
Beberapa bulan yang lalu saya menemukan seri dokumenter yang sangat menarik di Netflix yang disebut
Abstrak , mereka pada dasarnya mengeksplorasi output dari desainer profesional dari berbagai sektor seperti arsitektur, desain grafis, mode, ... di tempat kerja mereka.
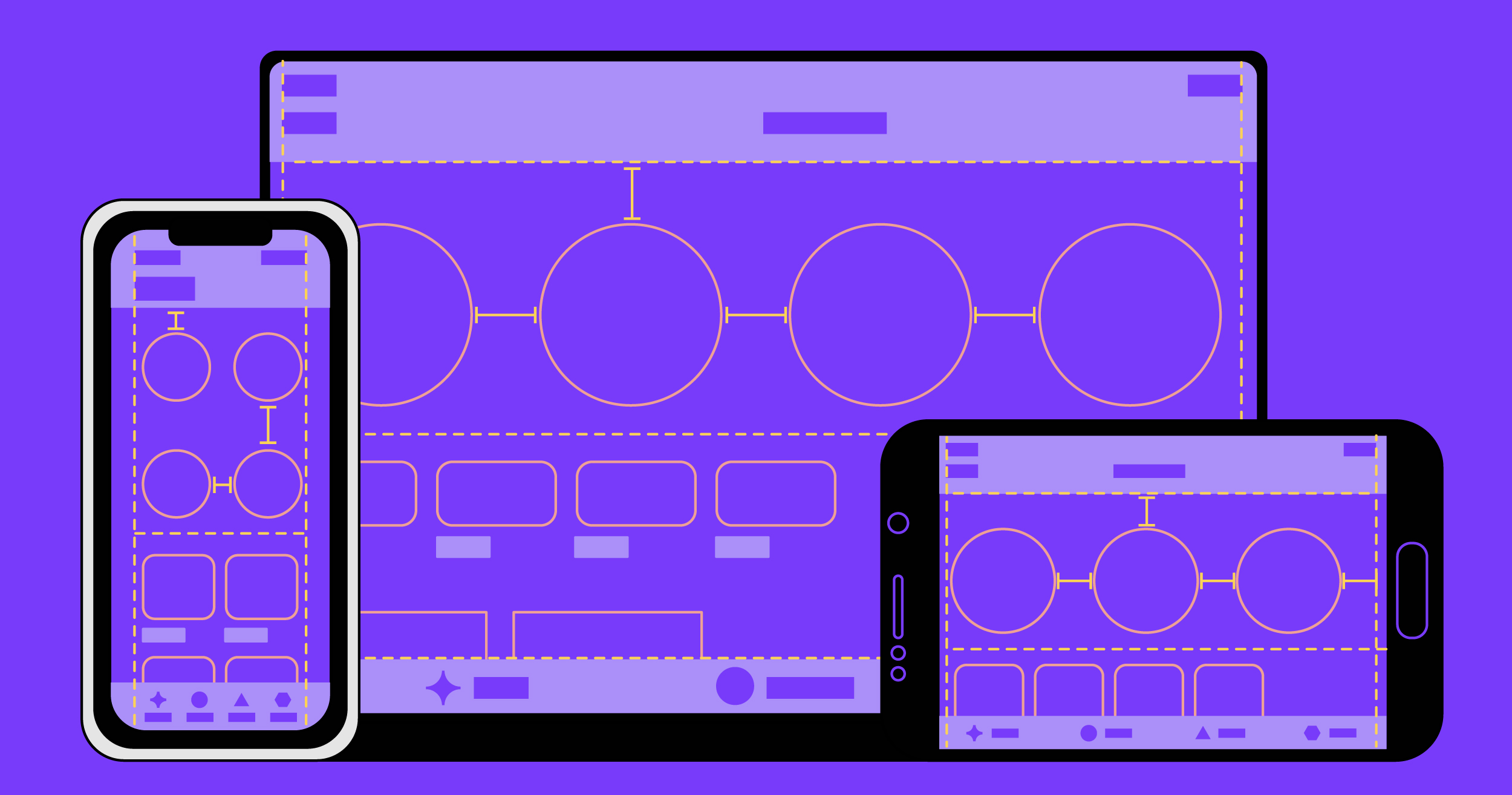
Mudah untuk menemukan beberapa kesamaan dalam karya desainer dari bidang lain dengan pengembang iOS yang mengimplementasikan antarmuka pengguna. Misalnya, ketika seorang desainer menciptakan sesuatu yang cukup besar untuk dipecah menjadi bagian-bagian yang lebih kecil, menggunakan strategi seperti '
Divide and Conquer' adalah kunci untuk dapat fokus pada bagian-bagian yang lebih kecil yang akan dirakit pada tahap selanjutnya dalam proses. .
Memecah seluruh desain menjadi sub-unit yang lebih kecil memungkinkan kita untuk memikirkan setiap masalah secara terpisah, menghilangkan segala ketergantungan antar komponen. Namun gambaran lengkapnya juga perlu hadir di seluruh proses, jika tidak, akan ada masalah ketika saatnya tiba untuk menyesuaikan semuanya kembali.
Di sisi lain, saat menonton
Abstrak, saya perhatikan bahwa dalam proses desain untuk objek seperti sepatu, spanduk atau bangunan, desain akhir tetap ditetapkan untuk masa pakai produk. Desain sepatu Nike tidak akan berubah setelah dilepaskan dan tidak akan ada pembaruan begitu ada di rak di toko. Kadang-kadang desain tetap tidak berubah bahkan 20 tahun kemudian, dan produknya masih bagus.
 Nike Air Max '97 - Empire State Building (Kota New York)
Nike Air Max '97 - Empire State Building (Kota New York)Banyak pengembang iOS menghabiskan banyak waktu untuk menciptakan antarmuka, mendefinisikan interaksi dan memoles detail UI sebagai bagian dari proses membangun aplikasi yang besar dan rumit. Penting untuk mengingat gambaran besar dari aplikasi secara keseluruhan, tentu saja, tetapi sama pentingnya untuk memikirkan bagaimana menjaga semua komponen yang lebih kecil terpisah dan berbeda - karena komponen kecil ini sering dapat digunakan kembali nanti ketika membangun elemen lain dari aplikasi.
Di tim iOS di Badoo, kami memiliki rilis setiap minggu, yang semuanya mencakup banyak fitur baru, peningkatan, dan perubahan lain yang memengaruhi antarmuka pengguna. Itu selalu menjadi tujuan kami untuk bergerak cepat dan merilis fitur dengan kualitas setinggi mungkin, tetapi satu tahun yang lalu kami mengidentifikasi beberapa masalah dalam proses pengembangan antarmuka pengguna kami, dan kami membuat rencana untuk memperbaikinya.
Deskripsi masalah
Saya akan mencoba mendefinisikan masalahnya hanya dalam satu kalimat:
Tim iOS tidak memiliki proses pengembangan UI yang jelas.
Apa artinya ini dalam praktik? Itu berarti bahwa mengembangkan fitur baru apa pun dengan perubahan antarmuka pengguna di aplikasi iOS dapat menyebabkan segala macam masalah. Berikut adalah masalah paling umum yang kami hadapi setiap hari:
- Komunikasi dengan desainer tidak jelas dan tidak efektif. Ada sedikit transparansi dengan desainer di sekitar komponen UI yang ada yang telah kami terapkan di aplikasi. Ini memaksa mereka untuk membuat komponen baru yang terlihat sangat mirip dengan yang sudah ada.
- Tidak ada pola yang diterima secara umum untuk implementasi komponen UI. Setiap pengembang menerapkan komponen dengan cara yang berbeda dan banyak dari mereka yang tidak cocok bersama.
- Duplikasi kode mengarah ke masalah arsitektur yang signifikan, menambah kompleksitas siklomatik, di antara masalah lainnya.
- Selalu sangat sulit untuk menerapkan modifikasi di seluruh aplikasi untuk komponen yang sama.
- Ada risiko yang lebih tinggi untuk memasukkan regresi ke dalam komponen yang ada kecuali modifikasi mereka tidak tercakup oleh tes.
Tidak akan ada tongkat ajaib untuk memecahkan masalah ini karena ini tentang proses. Mengubah cara melakukan sesuatu memerlukan penyelarasan antara tim yang berbeda dan meyakinkan orang yang terpengaruh oleh proses tentang manfaat dari cara baru dalam melakukan sesuatu.
'Membagi dan menaklukkan' bisa menjadi pendekatan praktis di sini, dimulai dengan masalah kecil, mengisolasi setiap masalah, dan kemudian mulai membangun solusi global langkah demi langkah. Pada artikel ini saya akan menjelaskan bagaimana kita mencapainya!
Kerangka UI
Kami mendekati masalah dengan mulai dari yayasan. Masalah pertama yang harus diatasi adalah duplikasi kode, kami harus menyatukan komponen kami dan menempatkan semuanya di satu tempat.
Solusi kami adalah membangun beberapa kerangka kerja, yang kami beri nama BadooUIKit. Idenya adalah ini akan menampung semua komponen UI, mirip dengan apa yang Apple lakukan dengan UIKit. Ini berisi kelas yang mewakili antarmuka pengguna dari satu aplikasi tertentu (ada beberapa aplikasi lain di perusahaan kami, tetapi UIKit spesifik ini hanya berisi komponen antarmuka pengguna yang khusus untuk aplikasi Badoo).
Setiap aplikasi memiliki palet warna, font, margin, dll yang berbeda ... sehingga membantu memiliki kerangka kerja khusus aplikasi untuk menambahkan stylesheet untuk aplikasi dalam kerangka kerja juga.


Apa yang terjadi dengan komponen UI yang dapat dibagikan dan digunakan kembali di berbagai aplikasi?
Untuk ini, kami membuat kerangka kerja lain bernama Platform_UIKit. Kerangka kerja ini memiliki semua komponen UI generik yang dapat digunakan di berbagai aplikasi.
Apakah kami langsung memigrasikan semua UI ke kerangka kerja baru?
Tidak, itu akan menjadi tugas besar. Alih-alih, kami memutuskan untuk membangun setiap bagian baru UI di dalam kerangka baru dan hanya mencoba memindahkan komponen yang ada saat itu memengaruhi tugas kami saat ini. Dalam beberapa kasus, komponen dapat memiliki banyak dependensi dan karenanya akan sulit untuk beralih dari aplikasi utama ke kerangka kerja. Dalam kasus tersebut, kami umumnya memilih untuk melakukan tugas migrasi secara terpisah. Sebagai bagian dari rencana awal kami memprioritaskan elemen dasar seperti font, warna, tombol, dll ...
Kemudian, setelah fondasi dibangun, kami memigrasikan seluruh antarmuka pengguna untuk obrolan kami ke kerangka kerja UI juga. Kami melakukannya beberapa saat setelah kami memiliki infrastruktur dan itu membantu untuk memiliki proses migrasi yang lebih lancar.
Catatan:
Jika Anda penasaran dengan proses pembuatan salah satu komponen itu, silakan lihat artikel hebat ini oleh rekan saya Valerii ChevtaevSatu persyaratan yang sangat penting untuk kerangka kerja ini adalah bahwa mereka tidak harus bergantung pada kerangka kerja atau kelas lain yang tidak sepenuhnya kode antarmuka pengguna. Misalnya, kami tidak pernah mengimpor model dari aplikasi utama, kelas terkait lapisan jaringan, wartawan statistik, dll ...
Dengan mengisolasi UI dari dependensi lain, kami membuat komponen dapat digunakan kembali sebanyak mungkin:

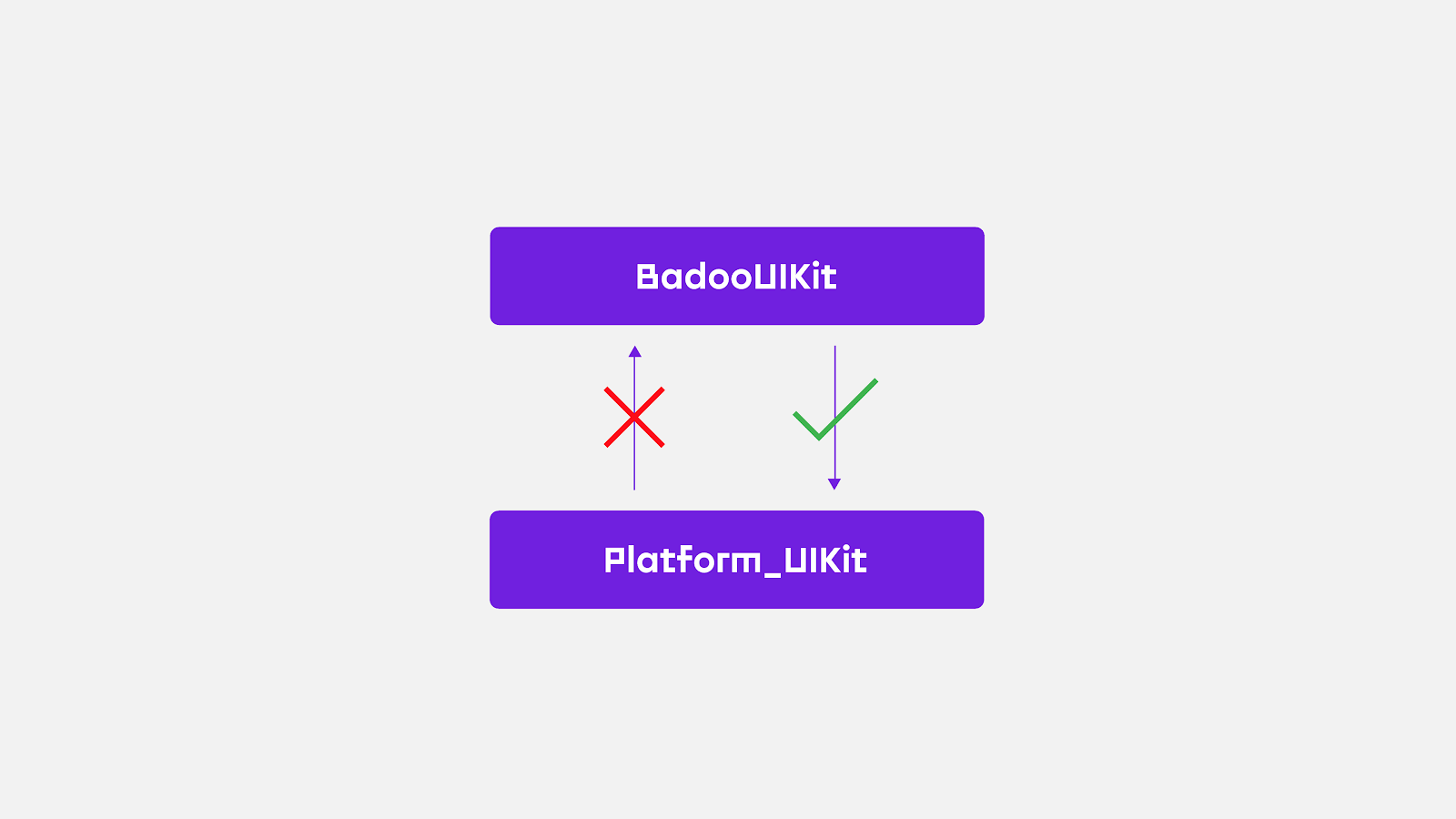
Baik untuk BadooUIKit untuk mengimpor dari Platform_UIKit, tetapi tidak sebaliknya, karena satu alasan sederhana, jika Platform_UIKit bergantung pada BadooUIKit, itu tidak akan lagi menjadi agnostik aplikasi.

Di Badoo, menambahkan kerangka kerja itu ke proyek kami tidak terlalu sulit dan itu tidak benar-benar membutuhkan banyak pemeliharaan. Setiap proyek di luar sana berbeda dan menemukan cara yang tepat untuk membangun struktur tidak selalu mudah tetapi bermanfaat baik dalam jangka pendek dan panjang.
Berikut adalah beberapa manfaat menggunakan UIKit:
- Memiliki komponen UI di satu tempat membuatnya lebih mudah ditemukan dan itu membuat proyek lebih teratur, daripada menyebar di seluruh struktur proyek.
- Melepaskan kelas dari dependensi internal membantu mengurangi waktu kompilasi pada keseluruhan proyek.
- Menghapus dependensi yang tidak terkait dengan kode UI membuat komponen lebih mudah digunakan kembali dan mengurangi waktu kompilasi.
- Memperbarui komponen di Badoo Jika aplikasi mengandalkan komponen dari BadooUIKit maka sangat mudah untuk menerapkan perubahan di seluruh aplikasi.
- Komponen yang terisolasi jauh lebih mudah untuk diuji.
- Memiliki kerangka kerja yang terpisah membuatnya dapat digunakan kembali dalam aplikasi lain jika perlu. Misalnya, membuat aplikasi yang mendaftar dan menyajikan semua komponen dalam kerangka kerja ini.
Aplikasi galeri
BadooUIKit menyelesaikan banyak masalah kami, tetapi kami tahu bahwa kami masih bisa melangkah lebih jauh, ada beberapa perbaikan yang dapat dilakukan untuk proses tersebut.
Bagaimana cara melihat semua komponen UI secara terpisah? Bisakah kita menemukan cara untuk menemukan komponen UI dan melihat bagaimana tampilannya dengan warna kode yang berbeda? Bisakah kita membuatnya mudah diuji? Apakah ada cara agar para perancang dapat memiliki katalog semua komponen UI yang ada yang sudah kami terapkan di iOS?
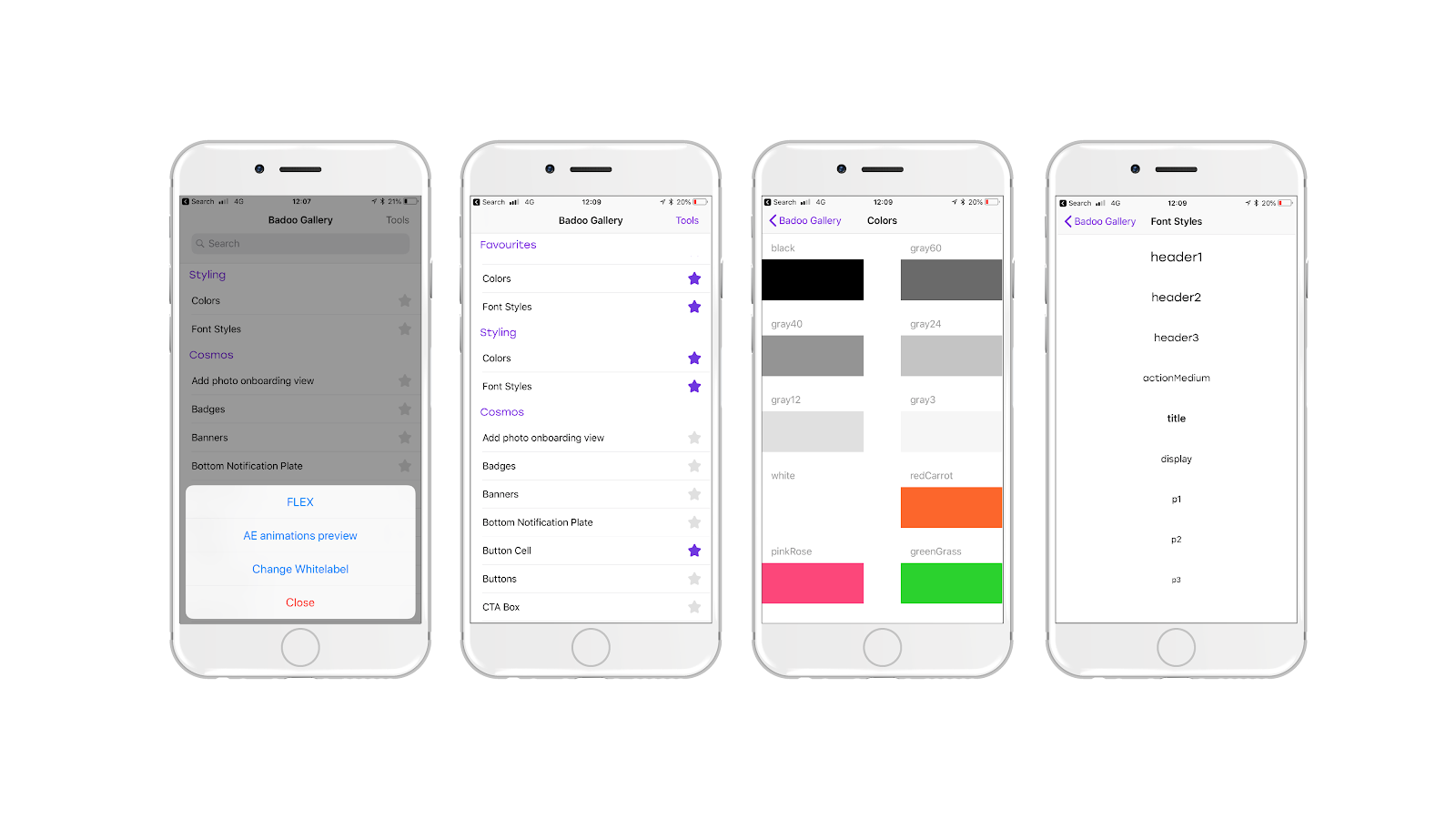
Karena kami sudah memiliki BadooUIKit sebagai kerangka kerja UI yang terisolasi, kami memutuskan untuk membangun aplikasi mandiri sederhana untuk penggunaan internal. Kami memperkenalkan Galeri Badoo.
Tujuan Badoo Gallery adalah untuk berfungsi sebagai alat bagi pengembang, desainer, dan bahkan tim produk untuk menyajikan komponen UI dengan cara yang ramah. Dalam aplikasi ini kami menerapkan banyak fitur berbeda yang memfasilitasi interaksi dengan komponen UI.
Karena aplikasi ini adalah alat internal dan tidak diperuntukkan untuk rilis di App Store, dimungkinkan untuk menambahkan fitur atau alat apa pun yang kami anggap perlu. Dalam kasus kami, kami mengidentifikasi fitur-fitur berikut yang sangat berguna:
- Pencarian komponen
- Sortir nama komponen
- Tandai sebagai favorit
- Multi-style switcher - untuk melihat bagaimana komponen kami akan terlihat dengan stylesheet yang berbeda
- Lentur
- Penampil bingkai per detik

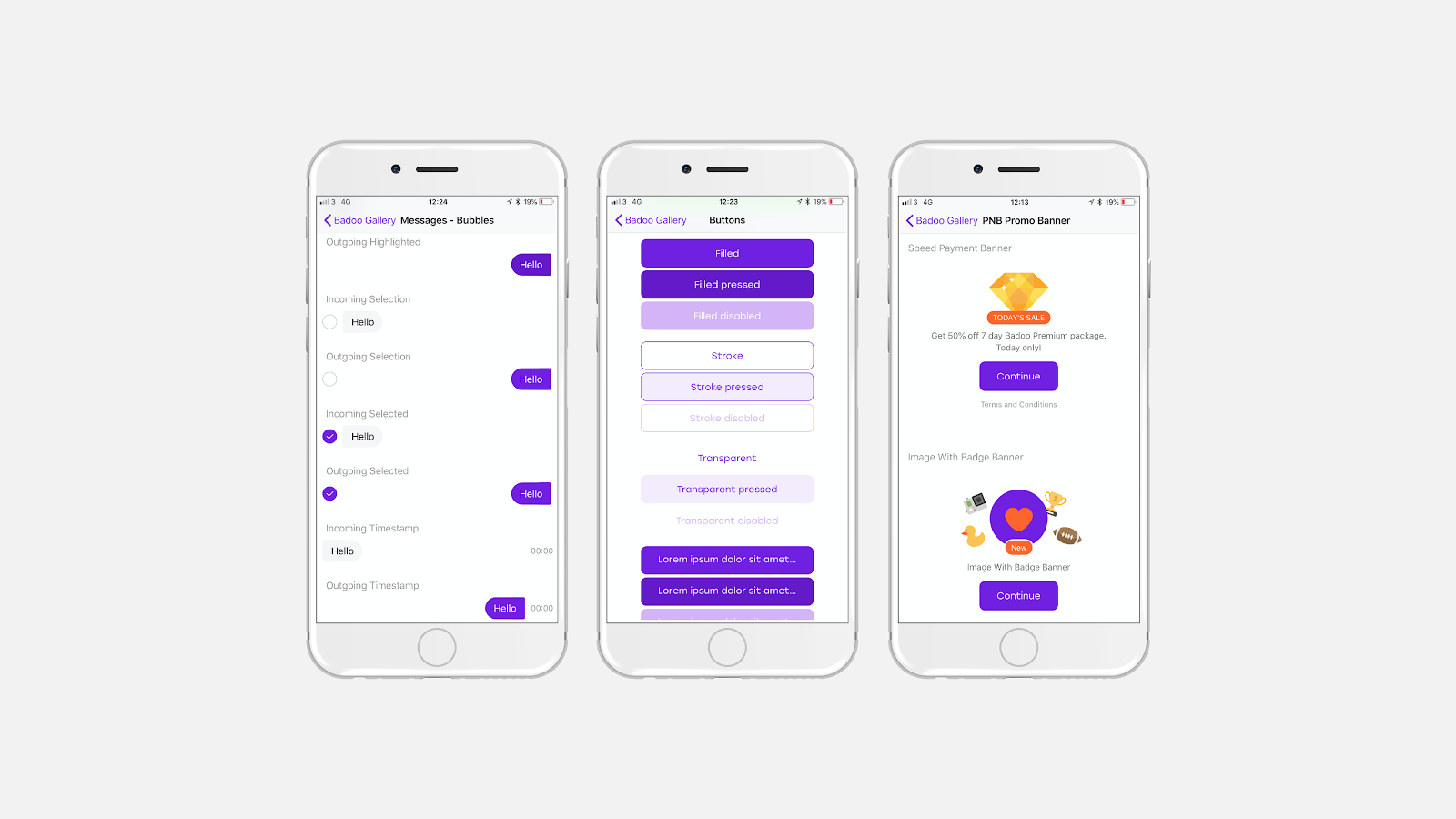
Setiap komponen mungkin memiliki banyak status berbeda tergantung pada input pengguna atau pada logika intrinsik aplikasi. Misalnya, UIButton sederhana mendefinisikan beberapa status:
default, disorot, fokus, dipilih, dan dinonaktifkan.Ingin tahu?
Periksa di sini untuk informasi lebih lanjut.Kami juga ingin memiliki kemampuan untuk menghadirkan semua kombinasi di galeri kami. Kami melakukan ini di dalam setiap layar khusus untuk komponen apa pun. Tentu saja, versi tombol kami sendiri dapat memiliki status berbeda dari tombol UIKit Apple.

Ini adalah ringkasan manfaat utama Galeri Badoo:
- Daftar semua komponen UI yang telah kami terapkan di iOS
- Pencarian mudah dan temukan komponen UI. Sekarang semua orang di tim atau tim produk kami dapat melihat semua opsi yang mungkin dari komponen UI dan menemukan kemungkinan penggunaan baru untuk mereka
- Mampu menemukan komponen yang sudah ada dengan mudah membuatnya lebih mudah untuk meyakinkan seorang desainer untuk menggunakannya kembali
- Waktu kompilasi proyek yang sangat kecil seperti galeri ini sangat singkat. Kecepatan pengembangan seluruh fitur dapat dipersingkat dengan menerapkan UI di aplikasi ringan ini
- Fitur favorit membantu kita menemukan komponen yang sedang kita implementasikan saat ini
- Menambahkan alat eksternal seperti FPS, multi-merek dan fleksibel membantu untuk memahami, meningkatkan, dan mengukur kualitas komponen UI yang kita miliki di katalog
- Semua komponen ini sekarang berada dalam kerangka kerja yang terpisah dan disajikan secara terpisah. Ini membuatnya mudah diuji!
Tentang Pengujian
Sebagian besar masalah awal yang tercantum dalam artikel telah diselesaikan dengan memperkenalkan seperangkat alat baru:



Tetapi masih ada beberapa masalah yang dapat diperbaiki, pertanyaan lain yang perlu dijawab:
Ketika membuat perubahan, bagaimana kita dapat memastikan bahwa UI akan terlihat seperti yang kita harapkan setelah beberapa perubahan? Bagaimana kita dapat menghindari bagian lain dari aplikasi atau komponen lain yang terkena dampak negatif ketika "sub-komponen" dimodifikasi?Cara yang baik untuk menemukan jawaban atas semua pertanyaan itu adalah dengan menambahkan tes ke komponen UI. Sudah ada banyak dokumentasi di luar sana tentang bagaimana menerapkan pengujian UI di iOS. Ada juga banyak alat berbeda yang tersedia untuk menguji berbagai aspek antarmuka pengguna suatu aplikasi.
Di Badoo kami memutuskan untuk mulai menambahkan tes snapshot menggunakan salah satu "alat" paling populer saat ini untuk pengujian snapshot:
iOSSnapshotTestCase (sebelumnya dikenal sebagai
FBSnapshotTestCase karena awalnya dibuat dan dirilis sebagai sumber terbuka oleh Facebook).
Temukan info lebih lanjut tentang pengujian foto dan kerangka kerja khusus ini di tautan berikut:
Kami perlu menemukan cara untuk menguji komponen yang sudah kami miliki di BadooUIKit untuk menghindari kemungkinan kemunduran sambil memodifikasi komponen yang digunakan oleh sisa aplikasi.
Kami juga ingin mengotomatiskan proses penambahan uji snapshot baru untuk komponen sebanyak mungkin.
Seperti dijelaskan sebelumnya dalam artikel ini, kami juga memiliki aplikasi galeri yang mencantumkan semua komponen dan semua status berbeda yang mungkin dimiliki oleh satu komponen. Ini sangat nyaman karena memungkinkan tes snapshot ditambahkan menggunakan Galeri Badoo sebagai aplikasi host.
Semua komponen UI yang diimplementasikan dalam BadooUIKit disimpan dalam kelas (pola penyimpanan atau penyimpanan) yang menyediakan akses ke semua komponen. Toko ini dapat dipakai baik untuk menyajikan daftar komponen di galeri maupun untuk mengaksesnya dari kelas tes snapshot. Ini berarti bahwa tidak perlu untuk menduplikasi pekerjaan instantiating dan menyiapkan keadaan yang berbeda dari setiap komponen di tingkat pengujian karena ini telah dilakukan ketika memperkenalkan komponen ke antarmuka aplikasi galeri.
Ini adalah beberapa pertanyaan yang mungkin timbul terkait pengujian snapshot. Izinkan saya memberikan beberapa jawaban:
Di mana foto-foto snapshot disimpan?Kami menyimpannya langsung di repositori git. Awalnya kami berpikir bahwa itu mungkin mengembang ukuran repositori terlalu banyak tetapi ternyata tidak terlalu buruk. Dalam kebanyakan kasus, kami tidak menguji layar penuh tetapi komponen kecil sehingga tangkapan layarnya sangat ringan. Saat ini folder tangkapan layar kami sekitar 11MB yang kami anggap dapat diterima.
Apakah semua kemungkinan resolusi di semua simulator yang mungkin diuji?Tidak, manfaatnya tidak akan besar dan itu bisa menyebabkan banyak masalah termasuk tes yang rapuh, folder snapshot yang lebih berat dan lebih banyak kesulitan dalam mempertahankan test suite. Kami lebih suka bersikap pragmatis dan hanya menguji perangkat yang paling populer di seluruh pengguna kami. Sistem integrasi berkelanjutan kami juga diatur untuk menggunakan simulator dari model perangkat yang sama yang digunakan untuk membuat foto.
Apakah tes snapshot memadai untuk mencakup semua UI?Saya kira tidak. Di Badoo, kami juga memiliki berbagai jenis tes di berbagai tingkat aplikasi, seperti misalnya tes fungsional (kami menggunakan kerangka kerja Calabash dan KIF) dan beberapa tes integrasi. Dalam pengalaman saya, penting untuk menemukan keseimbangan yang baik antara jenis tes dan jumlah tes yang diperlukan untuk memenuhi persyaratan aplikasi apa pun.
Pelajaran yang dipetik
Tentu saja, selama proses pembangunan platform baru ini perusahaan kami telah belajar banyak hal dan kami masih belajar dengan setiap iterasi. Semua alat dan proses di atas diperkenalkan sekitar 12 bulan dan masih terus berkembang. Sampai sekarang, setiap langkah telah terbukti positif baik untuk pengembang dan perusahaan, dan sejak awal kami mulai melihat hasil positif. Berikut adalah beberapa pelajaran yang kami pelajari selama proses ini:
- Memindahkan semua komponen yang ada sekaligus adalah tugas yang sangat besar, tetapi menciptakan sistem desain dan mendorong tim untuk menggunakannya sebagai bagian dari aliran pengembangan meningkatkan jumlah komponen UI langkah demi langkah. Memindahkan beberapa komponen dalam setiap tugas yang diterapkan beberapa pengembang tidak hanya secara otomatis meningkatkan jumlah elemen UI di sistem Anda, tetapi juga membuka dan melepaskan beberapa dependensi antara elemen yang ada. Ini memfasilitasi tugas untuk memindahkan lebih banyak komponen di kemudian hari.
- Kami belajar bahwa desainer senang menggunakan kembali komponen yang ada, tetapi lebih mudah untuk meyakinkan mereka jika kami dapat menunjukkan bahwa kami telah memiliki komponen yang berfungsi sepenuhnya yang berperilaku sangat mirip dengan apa yang mereka butuhkan.
- Kebutuhan untuk menghemat waktu dalam jangka menengah-panjang adalah kenyataan. Kita semua tahu bahwa saat ini, waktu kompilasi dalam proyek Swift + Objective-C bukanlah yang terbaik. Aplikasi Badoo Gallery sangat ringan dan kompilasi sangat cepat. Kami telah belajar bahwa jauh lebih baik untuk mengimplementasikan komponen UI secara langsung menggunakan aplikasi galeri sebagai taman bermain dan kemudian menggunakannya dari aplikasi utama di mana waktu kompilasi tidak begitu cepat.
- Memiliki komponen dalam UIKit tertentu dan aplikasi galeri di mana kita dapat dengan mudah menguji komponen meningkatkan seluruh proses pengujian dan memungkinkan kita untuk menulis tes lebih mudah.
Lebih jauh - Kosmos
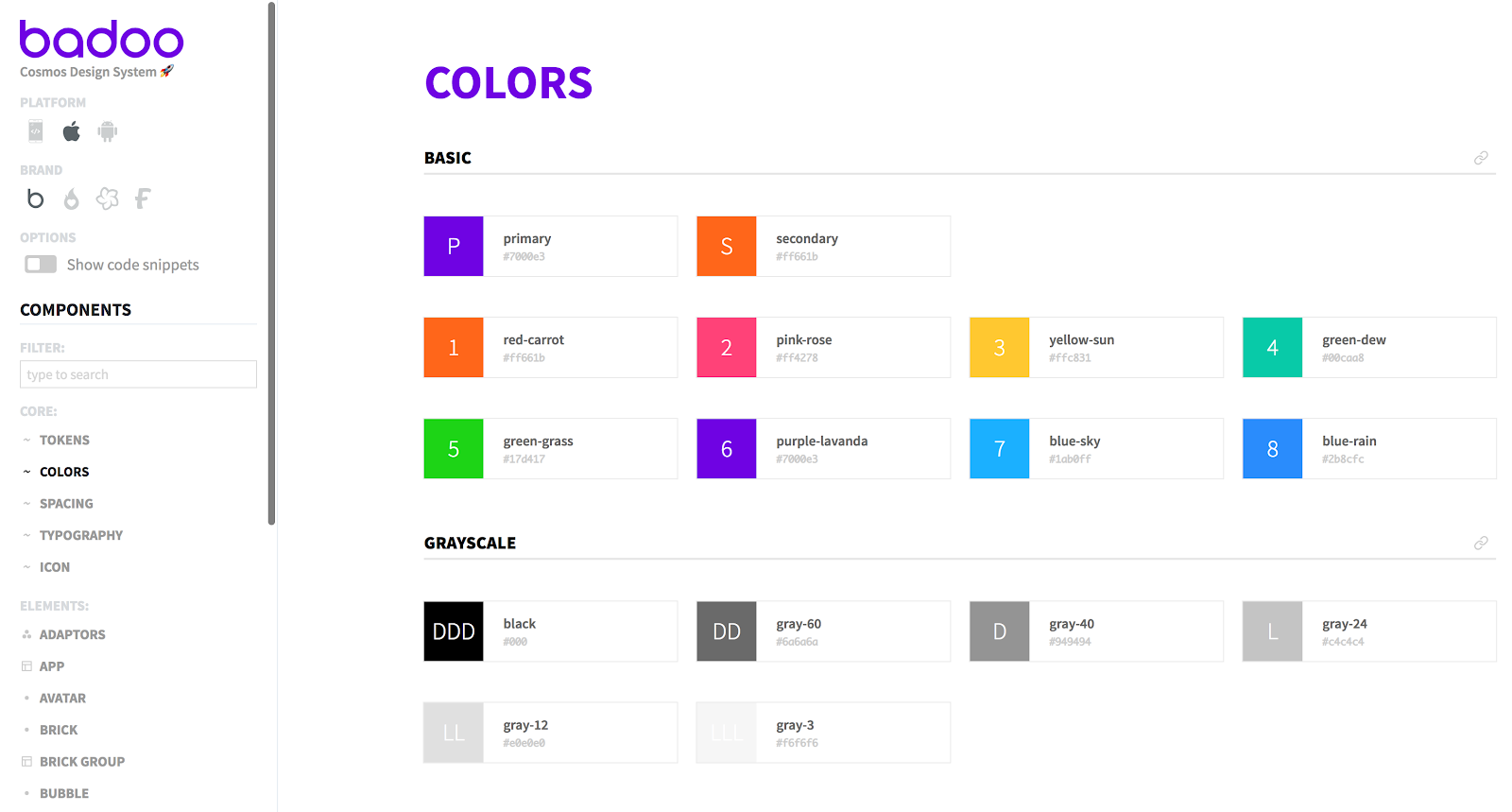
Di Badoo kami peduli tentang semua fitur kami dan kami ingin mereka memiliki antarmuka pengguna yang seragam dan menarik secara visual untuk memberikan pengalaman berkualitas terbaik kepada pengguna saat menggunakan semua platform kami. Ini sebabnya kami membuat perubahan global - dengan bantuan tim desain dan produk - di seluruh perusahaan, dan menerapkan sistem desain bernama Cosmos.
 Cristiano Rastelli
Cristiano Rastelli telah menulis beberapa
artikel menarik di mana ia menjelaskan secara terperinci bagaimana Cosmos hidup kembali. Jangan sampai ketinggalan!
Ucapan Terima Kasih
Proyek ini bukan pekerjaan satu orang: seluruh tim iOS, termasuk manajer, pengembang, dan QA, berpartisipasi dalam satu atau lain cara. Saya harus berterima kasih kepada mereka semua karena saya dapat mengatakan bahwa mereka semua ada sejak awal.
Terima kasih kepada tim desain Badoo yang luar biasa yang selalu bersedia bekerja keras untuk memperbaiki proses desain di seluruh perusahaan.
Terima kasih khusus kepada
Alexander Zimin untuk beberapa peningkatan dan atas kehadirannya di begitu banyak pertemuan dalam proses ini serta untuk mendukung saya secara pribadi dalam petualangan UI ini. Juga untuk
Alyssa Ordillano untuk grafisnya yang luar biasa yang telah sangat meningkatkan aksesibilitas artikel ini.