
Tombol memainkan peran penting dalam proses belanja online: tombol yang dirancang dengan tidak tepat memiliki klik yang rendah dan, sebagai akibatnya, konversi yang rendah. Artikel ini akan membahas cara memperbaikinya.
Kata Pengantar:
Artikel ini diposting di hub "Internet Marketing", "Desain" dan ditujukan terutama untuk pemasar dan desainer. Untuk berbagi pendapat, pengalaman dan menjadi lebih baik. Dari paragraf pertama menjadi jelas tentang apa artikel ini. Jika Anda seorang pengembang yang percaya bahwa semua toko curang, dan semua pemasar adalah penipu, maka ini adalah pendapat Anda dan berhak untuk ada. Jangan buang waktu Anda membaca artikel ini dan minus berikutnya untuk waktu yang dihabiskan. Lebih baik membaca tentang bagaimana kecerdasan buatan membuat blowjob - topik paling populer dalam beberapa hari terakhir di Habré. Semoga beruntung Sekarang, mari kita beralih ke artikel.
1. Ketersediaan tombol
Agar tombol diklik, tombol pada halaman seharusnya. Mungkin terdengar aneh, tetapi ada situs tanpa tombol. Dalam contoh di bawah ini, halaman produk dari toko online
VeloDrive . Situs ini diiklankan di Yandex.Market, tetapi tidak ada tombol Beli di halaman tersebut, dan menelepon serta menentukan nomor artikel bukanlah pilihan yang paling nyaman.
 Tidak ada tombol di halaman produk velodrive.ru
Tidak ada tombol di halaman produk velodrive.ru2. Tombol akan terlihat seperti tombol
Agar tombol diklik, pengguna perlu memahami bahwa tombol ada di depannya. Untuk melakukan ini, mereka harus dibuat jelas dan dapat dikenali, tombol harus mirip dengan tombol. Cara mencapai ini, rekomendasi di bawah ini.
 Tautan (kiri) kurang terlihat dibandingkan tombol (kanan)
Tautan (kiri) kurang terlihat dibandingkan tombol (kanan)2.1. Bentuk tombol
Bentuknya bisa apa saja (bulat, persegi, persegi panjang), tetapi yang persegi panjang paling banyak digunakan, karena mungkin untuk mencocokkan tulisan dengan tujuannya di atasnya.
 Tombol di situs web Tmall (AliExpress)
Tombol di situs web Tmall (AliExpress)2.2. Sudut tombol yang membulat
Sebagian besar tombol di dunia fisik memiliki sudut-sudut bulat, dan tombol-tombol semacam itu di situs lebih mudah dikenali. Selain itu, sudut bundar lebih akrab dan karenanya
lebih mudah dipahami oleh otak . Mungkin contoh yang paling jelas adalah tombol pada keyboard.
 Apple Magic Keyboard, semua tombol memiliki sudut membulat
Apple Magic Keyboard, semua tombol memiliki sudut membulat2.3. Tombol volume
Lebih baik melakukan tombol volumetrik, untuk ini digunakan bayangan, gradien, dan bingkai. Tren beberapa tahun terakhir adalah desain datar. Desain seperti itu indah, tetapi salah satu kekurangannya yang jelas adalah, karena kurangnya bayangan dan volume tombol, lebih sulit untuk membedakan dari elemen desain yang tidak dapat diklik. Kelompok Nielsen Norman melakukan
tes , di mana ditemukan bahwa pengguna menemukan tombol volume 22% lebih cepat daripada tombol rata.
 Tombol rata (kiri) dan tombol volumetrik dengan bayangan dan gradien (kanan)
Tombol rata (kiri) dan tombol volumetrik dengan bayangan dan gradien (kanan)2.4. Tombol interaktif
Sangat diinginkan untuk membuat tombol responsif, yaitu, ketika Anda membawa lebih dari itu, ubah warna dan volumenya. Jadi, bahkan ketika Anda mengarahkan kursor ke kursor (sebelum klik), menjadi jelas bahwa elemen tersebut dapat diklik.
 Tombol default (kiri) dan tombol hover (kanan)
Tombol default (kiri) dan tombol hover (kanan)3. Tombol raja
Saya datang dengan satu aturan yang baik yang tidak pernah mengecewakan saya: satu halaman - satu tombol utama (CTA - ajakan bertindak). Jangan membebani halaman dengan banyak tombol, ini mencerai-beraikan perhatian, menciptakan pertanyaan yang tidak perlu dan, sebagai akibatnya, mengurangi clickability.
 Nix.ru, banyak tombol menyebarkan perhatian dan mengurangi clickability
Nix.ru, banyak tombol menyebarkan perhatian dan mengurangi clickabilityJangan membuat pengguna berpikir, beri mereka hanya satu tombol utama pada halaman. Ini tidak berarti bahwa tidak ada tombol lain di halaman tersebut. Mereka mungkin ada di sana, tetapi tugas mereka sekunder, sehingga mereka harus dibuat kurang terlihat oleh ukuran dan warna, serta lokasi mereka pada jarak dari tombol utama, menciptakan ruang kosong. Ini untuk memastikan bahwa tombol sekunder tidak bersaing dengan yang utama untuk perhatian pengguna.
4. Warna tombol
4.1. Tombol hantu
Tombol utama pada halaman harus dalam warna yang kontras untuk menonjol dari latar belakang dan elemen sekitarnya. Untuk tombol yang kurang prioritas, lebih baik tidak menggunakan warna, membuatnya transparan dan menempatkannya dalam bingkai - ini adalah apa yang disebut tombol hantu.
 Warna tombol memisahkan tombol utama (atas) dan sekunder (bawah)
Warna tombol memisahkan tombol utama (atas) dan sekunder (bawah)Tapi jangan jadikan tombol hantu yang utama, jika tidak menyatu dengan latar belakang dan menjadi kurang terlihat.
 Tombol hantu sebagai tombol utama adalah keputusan yang buruk
Tombol hantu sebagai tombol utama adalah keputusan yang buruk Mi-storekazan.ru jauh lebih baik
Mi-storekazan.ru jauh lebih baik4.2. Tombol warna apa yang harus dipilih
Dipercaya secara luas bahwa warna tombol dapat menyarankan suatu tindakan, misalnya:
- Tindakan positif (CTA: tambah, kirim, simpan, muat): biru, hijau;
- Tindakan negatif (CTA: delete, block, reset): red;
- Tindakan netral (CTA: pelajari lebih lanjut, bandingkan, tambahkan ke favorit): hitam;
- Tindakan tidak dapat diakses: abu-abu.
 Warna tombol
Warna tombolPendapat ini didasarkan pada fakta bahwa seseorang sejak kecil terbiasa dengan makna warna-warna ini, dan pengalaman ini ditetapkan pada tingkat bawah sadar. Karena inilah cara lampu lalu lintas bekerja di jalan (red-stand, green-go). Beginilah cara kerja smartphone (hijau - memulai panggilan, atur ulang) dan sebagainya.
 Arti yang akrab dari merah dan hijau
Arti yang akrab dari merah dan hijauNamun pada kenyataannya, situasi dengan persepsi warna agak berbeda. Warna merah lampu lalu lintas tidak dipilih karena persepsi psiko-emosional warna dan bukan karena interpretasi simbolisnya. Bagaimanapun, melihat apel merah atau ceri merah tidak menyebabkan emosi negatif, mengganggu atau negatif pada siapa pun. Di Cina, merah adalah warna kegembiraan, kehidupan. Di India, tempat kelahiran simbolisme warna, serupa.
Intinya adalah
hamburan Rayleigh , di mana warna merah sesuai dengan panjang gelombang terbesar dari spektrum yang terlihat. Dan ini berarti paling tidak rentan terhadap hamburan. Dengan semua hal lain dianggap sama, pengemudi akan dapat membedakan lampu lalu lintas merah pada jarak yang lebih jauh dari persimpangan atau penyeberangan pejalan kaki dan ia akan memiliki sedikit lebih banyak waktu untuk berhenti.
Tetapi kembali ke konversi, sebagai hasil dari
pengujian tombol warna yang berbeda, konversi terbaik adalah untuk tombol merah - 52,25%, dan indikator terburuk adalah untuk tombol hijau 41,46%. Dengan kata lain, situasinya benar-benar berlawanan dengan warna lampu lalu lintas. Yang berbicara mendukung hukum Rayleigh dan warna merah lebih terlihat.
 Tingkat konversi tombol dengan warna berbeda
Tingkat konversi tombol dengan warna berbedaDalam
pengujian lain
, tingkat konversi berbagai warna teks pada tombol diukur. Akibatnya, putih adalah pemimpin dengan keunggulan besar, dengan konversi hampir 77%. Warna putih ternyata menjadi yang paling mudah dibaca karena kontrasnya yang tinggi dengan latar belakang tombol-tombol warna yang berbeda.
 Rasio konversi untuk teks dengan warna berbeda pada tombol
Rasio konversi untuk teks dengan warna berbeda pada tombol5. Ukuran tombol
Ukuran tombol penting karena dua alasan utama:
- Dengan bantuan ukuran besar, Anda dapat menarik perhatian, oleh karena itu lebih baik untuk membuat tombol utama lebih besar.
- Di perangkat seluler, kursor mouse tidak ada, dan jari manusia lebih besar dari kursor, oleh karena itu, tombol-tombol perlu dilakukan lebih banyak sehingga nyaman untuk memukulnya dengan ujung jari. Sebuah penelitian dilakukan di MIT (Massachusetts Institute of Technology), yang mengungkapkan bahwa ukuran rata-rata ujung jari adalah dari 10 hingga 14 mm, dan ujung jari-jari dari 8 hingga 10 mm. Karena itu, ukuran tombol minimum yang disarankan adalah 10x10 mm.
 Majalah UX (kiri) dan sebuah fragmen manual Apple (kanan)
Majalah UX (kiri) dan sebuah fragmen manual Apple (kanan)Poin penting lain yang dapat dikaitkan dengan ukuran adalah jarak antar tombol. Jika tombolnya berdekatan, pengguna ponsel mungkin secara tidak sengaja menekan tombol yang salah dengan jari mereka. Jarak yang disarankan antara tombol adalah 3 mm.
6. Tata letak tombol
Tombol-tombol tersebut harus terlihat, untuk ini mereka ditempatkan di tempat yang diharapkan untuk dilihat, misalnya, di sebelah produk pada halaman produk atau di sebelah harga total dalam keranjang. Tombol utama pada halaman harus ditempatkan di layar awal. Jangan memaksa pengguna untuk mencari tombol penting di situs, ini akan mengurangi konversi.
 Tombol Beli utama terletak di tempat yang menonjol, di layar pertama halaman produk di situs web Sportmaster
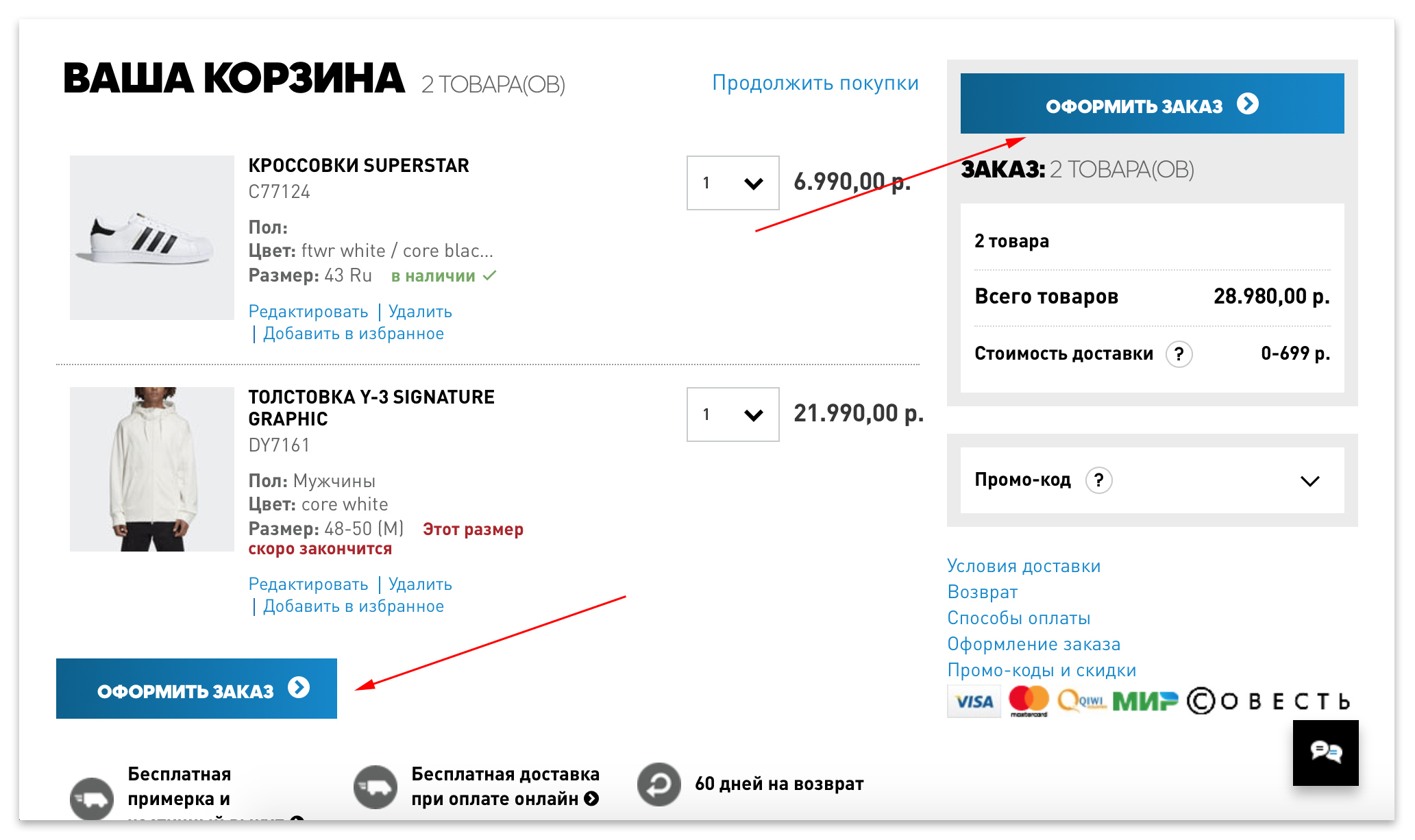
Tombol Beli utama terletak di tempat yang menonjol, di layar pertama halaman produk di situs web Sportmaster Tombol checkout utama terletak di layar pertama keranjang di situs web Adidas. Tombol ini juga digandakan jika ada sejumlah besar produk dalam keranjang.
Tombol checkout utama terletak di layar pertama keranjang di situs web Adidas. Tombol ini juga digandakan jika ada sejumlah besar produk dalam keranjang. Tombol utama "Tempatkan pesanan" tidak ada di layar pertama keranjang pasar "Ambil".
Tombol utama "Tempatkan pesanan" tidak ada di layar pertama keranjang pasar "Ambil".7. Tombol teks
7.1. Hapus ajakan untuk bertindak
Seseorang begitu diatur sehingga dia khawatir tentang sesuatu yang tidak diketahui. Oleh karena itu, tulisan pada tombol harus menanyakan apa yang menanti orang tersebut setelah klik, dan meminta mereka untuk bertindak. Kalau tidak, clickability tombol akan lebih rendah.
 Teks pada tombol harus dengan jelas menunjukkan tindakan
Teks pada tombol harus dengan jelas menunjukkan tindakan7.2. Label tombol dinamis
Pilihan lain adalah mengganti label pada tombol saat melayang. Menurut mereka, pengguna langsung mengerti tindakan apa yang akan ia lakukan dengan mengklik tombol. Ini mengurangi ketidakpastian dan meningkatkan clickability.
 Tombol dinamis di Twitter, tombol mengubah tulisan dan warna saat Anda mengarahkan kursor, mendorong tindakan
Tombol dinamis di Twitter, tombol mengubah tulisan dan warna saat Anda mengarahkan kursor, mendorong tindakan7.3. Ikon Tombol
Selain prasasti, Anda dapat meletakkan ikon di tombol, sehingga menjadi lebih jelas. Di bawah ini adalah contoh tombol di situs Amazon, harap dicatat bahwa berkat ikon tempat sampah, nilai tombol dapat dipahami dalam bahasa apa pun.
 Tombol di Amazon dalam bahasa Rusia (kiri) dan Jepang (kanan)
Tombol di Amazon dalam bahasa Rusia (kiri) dan Jepang (kanan)Tapi ada baiknya menggunakan ikon itu dengan sengaja. Ambil ikon yang sederhana dan jelas, jangan menyalahgunakan perhiasan. Ikon harus sesuai dengan arti dari bagian yang mereka arahkan.
 Ikon (atas) dan artinya (bawah)
Ikon (atas) dan artinya (bawah)1 - akun pribadi (pendaftaran atau entri).
2 atau 3 - Anda harus lebih berhati-hati dengan ikon-ikon ini, karena mereka dapat menunjukkan banyak fungsi: favorit, disimpan, daftar keinginan, bookmark, seperti, peringkat. Mudah bingung.
4 - perbandingan barang (sesuai dengan karakteristik).
5 - produk yang dilihat sebelumnya.
6 - bantuan (info).
7.4. Teks di sebelah tombol
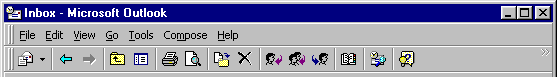
Dianjurkan untuk menunjukkan keterangan pada tombol dan ikon. Tanpa tanda tangan, clickability berkurang, dan dengan itu konversi. Contoh: ketika Microsoft merilis klien email Outlook 97, tombol untuk perintah utama digunakan di antarmuka tombol yang baru.
Tetapi tes menunjukkan bahwa orang hampir tidak pernah menggunakan toolbar dengan ikon. Kemudian diputuskan untuk melakukan koreksi: menata ulang ikon di tempat, menggambar ikon baru. Tetapi tidak ada yang berubah dengan setiap perubahan, orang tidak menggunakan tombol dengan ikon.
 Microsoft Outlook 97
Microsoft Outlook 97Akhirnya, tim proyek memutuskan untuk menempatkan deskripsi teks di sebelah setiap ikon. Dan itu berhasil, orang-orang mulai aktif menggunakan toolbar.
 Microsoft Outlook 2003
Microsoft Outlook 2003Teks penjelasan di sebelah tombol juga membantu mengurangi kekhawatiran pengguna, misalnya: “Apakah saya akan mengklik tombol dan apakah uang saya akan didebit?
 Teks penjelasan di sebelah tombol pada Booking.com
Teks penjelasan di sebelah tombol pada Booking.com7.5. Jangan membebani tombol dengan teks
Untuk melakukan ini, Anda dapat menggunakan rekomendasi di atas.
 Nix.ru***
Nix.ru***Diposting oleh Eduard Faysullin, Pendiri Conversant.me