Baru-baru ini, otorisasi di situs mulai banyak mengganggu saya. Saat pengelola kata sandi menjadi lebih populer, seperti
1Password (yang saya gunakan) dan pengelola kata sandi Chrome (yang juga saya gunakan), penting bagi situs web untuk mempertimbangkan fakta ini.
Mari kita lihat beberapa pola login yang menurut saya tidak sempurna. Dan kemudian pertimbangkan praktik terbaik.
TL; DR; Ini adalah halaman otorisasi yang sederhana, dapat diprediksi, pada halaman reguler dan bersahabat dengan pengelola kata sandi.Apa yang tidak boleh dilakukan
Berikut adalah beberapa contoh yang akan saya hindari.
Jangan masukkan otorisasi dalam bentuk modal

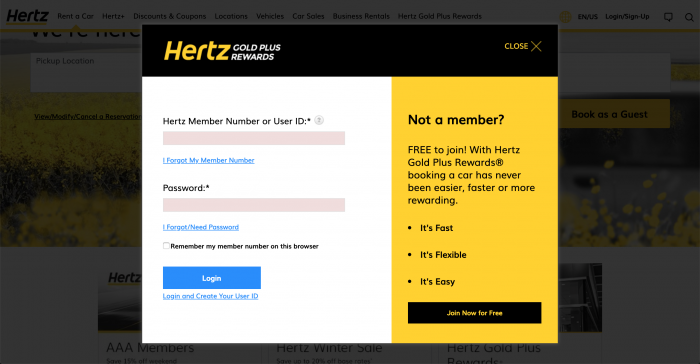
Hertz dan banyak situs lain meletakkan formulir login di jendela modal. Pendekatan ini memiliki dua masalah:
- Langkah-langkah tambahan untuk pengguna : “1. tekan tombol menu, 2. pilih login, 3. isi formulir ”alih-alih pergi ke halaman otorisasi (melalui pencarian, obrolan dukungan pelanggan, bookmark, pengelola kata sandi, langsung, melalui navigasi utama) dan mengisi formulir.
- Tidak ada tautan langsung ke halaman , yang dapat menyusahkan layanan dukungan (karena mereka harus memberikan banyak instruksi yang dijelaskan di atas, dan tidak hanya mengirim seseorang melalui tautan). Ini juga mengganggu pekerjaan manajer kata sandi, karena jendela modal awalnya disembunyikan. 1Password memiliki fitur Buka dan Isi yang luar biasa yang memungkinkan Anda membuka situs dan mengisi formulir masuk dengan kredensial Anda. Fungsi ini tidak berfungsi dengan modal windows.
Jangan sembunyikan bidang

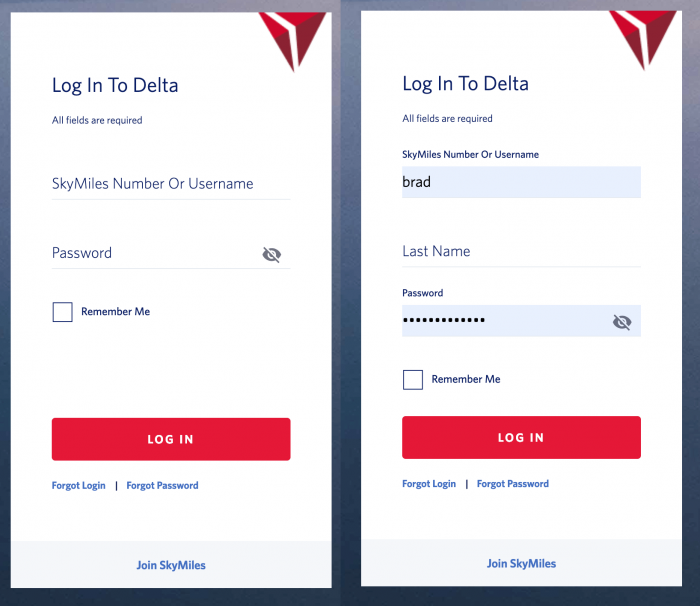
Situs Delta menyembunyikan bidang Nama Belakang. Seperti yang saya pahami, untuk membuat antarmuka lebih bersih dengan memperkenalkan elemen desain progresif. Masalahnya adalah bahwa bidang tersebut diperlukan, dan
pengelola kata sandi tidak dapat mengisinya secara otomatis . Pengguna harus terlebih dahulu mengisi dan keluar dari bidang lain agar ini muncul. Hanya satu hambatan tambahan yang tidak perlu sehingga seseorang dapat memasuki sistem.
Layar login MacOS menyembunyikan bidang kata sandi dengan cara yang sama untuk "menghapus" UI (dan saya juga berasumsi mendorong pengguna untuk masuk melalui TouchID), tetapi kebersihan ini, menurut pendapat saya, dapat membingungkan orang.
Jangan main-main dengan tautan ajaib

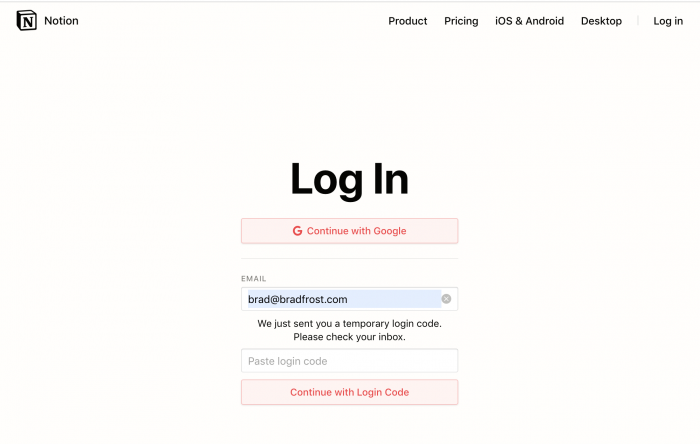
Mungkin sudah dimulai dengan Slack, tetapi sekarang program lain, seperti
Notion (yang saya suka, omong-omong), mengirim kata sandi sementara ke sistem melalui email. Saya dapat menghargai trik templat ini, karena menghilangkan penderitaan pengguna yang tidak beruntung yang merasa sulit mengingat kata sandi lain, dan tidak perlu membuat semua infrastruktur yang diperlukan untuk memulihkan kata sandi yang terlupakan. Tapi
- Sirkuit ini sangat melelahkan . 1. Masukkan email dalam formulir login. 2. Buka tab baru atau alihkan program. 3. Buka kotak surat. 4. Temukan pesan dari layanan (jika Anda tidak terganggu oleh surat-surat lain). 5. Buka pesannya. 6. Salin kata sandi abracadabra. 7. Kembali ke situs. 8. Masukkan di sana abracadabra. 9. Kirimkan formulir. Sial.
- Ini sama sekali tidak bekerja dengan pengelola kata sandi , yang sangat menjengkelkan. Dalam desain, kami banyak berbicara tentang konsistensi. Tetapi kita tidak hanya berbicara tentang koherensi dalam ekosistem kita sendiri, tetapi juga dengan Internet, pohon-pohon ranting.
- Ini memaksa pengguna untuk mempelajari perilaku baru : pengguna telah mempelajari pola-pola tertentu (login, verifikasi, navigasi, dll.), Menggunakannya kembali dalam banyak aplikasi selama bertahun-tahun. Saya tidak mengatakan bahwa inovasi tidak boleh dilakukan. Tetapi penting untuk mengenali bahwa pengguna datang ke produk Anda dengan banyak pengetahuan yang diperoleh tentang cara menggunakan Internet. Ketika kami mencoba menjadi terlalu pintar, kami memaksa pengguna untuk mempelajari pola baru, yang memperlambat orang (setidaknya sejak awal).
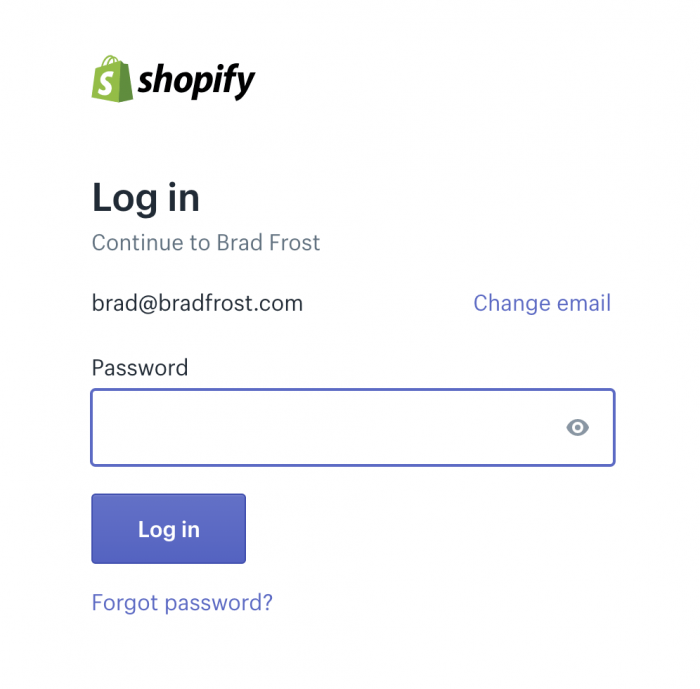
Jangan pisahkan formulir login menjadi beberapa halaman



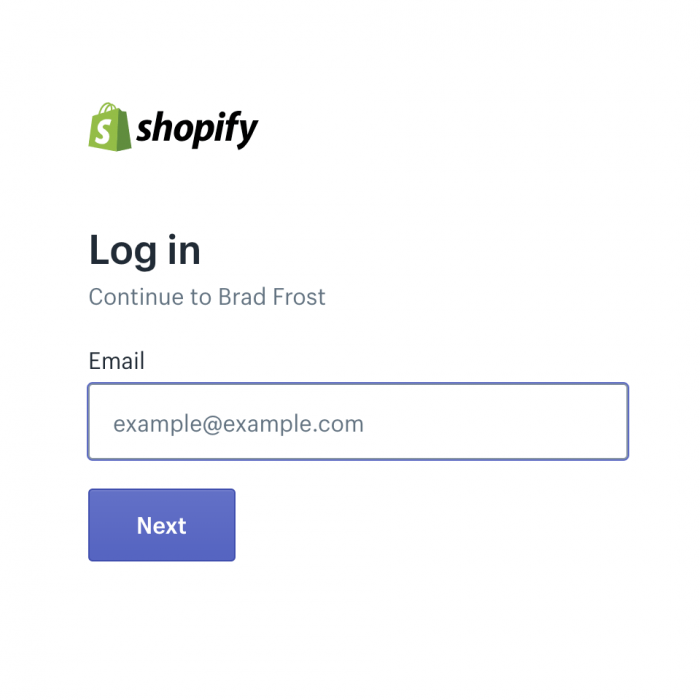
Shopify (salah satu layanan favorit saya) secara mengganggu memecah login menjadi tiga layar terpisah. Sekali lagi, saya dapat memahami motifnya: mereka tidak ingin segera membebani pengguna dengan banyak informasi. Saya setuju dengan pola ini dalam kasus-kasus tertentu (misalnya, di toko online, informasi pembayaran, metode dan alamat pengiriman, informasi kartu kredit, dll. Biasanya dimasukkan dalam beberapa langkah). Tetapi mengapa ini dilakukan untuk formulir dengan tiga bidang?
- Langkah-langkah yang tidak perlu ditambahkan untuk memasuki sistem : ini masih berupa formulir dengan tiga bidang, tetapi sekarang pengguna harus mengarungi tiga layar. Tentu, itu memperlambat orang.
- Tidak berfungsi dengan pengelola kata sandi : pengelola kata sandi hanya dapat mengisi satu bidang pada satu halaman.
Bagaimana melakukan
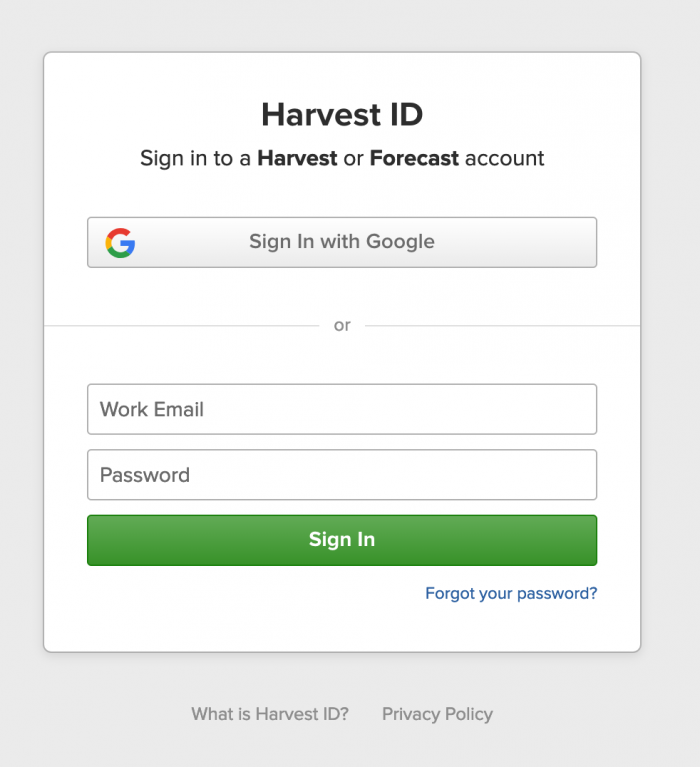
Apa yang desainer web lakukan? Saya pikir formulir masuk lama yang membosankan itu baik-baik saja. Ini
Harvest :

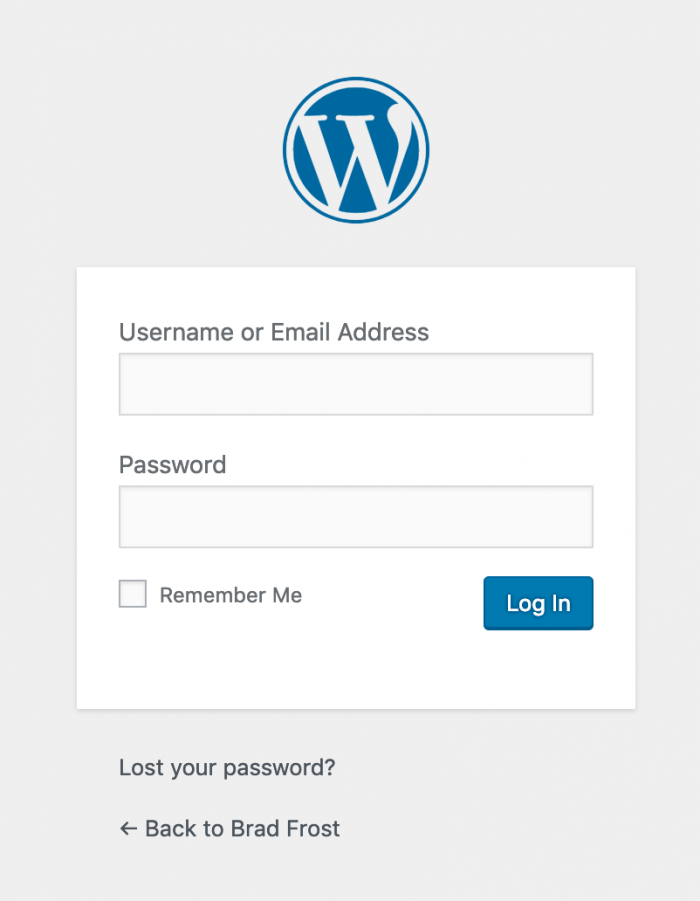
Dan di sini adalah WordPress:

Desain sederhana, ringkas, dapat diprediksi. Kompatibel dengan pengelola kata sandi. Semuanya ada di tempatnya. Berikut beberapa pertimbangan:
- Buat halaman terpisah untuk masuk : orang-orang dari dukungan akan dapat mengirim pelanggan ke URL (domain.com/login), dan tidak menetapkan banyak instruksi tentang tempat menemukan formulir login. Pengelola kata sandi akan menyimpan URL ini, dengan mengklik tombol yang terbuka dan secara otomatis mengisi kolom.
- Tampilkan semua bidang yang diperlukan : jika Anda harus memasukkan nama keluarga untuk masuk, segera tunjukkan bidang ini!
- Letakkan semua bidang pada satu halaman : input harus cepat, dan bukan saluran yang tidak perlu membentang di beberapa halaman.
- Jangan berfantasi : mungkin saja tautan-tautan ajaib ini dan templat-templat masuk cerdik lainnya, tetapi Anda harus mempertimbangkan kebiasaan-kebiasaan para pengguna di Internet. Andalkan praktik yang membosankan, dapat diprediksi, dan mapan ini.
Daftar ini tidak lengkap. Saya belum menyentuh hal-hal seperti login media sosial atau otentikasi dua faktor. Ekspresikan pengamatan Anda tentang pola-pola tidak beraturan lainnya jika terjadi sesuatu.