 Dari penulis terjemahan: pada artikel sebelumnya,
Dari penulis terjemahan: pada artikel sebelumnya, kami membahas konsep dasar A-Frame. Untuk melanjutkan siklus, saya ingin membuat pelajaran yang akan menggambarkan fitur-fitur utama A-Frame, tetapi saya menyadari bahwa lebih baik menerjemahkan artikel dari situs web resmi, yang, menurut pendapat saya, ditulis dengan sangat baik, dan tidak ada gunanya mengulangi artikel seperti itu.
Mari kita membuat adegan dasar di A-Frame untuk memahami cara kerja framework. Kami membutuhkan pemahaman awal tentang HTML. Dalam pelajaran ini, kita akan belajar:
- bagaimana cara menambahkan objek 3D menggunakan primitif;
- cara mengubah objek dalam ruang 3 dimensi dengan bantuan gerakan, rotasi, dan penskalaan;
- cara menambahkan lingkungan;
- cara menambahkan tekstur;
- Bagaimana cara menambahkan interaktivitas dasar melalui acara dan animasi
- cara menambahkan teks.
Anda dapat bermain dengan kode di siniMari kita mulai dengan HTML
<html> <head> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> </head> <body> <a-scene> </a-scene> </body> </html>
Kami menghubungkan Frame-A melalui tag <script> yang ditambahkan ke bagian <head>. Kode perpustakaan ada di CDN. Koneksi A-Frame
harus ditambahkan sebelum <a-scene> karena A-Frame mendaftarkan elemen HTML khusus yang harus ditentukan sebelum <a-scene> ditambahkan ke DOM, jika tidak adegan akan tetap kosong.
Selanjutnya, kami menambahkan tag <a-scene> ke badan dokumen <body>. <a-scene> adalah elemen yang mengontrol adegan. Dengan menambahkan elemen ke <a-scene> kami menambahkannya ke adegan 3D yang sebenarnya. <a-scene> bertanggung jawab untuk semua yang Anda butuhkan: menginstal WebGL, <canvas>, kamera, light, renderer (drawer), serta semua yang terkait dengan dukungan WebVR pada platform seperti HTC Vive, Oculus Rift, Samsung GearVR, Oculus Go dan Google Cardboards.
Tambahkan objek
Menggunakan <a-scene>, kami menambahkan objek 3D menggunakan primitif A-Frame standar, misalnya <a-box>. Kita dapat menggunakan <a-box> seperti elemen HTML biasa, menambahkan atribut untuk kustomisasi. Berikut adalah beberapa primitif standar yang tersedia di A-Frame: <a-cylinder>, <a-plane>, <a-sphere>.
Dalam contoh kode berikut, kami akan menambahkan warna <a-box>. Lebih banyak atribut untuk <a-box> dapat ditemukan di
sini .

Perlu dicatat bahwa primitif di A-Frame hanyalah pembungkus untuk beberapa komponen. Ini mudah, tetapi Anda perlu memahami bahwa di bawah <a-box> terletak <a-entity> dengan geometri dan komponen material:
<a-entity id="box" geometry="primitive: box" material="color: red"></a-entity>
Bagaimanapun, karena kamera dan kubus yang ditambahkan ke tempat kejadian berada pada titik yang sama
0,0,0 , kita tidak akan dapat melihat kubus sampai kita mengubah posisinya. Untuk melakukan ini cukup sederhana: Anda hanya perlu mengubah atribut posisi untuk memindahkan kubus kami di ruang angkasa.
Mengubah objek dalam 3D
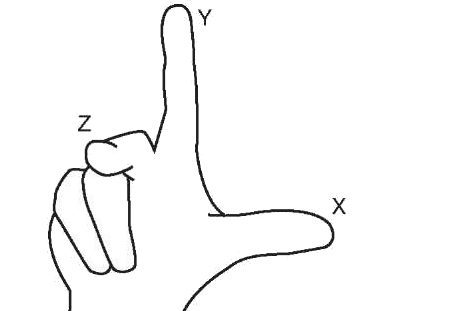
Mari kita bicara tentang ruang 3D terlebih dahulu. A-Frame menggunakan sistem koordinat tangan kanan. Arah default kamera adalah: sumbu X positif bergerak ke kanan, sumbu Y positif naik dan sumbu Z positif kembali dari layar ke arah kita:

A-Frame mengukur jarak dalam meter (bukan piksel seperti dalam React360) karena WebVR API mengembalikan posisi dan memunculkan data dalam meter. Saat Anda merancang adegan VR, sangat penting untuk mempertimbangkan ukuran sebenarnya dari objek. Sebuah kubus dengan ketinggian 10 meter mungkin terlihat normal di layar komputer kita, tetapi itu akan terlalu besar ketika terbenam dalam realitas virtual.
Unit rotasi A-Frame adalah derajat (bukan radian seperti di Three.js), sehingga mereka akan secara otomatis dikonversi ke radian ketika mereka menekan Three.js. Aturan tangan kanan digunakan untuk menentukan arah rotasi positif. Arahkan jari tangan kanan di sepanjang arah positif sumbu mana pun, lalu ke arah mana jari-jari kita tertekuk dan akan menjadi arah rotasi positif.
Untuk memindahkan, memutar, atau skala kubus kami, kami dapat mengubah
posisi ,
rotasi, dan komponen
skala (diwakili oleh atribut dari tag <a-box>), masing-masing. Mari kita mulai dengan menerapkan rotasi dan penskalaan:
<a-scene> <a-box color="red" rotation="0 45 45" scale="2 2 2"></a-box> </a-scene>
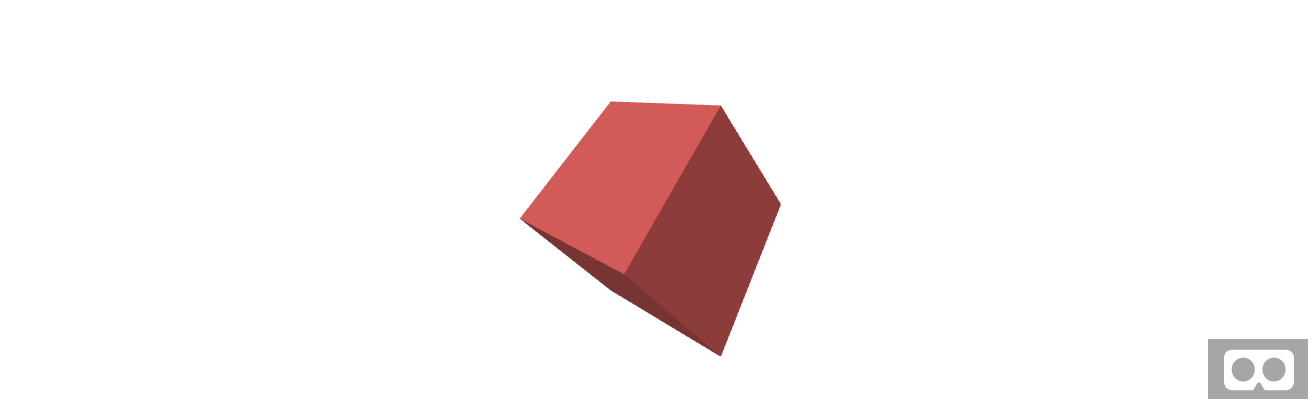
Ini harus memutar kubus kami pada sudut yang diberikan dan meregangkannya di semua sumbu dua kali.
Transformasi leluhur dan keturunan
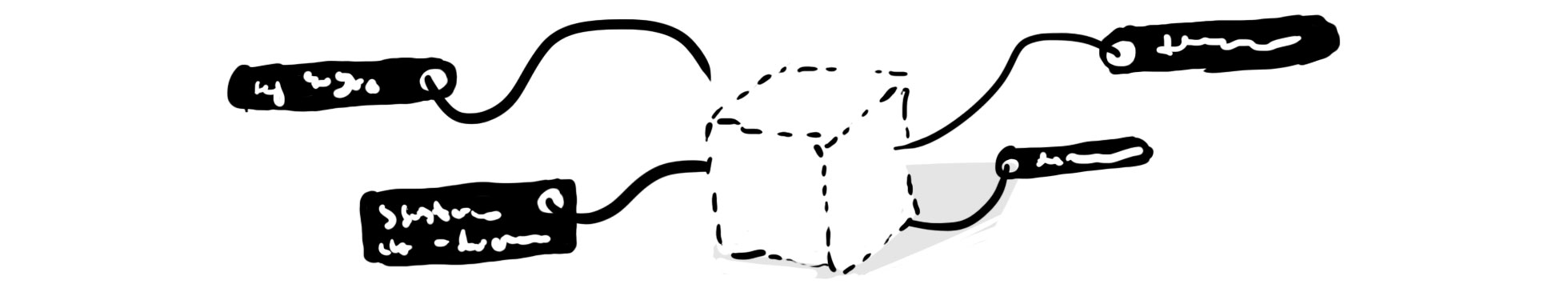
Grafik adegan di A-Frame diimplementasikan menggunakan HTML. Setiap elemen dari struktur semacam itu dapat memiliki beberapa keturunan dan hanya satu leluhur. Keturunan apa pun dalam struktur semacam itu akan mewarisi sifat-sifat transformasi (posisi, rotasi, skala) leluhurnya.
Misalnya, kita bisa menambahkan bola sebagai turunan dari kubus:
<a-scene> <a-box position="0 2 0" rotation="0 45 45" scale="2 4 2"> <a-sphere position="1 0 3"></a-sphere> </a-box> </a-scene>
Posisi bola di tempat kejadian adalah
1 2 3 , bukan
1 0 3 , karena secara default bola berada di koordinat leluhurnya, yaitu, kubus adalah
0 2 0 . Titik ini dalam kasus ini akan menjadi titik referensi untuk bola yang memiliki koordinat
1 0 3 . Hal yang sama berlaku untuk rotasi dan skala. Jika ada atribut kubus yang diubah, perubahan ini akan secara otomatis mempengaruhi semua keturunan (dalam kasus kami, ruang lingkup).
Jika kita menambahkan silinder sebagai keturunan bola, transformasi silinder akan dihitung berdasarkan transformasi leluhurnya: kubus dan bola.
Kami menempatkan kubus kami di depan kamera
Sekarang mari kita buat kubus kita terlihat oleh kamera kita. Kita dapat memindahkan kubus 5 meter di sumbu Z ke arah negatif (mis. Menjauh dari kami). Mari kita juga menaikkannya dua meter ke atas sumbu Y. Semua ini dapat dilakukan dengan mengubah atribut posisi:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> </a-scene>
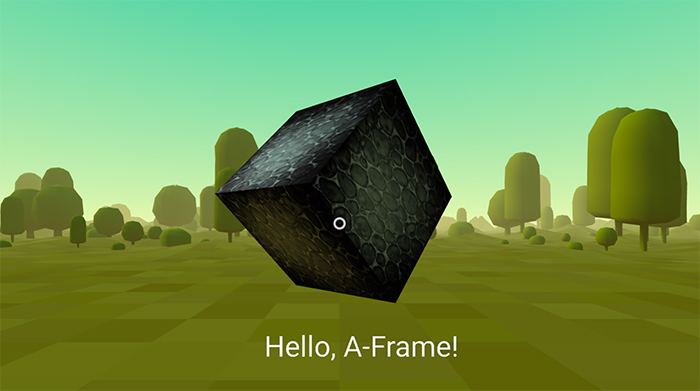
Sekarang kita melihatnya! Yuhu!

Manajemen
Untuk tampilan panel datar (laptop, komputer), kamera dikendalikan secara default dengan menyeret mouse dan WASD atau panah pada keyboard. Di ponsel, accelerometer bertanggung jawab untuk ini. Terlepas dari kenyataan bahwa A-Frame adalah kerangka kerja untuk WebVR, itu mendukung skema kontrol ini sehingga adegan dapat dilihat tanpa helm realitas virtual.

Jika Anda menggunakan helm realitas virtual, maka kontrol akan dilakukan menggunakan pengontrol dan helm. Untuk masuk ke realitas virtual dari browser helm Anda, Anda perlu mengklik ikon dengan gambar helm realitas virtual, yang terletak di sudut kanan bawah. Jika Anda menggunakan helm dengan 6 derajat kebebasan, dan Anda memiliki ruang nyata, Anda dapat secara fisik berjalan di sekitar adegan yang Anda buat.
Tambahkan lingkungan
A-Frame memungkinkan pengembang untuk membuat dan berbagi komponen yang kemudian mudah digunakan dalam proyek mereka.
Komponen lingkungan yang dibuat oleh Diego Gobern menghasilkan berbagai lingkungan dan semua ini dicapai hanya dengan satu baris kode! Komponen lingkungan adalah cara yang hebat dan mudah untuk membuat platform visual untuk aplikasi BP kami. Ini memungkinkan Anda untuk membuat lusinan lingkungan, disesuaikan dengan sejumlah besar parameter.
Pertama, Anda perlu menghubungkan skrip ke bagian setelah A-Frame:
<head> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> <script src="https://unpkg.com/aframe-environment-component/dist/aframe-environment-component.min.js"></script> </head>
Setelah itu, sudah berada di tempat kejadian, Anda perlu menambahkan tag <a-entity> dengan atribut lingkungan dan pengaturan yang ditentukan, biarkan menjadi hutan (hutan) dengan 200 pohon:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-entity environment="preset: forest; dressingAmount: 200"></a-entity> </a-scene>
Catatan : perlu diingat bahwa saat menggunakan "besi" yang lemah, pemandangan semacam itu dapat melambat. Misalnya, ini dapat terjadi pada perangkat seluler seperti Oculus Go. Jadi, jika Anda mendukung perangkat seluler, perhatikan jumlah objek yang dihasilkan.
Terapkan tekstur
Kita dapat menerapkan tekstur ke kubus kami menggunakan gambar, video, atau kanvas menggunakan atribut src, sama seperti yang kita lakukan dengan tag biasa. Kita juga perlu menghapus warna = "merah" karena warnanya masih tidak akan ditampilkan saat menggunakan tekstur.
<a-scene> <a-box src="https://i.imgur.com/mYmmbrp.jpg" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
Sekarang kita akan melihat kubus kita sudah dengan tekstur dimuat online.

Kami menggunakan sistem unggah file
Untuk meningkatkan kinerja aplikasi A-Frame Anda, kami sarankan Anda menggunakan
sistem manajemen unggahan file . Sistem ini memungkinkan browser untuk menyimpan berbagai file (gambar, video, model 3d). A-Frame bertanggung jawab untuk memastikan bahwa semua file ini diunduh sebelum rendering.
Jika kita menulis tag di dalam <a-assets>, A-Frame tidak akan menampilkannya seperti pada HTML biasa, itu akan memproses sumber dan mengirimkannya ke Three.js. Penting untuk dicatat bahwa setelah kami mengunggah gambar, kami dapat menggunakannya di mana saja, misalnya, sebagai tekstur. A-Frame juga akan menangani lintas-domain dan masalah lain yang mungkin terkait dengan mentransfer file melalui jaringan.
Untuk menggunakan sistem kontrol unggah file untuk menambahkan tekstur yang Anda butuhkan:
- Tambahkan tag <a-assets> di dalam tag <a-scene> (ke tingkat pertama)
- Tambahkan tag <img> , atribut src harus berisi tautan file gambar (dan juga HTML biasa)
- Anda perlu mengatur atribut id untuk tag img. Idealnya, itu harus menggambarkan tekstur itu sendiri (misalnya, id = "boxTexture")
- Tambahkan atribut src untuk objek yang seharusnya mengandungnya. Misalnya, untuk <a-box src = "# boxTexture">
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
Buat lingkungan yang sewenang-wenang
Kita sudah bicara tentang komponen lingkungan di atas. Itu dihasilkan secara otomatis. Tetapi bagaimana jika kita perlu membuat lingkungan kita sendiri: menambahkan awan, bumi, benda-benda lain? Saya mengusulkan untuk membicarakan hal ini lebih lanjut.
Tambahkan gambar latar belakang untuk adegan itu.
Untuk menambahkan gambar latar belakang untuk sebuah adegan di A-Frame, ada elemen
<a-sky> khusus . <a-sky> memungkinkan Anda untuk menambahkan warna murni dan 360 gambar atau video. Misalnya, untuk menambahkan latar belakang abu-abu gelap Anda perlu menulis kode berikut:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
Atau kita dapat menggunakan foto 360:
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> <img id="skyTexture" src="https://cdn.aframe.io/360-image-gallery-boilerplate/img/sechelt.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky src="#skyTexture"></a-sky> </a-scene>
Tambahkan tanah
Untuk menambahkan ground, kita akan menggunakan elemen <a-plane>. Secara default, pesawat dalam A-Frame berorientasi paralel dengan sumbu XY. Untuk membuat bidang sejajar dengan bumi, kita perlu memutarnya sehingga sejajar dengan sumbu XZ. Ini dapat dilakukan dengan memutar pesawat -90 ° sepanjang sumbu X.
<a-plane src="#groundTexture" rotation="-90 0 0" width="30" height="30" repeat="10 10"></a-plane>
Bekerja dengan cahaya
Untuk mengubah pencahayaan adegan kami, kami dapat menambah atau mengkonfigurasi ulang elemen
<a-light> . Secara default, kami tidak memiliki sumber cahaya, tetapi A-Frame itu sendiri menambahkan cahaya sekitar dan cahaya arah. Jika A-Frame tidak menambahkan sumber cahaya ini, pemandangan akan sepenuhnya hitam. Jika kita menambahkan sumber cahaya kita sendiri, sumber yang ditambahkan A-Frame secara default akan dihapus.
Kami akan menambahkan satu sumber cahaya tersebar, yang akan memiliki warna hijau kebiruan (untuk menyelaraskan dengan langit). Cahaya yang berserakan harus jatuh pada semua elemen pemandangan kita (tentu saja, jika mereka memiliki bahan, tetapi secara default hal ini terjadi).
Kami juga akan menambahkan sumber cahaya titik. Sumber cahaya titik seperti bola lampu. Efek pencahayaan dari sumber seperti itu akan tergantung sepenuhnya pada jarak ke objek.
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> <img id="skyTexture" src="https://cdn.aframe.io/360-image-gallery-boilerplate/img/sechelt.jpg"> <img id="groundTexture" src="https://cdn.aframe.io/a-painter/images/floor.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky src="#skyTexture"></a-sky> <a-light type="ambient" color="#445451"></a-light> <a-light type="point" intensity="2" position="2 4 4"></a-light> </a-scene>
Tambahkan animasi
Kami memiliki kesempatan untuk menambahkan animasi menggunakan sistem
animasi built-in A-Frame. Animasi mengubah beberapa nilai (properti komponen) dari waktu ke waktu. Kita hanya perlu menambahkan elemen <a-animation> sebagai turunan dari beberapa objek, misalnya <a-box>. Mari kita coba menghidupkan kubus sehingga bergerak naik dan turun.
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> </a-scene>
Kami katakan <animation>:
- Apa yang Anda butuhkan untuk menghidupkan atribut posisi.
- Hidupkan dengan 0 2,2 -5 yang merupakan 20 sentimeter di atas posisi semula.
- Ubah arah animasi pada setiap siklus.
- Pengulangan animasi akan memakan waktu 2 detik (2000 milidetik).
- Ulangi animasi tanpa henti.

Rincian tambahan
<a-animation> menggunakan siklus rendering A-Frame, sehingga setiap perubahan dalam properti suatu objek terjadi sekali per frame. Jika Anda memerlukan lebih banyak kontrol dan ingin mengubah nilai secara manual, Anda dapat menulis komponen A-Frame dengan callback centang dan pustaka seperti Tween.js (yang omong-omong tersedia melalui tautan AFRAME.TWEEN). Untuk kinerja terbaik, operasi frame-by-frame harus dilakukan pada level A-Frame, Anda tidak perlu membuat fungsi
RequestAnimationFrame Anda sendiri ketika A-Frame
sudah memilikinya .
Tambahkan interaktivitas
Mari kita tambahkan kemampuan untuk berinteraksi dengan kubus kami: ketika kita melihatnya, kita akan meningkatkan ukurannya, dan ketika diklik, itu akan menggulir di sekitar porosnya.
Dengan asumsi bahwa sebagian besar pengembang tidak memiliki helm VR dengan pengontrol, kami akan fokus pada penggunaan komponen dasar untuk input pada komputer dan perangkat seluler -
kursor . Kursor memberikan kemampuan untuk "mengklik" pada objek melalui panduan untuk perangkat seluler dan klik mouse untuk komputer. Tetapi Anda perlu memahami bahwa kursor hanyalah salah satu cara untuk berinteraksi, semuanya akan sedikit berbeda jika kita memiliki pengontrol VR nyata.
Untuk melampirkan kursor ke kamera, kita perlu menambahkannya sebagai turunan ke elemen kamera (<a-camera>).
Karena kami belum mengidentifikasi kamera, A-Frame melakukan ini secara otomatis. tetapi karena kita perlu menambahkan kursor ke kamera, kita akan mendefinisikan <a-camera> secara manual dan menambahkan <a-cursor> di sana:
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> <a-camera> <a-cursor></a-cursor> </a-camera> </a-scene>
Jika kita melihat
dokumentasi kursor , kita melihat bahwa ia menangani peristiwa melayang seperti mouseenter, mouseleave, dan juga event klik.
Komponen pendengar acara
Salah satu cara untuk menangani peristiwa kursor adalah dengan
menambahkan pendengar acara melalui JavaScript seperti halnya untuk elemen DOM yang normal. Jika Anda tidak yakin dengan pengetahuan Anda tentang JavaScript, Anda dapat melewati bagian ini hingga bagian selanjutnya.
Di
JavaScript, kami mendapatkan elemen melalui kueriSelektor, dan menggunakan
addEventListener , dan setAttribute untuk meningkatkan ukuran kubus di hover. Catatan: A-Frame memodifikasi setAttribute sehingga dapat bekerja dengan banyak komponen sekaligus. Kita dapat menambahkan {x, y, z} sebagai argumen kedua.
<script> var boxEl = document.querySelector('a-box'); boxEl.addEventListener('mouseenter', function () { boxEl.setAttribute('scale', {x: 2, y: 2, z: 2}); }); </script>
Tetapi cara yang lebih cepat adalah merangkum logika di dalam komponen A-Frame. Metode ini tidak perlu menunggu adegan untuk memuat, kita tidak perlu menggunakan penyeleksi karena komponen memberi kita konteks:
<script> AFRAME.registerComponent('scale-on-mouseenter', { schema: { to: {default: '2.5 2.5 2.5'} }, init: function () { var data = this.data; this.el.addEventListener('mouseenter', function () { this.setAttribute('scale', data.to); }); } }); </script>
Kami dapat menambahkan komponen ini melalui atribut HTML:
<script> AFRAME.registerComponent('scale-on-mouseenter', { </script> <a-scene> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2" scale-on-mouseenter="to: 2.2 2.2 2.2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> </a-scene>
Animasi Acara
<a-animation> memiliki kemampuan untuk memulai dan mengakhiri animasinya ketika suatu objek menghasilkan suatu acara. Ini dapat dilakukan melalui atribut begin dengan menentukan nama acara.
Kita dapat menambahkan dua animasi untuk komponen kursor - peristiwa
mouseenter dan
onemouseleave untuk mengubah ukuran kubus kami, dan satu untuk memutar kubus di sekitar sumbu Y dengan peristiwa klik:
<a-box color="#FFF" width="4" height="10" depth="2" position="-10 2 -5" rotation="0 0 45" scale="2 0.5 3" src="#texture"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> <a-animation attribute="scale" begin="mouseenter" dur="300" to="2.3 2.3 2.3"></a-animation> <a-animation attribute="scale" begin="mouseleave" dur="300" to="2 2 2"></a-animation> <a-animation attribute="rotation" begin="click" dur="2000" to="360 405 45"></a-animation> </a-box>
Tambahkan audio
Audio sangat penting untuk perendaman lengkap dalam realitas virtual. Bahkan menambahkan white noise saja ke latar belakang dapat memakan waktu. Kami merekomendasikan penggunaan suara untuk setiap adegan. Satu cara untuk menambahkan suara: tambahkan elemen <audio> ke <a-assets> dan atribut putar otomatis:
<a-scene> <a-assets> <audio src="https://cdn.aframe.io/basic-guide/audio/backgroundnoise.wav" autoplay preload></audio> </a-assets> </a-scene>
Atau kita dapat menambahkan audio spasial menggunakan elemen <a-sound>. Komponen ini membuat suara lebih keras ketika kita mendekati sumbernya. Kami dapat memposisikan <a-sound> menggunakan atribut posisi:
<a-scene> <a-sound src="https://cdn.aframe.io/basic-guide/audio/backgroundnoise.wav" autoplay="true" position="-3 1 -4"></a-sound> </a-scene>
Tambahkan teks
A-Frame memiliki komponen teks. Ada beberapa cara untuk menampilkannya dan masing-masing metode memiliki kelebihan dan kekurangan. A-Frame memiliki implementasi SDF melalui three-bmfont-text yang cukup produktif.
Untuk pelajaran ini, kami sarankan menggunakan bentuk teks paling sederhana, <a-text>:
<a-text value="Hello, A-Frame!" color="#BBB" position="-0.9 0.2 -3" scale="1.5 1.5 1.5"></a-text>
Ada cara lain untuk menambahkan teks:
- Text Geometry dibuat oleh Kevin Ngo. Ini adalah teks 3D dan membutuhkan lebih banyak sumber daya untuk rendering.
- HTML Shader dibuat oleh Mayo Tobit - ini menjadikan teks sebagai tekstur. Ini mudah ditata tetapi dihitung lama.
Kesimpulan
Anda dapat bermain dengan kode di
sini . Anda dapat menonton adegan secara real time di
sini .
Dari penulis pervode: Terima kasih atas perhatian Anda!
Pada artikel selanjutnya saya akan mencoba untuk berbicara tentang pengalaman saya dalam membuat game di A-Frame: tentang semua seluk-beluk dan kesulitan yang menunggu saya dalam proses pengembangan.