Artikel ini memberikan contoh langkah demi langkah untuk membuat bot obrolan sederhana di jejaring sosial VK di ASP.NET Core C #.
Bab 1. Persiapan
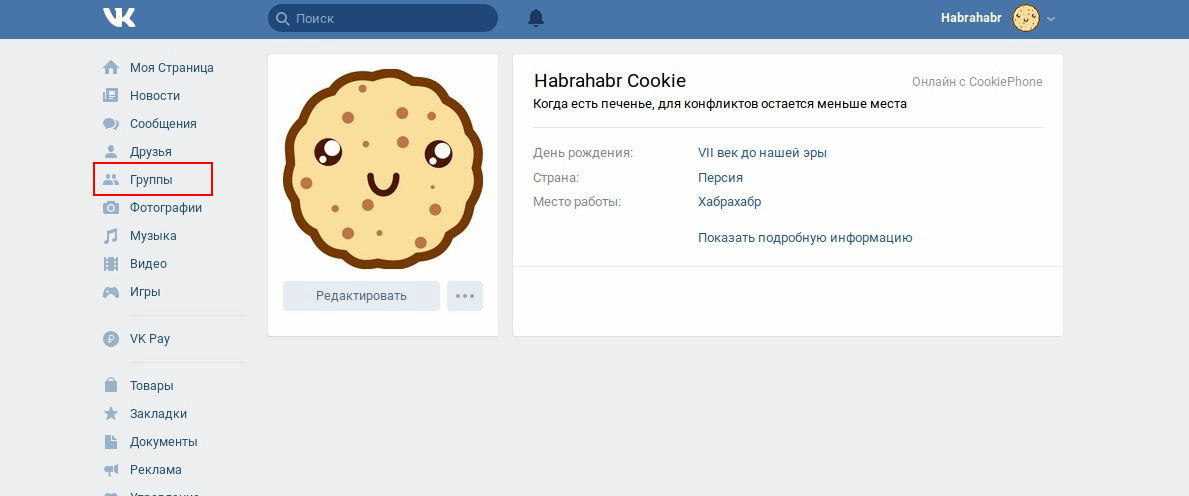
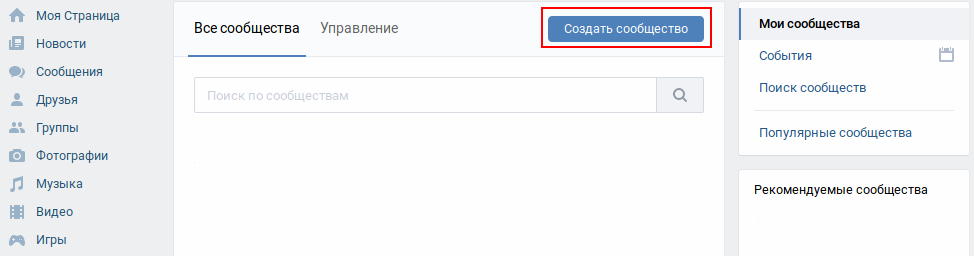
Mari kita mulai dengan membuat dan mengatur komunitas.


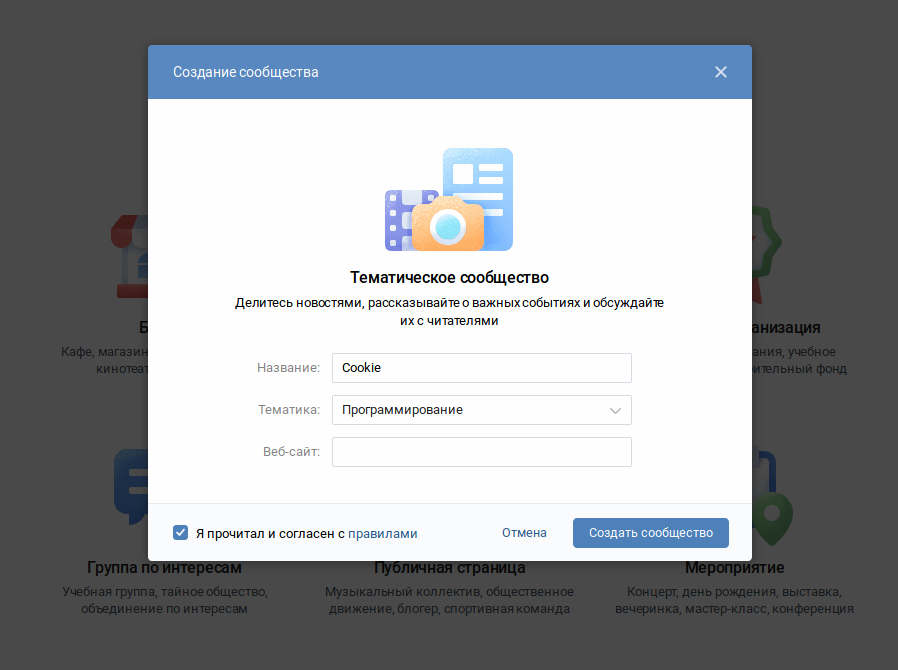
Pilih jenis komunitas apa pun

Isi kolom dengan data apa pun dan Anda selesai! Grup dibuat.

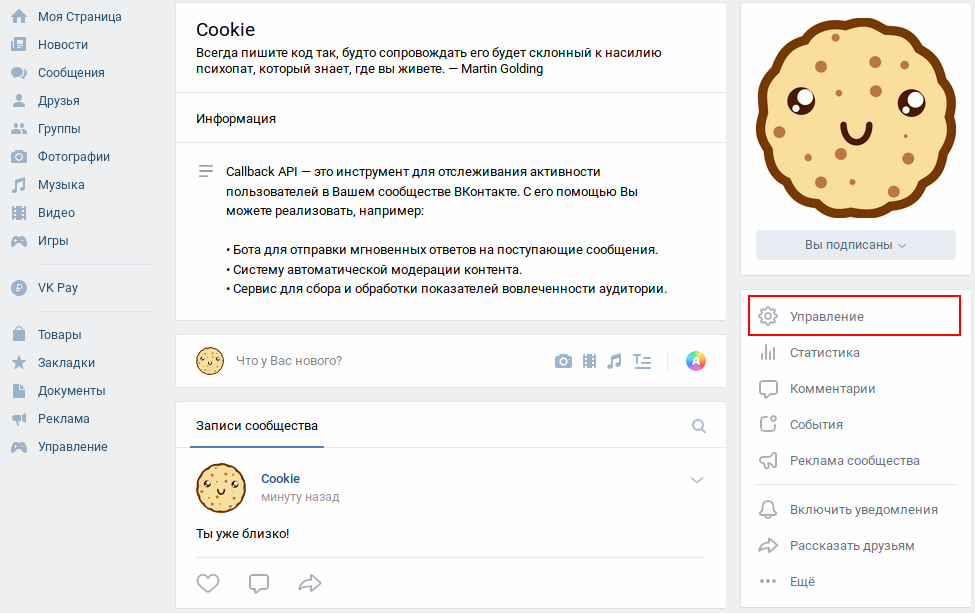
Mari mengatur API

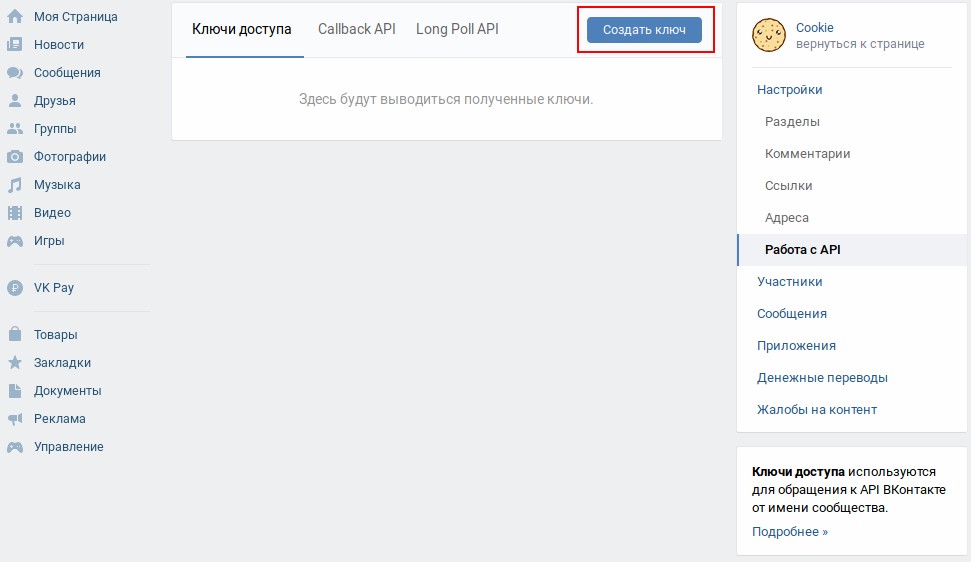
Buat Kunci API (Izinkan Semua)

Untuk menanggapi peristiwa apa pun, skrip kami harus mempelajarinya. Ada dua pendekatan untuk ini - Callback API dan Long Poll. Kami akan mengimplementasikan API Callback.
Sedikit teoriAPI Callback adalah alat untuk melacak aktivitas pengguna di komunitas VKontakte. Menggunakannya, Anda dapat menerapkan, misalnya:
- Bot untuk mengirim balasan instan ke pesan yang masuk.
- Sistem moderasi konten otomatis.
- Layanan untuk mengumpulkan dan memproses indikator keterlibatan audiens.
Long Polling adalah teknologi yang memungkinkan Anda menerima data tentang peristiwa baru menggunakan "kueri panjang." Server menerima permintaan, tetapi tidak mengirim respons segera, tetapi hanya ketika suatu peristiwa terjadi (misalnya, pesan baru tiba) atau batas waktu yang ditentukan berakhir.
Dengan menggunakan API Callback, kami tidak perlu mengulangi permintaan secara teratur untuk melacak pembaruan - kami akan menerimanya secara instan.
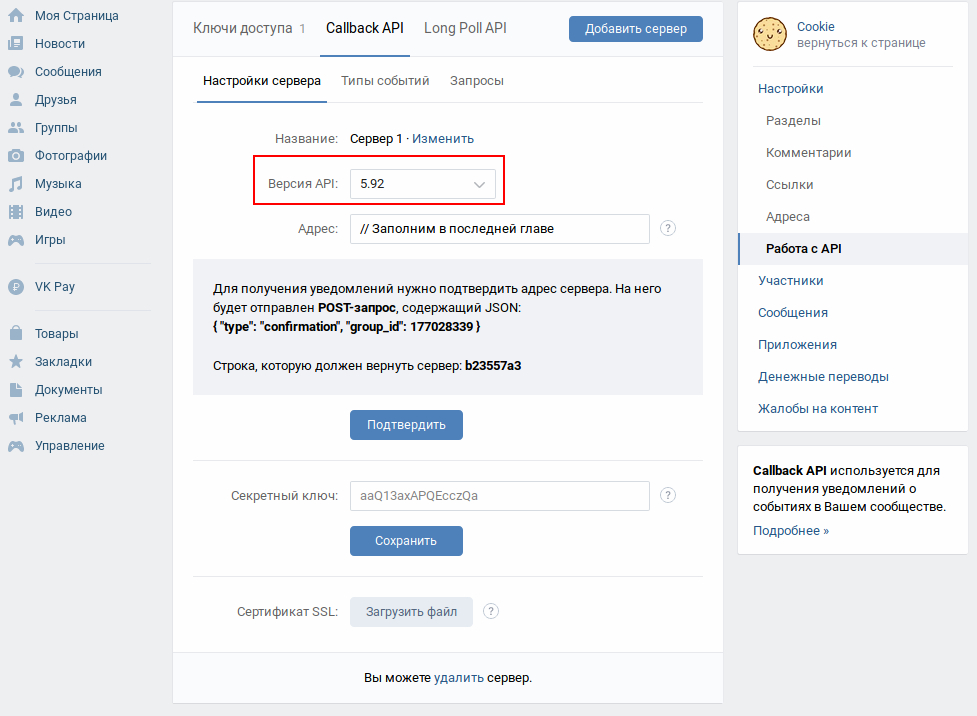
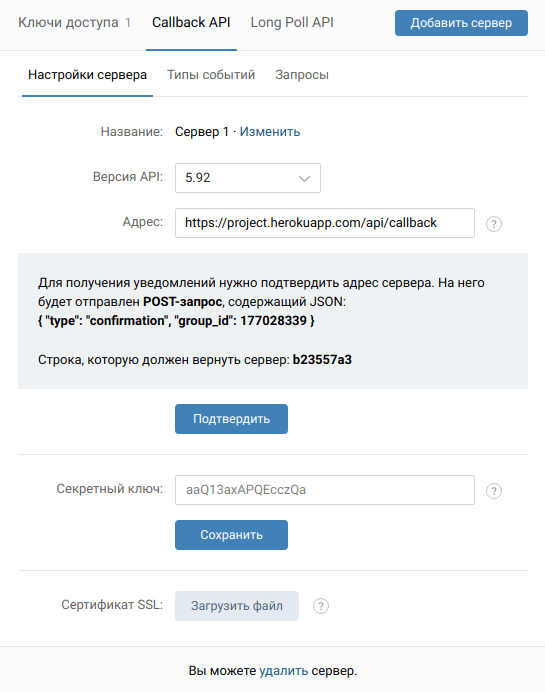
Pengaturan API panggilan balik
Memilih versi terbaru dari API

Pilih jenis acara "pesan masuk".

Informasi yang berguna:
- Memperkenalkan VK API
- API Callback VK
- Skema Json
Bab 2. Menerapkan Callback API
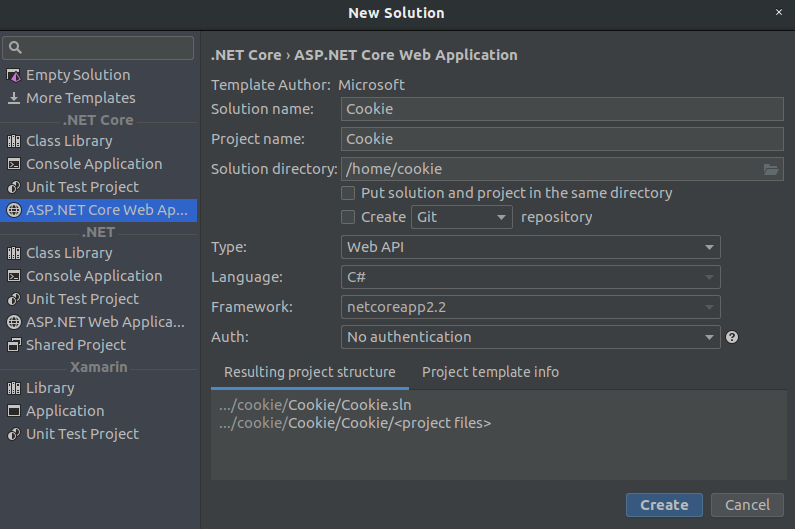
Luncurkan IDE favorit Anda, buat Aplikasi Web Inti ASP.NET.
Jenis Proyek: Api Web
Kerangka kerja: netcoreapp 2.2

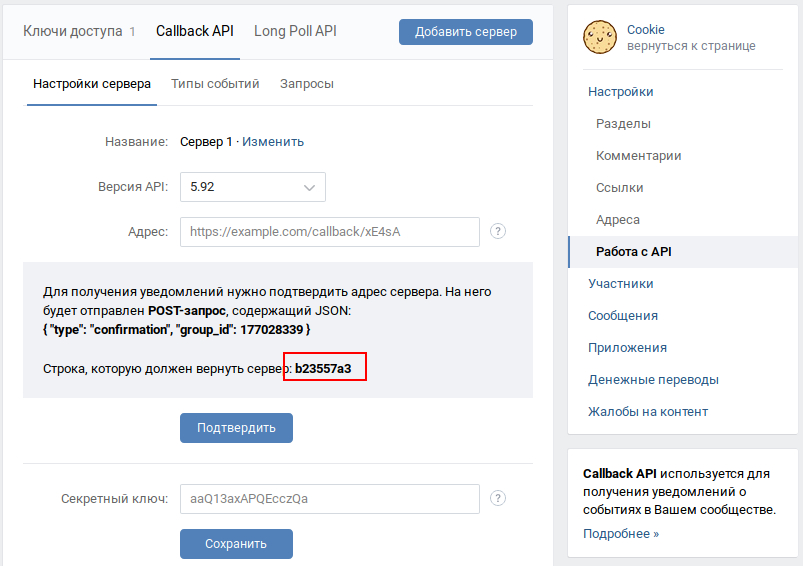
Untuk mengonfirmasi alamat server, kami harus mengembalikan string dengan nilai unik.
Kami menerimanya dalam pengaturan Callback API.

Mari kita memperluas konfigurasi aplikasi Core ASP.NET kami .
Di sini kita akan menyimpan semua kunci yang akan terlibat dalam pengembangan.

{ "Config": { "AccessToken": "0bd8573ea40badd694b4da0bbc7d54f52996", "Confirmation" : "b23557a3" }, "Logging": { "LogLevel": { "Default": "Warning" } }, "AllowedHosts": "*" }
Ketika suatu peristiwa terjadi di komunitas, VKontakte akan mengirim permintaan ke server dengan data dalam format JSON dengan informasi dasar tentang objek yang menyebabkan peristiwa ini.
Struktur JSON yang masuk. { "type":< >, "object":<, >, "group_id":<ID , > }
Sebagai contoh:
{ "type":"group_join", "object":{ "user_id":1, "join_type":"approved" }, "group_id":1 }
Untuk kenyamanan deserializing JSON yang masuk, kami akan menggunakan pola Data Transfer Object (DTO) .
using System; using Newtonsoft.Json; namespace Cookie.Controllers { [Serializable] public class Updates {
Untuk memproses permintaan yang masuk, buat CallbackController.cs .
using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Configuration; namespace Cookie.Controllers { [Route("api/[controller]")] [ApiController] public class CallbackController : ControllerBase {
Harap dicatat: setelah menerima pemberitahuan, server Anda harus mengembalikan string "ok" dan status HTTP 200. Jika server mengembalikan kesalahan beberapa kali berturut-turut, API Callback akan berhenti mengirim pemberitahuan sementara waktu
API Callback siap!
Informasi yang berguna:
- Contoh Github
- Menerialisasi dan Deserialisasi Data JSON
- DI IoC
- SDK untuk .NET Core 2.2
Bab 3. Vk?
Untuk berinteraksi dengan VK API di C #, kami akan menggunakan perpustakaan VkNET
Instalasi melalui Nuget:
Manajer paket:
PM> Install-Package VkNet
CLI .NET:
> dotnet add package VkNet
UI:

Informasi yang berguna:
- Dokumentasi VkNET
Bab 4. Lebih banyak fungsionalitas!
Sebelum memperluas logika bot, kami mengotorisasi grup di aplikasi web kami.
Untuk melakukan ini, daftarkan IVkApi di wadah IoC.
Metode Startup.cs Kelas ConfigureServices .
using VkNet; using VkNet.Abstractions; using VkNet.Model; services.AddSingleton<IVkApi>(sp => { var api = new VkApi(); api.Authorize(new ApiAuthParams{ AccessToken = Configuration["Config:AccessToken"] }); return api; });
Sekarang perluas CallbackController.cs kami dengan menambahkan pemrosesan pesan masuk.
Kami menerapkan IVkApi secara analogi dengan IConfiguration .
using VkNet.Abstractions; private readonly IConfiguration _configuration; private readonly IVkApi _vkApi; public CallbackController(IVkApi vkApi, IConfiguration configuration){ _vkApi = vkApi; _configuration = configuration; }
Dan kasus itu sendiri, yang akan menangkap pesan baru. Di dalamnya kita tambahkan sedikit logika.
Beberapa dokumentasiRandomId - pengidentifikasi unik (terkait dengan API_ID dan ID pengirim), yang dirancang untuk mencegah pesan yang sama agar tidak dikirim lagi. Itu disimpan dengan pesan dan tersedia dalam riwayat pesan.
RandomId yang ditentukan digunakan untuk memverifikasi keunikan di seluruh riwayat pesan, jadi gunakan rentang besar (hingga int32).
PeerId adalah pengidentifikasi tujuan.
Teks - teks pesan pribadi. Diperlukan jika lampiran tidak ditentukan.
using VkNet.Model; using VkNet.Model.RequestParams; using VkNet.Utils; case "message_new":{
Bab 5. Menyebarkan
Sekarang kita membutuhkan server di mana semua permintaan akan diarahkan. Salah satu opsi gratis adalah Heroku .
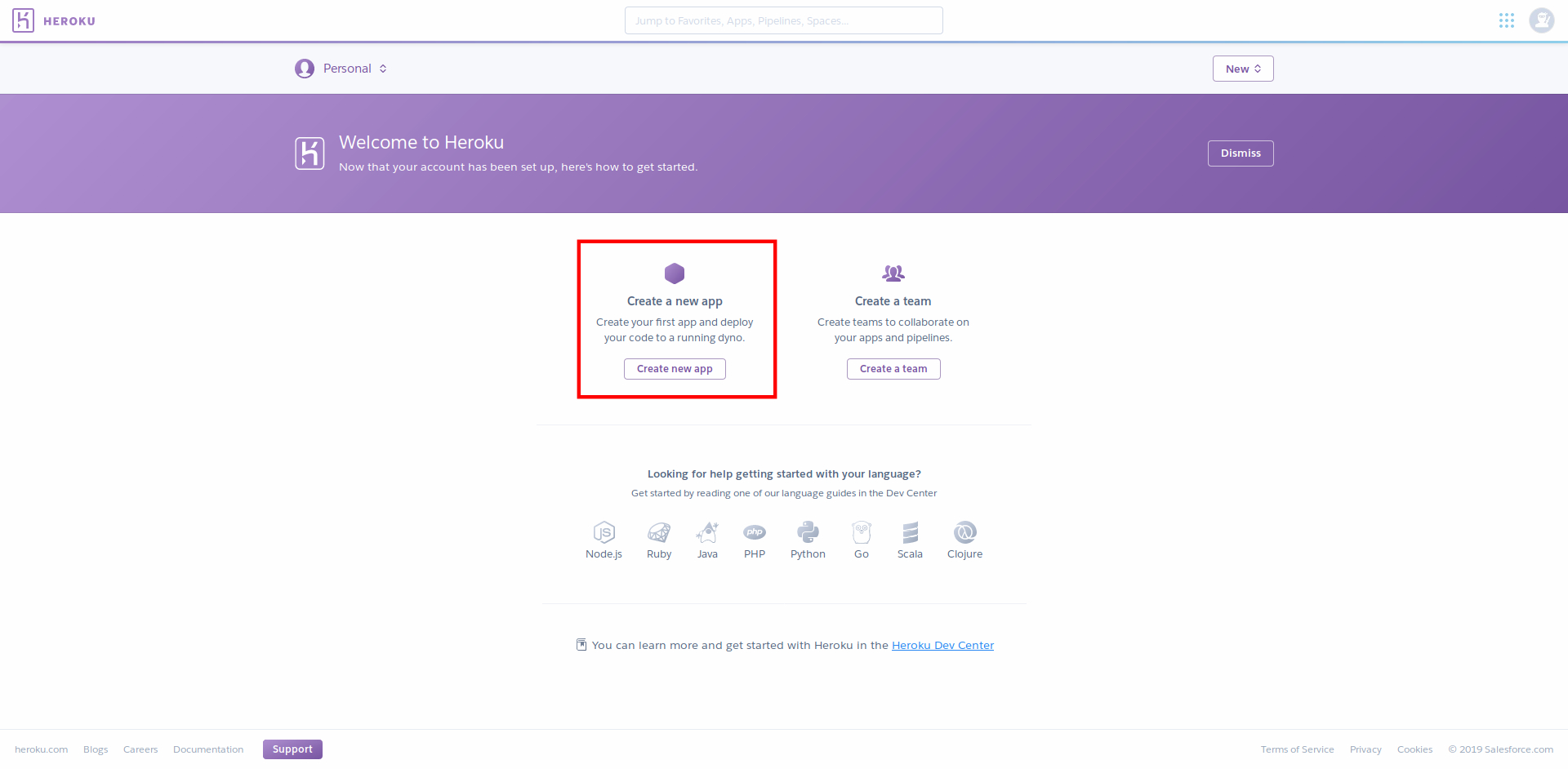
Setelah mendaftar di situs, kami akan menawarkan untuk membuat aplikasi baru.

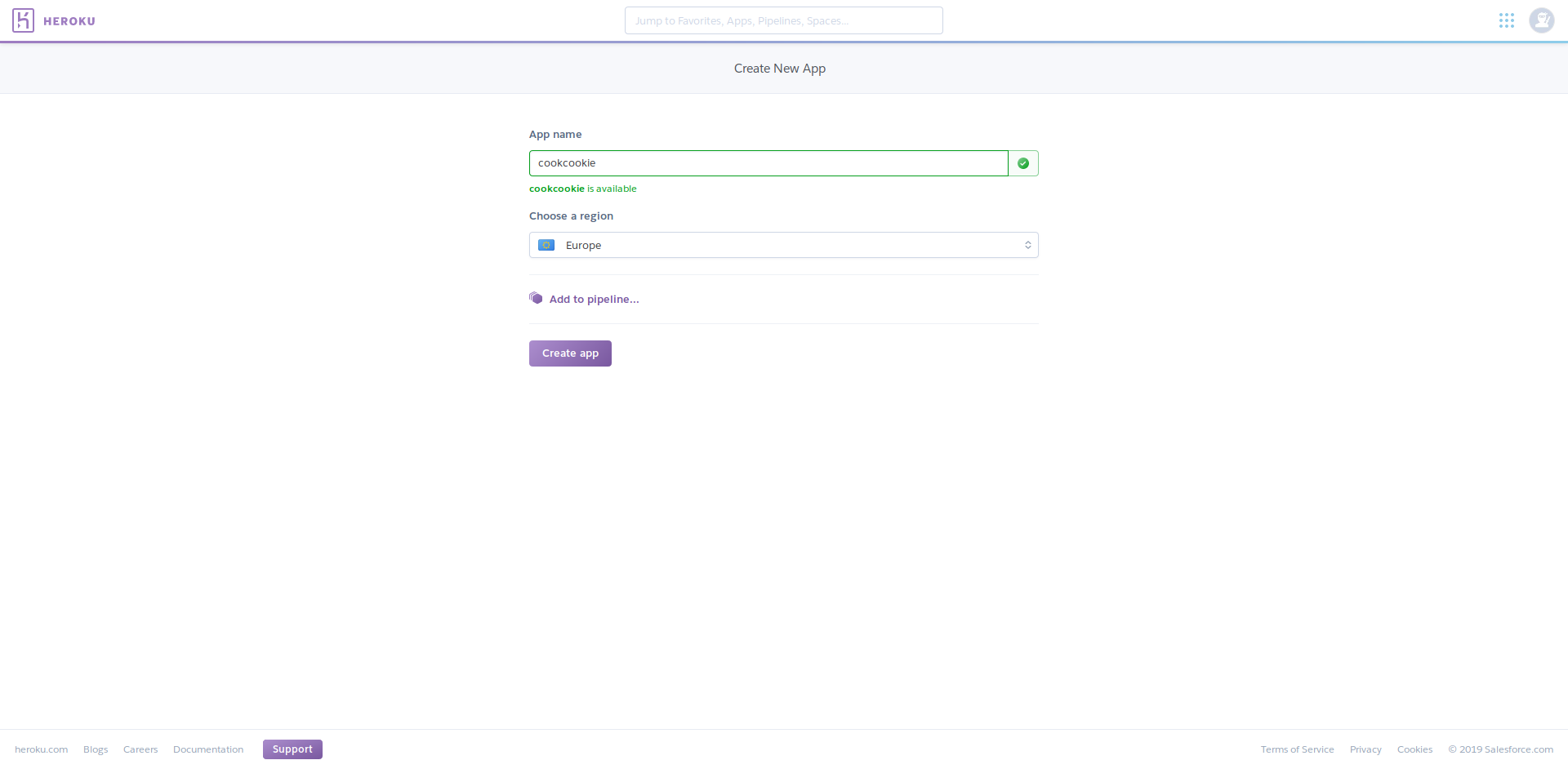
Masukkan nama proyek.

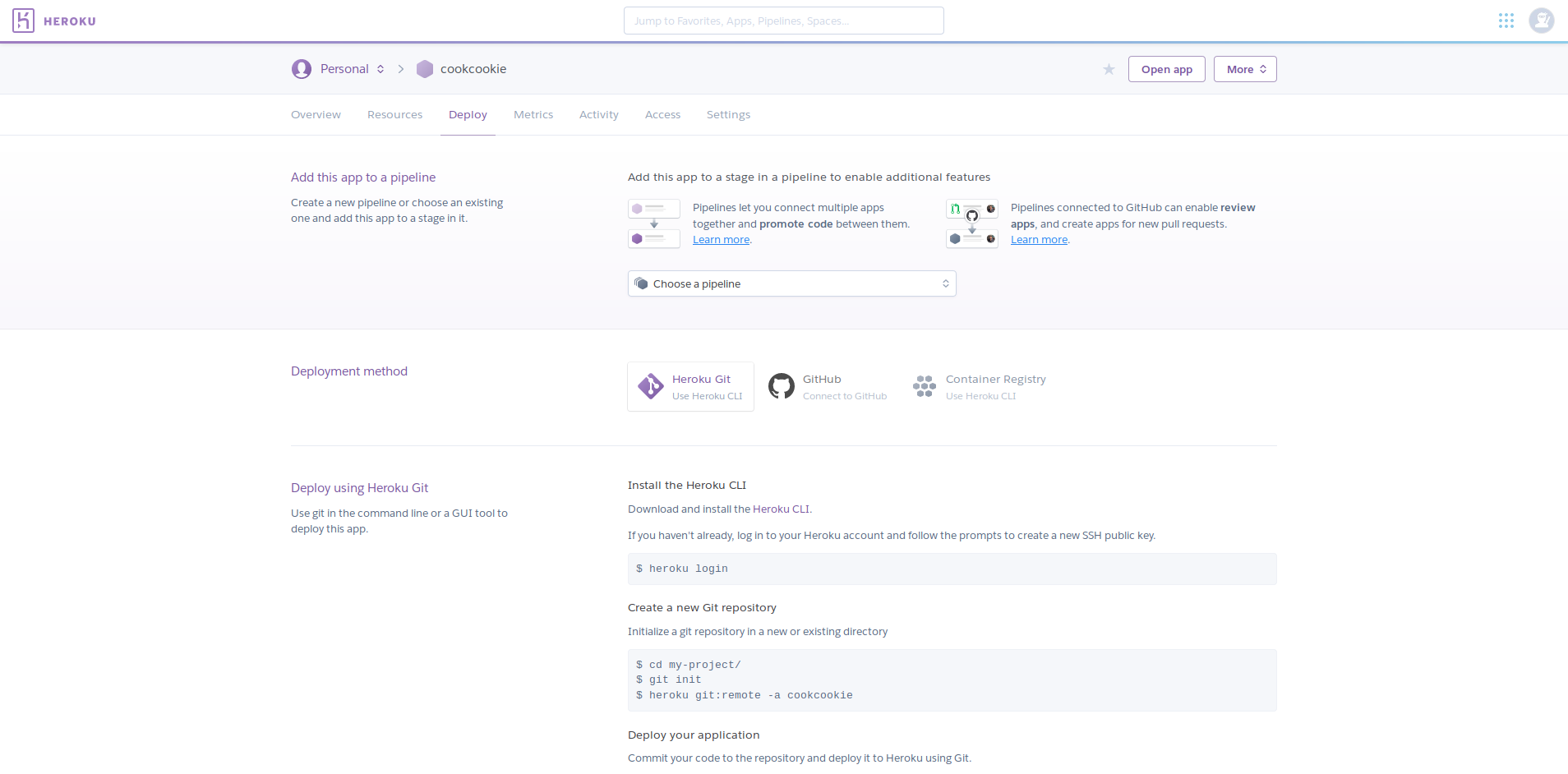
Setelah proyek dibuat, itu akan diarahkan ke halaman Deploy

CLI Heroku membutuhkan Git . Jika Anda belum menginstal Git, unduh sebelum menginstal CLI.
Untuk memulai, unduh Heroku CLI .
Kami mengotorisasi akun Heroku.
$ heroku login
Pergi ke direktori proyek.
$ cd ( )
Buat direktori saat ini subdirektori baru bernama .git yang berisi semua file repositori yang diperlukan - dasar repositori Git.
$ git init
Terhubung ke repositori jarak jauh (proyek kami)
$ heroku git:remote -a ( )
Buildpacks bertanggung jawab untuk mengubah kode yang digunakan menjadi slug, yang kemudian dapat dieksekusi pada dyno.
$ heroku buildpacks:set https://github.com/jincod/dotnetcore-buildpack.git -a ( )
Untuk memulai pelacakan (tambahkan ke kontrol versi) file kami.
$ git add .
$ git commit -am "cookie"
$ git push heroku master
Dan mari kita membuat burung camar.
Saat aplikasi kami diunggah ke Heroku, kami dapat membukanya di tautan berikut https: //**PROJECT_NAME**.herokuapp.com/
Kami kembali ke grup kami, dan dalam pengaturan API Callback kami menentukan tautan,
beralih ke pengontrol Callback .
https: //**PROJECT_NAME**.herokuapp.com/api/callback

VK akan mengirimkan permintaan JSON ke server kami untuk mengonfirmasi alamat. Setelah tanggapan, pemberitahuan berikut akan ditampilkan: Alamat server berhasil disimpan
Sekarang kami akan menulis bot kami di pesan pribadi.

Pengodean yang bagus!