Pelajari cara menggunakan filter feTurbulence SVG yang kuat, primitif untuk membuat tekstur dan efek distorsi sendiri.

Rangkaian artikel yang diusulkan, " Efek Penyaringan SVG, " oleh Sara Soueidan, pengembang antarmuka UI / UX lepas dan penulis banyak artikel teknis yang berbasis di Lebanon, berfokus pada karya filter SVG dan terdiri dari artikel berikut:
Efek Penyaringan SVG
- Efek penyaringan SVG. Bagian 1. Filter SVG 101
- Efek penyaringan SVG. Bagian 2. Garis besar teks dengan feMorphology
- Efek penyaringan SVG. Bagian 3. Efek posterisasi gambar menggunakan feComponentTransfer
- Efek penyaringan SVG. Bagian 4. Gambar dua warna dengan feComponentTransfer .
- Efek penyaringan SVG. Bagian 5. Mencocokkan teks dengan tekstur permukaan dengan feDisplacementMap
- Efek penyaringan SVG. Bagian 6. Membuat tekstur dengan feTurbulence
feTurbulence adalah salah satu primitif filter SVG paling kuat. Spesifikasi mendefinisikan primitif ini sebagai berikut:
Filter primitif ini menciptakan gambar menggunakan fungsi turbulensi Perlin. Ini memungkinkan sintesis tekstur buatan seperti awan atau marmer. [...]
Gambar yang dihasilkan akan mengisi seluruh subregion dari filter primitive untuk filter primitive ini.
Dengan kata lain, filter feTurbulence primitive menghasilkan dan menampilkan noise Perlin. Jenis kebisingan ini berguna untuk mensimulasikan beberapa fenomena alam, seperti awan, api dan asap, dan menghasilkan tekstur kompleks seperti marmer atau granit. Dan seperti feFlood , primitif feTurbulence mengisi area penyaringan dengan konten baru.
Pada artikel ini, kita akan melihat bagaimana Anda dapat membuat noise menggunakan feTurbulence dan bagaimana noise ini dapat digunakan untuk mengubah gambar dan teks, seperti yang kami lakukan dengan tekstur feDisplacementMap pada artikel sebelumnya. Kemudian kita melihat bagaimana noise yang dihasilkan dapat digunakan dalam kombinasi dengan efek pencahayaan SVG untuk menciptakan tekstur sederhana untuk kertas kasar.
Tetapi pertama-tama, mari kita tinjau feTurbulence dan atribut-atributnya dan lihat bagaimana masing-masing dari mereka memengaruhi kebisingan yang dihasilkan.
Menciptakan turbulensi dan fraktal noise dengan feTurbulence
Ketika saya berniat untuk menulis seri ini, saya memutuskan untuk menghindari sebanyak mungkin detail teknis kasar tentang filter primitif. Inilah sebabnya kami tidak akan membahas detail teknis dari fungsi yang digunakan untuk menghasilkan suara Perlin .
Setelah membaca tentang fungsi yang mendasari generasi kebisingan, saya menemukan bahwa itu tidak membantu saya sama sekali ketika saya membuat primitif untuk percobaan. Pada akhirnya, kami bekerja dengan generator derau acak. Dengan demikian, dalam kebanyakan kasus, Anda akan menemukan bahwa membuat tekstur akan menjadi topik untuk eksperimen dan penyetelan sampai Anda mendapatkan hasil yang diinginkan. Seiring waktu, akan menjadi sedikit lebih mudah untuk memprediksi bagaimana suatu tekstur akan terlihat.
Saya menemukan bahwa bermain dengan feTurbulence primitif dan memvisualisasikan atributnya adalah cara terbaik untuk mengetahuinya dan membantu saya memahami apa yang dilakukan masing-masing atribut ini. Jadi, kami menggunakan pendekatan visual untuk memahami feTurbulence dengan beberapa demo interaktif.
FeTurbulence sekarang menghasilkan kebisingan menggunakan fungsi turbulensi Perlin . Ini memiliki 5 atribut utama yang mengontrol fungsi dan, karenanya, hasil visualnya:
- jenis ;
- frekuensi dasar ;
- numOtak ;
- biji ;
- jahitan .
Kami akan memeriksa bagaimana masing-masing atribut ini mempengaruhi hasil visual tanpa masuk ke rincian teknis fungsi. Anda akan menemukan bahwa dalam kebanyakan kasus Anda hanya perlu khawatir tentang tiga atribut ini: type , baseFrequency dan numOctave .
basisFrequency
Untuk menghasilkan noise, hanya atribut baseFrequency yang diperlukan . baseFrequency mempengaruhi ukuran (atau skala) dan graininess dari noise yang dihasilkan.
Efek frekuensi dasar paling baik dipahami ketika divisualisasikan dan dianimasikan. Inilah sebabnya saya membuat demo berikutnya. Dengan menggunakan penggeser, Anda dapat mengubah nilai frekuensi dasar yang digunakan dan melihat bagaimana pengaruhnya terhadap kebisingan yang dihasilkan secara real time. Anda akan melihat bahwa ketika Anda menambah atau mengurangi nilai atribut baseFrequency, pola yang dihasilkan tetap solid, menjadi lebih kecil atau lebih besar, masing-masing, dan terlihat seperti diskalakan dan keluar dari sumber di sudut kiri atas .
Menurunkan nilai baseFrequency , seperti 0,001, menghasilkan pola besar, sementara meningkatkan nilai, 0,5+, membuat pola yang lebih kecil. Nilai mulai dari 0 (tanpa frekuensi == tanpa pola) dan lebih tinggi. Nilai negatif tidak diperbolehkan. Seperti yang dicatat Michael Mullani , "Nilai mulai dari 0,02 hingga 0,2 adalah titik awal yang berguna untuk sebagian besar tekstur."
Harap dicatat bahwa noise yang dihasilkan tidak memiliki warna latar belakang. Ini berarti bahwa jika Anda menghapus warna latar belakang putih pada SVG, Anda dapat melihat latar belakang tubuh gelap melalui noise.
Atribut baseFrequency juga mengambil dua nilai. Jika Anda menentukan dua nilai, yang pertama akan digunakan untuk frekuensi dasar di sepanjang sumbu X, dan yang kedua akan sesuai dengan sumbu Y. Dengan memberikan dua nilai yang berbeda, Anda dapat menghasilkan noise vertikal atau horizontal, yang dapat digunakan untuk menerapkan beberapa efek fantastis, seperti yang akan kita lihat di bagian selanjutnya.
Bermain-main dengan nilai-nilai baseFrequency dalam demo ini lagi dan perhatikan bagaimana itu berubah sepanjang sumbu X dan Y jika Anda memberikan nilai yang berbeda. Demo dimulai dengan noise horizontal yang bagus. Nilai x-baseFrequency dari 0,01 relatif kecil, yang membuat pola horizontal besar (saat ditarik). Jika Anda mengurangi lebih jauh, misalnya, ke 0,001, Anda akan melihat bahwa pola horizontal akan menjadi lebih seperti garis. Cobalah.
jenis
Seperti namanya, atribut type digunakan untuk menunjukkan tipe noise yang dihasilkan oleh feTurbulence primitive. Ada dua jenis:
- turbulensi , yang merupakan standar;
- fractalNoise .
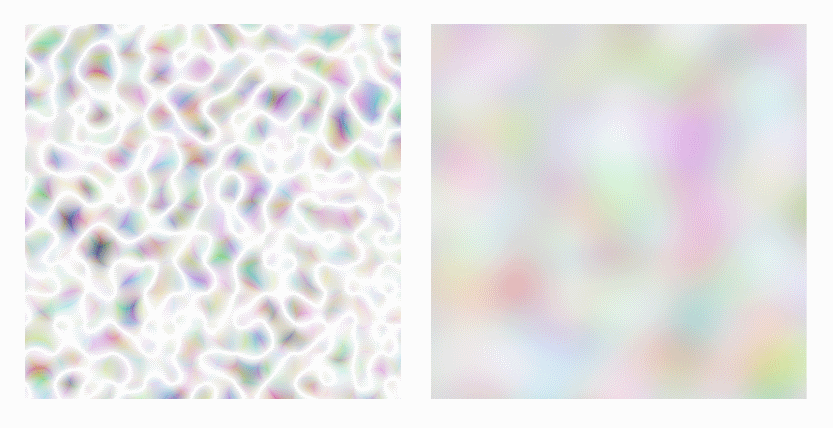
fractalNoise menciptakan pola yang lebih kabur dan halus, ini adalah dasar yang baik untuk membuat tekstur gas seperti awan. turbulensi menghasilkan lebih banyak garis yang mensimulasikan riak, dan karenanya cocok sebagai dasar untuk tekstur fluida.

Fig_1. Kebisingan seperti turbulensi di sebelah kiri dan fraktal di sebelah kanan.
Ubah nilai atribut type dalam demo berikut untuk melihat bagaimana perubahan pola yang dibuat:
numOtak
numOctave disingkat sebagai "angka oktaf" yang mewakili tingkat detail kebisingan.
Dalam musik, satu oktaf adalah perbedaan nada antara dua not ketika satu memiliki frekuensi dua kali lipat dari yang lainnya. Jadi, semakin tinggi oktafnya, semakin tinggi frekuensinya. Dalam feTurbulence , semakin besar jumlah oktaf, semakin banyak detail yang dapat Anda lihat dalam kebisingan yang dihasilkannya. Secara default, noise yang dihasilkan adalah satu oktaf, yang berarti bahwa nilai default untuk atribut numOctaves adalah 1.
Seret penggeser di demo berikut untuk melihat efek peningkatan jumlah oktaf pada tekstur yang dihasilkan:
Anda akan melihat bahwa mulai dengan numOctaves = "5" efek menambahkan oktaf menjadi hampir tidak terlihat.
biji
Butir, sebagaimana didefinisikan dalam spesifikasi , adalah "angka awal untuk generator angka acak semu". Dengan kata lain, ia menyediakan seed yang berbeda untuk fungsi acak yang digunakan untuk menghasilkan noise acak kita.
Secara visual, Anda akan melihat bahwa ini memengaruhi di mana dan bagaimana "garis riak" dihasilkan. Ini juga lebih baik dipahami ketika Anda melihat bagaimana ini mempengaruhi kebisingan yang dihasilkan dalam dua persegi panjang yang berdekatan.
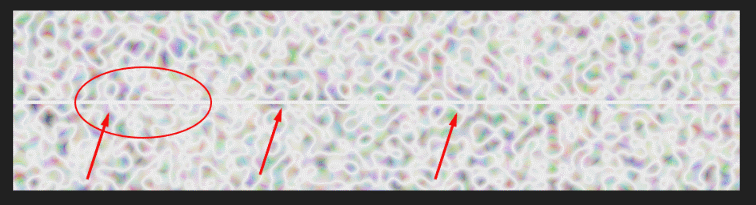
Ketika nilai awal yang sama digunakan untuk dua persegi panjang yang berdekatan, fungsi yang digunakan untuk membuat kebisingan melalui dua persegi panjang adalah kontinu, dan ini akan tercermin secara visual oleh kontinuitas "garis riak" di sepanjang tepi dua persegi panjang ini.

Fig_2. Kontinuitas fungsi yang menghasilkan noise acak dapat dilihat di tepi dua persegi panjang menggunakan nilai awal yang sama.
Bermain-main dengan nilai atribut seed di demo berikutnya, lihat bagaimana hal itu memengaruhi noise yang dihasilkan, dan perhatikan bahwa noise tersebut kontinu di sepanjang tepi dua persegi panjang menggunakan nilai awal yang sama.
jahitan
stitchTiles dapat digunakan untuk membuat efek jahitan di antara “ubin” kebisingan. Efek dari atribut ini sangat mirip dengan efek dari biji, yang berarti bahwa itu paling jelas ketika Anda memiliki dua area yang berdekatan (atau "ubin") dari kebisingan.
Seperti yang disebutkan dalam spesifikasi, kadang-kadang hasil bangkitan kebisingan akan menunjukkan jeda yang jelas di batas ubin. Anda dapat memberi tahu browser untuk mencoba meratakan hasilnya sehingga kedua ubin terlihat "dijahit" bersama-sama. Saya sangat suka bahwa atribut dan efeknya dibandingkan dengan menjahit.
Secara default, tidak ada upaya yang dilakukan untuk mencapai transisi yang mulus di perbatasan sheet yang berisi fungsi turbulensi, karena nilai default untuk stitchTiles adalah noStitch . Jika Anda ingin membuat efek jahitan, Anda dapat mengubah nilai untuk menjahit .
Untuk membandingkan hasil stitchTiles dengan hasil seed , saya menerapkan nilai seed yang sama ke noise yang dihasilkan di dua persegi panjang di demo berikutnya. Anda sudah dapat melihat bahwa suara itu tampaknya terus menerus di antara mereka. Ganti opsi stitchTiles ke " on ", ubah nilainya ke stitch untuk melihat bagaimana noise mengubah penempatannya di tepinya.
Seperti yang saya sebutkan sebelumnya, hanya ada tiga atribut, Anda kemungkinan besar akan menggunakan tipe , baseFrequency dan numOctave . Jadi kita akan fokus pada ketiganya, bergerak maju.
Menggunakan noise feTurbulence untuk mendistorsi konten
Di sini kesenangan dimulai. Dan bagaimana kita mulai menggunakan noise yang dihasilkan. Memang, mengisi area penyaringan dengan noise tidak berguna.
Dalam artikel sebelumnya, kami menggunakan feDisplacementMap untuk membawa sepotong teks sesuai dengan tekstur gambar eksternal. Dan kami menyebutkan bahwa feDisplacementMap menggunakan informasi warna dari satu gambar untuk mendistorsi yang lain. Gambar yang digunakan sebagai peta perpindahan bisa berupa apa saja. Ini berarti bahwa itu bisa berupa gambar eksternal atau gambar yang dihasilkan dalam SVG, misalnya, gambar gradien atau pola ... baik, atau tekstur noise.
Dengan kata lain, noise yang kami hasilkan dengan feTurbulence juga dapat digunakan untuk mendistorsi konten jika diterapkan bersama dengan feDisplacementMap . Dalam contoh berikut, kami menggunakan jalan keluar dari feTurbulence untuk mengimbangi gambar bersama dengan feDisplacementMap . Saya menggunakan model derau horizontal dengan memberikan dua nilai berbeda untuk atribut baseFrequency , mirip dengan yang kami lakukan sebelumnya.
<svg viewBox="0 0 180 100"> <filter id="noise" x="0%" y="0%" width="100%" height="100%"> <feTurbulence baseFrequency="0.01 0.4" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="20" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#noise)"></image> </svg>
Intensitas turbulensi yang mendistorsi gambar ditunjukkan dalam atribut penjualan pada feDisplacementMap . Saya menggunakan sangat penting untuk membuat efeknya terlihat lebih dramatis.
Sekarang, berdasarkan aplikasi sederhana ini, kita dapat membuka lebih banyak kemungkinan untuk menggabungkan fakta-fakta ini:
- Filter SVG juga dapat diterapkan pada konten HTML;
- Nilai baseFrequency adalah angka dan dengan demikian dapat dianimasikan ..
Kurang dari dua tahun yang lalu, Adrien Denat menulis artikel yang benar di mana ia bereksperimen dengan efek serupa yang diterapkan pada tombol HTML. Kami akan memecah dan menciptakan kembali efek klik tombol berikut:

Kami akan mulai dengan membuat tekstur noise. Ini adalah keadaan di mana tombol terdistorsi, dan kemudian, segera setelah kami mendapatkannya, kami akan menghidupkan keadaan awal tombol ke keadaan terdistorsi ini dan kembali dengan mengklik.
Tujuan kami di sini adalah untuk mendistorsi tombol secara horizontal. Yaitu kami akan menggunakan dan menyesuaikan noise horizontal dari demo sebelumnya. Efek distorsi pada gambar bahkan terlalu kuat, jadi untuk permulaan saya akan memutar kode dengan mengubah nilai turbulensi dari (0,01 0,4) menjadi (0 0,2):
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="turbulence" baseFrequency="0 0.2" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
Efeknya menjadi sedikit lebih baik, tetapi tombolnya masih terdistorsi lebih dari yang kita inginkan:

Kami ingin distorsi menjadi kurang dramatis. Ingatlah bahwa kita dapat langsung mengurangi efek derau dengan mengalihkan jenis derau dari turbulensi default ke fractalNoise yang lebih halus. Begitu kita melakukan ini, kita akan melihat bahwa efek distorsi juga akan dihaluskan:

Terlihat jauh lebih baik.
Sekarang kita memiliki efek distorsi yang kita senangi, kita akan memulai demo kita dengan filter yang awalnya hampir tidak menghasilkan apa-apa:
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="fractalNoise" baseFrequency="0 0.000001" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
Kami akan menerapkan filter ini ke tombol kami di CSS:
button { -webkit-filter: url(#noise); filter: url(#noise); }
Pada titik ini, tombol masih tidak tampak terdistorsi.
Selanjutnya, kita akan menggunakan kode Adrien , meskipun versi yang sedikit dimodifikasi yang menggunakan GSAP untuk menghidupkan nilai atribut baseFrequency ke (0 0,2) dan sebaliknya di dalam feTurbulence primitive dengan mengklik:
var bt = document.querySelectorAll('.button')[0], turbVal = { val: 0.000001 }, turb = document.querySelectorAll('#noise feTurbulence')[0], btTl = new TimelineLite({ paused: true, onUpdate: function() { turb.setAttribute('baseFrequency', '0 ' + turbVal.val); } }); btTl.to(turbVal, 0.2, { val: 0.2 }) .to(turbVal, 0.2, { val: 0.000001 }); bt.addEventListener('click', function() { btTl.restart(); });
Dan itu sebenarnya yang dibutuhkan. Anda dapat bermain dengan demo di sini :
Pada saat penulisan ini, demo berfungsi di Chrome dan Firefox. Ini adalah bug di versi Safari saat ini, tetapi masalah akan teratasi di versi berikutnya, karena Safari Tech Preview menunjukkan demo berfungsi dengan baik.
Meskipun ini tidak berfungsi di MS Edge, tombolnya tidak terdistorsi sama sekali, yang berarti bahwa kurangnya dukungan tidak mempengaruhi kemampuan untuk menggunakannya. Ini bagus karena Anda masih bisa menggunakan efek ini sebagai perangkat tambahan . Jika efeknya tidak didukung, maka tombol akan terlihat dan berperilaku seperti tombol biasa tanpa efek.
Artikel Adrian mencakup beberapa efek distorsi tombol lagi yang menggunakan prinsip yang sama seperti yang baru saja kita lihat dan yang pasti patut dicoba. Ada satu atau dua trik bagus yang perlu dipelajari setiap orang.
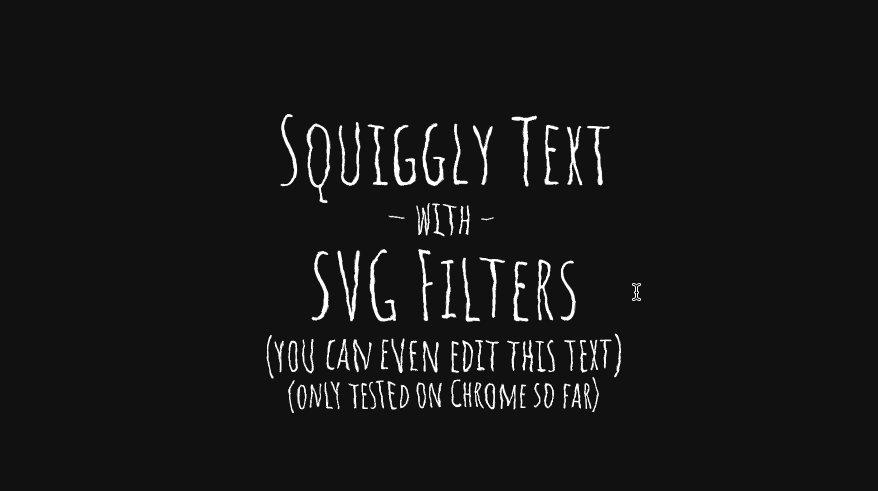
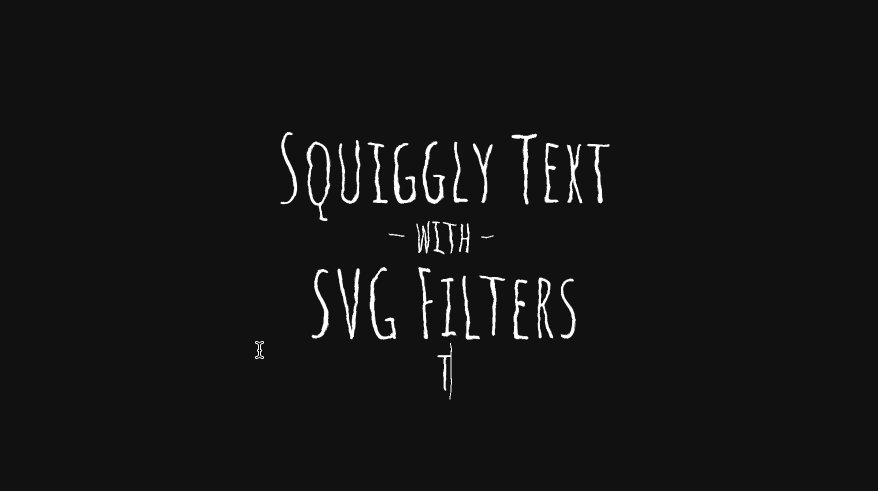
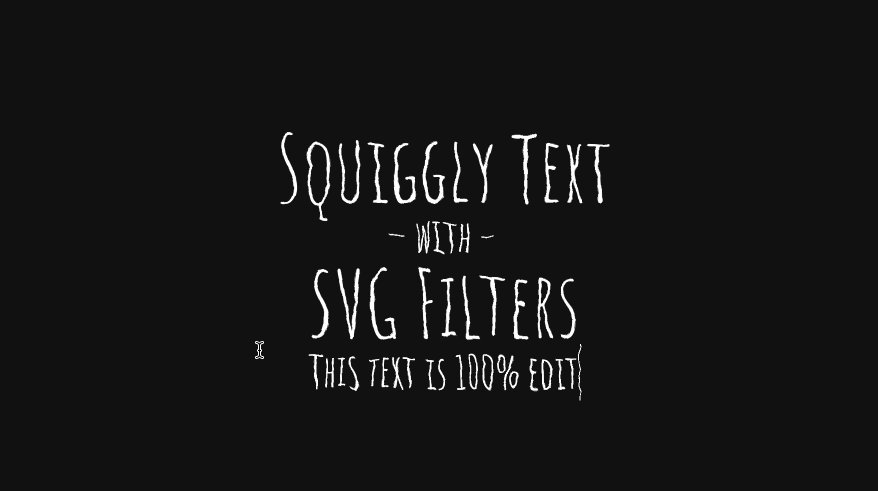
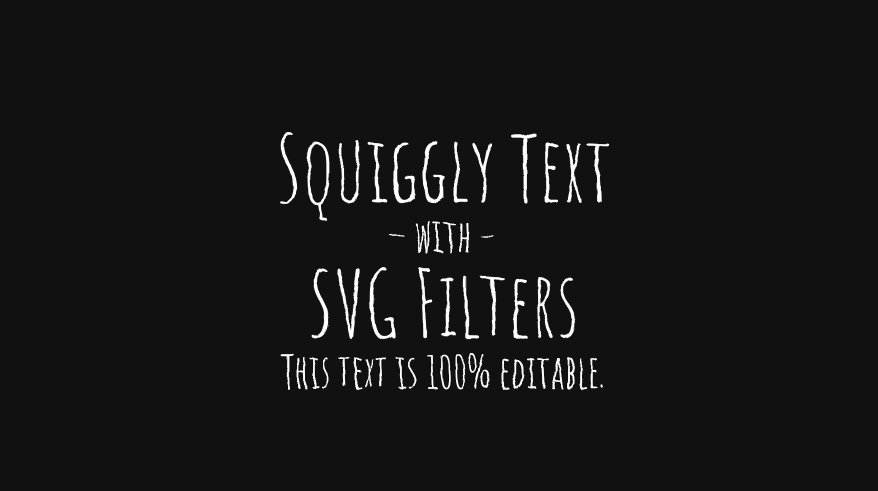
Teks bergelombang menggunakan feTurbulence
Salah satu kegunaan favorit saya dari feTurbulence adalah efek teks bergelombang dari Lucas Beber. Dalam demo-nya, Lucas menggunakan beberapa fungsi feTurbulence :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="squiggly-0"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0" /> <feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-1"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-2"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-3"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-4"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> </defs> </svg>
... dan menerapkannya melalui CSS ke sepotong teks HTML menggunakan animasi CSS, menjiwai dari satu ke yang lain:
@keyframes squiggly-anim { 0% { -webkit-filter: url("#squiggly-0"); filter: url("#squiggly-0"); } 25% { -webkit-filter: url("#squiggly-1"); filter: url("#squiggly-1"); } 50% { -webkit-filter: url("#squiggly-2"); filter: url("#squiggly-2"); } 75% { -webkit-filter: url("#squiggly-3"); filter: url("#squiggly-3"); } 100% { -webkit-filter: url("#squiggly-4"); filter: url("#squiggly-4"); } }
... sehingga menciptakan efek bergelombang.
Sekali lagi, teks yang digunakan adalah nyata, yaitu ini tersedia untuk pencarian, pemilihan, akses dan pengeditan (menggunakan atribut contenteditable ). Lihat demo langsung , tetapi hati-hati, karena Demo ini intensif sumber daya dan Anda mungkin tidak perlu membuka Codepen di ponsel Anda.

Jadi, beberapa kesimpulan yang berguna dari bagian ini:
- Noise yang dihasilkan oleh feTurbulence dapat digunakan untuk mengubah konten SVG dan HTML.
- Nilai baseFrequency dapat dianimasikan.
- Anda dapat memutar jumlah distorsi ke bawah dengan menyesuaikan nilai-nilai dalam baseFrequency dan merapikan suara dengan tipe fractalNoise .
- Meskipun Anda dapat menghidupkan filter SVG secara umum, umumnya disarankan untuk tidak berlebihan, karena mereka bisa menjadi sumber daya yang cukup intensif. Usahakan animasi terbatas pada area kecil; semakin besar area animasi, semakin banyak sumber daya yang akan dikonsumsi.
Primurensi primitif sangat jarang, jika pernah, digunakan sendiri. Itu hampir selalu digunakan oleh filter primitif lainnya untuk mencapai efek individu.
Di bagian ini, kami menggunakannya sebagai peta perpindahan di feDisplacementMap . Mari kita lihat apa lagi yang bisa Anda lakukan dengannya.
Imitasi tekstur alami dengan feTurbulence
Cara lain yang bermanfaat untuk menggunakan noise yang dihasilkan oleh feTurbulence adalah mensimulasikan tekstur alami. Jika Anda pernah menggunakan Noise Generation Plugins di After Effects , Anda mungkin sudah menemukan fungsionalitas dan contoh ini.

Fig_7. Contoh tekstur yang dibuat di After Effects menggunakan plugin Fractal Noise . ( Sumber )
feTurbulence menghasilkan noise (nilai acak) untuk masing-masing komponen R, G, B dan A. Anda dapat mengubah nilai dari masing-masing komponen ini untuk mendapatkan variasi kebisingan yang berbeda. Untuk mensimulasikan tekstur, kita biasanya perlu melakukan hal itu: sesuaikan komponen R / G / B / A (membatalkan komponen, menjenuhkan orang lain, dll.).) Untuk mendapatkan hasil yang diinginkan. Dalam kasus lain, yang perlu kita lakukan adalah memberi sedikit penjelasan tentang ini. Secara harfiah.
Pada bagian ini, kita akan melihat efek tekstur kertas kasar yang dibuat oleh Michael Mullany. Untuk menciptakan tekstur ini, kita perlu menerangi tekstur suara yang dihasilkan oleh feTurbulence menggunakan sumber pencahayaan SVG.
Sumber cahaya di SVG
SVG dengan mudah menyediakan beberapa primitif yang dapat Anda gunakan untuk menerangi objek atau gambar.
Ada dua filter primitif yang digunakan untuk menunjukkan jenis cahaya yang Anda inginkan:
- feDiffuseLighting , yang menunjukkan cahaya tidak langsung dari sumber eksternal, dan paling baik digunakan untuk efek sinar matahari;
- feSpecularLighting , mendefinisikan cahaya sekunder yang kembali dari permukaan reflektif.
Kedua primitif menerangi objek atau gambar menggunakan saluran alpha dari gambar ini sebagai peta medan. Nilai transparan tetap datar, sementara nilai buram naik untuk membentuk puncak yang diterangi lebih nyata.
Dengan kata lain, filter sumber cahaya menggunakan saluran alfa input untuk mendapatkan informasi kedalaman: area dengan opacity lebih besar naik ke pengamat, dan area dengan opacity lebih sedikit menjauh darinya. Ini berarti bahwa nilai alfa piksel dalam input digunakan sebagai ketinggian piksel dalam dimensi z, dan filter menggunakan ketinggian ini untuk menghitung permukaan virtual yang akan memantulkan sejumlah cahaya tertentu dari sumber cahaya. Ini adalah hal yang sangat kuat!
Kedua jenis cahaya menerima atribut yang disebut surfaceScale , yang praktis merupakan faktor indeks-z. Ketika nilai ini meningkat, "kemiringan" tekstur permukaan menjadi lebih curam.
“Karena feTurbulence menghasilkan saluran alpha yang penuh dengan nilai noise dari 0 hingga 1, itu membentuk variabel Z-surface yang bagus yang menciptakan silau ketika kita menyinarinya.” —Michael Mullany
Setelah menentukan jenis cahaya, Anda harus memilih sumber cahaya. Ada tiga jenis sumber cahaya di SVG:
- feDistantLight : adalah sumber cahaya jarak jauh yang sejauh yang diinginkan, dan karenanya ditentukan dari sudut kemiringannya dari target. Ini adalah cara yang paling cocok untuk mewakili sinar matahari.
- fePointLight : mewakili cahaya titik yang berasal dari titik tertentu, direpresentasikan sebagai koordinat X / Y / Z tiga dimensi. Itu terlihat seperti sumber cahaya di dalam ruangan atau di dalam pemandangan.
- feSpotLight : adalah lampu sorot yang berperilaku seperti titik cahaya, tetapi sorotnya dapat dipersempit menjadi kerucut, dan cahaya dapat beralih ke target lain.
Masing-masing dari ketiga sumber cahaya ini memiliki atributnya sendiri, yang digunakan untuk mengatur cahaya yang dihasilkannya dengan menunjukkan lokasi sumber dalam ruang 3D. Atribut berada di luar cakupan artikel ini, tetapi Anda dapat mempelajari lebih lanjut tentang mereka dalam spesifikasi ini .
Untuk membuat dan menerapkan efek pencahayaan, Anda harus memasang sumber cahaya ke jenis pencahayaan. Jadi, Anda mulai dengan memilih jenis pencahayaan yang Anda inginkan, dan kemudian pilih sumber dari mana itu akan datang. Dan akhirnya, Anda perlu menentukan warna pencahayaan Anda. Properti warna-pencahayaan digunakan untuk menentukan warna sumber cahaya untuk feDiffuseLighting dan feSpecularLighting .
Setelah mempertimbangkan dasar-dasar sumber pencahayaan, kita sekarang beralih ke contoh kita.
Untuk tekstur kertas kasar, kita akan menggunakan sinar matahari. Ini berarti bahwa kita akan menggunakan cahaya putih yang berasal dari sumber yang jauh. Diterjemahkan ke dalam kode, cahaya kami terlihat seperti ini:
<feDiffuseLighting lighting-color="white" surfaceScale="2" in=".." result=".."> <feDistantLight azimuth="45" elevation="60" /> </feDiffuseLighting>
Atribut azimuth dan elevasi menentukan posisi sumber cahaya dalam ruang tiga dimensi. Ada sebuah artikel oleh Rafael Pons yang sangat luar biasa dalam menjelaskan kedua konsep ini dengan cara yang sederhana, mudah dipahami, bersama dengan ilustrasi yang indah dan nyaman yang membantu dengan penjelasan. Saya sangat merekomendasikan melihatnya.
Sekarang setelah kita memiliki cahaya, kita perlu membuat suara kita untuk menerangi dengan cahaya ini. Kami akan memecah demo menjadi beberapa tahap untuk mencari tahu bagaimana itu dibuat.
Kita perlu memulai suatu tempat, dan kita akan mulai dengan menghasilkan suara acak, dasar sebagai dasar dari tekstur kita:
<feTurbulence baseFrequency='0.04' result='noise' />
Suara kami terlihat seperti ini:

Lalu kami menjelaskan padanya, dan kemudian mengambilnya dari sana:
<feTurbulence baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Pencahayaan terang dari kebisingan kami memberi kami tekstur berikut:

Ini bukan hasil dari tekstur yang kami cari. Hal pertama yang kami perhatikan di sini adalah adanya banyak garis tajam pada tekstur. Kami ingin menyingkirkan mereka karena tidak ada garis tajam di permukaan kertas. Kita perlu menghaluskan garis-garis ini. Ini bisa dilakukan dengan mengubah tipe noise yang dihasilkan menjadi fractalNoise :
<feTurbulence type="fractalNoise" baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Ini menghilangkan semua tepi tajam yang selaras dari tekstur kami:

Sekarang kita selangkah lebih dekat dengan tekstur kertas kasar kita.
Namun, tekstur di atas tidak cukup kasar. Dia tidak memiliki "kekasaran" yang diperlukan. Peningkatan jumlah bagian kecil di dalamnya harus membuatnya lebih kasar. Untuk melakukan ini, kami akan meningkatkan nilai numOctave . Kami menemukan bahwa sekitar 5 adalah angka yang bagus untuk mendapatkan tingkat kekasaran yang diinginkan:
<feTurbulence type="fractalNoise" baseFrequency='0.04' numOctaves="5" result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Dan tekstur kertas kami sekarang terlihat seperti ini:

Hebat!
Anda dapat bermain dengan demo di sini:
Demo ini berfungsi di semua browser utama, termasuk MS Edge.
Jika mau, Anda dapat menyesuaikan efeknya sedikit lebih jauh, bermain dengan sumber dan jarak cahaya. Sebagai contoh, mengurangi ketinggian sumber cahaya dari 60 menjadi 40 harus meningkatkan kontras antara bukit-bukit kecil di tekstur. Maka teksturnya akan terlihat seperti ini:

Saya sangat merekomendasikan bermain-main dengan nilai atribut sumber cahaya dan noise dan melihat bagaimana mereka mempengaruhi tekstur yang dihasilkan.
Kesimpulan
Primitif feTurbulence adalah salah satu operasi SVG yang paling menarik dan kuat. Dalam kombinasi dengan primitif dan animasi lainnya, ia mampu menciptakan efek, tekstur, dan interaksi yang sangat menarik dan menarik.
Saya berasumsi feTurbulence adalah salah satu filter yang ingin Anda coba atau parsing kode orang lain untuk mempelajarinya dengan lebih baik. Namun, saya pikir saya menebak bagaimana tekstur akan terlihat setelah beberapa saat. Dan karena kita dapat melakukan begitu banyak hanya dengan satu tekstur, jika Anda menggunakannya dengan primitif lain, ada efek yang hampir tak terhitung jumlahnya yang dapat Anda buat dengannya. Saya sangat menyarankan Anda melihat pekerjaan orang lain dan membedahnya untuk belajar lebih baik.
Yoksel sedang bereksperimen dengan filter SVG Codepen setelah saya berbicara tentang filter SVG beberapa bulan lalu. Jadi, Anda dapat menemukan beberapa efek untuk diuraikan dan dipelajari di profil Codepen-nya.

Fig_13. Salah satu percobaan terbaru Yoksel dengan filter SVG menggunakan feTurbulence .
Saya harap artikel ini menginspirasi Anda dan membuka pintu baru untuk imajinasi Anda sehingga Anda dapat melihat apa yang dapat Anda lakukan dengan filter SVG.
Pada artikel terakhir dalam seri ini, saya akan membagikan beberapa sumber daya dan alat tambahan untuk membantu Anda bergerak maju dengan filter SVG dan mulai membangun sendiri. Tetap bersama kami.