 Tidak ada yang lebih mudah daripada menambahkan ikon ke proyek: Anda hanya perlu menulis kepada perancang, ia akan mengekspornya dari Sketch dan mengirimkan opsi yang Anda butuhkan, dan Anda menggunakannya dalam kode Anda. Jika Anda memiliki selusin proyek, beberapa platform dan banyak tes desain A / B, maka lakukan saja hal yang sama, hanya 40 kali lebih sering dan tidak pernah membuat kesalahan di mana pun ... atau mencoba mengotomatiskan proses. Di bawah potongan - bagian pertama dari terjemahan artikel oleh kolega saya Cristiano Rastelli tentang salah satu contoh otomatisasi tersebut.
Tidak ada yang lebih mudah daripada menambahkan ikon ke proyek: Anda hanya perlu menulis kepada perancang, ia akan mengekspornya dari Sketch dan mengirimkan opsi yang Anda butuhkan, dan Anda menggunakannya dalam kode Anda. Jika Anda memiliki selusin proyek, beberapa platform dan banyak tes desain A / B, maka lakukan saja hal yang sama, hanya 40 kali lebih sering dan tidak pernah membuat kesalahan di mana pun ... atau mencoba mengotomatiskan proses. Di bawah potongan - bagian pertama dari terjemahan artikel oleh kolega saya Cristiano Rastelli tentang salah satu contoh otomatisasi tersebut.Masalah yang kami pecahkan
Kami di
Badoo sedang mengembangkan aplikasi kencan. Faktanya, ini adalah beberapa aplikasi, yang masing-masing beroperasi pada beberapa platform (
iOS ,
Android ,
Mobile Web ,
Desktop Web ), dan beberapa tim mengerjakannya.
Dalam pengembangannya, kami menggunakan ratusan ikon berbeda. Beberapa sama di setiap aplikasi, lainnya sesuai dengan merek tertentu. Terkadang desain berubah, dan ikon berubah bersamanya: yang baru muncul, ada yang diperbarui, ada yang dihapus (tetapi sering tetap di basis kode).
Ikon dibuat dan dikelola oleh tim desain kami, dan ketika ikon siap untuk bekerja, desainer biasanya mengirimkannya melalui email, obrolan, atau cloud. Ini tidak hanya memakan waktu, tetapi juga sering menyebabkan kesalahan. Sejujurnya, ada kesalahan setiap kali (kita semua orang): kadang-kadang ikon diperbarui pada satu platform, tetapi tidak diperbarui pada yang lain, kadang-kadang mereka menghilang atau tidak cocok dengan format atau ukuran. Oleh karena itu, perancang dan pengembang dipaksa untuk terus berhubungan; pengembang mengekspor ikon langsung dari file Sketch, dan ditambahkan ke basis kode, tetapi tidak ada pemeriksaan yang dilakukan untuk ikon serupa yang tersedia untuk digunakan kembali dalam database. Saya yakin Anda mengerti apa yang saya bicarakan.
Kami memiliki
sistem desain di Badoo yang
disebut Cosmos , dan baru-baru ini kami memperkenalkan
pustaka token multi-platform (Mobile Web, Android dan iOS). Bahkan, sekarang perubahan desain (misalnya, tampilan batas tombol, warna latar belakang halaman, ukuran judul atau durasi animasi di jendela pop-up) dapat dijelaskan menggunakan seperangkat parameter, yang kemudian secara otomatis diekspor dan digunakan di semua aplikasi pada semua platform.
Solusi kami, yang memungkinkan kami mengubah ide-ide desain (misalnya, mengubah warna) menjadi kode yang berfungsi dalam waktu singkat, membuat para manajer dan desainer produk kami terkesan setara. Oleh karena itu, pertanyaan mereka berikutnya (dan pada saat yang sama tugasnya) adalah: "Apakah mungkin melakukan sesuatu yang serupa dengan sumber daya?" Kami menjawab:
"Ya, Anda bisa (mungkin) .
"Saya harus mengakui bahwa pada awalnya kami bertindak secara membabi buta. Kami punya beberapa ide, tetapi mempertimbangkan semua batasan, kami tidak yakin itu akan berhasil. Kami memutuskan untuk memulai dengan MVP, tetapi semuanya berjalan dengan baik sehingga proyek menjadi produk akhir kami dengan semua fungsi yang diperlukan.
Persyaratan
Persyaratan untuk proyek MVP sudah jelas: alat yang akan menerima file Sketch pada input dan output semua ikon dalam semua format yang kami butuhkan dan mendukung variasi ikon untuk tes A / B.
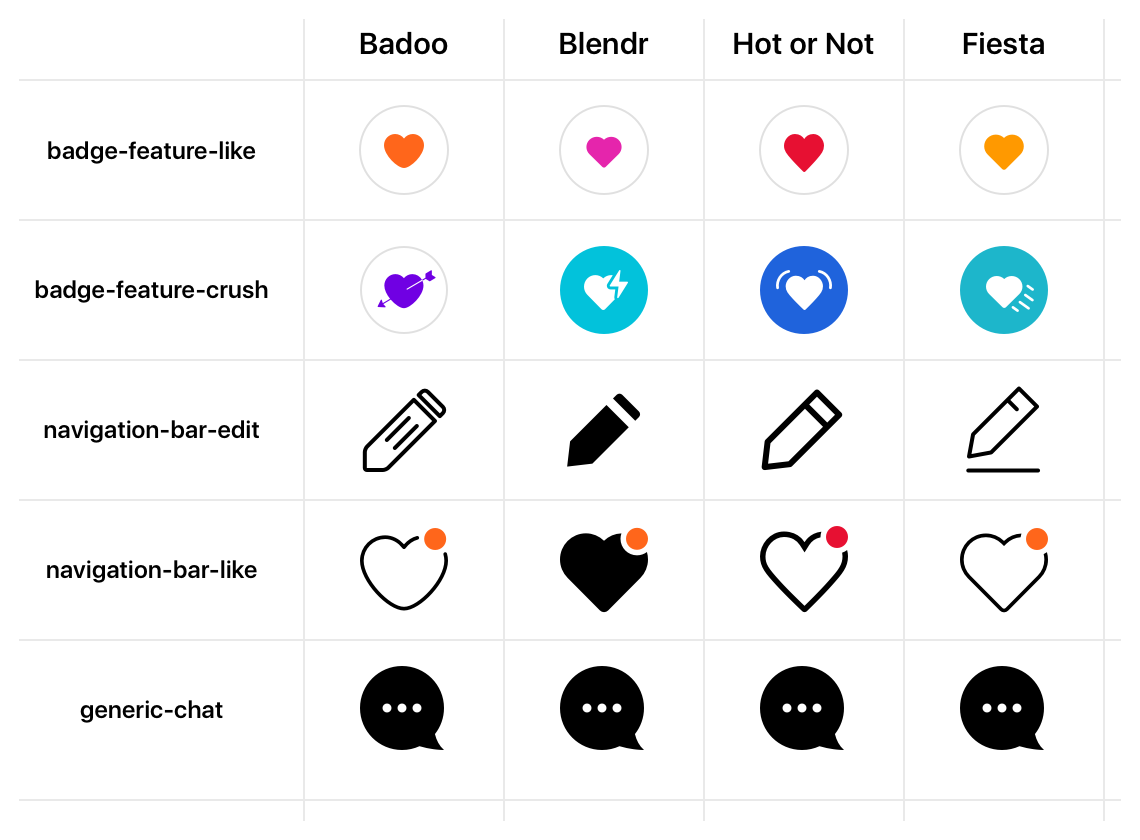
Kesulitannya adalah ikon yang sama memiliki parameter yang berbeda (warna, bentuk) tergantung pada merek. Berikut adalah beberapa ikon untuk aplikasi kami. Seperti yang Anda lihat, beberapa benar-benar identik, yang lain berbeda dalam sejumlah parameter, dan yang lain tidak memiliki kesamaan.

Harap dicatat bahwa warna yang digunakan dalam ikon bukan hanya warna: mereka benar-benar sesuai dengan warna
merek dan fitur spesifik yang ditunjukkan dalam
token .

Jadi, ketika mengembangkan alat ini, tujuan kami tidak hanya untuk mengotomatiskan penciptaan dan pengiriman ikon untuk platform dan merek yang berbeda, tetapi juga untuk memungkinkan pewarnaan dinamis mereka sesuai dengan merek.
Sketsa dan SketchTool
Sketsa adalah alat utama para desainer kami. Dan, meskipun kami mempertimbangkan opsi lain (misalnya,
Figma ), kami tahu bahwa dalam kerangka proyek ini kami akan menggunakan file dalam format Sketsa (karena desainer kami memiliki alat ini terbaik dan semua ikon dan sumber daya kami saat ini disimpan dalam format ini) .
Bahkan, pada awal proyek, kami bahkan tidak yakin format file mana yang diperlukan untuk platform. Kami membayangkan proses seperti ini: mengekspor ikon dari file Sketch dalam format SVG, lalu "memberi makan" file SVG ke versi untuk browser seluler dan Android, dan untuk iOS menemukan perpustakaan yang mengubah SVG ke PDF. Ini adalah rencana sejak awal, meskipun kami tidak tahu apakah ide kami akan berhasil dan masalah apa yang mungkin kita hadapi. Bahkan, untuk ini kami membutuhkan MVP - untuk memahami apakah proyek kami sedang dilaksanakan, dan, jika demikian, seberapa memakan waktu.
Saya tidak tahu apakah Anda harus bekerja dengan konverter PDF, tetapi pengalaman saya mengatakan bahwa ini adalah mimpi buruk. Mereka
hampir selalu melakukan pekerjaan, tetapi tidak pernah melakukannya 100%. Oleh karena itu, sumsum tulang belakang, saya merasa bahwa kami berjalan di sepanjang jalan yang licin.
Mengekspor sumber daya dari Sketch sempurna - Saya tidak pernah mengalami masalah dalam mengunduh SVG, PDF, dan format lainnya. Oleh karena itu, saya memutuskan untuk mencari tahu apakah mungkin untuk berinteraksi dengan Sketch dengan cara yang berbeda - untuk mengekspor sumber daya secara langsung melalui Sketch, mungkin secara terprogram (saya juga tertarik pada apakah mungkin untuk membuat plug-in kustom, walaupun ini berarti pengangkutan pekerjaan bagi saya tanpa pengalaman seperti itu) .
Saya tahu bahwa struktur internal file sketsa pada dasarnya adalah arsip. Mengganti nama .sketch ke .zip, Anda dapat membuka file dengan mengklik dua kali; di folder yang dihasilkan, Anda akan melihat daftar file JSON dan file pratinjau dalam format PNG.

Jadi, saya mulai mempelajari file JSON dalam upaya untuk memahami bagaimana mereka terkait.
Saya menemukan bahwa meskipun mereka memiliki tingkat bersarang yang besar (dan berukuran besar), hubungan antara entitas yang berbeda dalam objek tidak begitu membingungkan. Anda memiliki halaman, papan tulis, dan lapisan. Setiap lapisan berisi
jalur yang dapat memiliki gaya umum. Masing-masing entitas memiliki ID unik yang memungkinkan Anda menjaga koneksi antara file yang berbeda; dan semua halaman disimpan dalam file JSON dan terkandung dalam subfolder halaman (ID halaman berfungsi sebagai nama file).
Selama penelitian, saya membuat penemuan penting:
nama -
nama lapisan, halaman, dan gaya hanyalah label yang dapat diubah setiap saat tanpa mengganggu struktur internal file Sketch . Hanya ID unik yang dilampirkan yang penting bagi mereka, yang tidak ditampilkan kepada pengguna akhir (meskipun Anda dapat membacanya dan merujuknya di dalam file JSON). Berikut ini contoh tampilan ID gaya unik:
{ "_class": "sharedStyle", "do_objectID": "49BA4E98-8D63-435C-81D9-E2F6CDB63136", "name": "name-of/the-style", "value": { "_class": "style", "endMarkerType": 0, "fills": [ { "_class": "fill", "isEnabled": true, "color": { "_class": "color", "alpha": 1, "blue": 0.7176470588235294, "green": 0.4627450980392159, "red": 0 }, "fillType": 0, "noiseIndex": 0, "noiseIntensity": 0, "patternFillType": 1, "patternTileScale": 1 } ], "miterLimit": 10, "startMarkerType": 0, "windingRule": 1 } }
Oleh karena itu, saya berpikir tentang kemungkinan memperkenalkan konvensi tentang penamaan artboards dan halaman, sehingga dapat menginformasikan beberapa jenis meta-informasi tentang hubungan sumber daya dan menggunakannya secara terprogram selama perakitan.
Sketchtool
Dengan demikian, ketika studi awal selesai, rencana
"Ekspor ikon ke SVG, dan kemudian dikonversi " berubah menjadi "
Mari kita buat plug-in untuk Sketch yang akan langsung mengekspor ikon dalam format akhir .
" Namun demikian, skema kerja itu agak kabur (dan bukan fakta bahwa itu diterapkan).
Mempelajari kode sumber plugin yang ada, saya mencoba memahami apakah mereka dapat berinteraksi dengan API ekspor dari Sketch, dan jika demikian, caranya. Dan pada saat itu saya menemukan alat yang belum pernah saya dengar sebelumnya - SketchTool.
SketchTool adalah alat Sketch resmi (mis. Dikembangkan oleh Bohemian Coding). Menurut dokumentasi, dia
adalah utilitas baris perintah yang dibundel dengan Sketch dan memungkinkan Anda untuk melakukan tindakan tertentu dengan dokumen dalam format Sketch, misalnya, memeriksa atau mengekspor sumber daya. Ini juga memungkinkan Anda untuk mengontrol beberapa fitur Sketsa dari baris perintah - misalnya, menjalankan plugin.
Tunggu,
utilitas baris perintah untuk
mengekspor sumber daya ? Apa yang kamu butuhkan! Selain itu, karena ini adalah alat resmi, seharusnya tidak ada masalah dengan kompatibilitas versi, usang, dukungan, dll.
Saya mulai mempelajari utilitas dan membaca semua dokumentasi -
satu -
satunya halaman di situs web Sketch (sangat sedikit materi yang ditujukan untuk itu di Internet, jadi tidak mengherankan bahwa saya mendengarnya sekarang).
SketchTool dibundel dengan Sketch dan dapat ditemukan di
Sketch.app/Contents/Resources/sketchtool/$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool perintah
$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool , Anda akan mendapatkan hasil berikut (saya sedikit menyederhanakan data):
Usage: sketchtool <command> [<args>] [--formats=<string>] [--use-id-for-name{=YES|NO}] [--export-page-as-fallback{=YES|NO}] [--serial{=YES|NO}] [--context=<string>] [--application=<path>] [--without-activating{=YES|NO}] [--item=<string>] [--items=<string>] [--safemode{=YES|NO} | --no-safemode | -S {<YES|NO>}] [--max-size=<float> | -m <float>] [--background=<string> | -g <string>] [--compression=<float> | -c <float>] [--new-instance{=YES|NO}] [--reveal{=YES|NO}] [--timeout=<float>] [--include-symbols{=YES|NO}] [--bounds=<rectangle>] [--outputJSON=<path>] [--filename=<string>] [--wait-for-exit{=YES|NO}] [--scales=<path>] [--overwriting{=YES|NO}] [--group-contents-only{=YES|NO}] [--trimmed{=YES|NO}] [--help] [--progressive{=YES|NO}] [--save-for-web{=YES|NO}] [--output=<path>] Commands: dump Dump out the structure of a document as JSON. export artboards Export one or more artboards export layers Export one or more layers export pages Export an area from one or more pages export preview Export a preview image for a document export slices Export one or more slices help Show this help message. list artboards List information on the document's artboards. list formats List the supported export formats. list layers List information on all of the document's layers. list pages List information on the document's pages. list slices List information on the document's slices. metadata List the metadata for a document. run Run a command from a plugin, inside Sketch. show Show the location of the various sketch folders. See 'sketchtool help <command>' for more information on a specific command.
Seperti yang Anda lihat, alat ini memiliki empat fungsi utama:
read/dump - read / dump metadata dump dari file JSON internal,
list - membuat daftar entitas file,
export - ekspor entitas ini,
run - jalankan perintah yang disediakan oleh plugin.
Selain itu, setiap perintah memiliki beberapa opsi yang tersedia. Dalam kasus ekspor, hampir semua opsi yang dapat ditemukan di panel terkait juga tersedia di baris perintah SketchTool:

Ini berarti SketchTool memungkinkan Anda menggunakan Sketch langsung untuk ekspor (misalnya, dari SVG ke PNG atau PDF), tanpa menggunakan konverter eksternal. Hebat!
Pengujian cepat menggunakan SketchTool dan file Sketch biasa dengan beberapa ikon di dalamnya mengkonfirmasi dugaan kami: berkat alat sederhana ini kami tidak dapat menggunakan program eksternal untuk ekspor dan tidak menulis sendiri. Sketsa dapat melakukan apa saja!
File Sketsa
Ketika kami memutuskan bahwa kami akan menggunakan Sketch untuk menyimpan dan mengekspor ikon, sudah waktunya untuk menempatkan ikon yang digunakan dalam aplikasi kami ke dalam file Sketch.
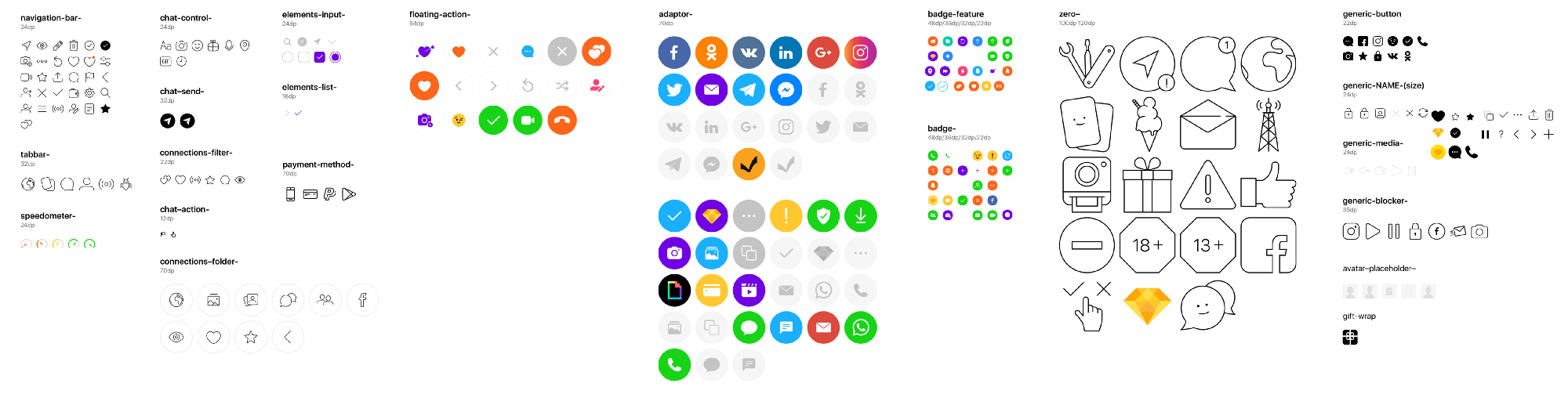
Awalnya, kami berencana untuk bekerja hanya dengan serangkaian ikon terbatas yang dibuat untuk proyek MVP, tetapi dengan cepat menyadari bahwa akan lebih baik untuk mengumpulkan semuanya, agar segera menghilangkan duplikasi, ketidakkonsistenan, dan masalah lainnya.
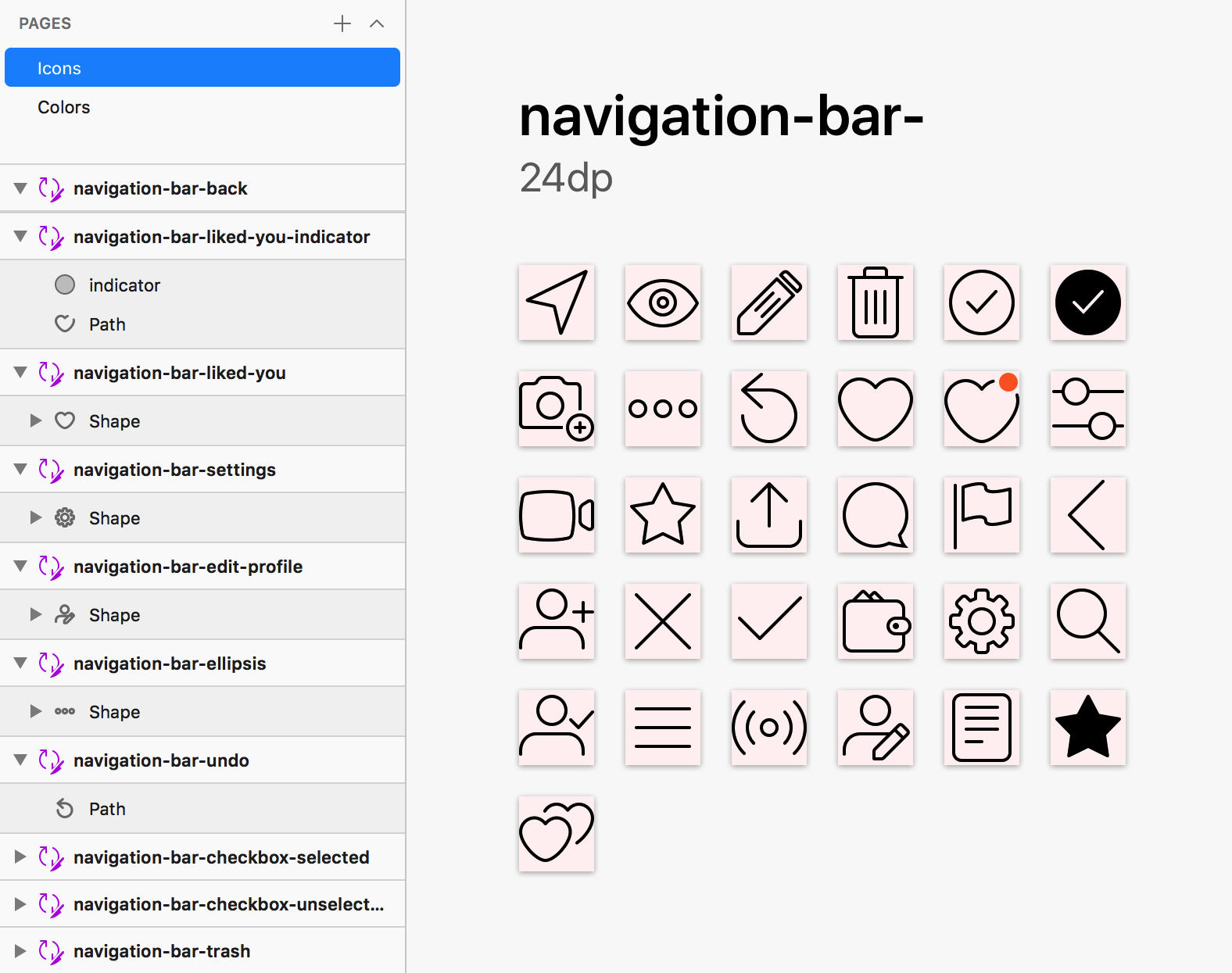
Desainer kami melakukan pekerjaan dengan baik - dan setelah beberapa hari sebagian besar sumber daya yang digunakan oleh mereka dalam file Sketsa dikumpulkan dalam satu file. Pada tahap ini, dia terlihat seperti ini:

Setiap ikon dalam file memiliki artboard sendiri, dinamai sesuai dengan nama ikon yang diinginkan (kemudian, nama yang sama Sketsa akan memberikan file yang dihasilkan dari ekspor sumber daya). Semua jalur dikonversi menjadi jalur, dan jalur gabungan direduksi menjadi satu bentuk. Berkat ini, sumber daya yang dihasilkan mempertahankan penampilan sempurna mereka (seperti dalam file sumber) dan kompatibel dengan berbagai platform.

Pewarnaan dinamis ikon menggunakan gaya umum (dan desain token)
Langkah selanjutnya setelah mengumpulkan ikon adalah menerapkan warna yang diperlukan untuk mereka. Kami membuat satu set gaya umum yang telah ditentukan sebelumnya (
Gaya Bersama ) di Sketch, nama-nama yang sesuai dengan nama
token sistem desain kami, dan kemudian menggunakannya untuk mewarnai ikon.
Berikut adalah contoh bagaimana gaya diterapkan ke lapisan tertentu:

Inilah cara gaya dideklarasikan dan kemudian diterapkan ke suatu elemen:

Konvensi penamaan memainkan
peran penting . Desainer dapat mengelola gaya dalam subfolder apa pun: nama gaya diatur oleh nama token yang sesuai untuk warna ini. Dengan demikian, selanjutnya, skrip build dapat secara terprogram mengoperasikannya.
Nama halaman dan artboards yang digunakan untuk pengujian A / B
Sudah waktunya untuk memahami cara mengaktifkan desainer untuk melakukan pengujian ikon A / B. Sekali lagi, kami memutuskan untuk menggunakan konvensi penamaan (saya penggemar berat prinsip KISS).
Dalam hal ini, kami menggunakan
nama -
nama halaman untuk menentukan set tes (menggunakan awalan
XP_ ), dan
nama -
nama papan untuk menentukan sumber daya yang dimiliki tes A / B dan variasinya (ditunjukkan dalam tanda kurung siku).

Nama dan varian yang digunakan untuk pengujian tidak ditemukan oleh kami - mereka harus cocok dengan ID unik yang ditetapkan untuk pengujian dan varian di alat pengujian terpisah kami. Dengan demikian, selanjutnya, sumber daya dapat dipetakan dengan benar ke grup pengguna tertentu.
Banyak file untuk banyak merek
Hal terakhir yang menarik bagi kami adalah bagaimana mempertahankan berbagai bentuk ikon yang sama untuk merek yang berbeda?

Kepatuhan terhadap persyaratan ini sangat penting bagi manajer produk kami, dan kami memiliki beberapa opsi. Pertama, kami ingin menggunakan halaman berbeda dari file Sketsa yang sama, yang akan dinamai sesuai dengan merek. Tetapi mereka segera menyadari bahwa ini akan menyulitkan kehidupan para desainer: tidak akan mudah bagi mereka untuk terus-menerus menyinkronkan ikon-ikon merek yang berbeda. Jadi kami memutuskan untuk menggunakan beberapa file: file
umum di mana semua ikon yang tidak berubah tergantung pada merek akan disimpan, dan
file untuk setiap merek yang akan menggantikan ikon "dasar" dari file bersama.

File sketsa kami siap! Waktunya telah tiba untuk menulis kode.
Baca lebih lanjut