Kita semua terbiasa melihat substrat dasar klasik di Internet, untuk melihat pemukiman, jalan dan nama mereka, rumah dengan nomor mereka. Tetapi bahkan benda-benda properti ini memiliki lebih dari sekedar nama atau nomor. Untuk bangunan, ini adalah sejumlah lantai, untuk jalan ada sejumlah jalur, dan untuk kota-kota, sejumlah penduduk. Tetapi ini hanyalah puncak gunung es - OpenStreetMap sangat kaya akan beragam data spasial sehingga Anda tidak pernah melihatnya. Dan tanpa rendering khusus Anda tidak akan pernah melihat, kecuali jika Anda tertarik untuk mengedit data apa baris ini dengan tag aneh. Hari ini kami akan membuat rendering yang sangat khusus untuk menunjukkan lingkungan hutan.

Langkah 1. Survei.
Anda tentu saja dapat menebak dengan jari Anda di langit bagaimana mereka dilambangkan, tetapi lebih aman untuk pergi ke wiki-osm. Dan di sana kita dapat menemukan yang berikut: boundary = forest_compartment
Oleh karena itu, blok hutan ditunjuk oleh poligon dengan boundary=forest_compartment tag boundary=forest_compartment . Benar, ada klarifikasi yang awalnya ditetapkan sebagai boundary=forestry_compartment , tetapi kurang melek huruf. Dan karena jumlah penggunaan dengan penunjukan yang lama adalah signifikan (menurut taginfo sekitar 4 ribu kali), kami tidak akan mengabaikannya.
Langkah 2. Data.
Ambil data dari Geofabrik . Unduh file untuk seluruh Rusia - russia-latest.osm.pbf . Menggunakan osmconvert kami mendapatkan data dalam format o5m untuk penyaringan berikutnya.
osmconvert russia-latest.osm.pbf -o=russia-latest.o5m
Sekarang kita hanya memfilter data yang kita butuhkan dengan osmfilter
osmfilter russia-latest.o5m --keep="boundary=forest_compartment =forestry_compartment" -o=forest_compartment-local.o5m
Langkah 3. Ubin vektor.
Teori singkat. Pendekatan lama adalah meminta beberapa data dari database besar, mendapatkan gambar dari mereka, menyimpannya untuk memberikannya kepada klien di masa depan. Dalam yang baru, dari database besar, minta sedikit data dan simpan untuk transmisi selanjutnya ke klien. Dan biarkan klien mengubahnya menjadi gambar. Untung, seolah-olah, di wajah - kami memindahkan beban render gambar ke pundak klien. Dari minus - pada pembuat kopi Anda mungkin tidak dapat melihat peta, Anda memerlukan dukungan WebGL.
Dan Mapbox mengusulkan format untuk ubin vektor dan wadah untuk mereka dalam bentuk database sqlite. Oleh karena itu, sekarang ini bukan hamburan file di folder, tetapi file kesepian yang rapi. Ubin vektor berisi lapisan logis (rumah, jalan, dll.) Yang terdiri dari geometri dan atribut.
Di sini kita akan mempersiapkan mereka untuk lingkungan hutan kita. Saya akan menggunakan alat TileMaker . Ia menerima data OSM dalam format pbf sebagai input, jadi setelah pemfilteran kita perlu mengonversi kembali ke format ini.
osmconvert forest_compartment-local.o5m -o=forest_compartment-local.pbf
Sekarang kita perlu menjelaskan kepada TileMaker lapisan mana dan dengan atribut apa yang kita butuhkan, menurut dokumentasi .
Langkah 4. Layers?
Dan lapisan apa yang kita butuhkan? Dan itu tergantung pada apa yang kami tunjukkan. Yaitu Pertama-tama, kita harus membayangkan bagian visualnya. Dan bagaimana hal itu bisa dicapai dari data yang tersedia. Dari data OSM, kami memiliki kotak poligon dan atributnya. Atribut memiliki nama kehutanan dan nomor kuartal.

Dari ini, cara termudah adalah menampilkan kuartal dan menandatanganinya dengan nomor Anda. Yaitu kita membutuhkan lapisan poligon, di tengah poligon kita akan menampilkan tulisan dengan nomornya.
Dan kemudian fitur pertama ubin vektor muncul. Ketika sumber poligon besar jatuh ke ubin berbeda, hanya bagian-bagiannya jatuh ke ubin. Dan ketika merendernya ternyata ada dua poligon yang berbeda, masing-masing, bagi mereka akan ada dua tanda tangan di tengah bagian mereka.

Oleh karena itu, untuk ubin vektor, lapisan terpisah dengan prasasti disiapkan, ketika masih ada semua informasi yang diperlukan tentang geometri.
Intinya: kita membutuhkan dua lapisan, poligon untuk isian dan titik untuk tanda tangan. Buat file config.json .
{ "layers": { }, "settings": { "minzoom": 11, "maxzoom": 11, "basezoom": 14, "include_ids": false, "author": "freeExec", "name": "Forest Compartment RUS", "license": "ODbL 1.0", "version": "0.1", "description": "Forest compartment from OpenStreetMap", "compress": "gzip", "metadata": { "attribution": "<a href=\"http://www.openstreetmap.org/copyright/\" target=\"_blank\">© OpenStreetMap</a>", "json": { "vector_layers": [ ] } } } }
Di bagian lapisan, tentukan apa yang kita butuhkan
"layers": { "forest_compartment": { "minzoom": 11, "maxzoom": 11 }, "forest_compartment_label": { "minzoom": 11, "maxzoom": 11 } },
Nama-nama lapisan ditunjukkan dan pada skala apa kita akan menunjukkannya.
"json": { "vector_layers": [ { "id": "forest_compartment", "description": "Compartment", "fields": {}}, { "id": "forest_compartment_label", "description": "Compartment", "fields": {"ref":"String"}} ] }
Dalam metadata, kami memberi tahu visualisator masa depan atribut apa yang tersedia bersama kami. Untuk lapisan tag, kita akan memiliki nomor kuartal dalam ref .
Langkah 5. Pemrosesan data.
Untuk tujuan ini, skrip dalam bahasa lua digunakan, yang akan memutuskan objek mana dari data OSM yang kita butuhkan, di lapisan mana untuk mengirimnya dan dengan atribut apa.
Mari kita mulai dengan templat file process.lua .
Apa yang kita miliki di sini:
node_keys - ada banyak poin dalam data OSM, jika kita masing-masing menyodok skrip ini, maka pemrosesan akan memakan waktu yang sangat lama. Ini adalah filter yang memberi tahu kami poin-poin penting yang kami minati.
function node_function (node) - fungsi tersebut akan dipanggil pada setiap titik yang menarik bagi kita dari paragraf sebelumnya. Di sini kita harus memutuskan apa yang harus dilakukan dengannya.
function way_function (way) - sebuah fungsi yang akan dipanggil pada sembarang baris dan pada relasi dengan multipolygon dan tipe batas, karena mereka dianggap objek areal.
Kami mulai menulis kode. Pertama-tama, kami menunjukkan poin apa yang kami butuhkan:
node_keys = { "boundary" }
Sekarang kita menulis fungsi untuk memprosesnya:
function node_function(node) local boundary = node:Find("boundary") if boundary == "forestry_compartment" or boundary == "forest_compartment" then local ref = node:Find("ref") if ref ~= "" then node:Layer("forest_compartment_label", false) node:Attribute("ref", ref) end end end
Apa yang terjadi di sini: kita membaca nilai kunci boundary melalui node:Find("") . Jika ini adalah forest_compartment , maka baca nomor kuartal dari tag ref . Jika tidak kosong, maka objek ini ditambahkan ke layer kita dengan label, melalui Layer("_", ___) . Dalam atribut layer ref kita menyimpan angka kuartal.
Hampir sesederhana blok persegi:
function way_function(way) local boundary = way:Find("boundary") if way:IsClosed() and ( boundary == "forestry_compartment" or boundary == "forest_compartment" ) then way:Layer("forest_compartment", true) way:AttributeNumeric("nomerge", way:Id()) local ref = way:Find("ref") if ref ~= "" then way:LayerAsCentroid("forest_compartment_label", false) way:Attribute("ref", ref) end end end
Di sini kami juga memeriksa bahwa saluran ditutup, karena itu terjadi bahwa tag hadir hanya di segmen. Perlu dicatat bahwa layer forest_compartment area (oleh karena itu, argumen kedua ke fungsi Layer("", true)) , dan kami mengambil tempat untuk tanda tangan sebagai pusat LayerAsCentroid .
Penting juga memperhatikan atribut yang kita tambahkan, meskipun kita tidak menentukannya di konfigurasi. Diperlukan untuk mengalahkan fitur lain, kali ini sudah konverter TileMaker (meskipun parameter untuk menonaktifkannya telah muncul di versi baru).
Keunikannya adalah untuk optimasi, ketika ada banyak objek dengan atribut yang sama dalam satu lapisan, konverter untuk mereka menggabungkan geometri menjadi satu. Misalnya, kami memiliki jalan yang terdiri dari tiga segmen terpisah, yang akibatnya akan dikirim tiga kali untuk disajikan. Ini lebih lama, dibandingkan dengan fakta bahwa kami akan mengirim satu objek ke render, tetapi dengan geometri yang sedikit lebih kompleks (menyatukan semuanya).
Dalam kasus kami, semua tempat yang berdekatan akan disatukan menjadi satu poligon besar, tetapi kami tidak membutuhkan ini. Oleh karena itu, kami menambahkan nomor objek agar berbeda dan tidak digabungkan.
Sekarang saatnya untuk memulai proses pembuatan petak vektor.
tilemaker forest_compartment-local.pbf --output forest_compartment-local.mbtiles
Sebagai hasilnya, kita harus memiliki file forest_compartment-local.mbtiles
Langkah 6. Buat gaya.
Kami membuat akun di mapbox.com . Di Mapbox Studio, di bagian Tileset, buat tileet baru dengan menyeret file kami yang sebelumnya dibuat ke jendela unduhan. Dalam satu menit, itu akan diproses dan ditambahkan ke daftar.
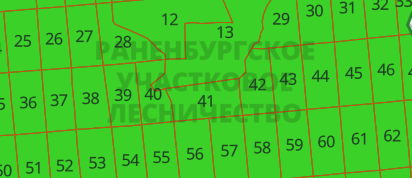
Sekarang kita pergi ke bagian Gaya dan membuat yang baru berdasarkan Cahaya jadi, sehingga kita dapat melihat elemen utama peta, seperti jalan, pemukiman, dll. Kami berangkat ke Cheboksary karena terlihat ada blok hutan.
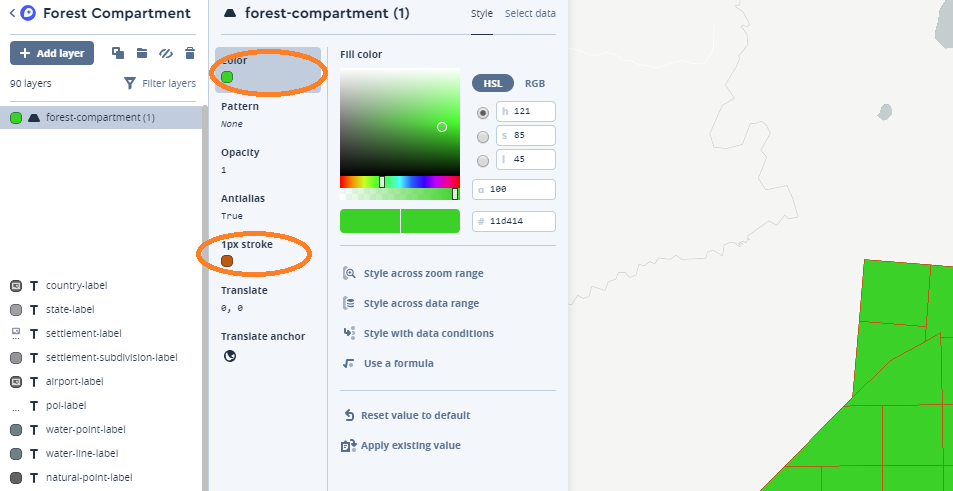
Kami turun ke level 11 skala (kami hanya membuat ubin untuknya) dan klik tombol Tambahkan lapisan. Di tab sumber data, kami menemukan sumber data forest_compartment-local-XXXXX , di dalamnya kami memilih lapisan poligon. Itu harus disorot dalam warna hijau di sebelah kanan.

Selanjutnya, pada tab gaya, atur warna isian ke hijau dan goresan menjadi coklat.

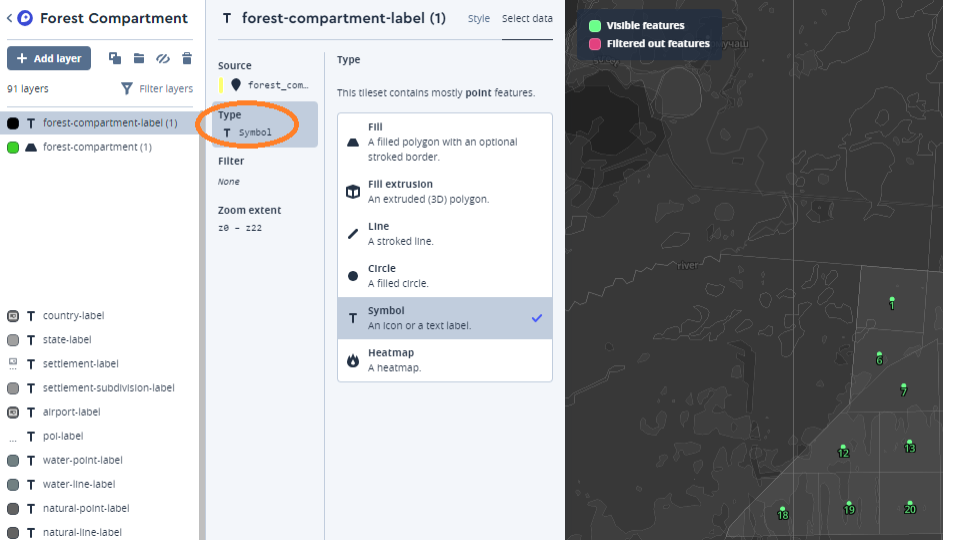
Sekarang tinggal menambahkan tanda tangan. Tambahkan layer baru, hanya saja kali ini kita memilih forest_compartment_label dalam data, dan pilih symbol tipe, angka-angka akan muncul di sebelah kanan.

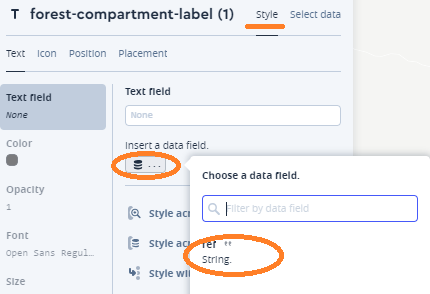
Di tab style, tentukan bahwa kita perlu menampilkan atribut ref kita.

Begitulah caranya, klik di sisi kanan layar publish dan kami dapat membagikan tautan sehingga orang lain dapat melihat kreasi kami. TETAPI tampilan kartu tidak gratis, seperti di tempat lain, jadi saya tidak akan memberikan Anda tautan saya, agar tidak jatuh ke dalam habreffect.
PS: Mungkin dalam artikel tambahan saya akan memberitahu Anda bagaimana saya mencapai lokasi tanda tangan dengan nama kehutanan pada sekelompok blok yang termasuk di dalamnya.