Mereka yang mengikuti berita industri TI mengetahui "halaman cepat" dari Google dan Yandex: halaman AMP dan Turbo. Mereka dirilis lebih dari 2 tahun yang lalu, tetapi tidak membuat banyak kebisingan di pasar. Nama saya Konstantin. Saya adalah direktur studio web AlkoDesign. Kami memutuskan untuk mengingat alat-alat ini dan membagikan hasil penerapannya.

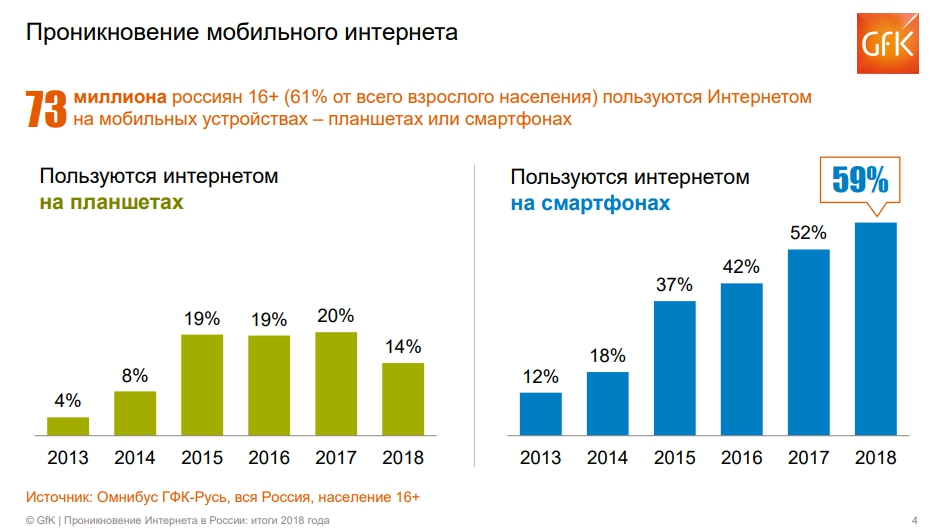
Lalu lintas seluler telah tumbuh dengan mantap dalam beberapa tahun terakhir. Pengguna semakin membaca situs berita, memesan produk dan barang dari ponsel mereka. Versi situs yang mobile dan adaptif tidak lagi menjadi bonus yang menarik, tetapi telah menjadi kebutuhan nyata.

Tapi tidak semuanya begitu indah. Dalam mengejar lalu lintas dan mengurangi kegagalan, kita harus mencari solusi baru. Versi seluler dan adaptif tidak selalu menyelamatkan situasi, dan kadang-kadang umumnya tidak nyaman: adaptif ternyata terlalu “berat” untuk diunduh, karena kecepatan unduhan pada ponsel cerdas ini sangat diinginkan. (Untuk mengatakan bahwa pengunjung, dan mesin pencari, tidak suka memuat lama, apakah itu perlu?)
Kami di AlkoDesign.ru bekerja dengan satu portal informasi besar. (Kami akan melakukannya tanpa nama). Salah satu tugas yang ditetapkan bagi kami adalah: meningkatkan lalu lintas dan mengurangi persentase kegagalan. Tanpa berpikir dua kali, kami memutuskan untuk menggunakan halaman cepat dari Google dan Yandex.
Dalam artikel ini kami akan membagikan hasil dari memperkenalkan halaman-halaman seperti itu di salah satu portal berita dan secara singkat menjelaskan halaman cepat dan apa yang mereka makan (untuk mereka yang tidak termasuk dalam subjek).
Teori
AMP dan Turbo Pages adalah teknologi halaman seluler yang dipercepat yang dikembangkan oleh pengembang independen dan secara aktif dipromosikan oleh kedua mesin pencari. Halaman seperti itu memuat lebih cepat daripada halaman versi mobile situs tersebut.
Halaman AMP google.ru

Intinya adalah bahwa situs menggunakan tag khusus (dengan awalan amp), jumlah dan fungsinya sangat terbatas. Tugas pengembang adalah untuk menyusun gado-gado skema yang tersedia yang akan memecahkan masalah pelanggan.
Mesin pencari menemukan tag khusus ini dan informasi cache di dalamnya. Setelah itu, ketika pengguna mencari sesuatu, browser di latar belakang memuat informasi dari CDN ke iframe khusus dan, ketika mengklik tautan, membuka halaman yang sudah dimuat di jendela khusus.
Saat menggunakan CMS di situs, untuk halaman AMP Anda perlu membuat template terpisah untuk menampilkan data sesuai dengan persyaratan untuk menandai halaman AMP.
Halaman Turbo Yandex

Perbedaan utama dari AMP adalah bahwa konten halaman Turbo diambil bukan dari halaman situs, tetapi dari umpan RSS khusus.
Isinya disimpan di server Yandex. Tetapi agar Yandex dapat mengambil konten dari situs web kami, kami harus menulis skrip yang akan mentransfer semua data yang diperlukan (teks, gambar, gaya, dll.) Dalam format dokumen XML khusus. Prosesnya mirip dengan menyiapkan data untuk Yandex.Produk atau Yandex.Market.
Jujur, pengaturannya sesederhana mungkin. Jika jumlah halaman kecil (10-20), maka Anda dapat membuat umpan RSS untuk Yandex sendiri, tanpa melibatkan programmer. Benar, dalam hal ini juga akan diperbarui secara manual.
Kecepatan memuat halaman turbo sekitar 15 kali lebih cepat dari biasanya. Dan, bonus tambahan (tetapi bukan yang terakhir) - jika situs mogok, misalnya, karena infeksi atau serangan DDoS, halaman Turbo-nya akan terus terbuka dan kontennya masih akan tersedia bagi pengguna.
Halaman dengan AMP dan Turbo diberi peringkat di atas kueri pencarian lain karena memenuhi persyaratan untuk pemuatan cepat.
Fitur AMP dan Halaman Turbo
Perbedaan pertama dan paling penting dari situs standar adalah ketidakmampuan untuk memasukkan skrip "biasa". Artinya, sebagian besar fungsi yang terkait dengan perubahan dinamis (tindakan klik, animasi, pemfilteran, modal windows) menjadi tidak dapat diakses.
Solusinya adalah dengan menggunakan komponen yang tersedia dan iframe. Komponen yang tersedia memungkinkan Anda untuk mencapai, meskipun tidak menyelesaikan, implementasi alat yang biasa di situs, tetapi menyajikannya dengan penggantian yang layak dan dioptimalkan untuk unduhan cepat.
Dengan bantuan tag AMP dan Turbo, Anda dapat menerapkan menu samping, korsel, pengiriman formulir, konten yang dapat diunduh, iklan, dan lainnya. Setiap komponen dikaitkan dengan js-library-nya sendiri, yang harus terhubung untuk menggunakannya di situs.
Fitur Halaman Turbo
Mereka membantu meningkatkan jangkauan pemirsa seluler - pengguna tidak perlu menunggu lama untuk memuat situs, dan mereka segera beralih ke konten Anda. Peningkatan traffic dapat menjadi signifikan.
Keuntungan halaman Turbo adalah setelah diterapkan di situs Anda:
- Tingkat pentalan turun. Ketika seorang pengguna mengunjungi situs Anda dan karena Internetnya yang buruk untuk waktu yang lama tidak dapat membuka halaman Anda, ia mungkin tidak akan menunggu untuk memuat, menutup dan kembali ke hasil pencarian lagi untuk menemukan beberapa situs lain yang lebih cepat. Dengan demikian, rasio pentalan Anda meningkat, dan semakin tinggi rasio pentalan, semakin buruk posisi Anda dalam hasil pencarian.
- Lalu lintas seluler tumbuh. Saat ini, banyak pengguna sudah tahu bahwa situs yang ditandai dengan ikon roket dimuat dengan sangat cepat dan karenanya secara aktif mengkliknya. Ini memberi Anda keunggulan dibandingkan pesaing dan memungkinkan Anda meningkatkan lalu lintas ke situs Anda dari perangkat seluler.
- Beban hosting berkurang. Jika situs tersebut memiliki lalu lintas yang cukup tinggi, maka item ini juga akan relevan. Karena pengunduhan konten bukan dari hosting Anda, tetapi dari server Yandex, beban berkurang. Pada saat yang sama, Yandex menggunakan jaringan pengiriman kontennya sendiri (CDN) untuk membuat dan menyimpan halaman Turbo, yang mempercepat pemuatan konten lebih banyak lagi.
Kekurangan Turbo - dalam fungsi terbatas:
- Formulir umpan balik tidak didukung, tidak ada kemungkinan memesan barang atau jasa. Ini bisa disebut minus paling penting, karena untuk halaman arahan atau toko online, penggunaan halaman turbo tidak pantas, karena Anda masih tidak dapat menerima aplikasi darinya.
- Situs ini dirancang sesuai dengan templat berukuran kecil yang telah ditentukan sebelumnya. Ketika Anda mengklik tautan yang ditandai dengan ikon "Turbo", konten Anda akan muncul di halaman yang disederhanakan yang dibuat oleh mesin pencari, dan tidak ada yang akan melihat desain situs web unik Anda. Karena itu, di sini Anda harus memilih antara kecepatan tinggi memuat situs dan desain unik dari versi seluler atau adaptif Anda.
Fitur AMP
- Pembuatan halaman "mudah";
- Mesin pencari menyimpan versi halaman yang ringan di servernya;
- Yandex menawarkan pemilik ponsel turbo halaman dalam pencarian atau umpan berita;
- Berkat kecepatan pengunduhan yang tinggi, pengalaman pengguna dan indikator perilaku ditingkatkan.
Setelah membuat halaman AMP, Google melangkah lebih jauh. Dia memindahkan semua situs ke sistem peringkat baru - Google Mobile Friendly. Sekarang peringkat situs tergantung terutama pada versi mobile situs tersebut. Jika sebelumnya dimungkinkan untuk membuat dan "menjilat" versi desktop situs tanpa membuat versi yang adaptif atau, sebagai pilihan terakhir, dari situs tersebut. Sekarang ketika mengembangkan situs, perhatian khusus harus diberikan pada versi adaptif.
Persiapan data

Untuk halaman AMP
Semua gambar pada halaman harus dijelaskan dalam tag <amp-img> khusus, yang menyulitkan pengguna untuk memasukkan gambar melalui editor teks.
Juga, jika Anda menggunakan carousel atau lightbox, Anda harus memasukkan analog dari komponen amp. Untuk mengimplementasikan fungsi ini, seorang pawang diimplementasikan bahwa, dengan menggunakan ekspresi reguler, menggantikan tag HTML standar dengan tag yang digunakan dalam spesifikasi amp.
Fitur lain yang terutama harus menjadi perhatian editor teks, karena gaya penyuntingan berlangsung secara inline. Elemen dengan atribut seperti style = "color: ..." tidak valid, dan mengubah warna atau ukuran font akan menulis properti ini ke kode.
Agar mesin pencari memahami bahwa ada versi halaman AMP, itu harus berisi tautan:
<link rel = "amphtml" href = " www.site.com/url/to/amp/document.html ">
Dan pada halaman AMP ada tautan balik:
<link rel = "canonical" href = " www.site.com/url/to/full/document.html ">
Gaya Css ditulis sebaris, dan ukurannya tidak boleh lebih dari 50kb.
Untuk halaman turbo
Untuk menghubungkan halaman Turbo, cukup membuat perubahan kecil pada file ekspor saat ini sesuai dengan persyaratan teknis:
- Elemen root dari file RSS adalah rss, yang atribut versinya harus disetel ke 2.0.
- Di dalam elemen rss adalah elemen saluran, yang mencakup informasi tentang sumber dan isinya.
Berikut ini ditunjukkan:
- Informasi tentang situs sumber - informasi ditransmisikan dalam elemen saluran.
- Informasi pesan - data ditransfer dalam elemen item.
- konten halaman turbo
Di halaman turbo, Anda dapat menyematkan elemen tambahan seperti: header halaman, tautan, gambar, video, tombol Bagikan, kutipan, tabel, dll. Anda juga dapat menghubungkan beberapa sistem analisis web.
Berlatih
Kami menerapkan AMP di situs
Menimbang bahwa kami jauh dari pemula di bidang TI, pengenalan halaman tidak sulit.
Kami membuat templat terpisah untuk situs menggunakan tag yang diperlukan dari spesifikasi AMP dan Turbo. Kemudian kami menyiapkan pembuatan halaman otomatis.

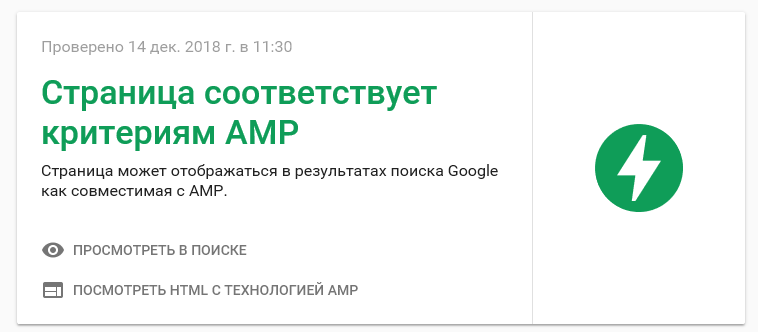
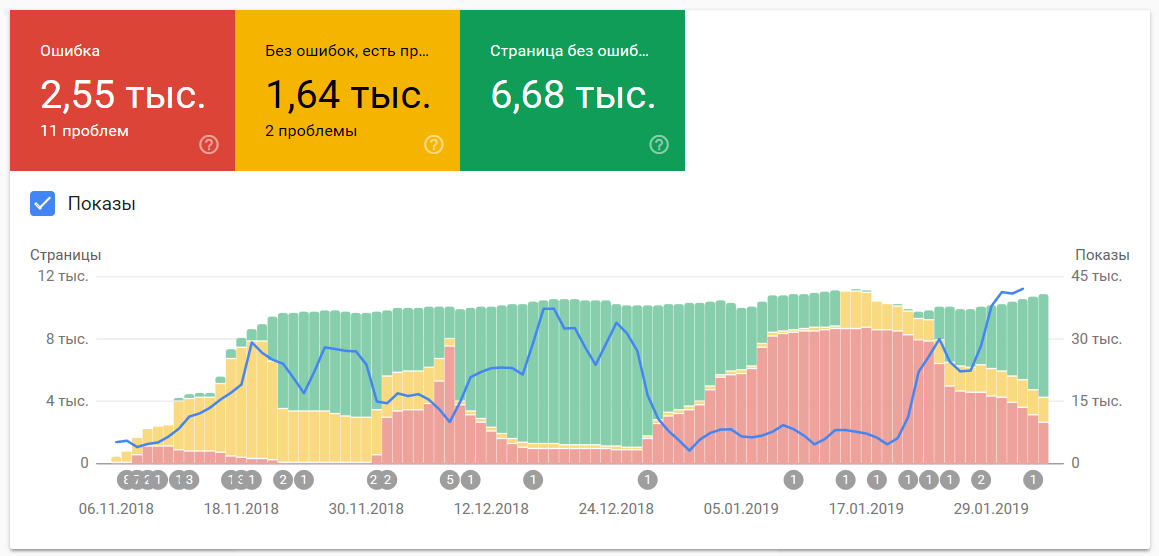
Segera setelah pengenalan halaman cepat, kami meluncurkan pemeriksaan melalui validator Google dan Yandex. Setelah memulai, mereka menemukan kesalahan tambahan yang berhasil diselesaikan.

Memperkenalkan Halaman Turbo
Untuk menerapkan halaman Turbo di situs, spesifikasi format dipelajari. Templat yang ditentukan untuk menghasilkan tajuk halaman turbo dan menunjukkan gambar tambahan. Modul khusus untuk CMS dikembangkan, yang menghasilkan file data RSS, menurut dokumentasi teknis Yandex (
partner.news.yandex.ru/tech.pdf ).
Karena materi di situs terus ditambahkan, memperbarui umpan RSS dengan halaman turbo juga diperbarui dengan menjalankan skrip pembaruan pada CRON. Karena spesifik proyek, diputuskan untuk membuat beberapa umpan RSS, masing-masing untuk jenis kontennya sendiri.
Dalam pengaturan modul Anda dapat menentukan bagian mana dari situs yang ingin Anda ekspor ke RSS, tentukan data tambahan untuk ekspor. Frekuensi pembaruan umpan RSS untuk halaman turbo ditentukan oleh frekuensi tugas CRON.
Setelah melewati validasi RSS oleh Yandex, halaman Turbo ditambahkan ke pengindeksan.
Hasil
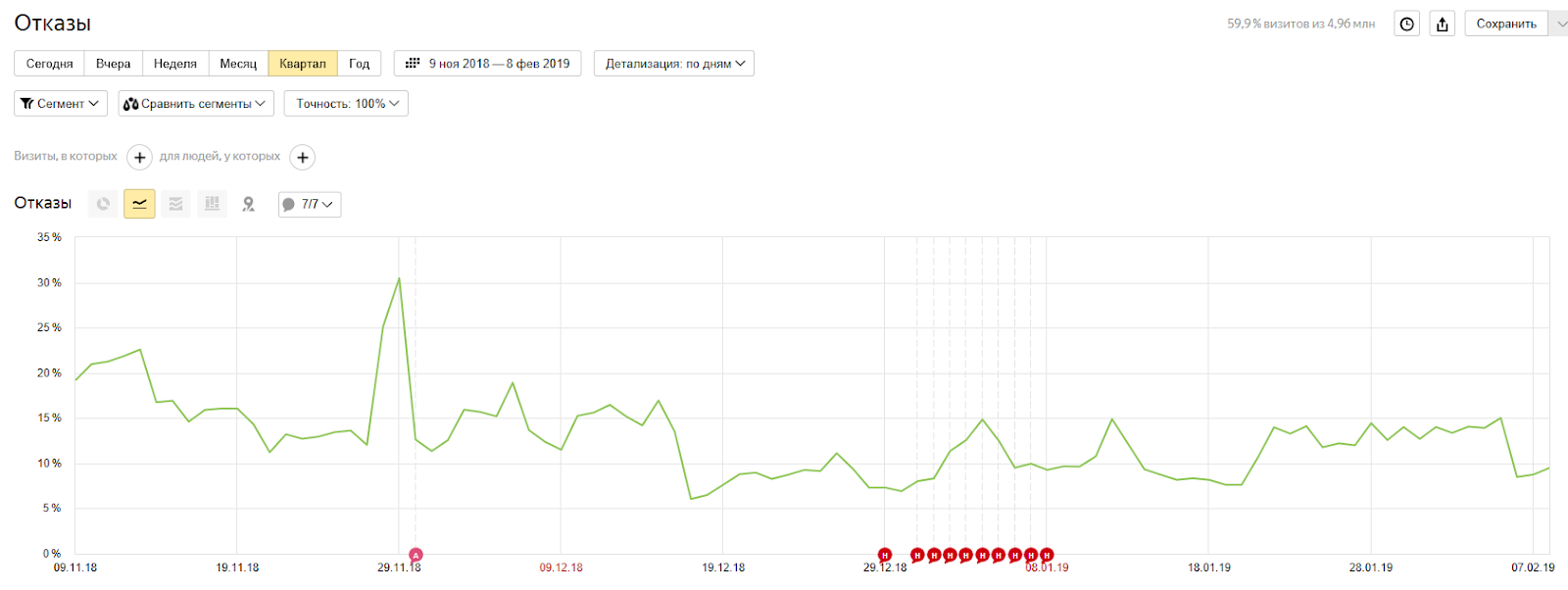
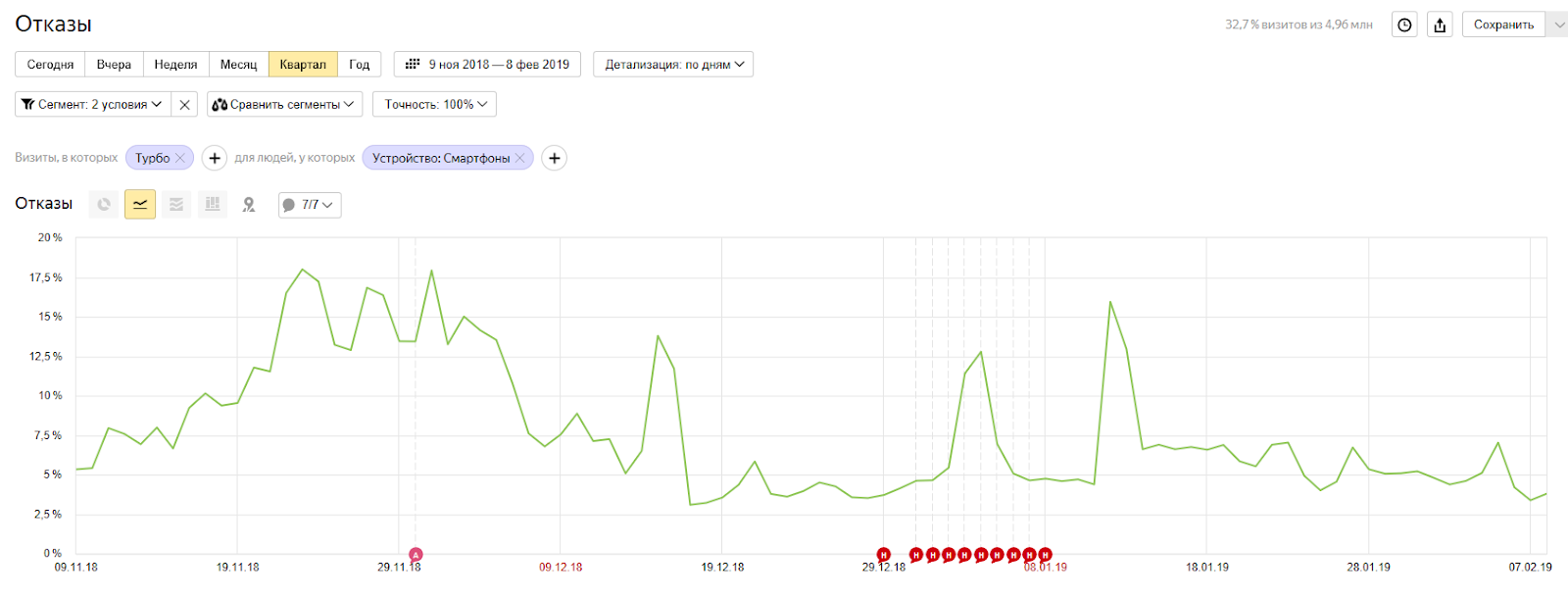
Terpental
Setelah pengenalan halaman AMP dan Turbo, metrik perilaku telah berubah.
Untuk kuartal ini, tingkat pentalan situs keseluruhan adalah
14,2% . Semua pengunjung dipertimbangkan di sini, termasuk pengguna desktop.
 Tingkat bouncing untuk pemilik ponsel cerdas
Tingkat bouncing untuk pemilik ponsel cerdas yang datang ke halaman reguler adalah
23,7% untuk kuartal ini .

Rasio pentalan
bagi pengunjung ke halaman Turbo untuk periode yang sama adalah
6,2%.
Artinya, dalam hal rasio pentalan, halaman reguler kehilangan lebih dari dua kali lipat ke halaman turbo:
23,7% berbanding 6,2% dengan halaman Turbo dan total 14,2% .
Kehadiran
Sejak diperkenalkannya halaman AMP dan Turbo, kami telah meningkatkan lalu lintas ke portal sebanyak
2 kali .

Kecepatan Unduhan Halaman
Nilai tambah utama adalah peningkatan kecepatan pemuatan halaman sebanyak
3 hingga 10 kali . Dia langsung tumbuh karena caching.
Dan juga:
- Beban server berkurang
- Faktor-faktor perilaku telah berkembang (AMP tidak secara langsung mempengaruhi posisi dalam organik).
Kesimpulan: kami perkenalkan ke tempat itu dan dengan bijak
Di mana perlu untuk menyampaikan konten kepada pengguna secepat mungkin dan dengan cara yang sederhana.
Dalam kasus kami, hasil implementasi adalah:
- tingkat penolakan menurun secara umum sebanyak 2 kali;
- kehadiran meningkat 2 kali lipat;
- kecepatan unduh meningkat 3-10 kali
Kepada siapa Turbo belum cocok:
- E-niaga karena tidak ada keranjang. (saat ini sedang dikembangkan)
- Halaman arahan, karena tombol dan formulir apa pun pada halaman tidak didukung
Siapa yang cocok dengan halaman Turbo:
- Media
- Proyek konten
- Blog di dalam situs (misalnya, bagian informasi di toko online, dengan berita, deskripsi produk baru di industri, dll.)
Kami sangat menyarankan agar pemilik portal berita, situs media, atau blog informasi menghubungkan halaman tersebut. Ini akan memungkinkan Anda untuk mendapatkan lalu lintas tambahan, mengurangi jumlah tayangan, dan meningkatkan jumlah halaman yang dilihat.
AMP dan Turbo Pages adalah teknologi yang menarik untuk digunakan secara bijak. Ini dapat digunakan untuk versi seluler "mudah" dari situs, atau untuk bagian tertentu yang tidak memerlukan fungsionalitas tinggi. Dan, tentu saja, ini adalah solusi hebat untuk situs informasi, blog, majalah online.