Keuntungan dari peluncuran ruang pribadi adalah kemampuan untuk menyediakan pengguna dengan data visual tentang situasi saat ini di setiap tahap selama pelaksanaan proyek, sehingga mempopulerkan astronomi dan ilmu-ilmu lain, serta berbicara tentang pencapaian ilmiah dan penelitian dalam bahasa yang dapat dimengerti oleh orang biasa dan bahkan anak-anak. Bulan kembali menjadi mode!
Sebelumnya,
sudah ada publikasi tentang keberhasilan peluncuran modul bulan Bereshit, yang dikembangkan oleh organisasi SpaceIL, yang didukung terutama oleh investor swasta, termasuk taipan Amerika Sheldon Adelson dan miliarder Morris Kahn, yang juga merupakan salah satu pendiri Amdocs (DOX), salah satu yang terbesar Perusahaan Israel.
Baca tentang
misi tim SpaceIL di sini .
Karakteristik aparatus bulan "Bereshit":- tingginya sekitar 1,5 meter;
- berat 585 kilogram dengan bahan bakar (massa bahan bakar - 390 kg), 195 kg tanpa bahan bakar.
Perangkat Bereshit tidak memiliki perlindungan termal dan sistem pendingin, perkiraan waktu operasi di permukaan bulan adalah sekitar dua hari (maksimum tiga hari), maka elektronik dan baterai akan gagal karena terlalu panas, koneksi dengan perangkat akan hilang, dan itu akan menjadi baru monumen bulan di Laut Kejelasan, di sebelah Lunokhod-2 (misi Luna-21) dan modul misi Apollo 17.

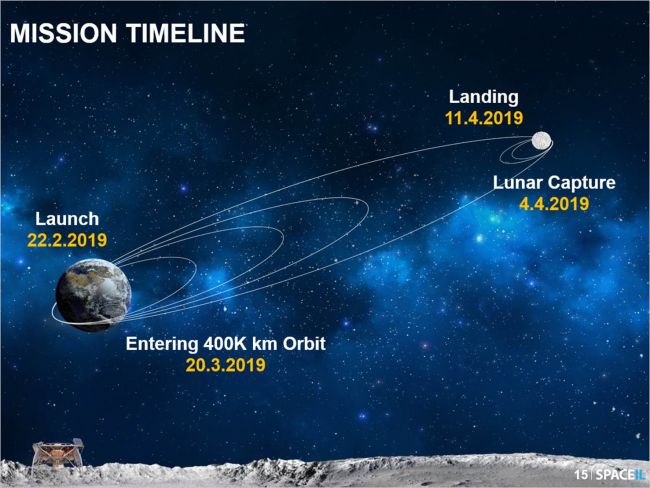
 Tahapan misi luar angkasa Bereshit:
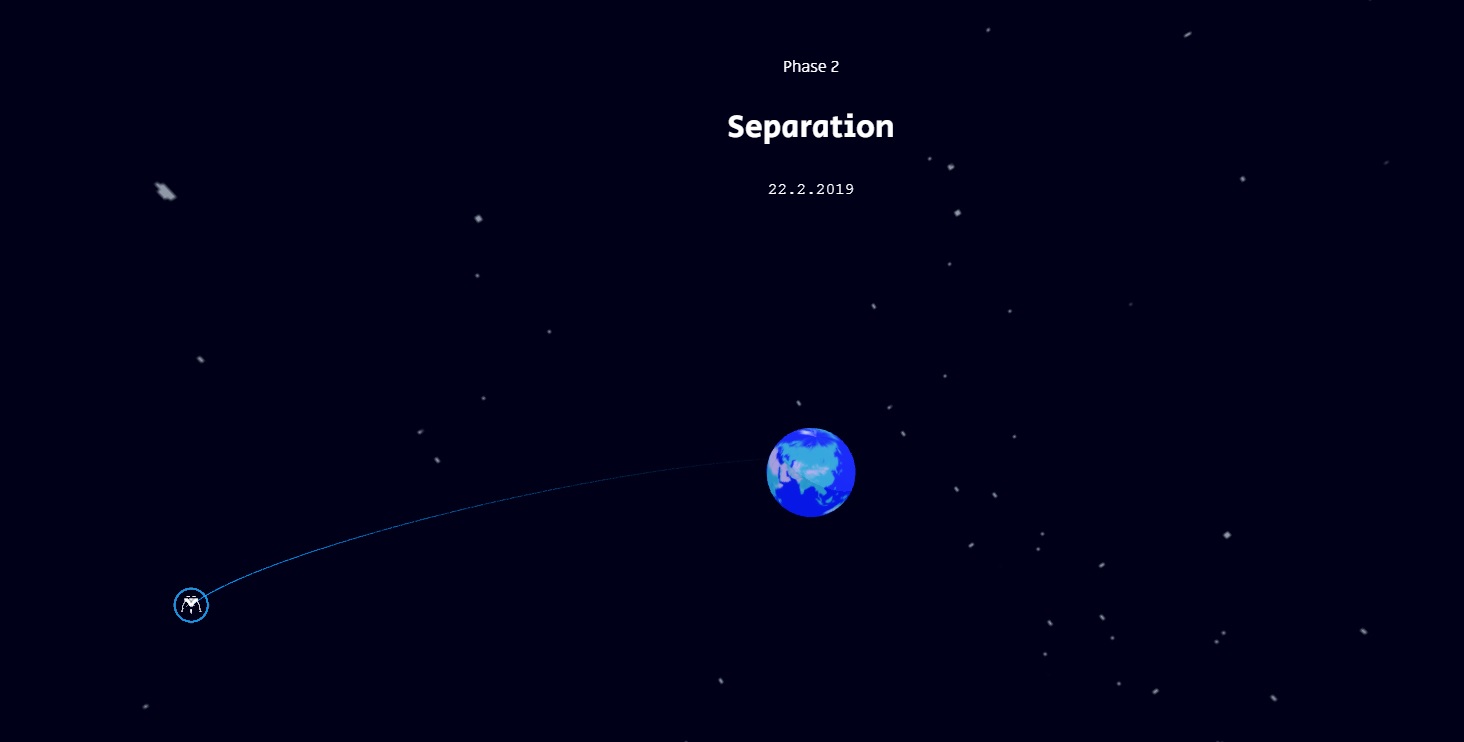
Tahapan misi luar angkasa Bereshit:- 22 Februari 2019: diluncurkan pada kendaraan peluncuran Falcon 9 dari lokasi peluncuran di Cape Canaveral (Florida);
- memasuki orbit geo-transisional, melakukan serangkaian manuver (menyalakan mesin selama beberapa detik) untuk meningkatkan apogee dari pelapis elips setelah setiap orbit mengelilingi Bumi;
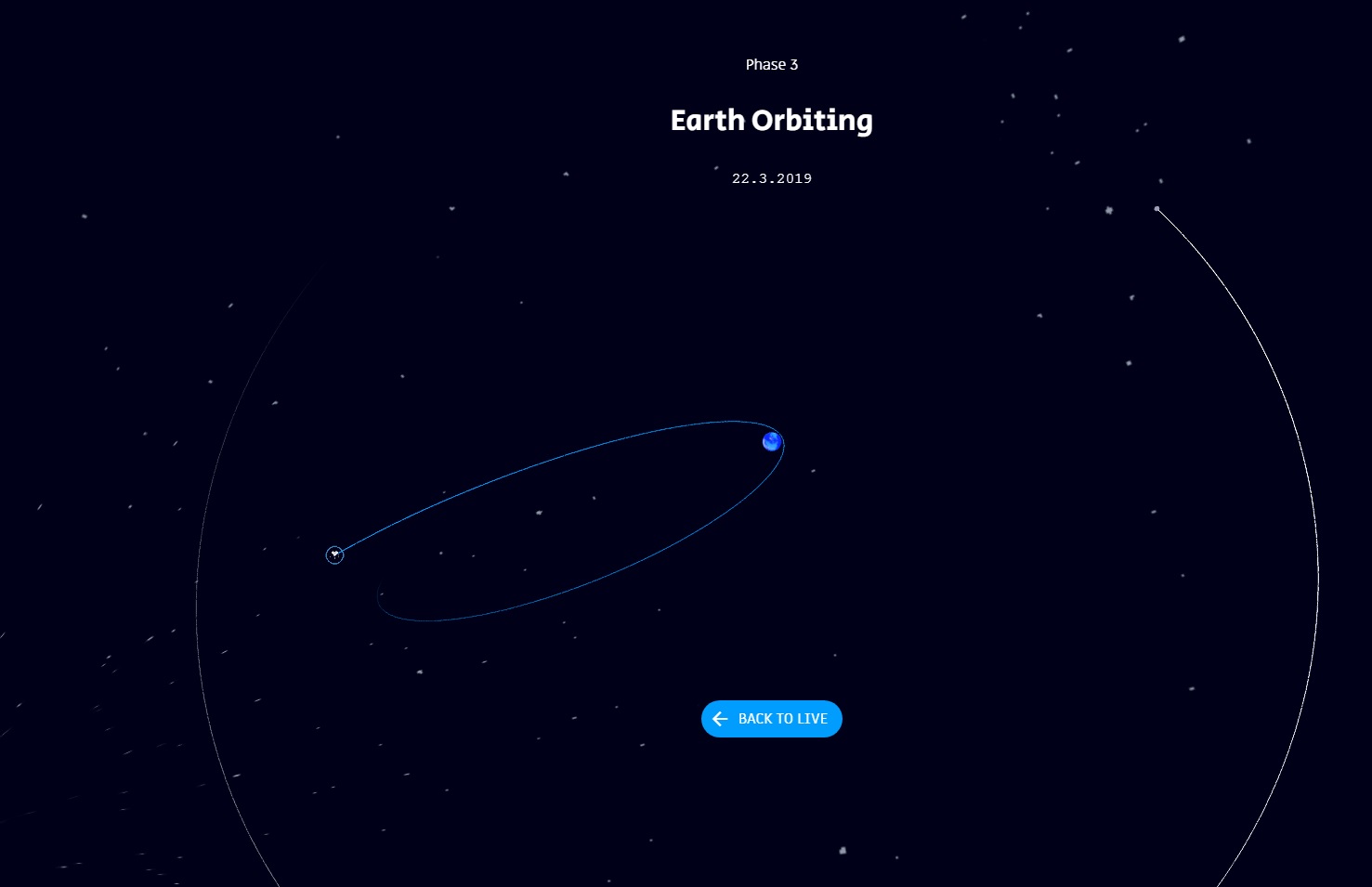
- 20 Maret 2019: meluncur ke orbit dengan puncak 400.000 km;
- 4 April 2019: akses ke orbit bulan (ditangkap oleh medan gravitasi bulan);
- 11 April 2019: prosedur pendaratan di permukaan bulan, pendaratan "Bereshit" akan dipantau oleh LRO - wahana orbit bulan NASA.
Pada saat yang sama, "Bereshit", jika berhasil, akan memecahkan rekor yang aneh - ia terbang ke bulan di sepanjang lintasan terpanjang yang mungkin.
 “Kami melakukan manuver pertama yang berhasil pada jarak 69,4 ribu kilometer dari Bumi, menyalakan mesin selama 30 detik. Ini adalah inklusi pertama dari mesin utama kami! Koreksi berikutnya akan dilakukan pada 25 Februari, " kata tim SpaceIL .
“Kami melakukan manuver pertama yang berhasil pada jarak 69,4 ribu kilometer dari Bumi, menyalakan mesin selama 30 detik. Ini adalah inklusi pertama dari mesin utama kami! Koreksi berikutnya akan dilakukan pada 25 Februari, " kata tim SpaceIL . Laporan tentang penyelesaian langkah-langkah dari tim SpaceIL:
Laporan tentang penyelesaian langkah-langkah dari tim SpaceIL:Laporan tentang status perangkat ada di sini.
Israel To The Moon Tim
Twitter SpaceIL.
By the way, menurut SpaceIL, untuk manuver pertama, mesin dihidupkan selama 30 detik di puncak, dan bukan di perigee, seperti yang direncanakan sebelumnya.
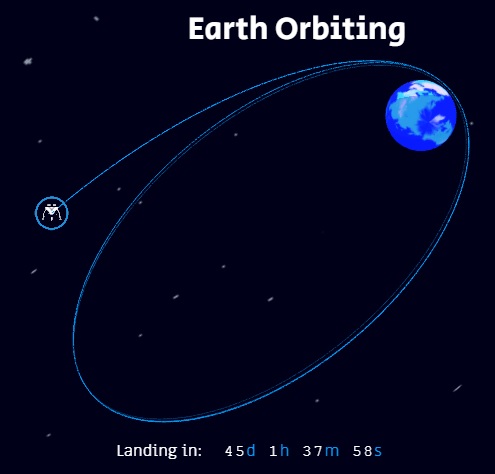
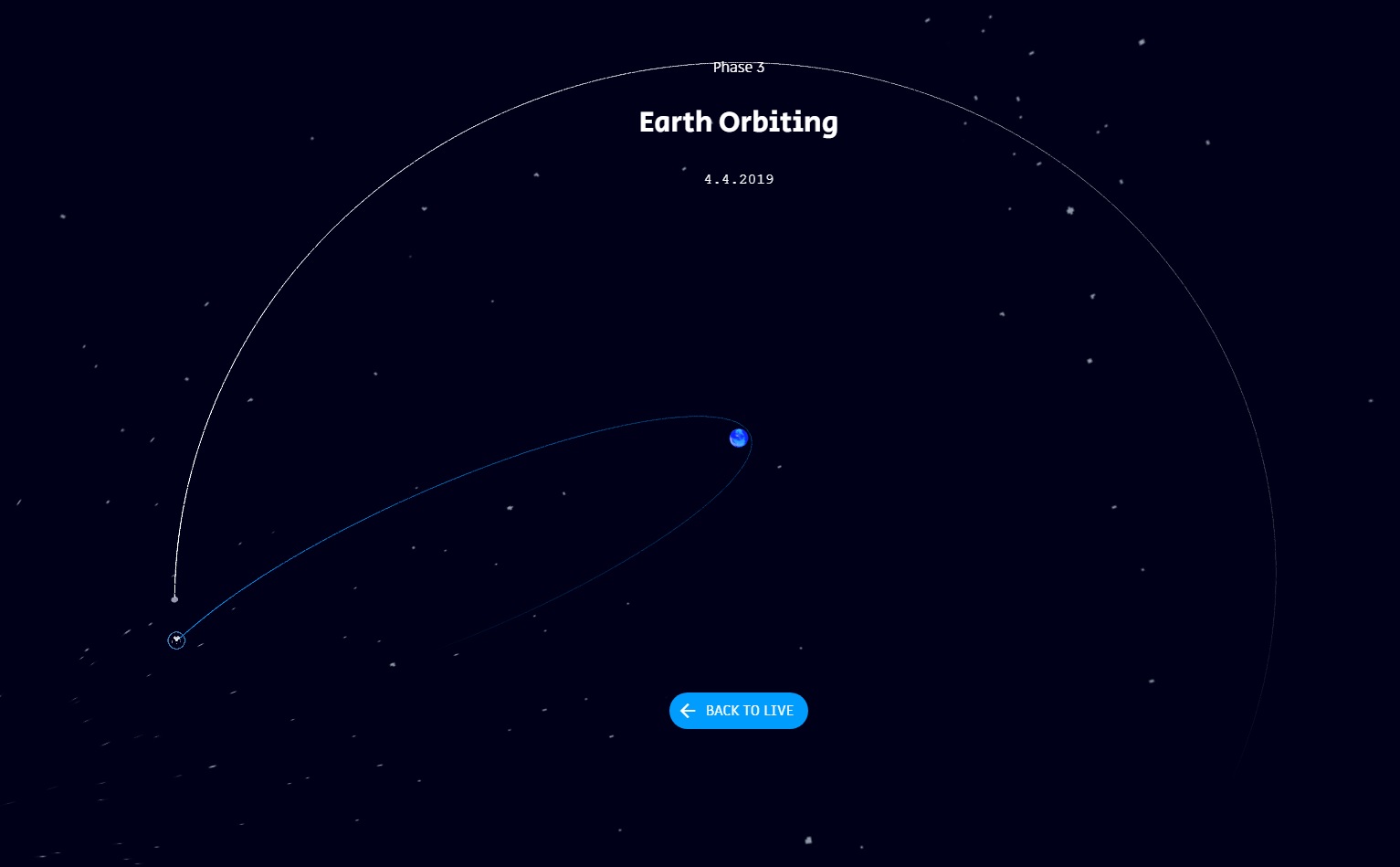
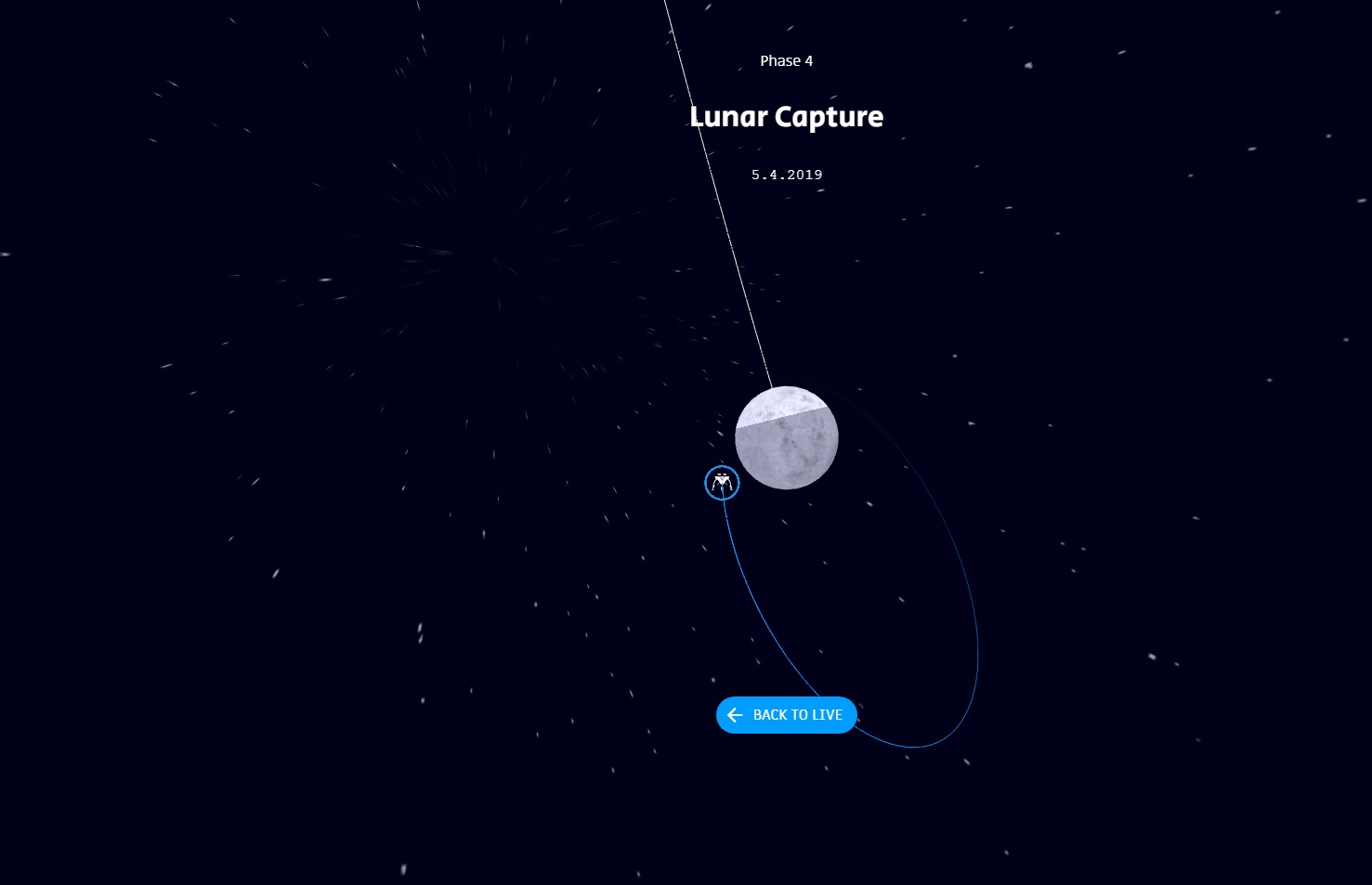
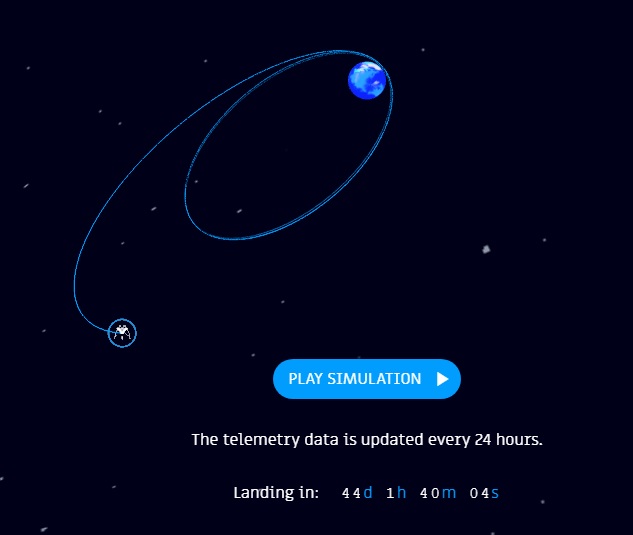
Organisasi nirlaba SpaceIL telah menyediakan sumber daya online akses terbuka dengan simulator dan data real-time tentang keadaan saat ini dari misi Bereshit.Kami dapat menemukan sumber ini:- lokasi visual saat ini dari perangkat Bereshit relatif terhadap Bumi dan Bulan, termasuk data tentang waktu penerbangan yang tersisa:

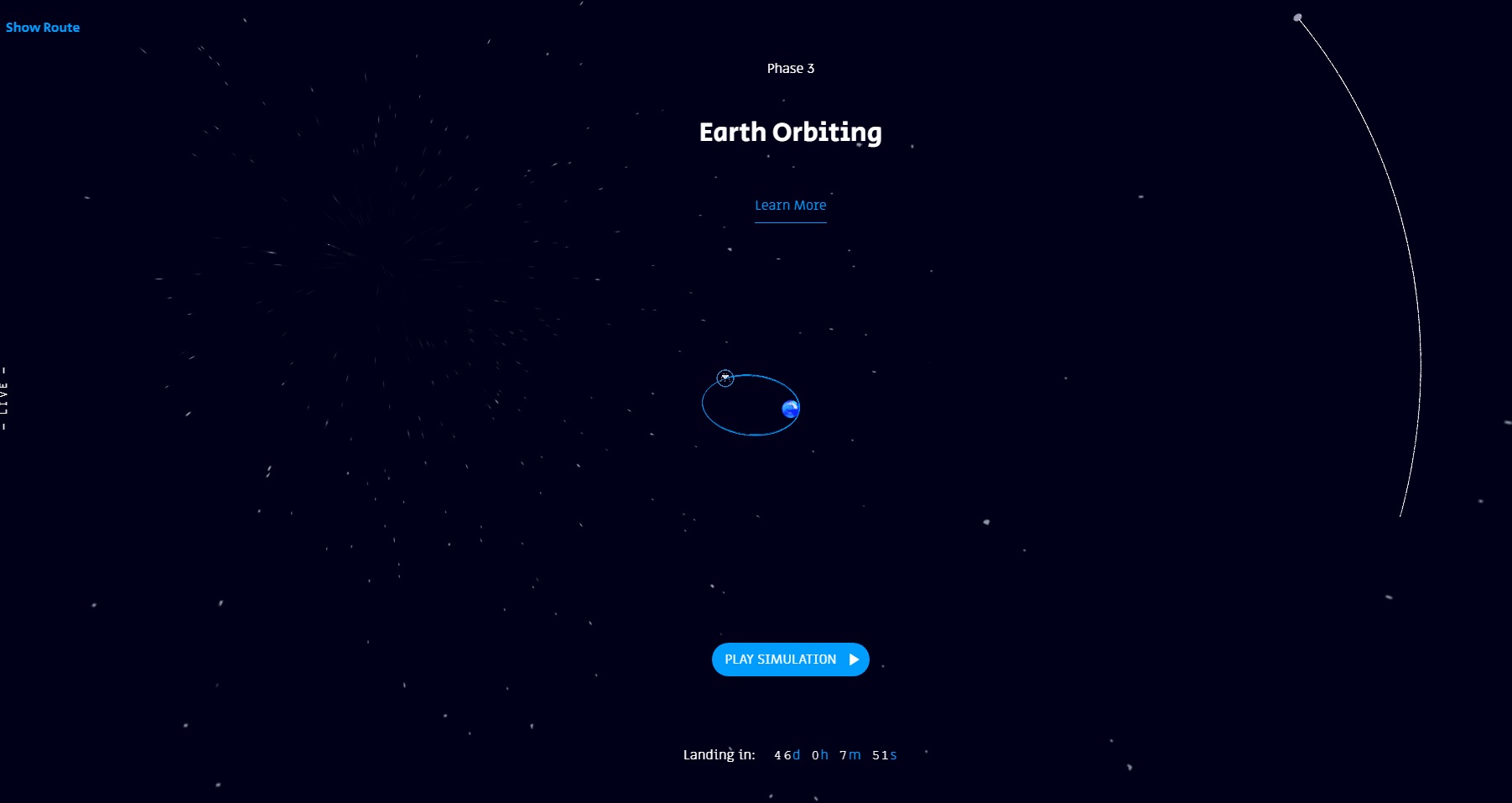
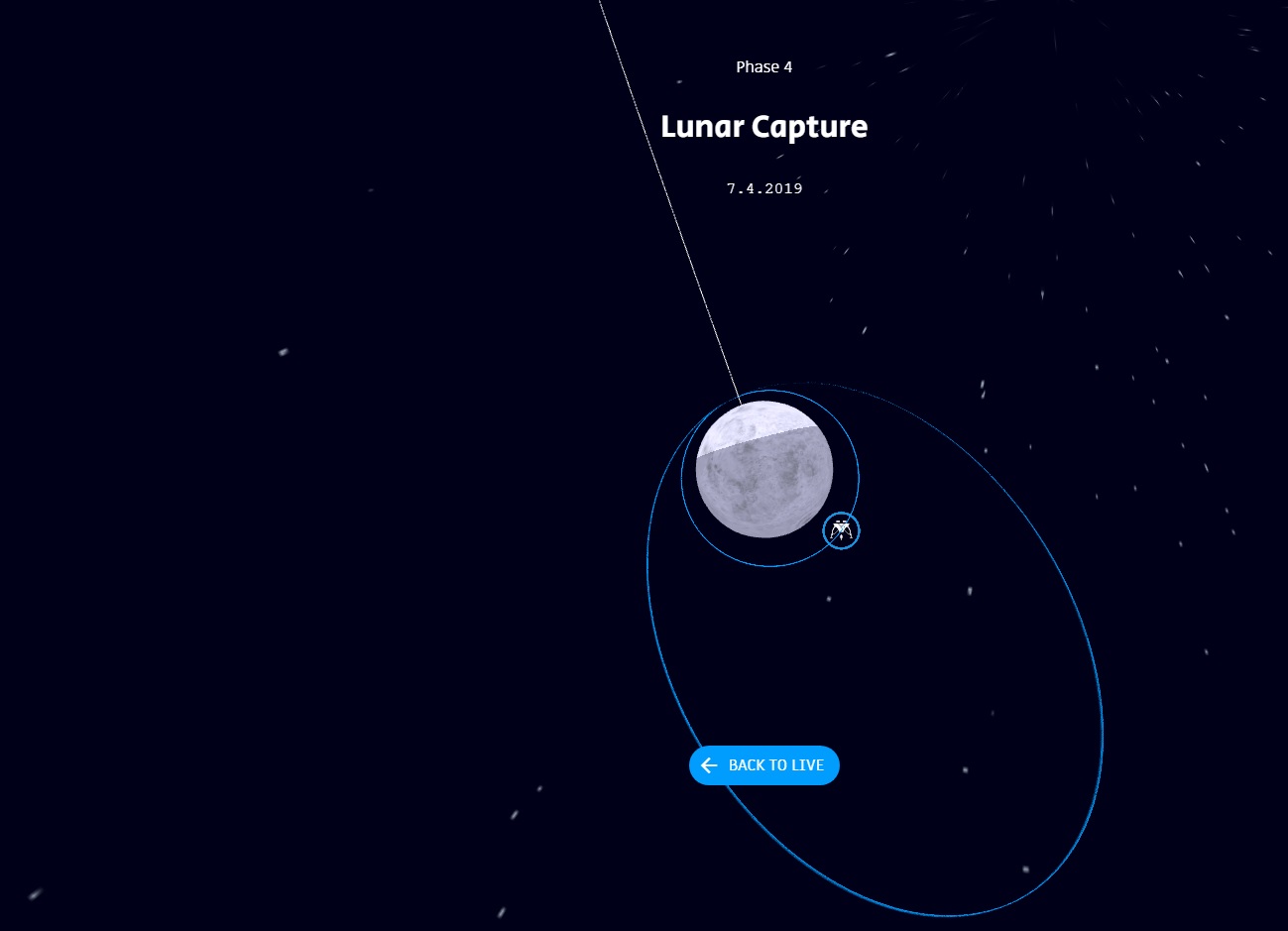
- menggunakan roda mouse, Anda dapat mengubah skala gambar, dan menahan tombol mouse kiri, Anda dapat memindahkan mouse dan mengubah sudut kemiringan dalam gambar:

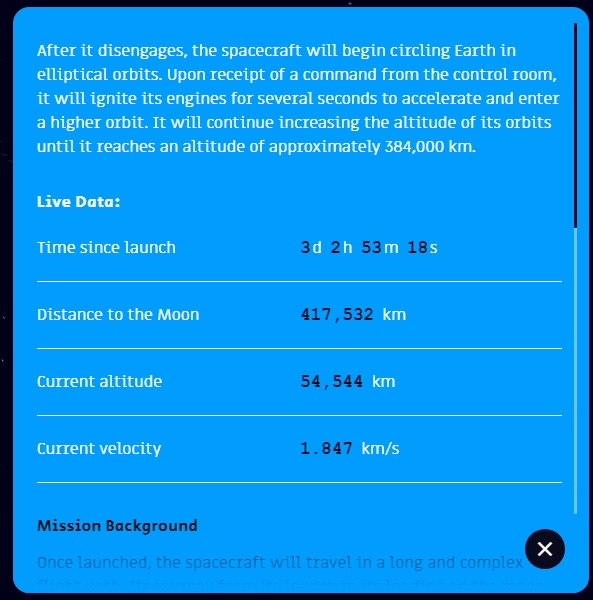
- data online dari parameter perangkat Bereshit dapat dilihat dengan mengklik tombol “Pelajari Lebih Lanjut” di tengah layar (data berubah setiap saat, yang sangat menarik):

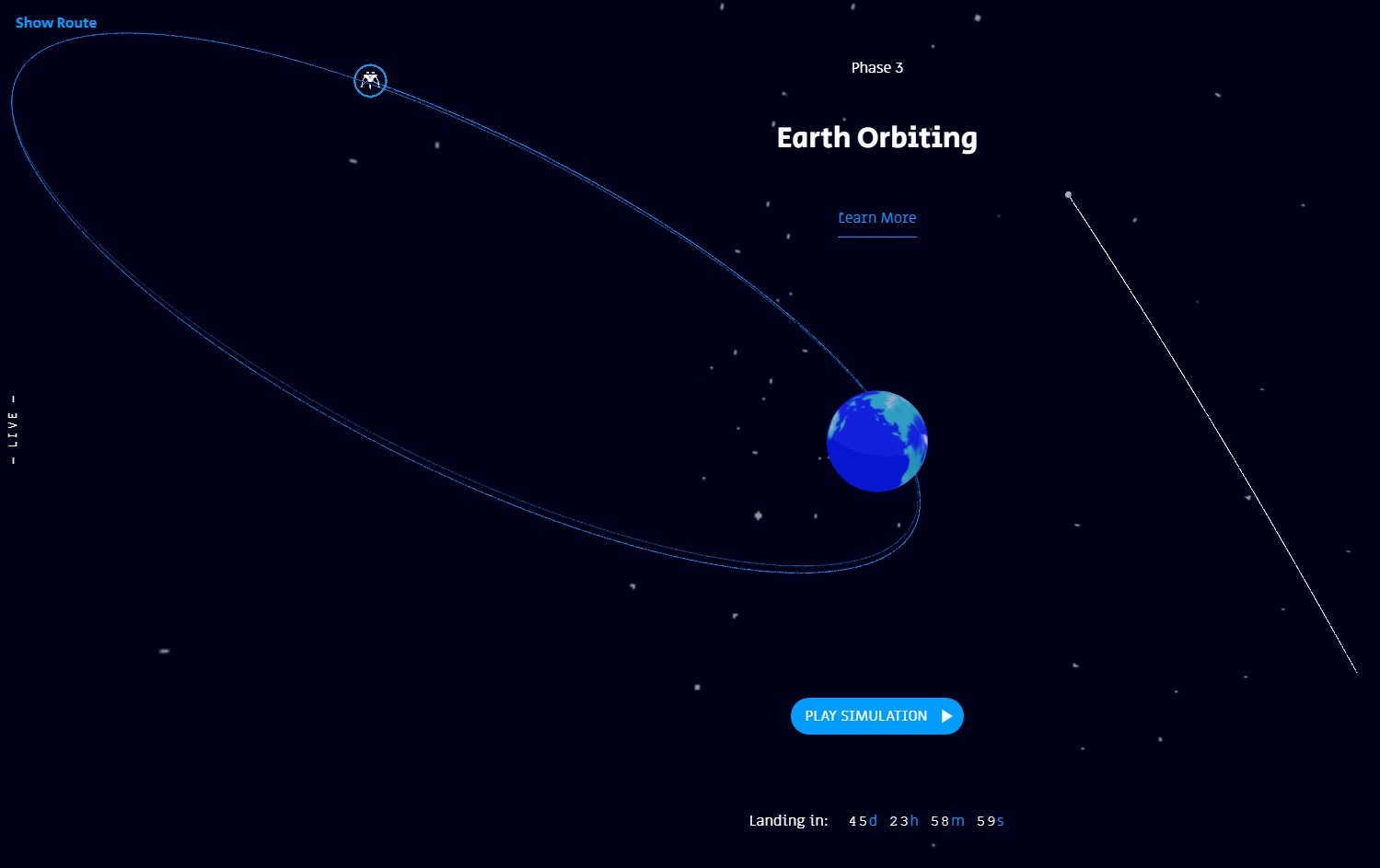
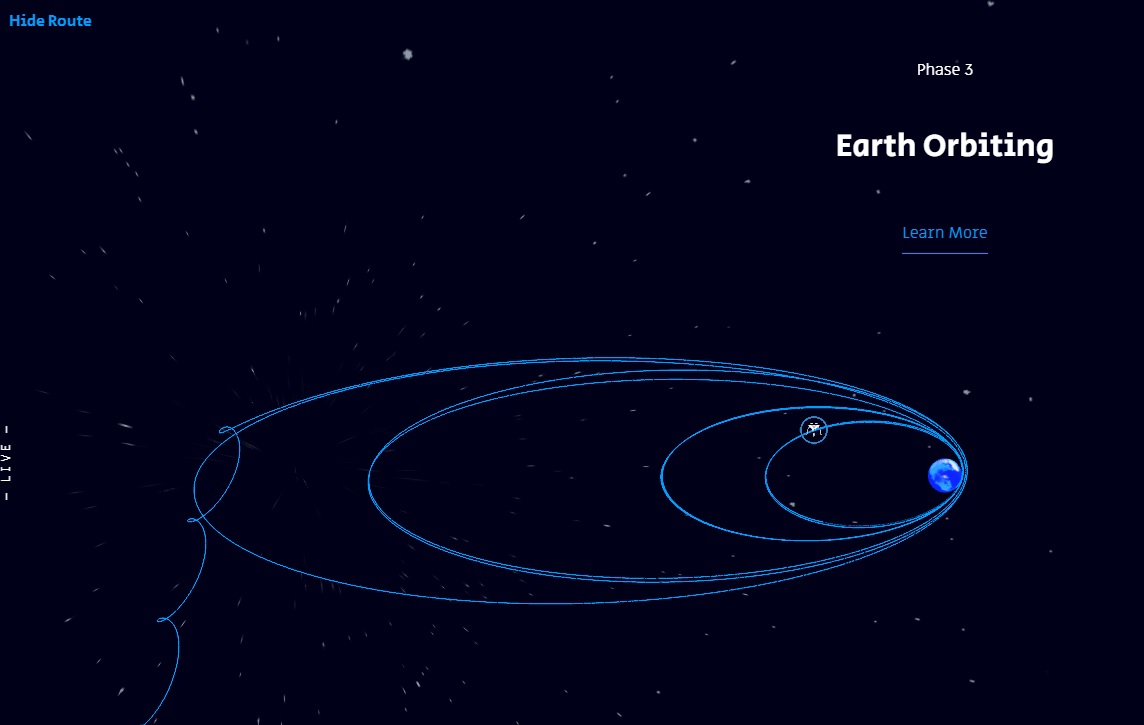
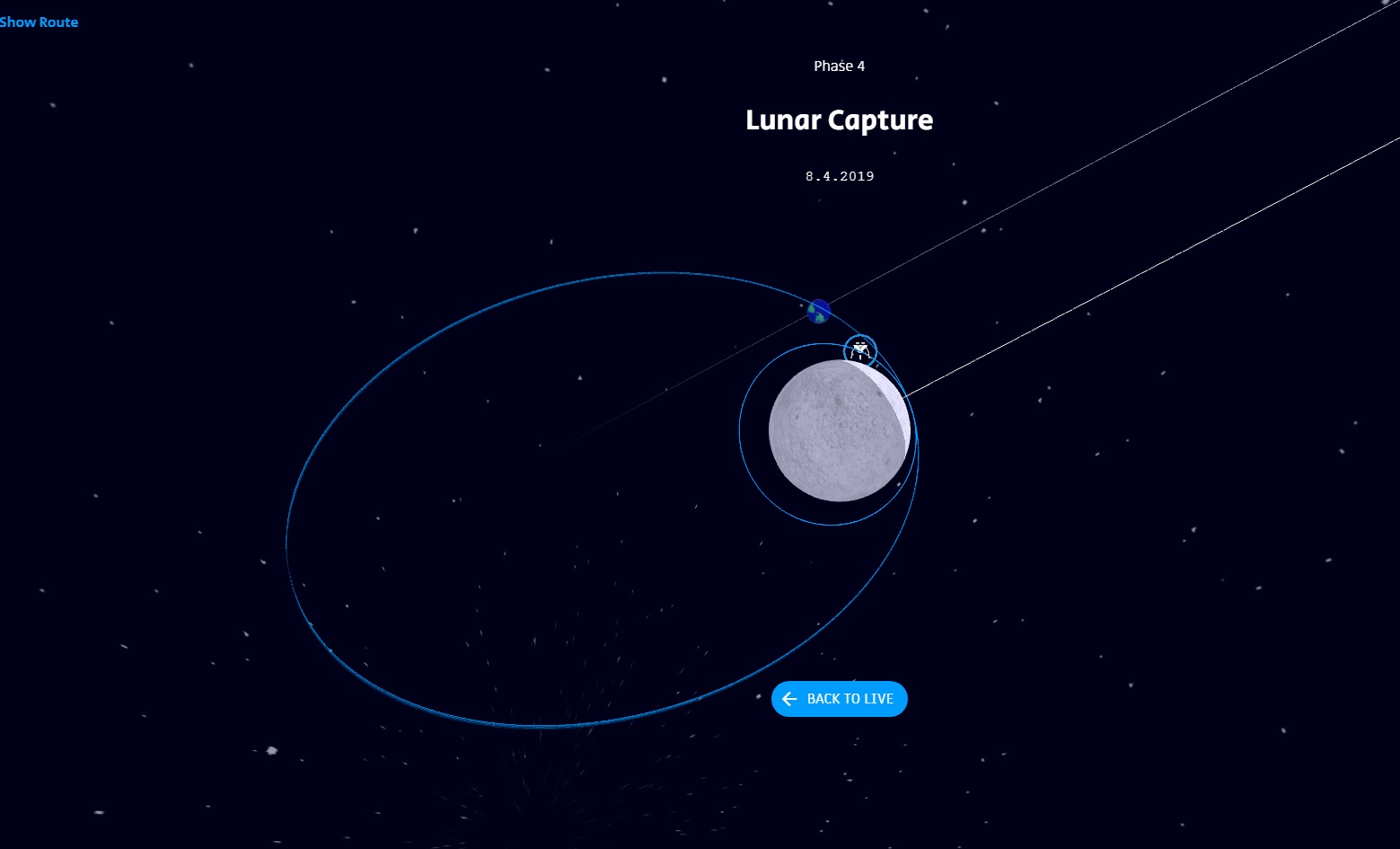
Dengan mengklik tombol "Tampilkan rute" di bagian kiri atas layar, Anda dapat melihat lintasan yang direncanakan dari perangkat Bereshit (Anda dapat menonaktifkannya dengan mengklik tombol "Sembunyikan rute"):

Bagian yang paling menarik dalam proyek ini adalah simulasi, yang secara visual dalam waktu dipercepat akan menunjukkan kepada kita semua langkah yang telah selesai dan belum melalui perangkat Bereshit.
Jadi, klik tombol "Mainkan Simulator":









By the way, itu juga menarik untuk melihat kode situs ini, mungkin saya melewatkan sesuatu, tetapi bagaimana cara menghentikan sementara selama simulator atau mengubah kecepatan tampilan tidak jelas apakah ini mungkin.
view-source: http: //live.spaceil.com<script> var currentTime = (new Date()).getTime();
Data dalam file terpisah untuk
simulator ada di sini :
live.spaceil.com/data/man.txtlive.spaceil.com/data/data_m.txtlive.spaceil.com/data/data_s1.txtlive.spaceil.com/data/data_s2.txtData untuk Data Langsung diperoleh dengan cara ini (saya ingin memahami apakah data yang dihitung atau yang benar-benar berasal dari perangkat), yang menarik, mereka dapat diperoleh secara terpisah dan diplot menurut nilai parameter:
Data langsung <div id="live_data_title">Live Data: </div> <table class="more_info_container"> <tbody> <tr> <td id="time_since_launch_label">Time since launch:</td><td id="time_since_launch_number">-</td></tr> <tr> <td id="distance_moon_label">Distance to the Moon:</td><td id="distance_moon_number">-</td></tr> <tr> <td id="altitude_label">Current altitude:</td><td id="altitude_number">-</td></tr> <tr> <td id="current_velocity_label">Current velocity:</td><td id="current_velocity_number">-</td></tr> </tbody> </table>
Saya pikir sumber daya ini akan dikembangkan lebih lanjut dan data baru akan ditambahkan, jadi kami menunggu.
Ini adalah pembaruan pertama dari 26 Februari - telemetri di portal akan diperbarui setiap 24 jam, hal ini disebabkan oleh solusi masalah saat memulai mesin untuk manuver di perangkat:

Sungguh luar biasa bahwa ada sumber daya online yang menarik dan informatif, dengan mempelajari yang mana Anda dapat menjadi bagian dari sejarah penelitian luar angkasa.