
“Gallop of a pixel”, bagian I - konsep dasar, tahapan tumbuh dewasa, latihan terapan (
tautan )
Pixel Gallop, Bagian II - perspektif, warna, anatomi, dan latihan terapan (
tautan )
Pixel Gallop, Bagian III - Animasi (
tautan )
Pixel Gallop, Bagian IV - Animasi Cahaya dan Bayangan (
tautan )
Pixel Gallop, Bagian V - Animasi Karakter. Berjalan (
tautan )
Selamat siang, Habr. Kami melanjutkan siklus Pixel Gallop. Sekarang, pada awal 2019, kita dapat dengan yakin mengatakan bahwa ini bukan hanya serangkaian artikel, tetapi juga kisah multi-tahun. Sebuah narasi luas tentang piksel, kehidupan mereka, cara membuatnya, teknik, dan trik dalam bekerja dengannya. Kami tidak akan membahas alasan "sprint" awal, yang kemudian berubah menjadi maraton jangka panjang, karena tidak ada yang lebih penting daripada kehidupan itu sendiri. Siapa yang butuh alasan untuk tidak hadir atau berhenti, jika Anda bisa kembali ke apa yang kami lakukan, apa yang kami masak, dan apa yang Tuhan kehendaki, kami akan terus amati. Dalam piksel, tentu saja!
Publikasi hari ini akan menjadi yang berikutnya, dan mungkin bahkan titik balik dalam cerita kami. Akhirnya, kami sampai pada pembuatan animasi karakter penuh. Dalam dua bab sebelumnya, kami membahas animasi cahaya dan bayangan, serta animasi karakter stasioner (idle-animasi) tanpa tindakan nyata. Tetapi hari ini karakter kita akan pergi, dan di bagian selanjutnya mereka akan berlari, setelah memenangkan kenyataan bahwa mereka telah lama dilahirkan dengan benar. Wilayah subur lainnya. Dan mereka akan melewati titik lain yang akan menandai akhir dari siklus dasar. Pixel kami akhirnya akan menjadi hidup.
Mengingat ukuran besar dari bagian ini, kami akan membaginya menjadi dua tahap. Bab kelima dan keenam dari "berpacu". Semuanya akan terjadi seperti biasa, dengan satu-satunya perbedaan adalah bahwa Anda tidak perlu menunggu bab keenam untuk satu atau dua tahun lagi. Yang dia butuhkan adalah berdiri sedikit. Dia berdiri, kami menggali - untuk sekop.

Beberapa kata tentang tugas-tugas yang memiliki kepentingan sekunder. Pertama, di artikel pertama seri, saya berjanji untuk memberi tahu Anda tentang membuat konten untuk tiga jenis game. Isometrik (gim isometrik), gim platform (gim platform) dan yang terlihat jelas dari pandangan mata (game top-down). Saya juga berjanji untuk memberi tahu Anda tentang animasi lanjutan cahaya dan bayangan, dan tentang jenis-jenis penularan halftone akibat dithering. Masing-masing topik ini bukan pulau atau bahkan kepulauan. Tugas, pada umumnya, bersifat benua. Ada tempat untuk berbalik, dan ada sesuatu untuk digali.
Seperti pada artikel sebelumnya, kita akan memulai perjalanan selanjutnya dengan latihan sederhana. Sebisa mungkin ketika datang ke dua animasi paling kompleks - langkah dan lari. Kami akan melakukannya dengan mata pada karya animator Disney, yang telah disebutkan dalam artikel sebelumnya. Dalam kasus khusus ini, ini akan menjadi animasi empat bingkai. Lebih sederhana dari mereka mungkin adalah animasi dua atau tiga frame. Untuk pembelajaran yang efektif, kami juga akan menyentuh mereka. Mereka secara substantif akan menunjukkan pentingnya entitas seperti frame kunci, dan bagaimana animasi berubah jika frame perantara muncul di antara frame kunci. Bagaimanapun, kita ingat tesis utama “gallop”. Semuanya dimulai dengan yang sederhana, dan yang kompleks tidak lebih dari sebuah sistem yang terdiri dari komponen-komponen sederhana. Mengetahui pilar Anda dapat membangun desain apa pun.
Saya tergoda untuk menggunakan palet CGA di awal, seperti yang dilakukan sebelumnya, pada artikel pertama yang menunjukkan tahap pertumbuhan animasi. Tapi aku mencekik keinginan ini sejak awal. Bagi pembaca modern, warna-warna seperti itu tampak agak aneh, dan seringkali cukup tidak menyenangkan. Juga, mengulangi narasi adalah sifat buruk. Namun, kita akan curtsy ke arah saat-saat ketika ada beberapa bunga. Ada alasan untuk ini. Dengan sejumlah kecil warna, kami lebih memahami bentuk, pergerakan, dan dinamikanya. Kesalahan akan terlihat lebih baik, yang kita butuhkan.
Seperti yang sering terjadi, awal pekerjaan kami akan menjadi pernyataan masalah. Katakanlah kita membuat game dalam resolusi klasik untuk game era kuno, 320x200 piksel. Dan anggaplah kita memiliki dua warna untuk keseluruhan gambar, dan dua bingkai untuk animasi apa pun. Tugasnya tidak lagi menyenangkan, bukan? Apa yang bisa dilakukan dalam dua bingkai? Dan bahkan jika itu mungkin, maka ... apa yang bisa dilakukan dalam dua warna, jika salah satunya adalah latar belakang? Siluet? Kedengarannya seperti ejekan. Periksa apakah ini memang benar.
Untuk memulainya, fakta bahwa setiap orang memiliki kerangka ... sering bahkan di lemari ... neraka, kadang-kadang mereka memiliki seluruh makam di sana. Kami membuat animasi kami dengan menempatkan tulang pada posisi yang benar di dalam setiap frame. Tetapi bagaimana jika kerangka itu tidak terlihat jelas? Apa yang harus dilakukan jika "bobot" karakter sekitar 70 piksel? Sama dengan berat normal orang biasa jika kita mengubah piksel menjadi kilogram dengan kesembronoan khas kita? Mari kita perbaiki.
Bab I - Tarian Biner
- Faktanya, hanya satu hal yang penting - apa yang bisa dan tidak bisa dilakukan.
Kapten jack sparrowTugas yang kami berikan kepada kami bukanlah hal sepele. Tingkat pencelupan dalam subjek tidak hanya dekat dengan gambar siluet dengan mana Gallop dimulai, di mana piksel pertama kami dibandingkan dengan lukisan gua orang prasejarah. Kemudian kami mulai dengan mode CGA dan kekayaan sejati dalam bentuk empat warna. Sekarang semuanya jauh lebih menarik. Kami berada di paling bawah, di sebelah kode tingkat rendah. Nol dan satu. Kebohongan dan kebenaran. Ketiadaan, atau, sebaliknya, menjadi. Saya tidak tahu tentang Anda, tetapi saya merasakan sedikit sensasi. Di hampir setiap artikel, kami, bersenjatakan belati, pergi ke sumber-sumber fenomena, mencoba memahami esensi mereka, dan hanya setelah memahami sendiri pangkalan-pangkalan tertentu, kami mulai bergerak ke atas.
Demi menarik, kita menggunakan putih sebagai warna pertama, dan membiarkannya menjadi warna kehidupan dan cahaya, sebuah ode bagi keberadaan kita di planet fana ini. Nah, warna kedua adalah ... ungu. Atau apa yang saya anggap ungu. Tapi tidak hitam sama sekali. Hari ini kita tidak akan bersedih. Untuk menghemat ruang, kami akan memotong bagian atas dan bawah kanvas kami sebesar 320x200 piksel, dengan hanya berfokus pada karakter.
Saya pikir setelah kursus sebelumnya kita bisa menjadi lelaki kecil dengan sangat baik. Dan bahkan segera melengkapinya dengan animasi dua bingkai. Di mana frame pertama akan menjadi manusia biasa, dan yang kedua persis sama tetapi dengan pergeseran satu piksel ke atas. Dia sepertinya sedang menunggu sesuatu. Sangat mungkin bahwa kita akan berhenti bermain-main dan mengajarinya berjalan.
 Bab I. Gambar. 1 - Di mana dia menunggu
Bab I. Gambar. 1 - Di mana dia menungguDan mari kita gambarkan dalam tampilan samping. Karena ketika bergerak ke kiri atau ke kanan, karakter kita harus terlihat dari samping. Kita harus membayangkan bagaimana penampilannya dari luar. Jadi ... biarkan calon kita punya teman. Atau bahkan seluruh kelompok. Benar, kami akan mengusirnya dari pembuatan film kami. Agar tidak ikut campur.
 Bab I. Gambar. 2 - Di mana dia menunggu dengan teman-temannya
Bab I. Gambar. 2 - Di mana dia menunggu dengan teman-temannyaBahkan "12 prinsip animasi" animator Disney, Ollie Johnston, dan Frank Thomas akan membantu kita dalam tugas kita hanya dalam satu poin. Gunakan tata letak. Penerimaan, ketika bingkai kunci dibuat, dan sisanya ditambahkan di antara mereka. Ini sesuai untuk empat, enam, atau delapan frame animasi. Tapi kita hanya memiliki dua bingkai pathetics di cakrawala!
Namun, tata letak akan membantu kami dalam tugas kami. Benar, untuk ini kita perlu melihat animasi lain. Yang sejauh ini masih memiliki jarak bermil-mil. Untuk menggambar bingkai kunci - Anda perlu memahami apa itu. Mari kita lihat contoh berikut ini. Hal utama adalah jangan takut, tapi ... tanpa takut, jangan langsung mencoba melakukan hal seperti ini tanpa menguasai dasar-dasarnya.
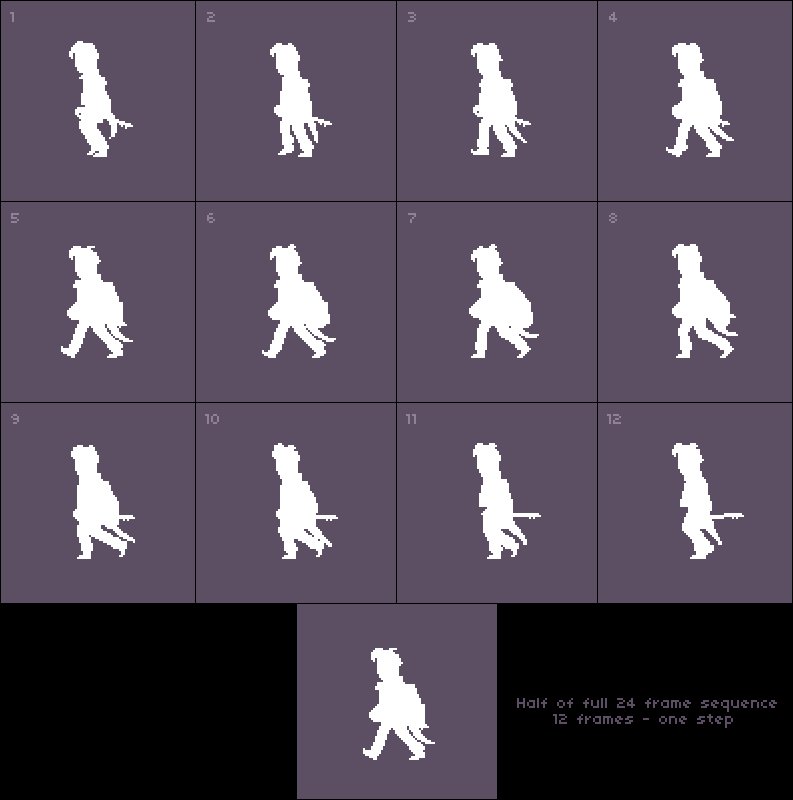
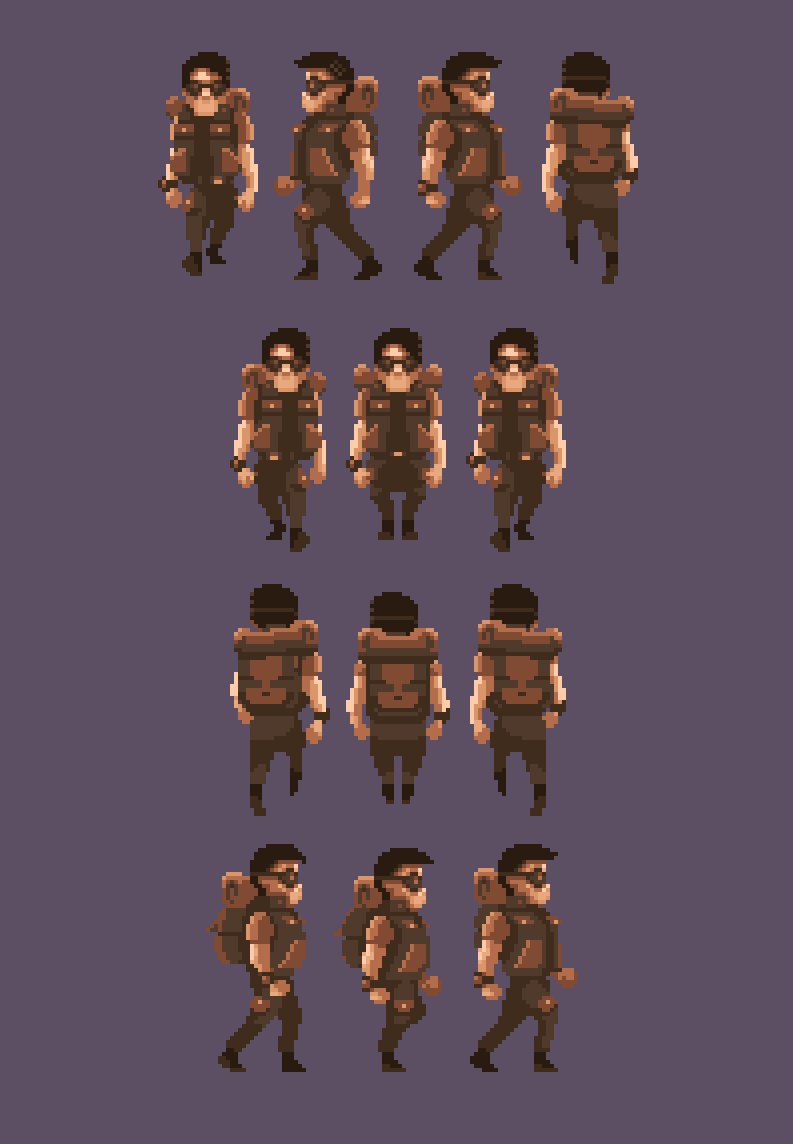
 Bab I. Gambar. 3 - 24 frame animasi dibuat untuk proyek yang belum dirilis "Drake: The Golden Hind Story", sebagai ilustrasi beban maksimum pada frame, dan sebagai hasilnya pada artis.
Bab I. Gambar. 3 - 24 frame animasi dibuat untuk proyek yang belum dirilis "Drake: The Golden Hind Story", sebagai ilustrasi beban maksimum pada frame, dan sebagai hasilnya pada artis.Ada 24 frame dalam animasi ini, dan saya harus mengatakan itu benar-benar gila. Anda dapat membuat animasi tidak lebih buruk, dengan setengah jumlah bingkai. Ngomong-ngomong, dalam banyak game modern yang dibuat dengan gaya seni pixel, hanya sedikit orang yang melambaikan dua puluh empat frame animasi. Dalam beberapa tahun terakhir, saya benar-benar ingin membuat plaftormer sinematik (dari bahasa Inggris "platformer sinematik") dan saya memutuskan untuk menjadi gila. Permainan entah bagaimana tidak berhasil, tetapi animasinya tetap, dan menunggu di sayap untuk muncul di sini. Paling tidak dalam bentuk material terapan.
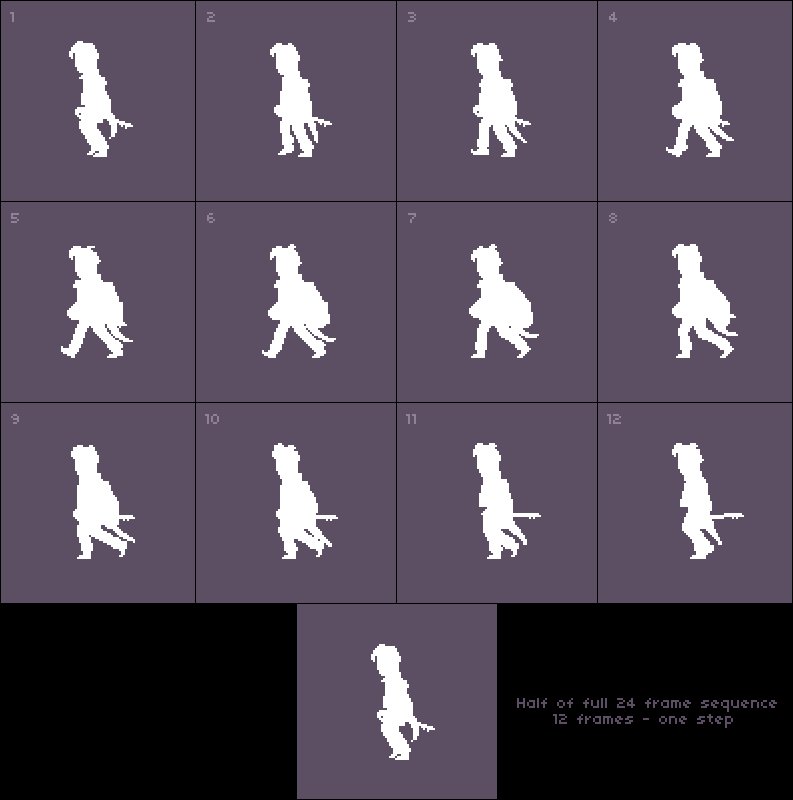
Drake (itulah namanya) yang kami butuhkan hari ini bukan untuk menyombongkan diri, tetapi untuk pelatihan. Dua puluh empat frame, maka untuk satu fase kita hanya perlu 12 frame. Yang kami maksudkan adalah satu langkah. Dan bingkai dari langkah ini akan terlihat sebagai berikut.
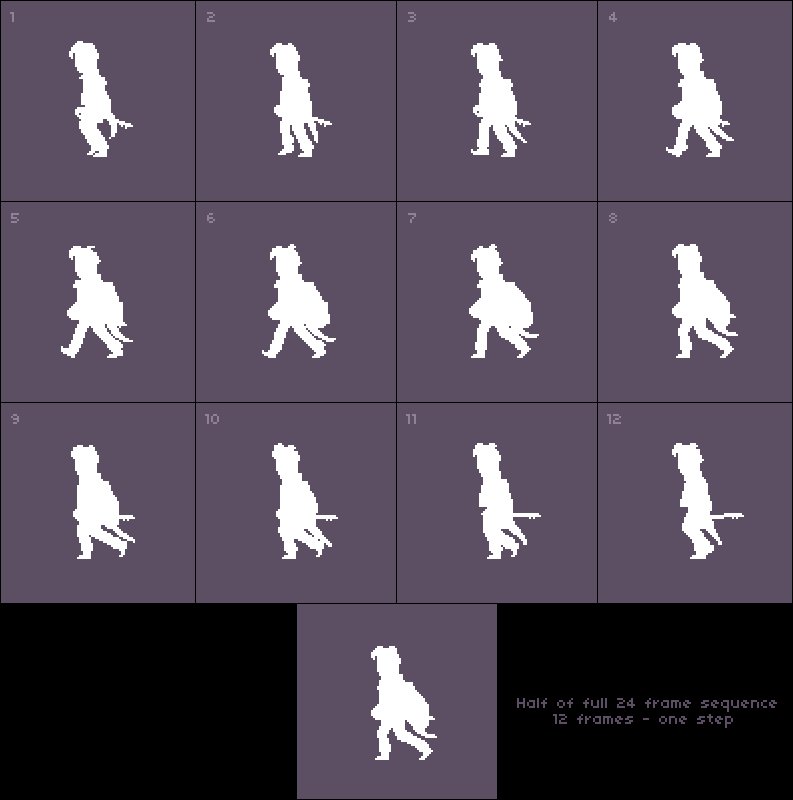
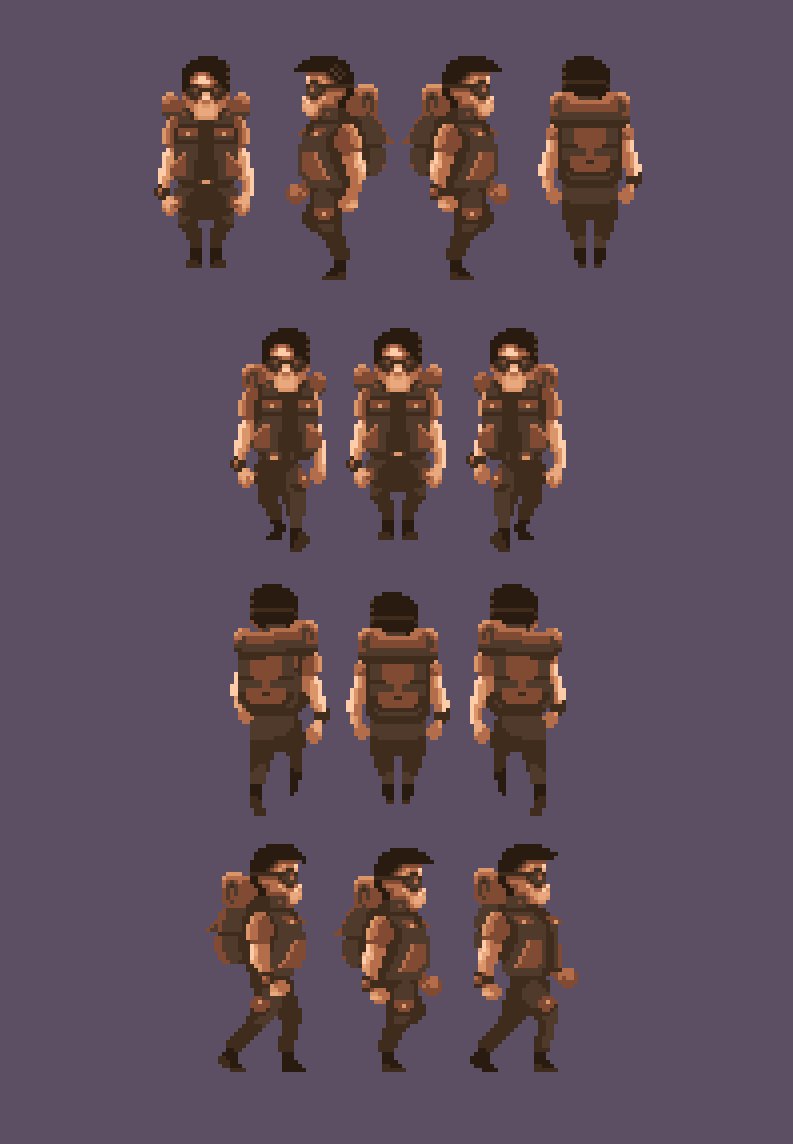
 Bab I. Gambar. 4 - Setengah 24 frame animasi, sebagai bahan ilustrasi untuk menyoroti kunci bingkai yang retroaktif. Biasanya semuanya terjadi sebaliknya. Pertama datang bingkai kunci dari artis, kemudian gambar yang menengah.
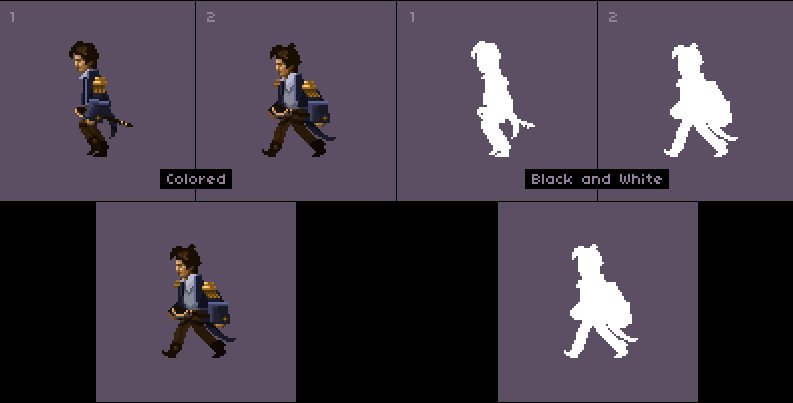
Bab I. Gambar. 4 - Setengah 24 frame animasi, sebagai bahan ilustrasi untuk menyoroti kunci bingkai yang retroaktif. Biasanya semuanya terjadi sebaliknya. Pertama datang bingkai kunci dari artis, kemudian gambar yang menengah.Sekarang kembali ke kata-kata kasual dari keyframe. Meskipun sebentar. Perincian pada setiap frame dalam bentuk tumpukan piksel berwarna akan menghalangi kita. Karena itu, kami memanggil vampir lokal dan mengubahnya menjadi gambar siluet.
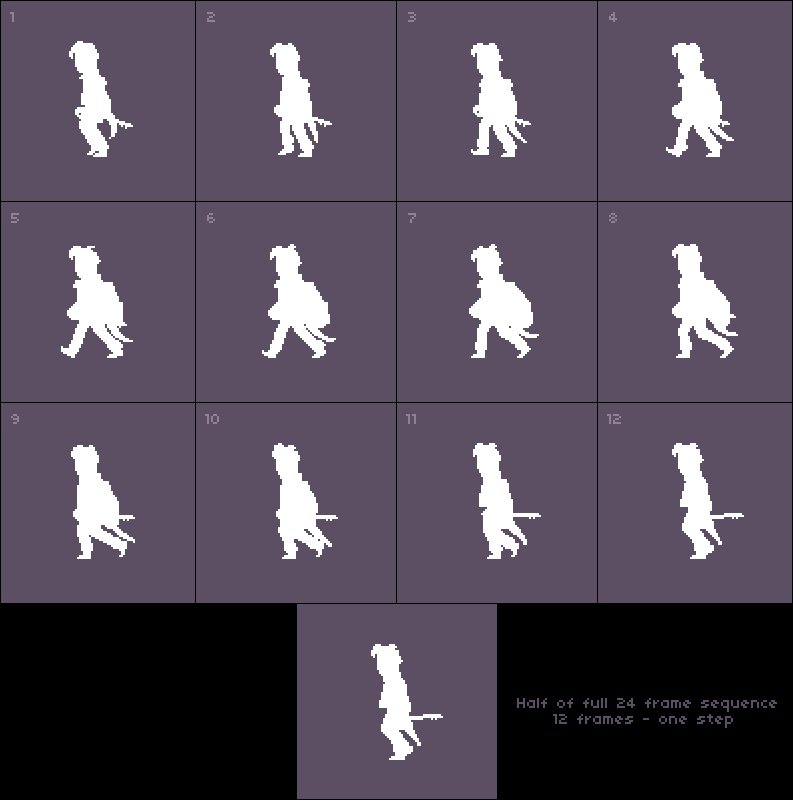
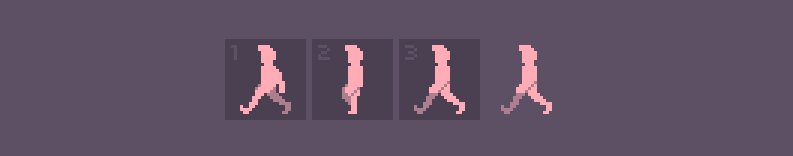
 Bab I. Gambar. 5 - Setengah 24 animasi frame diterjemahkan menjadi "putih dan hitam" sebagai bahan ilustrasi untuk menyorot bingkai kunci sesuai dengan tugas yang diajukan dalam bab ini. Berdasarkan bingkai kunci yang dipilih, animasi yang ditentukan akan dibuat.
Bab I. Gambar. 5 - Setengah 24 animasi frame diterjemahkan menjadi "putih dan hitam" sebagai bahan ilustrasi untuk menyorot bingkai kunci sesuai dengan tugas yang diajukan dalam bab ini. Berdasarkan bingkai kunci yang dipilih, animasi yang ditentukan akan dibuat.Sayangnya, kita masih harus menyentuh beberapa definisi, tetapi kita akan mencoba melakukannya dengan cepat, menyenangkan, dan klasik dengan cara kita sendiri. Untuk mulai dengan, konsep "frame kunci" datang kepada kita dari animasi (dalam animasi bahasa Inggris). Animator (tolong jangan bingung dengan orang-orang nakal dari hotel yang berbeda yang menghibur audiens yang bosan) membuat sketsa bingkai kunci dari karakternya, dan kemudian menggambar bingkai yang diperlukan di antara mereka, yang kemudian berubah menjadi gerakan. Jumlah bingkai di antara bingkai kunci ini bertanggung jawab atas pergerakan halus.
Ada dua teknik untuk membuat animasi (sesuai dengan "12 prinsip animasi") dan ini baik menggunakan tata letak atau gerakan bertahap langsung. Layout adalah apa yang akan kita lakukan, membuat bingkai kunci dan kemudian menggambar di antara mereka gerakan tambahan yang kita butuhkan (melalui frame perantara). Gerakan bertahap langsung adalah ketika karakter digambar seperti apa adanya. Bingkai pertama digambar, dan kemudian bingkai tambahan ditarik saat bergerak (saya akan menyebutnya "animasi sesuai dengan keadaan"). Ini cocok untuk kartun, tetapi tidak terlalu cocok untuk produksi grafik di game di mana animasi yang kami buat segera masuk ke dunia game sebagai karakter. Pengecualian mungkin screensaver atau video.
Faktanya adalah bahwa dalam kasus gerakan bertahap langsung, karakter dapat pergi ke suatu tempat sesuai dengan urusannya sendiri, menggaruk kepalanya dengan serius, kadang-kadang melihat sekeliling dan bahkan mungkin tertawa pada sesuatu, dan setiap kerangka gerakan yang akan ia lakukan akan menjadi unik. Teknik ini sangat cocok untuk screensaver game dalam gaya Another World atau Flashback yang tak terlupakan. Tetapi jika Anda perlu membuat beberapa bingkai animasi yang, ketika diulang, akan bekerja dalam satu lingkaran (dalam industri game, kata bahasa Inggris sering digunakan bukan kata siklus, tetapi kata loop), dan mereka akan menjadi langkah atau run - tata letak adalah satu-satunya solusi. Jadi, kita mendapatkan yang pertama, dan saya berharap yang terakhir, dalam definisi publikasi hari ini.
Bingkai kunci adalah bingkai spesifik yang didefinisikan animator sebagai bingkai kunci, di antaranya ditambahkan yang sedang.Namun, kata-katanya agak kabur, bukan? Apa jenis frame spesifik ini? Apa kekhususan mereka? Bagi saya sendiri, saya menyimpulkan definisi saya sendiri tentang kerangka kunci.
Bingkai kunci adalah bingkai yang paling menggambarkan gerakan animasi pada saat-saat kunci individu pada saat gerakan ini.Sekarang kita perlu mendefinisikan keyframe dalam animasi di atas. Untuk menentukan di antara "kunci" mana frame animasi yang tersisa akan ditambahkan, jika tidak. Jelas, ini adalah kerangka "pengungkapan maksimum" ketika seseorang mengambil langkah penuh, dan bingkai di mana seseorang mengangkat kakinya, akan mengambil langkah atau bingkai dekat dengannya. Karena justru posisi karakter ini dalam ruang yang menggambarkan langkah sebaik mungkin. Ini adalah niat untuk mengambil langkah (kaki kaki) dan sebenarnya langkah itu sendiri dengan segala kemuliaan. Jadi, jika Anda memilih dua frame dari daftar siluet kami, frame kunci akan menjadi frame pertama dan keenam, dari contoh di atas.
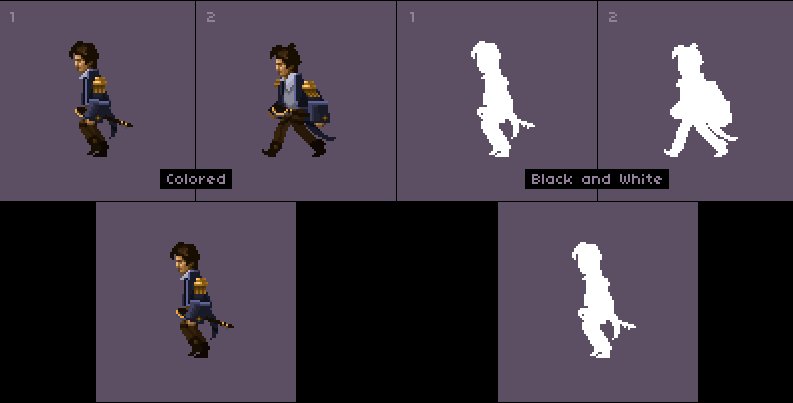
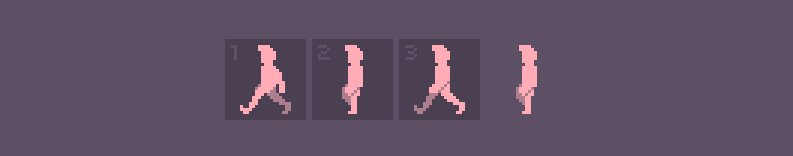
 Bab I. Gambar. 6 - Dua bingkai yang ditunjuk sebagai kunci. Di sebelah kiri berwarna. Di sebelah kanan dalam versi "hitam dan putih". Terlihat jelas pada gambar bahwa opsi kiri terlihat kusut, sedangkan opsi kanan, ketika dikurangi dan dibersihkan dengan benar, dapat menyelesaikan masalah yang ditimbulkan dalam bab ini.
Bab I. Gambar. 6 - Dua bingkai yang ditunjuk sebagai kunci. Di sebelah kiri berwarna. Di sebelah kanan dalam versi "hitam dan putih". Terlihat jelas pada gambar bahwa opsi kiri terlihat kusut, sedangkan opsi kanan, ketika dikurangi dan dibersihkan dengan benar, dapat menyelesaikan masalah yang ditimbulkan dalam bab ini.Pada bagian pertama, seseorang mulai tergelincir, pada posisi kedua ia berada pada posisi paling terbuka yang menjadi ciri langkah penuh dengan baik. Dan jika versi warna sama sekali tidak cocok untuk kita, karena inferioritasnya, maka kita akan bertemu hitam putih dengan hangat dan ramah. Karena dialah yang memecahkan masalah kami. Tanpa warna, cahaya dan bayangan, tidak ada cara untuk mengevaluasi objek di ruang angkasa. Tidak ada anggota tubuh kiri atau kanan, tidak ada objek terdekat dengan pemirsa atau yang jauh - hanya ada siluet.
Sekarang dipersenjatai dengan setidaknya pengetahuan yang dangkal tentang personil kunci, kita akan kembali ke teman-teman kita, dan pada saat yang sama kita akan menertawakan diri sendiri dan dilema kita. Yakni, animasi gambar dua warna menjadi dua bingkai. Karena dalam kasus kami, kedua frame, menurut definisi, akan menjadi kunci. Setidaknya karena kurangnya personel lain!
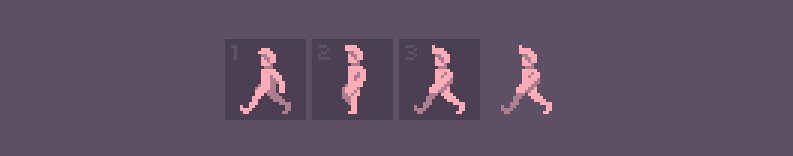
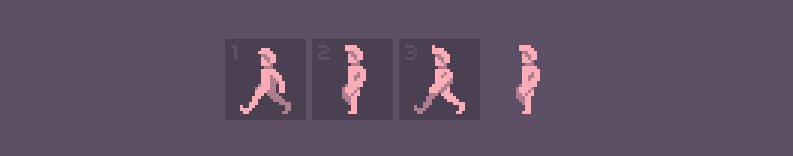
 Bab I. Gambar. 7 - Animasi dua bingkai yang dibuat dengan mata pada bingkai dari Gbr. 6.
Bab I. Gambar. 7 - Animasi dua bingkai yang dibuat dengan mata pada bingkai dari Gbr. 6.Kami mengatasi tugas itu. Kami memiliki animasi dua bingkai dalam rentang dua warna. Namun, perlu dicatat bahwa itu menjadi mungkin hanya karena pembatasan warna. Karena setiap detail (warna, cahaya atau bayangan) pada karakter yang melampaui siluet akan segera meletakkan segala sesuatu di tempatnya, dan akan menjadi jelas bahwa solusi yang kami buat tidak lebih dari ilusi. Untuk bersenang-senang, saya membuat tujuh replika pria yang sama. Bukan hanya karena dengan bantuan mereka dapat ditunjukkan bahwa bahkan "karakter dalam dua bingkai" dapat berbeda dalam kategori berat yang sama. Tapi mungkin karena saya ingin mengatakan ini berkat band "Hanggai" di bawah komposisi "The Vast Grassland" saya membuat bagian Gallop ini selama beberapa jam, dan yang masih membuat saya bertahan.
Pada saat yang sama, latihan ini dimaksudkan untuk memberi tahu pembaca bahwa Anda dapat keluar dari banyak situasi, jika tidak ada. Untuk melakukan ini, duduk dan berikan solusi. Menjadi kreatif. Memahami apa yang bisa dilakukan seseorang dalam situasi tertentu, dan apa yang tidak bisa dia lakukan.
 Bab I. Gambar. 8 - Sebuah sketsa emosional yang menunjukkan perbedaan antara karakter dengan mengubah ketebalan objek, mengubah kelompok piksel, mengubah kekuatan - untuk memberikan karakter karakter yang berbeda. Dianggap sebagai penghargaan kecil untuk band Hanggai
Bab I. Gambar. 8 - Sebuah sketsa emosional yang menunjukkan perbedaan antara karakter dengan mengubah ketebalan objek, mengubah kelompok piksel, mengubah kekuatan - untuk memberikan karakter karakter yang berbeda. Dianggap sebagai penghargaan kecil untuk band Hanggai .
Bab II - Tricolor
- Mungkin tiga shilling lebih baik? Dan namanya ... sial.
Kapten jack sparrowUntuk mulai dengan, kita tidak berbicara tentang patriotisme. Judul bab ini dengan singkat tapi ringkas mendefinisikan tugas kita di masa depan. Tiga bingkai untuk animasi langkah atau tindakan apa pun, dan ... tiga warna. Sudah lebih kaya, lebih menarik, tetapi, seperti di tempat lain, ada beberapa nuansa. Itu selalu baik ketika jumlah bingkai banyak. Dia mengangkat kakinya dua kali, mengambil langkah penuh dua kali, dan seterusnya. Akan logis untuk menggunakan empat bingkai, kan? Tetapi jauh lebih menarik bagi kita (untuk lebih tepat bagi saya) untuk menyiksa diri kita sendiri untuk mendapatkan esensi dari fenomena. Untuk memahami apa yang harus dilakukan dalam kasus-kasus tertentu.
Selain itu, saya ingat satu detail lucu. Ini adalah batasan jumlah frame per animasi yang digunakan dan masih menggunakan mesin RPG Maker (dalam sejumlah versinya). Saya tidak mengerti alasan untuk keputusan seperti itu yang dibuat oleh pengembang (dan tidak ada sedikit dari mereka), karena beberapa logika alien yang aneh. Tetapi ini cocok untuk saya sebagai semacam tantangan, dan kesempatan untuk menggambarkan ilusi lain yang akan kami buat bersama Anda. Sekarang juga.
Jadi ... kita punya tiga warna. Jadi, selain warna latar belakang, sudah ada dua di gudang kami. Sebanyak dua warna yang bisa kita gunakan saat menggambar karakter. Jadi, kita dapat membagi gambar kita menjadi lebih terang dan lebih gelap. Dan ini berarti bahwa kita akan memiliki volume dalam siluet kita, dan bahwa kita akan memiliki anggota tubuh yang akan lebih dekat dengan pengamat, dan lebih jauh darinya, yang secara teori akan memberi kita hasil yang kita butuhkan untuk menyelesaikan masalah.
Mari kita mulai dengan bingkai kunci. Dengan kaki dimasukkan sebagai langkah, dan bingkai langkah penuh, di mana kaki kita bergerak secara maksimal. Biarkan kaki kiri lebih dekat dengan pengamat, dan kaki kanan lebih jauh darinya, dan biarkan orang itu pergi dari kanan ke kiri. Tanpa menyadarinya, kami mengeluarkan TK untuk tugas yang akan datang. Membentuknya dalam bentuk teks. Ini harus selalu dilakukan untuk setidaknya secara kasar memahami apa yang ingin Anda lakukan. Selain bingkai kunci dalam sketsa pertama kami, akan ada juga pose dan bagian tunggal pahlawan kami dalam versi yang berbeda untuk pemahaman yang lebih baik tentang bentuk dan suasana objek.
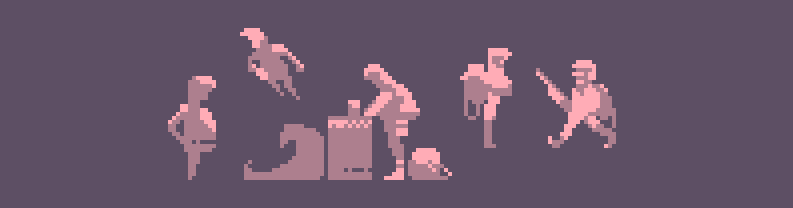
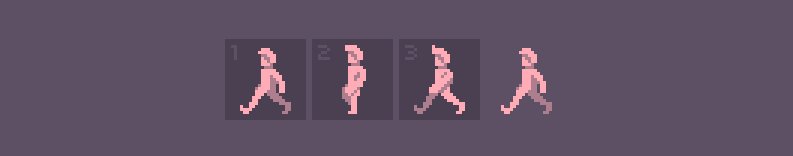
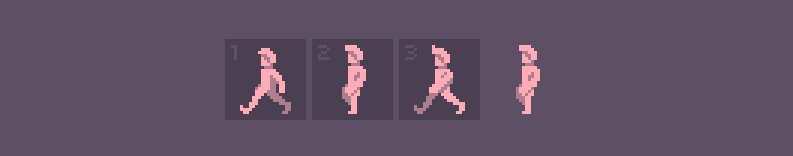
 Bab II Fig. 1 - Pose berbeda dari karakter yang sama dilakukan untuk memahami suasana hati dan bentuknya. Mereka tidak harus mencocokkan apa yang Anda lakukan di akhir musim. Tidak ada aturan ketat untuk mengikuti. Tetapi selalu ada kebutuhan untuk berpikir sebelum mulai bekerja, dan kadang-kadang hanya untuk merasakan sesuatu.
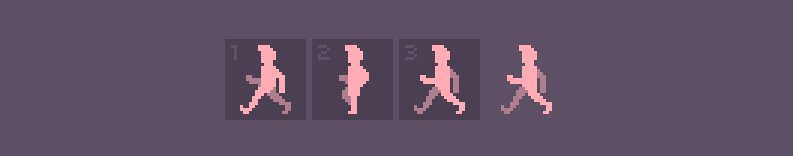
Bab II Fig. 1 - Pose berbeda dari karakter yang sama dilakukan untuk memahami suasana hati dan bentuknya. Mereka tidak harus mencocokkan apa yang Anda lakukan di akhir musim. Tidak ada aturan ketat untuk mengikuti. Tetapi selalu ada kebutuhan untuk berpikir sebelum mulai bekerja, dan kadang-kadang hanya untuk merasakan sesuatu.Kami memutuskan pada pose, dengan perkiraan tampilan bingkai kunci juga. Tetapi untuk kepentingan penyelidikan, kami tidak akan memulai dengan menjiwai semuanya secara bersamaan (semua gagang kaki), tetapi secara selektif. Dan biarkan kaki lebih dulu.
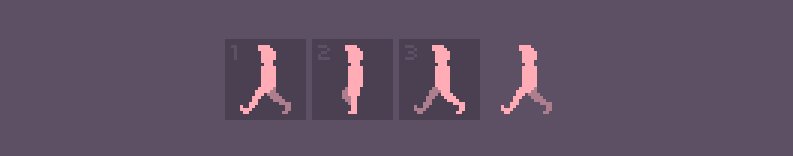
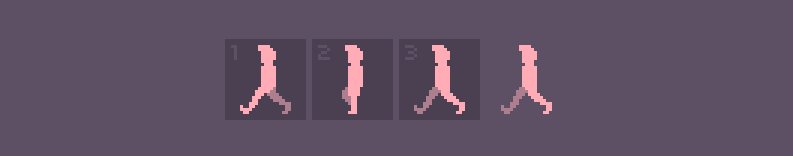
 Bab II Fig. 2 - Ilustrasi kemajuan
Bab II Fig. 2 - Ilustrasi kemajuanDalam kasus "doublet" sebelumnya, kami tidak memiliki warna selain warna latar belakang dan warna siluet itu sendiri. Oleh karena itu, memisahkan ke latar depan dan latar belakang dalam objek yang sama tidak mungkin. Sekarang kita memiliki warna kedua, yang dengannya kita dapat menaungi latar belakang, dan dorongan utama untuk memajukan latar depan. Di sinilah akhirnya kita akan memahami bahwa langkah, seperti berlari, atau animasi looping lainnya lahir dari pengulangan bentuk yang sama dengan perubahan warna. Menggunakan siluet yang sama, pada frame 1 dan frame 3, kami mengubah warna kaki, yang melahirkan ilusi gerakan kaki kanan dan kiri. Pada frame kedua, kami memilih pose netral, yang menyembunyikan kaki sebanyak mungkin pada saat masuk, sehingga tidak mengganggu ritme gerakan secara umum.
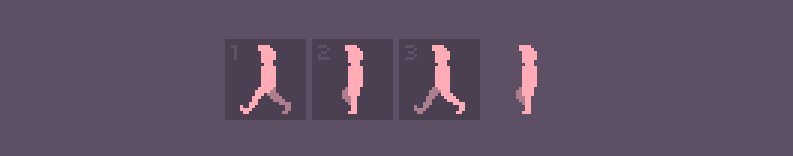
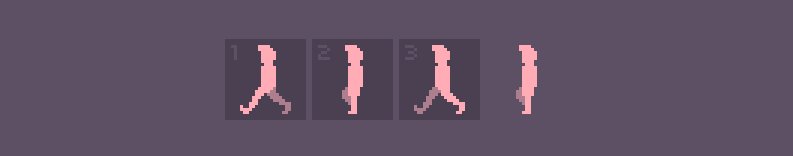
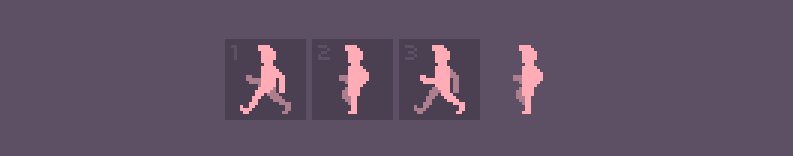
 Bab II Fig. 3 - Ilustrasi kemajuan
Bab II Fig. 3 - Ilustrasi kemajuanSetelah melakukan teknik yang sama dengan tangan, kami menemukan bahwa tindakan kami tidak hanya tidak membawa keajaiban ke dalam pekerjaan, tetapi juga memperburuk perasaan keseluruhan animasi yang sedang dibuat. Ada dua alasan untuk ini. Yang pertama adalah jumlah frame yang terbatas. Yang kedua adalah jangkauan tangan. Mereka melampaui tubuh terlalu jauh, dan kerangka di antara mereka tidak cukup untuk mengimbangi gerakan perantara. Dalam kasus kaki, kami dengan cerdas memutar, karena dari pinggul ke lutut ia mengulangi bingkai lainnya, dan apa yang tersisa dengan tersembunyi disembunyikan di balik kaki yang terdekat dengan pengamat, menyatu dengan tubuh. Dengan tangan, jumlah seperti itu tidak berfungsi, mereka tampak menyebar seperti cabang-cabang pohon ke arah yang berbeda. Karena efek berkedip yang tidak menyenangkan muncul. Kami tidak dapat melakukan bidikan perantara sedemikian rupa sehingga cukup mengimbangi posisi kedua tangan, karena mereka ... melambai dengan berani.
Apa yang harus dilakukan Untuk mulai menjadi lebih sederhana. Gelombang senjata yang energetik dalam kasus tiga bingkai tidak bersinar bagi kita. Namun demikian, kami sangat sadar bahwa para penjahat pintar hidup dan bekerja di sebagian besar industri hiburan (walaupun saya lebih suka istilah ilusionis), yang akan selalu membuat pengamat mempercayai kenyataan tentang apa yang terjadi, atau setidaknya mencoba membodohi Anda dengan ilusi pintar. Ketika membeli perkakas lain yang tidak perlu di rumah, mereka akan memberi tahu Anda tentang keistimewaan dari apa yang telah mereka beli, di samping itu mereka akan memberi Anda kupon dengan diskon untuk hal yang tidak perlu berikutnya, mereka akan memberi Anda keyring "elegan" sebagai hadiah, mungkin mereka bahkan akan mengirimi Anda pesan SMS dengan “hadiah untuk kesetiaan” ... mungkin , beberapa dari Anda akan meninggalkan toko dengan kesadaran akan kepentingan Anda sendiri. Di bioskop, Anda akan ditutupi dengan efek, dan jika aktor tiba-tiba menjadi gemuk - hanya wajahnya yang akan dihilangkan, yah, dalam adegan pertempuran mereka akan diganti dengan pemain pengganti. Dan mereka akan melakukan segalanya dengan cekatan sehingga Anda bahkan tidak akan melihat apa pun. Semua ini adalah satu kebohongan besar ... sebuah ilusi. Jalan kami tidak terkecuali. Mari belajar dan menikmati pekerjaan yang akan memberi kita jauh dari hasil ilusi.
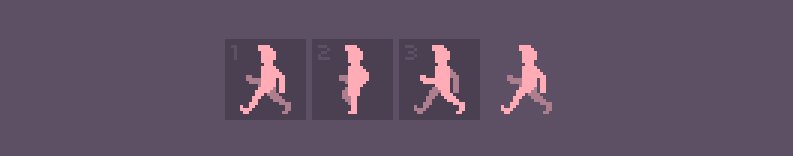
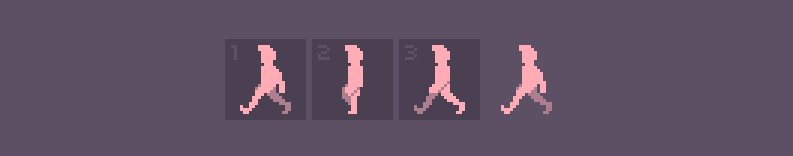
 Bab II Fig. 4 - Ilustrasi kemajuan
Bab II Fig. 4 - Ilustrasi kemajuanSekarang tangan kiri kami terlihat cukup baik, dan bahkan sesuatu seperti tangan asli. Ya benar? Ya persetan dengan dia. Dan aku tidak bercanda. Dalam beberapa kasus, beberapa elemen gambar harus dikorbankan demi kelancaran gerakan. Jika Anda, sebagai seorang peneliti yang ingin tahu, mempelajari sprite dari protagonis dari permainan masa lalu, Anda akan terkejut melihat bahwa kadang-kadang tangan terjauh dari pengamat ada atau hadir begitu tersirat sehingga tampaknya mereka hanya melupakannya. Tetapi hanya jika Anda melihat frame secara individual. Dalam statika. Dalam gerakan, Anda tidak memperhatikannya, atau memperhatikan karena Anda telah ditunjukkan hal ini.
Kami juga menambahkan beberapa warna untuk menekankan tangan kami. Meski begitu, tangan putih di tubuh putih terlihat cukup mencolok. Warna kedua, kita menaungi dengan lembut sehingga menjadi terlihat.
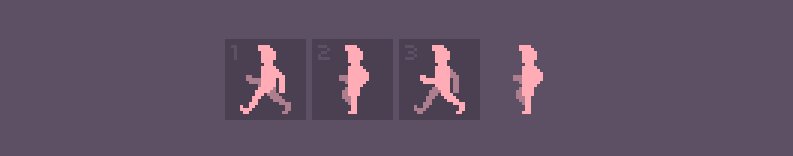
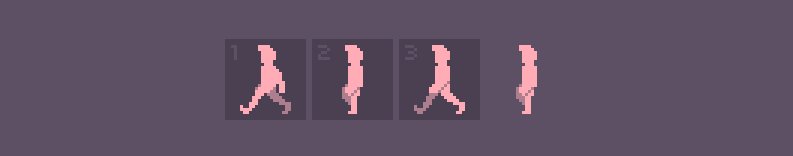
 Bab II Fig. 5 - Ilustrasi kemajuan
Bab II Fig. 5 - Ilustrasi kemajuanKita masih bisa menggunakan tangan kanan. Tetapi secara pribadi, saya lebih suka tidak melakukannya. Dalam kasus khusus ini. Nah, item berikutnya dalam program kami adalah perubahan ketinggian karakter. Dengan "moonwalk" yang dapat Anda selesaikan, karena kami telah melihat bahwa formulir yang kami pilih sudah cukup untuk membuat animasi pertama kami. Faktanya adalah bahwa gerakan utama paling baik dilakukan tanpa animasi sekunder, sehingga mereka tidak mengganggu pekerjaan Anda dan memungkinkan Anda untuk fokus langsung pada langkah, atau menjalankan, atau animasi lain yang ingin Anda lakukan. Jadi, pertama Anda akan melakukan animasi dasar, dasar. Dan kemudian lanjutkan ke detail, ke animasi yang sekunder, tetapi tidak perlu.
 Bab II Fig. 6 - Ilustrasi kemajuan
Bab II Fig. 6 - Ilustrasi kemajuanDengan menggeser satu piksel secara vertikal di zona netral, kita mendapatkan efek gerak, atau ... memantul. Pilih sendiri apa yang paling cocok untuk Anda. Dalam hal langkah penuh, seseorang biasanya sedikit lebih rendah, dalam kasus rak dengan kaki tergelincir ... lebih tinggi. Pergeseran satu piksel saja membuat perjalanan kami lebih nyata dan lebih hidup. Saya mengusulkan untuk tidak memikirkan hal ini. Ingat, saya menyebutkan "12 prinsip animasi"? Salah satu prinsip ini adalah menciptakan sifat ekspresif dalam karakter.
 Bab II Fig. 7 - Ilustrasi kemajuan
Bab II Fig. 7 - Ilustrasi kemajuanSecara total, kami menambahkan beberapa piksel ke karakter dengan dinamika tambahan yang sangat kami butuhkan untuk membuat karakter tetap hidup. Dalam hal pergerakan kaki, kami mencoba membuat gerakan yang sinkron. Di sini kita akan pergi ke arah yang berlawanan dan menambah elemen karakter dari gerakan asinkron, unik di sekitar seluruh perimeter zona yang dapat diubah, di setiap frame individu.
 Bab II Fig. 8 - Ilustrasi kemajuan
Bab II Fig. 8 - Ilustrasi kemajuanSama seperti pada gambar keempat - mari kita naungi gaya rambut karakter. Kami tidak akan menghidupkannya. Cukup tambahkan bayangan di mana dia bisa dilemparkan ke rambutnya. Dalam menciptakan bayangan, kita harus berhati-hati. Keseimbangan itu penting di mana-mana, dan bayangan yang berlebihan dapat merusak hasil kita. Tidak ada skema universal untuk membuat detail sekecil itu. Improvisasi itu penting. Tanyakan pada diri Anda pertanyaan "bagaimana jika?" dan merasa bebas untuk mencoba sesuatu yang baru. Pada akhirnya, menghapus selusin piksel yang gagal tidak begitu sulit. Dan sejak kami mulai bertanya pada diri sendiri ... bagaimana jika kami menambahkan sedikit bayangan pada karakter untuk menekankan lengan lebih baik saat bergerak?
 Bab II Fig. 9 - Ilustrasi kemajuan
Bab II Fig. 9 - Ilustrasi kemajuanTidak lebih cepat dikatakan daripada dilakukan. Satu-satunya hal yang harus diurus adalah bayangan bergerak dengan lancar dan tanpa menyentak. Artinya, pergeseran dalam kaitannya dengan frame sebelumnya dan berikutnya tidak boleh melebihi satu piksel. Jika animasi memiliki perubahan tajam dalam chiaroscuro - ini buruk untuk kelancaran gerakan secara keseluruhan. Anda dapat dengan mudah melihat sendiri dengan menciptakan pria kecil Anda sendiri. Apa, saya harap, materi ini akan membantu Anda.
 Bab II Fig. 10 - Ilustrasi kemajuan
Bab II Fig. 10 - Ilustrasi kemajuanKami menambahkan detail ekspresif lainnya, sama seperti sebelumnya kami menggerakkan rambut karakter. Sekarang detail ini telah menjadi kerah jaket. Kita dapat mengatakan bahwa kita telah mencapai hasil yang ditetapkan. Kami membuat animasi karakter dalam tiga bingkai fisik menggunakan tiga warna. Pria itu telah menemukan hidup dan siap untuk pensiun ke gurun. Untuk meningkatkan peluangnya untuk bertahan hidup, kami akan memberinya senapan, tas ransel berisi perbekalan, dan melanjutkan ke bab berikutnya. Benar, dengan blok catatan kecil.
 Bab II Fig. 11 - Ilustrasi kemajuanCatatan: Ransel itu seperti rambut, dan ujung jaketnya bergerak secara tidak serempak. Selain itu, mereka bergerak dalam antiphase. Jika Anda perhatikan dengan seksama, Anda akan melihat bahwa bagian atas ransel dengan tali tidak bergerak dengan cara yang sama seperti tepi jaket. Dengan elemen-elemen ini memiliki dinamika gerakan yang berbeda, Anda membuat siluet objek menjadi unik. Spesial Di sekelilingnya. Dan terlepas dari kenyataan bahwa prinsip tata letak digunakan untuk membuat animasi, berdasarkan bingkai kunci dan menciptakan siklus, beberapa elemen karakter tersingkir dari skema umum, menarik perhatian pengamat. Itulah yang kita butuhkan.
Bab II Fig. 11 - Ilustrasi kemajuanCatatan: Ransel itu seperti rambut, dan ujung jaketnya bergerak secara tidak serempak. Selain itu, mereka bergerak dalam antiphase. Jika Anda perhatikan dengan seksama, Anda akan melihat bahwa bagian atas ransel dengan tali tidak bergerak dengan cara yang sama seperti tepi jaket. Dengan elemen-elemen ini memiliki dinamika gerakan yang berbeda, Anda membuat siluet objek menjadi unik. Spesial Di sekelilingnya. Dan terlepas dari kenyataan bahwa prinsip tata letak digunakan untuk membuat animasi, berdasarkan bingkai kunci dan menciptakan siklus, beberapa elemen karakter tersingkir dari skema umum, menarik perhatian pengamat. Itulah yang kita butuhkan.Akan jelek bagiku untuk tidak mengunjungi kenalan lama. Prinsip yang sama yang kami gunakan di atas digunakan untuk satu permainan pasca-apokaliptik, yang, sayangnya, tidak pernah melihat cahaya hari. Sprite dibuat khusus untuk RPG Maker, dengan batasan aneh tiga frame dalam satu urutan. Permainan tidak menjadi kenyataan, tetapi kami memiliki materi pendidikan, yang berarti bahwa pekerjaan itu tidak lagi sia-sia.
Tentu saja, pergerakan karakter lebih dari satu langkah yang mengingatkan pada pengocokan, dan dalam beberapa saat bahkan tarian Rusia, tetapi, bagaimanapun, ia bergerak, yang juga mengarah pada pemikiran lain. Saat bekerja dalam jumlah bingkai yang terbatas atau kecil, Anda tidak perlu takut karakter besar dalam hal ukuran piksel. Mereka juga memiliki hak untuk hidup.
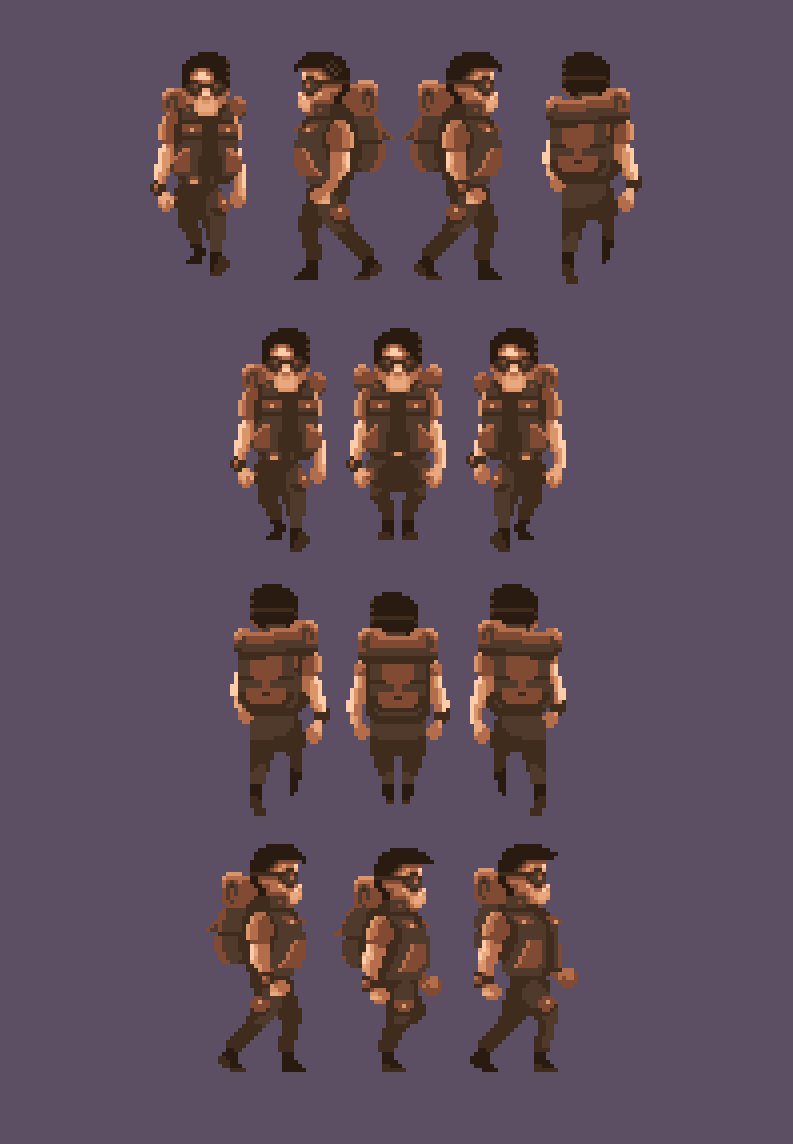
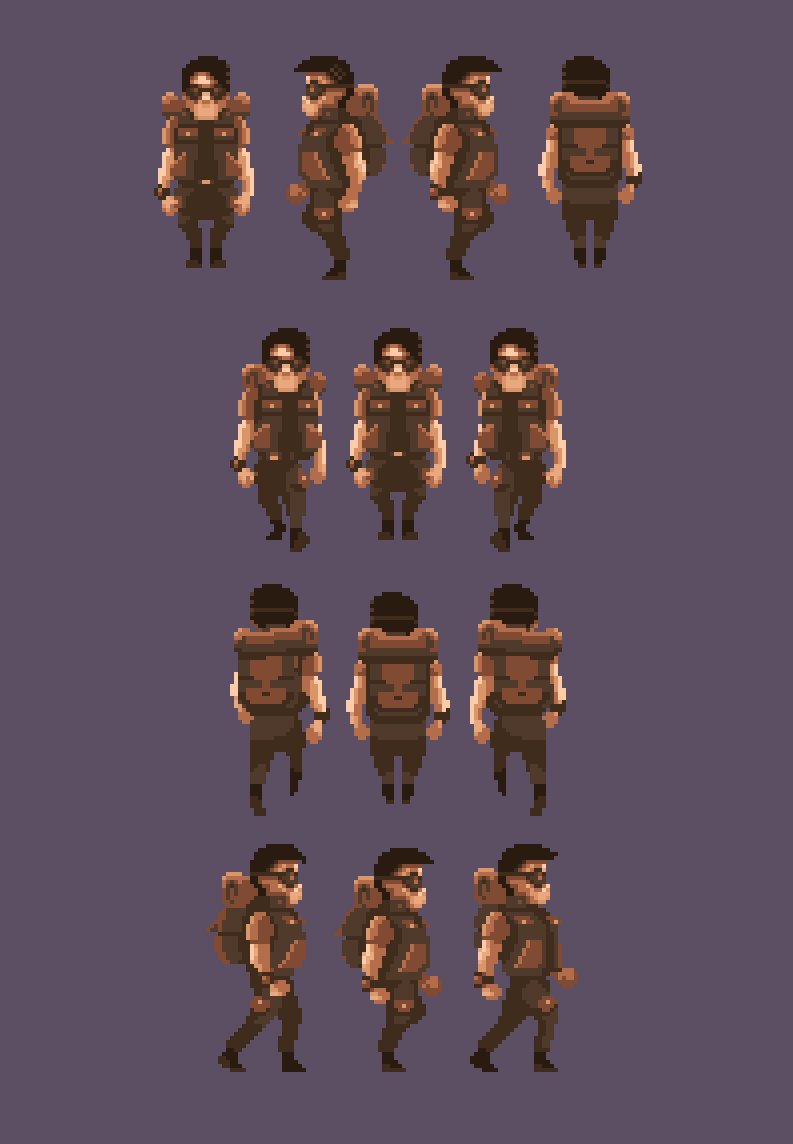
 Bab II Fig. 12 - Karakter yang dibuat dengan parameter yang identik dengan tugas bab untuk proyek “Finder” pasca-apokaliptik yang gagal. Digunakan dalam versi demo yang dibuat pada mesin RPG Maker.
Bab II Fig. 12 - Karakter yang dibuat dengan parameter yang identik dengan tugas bab untuk proyek “Finder” pasca-apokaliptik yang gagal. Digunakan dalam versi demo yang dibuat pada mesin RPG Maker.Tas (oh tuhan, dan yang ini namanya) juga menggunakan tiga bingkai. Dua langkah lebar, dan bingkai menengah dengan kaki tergelincir. Langkah lebar digambar ulang dua kali dengan menggeser cahaya dan bayangan. Kaki tergelincir bertopeng, dan dilakukan agar tidak mengganggu ritme umum dengan penampilannya, tetapi untuk mempertahankannya. Kemudian detail karakteristik diterapkan pada gambar. Misalnya, ketika berjalan ke kiri, helai abu-abu terlihat di kepalanya, dan ada jam di salah satu tangannya. Gambar cermin sederhana telah memecahkan masalah bergerak ke kiri dan kanan.
Tapi bagaimana dengan detailnya? Hal-hal kecil ini yang akan membuat karakter Anda istimewa? Yang akan memberi tahu pengamat berapa banyak cinta dan perhatian terhadap detail yang Anda masukkan ke dalam karakter? Jangan abaikan mereka, dan dia akan berterima kasih padamu untuk ini. Dua puluh menit bekerja di atas apa yang telah dilakukan tidak akan membebani Anda bahkan jika Anda perlu membuat dua puluh karakter ini, dan mendapatkan dalam bentuk simpati penonton ... sangat berharga.
Kisah yang sudah lama terlupakanProyek Finder memiliki nasib yang menarik. Tentang apa sejarah kapal yang tenggelam. Perkembangan dimulai sejak lama, pada tahun-tahun yang cerah itu, ketika kepala saya penuh dengan pikiran, dan hati saya penuh harapan, dan bahkan di dompet saya, florin yang tertekan itu berkerut. Dengan penghematan kecil ini, saya berharap dapat mengimplementasikan versi demo proyek. Pada waktu itu, itu disebut Project Serenity. Gema-Nya dapat ditemukan di situs.
www.serenitythegame.comIni adalah potongan terakhir dari versi demo pertama yang direkam dalam resolusi terbaru. Sayangnya, saya tidak memiliki tangkapan layar yang tersisa, dan untuk menemukan bangunan ini Anda harus menghabiskan banyak waktu. Yang sepenuhnya tidak dapat diterima dalam konteks artikel yang dukungannya sampai pekerjaan selesai adalah 24 jam.
Saya berhasil membuat seri visual yang sepenuhnya dapat diterima. Dalam membuat demo ini, saya dipandu oleh karya terbaik dari pengembang masa lalu yang cerah. Dan lagu angsa dari game isometrik bagi saya adalah, adalah dan akan tetap menjadi seri "Commandos". Perhatian terhadap detail yang diperagakan pengembang di Pyro Studios selalu menyentuh mata dan menyenangkan jiwa. Tetapi proyek saya sendiri tidak ditakdirkan untuk lepas landas.
Akhir dari tabungan berarti satu hal - proyek akan masuk ke rak. Dan pada saat itu tampaknya tidak gila bagi saya untuk menyadari setidaknya beberapa ide dalam proyek pihak ketiga, memengaruhi alam semesta permainan yang tidak keluar. Maka lahirlah konsep game "Project Serenity: Finder". Di dalamnya, seorang petualang sial harus membantu orang lain mencari benda tertentu dan menemukan reruntuhan kota dan desa pasca-apokaliptik. Karena sumber daya terbatas, maka perlu untuk mengurangi nafsu makan dan memilih beberapa solusi grafis lain yang tidak akan begitu rakus. Saya memilih punggung yang dipra-prerender dengan kuas-kuas post-abbot yang kasar, dengan gaya seni pixel, dan karakter-karakter yang dibuat dengan gaya seni pixel. Prototipe ini dibuat atas dasar mesin RPG Maker, dan satu wajah yang akrab - Anda telah melihat dalam artikel ini. Ini adalah karakter utama bernama Tas.

Versi lengkap gambar tersedia di tautan (ukuran 2560x1920):
habrastorage.org/webt/v4/vz/tv/v4vztvt6crc9cz-jl0tfhywcrek.jpegLokasi pertama adalah untuk menjadi pemukiman kecil dari empat layar game, di mana aksi akan terungkap, mempengaruhi juga sepotong kecil gurun di kedua sisi itu. Tapi sayang ... dan ide ini hancur. Yang tersisa hanyalah reruntuhan proyek pertama dan kedua, sejumlah kecil tangkapan layar, potongan versi demo teknologi, dalam hal grafis, dan pengontrol.
Itu selalu menarik untuk menggali sesuatu yang lama di industri. Setiap proyek lama. Lama terlupakan, ditutupi lumut, dengan detail yang akrab bagi seseorang hanya berdasarkan legenda. Tetapi saya tidak pernah berpikir bahwa hasil kerja saya akan menjadi batu yang persis sama. Sekarang reruntuhan berlumut ini membuatku tersenyum pahit. Ini adalah harga ambisi yang tak kenal lelah, dan itulah cara yang sulit bagi pengembang indie. Tidak semua jalan menuju kesuksesan. Kesuksesan saya adalah serangkaian artikel yang saya tulis. Dan saya sangat senang bahwa beberapa perkembangan berguna dalam artikel saya berikutnya, "Gallop Pixel."
Omong-omong, Project Serenity belum menghilang tanpa jejak. Banyak perkembangan grafik bermigrasi ke proyek "Terbungkus" dari "Dark Crystal Games". Mata yang penuh perhatian dapat memperhatikan beberapa dari mereka bahkan sekarang. Tepat di screenshot pengembang terbaru. Ini mungkin hal terbaik yang bisa Anda harapkan dalam keadaan seperti itu. Menggunakan konten dalam proyek lain jauh lebih baik daripada ketidakjelasan.
Saya yakin bahwa pengembang mana pun akan memiliki lusinan cerita seperti itu. Dan inilah mengapa saya menyukai industri game. Antara lain. Untuk akarnya. Ceritanya Dan arkeologi.
Bab III - Tanda Empat
- Kamu tidak menang, kamu curang! Dalam pertarungan yang adil, aku akan menikammu!
- Kalau begitu, bertarung dengan jujur jelas bukan alasan.
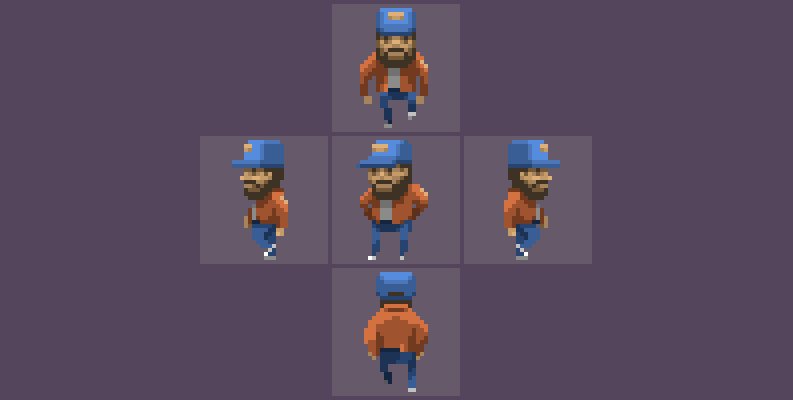
Dialog Will Turner dan Jack SparrowKami juga akan memulai bab ketiga kami dengan pernyataan masalah. Biarkan animasi memiliki empat bingkai. Kami akan terus bergerak ke arah kader secara bertahap, secara bertahap. Namun, dari segi warna, kami tidak akan begitu keras. Waktu puasa berakhir. Kami sudah menyadari bahwa kelaparan dan pantangan bermanfaat untuk memahami esensi hal-hal dan kurangnya kelebihan berat badan. Tapi ... bagaimana dengan pesta pora? Biarkan setidaknya enam belas warna diletakkan di atas meja, karena kami ingin pesta! Kami juga setuju bahwa jika kerakusan kami terlalu jauh, kami tidak akan menangis, mengamati diet "tiga puluh dua."
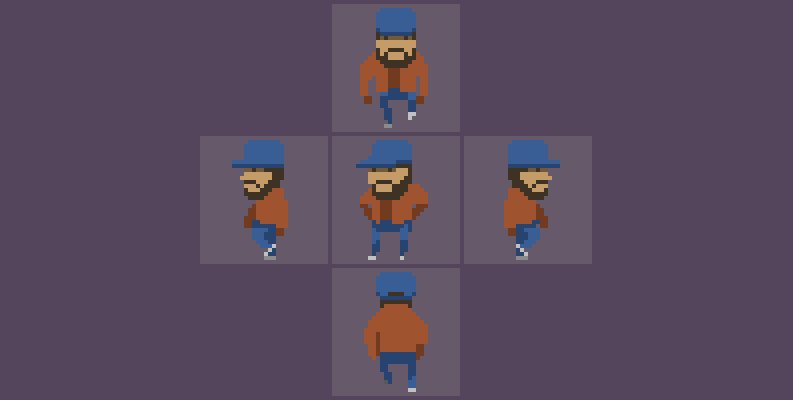
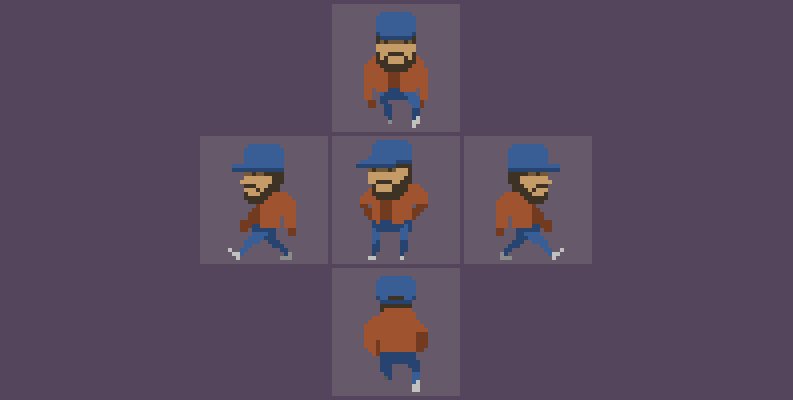
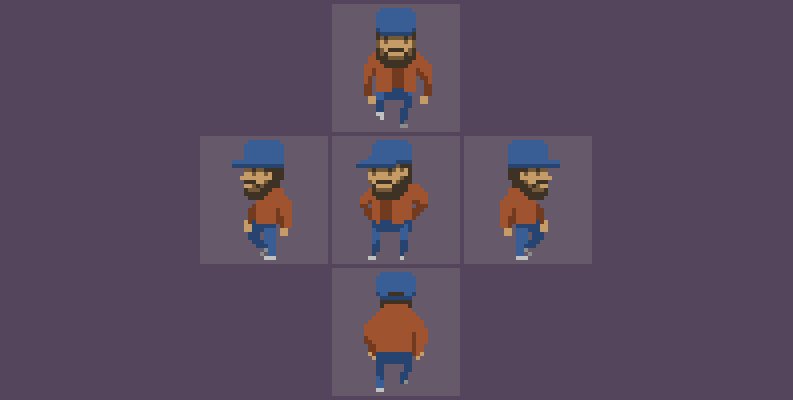
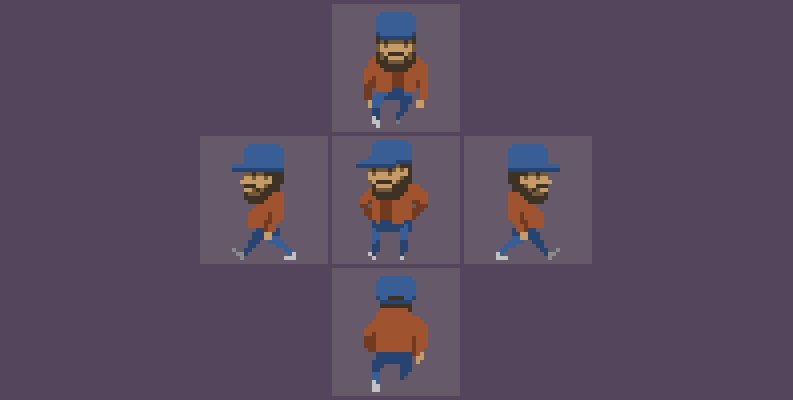
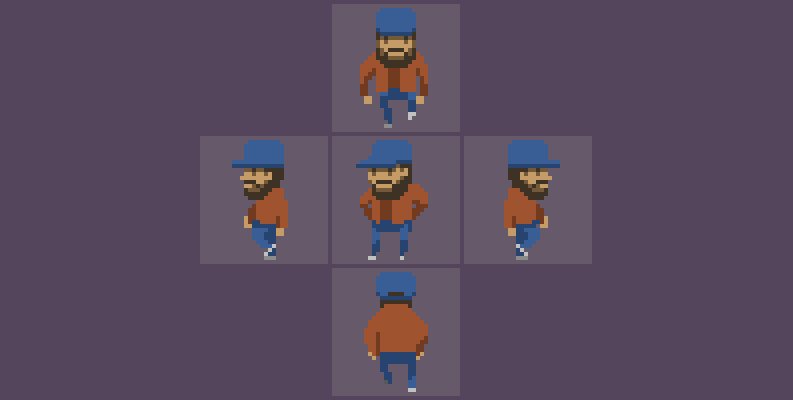
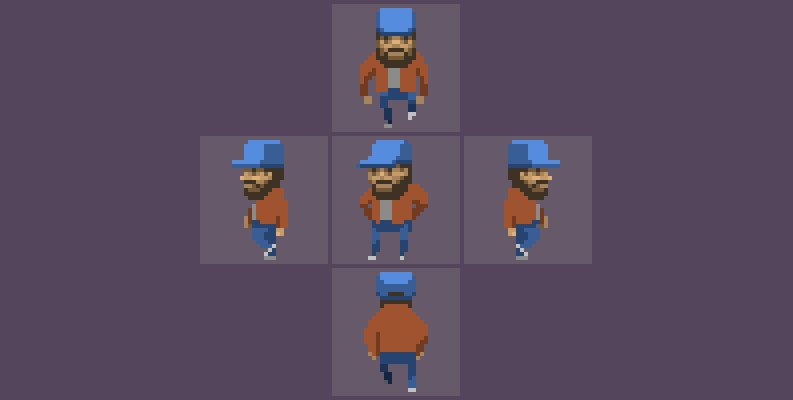
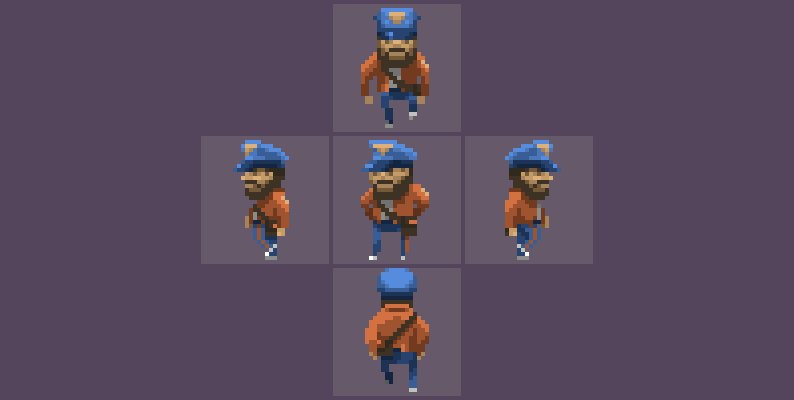
Sebelum kita jatuh ke ekstasi kerakusan, ada baiknya melengkapi kerangka acuan kita. Sejauh ini, kami telah melakukan animasi secara eksklusif di sisi tampilan. Melewati Tas memanjakan kami semua raspberry, memberi tahu dan menunjukkan bahwa dalam sejumlah permainan, karakter dapat berjalan tidak hanya ke kiri atau kanan. Karena itu, kami berharap karakter kami juga naik turun. Untuk bersenang-senang, jadi untuk bersenang-senang. Biarkan kit kami menjadi tidak lebih buruk daripada di Stardew Valley.
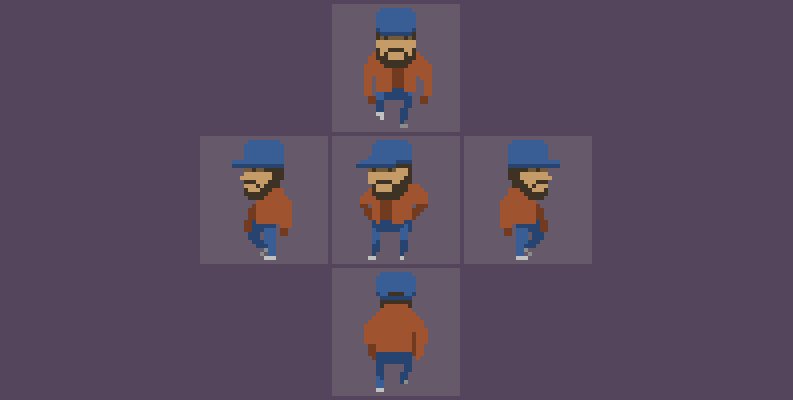
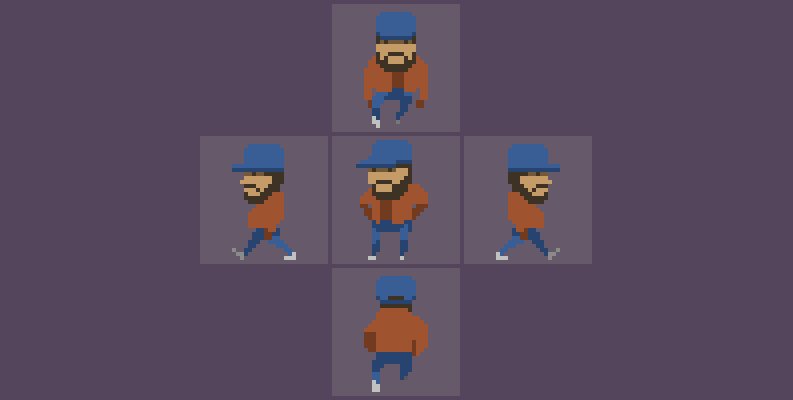
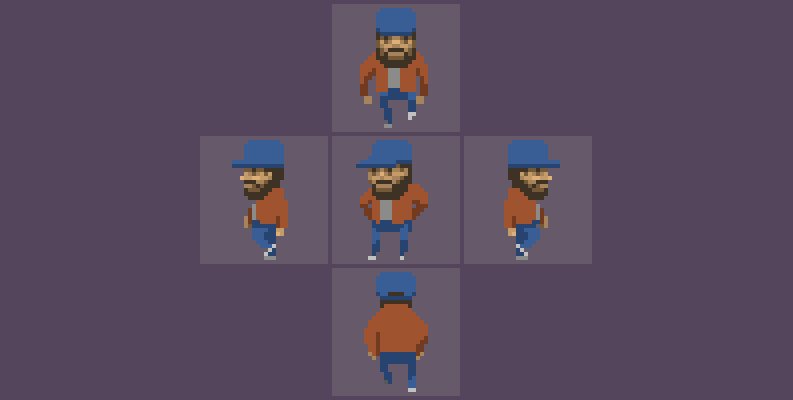
 Bab III. Fig. 1 - Sketsa emosional, sebagai bagian dari pencarian untuk gambar karakter masa depan. Mereka dapat dilakukan sesuka Anda, dalam bentuk dan gaya apa pun. Tugas mereka bukan untuk membuat sketsa dalam gaya seni pixel, tetapi untuk meraba-raba emosi itu, gambar yang Anda butuhkan.: - . . , , . , , , – . -. . , – . . , , , — - , .
Bab III. Fig. 1 - Sketsa emosional, sebagai bagian dari pencarian untuk gambar karakter masa depan. Mereka dapat dilakukan sesuka Anda, dalam bentuk dan gaya apa pun. Tugas mereka bukan untuk membuat sketsa dalam gaya seni pixel, tetapi untuk meraba-raba emosi itu, gambar yang Anda butuhkan.: - . . , , . , , , – . -. . , – . . , , , — - , .
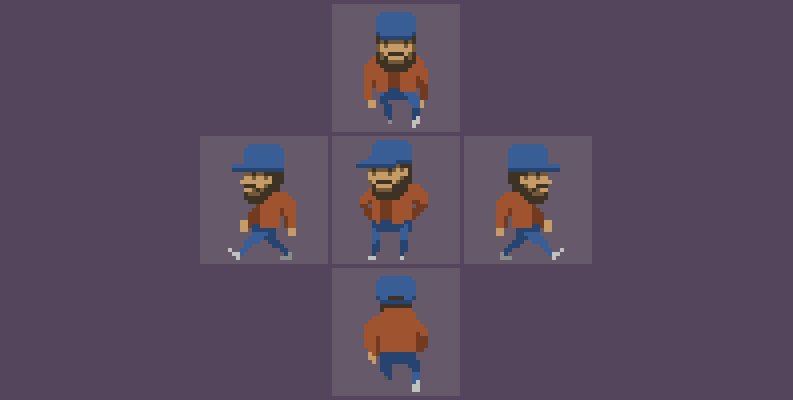
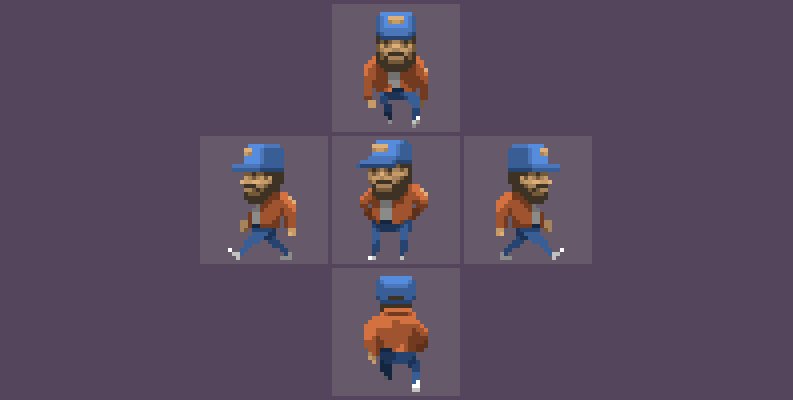
. , , ( ) - , -, . … . , . – . , , , . – , , , , . – , , . – .Kami mulai dengan pose sederhana, yang, pada intinya, adalah kerangka kunci masa depan. Mereka harus menjalani pembersihan. Karena kita membutuhkan esensi hal-hal dan titik awal. Untuk kepentingan proses pemahaman, kita harus beralih dari yang paling sederhana ke yang kompleks, tetapi tidak sebaliknya.Mari kita sepakat bahwa elemen dari frame pertama kita akan dibagi menjadi dua array warna. Latar depan dan latar belakang yang sama, di mana latar depan objek adalah lengan dan kaki yang lebih dekat dengan pengamat, dan latar belakang akan menjadi lengan dan kaki yang jauh dari pengamat. Close-up akan lebih terang, tetapi lebih gelap. Dan akhirnya, saatnya untuk menipu. Karena kita perlu - hanya satu langkah. Langkah kedua adalah salinan dari yang pertama diubah dengan mengubah warna. Artinya, kita hanya mengecat ulang lengan dan kaki, tanpa menyentuh siluet. Ini akan berlaku untuk tampilan samping dan depan serta belakang. Dalam kasus yang disebutkan terakhir, kita cukup membuat salinan cermin dari langkah yang sama. Kedengarannya seperti bajak laut, jadi mari kita mulai. Bab III. Fig. 2 - Ilustrasi kemajuan.Tepat seperti yang disepakati. Sepasang bunga di wajah, sepasang di jaket dan sepasang di celana. Tutupnya belum mengesankan, tetapi tidak sekaligus. Sepatu kets juga terbagi menjadi dua warna sesuai dengan konsep objek yang dekat dan jauh dari pengamat. Karena itu, tanpa ragu-ragu kami berlari lebih jauh. Mari kita mulai menyulap dengan bayangan. Kami menekankan topi dengan warna yang lebih gelap, membuat jaket pahlawan lebih rapi (mari, omong-omong, beri dia nama yang sama dengan orang-orang sebelumnya), dan tambahkan lubang di belakang topi.
Bab III. Fig. 2 - Ilustrasi kemajuan.Tepat seperti yang disepakati. Sepasang bunga di wajah, sepasang di jaket dan sepasang di celana. Tutupnya belum mengesankan, tetapi tidak sekaligus. Sepatu kets juga terbagi menjadi dua warna sesuai dengan konsep objek yang dekat dan jauh dari pengamat. Karena itu, tanpa ragu-ragu kami berlari lebih jauh. Mari kita mulai menyulap dengan bayangan. Kami menekankan topi dengan warna yang lebih gelap, membuat jaket pahlawan lebih rapi (mari, omong-omong, beri dia nama yang sama dengan orang-orang sebelumnya), dan tambahkan lubang di belakang topi. Bab III. Fig. 3 - Ilustrasi kemajuan.Sekarang mari kita berikan detail ekstra pada wajah Joshua. Bagilah kulit dan janggut dengan warna menengah. Sehingga akan menjadi lebih menarik dan produktif. Dan pada saat yang sama, seperti pada awal artikel, kami akan membuatnya menunggu. Bukan wajah, tapi karakter. Sebaliknya, kakinya. Kaki yang menunggu. Sepatu ketukan yang tidak sabar dengan jelas akan menunjukkan hal ini. Hanya satu piksel dan karakter sentral tidak lagi mati. Semoga itu menghibur kita, seperti sisa aksi.
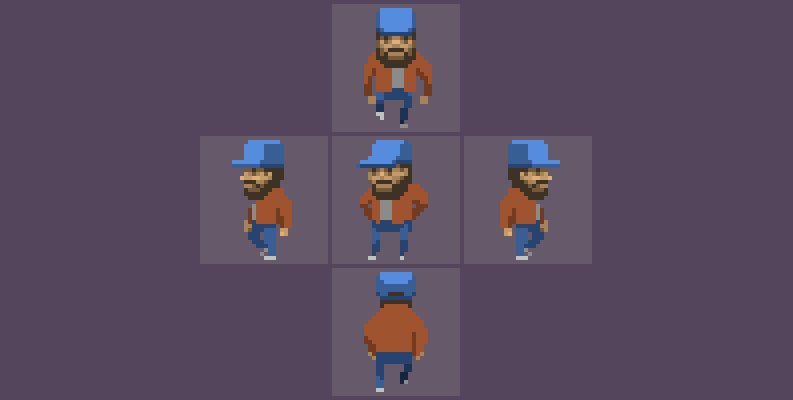
Bab III. Fig. 3 - Ilustrasi kemajuan.Sekarang mari kita berikan detail ekstra pada wajah Joshua. Bagilah kulit dan janggut dengan warna menengah. Sehingga akan menjadi lebih menarik dan produktif. Dan pada saat yang sama, seperti pada awal artikel, kami akan membuatnya menunggu. Bukan wajah, tapi karakter. Sebaliknya, kakinya. Kaki yang menunggu. Sepatu ketukan yang tidak sabar dengan jelas akan menunjukkan hal ini. Hanya satu piksel dan karakter sentral tidak lagi mati. Semoga itu menghibur kita, seperti sisa aksi. Bab III. Fig. 4 - Ilustrasi kemajuan.Misalkan cahayanya jatuh dari atas, sedikit miring, dan bantu volumenya di jaket, tambahkan bayangan yang menutupi tangan, dan pada saat yang sama buat tangan itu sendiri. Mengepalkan tangan dengan agak berani.
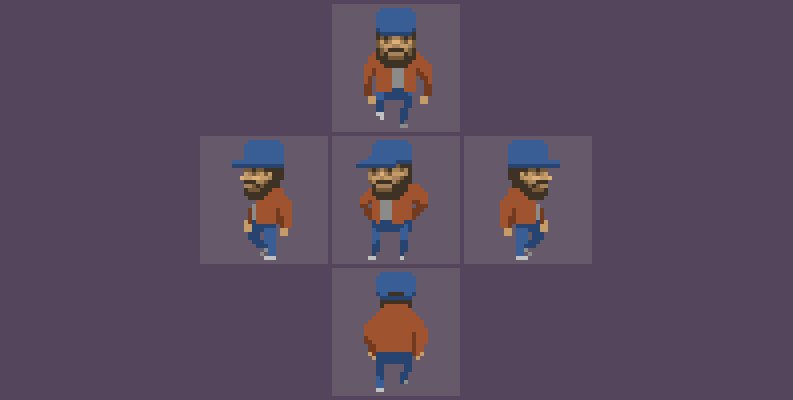
Bab III. Fig. 4 - Ilustrasi kemajuan.Misalkan cahayanya jatuh dari atas, sedikit miring, dan bantu volumenya di jaket, tambahkan bayangan yang menutupi tangan, dan pada saat yang sama buat tangan itu sendiri. Mengepalkan tangan dengan agak berani. Bab III. Fig. 5 - Ilustrasi kemajuan.Perubahan selanjutnya akan kecil, tetapi cukup signifikan. Biarkan ada T-shirt atau kemeja di bawah jaket. Hanya satu warna yang akan memecah kesuraman dua warna, meningkatkan keterbacaan Yosua di area tersebut.
Bab III. Fig. 5 - Ilustrasi kemajuan.Perubahan selanjutnya akan kecil, tetapi cukup signifikan. Biarkan ada T-shirt atau kemeja di bawah jaket. Hanya satu warna yang akan memecah kesuraman dua warna, meningkatkan keterbacaan Yosua di area tersebut. Bab III. Fig. 6 - Ilustrasi kemajuan.Wajah lelaki kami sejauh ini merupakan bagian yang paling tidak bergerak dari objek. Berayun naik dan turun, tetapi tidak mengubah topologinya. Jadi kita bisa menyelesaikannya sedemikian rupa sehingga bersifat final. Tepat di tahap sketsa awal.
Bab III. Fig. 6 - Ilustrasi kemajuan.Wajah lelaki kami sejauh ini merupakan bagian yang paling tidak bergerak dari objek. Berayun naik dan turun, tetapi tidak mengubah topologinya. Jadi kita bisa menyelesaikannya sedemikian rupa sehingga bersifat final. Tepat di tahap sketsa awal. Bab III. Fig. 7 - Ilustrasi kemajuan.Sekarang mari kita lakukan keajaiban. Tanpa memperhatikan detail spesifik, akan sangat sulit untuk melihat perbedaan antara versi sebelumnya dan yang berikutnya. Tapi mereka pasti. Bentuk tangan yang sama menjadi hidup karena pergeseran warna. Tanpa mengubah bentuk objek - kami mengubah warnanya. Semakin dekat objek dengan pengamat, semakin cerah, semakin jauh, semakin gelap. Ini adalah titik balik dalam pekerjaan kami. Sekarang kita harus melakukan teknik yang sama dengan bagian tubuh lainnya. Namun, jangan maju dulu.
Bab III. Fig. 7 - Ilustrasi kemajuan.Sekarang mari kita lakukan keajaiban. Tanpa memperhatikan detail spesifik, akan sangat sulit untuk melihat perbedaan antara versi sebelumnya dan yang berikutnya. Tapi mereka pasti. Bentuk tangan yang sama menjadi hidup karena pergeseran warna. Tanpa mengubah bentuk objek - kami mengubah warnanya. Semakin dekat objek dengan pengamat, semakin cerah, semakin jauh, semakin gelap. Ini adalah titik balik dalam pekerjaan kami. Sekarang kita harus melakukan teknik yang sama dengan bagian tubuh lainnya. Namun, jangan maju dulu. Bab III. Fig. 8 - Ilustrasi kemajuan.Tidakkah kamu berpikir bahwa topi pada karakter atas yang datang ke arah kita terlihat aneh? Secara pribadi, itu mengingatkan saya pada satu topi stereotip untuk karakter stereotip yang tidak kurang yang suka memasukkan komedi murah untuk membuat gambar tingkat ketiga dari seorang Georgia yang telah lama tidak berhubungan dengan kenyataan (dan apakah itu sesuai sama sekali)? Mari kita perbaiki. Dengan menambahkan cahaya padanya. Dan pada saat yang sama, sejak kami mulai bekerja dengan Sveta, kami menambahkan bayangan pada kaki Joshua. Semakin jauh kaki, semakin gelap. Pertajam warna di area bayangan sehingga karakter menjadi lebih banyak dari perspektif, di mana ia datang pada kami, dan dari kami, khususnya.
Bab III. Fig. 8 - Ilustrasi kemajuan.Tidakkah kamu berpikir bahwa topi pada karakter atas yang datang ke arah kita terlihat aneh? Secara pribadi, itu mengingatkan saya pada satu topi stereotip untuk karakter stereotip yang tidak kurang yang suka memasukkan komedi murah untuk membuat gambar tingkat ketiga dari seorang Georgia yang telah lama tidak berhubungan dengan kenyataan (dan apakah itu sesuai sama sekali)? Mari kita perbaiki. Dengan menambahkan cahaya padanya. Dan pada saat yang sama, sejak kami mulai bekerja dengan Sveta, kami menambahkan bayangan pada kaki Joshua. Semakin jauh kaki, semakin gelap. Pertajam warna di area bayangan sehingga karakter menjadi lebih banyak dari perspektif, di mana ia datang pada kami, dan dari kami, khususnya. Bab III. Fig. 9 - Ilustrasi kemajuan.Jika kita sudah mulai memanjakan diri dengan saudari Shadow, biarkan dia terbuka dalam semua kemuliaan Biarkan kepala, sebagaimana mestinya, memberi bayangan pada tubuh. Dan biarkan jaket di bawahnya juga memiliki bayangan, dan biarkan tangan-tangan menjuntai sembarangan, juga berdosa dengannya. Kami bahkan menekankan kerah di tampilan belakang. Satu garis kecil sudah cukup, dan pergeserannya dalam bingkai-bingkai tetangga hanya dengan satu piksel akan menciptakan ilusi kerah yang bergerak.
Bab III. Fig. 9 - Ilustrasi kemajuan.Jika kita sudah mulai memanjakan diri dengan saudari Shadow, biarkan dia terbuka dalam semua kemuliaan Biarkan kepala, sebagaimana mestinya, memberi bayangan pada tubuh. Dan biarkan jaket di bawahnya juga memiliki bayangan, dan biarkan tangan-tangan menjuntai sembarangan, juga berdosa dengannya. Kami bahkan menekankan kerah di tampilan belakang. Satu garis kecil sudah cukup, dan pergeserannya dalam bingkai-bingkai tetangga hanya dengan satu piksel akan menciptakan ilusi kerah yang bergerak. Bab III. Fig. 10 - Ilustrasi kemajuan.Sama seperti kita sudah melakukan ini dengan tangan kita, mari kita pakai sepatu kets. Dalam tampilan di sebelah kiri dan di kanan, kita cukup menambahkan satu piksel di ujung sepatu yang terdekat dengan pengamat. Sesuatu seperti tatapan tajam. Tetapi dalam tampilan belakang dan depan - harus bekerja.
Bab III. Fig. 10 - Ilustrasi kemajuan.Sama seperti kita sudah melakukan ini dengan tangan kita, mari kita pakai sepatu kets. Dalam tampilan di sebelah kiri dan di kanan, kita cukup menambahkan satu piksel di ujung sepatu yang terdekat dengan pengamat. Sesuatu seperti tatapan tajam. Tetapi dalam tampilan belakang dan depan - harus bekerja. Bab III. Fig. 11 - Ilustrasi kemajuan.Karena perubahan, bahkan dengan peningkatan, praktis tidak terlihat, saya membuat bagian yang diperbesar dari zona ini. Di sebelah kiri, apa yang terjadi sebelum kita mulai menambahkan cahaya dan bayangan ke sepatu kets, dan di sebelah kanan, apa yang kita dapatkan sebagai hasilnya. Tampaknya detail yang tidak signifikan, beberapa piksel. Tapi, percayalah, dari hal sepele itulah gambar terbentuk. Dari hal-hal kecil di sekitar kita, semuanya benar-benar terbentuk. Sejumlah kecil hal-hal di sekitar Anda di atas meja dapat memberi tahu lebih banyak tentang Anda daripada diri Anda sendiri, dan membuat kekacauan yang langka pada saat yang sama.
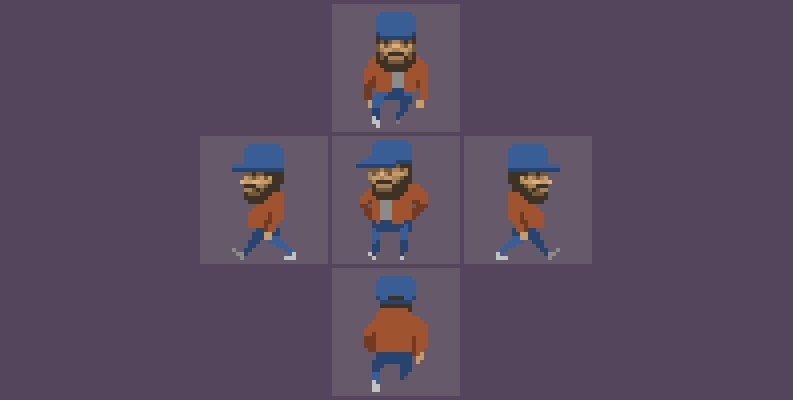
Bab III. Fig. 11 - Ilustrasi kemajuan.Karena perubahan, bahkan dengan peningkatan, praktis tidak terlihat, saya membuat bagian yang diperbesar dari zona ini. Di sebelah kiri, apa yang terjadi sebelum kita mulai menambahkan cahaya dan bayangan ke sepatu kets, dan di sebelah kanan, apa yang kita dapatkan sebagai hasilnya. Tampaknya detail yang tidak signifikan, beberapa piksel. Tapi, percayalah, dari hal sepele itulah gambar terbentuk. Dari hal-hal kecil di sekitar kita, semuanya benar-benar terbentuk. Sejumlah kecil hal-hal di sekitar Anda di atas meja dapat memberi tahu lebih banyak tentang Anda daripada diri Anda sendiri, dan membuat kekacauan yang langka pada saat yang sama. Bab III. Fig. 12 - Contoh animasi yang diperbesar dengan menggeser warna. Di tangan bentuk objek tidak berubah, tetapi hanya warna yang berubah untuk menyampaikan pergerakan objek di ruang angkasa. Sepatu kets menggunakan teknik yang sama. Terlihat jelas bahwa bahkan satu piksel yang ditempatkan dengan benar membuat sepatu tampak bengkok.Saatnya bermain dengan formulir. Pertama, mari kita tekankan antara bayangan yang dilemparkan jaket pada celana. Kami akan melakukan ini dalam satu baris untuk memisahkan jaket dari celana. Dan yang jauh lebih menarik, kami akan membuat jaket berperilaku sebagaimana mestinya. Sebelum itu, dia “senang” kita dengan log rahmat, yang berputar di sekitar porosnya, tidak mengklaim lebih. Jika hanya ini yang mampu dilakukan jaket kulit, maka saya tidak terkesan.
Bab III. Fig. 12 - Contoh animasi yang diperbesar dengan menggeser warna. Di tangan bentuk objek tidak berubah, tetapi hanya warna yang berubah untuk menyampaikan pergerakan objek di ruang angkasa. Sepatu kets menggunakan teknik yang sama. Terlihat jelas bahwa bahkan satu piksel yang ditempatkan dengan benar membuat sepatu tampak bengkok.Saatnya bermain dengan formulir. Pertama, mari kita tekankan antara bayangan yang dilemparkan jaket pada celana. Kami akan melakukan ini dalam satu baris untuk memisahkan jaket dari celana. Dan yang jauh lebih menarik, kami akan membuat jaket berperilaku sebagaimana mestinya. Sebelum itu, dia “senang” kita dengan log rahmat, yang berputar di sekitar porosnya, tidak mengklaim lebih. Jika hanya ini yang mampu dilakukan jaket kulit, maka saya tidak terkesan. Bab III. Fig. 13 - Ilustrasi kemajuan.Masalah yang cukup berbeda. Tidak memalukan seperti sebelumnya. Namun demikian, wajah kami memamerkan cahaya dan bayangan, mentransmisikan informasi tentang volume, dan jaket terlihat seperti titik datar, meskipun dengan bayangan. Mengapa tidak menambahkan cahaya ke pundak Anda? Jika kita menganggap bahwa satu warna adalah warna utama objek, dan warna kedua adalah warna bayangan, lalu mengapa tidak ada warna yang bertanggung jawab atas cahaya? Mari kita perbaiki kelalaian ini. Tidak lupa tentang tutupnya. Sudah saatnya untuk memecahnya dengan warna untuk memisahkan puncak dari bagian vertikal.
Bab III. Fig. 13 - Ilustrasi kemajuan.Masalah yang cukup berbeda. Tidak memalukan seperti sebelumnya. Namun demikian, wajah kami memamerkan cahaya dan bayangan, mentransmisikan informasi tentang volume, dan jaket terlihat seperti titik datar, meskipun dengan bayangan. Mengapa tidak menambahkan cahaya ke pundak Anda? Jika kita menganggap bahwa satu warna adalah warna utama objek, dan warna kedua adalah warna bayangan, lalu mengapa tidak ada warna yang bertanggung jawab atas cahaya? Mari kita perbaiki kelalaian ini. Tidak lupa tentang tutupnya. Sudah saatnya untuk memecahnya dengan warna untuk memisahkan puncak dari bagian vertikal. Bab III. Fig. 14 - Ilustrasi kemajuan.Sekarang kita mulai naik seperti seekor kutu yang mencoba untuk "memperbaiki" kelalaian kita sendiri. Namun pada kenyataannya, kami hanya menambahkan secara iteratif lebih banyak detail ke gambar, terus bekerja dengan cahaya dan bayangan. Dan setiap iterasi baru memberi tahu kita di mana kita memiliki rongga, di mana lebih baik menambahkan sesuatu, sehingga karakter terlihat menguntungkan dibandingkan dengan hasil sebelumnya. Sudah waktunya untuk menambahkan bayangan ke t-shirt, dan pada saat yang sama meningkatkan celana dengan memberi mereka bayangan tambahan (yaitu, memperkuat bayangan saat ini dengan menambahkan warna lebih gelap ke beberapa bagian gambar), yang akan memungkinkan Anda untuk memindahkan kaki Anda lebih jauh dari pengamat, memaksa Joshua untuk bekerja dengan pinggulnya.
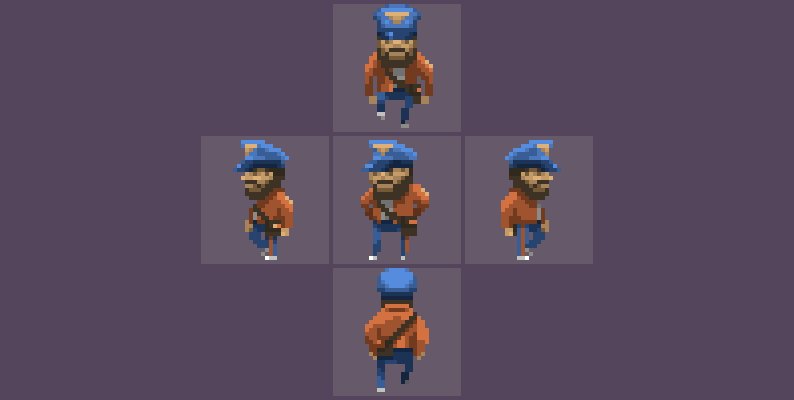
Bab III. Fig. 14 - Ilustrasi kemajuan.Sekarang kita mulai naik seperti seekor kutu yang mencoba untuk "memperbaiki" kelalaian kita sendiri. Namun pada kenyataannya, kami hanya menambahkan secara iteratif lebih banyak detail ke gambar, terus bekerja dengan cahaya dan bayangan. Dan setiap iterasi baru memberi tahu kita di mana kita memiliki rongga, di mana lebih baik menambahkan sesuatu, sehingga karakter terlihat menguntungkan dibandingkan dengan hasil sebelumnya. Sudah waktunya untuk menambahkan bayangan ke t-shirt, dan pada saat yang sama meningkatkan celana dengan memberi mereka bayangan tambahan (yaitu, memperkuat bayangan saat ini dengan menambahkan warna lebih gelap ke beberapa bagian gambar), yang akan memungkinkan Anda untuk memindahkan kaki Anda lebih jauh dari pengamat, memaksa Joshua untuk bekerja dengan pinggulnya. Bab III. Fig. 15 - Ilustrasi kemajuan.Seperti yang sering terjadi, yang satu menarik yang lain. Setelah munculnya cahaya pada objek, menjadi jelas bahwa beberapa bagian karakter terlihat kosong. Mari kita tambahkan cockade tukang pos ke topinya. Dengan kesuksesan yang sama, bisa jadi itu adalah beberapa lencana lain, tetapi kami akan berasumsi bahwa ini persis seperti apa yang tampak seperti tukang pos dalam seni pixel. Saya tidak akan bersembunyi, hampir semua yang saya lakukan entah bagaimana terhubung dengan post-apocalyptic. Kami akan menyebutnya dedikasi lain untuk "Tukang Pos" oleh Kevin Costner, kepada siapa saya memiliki kelemahan tertentu (berapa banyak dari mereka yang saya miliki, tukang pos ini!).
Bab III. Fig. 15 - Ilustrasi kemajuan.Seperti yang sering terjadi, yang satu menarik yang lain. Setelah munculnya cahaya pada objek, menjadi jelas bahwa beberapa bagian karakter terlihat kosong. Mari kita tambahkan cockade tukang pos ke topinya. Dengan kesuksesan yang sama, bisa jadi itu adalah beberapa lencana lain, tetapi kami akan berasumsi bahwa ini persis seperti apa yang tampak seperti tukang pos dalam seni pixel. Saya tidak akan bersembunyi, hampir semua yang saya lakukan entah bagaimana terhubung dengan post-apocalyptic. Kami akan menyebutnya dedikasi lain untuk "Tukang Pos" oleh Kevin Costner, kepada siapa saya memiliki kelemahan tertentu (berapa banyak dari mereka yang saya miliki, tukang pos ini!). Bab III. Fig. 16 - Ilustrasi kemajuan.Dan semakin banyak detail baru yang muncul, semakin jelas kelanjutan pekerjaan dengan cahaya dan bayangan yang diminta. Menurut saya, jaket di bagian belakang dan depan harus sangat membantu. Seperti biasa. Hanya beberapa piksel. Dan karena kita telah mengambil cukup sedikit, dengan asumsi ujung jalan - mari kita tambahkan tambalan di bahu. Ingat Tas? Kami akan melakukan trik yang sama. Ada tambalan di satu sisi, tetapi tidak di sisi lain. Kasus untuk dua piksel!
Bab III. Fig. 16 - Ilustrasi kemajuan.Dan semakin banyak detail baru yang muncul, semakin jelas kelanjutan pekerjaan dengan cahaya dan bayangan yang diminta. Menurut saya, jaket di bagian belakang dan depan harus sangat membantu. Seperti biasa. Hanya beberapa piksel. Dan karena kita telah mengambil cukup sedikit, dengan asumsi ujung jalan - mari kita tambahkan tambalan di bahu. Ingat Tas? Kami akan melakukan trik yang sama. Ada tambalan di satu sisi, tetapi tidak di sisi lain. Kasus untuk dua piksel! Bab III. Fig. 17 - Ilustrasi kemajuan.Mengingat animator Disney menambahkan detail ekspresif. Dan kami, dalam hal ini, tidak akan peduli dengan kritik abadi yang mengikuti lebih lanjut bahwa pelindung topi tidak berayun seperti itu. Kami membutuhkan gambar. Hidup Bergerak Bernapas hidup sedapat mungkin.
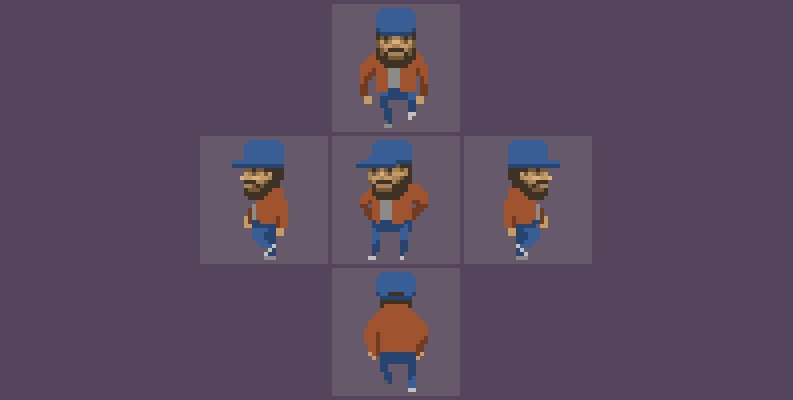
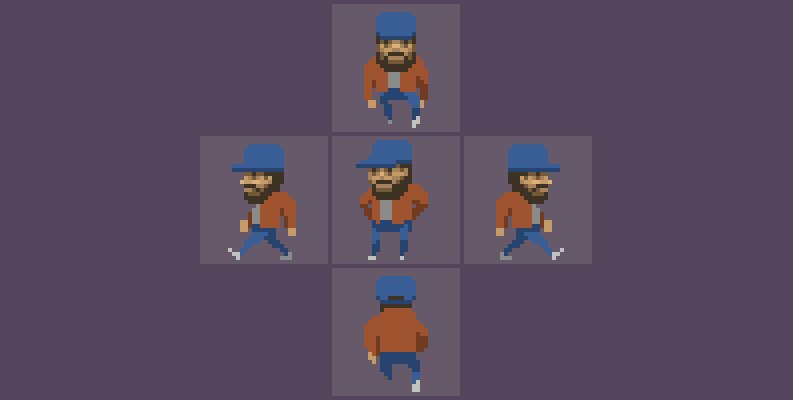
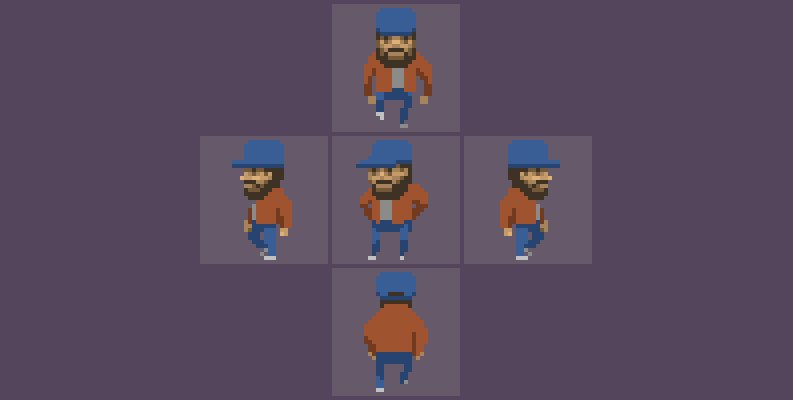
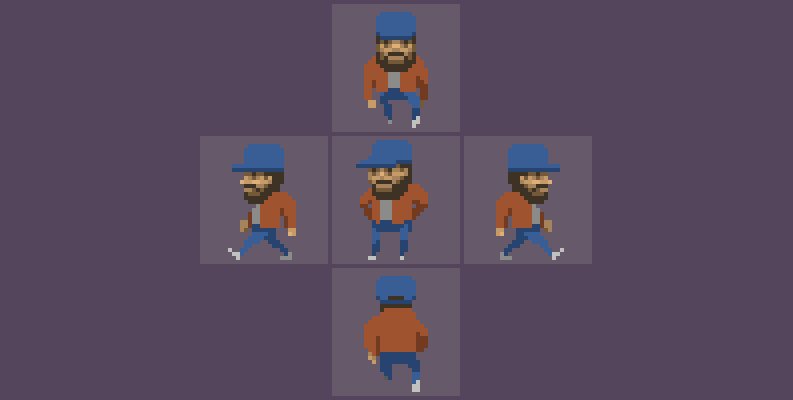
Bab III. Fig. 17 - Ilustrasi kemajuan.Mengingat animator Disney menambahkan detail ekspresif. Dan kami, dalam hal ini, tidak akan peduli dengan kritik abadi yang mengikuti lebih lanjut bahwa pelindung topi tidak berayun seperti itu. Kami membutuhkan gambar. Hidup Bergerak Bernapas hidup sedapat mungkin. Bab III. Fig. 18 - Ilustrasi kemajuan.Detail yang meragukan, jujur saja. Namun, Anda selalu dapat memperbaikinya dengan cara Anda sendiri. Misalnya, menambahkan tas tukang pos padanya, mengganti celana olahraga aneh dengan celana seragam dan menjejalkan topi sungguhan di kepalanya. Tidak ada batasan untuk fantasi. Tidak ada kendala dalam proses improvisasi Anda.
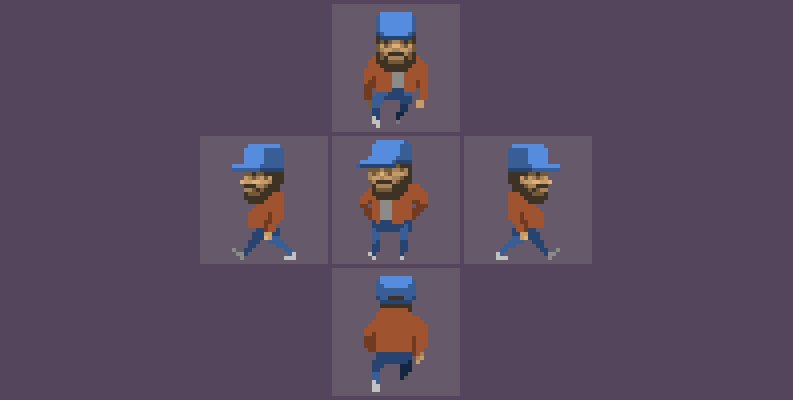
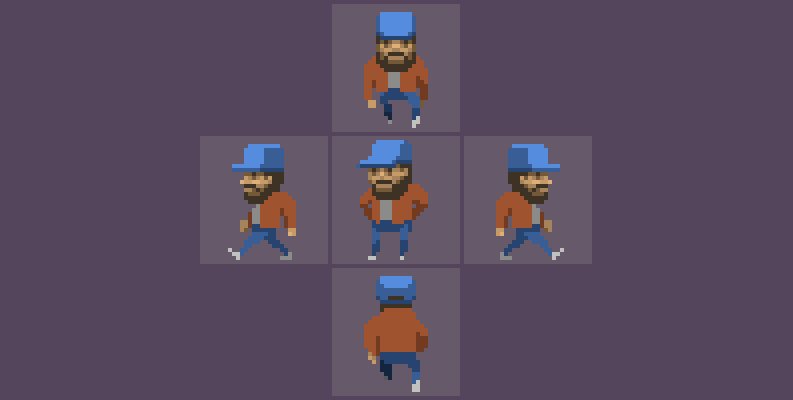
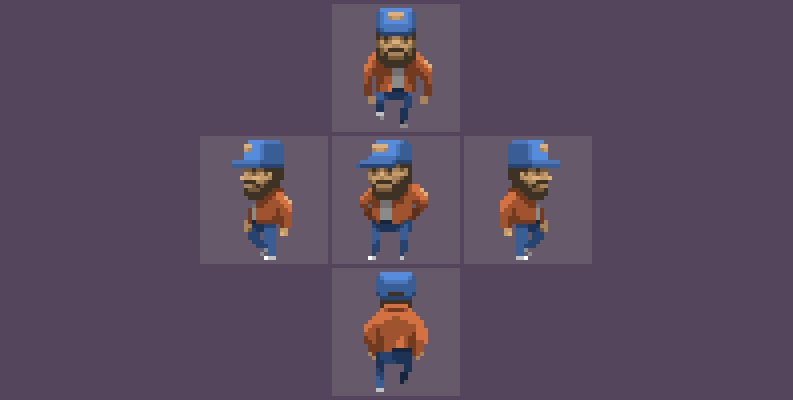
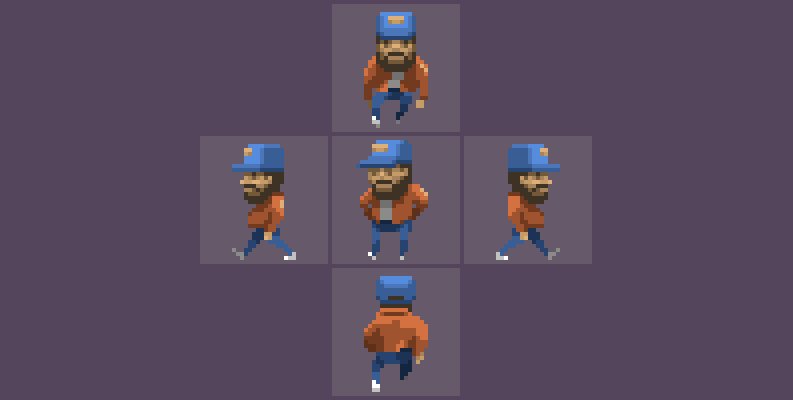
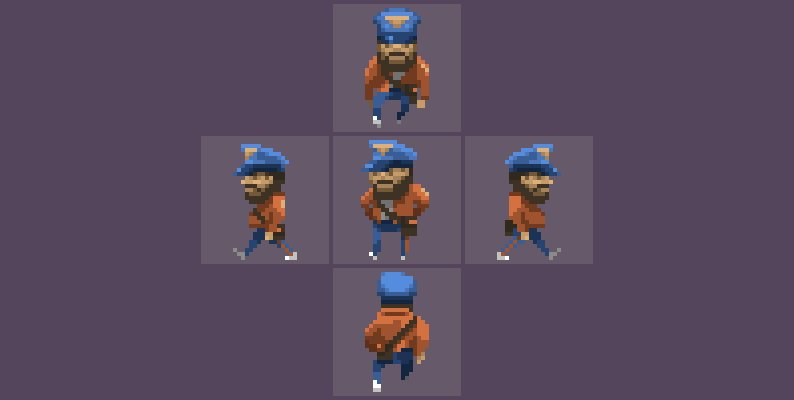
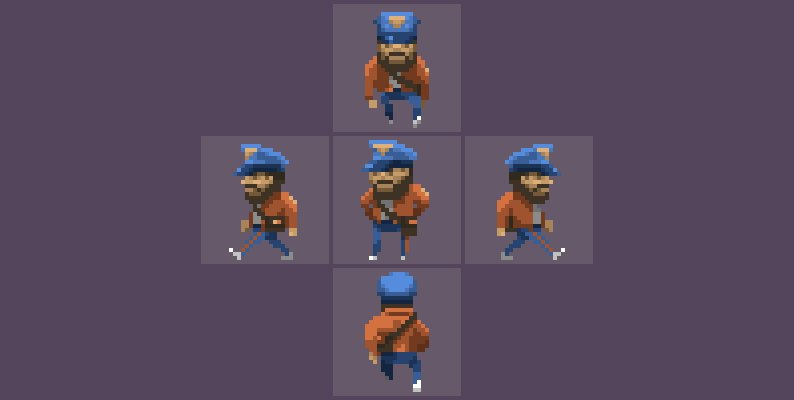
Bab III. Fig. 18 - Ilustrasi kemajuan.Detail yang meragukan, jujur saja. Namun, Anda selalu dapat memperbaikinya dengan cara Anda sendiri. Misalnya, menambahkan tas tukang pos padanya, mengganti celana olahraga aneh dengan celana seragam dan menjejalkan topi sungguhan di kepalanya. Tidak ada batasan untuk fantasi. Tidak ada kendala dalam proses improvisasi Anda. Bab III. Fig. 19 - Frame secara individualEmpat perspektif menunjukkan dengan baik bahwa penggunaan frame minimal (empat frame) untuk setiap urutan. Dua frame digunakan untuk setiap langkah. Dua frame berikutnya merupakan salinan cermin dari langkah pertama ini dengan chiaroscuro yang digambar ulang dan elemen-elemen yang membantu menyembunyikan penggunaan kembali dari dua frame pertama. Saya akan mengatakan bahwa ini adalah penghematan maksimum yang mungkin, dengan rentang visual paling efektif.Karakter semacam itu dapat menjadi tulang punggung proyek apa pun, sehingga memudahkan animator. Jauh lebih mudah untuk melakukan urutan empat-frame daripada animasi enam atau delapan frame. Jauh lebih mudah untuk membuat elemen yang bisa diganti untuk menyembunyikan duplikasi dua frame pertama daripada menggambar pakaian yang benar-benar unik.Tentu saja, jika proyek tersebut memiliki sarana untuk membuat animasi yang unik, dan karakter yang unik. Tetapi seperti yang ditunjukkan oleh praktik, pengembang selalu mencoba menyelamatkan. Lagi pula, menabung di satu tempat berarti untung di tempat lain. Dan selalu tidak ada cukup uang.
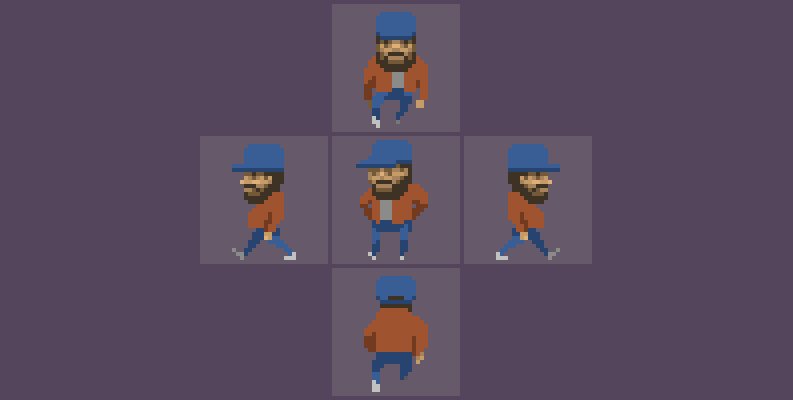
Bab III. Fig. 19 - Frame secara individualEmpat perspektif menunjukkan dengan baik bahwa penggunaan frame minimal (empat frame) untuk setiap urutan. Dua frame digunakan untuk setiap langkah. Dua frame berikutnya merupakan salinan cermin dari langkah pertama ini dengan chiaroscuro yang digambar ulang dan elemen-elemen yang membantu menyembunyikan penggunaan kembali dari dua frame pertama. Saya akan mengatakan bahwa ini adalah penghematan maksimum yang mungkin, dengan rentang visual paling efektif.Karakter semacam itu dapat menjadi tulang punggung proyek apa pun, sehingga memudahkan animator. Jauh lebih mudah untuk melakukan urutan empat-frame daripada animasi enam atau delapan frame. Jauh lebih mudah untuk membuat elemen yang bisa diganti untuk menyembunyikan duplikasi dua frame pertama daripada menggambar pakaian yang benar-benar unik.Tentu saja, jika proyek tersebut memiliki sarana untuk membuat animasi yang unik, dan karakter yang unik. Tetapi seperti yang ditunjukkan oleh praktik, pengembang selalu mencoba menyelamatkan. Lagi pula, menabung di satu tempat berarti untung di tempat lain. Dan selalu tidak ada cukup uang. Bab III. Fig. 20 - Versi terakhir dari tukang pos.Tidak ada gunanya membuka kunci dan mengatakan bahwa karya "Little Big" dengan komposisi "Skibidi" tidak berpengaruh pada animasi terbaru. Seperti orang lain, saya terus-menerus dipengaruhi oleh alat canggih seperti suara dan video. Sekitar lima belas tahun yang lalu, saya memutuskan bahwa saya tidak ingin ada hubungannya dengan hal-hal seperti televisi dan siaran televisi. Namun, ada jaringan, dan YouTube juga. Dari waktu ke waktu, saya diliputi oleh gelombang ledakan dari karya musik populer, film atau serial televisi.
Bab III. Fig. 20 - Versi terakhir dari tukang pos.Tidak ada gunanya membuka kunci dan mengatakan bahwa karya "Little Big" dengan komposisi "Skibidi" tidak berpengaruh pada animasi terbaru. Seperti orang lain, saya terus-menerus dipengaruhi oleh alat canggih seperti suara dan video. Sekitar lima belas tahun yang lalu, saya memutuskan bahwa saya tidak ingin ada hubungannya dengan hal-hal seperti televisi dan siaran televisi. Namun, ada jaringan, dan YouTube juga. Dari waktu ke waktu, saya diliputi oleh gelombang ledakan dari karya musik populer, film atau serial televisi.Bab IV - Sinopsis Opsional
Saatnya mengambil stok lomba hari ini. Mari kita coba untuk menjelaskan secara singkat apa yang disembunyikan di bawah tumpukan gambar yang menyertai artikel ini. Dengan satu atau lain cara, kami bertemu dengan konsep berikut:Tata Letak. Metode membuat animasi melalui bingkai kunci dengan rendering tambahan di antara mereka bingkai menengah dalam jumlah yang diperlukan untuk penulis.Gerakan bertahap langsung. Metode membuat animasi dari frame pertama ke final, dengan penyelesaian setiap frame berikutnya secara manual, sesuai dengan maksud penulis.Bingkai kunci. Bingkai yang paling menggambarkan gerakan animasi secara terpisah, momen-momen penting pada saat gerakan ini, di antaranya frame perantara kemudian digambar.Animasi dengan mirroring objek. , .. , , .V –
Tujuan dari publikasi ini adalah untuk membuat animasi, mulai dari dua dan berakhir dengan urutan empat-bingkai, untuk mempersiapkan chord "Gallop Pixel" terakhir. Tanpa ragu, fenomena seperti seni pixel dapat dibicarakan tanpa akhir, persis, seperti fenomena artistik lainnya. Setiap hari ada solusi baru, metode otomatisasi, dan gaya yang mengklaim sebagai baru. Tidak mungkin untuk mengikuti semuanya, dan tidak mungkin untuk menggambarkan semua yang terjadi di sekitar. Karena itu, tugas saya yang saya lihat adalah berfokus pada aspek dasar dan publik yang akan membantu Anda menyiapkan piksel yang sangat berbeda, baik untuk jiwa maupun untuk penggunaan komersial.Dengan pelajaran sederhana ini dan dengan beberapa latihan, Anda dapat membuat grafik yang akan terlihat sesuai dalam gim kelas "Stardew Valley" atau "Starbound". Tentu saja, kursus ini mungkin tidak cukup jika Anda terancam dengan “Dunia Lain” atau “Kilas Balik”.Pada saat yang sama, tonggak dasar ini akan cukup untuk membubarkan kru inspirasi mereka sendiri, atau untuk menyalakan bubuk mesiu yang sudah lama membara dari pencapaian masa depan. Sedikit latihan, dan Anda dapat melakukan hal-hal serupa, karena memang ... sederhana. Hal utama adalah ingin, bukan berhenti, dan bergerak ke arah tujuan Anda. Atau, jika tidak ada keinginan untuk melakukan sesuatu, tetapi jika ada minat pada topik, setidaknya dapat mempertahankan percakapan di dapur, jika itu terjadi, tentang fenomena indah seperti seni pixel.Dalam waktu dekat, direncanakan untuk merilis artikel terakhir "Gallop Pixel", yang akan menandai akhir dari siklus dasar dan transisi ke apa yang disebut DLC. Yang saya maksud dengan DLC adalah artikel-artikel yang berhubungan dengan seni pixel dan topik-topik yang tidak termasuk dalam kursus dasar. Setelah bertahun-tahun, saya masih ingin mengakhiri cerita ini. Setidaknya satu proyek penulisan saya dalam beberapa tahun terakhir harus diselesaikan.Di akhir Epilog, saya ingin mengucapkan terima kasih kepada Pembina saya dari Patreon, PP terkasih, yang mendukung saya selama dua tahun. Saya ingin mengucapkan terima kasih kepada mereka atas kesabaran mereka karena pekerjaan di Dark Crystal Games yang tiba-tiba menelan saya dan berbagai masalah kesehatan menghalangi saya untuk melakukan bisnis ini dengan tekun. Dan saya akan menambahkan itu untuk menggambarkan dengan kata-kata emosi yang mereka berikan kepada saya dengan dukungan mereka, dan, oleh karena itu, emosi yang terkait langsung dengan pelepasan bab baru "Gallop" - tidak akan berfungsi. Karena itu, saya hanya akan mengatakan - Terima kasih sudah!Gronkh, Igor Gritsenko, Matei "Retronator" Ian, Kalam, Hari Howie, Ben O'Neill. Pavel Bartchuk, Gleb Rukashnikov, Alexander "La Bestia" Andreev, Ross Williams, Paddle Poe, Stas Galyunas, X-Rust, Echo_Memoria, Nikolay Izoderov, Anton Reshetnikov, Oleg, Fernando Ezra (Fernando Esra) , Konstantin Epishev, Tanya Veksell, LilBrutha Itudia. Sampai jumpa di sisi lain bulan (mengedipkan mata).
Bunker Teks Herr, .
… , , . . , - . , - - «Encased» «Dark Crystal Games» - . , — . , , , , . . . , , , . – . . , «» .
, .
, . , , – 793 . . , , , , «», . . , ? , , – . , , .. , . . , . , , - - . , . , . – .
, «».
, . . , . . – . « », . «» , . —
www.twitch.tv/weilard Infosphere,— ( . animation — , ) — : (), . ( - )12 — , « : ».
( - ) Tanggal edit terakhir dalam artikel: 03/30/2018 Waktu: 10:46- Suntingan ejaan
- Bingkai statis The Postman ditambahkan pada akhir bab ketiga untuk menekankan tenaga kerja minimum yang diperlukan untuk membuat aset seperti itu, dengan komentar yang sesuai.
- « » Project Serenity, Project Serenity: Finder . — II- . .
- «» .
- . .
- . « »
- . .
- - . .