Dalam panduan ini, kita akan belajar cara menggunakan video di Web, seperti kebiasaan pada tahun 2019. Chrome dan Firefox telah mulai mendukung codec AV1 baru - bagi mereka, video dapat dibuat separuh dari itu.
Kami akan berbicara secara terpisah bagaimana cara mengganti GIF dengan video dalam AV1 dan H.264 - maka ukurannya akan turun 20-40 kali.

YouTube sudah menggunakannya di
TestTube . Netflix mengatakan AV1 akan menjadi "
codec generasi berikutnya ."
Kami di
Evil Mars sudah menggunakannya di situs web kami dan di
Amplifer . Pada artikel ini, saya akan berbagi pengalaman menerapkan AV1 dan langkah-demi-langkah memberi tahu Anda cara menyematkan video agar berfungsi di semua browser.
Codec dan wadah
Semuanya sederhana dengan gambar: baik JPEG dengan PNG untuk semua browser, atau membuat file yang lebih ringkas di WebP untuk
browser modern . Kami selalu dapat memastikan bahwa file
.png akan memiliki format PNG (dengan pengecualian yang jarang dari bom PNG yang
dapat dilindungi imgproxy ).
File video lebih rumit. Ekstensi file (
.mp4 ,
.wmv ,
.webm atau
.mov ) hanya berbicara tentang wadah. Sedangkan file video terdiri dari tiga komponen berbeda:
- Codec video menentukan seberapa banyak Anda dapat mengompres video, dan apa yang harus Anda korbankan. Codec video utama dari Web: H.264, HEVC, VP9 dan, sekarang, AV1.
- Codec audio memadatkan suara. Tentu saja, itu tidak diperlukan jika tidak ada suara di video. Pilihan yang populer adalah MP3, Opus, dan AAC.
- Kontainer menyimpan video (dikompresi oleh beberapa jenis codec video) dan aliran audio (dikompresi oleh beberapa jenis codec audio). Serta data tambahan, seperti subtitle dan meta-informasi. Wadah populer: MP4, MOV, WebM.
Ketika kita melihat ekstensi file
.mp4 , kita hanya bisa mengatakan bahwa wadah MP4 digunakan. Tetapi codec di dalamnya mungkin berbeda - penulis dapat mengambil H.264 dan AAC, AV1 dan Opus, atau yang lainnya.
Lihatlah AV1
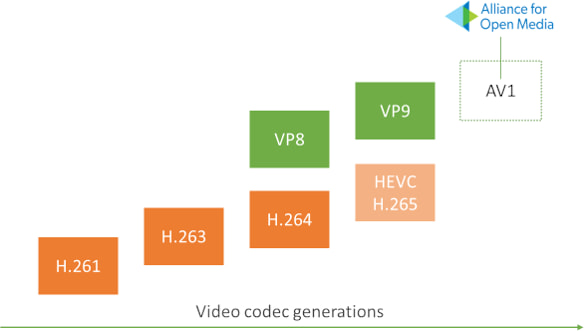
AV1 adalah video codec yang dirilis setahun yang lalu, pada bulan Maret 2018. Itu dibuat untuk melampaui codec dari generasi sebelumnya - HEVC, VP9, H.264 dan VP8.
 Diagram codec generasi dari Tsahi Levent-Levy
Diagram codec generasi dari Tsahi Levent-LevyJika Anda tertarik pada bagaimana tepatnya AV1 berhasil melampaui codec lainnya dalam kompresi, baca detail teknis dalam terjemahan di Habré:
Video Generasi Selanjutnya: Memperkenalkan AV1
“ AV1 Next Generation Codec: Filter Directional Koreksi CDEF ”
Karena optimasi baru, AV1 memampatkan video 30-50% lebih baik daripada H.264 atau VP8, dan hingga 30% lebih baik daripada HEVC. Tetapi codec dirilis baru-baru ini dan sejauh ini memiliki beberapa penyakit anak-anak:
- Encoder saat ini tidak dioptimalkan. AV1 memampatkan video dengan sangat lambat ( encoder cepat baru pada Rust sudah dalam pengembangan). Codec tidak cocok untuk streaming. Jika kita berbicara tentang video statis di pendaratan - masalah ini tidak relevan bagi kami.
- Sejauh ini, codec hanya didukung di desktop Chrome dan Firefox di Windows. Belum ada dukungan untuk Safari dan Edge (meskipun Microsoft sudah mengujinya ). Anda memerlukan setidaknya 2 file: AV1 untuk Chrome dan Firefox dan H.264 untuk browser lain.
Hal paling keren tentang AV1 adalah bahwa kotak "
jackalisasi " tidak muncul pada bit rate yang rendah.
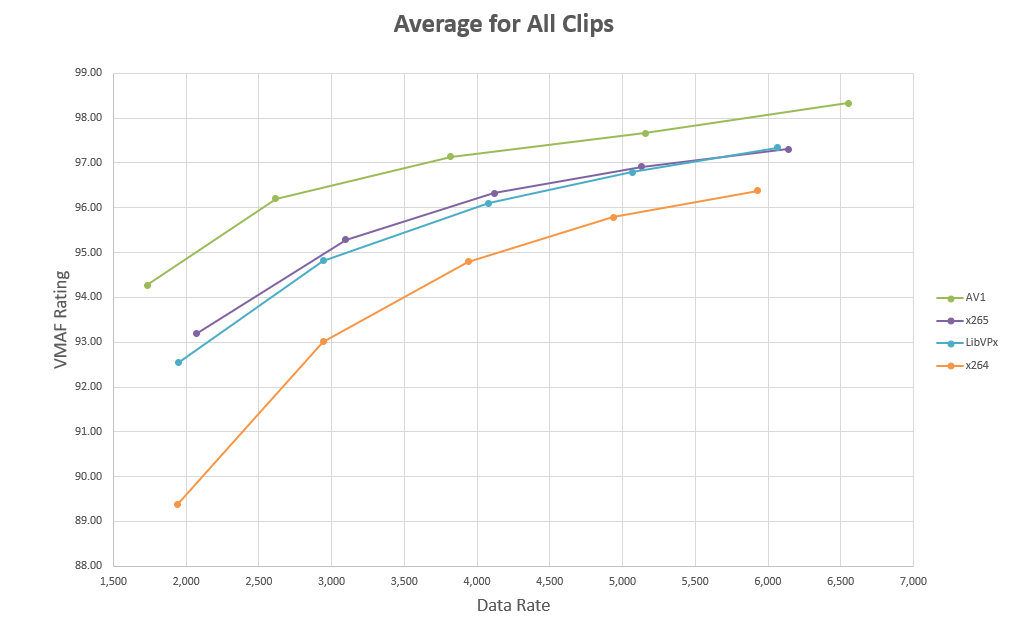
 Membandingkan kualitas gambar untuk codec yang berbeda pada bitrate yang berbeda - AV1 menang
Membandingkan kualitas gambar untuk codec yang berbeda pada bitrate yang berbeda - AV1 menangMemasak AV1 dengan benar
Akhirnya mari kita mulai berlatih. Pertama, mari kita putuskan wadahnya. Secara teori, AV1 dapat ditempatkan di wadah yang berbeda, tetapi MP4 lebih kompak dan
direkomendasikan dalam spesifikasi. Untuk suara dalam AV1 kami mengambil Opus, karena itu
kompres suara dengan sempurna .
Agar video berfungsi di semua browser, kami akan menghasilkan 3 file:
- Untuk desktop Chrome dan Firefox di Windows ( 31% pasar pada Maret 2019): Wadah MP4 dengan AV1 untuk video dan Opus untuk suara.
- Untuk Safari dan Edge ( 16% pasar ) - MP4 dengan HEVC dan AAC.
- Selebihnya: file MP4 besar dengan H.264 dan AAC.
Anda hanya dapat mengambil AV1 dan H.264 - video juga akan berfungsi untuk semua orang.
Untuk kompresi, saya sarankan mengambil konsol
FFmpeg . Ada banyak utilitas grafis, tetapi lebih mudah untuk menyimpan opsi di konsol dan kemudian memulai konversi secara otomatis. Pastikan untuk menggunakan FFmpeg versi terbaru. Versi sebelum
4.1 tidak mendukung AV1 dalam MP4.
Untuk Mac OS X:
- Instal Homebrew .
brew install ffmpeg
Untuk Linux, lebih baik mengambil versi baru dari situs resmi - sementara di banyak distribusi tidak ada versi dengan dukungan untuk AV1 dalam MP4:
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xztar -xf ffmpeg-release-amd64-static.tar.xzsudo cp ffmpeg-4.1-64bit-static/ff* /usr/local/bin/
Untuk Windows, Anda dapat menginstal FFmpeg
oleh William Diaz .
Kami beralih ke konversi file H.264, yang kami perlukan untuk browser lama. Karena semua file kami menggunakan wadah MP4, saya akan menggunakan
.av1.mp4 ,
.hevc.mp4 dan
.h264.mp4 . Jangan khawatir dengan tim panjang, kami kemudian akan menganalisis semuanya:
Sekarang buka
video.h264.mp4 . Jika kualitasnya bagus dan ukurannya besar, coba
-crf (
-crf 26 lalu
-crf 28 ). Opsi ini akan mengurangi ukuran file dengan mengorbankan kualitas yang lebih rendah. Menyeimbangkan kualitas dan ukuran adalah seni.
Jika tidak ada file video asli, maka Anda dapat mengkonversi file H.264 lama ke AV1.
Sekarang saatnya untuk mengonversi AV1 - Saya ingatkan Anda, ini akan lebih panjang dari H.264. Codec belum menggunakan kekuatan penuh dari prosesor (masuk akal untuk mulai mengkonversi beberapa file secara paralel).
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libopus -c:v libaom-av1 -crf 34 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
-crf dengan
-crf lagi untuk
-crf keseimbangan kualitas dan ukuran yang sempurna.
Sekarang sama untuk HEVC.
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libfdk_aac -c:v libx265 -crf 24 -preset veryslow -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.hevc.mp4
Salin
video.h264.mp4 ,
video.hevc.mp4 dan
video.av1.mp4 ke root situs Anda.
Memahami Opsi FFmpeg
Apakah perintah di atas terlihat seperti mantra pemanggil setan? Jangan khawatir, ini
bukan PostCSS . Mari kita lihat opsinya.
-i SOURCE.mov menunjukkan file input, dari mana FFmpeg akan mengambil stream video dan audio, kompres mereka dan kemas dalam wadah baru.
-map_metadata -1 akan menghapus informasi meta dari video (misalnya, program di mana video dibuat). Informasi seperti itu jarang berguna di Web.
-c:a libopus atau
-c:a libfdk_aac mengatur codec audio. Jika Anda tidak membutuhkan suara, gantilah dengan
-an .
-c:v libaom-av1 memilih codec video - perpustakaan yang akan memampatkan bingkai aliran video.
-crf 34 - Faktor Tingkat Konstan, keseimbangan kualitas dan ukuran. Ini seperti slider kualitas JPEG, hanya saja bergerak ke arah yang berbeda (0 adalah kualitas terbaik dan file terbesar). Skala CRF berbeda untuk H.264 dan AV1 - untuk H.264 naik menjadi 51, untuk AV1 naik menjadi 61. CRF untuk AV1 dan H.264 akan berbeda.
Facebook menemukan perkiraan korespondensi antara nilai CRF untuk H.264 dan AV1:
19 → 27, 23 → 33, 27 → 39, 31 → 45, 35 → 51, 39 → 57.
-preset veryslow memaksa codec H.264 dan HEVC untuk mengompres file lebih banyak dengan biaya peningkatan waktu konversi yang tajam.
-profile:v main digunakan oleh H.264 untuk memilih
profil codec . Hanya "Utama" yang akan berfungsi di Safari.
-b:v 0 menetapkan bitrate minimum untuk AV1 sehingga video memiliki kualitas yang konsisten.
-pix_fmt yuv420p (format piksel) adalah
cara yang sulit
untuk mengurangi ukuran file. Ini meninggalkan resolusi asli untuk kecerahan, tetapi mengurangi resolusi untuk warna. Mata kita melihat warna lebih buruk, oleh karena itu mereka tidak memperhatikan trik ini. Hapus opsi ini jika dalam kasus Anda itu akan mengganggu.
-movflags +faststart memindahkan semua yang penting ke awal file sehingga browser dapat memutar video hingga unduhan selesai.
-vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" akan mengubah ukuran sisi video menjadi yang genap terdekat (beberapa codec dapat bekerja dengan resolusi 300 × 200 dan 302 × 200, tetapi tidak akan berfungsi dengan 301 × 200). Jika Anda yakin di mana-mana resolusi dibagi 2 - Anda dapat menghapus opsi ini.
-strict experimental diperlukan untuk AV1, encoder-nya masih eksperimental.
video.av1.mp4 menetapkan nama file yang dihasilkan.
Kami meluncurkan video di browser
Sekarang kita membutuhkan setiap browser untuk mengunduh video yang didukungnya. Untuk ini, <source> memiliki atribut
type . Dan saya menyarankan Anda untuk membaca tentang
opsi di <video> .
<video controls width="600" height="400"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc,mp4a.40.2" /> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08,opus" /> <source src="video.h264.mp4" type="video/mp4; codecs=avc1.4D401E,mp4a.40.2" /> </video>
<source> seperti
if…else ekspresi
if…else - browser membacanya dari atas ke bawah hingga menemukan yang
type didukungnya.
Dalam
type Anda dapat menentukan seluruh format file: wadah (
video/mp4 untuk MP4), codec video (
av01.0.05M.08 untuk AV1,
hevc untuk HEVC dan
avc1.4D401E untuk H.264) dan codec audio (
opus untuk Opus dan
mp4a.40.2 untuk AAC).
Bonus: cara mengonversi GIF ke AV1 dan H.264
Pada 2019, menggunakan GIF untuk video pendek adalah dosa besar. Berat GIF 20-40 kali lebih banyak daripada H.264 atau AV1. GIF lebih keras mengenai CPU dan membuat baterai bocor lebih cepat. Jika Anda membutuhkan video loop pendek, ambil codec video. Dan FFmpeg dapat mengkonversi video langsung dari GIF.
Konversi GIF ke H.264:
ffmpeg -i IMAGE.gif -map_metadata -1 -an -c:v libx264 -crf 24 -preset veryslow -profile:v main -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.h264.mp4
Hasilkan AV1 yang lebih kecil:
ffmpeg -i IMAGE.gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
Sekarang masukkan
animation.h264.mp4 dan
animation.av1.mp4 ke dalam HTML.
<video autoplay loop muted playsinline width="300" height="200"> <source src="animation.av1.mp4" type="video/mp4; codecs=av01.0.05M.08" /> <source src="animation.h264.mp4" type="video/mp4" /> </video>
Opsi
autoplay dan
loop menjadikan video sebagai "GIF" - video loop yang segera diputar setelah halaman dimuat.
playsinline memblokir Safari dari membuka video di layar penuh ketika Anda mengklik video.
Waktu penarikan
AV1 masih eksperimental. Tapi itu sudah bisa digunakan untuk membuat seperempat dari pengguna Anda lebih bahagia. Sepasang perintah FFmpeg akan menghasilkan file video. <video> dibuat sejak awal untuk membuat video sesuai dengan kemampuan browser. Kami sudah menggunakan AV1 dalam produksi dan semuanya bekerja dengan baik (kecuali untuk waktu tunggu sampai AV1 encoder selesai bekerja).