Halo, Habr!
Nama saya Eugene, saya pengembang Full Stack JS, tumpukan saat ini adalah Node.js + Bereaksi + Bereaksi Asli. Saya telah dalam pengembangan selama lebih dari 10 tahun. Dalam pengembangan ponsel saya mencoba berbagai alat dari Cordova hingga React Native. Setelah mendapatkan pengalaman dengan Cardova, saya menyadari bahwa saya ingin membuat antarmuka asli, menurut saya WebView seharusnya tidak menjadi keseluruhan aplikasi. Tetapi ini tidak berarti bahwa itu tidak boleh digunakan sama sekali.
Atas undangan rekan-rekan dari Sberbank, dalam posting ini saya ingin berbicara tentang aplikasi mobile hybrid. Dengan pendekatan yang tepat, ini adalah cara yang bagus untuk mengimplementasikan ide produk yang berfungsi dengan cepat, cukup untuk peluncuran pertama kali startup Anda.
 Sumber: srishta.com
Sumber: srishta.comSaya juga akan memberi tahu Anda sedikit tentang bagaimana Anda dapat menggunakan WebView dan bagaimana penyerang dapat menggunakannya melawan Anda. Contoh-contoh dalam artikel akan ditampilkan menggunakan kerangka kerja React Native, tetapi ide yang sama dapat diterapkan tanpa itu.
Sedikit tentang startup
Saya akan mulai dengan perbedaan mendasar dalam meluncurkan startup di negara kita dan di Barat, saya akan memberi tahu Anda bagaimana WebView dapat membantu di sini, saya akan memberikan contoh kerja dari interaksi elemen web dan asli, serta tips keselamatan untuk berinteraksi dengan aplikasi pihak ketiga.
Sebagai aturan, agar startup dapat berhasil, ia harus dimulai dengan cepat. Jika Anda kehilangan waktu, pesaing Anda akan mem-bypass Anda. Ini dipahami baik di negara kita maupun di Barat. Tetapi pendekatan Rusia untuk meluncurkan, sebagai suatu peraturan, jauh lebih menyeluruh - dalam arti kata yang buruk.
Semua
startup Rusia yang gagal mulai dan berkembang dalam skenario yang kira-kira sama. Kesalahan paling umum terkait dengan perencanaan strategis pengembangan produk perangkat lunak. Manajemen berpikir bahwa peluncuran hanya mungkin setelah implementasi 110% dari semua fungsi dan semua nuansa. Dengan pendekatan ini, defisit anggaran cepat muncul, karena biaya pengembangan tinggi, dan tidak ada pendapatan dari startup. Mencari investasi tambahan, lingkaran persetujuan tanpa akhir dan revisi membutuhkan banyak waktu, produk muncul di pesaing. Itu saja, maraton hilang.
Startup Eropa dan Amerika bertindak berbeda. Sebagai permulaan, mereka hanya terbatas pada versi web seluler dengan bagian fungsional yang cukup minimal. Itu dapat dilihat dari desktop dan perangkat seluler. Dan pada tahap ini proyek siap diluncurkan! Setelah diluncurkan, aplikasi dibuat untuk perangkat seluler.
Sebagai aturan, aplikasi tidak berbeda dalam fitur dasar dari versi web. Ini memperluas kemungkinan interaksi dengan pengguna, misalnya, melalui pemberitahuan push. Pendekatan ini memastikan pemenuhan kondisi utama - mulai cepat, cepat laba pertama. Pendapatan dari tahap pertama dapat diinvestasikan dalam pembangunan. Di masa depan, proyek dapat ditingkatkan dan dikembangkan sesuai keinginan tanpa defisit anggaran, tanpa henti melakukan pendekatan berulang untuk menambah fungsionalitas baru dan mengembangkan antarmuka pengguna.
Saya mengusulkan untuk mempertimbangkan secara lebih terperinci tahap ketika sudah ada versi seluler dari situs tersebut dan Anda perlu mengembangkan aplikasi untuk perangkat seluler. Jadi, kami membuat situs, yang berarti kami sedang mengembangkan API server, antarmuka, dan logika bisnis. Dua dari tiga komponen tersebut adalah
- Antarmuka dan logika - hadir dalam aplikasi seluler. Setuju, saya tidak ingin menulisnya lagi.
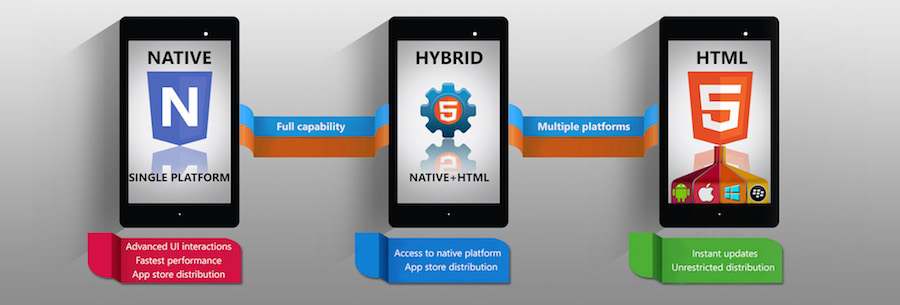
Menggabungkan yang terbaik dari aplikasi asli dan web
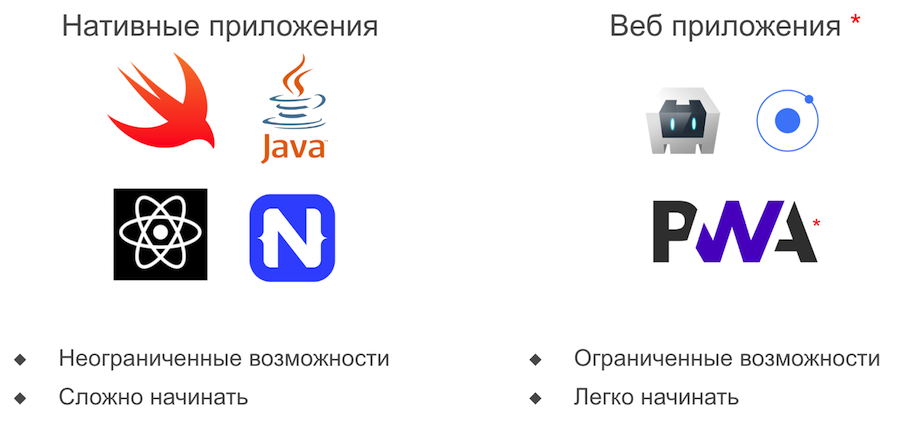
Ada alat yang berfokus pada pengembangan aplikasi asli. Lainnya untuk web. Keuntungan dari aplikasi asli adalah bahwa mereka dapat menggunakan potensi fungsional penuh dari ponsel. Tetapi mengembangkannya dibandingkan dengan aplikasi web cukup sulit. Web menyediakan awal yang mudah, tetapi sangat membatasi kemampuan aplikasi.
 * untuk mengurangi tautologi aplikasi web, saya akan memanggil aplikasi mobile, sebagian besar dari logika dan antarmuka yang diimplementasikan pada sisi browser
* untuk mengurangi tautologi aplikasi web, saya akan memanggil aplikasi mobile, sebagian besar dari logika dan antarmuka yang diimplementasikan pada sisi browserAplikasi hibrida yang dibuat menggunakan komponen WebView memungkinkan menggabungkan semua keunggulan aplikasi asli dan web. Tentu saja, ada pengembang yang sangat teliti yang secara tegas menentang WebView dalam manifestasinya. Mereka membantah ini dengan fakta bahwa aplikasi tersebut harus segera benar-benar asli, sehingga Anda dapat menggunakan semua fitur perangkat seluler, serta memberikan kinerja antarmuka pengguna yang nyaman. Tetapi dalam banyak kasus, ketika kemampuan versi mobile situs cukup, Anda dapat mengurangi waktu peluncuran pertama dengan membuat aplikasi hybrid, dan secara bertahap menggantinya dengan yang asli.
Aplikasi hibrida tidak selalu buruk dan tidak dapat diperluas. Mereka bisa nyaman dan produktif. Dengan penggunaan yang tepat, pendekatan ini membantu mendapatkan cukup waktu untuk mengembangkan aplikasi yang berkualitas, dan tidak merilis aplikasi asli dengan tergesa-gesa.
Ada beberapa situasi di mana disarankan untuk menggunakan aplikasi hybrid. Mereka bagus sebagai rintisan sementara untuk memulai cepat - ketika kita memiliki versi seluler dari situs siap, dan aplikasi seluler diperlukan "kemarin". Aplikasi semacam itu dapat dibuat dalam beberapa jam, berjalan dalam produksi. Pengguna akan memiliki kesempatan untuk bekerja dengan aplikasi seluler, dan Anda akan memiliki kesempatan untuk bekerja pada versi yang lebih lengkap dalam kerangka waktu yang kurang ketat (jika perlu).
Berikut ini sebuah contoh. Baru-baru ini, rekan kerja sangat membutuhkan aplikasi mobile. Dalam versi web, ia memiliki delapan item menu, dan kami menampilkannya melalui WebView. Dan kemudian mereka mengganti satu item. Kebetulan untuk melepaskan aplikasi tidak dalam satu atau tiga bulan, tetapi hanya dalam beberapa hari. Setelah secara bertahap memindahkannya ke asli.
Solusi hibrida tidak selalu bersifat sementara. Kemampuannya memungkinkan Anda untuk menggunakan kembali dalam basis kode yang dibuat sebelumnya untuk versi web. Misalnya, animasi tertentu sudah dibuat di atas Kanvas. WebView juga nyaman saat menggunakan beberapa jenis layanan pihak ketiga. Pilihan lain adalah ketika Anda memiliki antarmuka yang kompleks yang lebih mudah untuk terhubung melalui WebView.
Cara menggunakan tampilan web
Ambil skrip populer. Kami ingin menggunakan versi seluler situs dan menu asli. Kami membuat aplikasi asli dengan menu, tetapi alih-alih konten, kami menghubungkan versi seluler situs melalui WebView (sejauh ini tanpa perubahan).
Pada gif Anda dapat melihat 2 menu. Menu kanan adalah bagian dari situs, diimplementasikan di web, di sebelah kiri adalah menu asli, diimplementasikan di dalam aplikasi seluler. Untuk mendapatkan perkiraan pertama ke aplikasi asli, kita hanya perlu menyembunyikan menu yang diterapkan di web. Berikut adalah jumlah
kode yang diperlukan untuk menampilkan versi web di dalam aplikasi melalui WebView:
export default (props) => ( <Layout {...props} name="Example1"> <WebView source={{uri: '<a href="https://provincehotels.ru/">https://provincehotels.ru/</a>'}} style={{flex:1}} /> </Layout> );
Contoh berikutnya adalah tentang bagaimana bagian asli dapat berinteraksi dengan web.
Robot ditarik di atas Kanvas, ini adalah bagian dari situs web. Dan beralih ke itu dibangun di atas UI asli. Ini akan terlihat berbeda pada ponsel yang berbeda. Kita bisa mengendalikan pergerakan robot menggunakan saklar. Anda dapat dan sebaliknya - dengan beberapa elemen antarmuka web untuk memengaruhi aplikasi. React Native menyediakan untuk ini API khusus untuk interaksi antara web dan bagian asli.
Di bawah ini adalah
kode untuk menggunakan animasi ini. Layout - semua ruang. Picker adalah bagian asli yang dapat memilih dari opsi dropdown untuk keadaan robot. WebView - wadah untuk menampilkan web, tempat robot menggambar.
const states = [ 'Idle', 'Walking', 'Running', 'Dance', 'Death', 'Sitting', 'Standing' ]; const uri = 'https://artexoid.ru/181212/example2/'; export default class Example2 extends React.Component { myWebView = React.<i>createRef</i>(); state = { robot: states[0] }; render() { return ( <Layout { ...this.props } name="Example2"> <Picker mode="dropdown" selectedValue={this.state.robot} onValueChange={(item) => { this.setState({robot: item}); this.myWebView.current.postMessage(item); }} > {states.map((item => <Picker.Item key={item} label={item} value={item} /> ))} </Picker> <WebView ref={this.myWebView} source={{uri}} style={{flex:1}} /> </Layout> ); } }
Kasus-kasus seperti itu sering muncul. Sebagai contoh, kami membuat aplikasi untuk pengujian dan sertifikasi dokter gigi. Untuk setiap jawaban dalam tes, animasi digambar di dalam pertanyaan, diimplementasikan menggunakan Canvas di web. Tantangannya adalah membuat aplikasi seluler, dengan pengujian ini. Menggunakan WebView, kami dapat menampilkan animasi dari web, sementara kami membangun sisa antarmuka secara native. Animasi bekerja dengan baik bahkan pada smartphone yang lebih tua.
Bagaimana cara injeksi dilakukan?
Hingga 2013, browser Opera menggunakan mesin Presto sendiri, tetapi kemudian dipindahkan ke mesin Blink dari Google. Banyak pengguna sangat kesal. Video
"Mengapa Opera Webkit" menjelaskan alasan transisi ini. Penyebab utama adalah perusahaan besar seperti Google atau Facebook, yang tidak menguji kode produk mereka di Opera dan melarang tampilan halaman di browser ini, mengutip fakta bahwa itu tidak cukup populer di kalangan pengguna.
Misalnya, Anda pergi ke Gmail melalui Opera dan Anda melihat: "Kesalahan JavaScript." Anda menulis untuk mendukung, Anda mendapatkan jawabannya: "Opera tidak didukung dengan kami, kami tidak akan menulis kode untuk itu." Pertama, Opera merekrut pengembang untuk menulis suntikan, kode khusus yang tertanam di Gmail dan memungkinkannya bekerja di Opera. Namun lambat laun situs seperti Gmail bertambah besar. Opera menyerah dan mengganti mesinnya.
Jadi apa yang saya bicarakan? Ah ya saatnya berbicara tentang suntikan:
Di gif - contoh injeksi yang mengubah perilaku situs. Misalkan kita memiliki situs orang lain, dan kami melakukan suntikan gaya - kami menyembunyikan menu kanan dan bilah geser yang keluar ke kanan. Ini adalah suntikan gaya. Logika situs tidak berubah, hanya tampilan.
const addStyles=` const newCSS = 'div[class*=svgHamburger],div[class*=drawerPanel] { display: none !important; }' head = document.head || document.getElementsByTagName('head')[0], style = document.createElement('style'); style.type = 'text/css'; style.appendChild(document.createTextNode(newCSS)); head.appendChild(style); `; const uri = 'https://provincehotels.ru/'; export default (props) => ( <Layout { ...props } name="Example1"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addStyles} javaScriptEnabled={true} /> </Layout> );
Kode yang ditulis dengan warna hijau adalah injeksi. Itu menyembunyikan elemen, Anda tidak bisa mengkliknya, Anda tidak bisa berinteraksi dengannya. Sepertinya aplikasi yang sepenuhnya asli, tanpa kontrol web.
Suntikan selanjutnya lebih menarik. Katakanlah kita memiliki aplikasi seluler, dan memiliki peramban seluler bawaan.
Seseorang mengikuti tautannya, dan kami dengan mudah menggantinya dengan halaman Facebook tempat Anda harus memasukkan nama pengguna dan kata sandi. Jika seseorang memasukinya, aplikasi akan memotongnya. Ini
kodenya :
const addScripts=` document .querySelector('input[type=password]') .addEventListener("change", (event) => alert(event.target.value)); `; const uri = 'https://www.facebook.com/'; export default (props) => ( <Layout { ...props } name="Example4"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addScripts} javaScriptEnabled={true} /> </Layout> );
Kode seperti ini disebut injeksi logika. Biasanya lebih sulit, tetapi tidak banyak. Artinya, mencuri kata sandi lebih mudah daripada menyembunyikan kontrol.
Risalah paranoia: browser tertanam dalam aplikasi
Seperti yang Anda ketahui, banyak aplikasi memiliki browser bawaan (WebView) - misalnya, VKontakte, Telegram, Gmail, WhatsApp, dan sebagainya. Kami dapat mempercayai perusahaan besar, tetapi WebView juga digunakan oleh sejumlah besar aplikasi dengan sejumlah kecil bintang dan penulis yang meragukan - misalnya, pembaca QR, pengelola file, cangkang kamera, dll. Anda menginstal aplikasi, membaca kode melalui itu, klik pada tautan, masukkan data sensitif - dan aplikasi, seperti yang ditunjukkan pada contoh sebelumnya, memiliki akses ke sana. Dan kemudian Anda tidak dapat melacak di mana data ini mengalir. Karena itu, untuk membuka tautan, gunakan hanya peramban tepercaya.
Ada situs yang meminta nama pengguna dan kata sandi setiap kali. Dan ada orang yang jarang melakukan ini - sebulan sekali, setahun sekali. Anehnya, opsi kedua lebih aman dalam hal kebocoran data melalui WebView. Misalnya, Anda memasuki situs dari beberapa browser kiri. Situs ini membutuhkan nama pengguna dan kata sandi, dan sepertinya tidak aneh bagi Anda - selalu seperti itu. Dan dalam kasus ketika otorisasi jarang diperlukan, itu akan membuat Anda waspada.
Menariknya, otentikasi dua faktor tidak melindungi terhadap serangan semacam itu - hanya dari pencurian kata sandi. Faktanya adalah bahwa setelah konfirmasi, token dikembalikan sebagai tanggapan kepada Anda, yang, pada gilirannya, belum memiliki otorisasi dua faktor, dan mudah untuk mencegatnya. Artinya, jika Anda memasukkan login dan kode dari SMS satu kali, browser akan menerima token, yang dapat digunakan berulang kali. Dengan token yang dikonfirmasi ini, ia dapat melakukan apa yang diinginkannya, untuk sementara token tetap relevan. Secara umum, jangan terlalu percaya browser bawaan.
Anda dapat berkenalan dengan contoh-contoh dari pos ini melalui aplikasi demo. Pada OS Android Anda perlu mengunduh Expo Project - alat untuk bekerja dengan JavaScript dan React Native. Setelah menginstal Expo, Anda hanya perlu membaca kode QR:

Perangkat iOS lebih rumit: Apple telah
melarang distribusi aplikasi dengan cara ini. Jadi yang penasaran harus membangun aplikasi dari
sumber di GitHub. Terima kasih atas perhatian anda!