 Hai Nama saya Azat Zulkarnyaev, saya sedang mengembangkan aplikasi-iOS di Badoo. Saat membuat aplikasi seluler, sebagian besar waktu dihabiskan untuk mengembangkan UI, dan mengoptimalkan proses ini selalu menjadi topik hangat di kalangan pengembang. Rekan saya Alexis Santos menulis artikel tentang masalah apa yang kami temui dan bagaimana kami bergerak menuju resolusi mereka ketika mengerjakan tugas ini. Saya memutuskan untuk berbagi terjemahan dengan Anda. Saya juga merekomendasikan menonton rekaman laporan terbaru oleh Igor Savelyev di Mobius 2018.
Hai Nama saya Azat Zulkarnyaev, saya sedang mengembangkan aplikasi-iOS di Badoo. Saat membuat aplikasi seluler, sebagian besar waktu dihabiskan untuk mengembangkan UI, dan mengoptimalkan proses ini selalu menjadi topik hangat di kalangan pengembang. Rekan saya Alexis Santos menulis artikel tentang masalah apa yang kami temui dan bagaimana kami bergerak menuju resolusi mereka ketika mengerjakan tugas ini. Saya memutuskan untuk berbagi terjemahan dengan Anda. Saya juga merekomendasikan menonton rekaman laporan terbaru oleh Igor Savelyev di Mobius 2018.Beberapa bulan yang lalu, saya menemukan serial dokumenter yang sangat menarik dari Netflix - “Abstraction: The Art of Design”. Ini merinci pekerjaan para desainer dari berbagai bidang: arsitektur, desain grafis, mode, dll. Mudah untuk melihat kesamaan tertentu dari pekerjaan mereka dengan kegiatan pengembang iOS yang terlibat dalam implementasi antarmuka pengguna. Secara khusus, saat mengerjakan proyek besar, desainer mencoba memecahnya menjadi banyak tugas kecil dengan prinsip "membagi dan menaklukkan" dan mendapatkan kesempatan untuk mengumpulkan semua elemen bersama-sama pada tahap selanjutnya.
Pemisahan ini memungkinkan untuk berkonsentrasi pada masalah tertentu, tanpa mempertimbangkan interkoneksi komponen. Namun demikian, Anda tidak dapat sepenuhnya melupakan gambaran besar - jika tidak, ketika waktu perakitan tiba, kesulitan mungkin timbul.
Di sisi lain, selama proses melihat, saya perhatikan bahwa desain akhir dari banyak produk - sepatu, poster atau bangunan - tidak mengalami perubahan dari waktu ke waktu. Nike, mengirimkan sepatu baru untuk menyimpan rak, tidak akan lagi memperbarui penampilan mereka. Dalam beberapa kasus, produk masih terlihat hebat dalam 20 tahun. Sayangnya atau untungnya, prinsip ini tidak berlaku untuk desain aplikasi seluler - pengembang harus siap untuk perubahan sering dalam penampilan produk mereka.
 Nike Air Max 97, Empire State Building (New York)
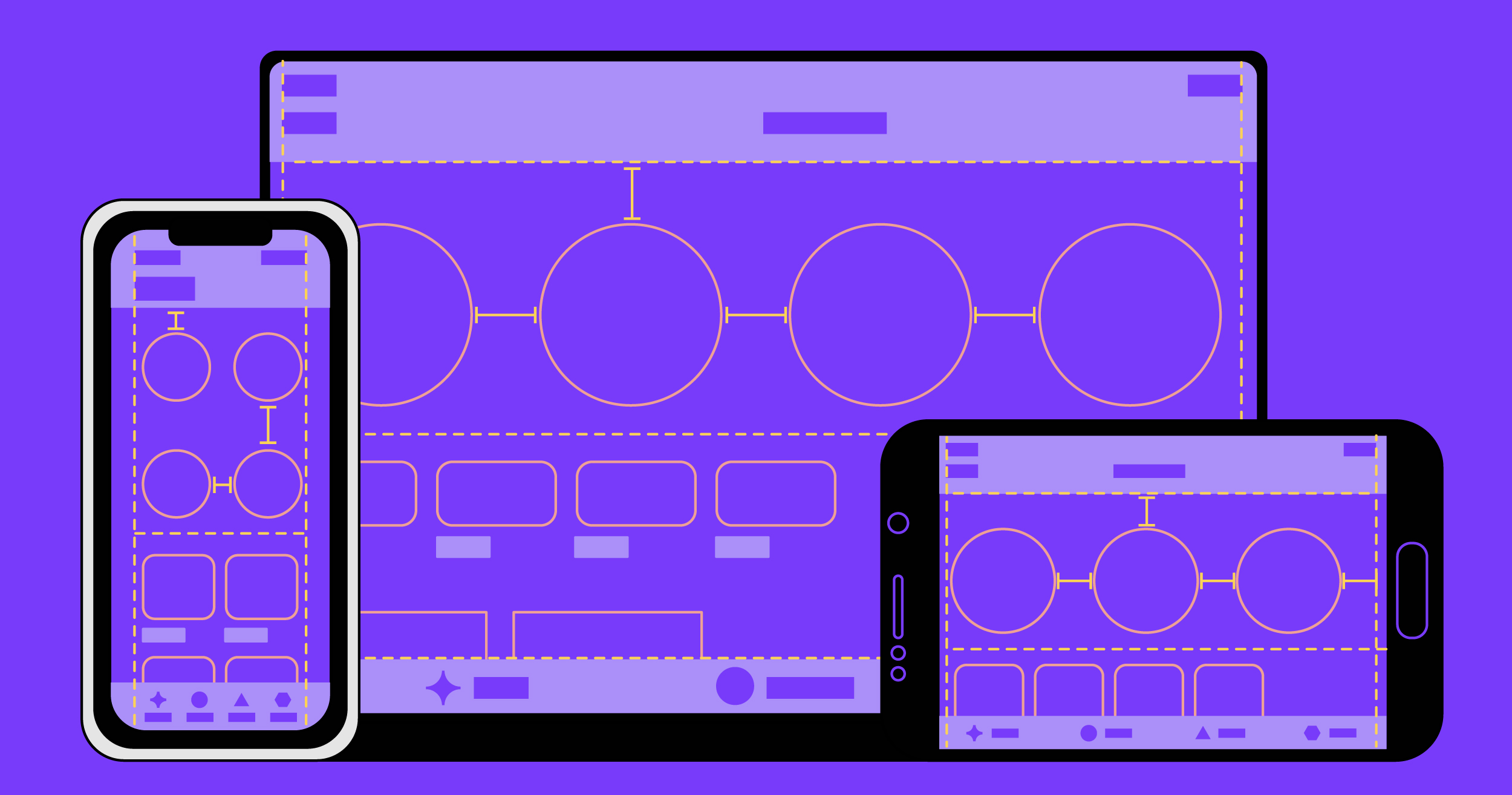
Nike Air Max 97, Empire State Building (New York)Banyak pengembang iOS, bekerja pada aplikasi besar dan kompleks, menghabiskan banyak waktu untuk menciptakan antarmuka, mendefinisikan hubungan objek dan mengasah detail kecil. Untuk pekerjaan yang efektif, perlu diingat seperti apa bentuk aplikasi secara keseluruhan, dan sama pentingnya untuk memikirkan pembagiannya menjadi komponen yang terpisah, yang kemudian digunakan kembali ketika mengembangkan elemen aplikasi.
Tim kami merilis rilis baru setiap minggu, dan masing-masing berisi fitur baru, peningkatan, dan perubahan lain yang memengaruhi antarmuka pengguna. Kami selalu berusaha untuk bekerja secepat dan seefisien mungkin, tetapi setahun yang lalu, selama pengembangan UI, beberapa masalah ditemukan.
Masalah
Singkatnya, proses pengembangan UI kami tidak terstruktur dengan jelas.
Dalam praktiknya, ini berarti bahwa peluncuran fungsi baru apa pun dapat mengarah pada konsekuensi yang paling tidak terduga. Sebagai contoh:
- Tidak ada aturan yang jelas untuk berinteraksi dengan desainer: kolega tidak selalu menyadari pekerjaan kami, dan ini mengarah pada fakta bahwa mereka menciptakan komponen baru, pada kenyataannya, mirip dengan yang sudah ada, tetapi terlihat berbeda;
- kami tidak memiliki model universal untuk menerapkan komponen UI baru: setiap pengembang menerapkan komponen dengan caranya sendiri, yang mempersulit dukungan proyek;
- duplikasi kode juga tidak membuat basis kode lebih baik.
Sebagai hasilnya:
- untuk membuat perubahan pada satu elemen UI, perlu untuk mengubah kode di banyak tempat proyek;
- peningkatan risiko melanggar bagian aplikasi dalam kasus di mana pembaruan tidak menjadi perhatian mereka dan pekerjaan mereka tidak diuji.
Tentu saja, semua masalah ini tidak bisa hilang dengan sihir. Untuk mengubah urutan hal-hal, perlu untuk mencapai kesepakatan antara berbagai tim dan meyakinkan semua peserta dalam proses bahwa perubahan diperlukan.
Kebetulan, prinsip "memecah belah dan menaklukkan." Kami memulai masalah kecil yang diidentifikasi satu per satu, setelah itu kami sampai pada solusi global langkah demi langkah. Di bawah ini saya akan memberi tahu Anda bagaimana kami melakukannya.
Kerangka UI
Kami mendekati solusi untuk masalah dengan semua keseriusan dan mulai dengan dasar-dasarnya. Pertama-tama, perlu untuk menghilangkan duplikasi kode. Untuk melakukan ini, kami menyatukan komponen yang digunakan, menyatukannya.
Kami memutuskan untuk membuat beberapa kerangka kerja yang disebut BadooUIKit. Menurut ide kami, mereka harus mengandung semua komponen UI yang diperlukan (seperti Apple UIKit). Setiap kelas kerangka sesuai dengan elemen UI aplikasi (perusahaan kami mengembangkan aplikasi lain, tetapi dalam UIKit ini kami hanya menambahkan komponen yang digunakan di Badoo).
Setiap aplikasi memiliki font, warna, margin dan atribut lainnya sendiri, dan oleh karena itu sangat berguna untuk memiliki stylesheet yang terkait dengan aplikasi tertentu.

 Tetapi bagaimana jika satu atau komponen UI lainnya dapat digunakan dalam aplikasi yang berbeda?
Tetapi bagaimana jika satu atau komponen UI lainnya dapat digunakan dalam aplikasi yang berbeda?Untuk kasus ini, kami membuat kerangka kerja lain - Platform_UIKit. Ini berisi semua komponen yang cocok untuk aplikasi lain.
Apakah Anda hanya mentransfer semua UI ke kerangka kerja baru sekaligus?Tidak, ini sangat bermasalah. Sebagai gantinya, kami membuat setiap elemen UI baru di dalam kerangka kerja, dan komponen yang ada ditransfer hanya jika kami menyentuhnya sebagai bagian dari pekerjaan kami pada tugas-tugas kami. Terkadang komponen sulit untuk dimigrasi karena terlalu banyak dependensi - maka kami mengerjakannya secara terpisah. Pertama-tama, kami mentransfer elemen dasar seperti font, warna, dan tombol. Kemudian, setelah membangun fondasi, kami memindahkan seluruh antarmuka obrolan kami ke framework. Untuk membuatnya lebih mudah, kami melakukannya setelah penciptaan infrastruktur.
Offtopic: jika Anda tertarik dalam proses pembuatan komponen, dapatkan artikel keren dari rekan saya Valery Chevtaev myltik .
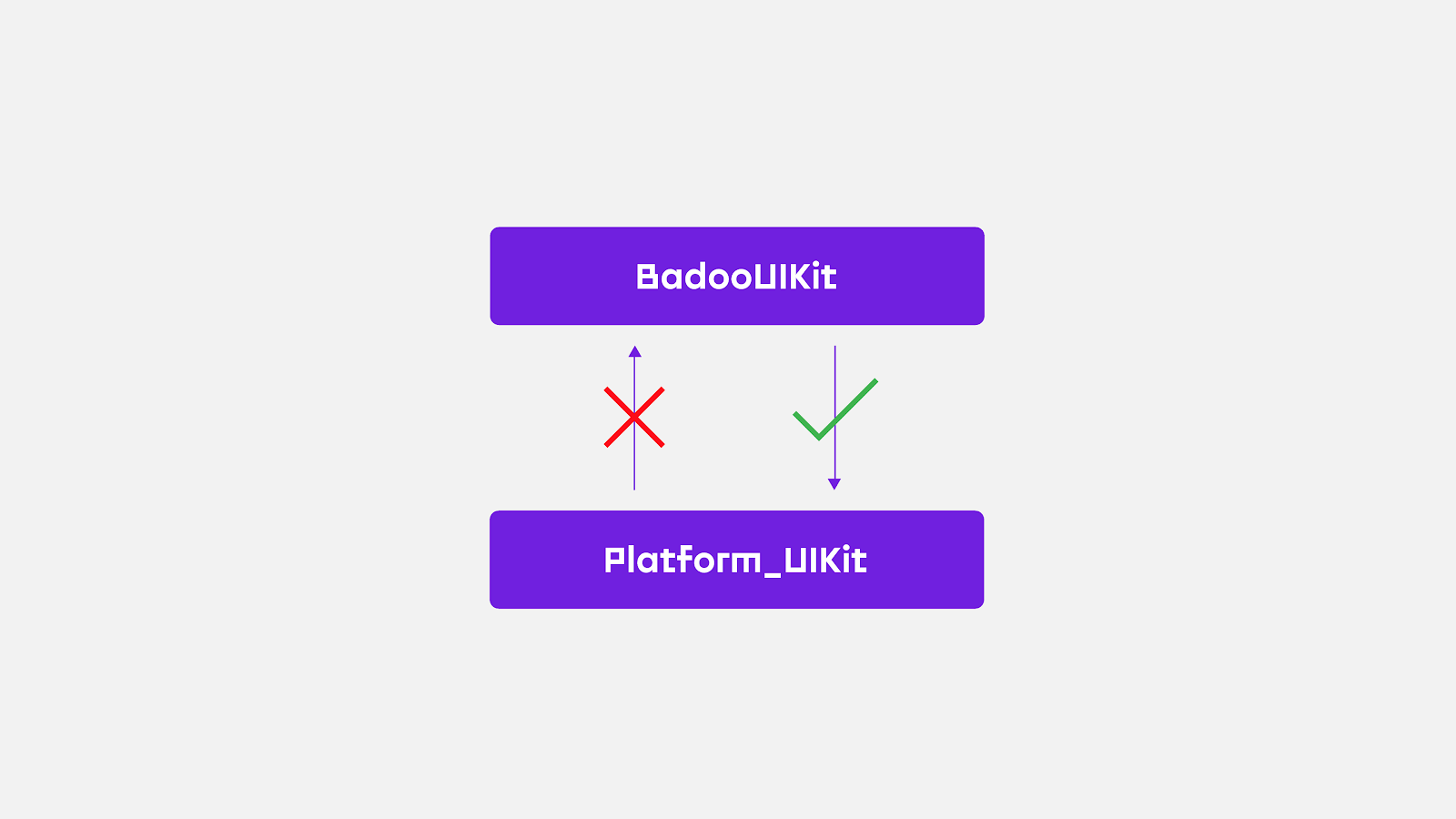
Salah satu persyaratan utama untuk kerangka kerja adalah kurangnya ketergantungan pada kerangka kerja dan kelas lain yang tidak terkait dengan UI. Secara khusus, kami tidak pernah mengimpor model dari aplikasi utama, kelas yang terkait dengan lapisan jaringan, analitik, dll. Berkat ini, kami mendapat kesempatan untuk menggunakan kembali komponen:

Kami dapat mengimpor data dari Platform_UIKit ke BadooUIKit, tetapi tidak sebaliknya: Platform_UIKit harus tetap independen.

Membuat kerangka kerja ini tidak memerlukan banyak pekerjaan, serta dukungan mereka selanjutnya. Setiap proyek Badoo baru berbeda dari yang sebelumnya, dan mungkin sulit bagi kami untuk mempertahankan struktur yang dijelaskan, tetapi solusi kami telah mendapatkan manfaat baik dalam jangka pendek dan panjang.
Kelebihan menggunakan UIKit:
- menyimpan semua komponen UI di satu tempat membuatnya lebih mudah ditemukan; karenanya, pekerjaan menjadi lebih terorganisir;
- membebaskan kelas dari dependensi membantu mengurangi waktu kompilasi;
- penghapusan ketergantungan memfasilitasi penggunaan kembali komponen dan juga mempercepat kompilasi;
- memperbarui komponen di BadooUIKit, kami memperbaruinya di mana-mana; jika aplikasi menggunakan komponen dari BadooUIKit, proses membuat perubahan pada komponen di seluruh aplikasi disederhanakan;
- komponen yang terisolasi lebih mudah untuk diuji;
- Jika perlu, kerangka kerja terpisah dapat digunakan dalam aplikasi lain (misalnya, saat membuat aplikasi - katalog semua komponen kerangka kerja ini).
Membuat Galeri Badoo
BadooUIKit membantu kami memecahkan sebagian besar masalah, tetapi kami memahami bahwa tidak ada batasan untuk kesempurnaan.
Bagaimana cara melihat semua komponen UI secara terpisah? Bisakah saya menyesuaikan pencarian komponen dan melihat masing-masing komponen dalam skema warna yang berbeda? Bisakah pengujian mereka difasilitasi? Apakah mungkin untuk membuat katalog dari semua komponen UI yang ada dan diimplementasikan untuk perancang?
Dengan meluncurkan BadooUIKit, kami memutuskan untuk membuat direktori aplikasi terpisah yang sederhana untuk penggunaan internal. Jadi ada Galeri Badoo.
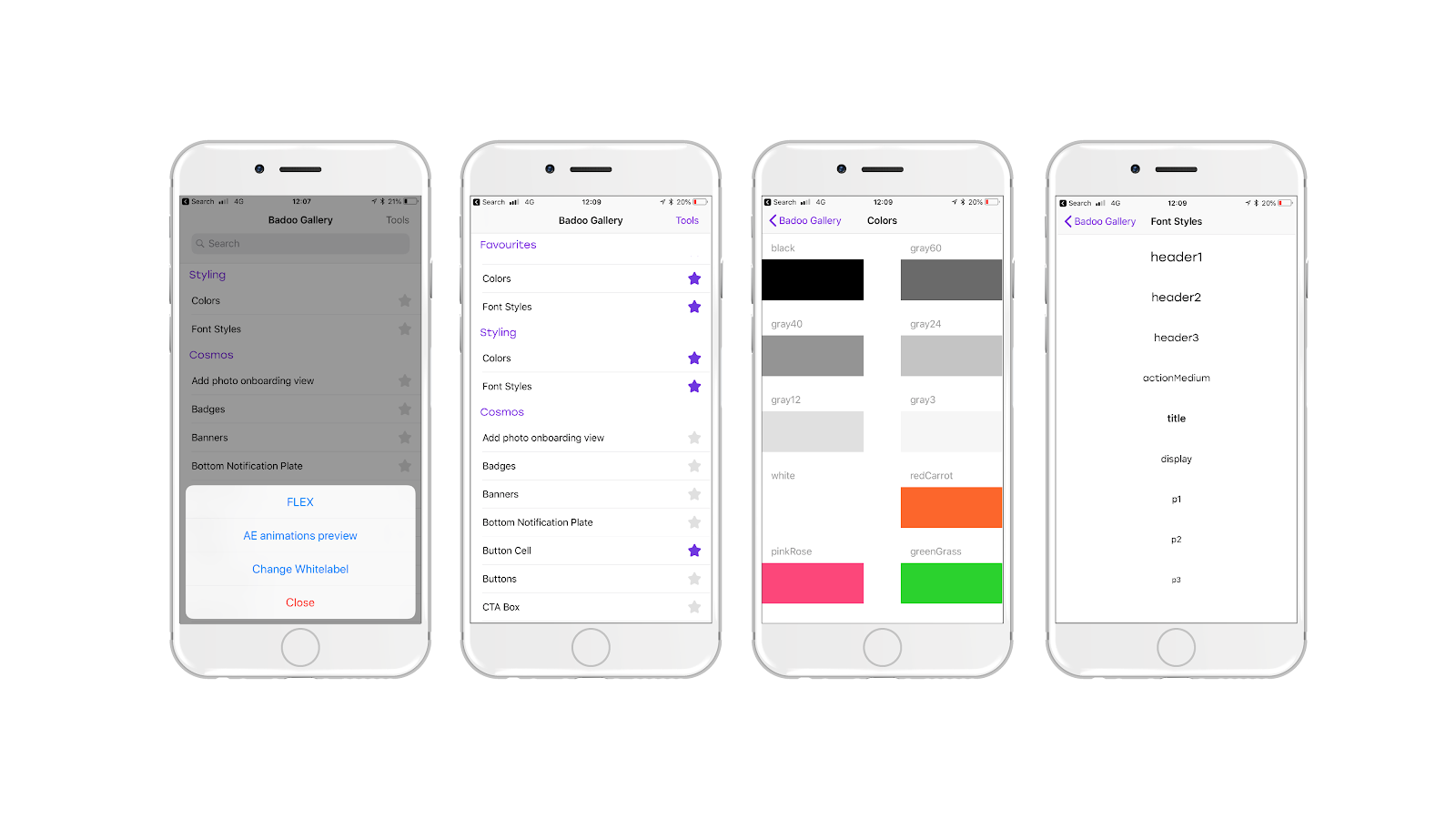
Badoo Gallery adalah alat yang membantu pengembang, perancang, dan bahkan anggota tim produk melihat semua komponen UI dengan cara yang jelas dan dapat diakses. Saat membuatnya, kami menggunakan berbagai alat yang memfasilitasi interaksi dengan komponen.
Karena aplikasi kami tidak dimaksudkan untuk publikasi di App Store, kami dapat menambahkan alat apa pun yang kami pikir perlu. Sebagai kuncinya, kami mengidentifikasi fungsi-fungsi berikut:
- pencarian komponen;
- memilah komponen berdasarkan nama;
- Tambahkan item ke favorit
- beralih di antara gaya - sehingga Anda dapat melihat bagaimana komponen akan terlihat dalam desain tertentu;
- FLEX ;
- Penghitung FPS.

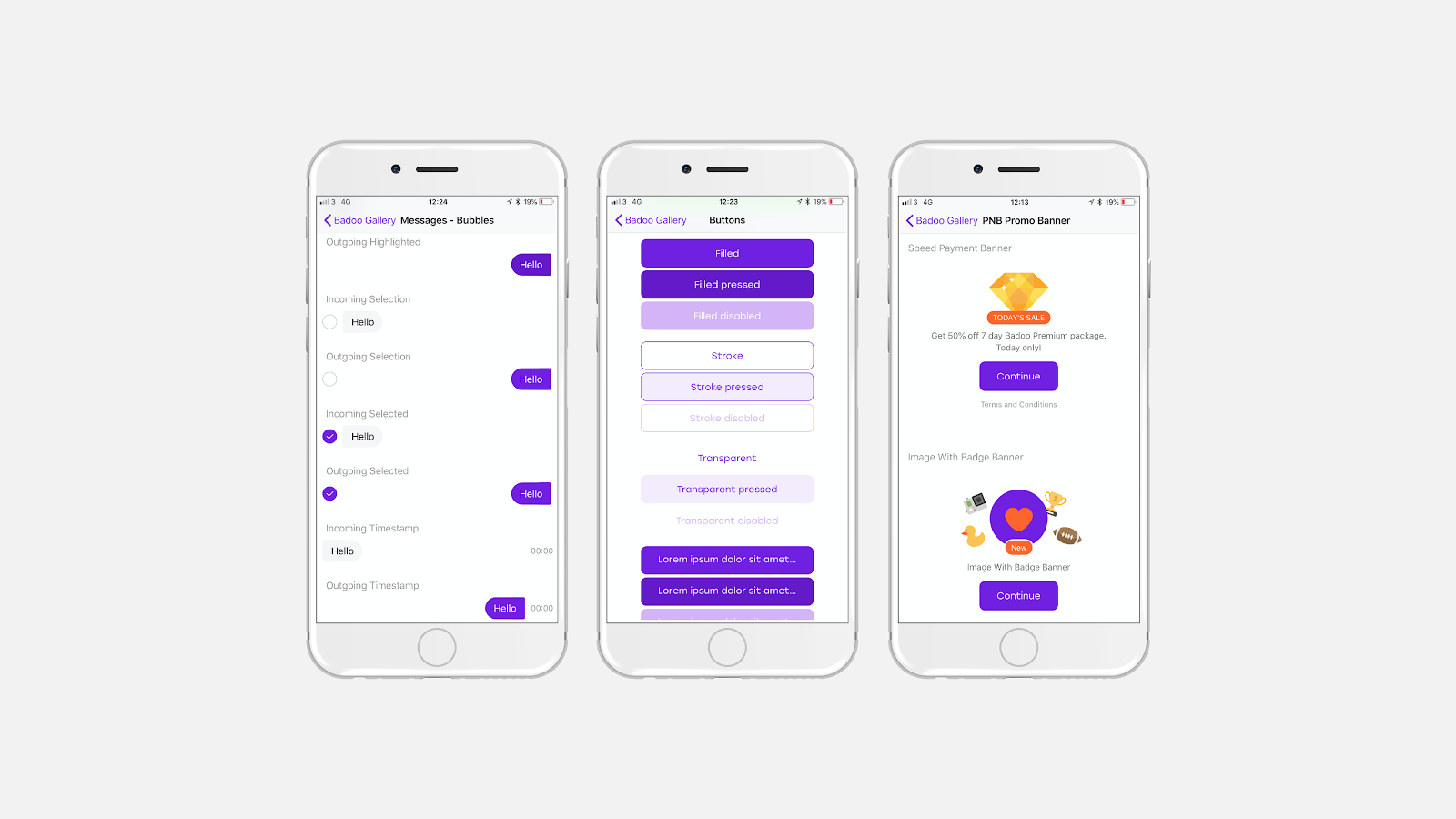
Setiap komponen dapat berada dalam status yang berbeda tergantung pada tindakan pengguna dan logika internal aplikasi. Misalnya, UIButton memiliki lima status: 1) secara default, 2) disorot, 3) saat melayang, 4) saat klik, dan 5) terkunci.
Menarik? Baca lebih lanjut di
sini .
Selain itu, kami ingin dapat menyajikan semua kombinasi yang mungkin di satu tempat - kami melakukan ini dengan setiap layar setiap komponen. Tentu saja, status tombol kami mungkin berbeda dari status tombol Apple UIKit.

Manfaat utama Galeri Badoo:
- kemampuan untuk membuat daftar komponen UI yang diterapkan;
- pencarian mudah untuk komponen UI: kita masing-masing dapat melihat semua opsi yang mungkin untuk penampilan komponen UI dan menemukan aplikasi untuk mereka;
- pencarian ringan untuk komponen yang ada membantu meyakinkan desainer untuk menggunakannya kembali;
- waktu kompilasi aplikasi sekecil itu sangat singkat, ini membantu untuk secara signifikan mengurangi periode pengembangan;
- Fungsi Favorites membantu menemukan komponen yang saat ini diterapkan;
- penambahan alat eksternal seperti FPS, FLEX dan MultiBrand memungkinkan Anda untuk mengukur kualitas komponen UI dan meningkatkannya;
- semua komponen ditempatkan dalam kerangka kerja yang terpisah dan disajikan dalam lingkungan yang terisolasi - pengujian menjadi lebih mudah.
Sedikit tentang pengujian
Alat-alat baru membantu menyelesaikan sebagian besar masalah yang dijelaskan pada awal artikel, tetapi beberapa pertanyaan tetap tidak terjawab.



Bisakah kita yakin bahwa setelah melakukan perubahan, UI akan terlihat seperti yang kita maksudkan? Bagaimana melindungi komponen dan bagian lain dari aplikasi dari efek buruk dari subkomponen parameter baru?
Temukan jawaban untuk pertanyaan ini akan membantu menguji komponen-UI. Ada banyak artikel di web tentang organisasi pengujian UI di iOS. Selain itu, ada banyak alat berbeda yang dirancang untuk menguji berbagai aspek antarmuka.
Kami memutuskan untuk melakukan pengujian snapshot dengan memperkenalkan salah satu utilitas open-source iOSSnapshotTestCase yang paling populer (sebelumnya dikenal sebagai FBSnapshotTestCase, karena dibuat oleh Facebook).
Anda dapat mempelajari lebih lanjut tentang pengujian menggunakan tangkapan layar dan kerangka kerja ini menggunakan salah satu tautan ini:
Kami membutuhkan cara untuk menguji komponen yang sudah ada di BadooUIKit untuk menghindari regresi ketika memperbarui komponen aplikasi. Kami juga ingin mengotomatiskan proses memperkenalkan tes snapshot baru secara maksimal.
Sebelumnya, saya berbicara tentang galeri yang kami buat, yang berisi daftar semua komponen dan menyatakan bahwa setiap komponen dapat menerima. Ini sangat mudah, karena dalam hal ini pengujian dapat dijalankan berdasarkan Galeri Badoo sebagai aplikasi host.
Semua komponen yang terletak di BadooUIKit terdapat dalam kelas repositori yang menyediakan akses ke semua komponen. Repositori ini dapat menunjukkan daftar komponen di galeri dan membuka akses ke mereka menggunakan kelas uji snapshot. Ini membebaskan kita dari pekerjaan ganda menciptakan objek dan menyiapkan keadaan yang berbeda untuk masing-masing komponen, karena semua ini sudah dilakukan ketika kita memasukkan komponen ke dalam galeri.
Berikut ini jawaban atas pertanyaan paling umum tentang pengujian dengan foto.
Di mana foto disimpan?Kami menyimpannya langsung di repositori Git. Kami takut ini bisa menyebabkan kembung, tetapi dalam kenyataannya semuanya ternyata tidak terlalu buruk. Sebagai aturan, kami menguji komponen kecil, dan oleh karena itu tangkapan layar berbobot sangat sedikit. Saat ini, folder dengan tangkapan layar membutuhkan sekitar 11 MB, yang, menurut pendapat kami, dapat ditoleransi.
Apakah Anda menguji semua izin yang memungkinkan di semua lingkungan yang memungkinkan?Tidak, manfaat dari pendekatan ini sedikit. Tetapi mungkin ada cukup masalah: tes akan menjadi tidak dapat diandalkan, folder dengan snapshot akan menjadi lebih banyak, dan test suite akan lebih sulit untuk didukung. Kami secara pragmatis melakukan pengujian hanya untuk perangkat yang paling populer. Selain itu, sistem CI kami dikonfigurasi untuk menggunakan simulator yang sama yang digunakan untuk membuat snapshot.
Bisakah tes snapshot mencakup seluruh antarmuka?Saya kira tidak. Kami di Badoo melakukan berbagai tes untuk berbagai tingkat aplikasi. Misalnya, fungsional (menggunakan kerangka Calabash dan KIF) dan integrasi.
Kesimpulan
Tentu saja, selama pembangunan platform baru, kami belajar banyak - dan terus belajar. Alat dan proses yang dijelaskan di atas muncul sekitar setahun yang lalu dan masih berkembang. Pada tahap ini, kita dapat menyimpulkan bahwa semuanya menguntungkan pengembang dan perusahaan secara keseluruhan.
Berikut adalah beberapa pelajaran yang kami pelajari dalam pekerjaan kami:
- transfer semua komponen yang ada bukanlah tugas yang mudah, tetapi dengan menerapkan sistem desain dan mendorong tim untuk menggunakannya, Anda akan melihat bagaimana jumlah komponen tumbuh dengan cepat: transfer komponen yang digunakan oleh pengembang tidak hanya secara otomatis meningkatkan jumlah elemen UI yang digunakan kembali dari sistem Anda, tetapi juga membantu elemen yang ada membebaskan dari dependensi; di masa depan ini akan memungkinkan lebih banyak komponen untuk ditransfer;
- desainer suka menggunakan kembali komponen (meyakinkan mereka untuk melakukan ini menjadi lebih mudah ketika mungkin untuk menunjukkan komponen yang berfungsi penuh yang memenuhi persyaratan mereka);
- hemat waktu diperlukan; kita semua tahu bahwa durasi kompilasi proyek di Swift dan Objective-C menyisakan banyak yang diinginkan, sementara aplikasi Galeri Badoo ringan dan sangat cepat untuk dikompilasi; kami menyadari bahwa jauh lebih nyaman untuk mengimplementasikan komponen UI secara langsung menggunakan galeri, dan kemudian menggunakannya melalui aplikasi utama, di mana kompilasi tidak begitu cepat;
- Dengan menggabungkan semua komponen di UIKit dan meluncurkan aplikasi galeri tempat Anda dapat mengujinya, kami telah membuat keseluruhan proses pengujian jauh lebih efisien dan lebih mudah.
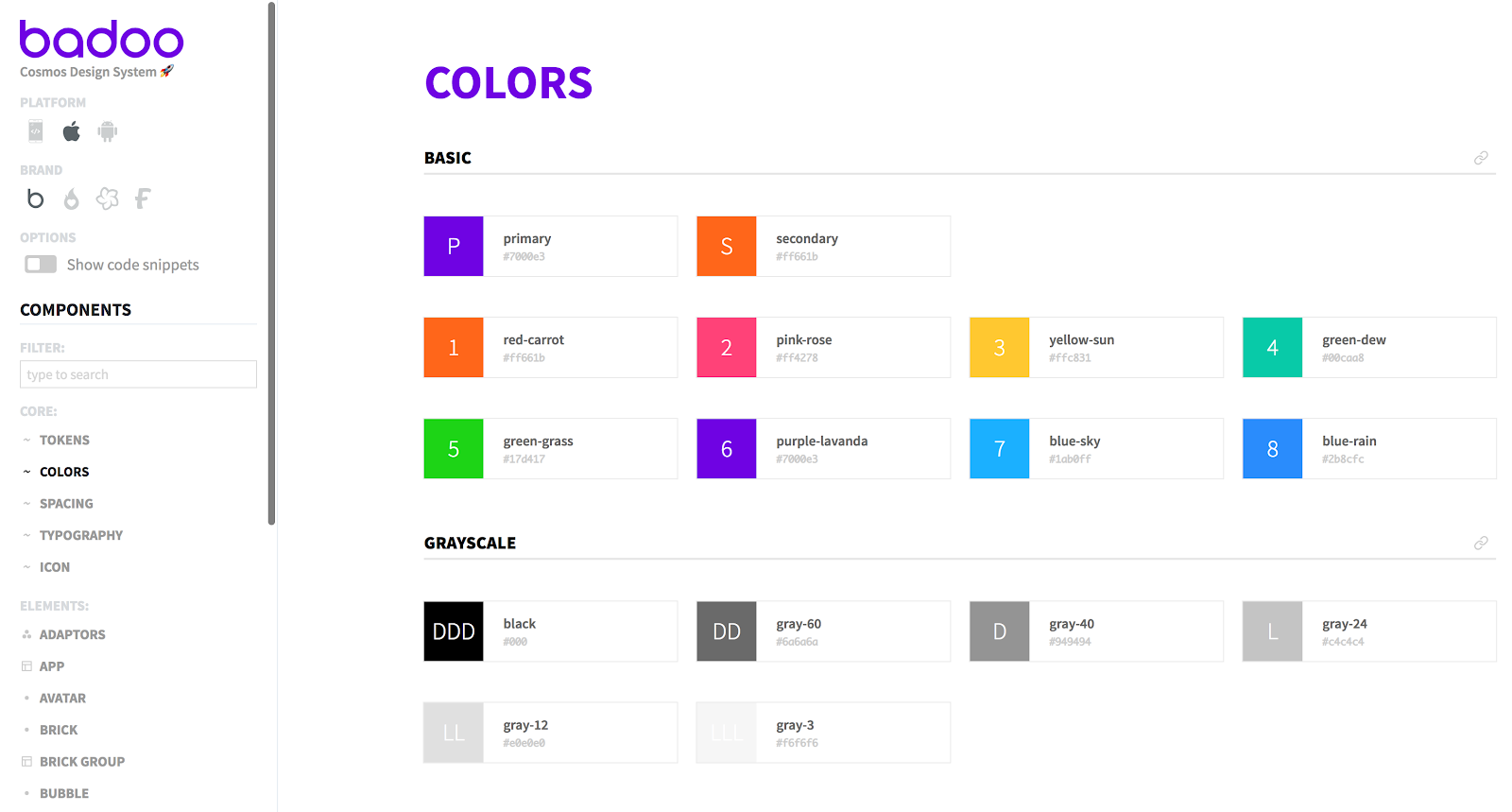
Berikutnya - Kosmos
Kami menaruh perhatian besar pada setiap produk kami dan ingin semuanya memiliki antarmuka yang universal dan menarik. Agar pengguna kami dapat menikmati penggunaannya sebanyak mungkin, kami memutuskan untuk melakukan perubahan global. Dengan bantuan desainer dan tim produk, kami memperkenalkan sistem desain terpadu baru, yang disebut Cosmos.
 Cristiano Rastelli telah
Cristiano Rastelli telah menulis beberapa
artikel menarik tentang bagaimana sistem Cosmos muncul. Jangan sampai ketinggalan!
Ucapan Terima Kasih
Pekerjaan pada proyek ini dilakukan oleh lebih dari satu orang - hingga taraf tertentu, seluruh tim iOS Badoo berpartisipasi di dalamnya, termasuk manajer, pengembang, dan penguji. Saya berterima kasih kepada mereka semua, karena masing-masing dari mereka berada di atas sejak awal perjalanan.
Terima kasih kepada desainer luar biasa kami yang selalu siap melakukan segala upaya untuk meningkatkan proses desain.
Terima kasih khusus kepada
Alexander Zimin : untuk banyak perbaikan yang diusulkan, mengunjungi glider yang tak terhitung jumlahnya, serta atas dukungan yang diberikan kepada saya dalam petualangan ini.
Saya juga berterima kasih kepada
Alissa Ordigliano untuk ilustrasi luar biasa yang membuat artikel ini lebih mudah diakses.