
Hari ini kita akan membuat apa yang disebut
Fungsi Yandex (nama resmi
Yandex Cloud Functions ), yang berkonspirasi dengan
layanan pengiriman
SendGrid, akan mengirim "sabun" kepada pengguna yang tidur dengan tenang (
hanya bercanda - Saya tahu bahwa kita semua menentang spam).
Saya juga lawan (tetapi tanpa fanatisme) dari server tradisional, dan pendukung yang disebut solusi
serverless (serverless), karena saya tidak suka (dan benar-benar tidak tahu bagaimana) untuk mengelola server, dan bahkan lebih - untuk membayar waktu ketika mereka tidak dimuat. Fungsi adalah masalah lain. Seseorang melayani mereka tanpa saya, dan saya hanya membayar untuk panggilan. Pada awal Oktober 2019, Yandex memperkenalkan
Fungsi Cloud Yandex -nya - tampaknya bukan
server pertama di Federasi Rusia. Dan apa yang sangat baik - untuk keterampilan Alice mereka umumnya gratis, sehingga mereka telah berada di bidang penglihatan tepi saya. Tapi mari kita mulai.
Bayangkan skenario seperti itu. Aplikasi Anda (misalnya, keterampilan
Ingat dan Lupakan Alice yang omong-omong, juga berfungsi pada
fungsi Yandex ) menawarkan kepada pengguna untuk membeli barang digital, misalnya, opsi tambahan, dan pengguna melakukan pembayaran. Sistem pembayaran tertentu (mirip dengan tingkat kebingungan dengan
Yandex.Money ) memproses pembayaran, dan mengirimkannya ke alamat yang Anda berikan (dan kami akan memiliki tautan untuk memanggil
fungsi Yandex ) Permintaan
HTTP yang berisi rincian pembayaran, seperti jumlah, nama, telepon dan email pembayar. Tetapi kami ingin memproses data ini dengan beberapa cara, misalnya: memeriksa jumlah, membuat entri yang sesuai dalam database, mengirim
SMS dan
Email ke pengguna dengan konfirmasi penerimaan pembayaran dan instruksi lebih lanjut. Layanan
microser seperti itu.
Alice ingat segala sesuatu tentang cara merekam dari
fungsi Yandex di basis data
Cloud Firestore di tutorial (dan di masa depan, saya pikir, kami akan mempertimbangkan contoh untuk basis data lain -
Database Yandex ). Kami akan menganalisis cara mengirim
SMS ke pengguna dan mengintegrasikan aplikasi kami dengan
Yandex.Money dalam waktu dekat. Sekarang kita hanya akan berurusan dengan mengirim surat.
1. Buat akun di SendGrid
CatatanSendGrid hanyalah pilihan saya, yang saya buat untuk beberapa alasan, dan yang utama adalah ketersediaan SDK siap pakai untuk Node.js. Anda dapat memilih layanan milis lainnya.
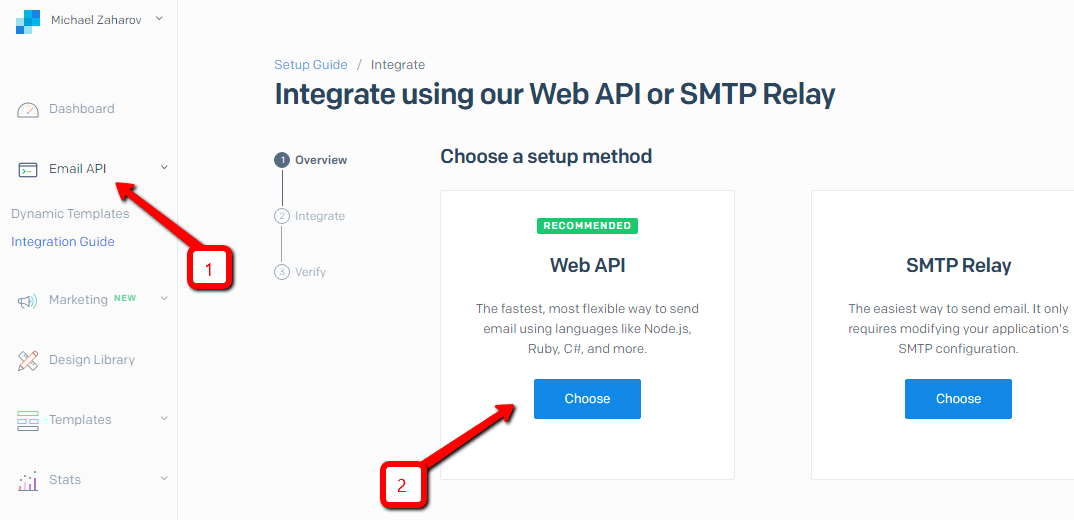
Kami pergi
ke halaman pendaftaran akun dan mengisi formulir pendaftaran di sana. Lalu pergi ke
Dasbor , di panel navigasi pilih
API Email -> Panduan Integrasi , dan pada panel utama -
API Web dan klik tombol
Pilih . Semuanya seperti pada gambar:

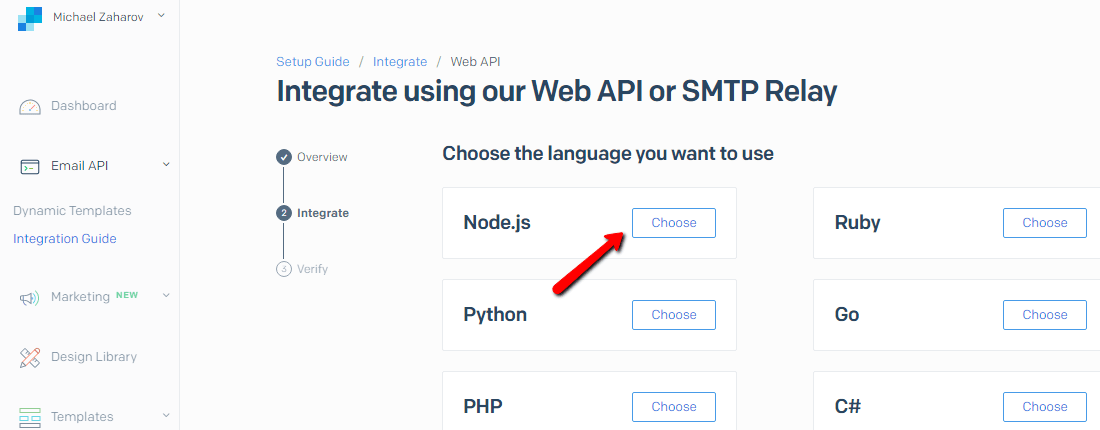
Pada langkah selanjutnya, pilih
Node.js :

Selanjutnya, kami datang dengan nama untuk kunci
API kami (itu akan ditampilkan hanya di konsol dalam daftar kunci, dan tidak ada hubungannya dengan kode masa depan kami; Saya baru saja datang dengan
demo-api-key yang tidak tahan lama) dan klik tombol
Create Key :

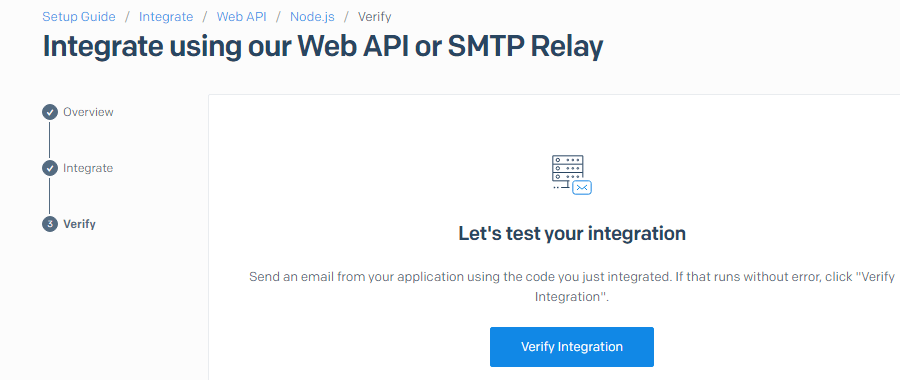
Kunci dibuat, kami menyalinnya dan menyimpannya dalam kerahasiaan terdalam. Dan kita akan memiliki layar dengan tombol
Verifikasi Integrasi , seperti pada gambar di bawah ini, tetapi untuk sekarang kita tidak akan menekannya, tetapi lanjutkan menulis kode:

2. Penulisan kode
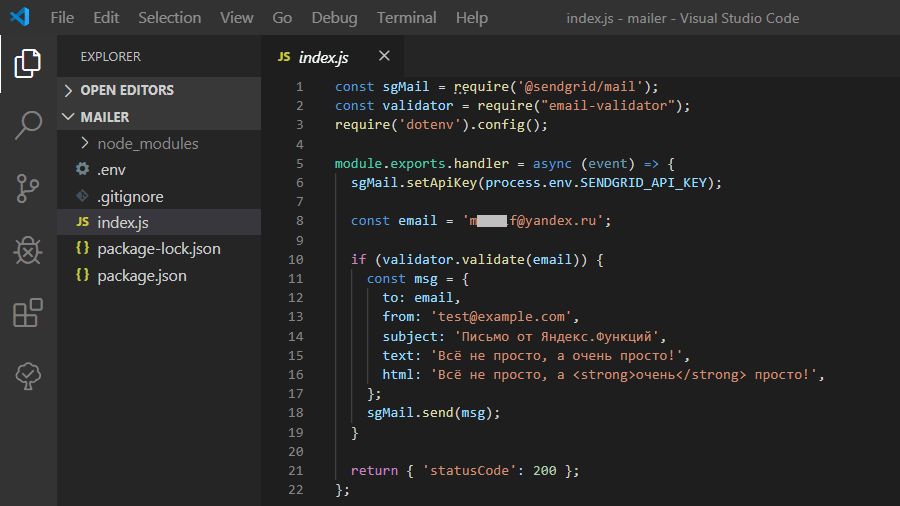
Dan kode itu sendiri, seperti yang Anda lihat, sangat kecil - 22 baris!

Pada baris
# 8, email saya terdaftar dengan hardcode (dan karenanya tertutup) - Anda menunjukkannya. Dalam kehidupan nyata, kami akan menerima semua data dari objek
acara . Misalnya, jika metode
POST (
"Content-Type": "application/json" ) melewati bidang
email (properti):
{ ... "email": "user@example.com", ... }
Nilai bidang ini dapat diperoleh sebagai berikut:
const body = JSON.parse(event.body); const email = body.email;
Dan jika bidang
email adalah properti dari bidang lain - objek
pengguna (koleksi):
{ ... "user": { ... "email": "user@example.com", ... }, ... }
Nilai bidang ini dapat diperoleh lebih mudah:
const { user } = event; const email = user.email;
Jika alamat surat diteruskan ke fungsi dalam URL (yang disebut
string kueri URL ), misalnya:
https://functions.yandexcloud.net/123abc? email=user@example.com https://functions.yandexcloud.net/123abc? email=user@example.comNilai parameter
email adalah:
const email = event.queryStringParameters.email;
Untuk melihat apa sebenarnya yang terkandung dalam objek
acara , Anda dapat membuat
fungsi Yandex sederhana dan memelintirnya dengan permintaan:
module.exports.handler = async function (event) { return { 'statusCode': 200, 'headers': { 'Content-Type': 'application/json; charset=utf-8' }, 'body': JSON.stringify(event), 'isBase64Encoded': false }; };
Lebih banyak (tetapi kurang dapat dipahami) ini dinyatakan dalam dokumentasi resmi di
sini .
Jadi, buat direktori proyek (misalnya,
mailer ), buka, inisialisasi proyek, instal dependensi:
mkdir mailer cd mailer npm init -y npm i @sendgrid/mail email-validator dotenv
Di sini, hanya
diperlukan paket
@ sendgrid / mail .
Paket validator-email memeriksa alamat email untuk validitas (karena saya tidak langsung menebak?), Tetapi jika kita yakin akan hal itu (sudah lama diverifikasi tanpa kita), kita tidak dapat menginstalnya (dan, tentu saja, jangan periksa kode). Paket
dotenv dirancang untuk membaca entri dari file
.env sebagai variabel
runtime . Tetapi
fungsi Yandex memiliki kemampuan untuk menempatkan variabel-variabel ini langsung ke lingkungan eksekusi. Bagaimana? - Saya akan menunjukkannya di bawah. Oleh karena itu, paket
dotenv juga tidak dapat diinstal, dan file
.env tidak boleh dibuat, dan kode dalam file
index.js tidak boleh diubah. Namun di sini kami menginstal paket ini, jadi kami membuat
file index.js dan
.env :
touch index.js touch .env
Dalam file
index.js ,
kami menulis 22 baris kode yang ditunjukkan pada tangkapan layar di atas (ubah mail hanya di baris
# 8 ), dan dalam file
.env (tanpa tanda kutip dan tanda baca) tentukan pasangan - nama / nilai kunci
API , yang kami baru saja masuk ke konsol
SendGrid :
SENDGRID_API_KEY = kunci-kirim-rahasia-api-AndaDan jika Anda ingin lebih sedikit pekerjaan, kloning repositori, instal paket:
git clone https://github.com/stmike/ycf-sendgrid-mailer-tutorial.git cd ycf-sendgrid-mailer-tutorial npm i
Dalam file
index.js , pada baris
# 8, ubah email; buat file
.env di direktori root dan tentukan nama / nilai kunci
API di dalamnya, seperti yang ditunjukkan sedikit di atas.
3. Menyebarkan
Lebih atau kurang jelas dan terinci tentang
Yandex.Cloud dan cara menempatkan
fungsi-Yandex ada dijelaskan dalam artikel saya
Alice di negara Bitrix - Saya mengirimkannya ke orang-orang bodoh di negara ini, dan untuk semua yang lain (dan mereka yang kembali) - selanjutnya komik kecil (mis. (serangkaian gambar dan teks).
Kami membuat arsip
zip (sebut saja, misalnya,
mailer.zip ), di mana kami menyertakan direktori
node_modules dan file
.env, index.js - semua dari direktori proyek kami:

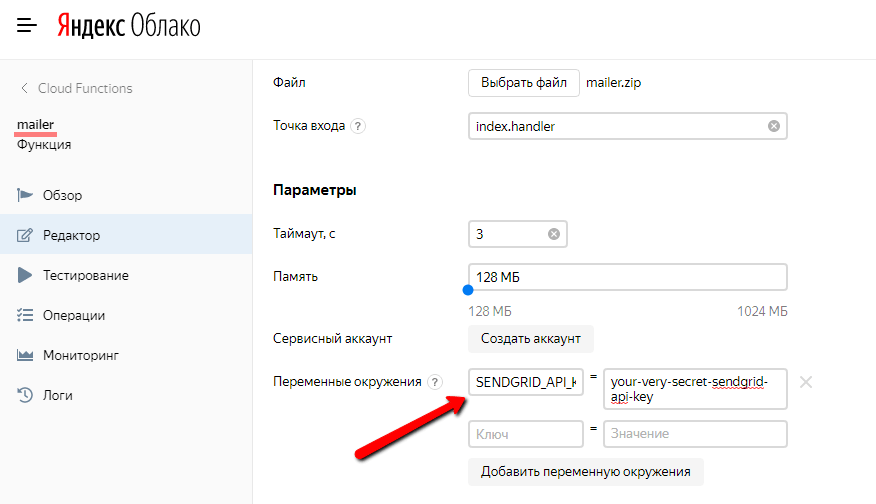
Kami membuat fungsi dengan nama ... dengan benar -
mailer , pilih
Editor di menu navigasi kiri, isi kolom yang diperlukan, dan beralih ke tab
arsip ZIP dan muat arsip
mailer.zip kami:

Dan di sini adalah kesempatan yang disebutkan sebelumnya untuk mengunduh
kunci API langsung di sini, dan tidak membuat file
.env di proyek, dan tidak menginstal paket
dotenv . Tetapi kami sudah melakukan semua ini, jadi saya menunjukkannya hanya untuk informasi. Yaitu - tidak perlu digandakan!

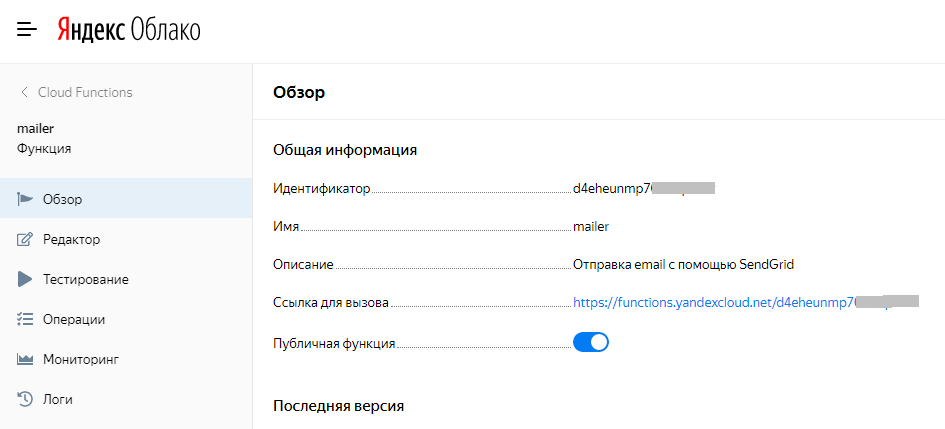
Sekarang di sudut kanan atas, klik tombol
Buat versi , dan tunggu beberapa detik. Ketika semuanya sudah siap, kita akan secara otomatis pergi ke bagian
Gambaran Umum . Di sana kami akan mengaktifkan opsi
fungsi Publik sehingga Anda dapat berinteraksi dengannya dari dunia luar.

Lihat tautan biru di sebelah
Tautan Panggilan ? Klik dia. Jendela browser yang kosong akan terbuka ... Tapi tunggu - Saya menerima surat:

Sekarang Anda dapat kembali ke konsol
SendGrid , dan klik tombol
Verifikasi Integrasi . Sistem akan memeriksa semua yang ada di salurannya, dan akibatnya harus mengembalikan layar seperti itu:

Jadi, cowok (dan cewek, tentu saja) - semuanya benar-benar sangat sederhana dan elegan! Akan ada lebih banyak artikel. Kepada siapa itu menarik untuk dibaca, berlangganan agar tidak ketinggalan. Anda dapat berlangganan di sini atau di
Telegram .
4. Donat