Salam! Saya ingin menunjukkan kepada Anda salah satu cara bagaimana mewujudkan pergerakan bebas partikel dalam rentang yang ditentukan. Saya akan menggunakan ReactJS untuk menyelesaikan tugas ini. Tetapi algoritme itu sendiri masih bersifat umum, dan Anda dapat menggunakannya di mana saja.

Di akhir artikel, kami akan membuat
hal seperti itu bersama Anda.
Cara yang salah
Hal pertama yang terlintas dalam pikiran untuk menyelesaikan masalah ini adalah dengan mengacak X dan Y. Mari kita lihat apa yang terjadi.
Di sini kita cukup mengacak shift setiap detik dalam kisaran dari -50 hingga 50 di X dan di Y:
Math.random() * 100 - 50
Dan transisinya mulus menggunakan properti transisi css:
transition: transform 1s linear;
Seperti yang Anda lihat, hasilnya tidak seperti yang kita inginkan. Tentu saja, Anda dapat mengkonfigurasinya sehingga shift ditambahkan ke posisi yang ada, maka itu akan lebih seperti kebenaran. Tapi tetap saja, kita harus pergi dengan cara yang sedikit berbeda.
Jalan yang benar
Metode sebelumnya tampaknya sangat bengkok karena beberapa alasan:
- Pada kenyataannya, sebuah partikel tidak dapat mengubah arahnya secara tiba-tiba.
- Partikel untuk setiap periode waktu harus melewati jarak tertentu
Dan ini menunjukkan bahwa kita perlu mengacak arah yang tepat di mana partikel akan bergerak, dan dalam kisaran derajat tertentu, sehingga tidak ada tikungan tajam. Jadi kita akan menyelesaikan masalah pertama.
Dan untuk memecahkan masalah kedua, kami akan menunjukkan terlebih dahulu langkah di mana partikel perlu digeser selama interval waktu.
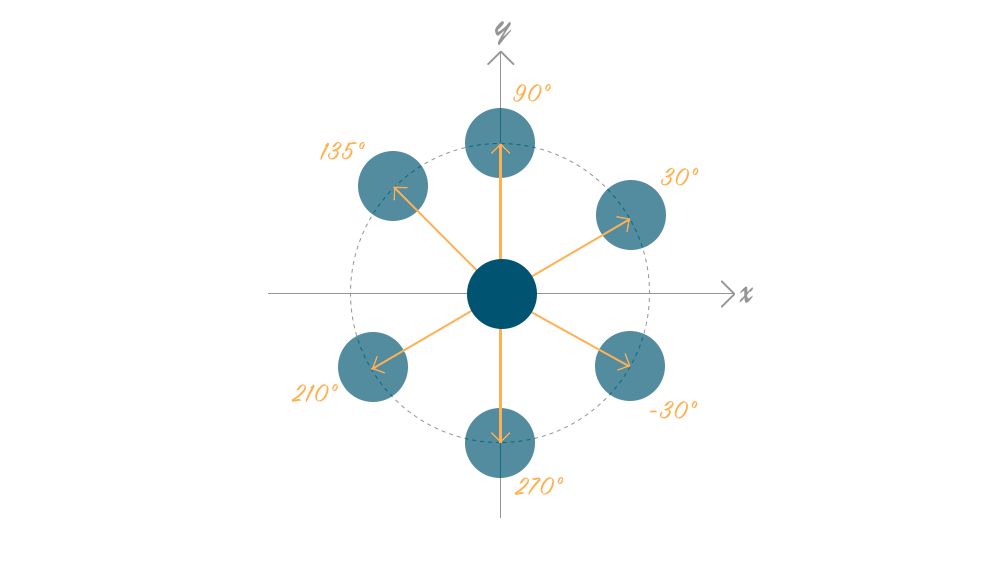
Sekarang Anda harus mengingat jalan dasar trigonometri. Kita tahu panjang
l dan sudut
deg . Perlu menemukan
X dan
Y
dosa adalah rasio sisi yang berlawanan dengan sisi miring.
cos adalah rasio sisi ke sisi miring.
Kami mendapatkan rumus berikut untuk menghitung:
x = cos(deg) * l y = sin(deg) * l
Tetapi ada satu hal. Dalam
Math.sin ,
Math.sin mengambil sudut dalam radian (
nilai dari -1 hingga 1 ). Karena itu, sebelum melempar sudut, Anda harus terlebih dahulu mengubahnya menjadi radian.
deg() = deg() * Pi / 180
Kami menulis fungsi yang akan menerima sudut pada input, dan jarak dengan mana partikel perlu digeser. Dan fungsi
{ x, y } dengan nilai kami untuk shift akan mengembalikan fungsi.
function getShift(deg, step) { return { x: +(Math.cos(deg * Math.PI / 180) * step).toFixed(), y: +(Math.sin(deg * Math.PI / 180) * step).toFixed(), }; };
Kami akan menguji apa fungsi kami akan ditampilkan. Misalkan kita memindahkan partikel
10px setiap kali. Mari kita lihat apa
getShift kembali untuk sudut yang berbeda.

getShift(30, 10);
Sepertinya Anda setuju?
Sekarang cobalah untuk memperbaiki aplikasi tertulis pertama kami.
Sudah tidak buruk! Tetap menyadari kerangka di mana partikel tidak akan bisa terbang keluar. Sejak sekarang, kemungkinan besar setelah beberapa waktu, lingkaran biru akan terbang dari layar.
Untuk membuat kerangka, Anda perlu menambahkan konstanta baru. Dan juga menambahkan satu syarat. Di sinilah loop while bekerja untuk kita. Jika ada batasan dalam perjalanan, maka kami akan memutar sudutnya sampai pada putaran dari bingkai.
Untuk kejelasan, tambahkan kotak kuning, di mana lingkaran tidak akan bisa terbang keluar. Inilah yang terjadi:
Algoritma kami benar-benar siap digunakan. Langkah selanjutnya adalah mengimplementasikan algoritma ini pada ReactJS menggunakan kemampuannya.
Porting algoritme ke ReactJS
Saat porting aplikasi kami ke ReactJS, kami akan mengatur sendiri tugas-tugas berikut:
- Buat
MovingPart pembungkus MovingPart mana Anda dapat membuang apa pun. - Di negara bagian, kita akan menyimpan nilai-nilai X dan Y, karena hanya mereka yang diperlukan untuk menggambar ulang komponen.
- Di luar, kita akan melewatkan interval ke dalam komponen, perbatasan di luar yang tidak bisa kita lewati, dan langkah di mana elemen akan digeser dalam satu interval waktu.
- Kami akan menggambar sedikit keindahan dengan beberapa komponen
MovingPart , untuk membayangkan kira-kira di mana ia dapat diterapkan dalam kehidupan nyata
Hasilnya, kita mendapatkan contoh berikut:
Kami akan mengambil data awal dari array
data .
Setelah itu, kami menjelaskan komponen
MovingPart :
- Interval (interval), jarak (distance) dan pergeseran dalam satu langkah (step) kita dapatkan di luar dari alat peraga;
- Rotasi maksimum selama gerakan (maxRotate) dan sudut pergeseran saat ini (deg) ditentukan di dalam elemen;
- Nilai-nilai x dan y dibawa ke keadaan komponen;
- Metode getShift didefinisikan sebagai metode internal komponen.
Setelah itu, menggunakan loop
map , render semua elemen, bungkus dengan komponen
MovingPart kami buat.
Terima kasih atas perhatian anda! Ini adalah artikel pertama saya tentang Habré, saya harap ini akan bermanfaat. Cobalah, coba.