] arg) { LwjglApplicationConfiguration config = new LwjglApplicationConfiguration(); config.width = 800; config.height = 480; new LwjglApplication(new ValentinesDayHeartsApp(), config); } }
public class AndroidLauncher extends AndroidApplication { @Override protected void onCreate (Bundle savedInstanceState) { super.onCreate(savedInstanceState); AndroidApplicationConfiguration config = new AndroidApplicationConfiguration(); initialize(new ValentinesDayHeartsApp(), config); } }
Tidak akan ada lagi kode khusus untuk platform Android, yang merupakan keuntungan besar dari perpustakaan yang dipilih. Tinggal membiarkan getaran dan menonaktifkan mode tidur (untuk mencegah keadaan aplikasi tidak diatur ulang) dalam konfigurasi AndroidManifest.xml . Dan juga mengatur orientasi lanskap sehingga dunia tidak akan terbalik:
<uses-permission android:name="android.permission.VIBRATE"/> <uses-permission android:name="android.permission.WAKE_LOCK"/>
dan
android:screenOrientation="landscape"
Kode umum disimpan di folder core . Kelas utama yang disebut ValentinesDayHeartsApp mengimplementasikan antarmuka ApplicationListener (untuk menangani acara inisialisasi, rendering, finalisasi, dan status lainnya) dan antarmuka InputProcessor (untuk menangani input pengguna).
Itu saja, kerangka sudah siap! Sekarang aplikasi kita akan berjalan di PC dan Android.
Jenderal
Proyek ini memiliki struktur sederhana: di kelas ValentinesDayHeatsApp , metode create , render , touchDown , touchDown -override. Metode create menginisialisasi semua sumber daya (tekstur, font, partikel, suara) dan menciptakan dunia fisik. Dalam metode render, rendering semua objek di dunia terjadi:
@Override public void render() { updatePhysics(); updateBackground(); updateSprites(); updateParticles(); refresh(); renderBackground(); renderHearts(); renderFonts(); renderParticles(); }
Dalam metode dispose , semua sumber daya dilepaskan. Ya, ya, terlepas dari kenyataan bahwa Jawa memiliki pengumpulan sampah otomatis, sumber daya yang tidak dikelola (objek Box2d dan beberapa lainnya) masih perlu dirilis secara manual. Metode touchDown dipicu oleh sentuhan atau klik mouse. Ini berfungsi seperti ini: jika titik sentuh bersinggungan dengan hati, hati itu dihapus. Kalau tidak, hati yang baru tercipta di titik sentuh. Objek Heart memiliki sifat-sifat berikut:
Body - model fisik.Sprite - model grafis (sprite).String - teks yang ditampilkan di hati.Font - font.ParticleEffect - partikel yang tercipta saat menghancurkan jantung.BreakSound - suara menghancurkan hati.
Selanjutnya, saya akan menjelaskan komponen aplikasi secara lebih rinci.
Tekstur
Pertama-tama, saya perlu menemukan atau menarik hati. Untungnya, saya dengan mudah meng-google-nya dan mengeditnya sedikit: menambahkan cahaya dan latar belakang transparan. Untuk memuat tekstur dalam libgdx , saya menggunakan kelas Texture . Karena tekstur yang sama dapat digunakan beberapa kali, objek Sprite tambahan digunakan. Mereka ditarik menggunakan metode render . Posisi sprite dan sudut adalah parameter render dan model fisik jantung. Sebagai gantinya, saya memutuskan untuk menggambar hati dalam nuansa yang berbeda. Saya menggunakan palet HSL, yang memungkinkan untuk memanipulasi rona, saturasi dan keringanan, bukan komponen warna seperti RGB. Rumus untuk RGB -> HSL dan HSL -> konversi RGB dapat dengan mudah ditemukan, dan saya menggunakan metode dari artikel Memanipulasi warna dalam .NET di Jawa. Semua konversi ada di prepareHeartsTextures , prepareHslData dan generateHeartTexture prepareHslData . Berikut ini contohnya:
Pixmap pixmap = new Pixmap(fileHandle); float[][][] result = new float[pixmap.getWidth()][pixmap.getHeight()][4]; for (int i = 0; i < pixmap.getWidth(); i++) for (int j = 0; j < pixmap.getHeight(); j++) { int color = pixmap.getPixel(i, j); float r = (float)((color >> 24) & 0xFF) / 255.0f; float g = (float)((color >> 16) & 0xFF) / 255.0f; float b = (float)((color >> 8) & 0xFF) / 255.0f; float a = (float)(color & 0xFF) / 255.0f; result[i][j] = ColorUtils.RgbToHsl(r, g, b, a); } return result;
Sayangnya, aplikasi Android dimulai dengan beberapa penundaan karena generasi tekstur dengan nuansa berbeda.
Font
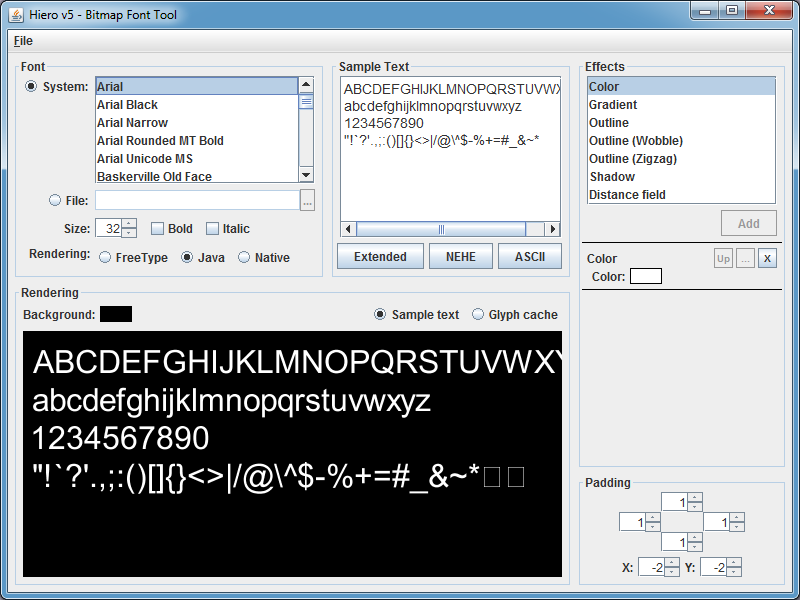
Karena libgdx hanya dapat bekerja dengan font raster, saya menggunakan Hiero Bitmap Font Generator (versi 5), yang membuat gambar semua karakter dalam format PNG, dan file FNT, yang berisi informasi tentang koordinat setiap karakter dalam gambar. Ini adalah screenshot dari program ini:

Setelah file yang diperlukan dihasilkan, font dapat digunakan dalam aplikasi libgdx sebagai berikut:
font = new BitmapFont( Gdx.files.internal("data/Jura-Medium.fnt"), Gdx.files.internal("data/Jura-Medium.png"), false); font.setColor(Color.WHITE);
Dan kemudian membuatnya seperti itu:
font.draw(spriteBatch, heart.String, screenPosition.x, screenPosition.y);
Saat merender, saya menemui beberapa kesulitan: misalnya, font tidak dapat di-render dari sudut, karena dapat dilakukan dengan sprite. Untuk mengatasi masalah ini, Anda perlu mengubah matriks proyeksi SpriteBatch , dan kemudian membuat font sebagai berikut:
Matrix4 projection = spriteBatch.getProjectionMatrix(); projection.setToOrtho2D(0, 0, WorldWidth, WorldHeight); projection.translate(tmpVector1.x, tmpVector1.y, 0); projection.rotate(0, 0, 1, body.getAngle() / (float)Math.PI * 180); projection.translate(-tmpVector1.x, -tmpVector1.y, 0); Vector2 stringSize = heart.getStringSize(); tmpVector1.add(heart.Size.x / PhysWorldWidth * WorldWidth * CenterDisplacement.x - stringSize.x * 0.5f, heart.Size.y / PhysWorldHeight * WorldHeight * CenterDisplacement.y + stringSize.y); spriteBatch.begin(); BitmapFont.BitmapFontData fontData = font.getData(); fontData.setScale(heart.Size.x * FontSizeHeartSizeCoef.x, heart.Size.y * FontSizeHeartSizeCoef.y); font.draw(spriteBatch, heart.String, tmpVector1.x, tmpVector1.y); fontData.setScale(1, 1); spriteBatch.end();
Fisika
Sebagai mesin fisika, box2d digunakan.
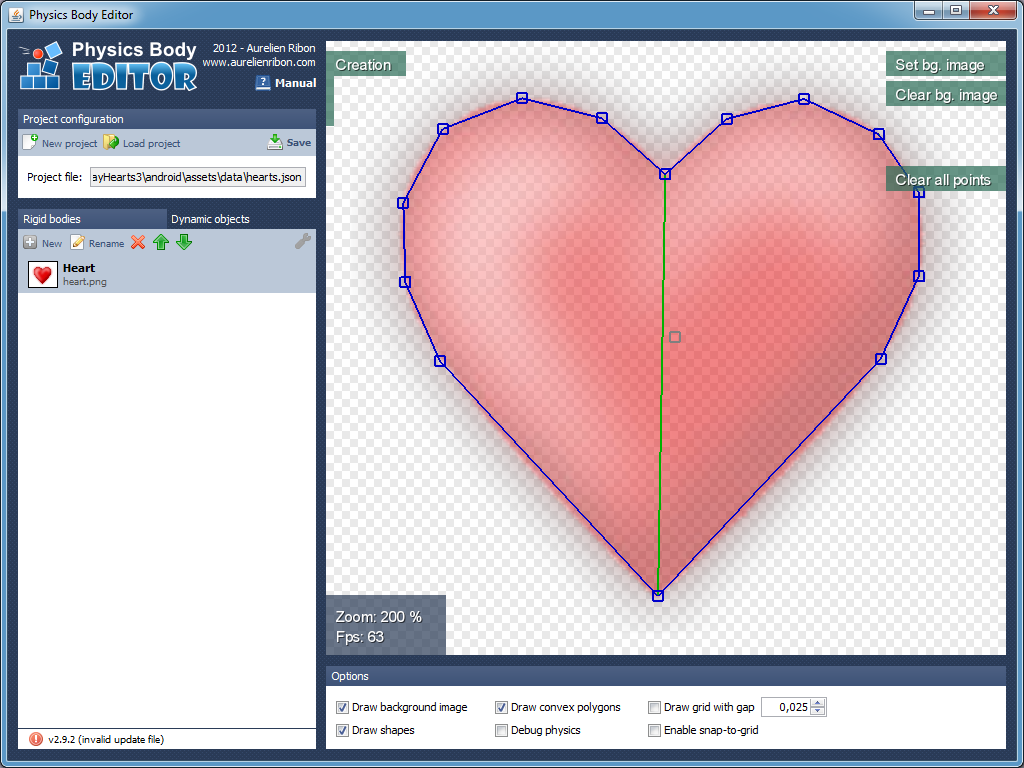
Untuk mencocokkan gambar hati dengan model fisiknya, saya menggunakan box2d-editor :
 .
.
Dengan menggunakan program ini, saya membuat poligon jantung, yang secara otomatis dipecah menjadi poligon cembung. Model fisik adalah seperangkat koordinat poligon ini dalam format JSON.
Selanjutnya, file ini digunakan dalam aplikasi kita (memuat terjadi dalam metode addHeart ). libgdx hanya dapat memuat file dalam format biner. Untungnya, kelas BodyEditorLoader.java ditemukan, yang dapat digunakan untuk memuat model dari JSON (yaitu representasi tekstual) juga.
Jangan lupa untuk mengatur kerapatan, gesekan dan elastisitas tubuh:
FixtureDef fdef = new FixtureDef(); fdef.density = 0.75f; fdef.friction = 1.0f; fdef.restitution = 0.4f; bodyLoader.attachFixture(body, "Heart", fdef, newWidth); body.resetMassData();
Sekarang hati kita memiliki cangkang fisik!
Agar hati tidak terbang dari layar, kita dapat menambahkan empat persegi panjang statis di sisi dunia kecil kita. Pada perangkat seluler, disarankan untuk mengatur gravitasi berdasarkan orientasi perangkat:
if (Gdx.app.getType() == ApplicationType.Android) { gravity.x = -Gdx.input.getPitch() / 90.0f; gravity.y = Gdx.input.getRoll() / 90.0f; gravity.mul(gravityCoef); world.setGravity(gravity); }
Sistem partikel
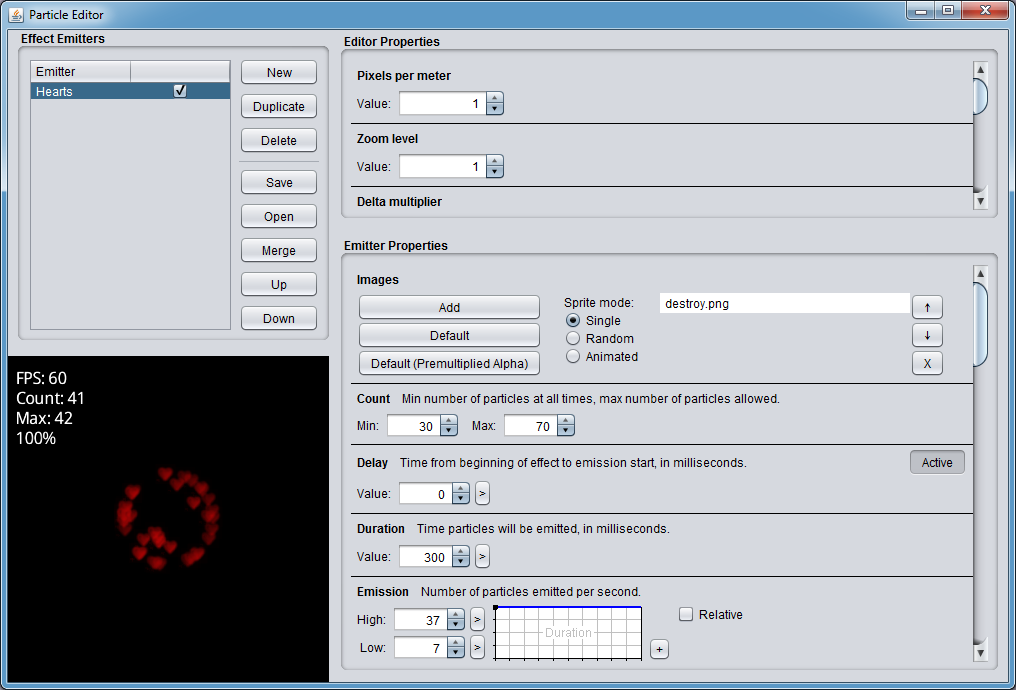
Dalam libgdx , sistem partikel ditentukan menggunakan file khusus yang dapat dihasilkan di editor:
 .
.
Seperti yang Anda lihat, editor ini memiliki banyak pengaturan: Anda dapat memuat tekstur yang berbeda, mengubah masa pakai, bentuk penyebaran, transparansi dan parameter lainnya. Saya membuat partikel berbentuk hati, yang akan muncul ketika Anda mengetuk layar dan menghancurkan satu hati fisik besar. Dalam aplikasi, bekerja dengan partikel terjadi sebagai berikut:
Inisialisasi
ParticleEffect effect = new ParticleEffect(); effect.load(Gdx.files.internal("data/destroy.p"), Gdx.files.internal("data"));
Awal dari siklus hidup
Penting untuk tidak melupakan start tanpanya partikel tidak akan ditampilkan:
effect.setPosition(.., ..); effect.start();
Kedengarannya
Suara dimuat sebagai berikut:
sound = Gdx.audio.newSound(Gdx.files.internal("path/to/file"));
Dan kemudian dimainkan seperti ini:
sound.play(1);
Apa yang bisa lebih mudah? Namun, ada juga jebakan. Untuk beberapa alasan, file hanya dapat dimuat dalam format OGG dan bitrate 96 kbit / s .
Kesimpulan
Saya berharap bahwa teknik yang dijelaskan dalam artikel ini akan bermanfaat bagi banyak dari Anda untuk mengembangkan game menggunakan libgdx . Anda dapat menggunakan kode sumber dan sumber daya. Kirim aplikasi untuk Hari Valentine ke kekasih Anda :)
Perlu dicatat bahwa teks yang ditampilkan di hati dapat diubah dalam file data/words.txt . Ia bekerja bahkan tanpa kompilasi ulang.
Kode sumber dan file yang dapat dieksekusi