
TL; DR
Menggunakan skrip pembuatan kustom di Node JS, dimungkinkan untuk memanipulasi serangkaian file Sketch, dan kemudian, menggunakan alat Sketch internal, secara otomatis mengekspor aset mereka, untuk menghasilkan beberapa pustaka ikon, untuk beberapa platform dan merek berbeda, yang mendukung dinamika pewarnaan aset melalui token desain, dan juga pengujian AB atas aset melalui konvensi penamaan. Peasy mudah :)
Sebenarnya tidak semudah itu, tapi itu pasti bisa dilakukan. Posting ini adalah penjelasan terperinci tentang bagaimana kami melakukannya, dan apa yang kami temukan di sepanjang jalan.
Masalah yang kami coba pecahkan
Di
Badoo kami membuat aplikasi kencan. Sebenarnya, banyak aplikasi kencan. Untuk beberapa platform (
iOS ,
Android ,
Web Mobile ,
Desktop Web ), di
beberapa tim .
Kami menggunakan ratusan ikon di aplikasi kami. Beberapa di antaranya sama di berbagai aplikasi, beberapa sangat spesifik untuk merek yang dicerminkan oleh aplikasi. Ikon terus berkembang, selaras dengan evolusi desain. Kadang-kadang ikon yang sama sekali baru ditambahkan, sementara yang lain diperbarui, dan yang lainnya dijatuhkan (meskipun, mereka sering tetap berada dalam basis kode).
Tim desain kami merancang dan mengelola ikon-ikon, dan sampai sekarang satu-satunya cara bagi mereka untuk memberikan aset yang benar kepada berbagai tim, platform, dan aplikasi, adalah mengirimkannya melalui email, chat, atau dropbox. Ini tidak hanya memakan waktu, tetapi hampir selalu rawan kesalahan. Faktanya, kami menemukan bahwa kesalahan terjadi setiap saat (kami manusia!): Ikon akan diperbarui pada satu platform tetapi tidak pada yang lain; atau ikon akan hilang atau dalam format atau ukuran yang salah. Jadi, ada bolak-balik yang konstan antara desainer dan pengembang; pengembang akan mengekspor ikon langsung dari file Sketch, dan ikon akan ditambahkan ke basis kode tetapi tanpa centang untuk melihat apakah ikon serupa sudah ada (dan tersedia untuk digunakan kembali). Saya yakin Anda tahu apa yang saya bicarakan.
Di Badoo kami memiliki
Sistem Desain, yang disebut Cosmos , dan baru-baru ini kami memperkenalkan
pustaka Token Desain di berbagai platform (Web Seluler, Android, dan iOS) baik untuk aplikasi utama kami maupun label putihnya. Pada dasarnya, kita sekarang dapat mengkomunikasikan keputusan desain (seperti batas tombol, warna latar belakang halaman fitur tertentu, ukuran font Heading 1, atau durasi animasi untuk popup) menggunakan nilai-nilai desain dasar, semua diproses dan dikirim secara otomatis ke semua aplikasi, dan semua platform yang menggunakan token desain ini di aplikasi mereka.
Bagaimana kita sekarang dapat mengubah ide desain, seperti misalnya perubahan warna, menjadi kode nyata dalam produksi, hanya dalam beberapa klik dan hampir tidak ada waktu sama sekali, benar-benar mengesankan para manajer produk dan desainer.
Jadi, pertanyaan mereka berikutnya (dan permintaan) adalah: dapatkah Anda melakukan sesuatu yang serupa untuk aset? Dan jawaban kami adalah: ya, kami (mungkin) bisa!
Itu adalah lompatan iman pada saat itu, saya harus akui. Kami memiliki beberapa ide tentang bagaimana melakukannya, tetapi kami sama sekali tidak yakin apakah itu dapat dilakukan secara teknis, dengan semua batasan yang kami operasikan. Kami sepakat untuk memulai dengan proyek MVP, tetapi pada akhirnya semuanya berjalan dengan baik sehingga menjadi produk akhir kami, dengan semua fitur yang diperlukan.
Persyaratan
Persyaratan untuk MVP sangat jelas: membuat pipa yang dapat mengambil file Sketch dan mengekspor semua ikon yang disertakan dalam file, dalam format yang berbeda, untuk platform yang berbeda, dengan masing-masing ikon yang cocok untuk digunakan dalam pengujian AB.
Ini rumit karena, dalam produk kami, satu ikon dapat memiliki banyak warna dan / atau bentuk yang berbeda untuk berbagai merek / label putih (meskipun basis kode aplikasinya sama, dan juga nama ikon).
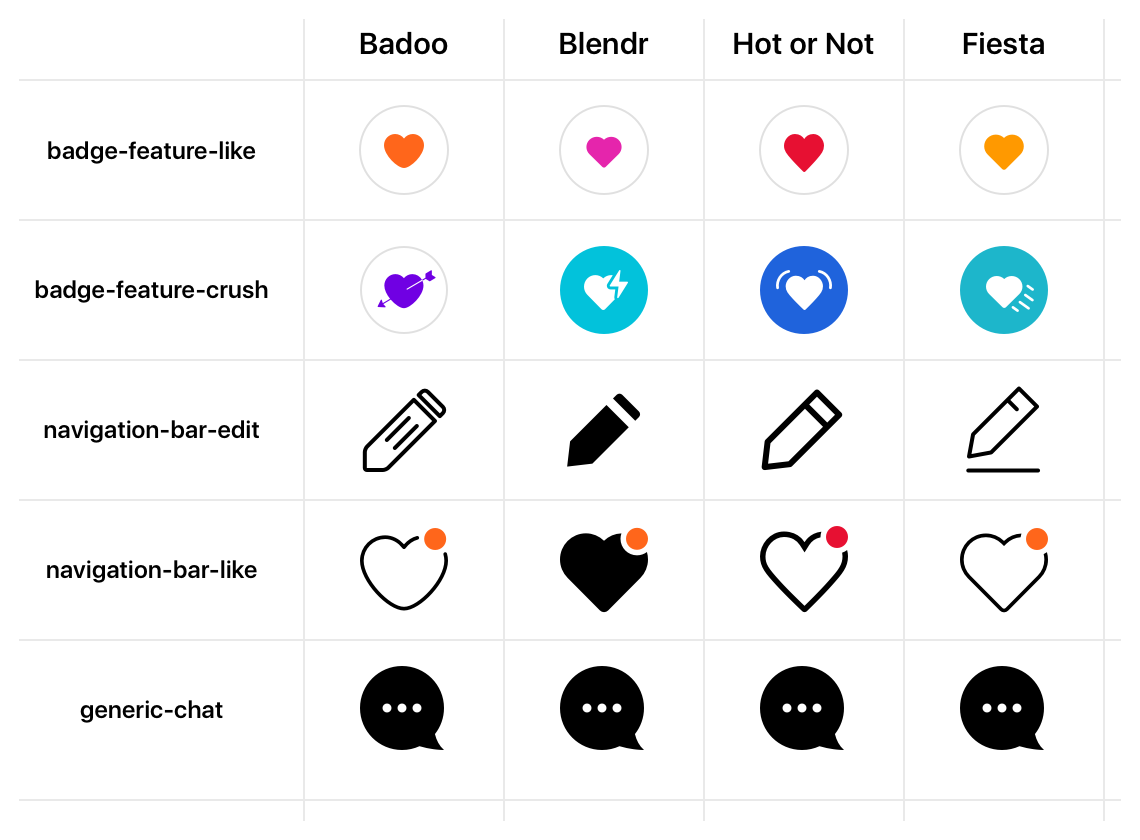
Lihatlah beberapa ikon yang digunakan dalam aplikasi kami dan Anda akan melihat bahwa ada yang identik, ada yang sangat mirip satu sama lain tetapi untuk beberapa detail, sementara yang lain sangat berbeda, baik dalam bentuk dan warna:
 Perbandingan ikon untuk berbagai merek
Perbandingan ikon untuk berbagai merekSekarang, warna yang digunakan dalam ikon bukan hanya warna polos, tetapi cocok dengan warna yang tepat yang dinyatakan dalam
token desain untuk merek itu dan fitur spesifiknya:
 Perbandingan warna di berbagai merek. Nilai warna ditentukan sebagai token desain.
Perbandingan warna di berbagai merek. Nilai warna ditentukan sebagai token desain.Jadi, tujuan kami dengan pipeline aset baru ini tidak hanya untuk mengotomatiskan proses pembuatan dan pengiriman ikon, untuk semua platform dan merek yang berbeda, tetapi untuk dapat "secara dinamis" mewarnai ikon sesuai dengan merek / putih -label.
Sketsa dan sketchtool
Sketsa adalah alat desain utama yang digunakan tim desain kami. Meskipun kami memang mempertimbangkan opsi lain (
Figma , terutama), kami tahu bahwa Sketch adalah format file sumber yang akan kami gunakan untuk proyek ini (hanya karena itu adalah alat yang desainer kami lebih mahir, dan itu adalah format dari file di mana ikon / aset yang ada digunakan, di antara alasan lain).
Faktanya adalah bahwa, pada awal proyek kami bahkan tidak yakin format final apa yang diharapkan platform. Dalam pikiran kami, prosesnya akan sangat mendasar seperti ini: mengekspor ikon dalam format SVG dari file Sketch dan kemudian menggunakan file SVG di Web Seluler dan Android, dan untuk iOS menemukan perpustakaan yang dapat mengkonversi SVG ke PDF. Dan itu saja. Itulah rencana ketika kami mulai, meskipun kami tidak tahu apakah itu akan berhasil, atau tentang hal-hal tak dikenal yang mungkin kami temui (karenanya, MVP untuk melihat apakah itu layak atau tidak, dan, jika demikian, berapa banyak upaya yang mungkin diperlukan )
Saya tidak tahu apakah Anda pernah bekerja dengan "konverter PDF" tetapi dalam pengalaman saya, mereka pada umumnya menyebalkan. Mereka "hampir" melakukan pekerjaan itu, tetapi tidak pernah sampai 100% yang benar-benar Anda butuhkan. Jadi, di benak saya, saya merasa kami sedang menempuh jalan yang berbahaya.
Sketch memiliki cara mengekspor aset yang cukup sempurna, saya tidak pernah punya masalah dengannya (baik itu SVG, PDF, atau format lain). Jadi saya ingin melihat apakah ada cara lain untuk berinteraksi dengan Sketch, menggunakan mesinnya untuk mengekspor aset langsung melalui Sketch, mungkin dengan cara yang terprogram (saya juga bertanya-tanya apakah plugin khusus dapat dibangun, meskipun itu berarti banyak pekerjaan untuk saya, bukan hanya karena saya tidak memiliki pengalaman di bidang itu!).
Saya tahu bahwa secara internal Sketsa tidak lebih dari file zip (jika Anda mengganti nama file
.sketch menjadi
.zip , klik dua kali untuk mengompresnya, dan buka folder yang dihasilkan, Anda melihat daftar file JSON, dan bitmap digunakan sebagai pratinjau):
 Struktur dalam file sketsa, sekali tidak terkompresi
Struktur dalam file sketsa, sekali tidak terkompresiJadi, saya mulai mengeksplorasi berbagai file JSON, mencoba memahami koneksi dan dependensi di antara mereka.
Saya menyadari bahwa entah bagaimana, meskipun file JSON sangat bersarang (dan cukup besar!), Hubungan antara entitas yang berbeda di dalam objek mereka tidak terlalu rumit: Anda memiliki halaman, artboards, dan lapisan; di dalam lapisan Anda memiliki jalur, dan Anda dapat berbagi gaya di antara mereka; masing-masing entitas ini memiliki ID unik yang digunakan untuk menyimpan referensi antara file yang berbeda; dan semua objek "halaman" disimpan dalam file JSON, disimpan dalam sub-folder yang disebut
halaman , dengan ID halaman yang digunakan sebagai nama file.
Satu penemuan penting yang saya buat, selama eksplorasi ini, adalah bahwa
nama-nama lapisan, halaman, dan gaya hanyalah label, dan mereka dapat diubah setiap saat, tanpa mengganggu cara kerja bagian dalam file Sketch. Yang penting adalah ID unik yang diberikan kepada mereka, dan ini tidak pernah diekspos kepada pengguna akhir (meskipun, dapat dibaca dan dirujuk di dalam file JSON). Berikut adalah contoh bagaimana ID unik suatu gaya terlihat:
{ "_class": "sharedStyle", "do_objectID": "49BA4E98-8D63-435C-81D9-E2F6CDB63136", "name": "name-of/the-style", "value": { "_class": "style", "endMarkerType": 0, "fills": [ { "_class": "fill", "isEnabled": true, "color": { "_class": "color", "alpha": 1, "blue": 0.7176470588235294, "green": 0.4627450980392159, "red": 0 }, "fillType": 0, "noiseIndex": 0, "noiseIntensity": 0, "patternFillType": 1, "patternTileScale": 1 } ], "miterLimit": 10, "startMarkerType": 0, "windingRule": 1 } }
Ini memberi saya ide: bahwa mungkin kita bisa menggunakan konvensi khusus tentang nama-nama artboards dan halaman, untuk menyatakan semacam informasi meta tentang hubungan antara aset yang berbeda, dan menggunakannya secara terprogram pada waktu pembuatan.
Sketchtool
Pada titik ini, pada akhir eksplorasi awal, rencana telah berubah dari
"mari kita ekspor ikon di SVG dan kemudian mengubahnya" menjadi
"mari kita membangun sebuah plugin yang, dalam Sketch, memungkinkan kita untuk langsung mengekspor ikon di akhir mereka format " . Tetapi bahkan kemudian, rencana itu masih sangat kabur (dan kelayakan teknis masih tidak pasti).
Ketika saya melihat plugin yang ada, khususnya pada kode sumbernya, untuk melihat apakah dan bagaimana mereka berinteraksi dengan API ekspor Sketsa, saya menemukan alat yang belum pernah saya dengar sebelumnya: Sketchtool.
Sketchtool adalah alat Sketch resmi (resmi seperti dalam: dikembangkan oleh Bohemian Coding), yang
menurut dokumentasi :
... adalah utilitas baris perintah yang dibundel dengan Sketch, yang memungkinkan Anda untuk melakukan beberapa operasi dengan dokumen Sketch, seperti memeriksanya atau mengekspor aset. Ini juga memungkinkan Anda mengontrol Sketsa dari baris perintah untuk melakukan beberapa tindakan (seperti menjalankan plugin, misalnya).
Tunggu ...
utilitas baris perintah untuk melakukan operasi seperti
mengekspor aset ? Hanya, apa yang saya cari! Juga, sebagai alat resmi, tidak akan ada masalah versi, usang, pemeliharaan, dll.
Saya mulai memeriksanya dengan segera, dan membaca dokumentasinya, yang secara bertahap hanya
satu halaman di situs web Sketch (saya hampir tidak menemukan sumber daya lain atau halaman tentang hal itu di luar sana, jadi dapat dimengerti bahwa saya belum pernah mendengar tentang itu)
Sketchtool dibundel langsung dengan Sketch, dan Anda dapat menemukannya di dalam Sketch di jalur ini:
Sketch.app/Contents/Resources/sketchtool/Saat Anda meluncurkannya di CLI Anda dengan perintah:
$ /Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtoolini adalah output yang Anda lihat di terminal Anda (saya telah menyederhanakannya sedikit):
Usage: sketchtool <command> [<args>] [--formats=<string>] [--use-id-for-name{=YES|NO}] [--export-page-as-fallback{=YES|NO}] [--serial{=YES|NO}] [--context=<string>] [--application=<path>] [--without-activating{=YES|NO}] [--item=<string>] [--items=<string>] [--safemode{=YES|NO} | --no-safemode | -S {<YES|NO>}] [--max-size=<float> | -m <float>] [--background=<string> | -g <string>] [--compression=<float> | -c <float>] [--new-instance{=YES|NO}] [--reveal{=YES|NO}] [--timeout=<float>] [--include-symbols{=YES|NO}] [--bounds=<rectangle>] [--outputJSON=<path>] [--filename=<string>] [--wait-for-exit{=YES|NO}] [--scales=<path>] [--overwriting{=YES|NO}] [--group-contents-only{=YES|NO}] [--trimmed{=YES|NO}] [--help] [--progressive{=YES|NO}] [--save-for-web{=YES|NO}] [--output=<path>] Commands: dump Dump out the structure of a document as JSON. export artboards Export one or more artboards export layers Export one or more layers export pages Export an area from one or more pages export preview Export a preview image for a document export slices Export one or more slices help Show this help message. list artboards List information on the document's artboards. list formats List the supported export formats. list layers List information on all of the document's layers. list pages List information on the document's pages. list slices List information on the document's slices. metadata List the metadata for a document. run Run a command from a plugin, inside Sketch. show Show the location of the various sketch folders. See 'sketchtool help <command>' for more information on a specific command.
Seperti yang Anda lihat, alat ini memiliki empat fungsi utama: untuk
membaca / membuang metadata dari file JSON internal; untuk membuat
daftar entitas di dalam file; untuk
mengekspor entitas-entitas ini; dan untuk
menjalankan perintah yang diekspos oleh plugin. Selain itu, setiap perintah memiliki banyak
opsi yang tersedia. Dalam kasus perintah ekspor, hampir semua opsi yang Anda temukan di
panel ekspor juga tersedia melalui baris perintah Sketchtool:
 Panel "Ekspor" di Sketsa, dengan opsi yang tersedia
Panel "Ekspor" di Sketsa, dengan opsi yang tersediaIni berarti bahwa Sketch dapat digunakan secara langsung sebagai ekspor "engine" melalui
sketchtool , tanpa perlu konverter eksternal (dari SVG ke PNG atau PDF, misalnya). Masalah besar!
Pengujian cepat menggunakan
sketchtool dan file Sketsa sederhana dengan beberapa ikon di dalamnya, mengkonfirmasi semua dugaan awal: hanya dengan menggunakan alat sederhana ini, kita dapat menghindari menggunakan eksportir pihak ketiga dan membangun eksportir kustom kita sendiri: Sketsa melakukan semuanya!
File sketsa
Setelah kami tahu bahwa Sketch adalah alat yang akan kami gunakan, untuk menyimpan dan mengekspor ikon, tiba saatnya untuk benar-benar mengumpulkan ikon yang digunakan dalam aplikasi kami ke dalam file Sketch.
Awalnya, kami hanya berencana untuk bekerja dengan serangkaian ikon terbatas, ikon-ikon untuk proyek MVP, tetapi kami segera menyadari bahwa akan lebih baik untuk mengumpulkan semuanya sekaligus, untuk dapat segera melihat duplikat, inkonsistensi, kelalaian, dll.
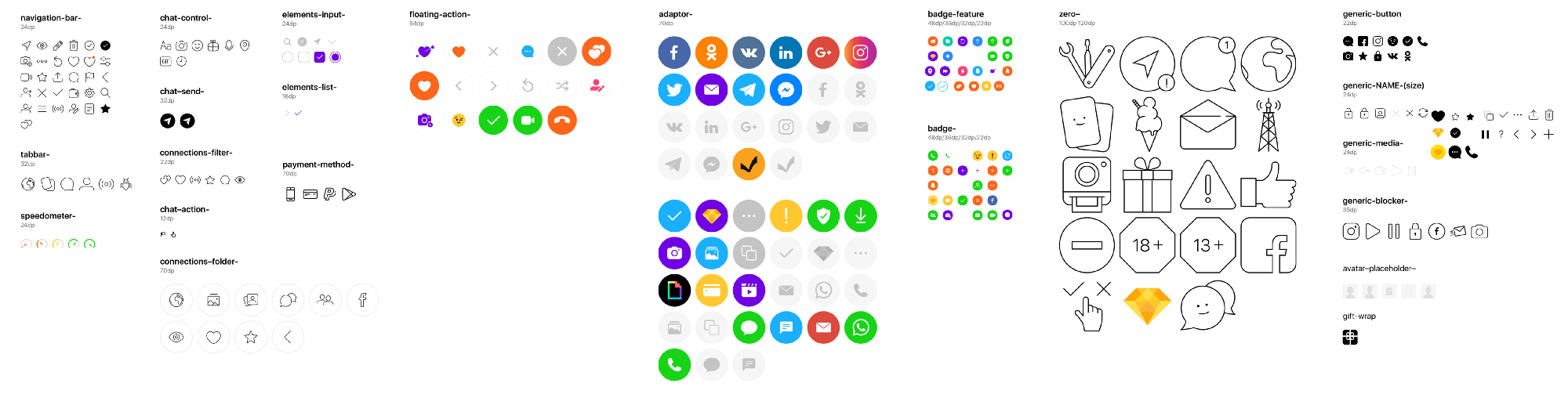
Desainer kami melakukan pekerjaan yang luar biasa dan hanya dalam beberapa hari sebagian besar aset yang digunakan dalam file Sketsa mereka telah dikumpulkan dan diorganisir menjadi satu file. Pada titik ini, file Sketsa tampak seperti ini:
 Gambaran umum file Sketsa yang berisi ikon-ikon yang digunakan dalam aplikasi kita.
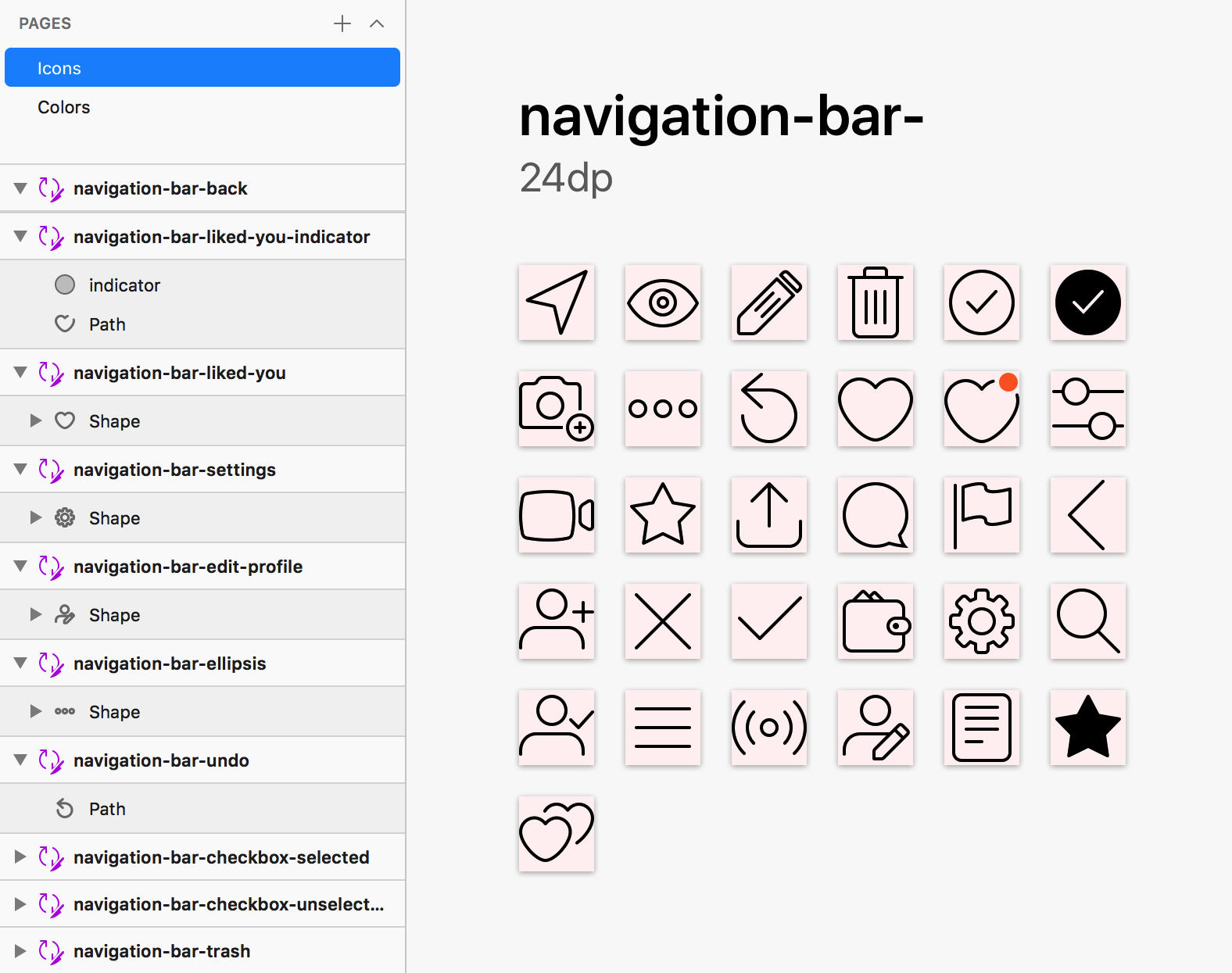
Gambaran umum file Sketsa yang berisi ikon-ikon yang digunakan dalam aplikasi kita.Dalam file tersebut, setiap ikon memiliki artboard sendiri, dinamai dengan nama ikon yang diinginkan (nantinya akan digunakan oleh Sketch sebagai nama file saat mengekspor aset).
Semua jalur dikonversi menjadi garis besar, dan jalur gabungan (umumnya sebagai
gabungan atau
pengurangan ) diratakan menjadi bentuk tunggal. Ini memastikan bahwa aset yang dihasilkan mempertahankan tampilan visual sempurna yang mereka miliki di file sumber, dan kompatibilitas optimal dengan berbagai platform.
 Contoh bagaimana ikon (dan lapisannya) diatur dalam file Sketsa aset. Latar belakang merah muda terang yang diterapkan pada artboards menciptakan kontras visual dengan area putih.
Contoh bagaimana ikon (dan lapisannya) diatur dalam file Sketsa aset. Latar belakang merah muda terang yang diterapkan pada artboards menciptakan kontras visual dengan area putih.Mewarnai ikon secara dinamis dengan Gaya Bersama (dan Token Desain)
Setelah kami mengumpulkan ikon, langkah selanjutnya adalah menerapkan warna yang tepat kepada mereka. Apa yang kami lakukan adalah membuat satu set
Gaya Bersama yang telah ditentukan sebelumnya
dalam Sketsa , dengan nama-nama yang cocok dengan
token desain yang digunakan dalam
sistem desain kami
, dan kemudian menggunakannya untuk menerapkan warna pada ikon.
Beginilah gaya diterapkan ke layer:
 Lapisan dalam Sketsa dengan gaya yang telah ditentukan sebelumnya (isi warna).
Lapisan dalam Sketsa dengan gaya yang telah ditentukan sebelumnya (isi warna).Dan ini adalah bagaimana gaya dinyatakan dan kemudian diterapkan pada suatu elemen:
 Bagaimana kami memutuskan untuk mengatur gaya dalam Sketsa
Bagaimana kami memutuskan untuk mengatur gaya dalam SketsaKonvensi penamaan sangat penting di sini. Para desainer dapat mengatur gaya dalam setiap sub-folder, memberikan nama gaya itu sendiri cocok dengan nama token desain yang sesuai untuk warna itu. Ini, sehingga bisa direferensikan secara terprogram oleh skrip build nantinya.
Halaman dan nama artboard yang digunakan untuk pengujian AB
Pada titik ini, sudah waktunya untuk memahami bagaimana memastikan para desainer akan dapat melakukan pengujian AB pada ikon. Sekali lagi, pada akhirnya kami memutuskan untuk mengandalkan konvensi penamaan (penggemar berat KISS di sini).
Dalam hal ini, kami menggunakan
nama halaman untuk mendeteksi kapan serangkaian ikon adalah tes / percobaan AB (menggunakan "
XP_" sebagai awalan) dan
nama -
nama artboard untuk mendeteksi aset mana yang ditunjuk oleh uji AB, dan variannya yang berbeda ( terlampir dalam kurung kotak).
 Bagaimana konvensi penamaan pada halaman dan artboards digunakan untuk "menyatakan" tes AB. Perhatikan: ikon hanyalah contoh yang dibuat khusus untuk tujuan pengujian, mereka bukan ikon nyata yang digunakan dalam suatu produk
Bagaimana konvensi penamaan pada halaman dan artboards digunakan untuk "menyatakan" tes AB. Perhatikan: ikon hanyalah contoh yang dibuat khusus untuk tujuan pengujian, mereka bukan ikon nyata yang digunakan dalam suatu produk :)
Nama-nama yang digunakan untuk pengujian dan opsinya bukan nama generik: mereka harus cocok dengan
ID-nama-unik yang ditugaskan untuk percobaan / opsi di alat pemisah pengguna internal kami. Dengan cara ini, aset nantinya dapat dikaitkan dengan benar dengan grup pengguna uji AB yang benar.
Banyak file untuk banyak merek
Bagian terakhir dari teka-teki itu adalah: bagaimana kita mendukung berbagai bentuk ikon yang sama, untuk merek yang berbeda?

Ini adalah
persyaratan yang sangat penting bagi manajer produk , dan kami memiliki berbagai opsi yang tersedia untuk digunakan. Pada awalnya, kami berpikir untuk menggunakan halaman berbeda dalam file Sketsa yang sama, dengan nama halaman berbeda untuk setiap merek; tetapi segera kami menyadari bahwa itu akan menjadi jauh lebih kompleks dan lebih sulit bagi para desainer untuk menjaga agar ikon tetap sinkron di antara merek-merek yang berbeda. Jadi kami menyimpulkan bahwa solusinya adalah memiliki beberapa file: file
"umum" , tempat kami menyimpan semua ikon yang identik untuk merek yang berbeda, dan
file khusus merek untuk ikon yang
menimpa ikon "dasar" pada umumnya. file.

Pada titik ini file Sketsa sudah siap. Kami sudah siap untuk mulai menulis kode.
Untuk dilanjutkan.