Code Time adalah plugin open source yang menyediakan metrik langsung di editor kode.

Setelah menginstal ekstensi, Anda akan diminta untuk masuk ke panel kontrol.
Jika Anda menekan
perintah + shift + P di dalam editor kode, sebuah jendela akan terbuka di mana Anda dapat memasukkan
Waktu Kode , dan kemudian memilih antara menampilkan data dalam editor kode atau di browser.
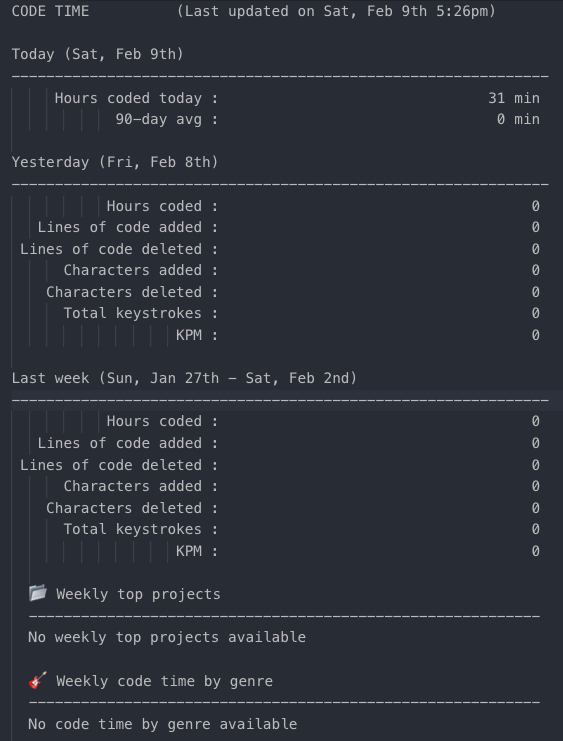
Di dalam browser, informasinya akan terlihat seperti ini:

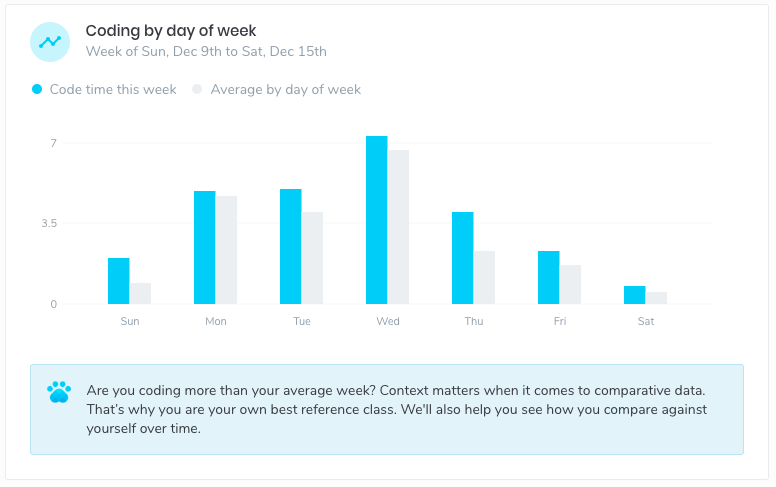
Lebih berwarna di dalam browser:

Kode Waktu berguna jika Anda perlu tahu persis atau hanya ingin tahu berapa banyak waktu yang Anda habiskan untuk menulis kode.
One Dark Pro adalah salah satu tema yang paling populer dan sering diunduh untuk Visual Studio Code.

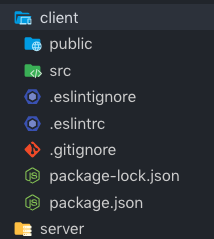
Contoh ini menunjukkan bahwa kami memiliki ikon untuk direktori seperti klien dan server, serta untuk file seperti
.eslintrc .gitignore dan
package.json .
One Dark Pro didukung dalam React, Angular, Redux dan banyak kerangka kerja dan pustaka yang berbeda, menyediakan berbagai ikon direktori untuk komponen, utilitas, gaya, serta untuk pereduksi (Pereduksi), aksi (Tindakan), dan toko (Store).
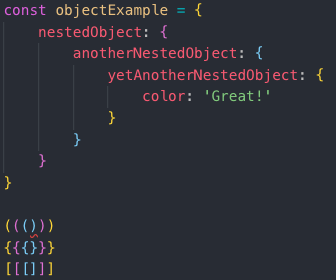
Ekstensi ini memungkinkan tanda kurung yang cocok dengan warna.
Ini berguna ketika Anda memiliki objek atau fungsi yang sangat bersarang, seperti yang ditunjukkan di sini:

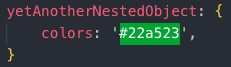
Sorotan Warna menunjukkan representasi visual dari kode warna apa pun.
Misalnya, jika Anda memasukkan RGB, RGBa, heksadesimal, atau kode warna lainnya, Anda dapat melihat warnanya, seperti dalam contoh ini:

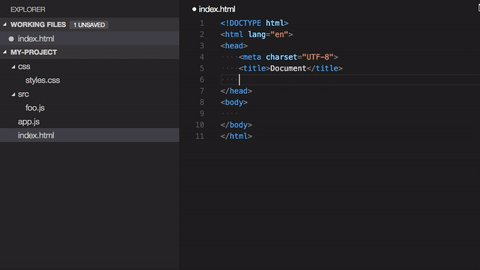
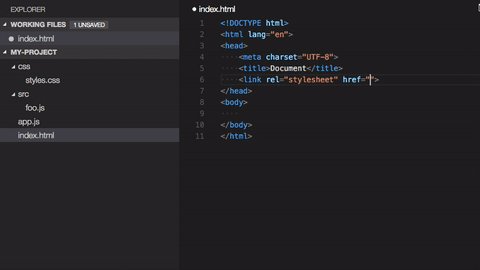
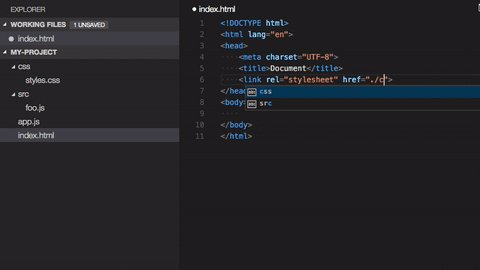
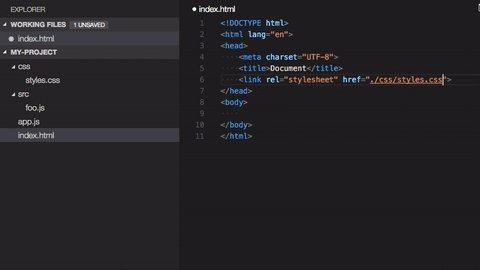
Path Intellisense adalah plugin yang secara otomatis melengkapi nama file.
Ini berguna untuk mengimpor komponen ke Bereaksi, karena Anda tidak harus secara manual memasukkan path ke file yang Anda cari.
Ekstensi berikutnya adalah potongan ES7 React / Redux / GraphQL / React-Native. Nama yang panjang, tetapi itu akan menghemat banyak waktu, terutama jika Anda menggunakannya di Bereaksi.
Ekstensi ini memberikan potongan JavaScript dan React / Redux di ES7 dengan fungsi plugin Babel untuk Kode VS.
Tepat di editor kode, Anda dapat menekan
perintah + shift + P , dan kemudian
ES7 Snippet Search , Anda akan melihat daftar panjang perintah pendek yang dapat Anda jalankan untuk mendapatkan potongan kode yang lebih panjang.

Menggunakan ekstensi ini, Anda dapat dengan mudah menemukan perintah, misalnya, untuk fragmen komponen fungsional.
Anda menjalankan perintah dengan mengetiknya di editor dan menekan enter. Semuanya sederhana!
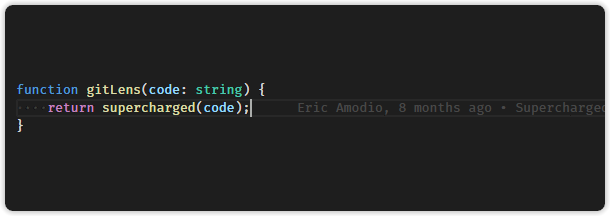
GitLens memperluas kemampuan Git yang dibangun ke dalam Visual Studio Code.
Sekilas membantu mengidentifikasi pembuat kode menggunakan anotasi Git-menyalahkan dan kode lensa, mudah menavigasi dan menjelajahi repositori Git, mendapatkan informasi berharga menggunakan perintah perbandingan, dan banyak lagi.
Dengan mengklik pada baris kode, Anda akan melihat siapa yang mengeditnya, kapan diedit, dan di mana komit. Hal yang berguna!