Ini adalah bagian kedua (dan terakhir) dari panduan air terjun Unity atau UE4 setelah terinspirasi oleh game RiME. Yang
pertama menemukan alat, memilih lingkungan pengembangan dan menciptakan shader untuk lingkaran air. Mengapa Anda mulai dengan ini? Semuanya sederhana: sebagian besar metode yang sekarang diperlukan saat membuat air terjun digunakan di sana. Tetapi ada beberapa petunjuk. Kami tidak akan menarik - mari kita pergi di bawah kucing.

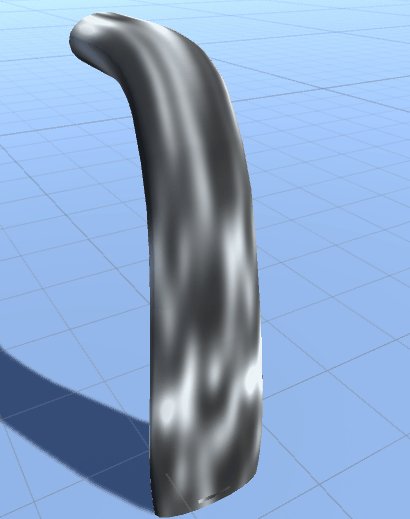
Mari kita mulai dengan yang jelas - ambil Panner dan mesh biasa. Anda mungkin terkejut: mengapa ada begitu banyak poligon? Seperti di
Simon Falls , saya menggunakan perpindahan titik untuk mengimbangi simpul model dalam 3D melalui shader. Dan untuk membuatnya terlihat cantik, kita perlu atasan tambahan. Untuk optimasi, Anda dapat membuat jerat LOD (Level Of Detail) dengan poligon lebih sedikit, dan memaksa Unity untuk beralih ke model resolusi yang lebih rendah.

Jahitan UV terletak di bagian belakang. Bahkan jika air terjun tidak memiliki lapisan tekstur yang terlihat, masih lebih baik untuk memainkannya dengan aman dan menempatkan lapisan UV di tempat yang paling tidak terlihat oleh pemain.
Seperti halnya water circle mesh, pemindaian UV harus memiliki jumlah jahitan terkecil pada model saat menggunakan tekstur ubin. Satu sisi dari kulit UV diikat ke 0 ke arah U, dan yang lain ke 1. Ingat bahwa lebar kulit UV harus masuk ke dalam nilai integer ruang-U (misalnya, ubin 1, 2 atau 3). Jika kita memasang 1,2 kali ke arah U, sebuah jahitan akan muncul di persimpangan. Dan kita perlu tekstur ubin yang mulus.

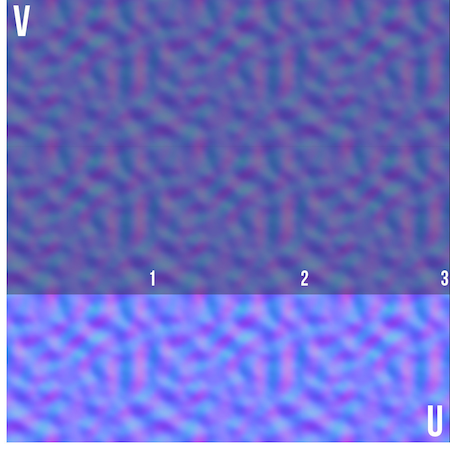
Beginilah tampilan peta normal ubin 3 kali dalam arah-U. Perhatikan bagaimana sisi kanan gambar 3D sangat cocok dalam 1 di arah-U. Menyetel ubin ke 3 di arah U berarti teksturnya berulang 3 kali antara 0 dan 1 di arah U (gambar di bawah ini menunjukkan ruang UV dari 0 ke 1).

Misalnya, berikut adalah tekstur ubin yang sama 2,2 kali - sebuah jahitan segera muncul. Bagi banyak orang, ini jelas, tetapi penting untuk memahami mengapa dan bagaimana Anda harus memindai UV Anda dalam skenario tertentu. Kami bekerja dengan panning tekstur ubin, dan selain itu, kami tidak perlu jahitan, jadi kami harus mengadaptasi pemindaian UV.

Untuk gambar yang lebih lengkap, lihat gif tempat saya memindahkan peta UV. Untuk satu, lebar cangkang UV tepat 1 (ubin sempurna), yang lain dipangkas sehingga jahitan terlihat. Karena kami hanya menggunakan tekstur ubin, peta UV tidak harus antara 0 dan 1.

Di air terjun (seperti lingkaran di atas air), saya juga mengubah peta UV. Karena itu, ketika menggunakan Panner, tekstur bergerak lebih cepat atau lebih lambat pada titik-titik tertentu di jala. Poligon tambahan dalam hal ini membuat transisi antara area terdistorsi menjadi kurang terlihat. Coba aktifkan soft selection untuk membelokkan UVs untuk transisi yang lebih mulus.

Perhatikan bagaimana tekstur membentang lebih kuat di tikungan air terjun - efek ini dapat diatur dengan berbagai cara. Selalu bayangkan transisi dari UV ke 3D. Semakin dekat simpul UV satu sama lain, semakin cepat tekstur akan bergerak sepanjang UV ini dalam ruang 3D saat menggunakan Panner. Jika Anda memindahkan simpul UV lebih jauh, tekstur akan muncul lebih sering di area mesh ini dan bergerak lebih lambat dalam 3D saat menggunakan Panner. Eksperimen sampai Anda mendapatkan efek yang diinginkan.
 Catatan: ini bahan baru. Buat bahan baru dan terapkan shader baru di atasnya (lihat bagian 1 ).
Catatan: ini bahan baru. Buat bahan baru dan terapkan shader baru di atasnya (lihat bagian 1 ).Kami kembali menggunakan tekstur yang sama dengan beberapa opsi kecepatan / arah Panner, serta ubin UV (kami membalik salah satunya, memberikan nilai negatif U). Tambahkan satu sama lain untuk mendapatkan perasaan efek yang lebih acak. Dan kami menggunakan output mereka untuk menambahkan banyak pengaturan lain: opacity, variasi warna dan perpindahan titik.

Saya juga menggunakan scroll peta normal. Hanya satu, karena bergerak sangat cepat dengan dua Panner untuk variasi, sehingga dalam hal ini tidak akan ada perbedaan. Kalikan dengan nilai biru sama dengan 1 (255 ditunjukkan pada gif - ini adalah ketika setiap saluran memiliki 256 langkah, dari 0 hingga 255), serta dengan nilai merah dan hijau sama dengan 60 (atau nilai 0,23 jika Anda menggunakan skala dari 0 hingga 1). Akibatnya, peta normal yang terlalu jenuh menjadi lebih rata dan tenang. Untuk mengembalikan normals yang lebih intens, pertahankan nilai R dan G tetap sama dan tingkatkan. Jadi Anda mendapatkan sedikit lebih banyak penyesuaian di dalam shader itu sendiri.

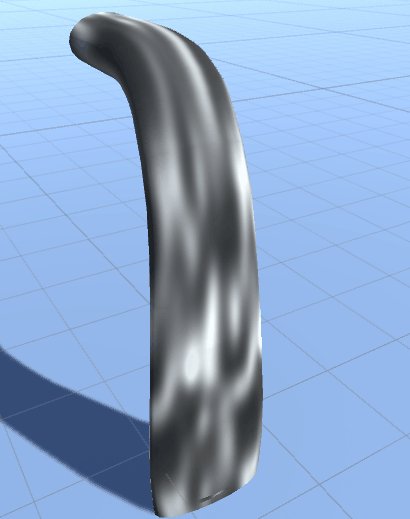
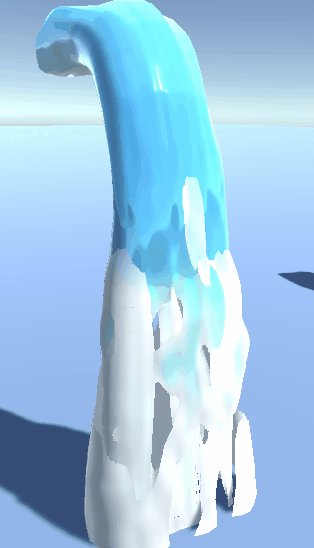
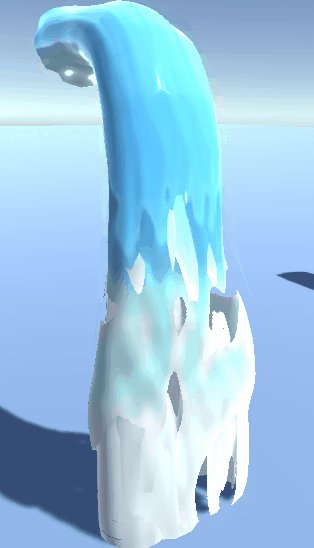
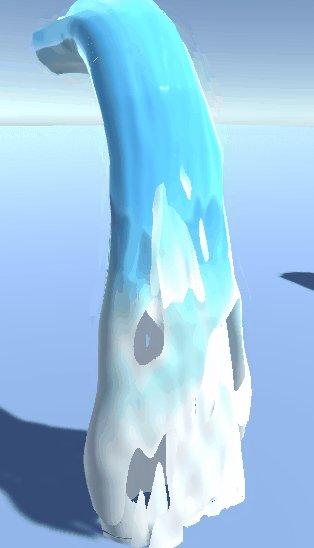
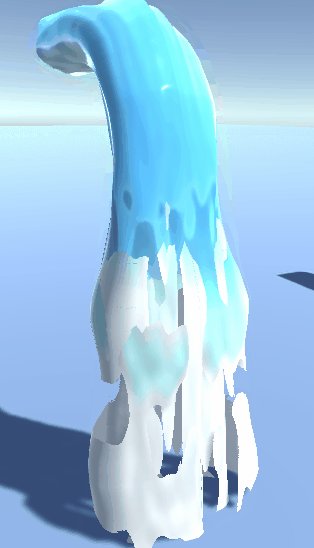
Kami menyiapkan mesh, UV, dan komponen lain yang diperlukan agar air terjun dapat bekerja. Mari kita menganalisis beberapa hal pada GIF ini:

Di atasnya, aliran air bergulir melalui jala 3D dan pecah di bawah. Dapat dilihat bahwa jenis rendering cut-out transparan digunakan di sini - air terjunnya benar-benar buram atau benar-benar transparan. Air berubah warna saat mendekati tanah, dan terlihat kurang halus di area putih. Perpindahan verteks, yang kita bicarakan sebelumnya, segera terlihat. Semua faktor ini memberi tampilan air terjun yang lebih hidup dan alami. Sekarang dengan lebih detail - mari kita mulai dengan warna.
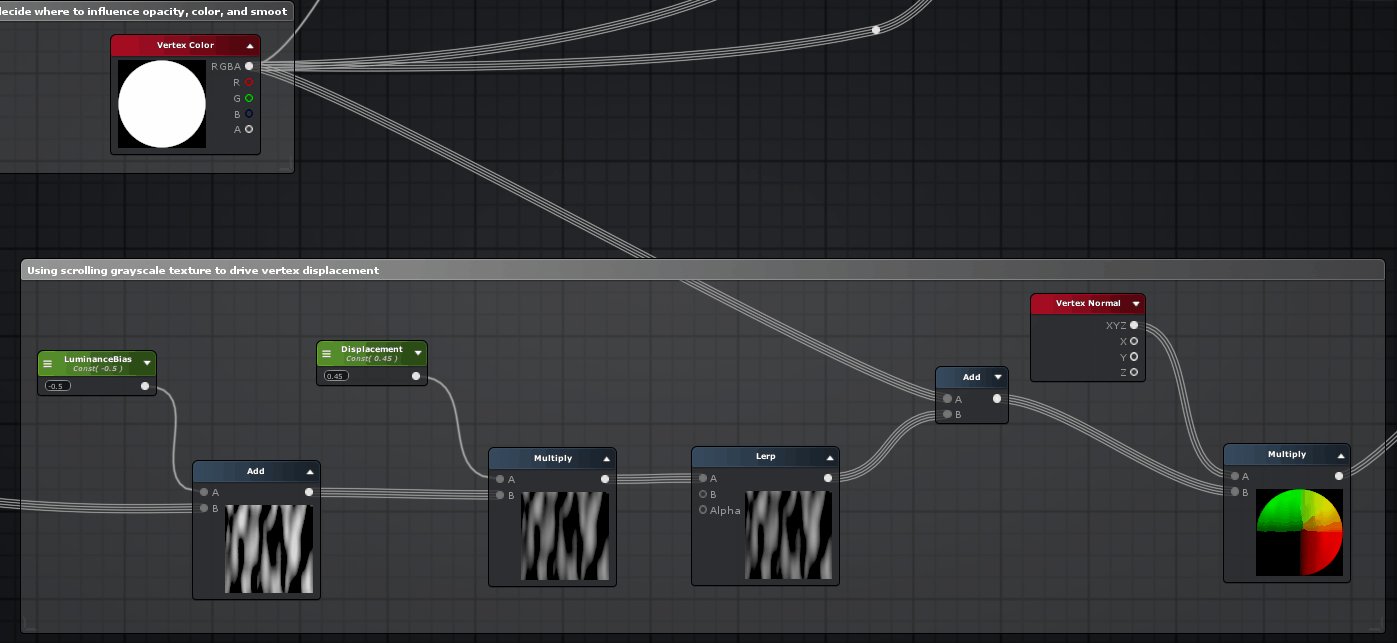
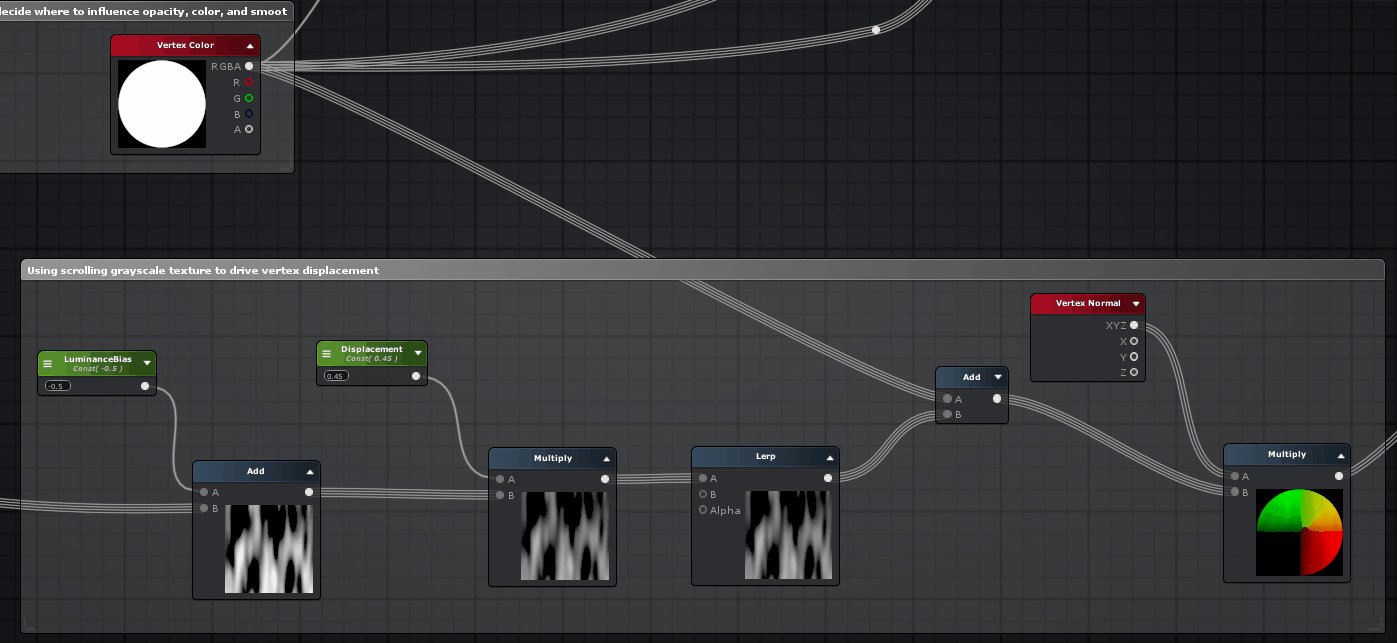
Saya menggunakan
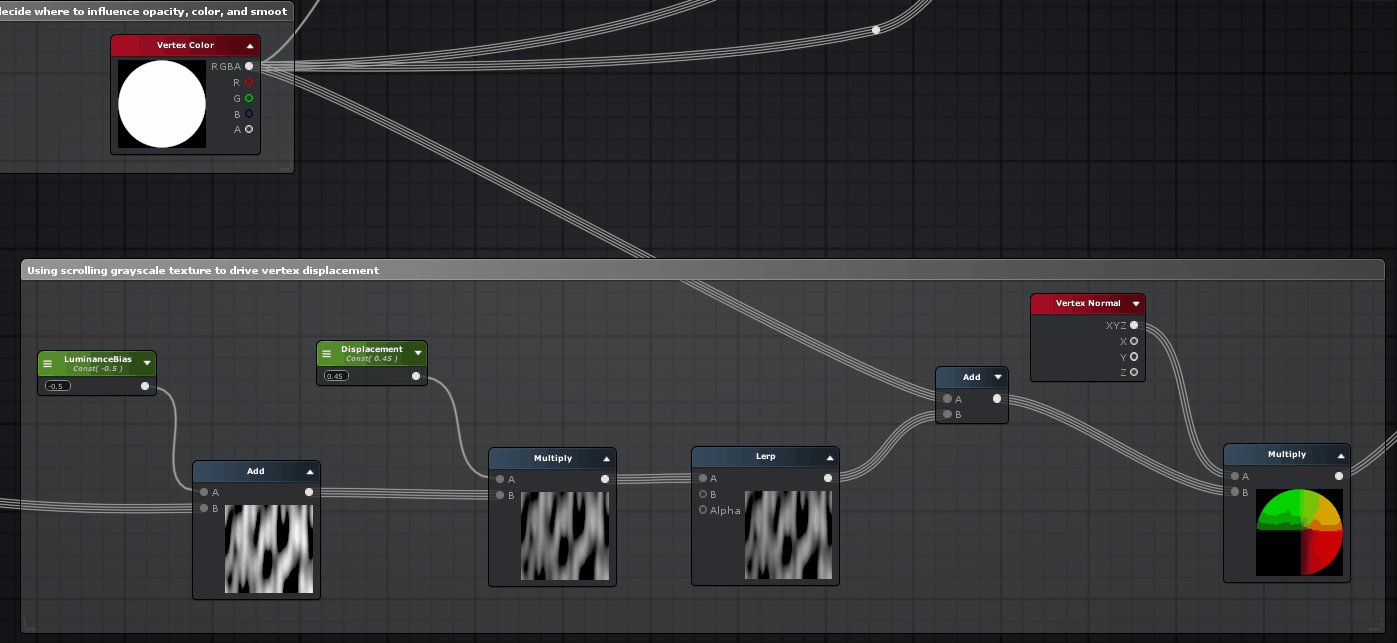
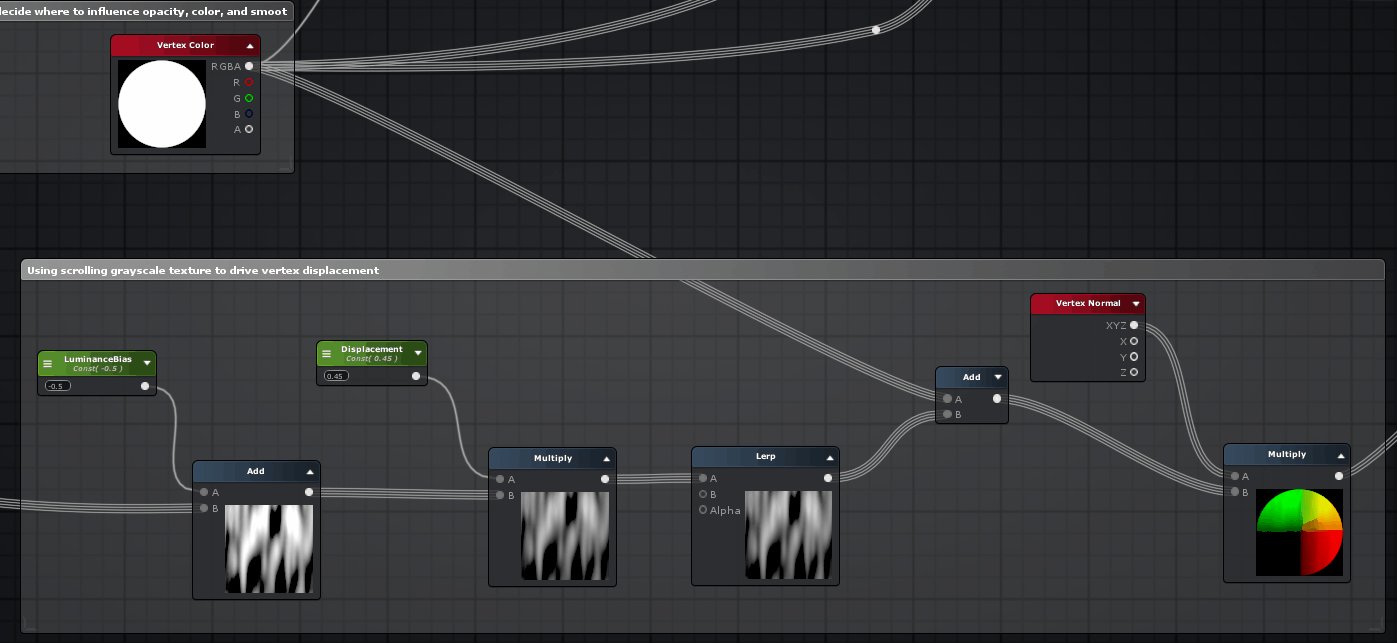
Lerp (interpolasi linier) dengan dua warna dan tekstur hitam putih bergulir yang saya buat di awal sebagai alfa (sinyal input). Tekstur ini pada dasarnya berfungsi sebagai topeng untuk memilih apakah akan menunjukkan biru atau putih. Dan Tambah terhubung ke simpul warna simpul (simpul dengan warna simpul).

Warna vertex yang digunakan ditunjukkan di bawah ini. Mereka bekerja seperti warna titik dari bagian pertama - yaitu, sebagai gradien. Warna diperlukan untuk memastikan bahwa air menjadi lebih putih menuju bagian bawah air terjun. Karena kita menambahkan warna titik di atas warna yang ada (titik warna titik paling putih = 1), Anda dapat dengan mudah melebihi nilai 1. Jika ini terjadi, kami akan mendapatkan hasil yang terlalu cerah dan terlalu jenuh. Oleh karena itu, Clamp pada akhirnya, sehingga nilai maksimum tidak melebihi 1 (untuk Clamp, minimum = 0, dan maksimum = 1). Menggunakan warna putih dan biru memastikan bahwa ketika air "pecah", itu akan berada di area putih (berbusa) dari jaring dan akan mendapatkan perbatasan putih di sekitar area transparan. Semakin terang warna verteks, semakin banyak simpul yang menonjol ke luar. Dengan demikian, ujung air terjun, yang lebih ringan dalam warna titik, bergerak lebih acak. Lengkungan air terjun juga sedikit lebih ringan - karena itu kecepatannya.

Selanjutnya, saya membuat dua jerat tambahan di dalam air terjun utama - sehingga muncul kesan volume. Dua jerat lainnya adalah versi modifikasi dari jala utama, dengan UV yang sama. Mereka sedikit diimbangi dan dimodifikasi sehingga bahan terlihat berbeda pada ketiga jerat. Metode ini tidak membutuhkan kinerja, tetapi sangat membantu.

Selain itu, sambungkan
fresnel di saluran emisi untuk membuat cahaya palsu yang melewati air. Fresnel membuat piksel jadi lebih ringan karena vektor normal pada permukaan objek 3D menyimpang dari kamera dan sama gelapnya dengan vektor normal diarahkan ke kamera (tegak lurus terhadap kamera).
Jika Anda melihat dari suatu sudut, air terjun menjadi "lebih tipis" - fresnel berguna di sini untuk menunjukkan lebih banyak cahaya palsu di area ini. Pada saat yang sama, air terjun tidak mungkin bersinar - untuk melemahkan efeknya, saya menggunakan min node. Fresnel sering digunakan dengan shader air untuk mengubah warna tergantung pada sudut pandang. Menghubungkan 0 (hitam) ke emisi tidak akan melakukan apa-apa, dan menghubungkan 1 (putih) akan menjadikannya shader yang tidak menyala yang akan terlihat benar-benar menyala dari semua sisi (bahkan jika berada di tempat teduh).

Untuk kelancaran, saya membalik warna simpul menggunakan satu simpul minus. Jika Anda menggulir sedikit lebih tinggi, Anda akan melihat bahwa warna titik terang di bawah dan gelap di atas. Membaliknya (untuk membuatnya terang di atas dan gelap di bawah), Anda dapat membuat bagian bawah air terjun lebih halus dibandingkan bagian atas. Nilai yang lebih gelap sama dengan permukaan yang kurang halus, dan nilai yang lebih terang lebih halus.

Vertex displacement atau vertex offset adalah hal penting yang diperlukan untuk mewujudkan efek ini. Memindahkan puncak, air terjun terlihat kurang statis dan karenanya lebih hidup.
Ini adalah air terjun tanpa perpindahan titik:

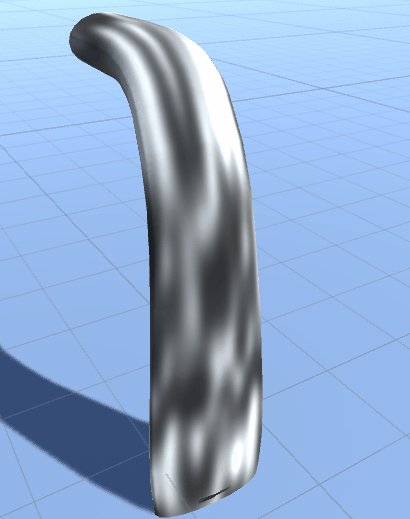
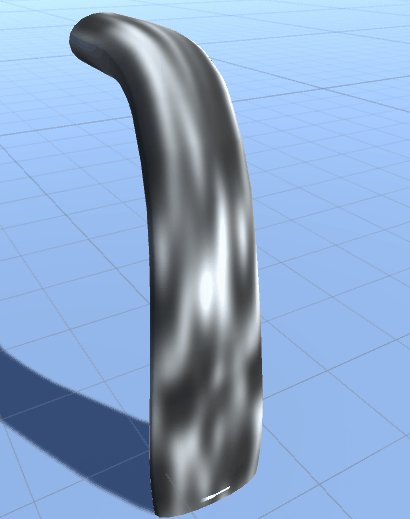
Dan di sini dengan perpindahan titik:

Memindahkan puncak berdasarkan pada tekstur hitam putih yang bergulir, air terjun menjadi lebih halus. Jika Anda mengarahkan nilai 0,5 ke output offset simpul dari simpul utama, maka tidak ada yang akan terjadi. Usahakan tetap abu-abu dengan nilai 0,5 sebagai nilai simpul standar. Segala sesuatu di bawah 0,5 akan bergerak ke arah negatif, dan segala sesuatu di atas 0,5 di arah positif.
Jadi bagaimana kita tahu ke arah mana puncak akan bergerak? Apa yang naik turun?
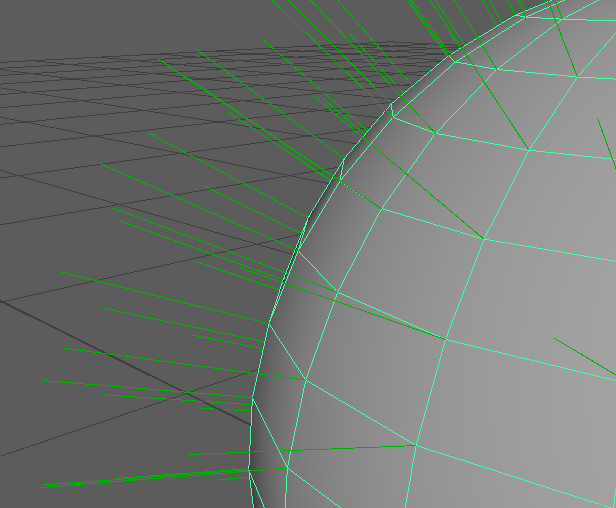
Dalam kasus kami, kami ingin memindahkan simpul dari permukaan mesh. Arah negatif akan berarti bahwa titik bergerak "ke dalam" relatif terhadap arah titik normal di permukaan, dan arah positif akan bergerak "ke luar". Untuk gerakan verteks seperti itu, kita bisa menggunakan vertex normals. Setiap dhuwur, meskipun hanya satu "titik" dalam ruang 3D, memiliki arah yang ditentukan - dhuwur normal. Ini digunakan untuk menghitung bagaimana permukaan mesh harus diarsir. Dalam contoh ini, saya membuat bola dan mengatur Maya untuk menampilkan normals vertex (tampilan> poligon> normals vertex). Setiap simpul memiliki arah yang, secara default, menunjukkan jarak dari permukaan. Anda juga dapat mengedit sembarang titik normal dan mengubah arahnya, tetapi sekarang yang sekarang cocok untuk kita. Sekarang Anda dapat menggunakannya di shader dan tentukan ke arah mana untuk menggeser simpul.

Node normal vertex menghasilkan nilai RGB yang didasarkan pada arah normal simpul mesh. Dalam shader dan dengan normals secara umum, nilai RGB digunakan untuk mengekspresikan objek koordinat 3D XYZ dalam ruang 2D. Agar Panner hitam dan putih di shader dapat bergerak di sepanjang permukaan objek 3D, kita dapat menggunakan nilai RGB vertex normal. Saya menambahkan warna simpul ke puncak untuk membuat bagian bawah jaring lebih cembung. Dan juga beberapa node untuk mengontrol nilai offset (ini normal jika nilai Anda di bawah 0 atau di atas 1).

Untuk menunjukkan, saya akan memberikan bola dengan simpul normal simpul yang diterapkan langsung ke output (warna) Albedo dari simpul utama.

Output RGB (XYZ) dari simpul normal simpul didasarkan pada simpul normal simpul, yang memberi kita hasil ini.
Berikut adalah struktur lengkap dari node. Ini menunjukkan di mana dan bagaimana semuanya terhubung.

Saya harap Anda telah mempelajari sesuatu yang baru untuk diri sendiri. Tujuan saya adalah untuk memberikan pengetahuan yang cukup dan titik awal untuk penciptaan air terjun yang independen. Untuk melakukan hal-hal seperti itu, tidak perlu mengetahui segalanya - cukup hal-hal mendasar. Tentu saja, saya tidak hanya membuka Amplify dan menciptakan efek ini dalam satu gerakan - ada upaya lain yang tidak berhasil.
Beberapa tautan yang lebih bermanfaat pada topik:
- Laporan oleh Julian Love , yang bekerja di Diablo sebagai artis VFX. Kinerja ini terutama tentang keterampilan efek, tetapi banyak hal yang ditampilkan juga berlaku untuk jenis VFX realtime lainnya.
- Blog Little Chicken Game Company . Ini didedikasikan untuk menciptakan seni permainan tanpa tekstur dan teknik menarik untuk menciptakan lingkungan yang indah.
- Mastermind saya Simon Trumpler memiliki banyak hal menarik lainnya di situs. Salah satu favorit saya adalah halaman dengan yang disebut Trik Seni Game .
- Saluran YouTube dengan video shader . Favorit saya adalah yang menciptakan kembali efek spesifik dari game (dalam Unity).