
Halo kolega. Kami memperbarui publikasi terjemahan kami. Teks hari ini mengumumkan kebaruan pengembangan web yang lama tertunda yang didedikasikan untuk Vue.js. yang mutakhir Mengingat kami memiliki tiga buku
Bereaksi yang sangat baik dan sebuah buku
GraphQL dalam
bermacam -
macamnya , buku ini tidak diragukan lagi akan menjadikannya perusahaan yang baik. Pada kekuatan Vue dibandingkan dengan Bereaksi - baca di bawah potongan.
Banyak pengembang suka membandingkan React dan Vue. Seseorang berhenti di salah satu kerangka kerja ini dan dengan keras kepala mematuhinya, bahkan tanpa repot-repot berkenalan dengan perpustakaan lain yang pernah ia tolak. Ini sering kali masalah waktu: untuk benar-benar menguasai semua input dan output dari suatu sistem, Anda perlu bekerja dengannya, berjuang dan tumbuh.
Tentu saja, penyemprotan di antara alat-alat serupa tidak efisien, tetapi bukankah Anda penasaran? Saya penasaran.
Ada banyak artikel komparatif di Internet tentang cara membuat aplikasi dalam genre "to-do list" atau sejenisnya. dengan Vue dan Bereaksi, tetapi proyek nyata jarang begitu sederhana. Dalam aplikasi nyata, Anda harus mengurus perutean, mempertahankan status, kompatibilitas plugin, dll.
Saya menjadi tertarik bukan pada perbedaan yang terkandung di dalam pustaka Vue dan React, tetapi pada apa saja fitur membuat aplikasi nyata menggunakan kerangka kerja ini. Alat apa yang lebih nyaman, katakanlah, ketika mengembangkan aplikasi satu halaman?
Aplikasi
Saya telah menggunakan Vue selama sekitar dua tahun, dan telah melakukan pengembangan web selama sekitar delapan tahun. Untuk pertama kalinya, setelah mencoba kekuatan saya dengan Vue, saya memutuskan bahwa saya akan mempelajarinya "secara terbuka" dengan memposting di sumber terbuka
aplikasi sederhana untuk membuat catatan , di mana dimungkinkan untuk mengotentikasi pengguna menggunakan JWT, serta set lengkap tindakan CRUD dengan catatan. Sebagai pasangan dengannya, saya menulis aplikasi backend yang dibuat menggunakan Koa.
Meskipun saya tidak merasakan kebutuhan mendesak untuk mengubah kerangka kerja, saya beralasan bahwa akan menyenangkan untuk belajar Bereaksi. Karena itu, saya redid aplikasi koa-vue-notes saya di React dan juga mempostingnya di open source. Saya pikir pengalaman seperti itu setidaknya akan memperluas pemahaman saya tentang JavaScript, dan mungkin saya bisa menemukan sendiri alat favorit baru.
Ini adalah beranda aplikasi saya. Di atas adalah versi
Bereaksi , di bawah ini adalah
Vue :
Walaupun saya jarang menggunakan Bootstrap di aplikasi saya, saya biasanya mengimplementasikan komponen Navbar baru yang diperkenalkan di Bootstrap 4 di aplikasi saya. Mencoba mengulang ini di Vue, saya menemukan bahwa
Bootstrap-Vue adalah pilihan terbaik untuk mengimplementasikan Bootstrap 4. Dalam Bereaksi, pengalaman dan studi membuat saya
bereaksi kembali .
Dalam hal ini, harus dicatat bahwa pada akhirnya saya tidak menggunakan kotak Bootstrap di React, tetapi memilih opsi
gaya kotak , yang lebih baik dikombinasikan dengan komponen bergaya yang digunakan oleh saya - lebih lanjut tentang ini di bawah ini.
Dalam aplikasi, Anda dapat melakukan operasi pendaftaran / login / lupa / reset dengan pengguna, dan membuat / membaca / mengedit / menghapus dengan catatannya. Masuk dengan nama pengguna dan kata sandi jika Anda terlalu malas untuk mendaftar.
Membandingkan direktori dengan kode sumber
Kesan pertama
Ketika bekerja dengan Bereaksi, satu hal segera menjadi jelas: Anda harus berurusan dengan sangat erat dengan JavaScript.
Saya mengikuti tren minimalis dan mencoba untuk menyingkirkan semua sampah yang tidak saya butuhkan. Karena itu, mudah untuk melihat bagaimana React menarik saya dengan sifatnya yang murah dan marah.
Bandingkan React-Router dan Vue-Router
React-Router adalah sistem routing yang digunakan secara aktif untuk React. Dia memiliki kecepatan yang sangat baik, namun, dalam berurusan dengan dia dalam latihan, saya menemukan beberapa masalah menarik. Pengaturan dasar cukup sederhana, meskipun, saya bukan penggemar mendeklarasikan rute secara langsung dalam HTML, seperti yang diperlukan dalam React-Router v4 (situasinya berbeda di versi sebelumnya dari React-Router).
Melanjutkan membedah rute saya, saya menemui masalah berikut: bagaimana mencegah pengguna mengakses halaman yang seharusnya tidak mereka akses. Contoh mendasar: pengguna mencoba membuka halaman tipe akun tanpa login. Butuh beberapa jam untuk mempelajari situasi dan tindakan dengan coba-coba untuk memberikan solusi akhir menggunakan React-Router.
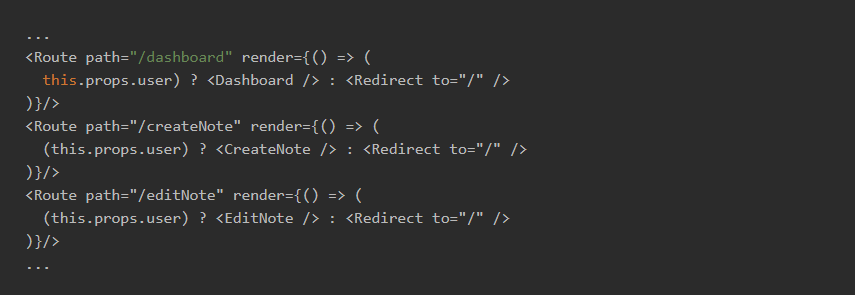
Pada akhirnya, saya tidak senang dengan betapa membingungkan dan tidak nyamannya kode untuk mengimplementasikan fungsionalitas yang begitu sederhana. Di bawah ini adalah kode yang memblokir pengguna dari mengakses halaman tertentu:

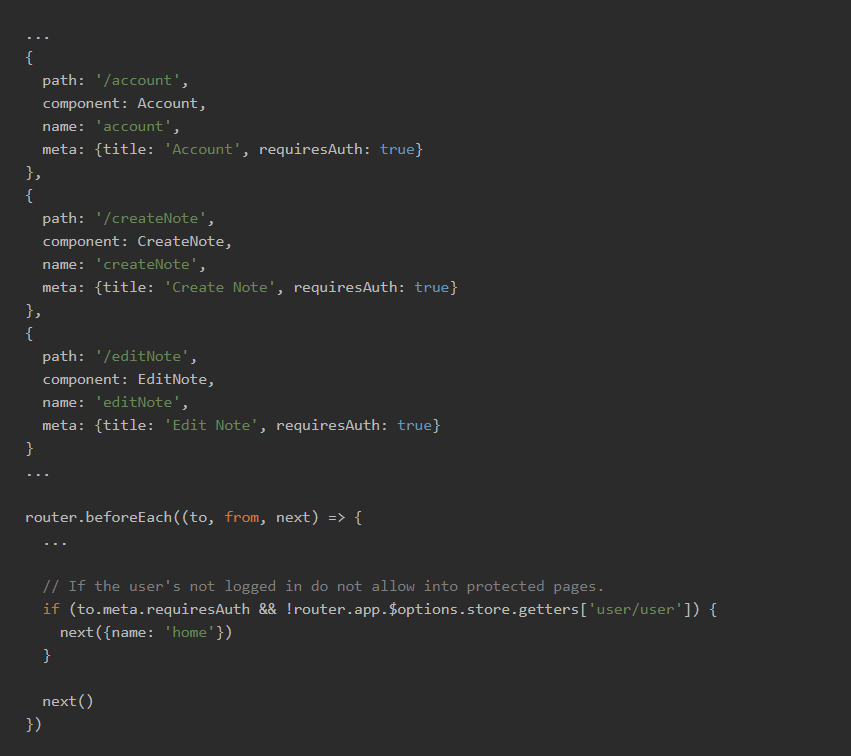
Vue-Router adalah perpustakaan Vue sendiri untuk routing. Saya sangat suka bagaimana di sana Anda dapat menambahkan informasi tambahan ke definisi rute langsung di file deklarasi rute. Lihat bagaimana saya melarang pengguna mengakses halaman di Vue-Router menggunakan properti requireAuth dalam definisi rute dan memverifikasi router. Sebelum fungsi masing-masing:

Sekarang, ketika kita melihat kode Vue, sepertinya agak banyak, tetapi itulah yang dijelaskan dalam dokumentasi, jadi tidak sulit bagi saya untuk mengkonfigurasi aplikasi. Tidak bisa mengatakan hal yang sama tentang kode Bereaksi; di sana, untuk memikirkan solusi yang sama, saya butuh beberapa jam. Ketika sebuah aplikasi perlu memprogram fungsi penting seperti mencegah pengguna mengakses halaman yang seharusnya tidak mereka lihat ... pekerjaan seperti itu seharusnya tidak memakan waktu semalaman.
Lebih jauh, ketika saya mencoba mengumpulkan beberapa data dari halaman Edit dengan URL, saya menemukan bahwa di React-Router versi terbaru
fitur ini telah dihapus . Itu ... mengecewakan saya. Saya pikir saya mengerti mengapa ini dilakukan: data dalam string kueri datang dalam semua bentuk dan bentuk, tetapi, biarkan saya, jika tidak mungkin untuk mengambil parameter dengan URL, entah bagaimana itu terlalu banyak. Saya harus mengunduh perpustakaan
qs untuk mem-parsing URL dengan benar, dan ia juga menemukan kebiasaan proseduralnya.
Diskusi terperinci ada di sini .
Saya menghabiskan satu jam ekstra untuk segala hal tentang segala hal, untuk mencari tahu. Bukan masalah yang paling serius, namun, sangat berbeda dari pengalaman yang saya miliki dengan Vue-Router, yaitu: melihat dokumentasi dan mengimplementasikan solusi dalam kode. Saya tidak mencoba mengatakan itu dengan Vue - bukan kehidupan, tapi dongeng; hanya saja dalam kasus React, saya mendapat kesan seolah-olah jalan itu ternyata jauh lebih sulit daripada yang saya harapkan.
Perbandingan Redux dan Vuex
Redux adalah gudang data paling populer di React, dibangun di atas templat Flux. Jika Flux tidak diketahui oleh Anda, saya akan menjelaskan: ini adalah pola desain, secara umum, berdasarkan aliran data searah yang diatur dengan mengirimkan tindakan dari dalam aplikasi. Dengan kata lain, itu menjaga segalanya agar ketika Anda mencoba mengakses dan memanipulasi data dari semua jenis komponen Anda.
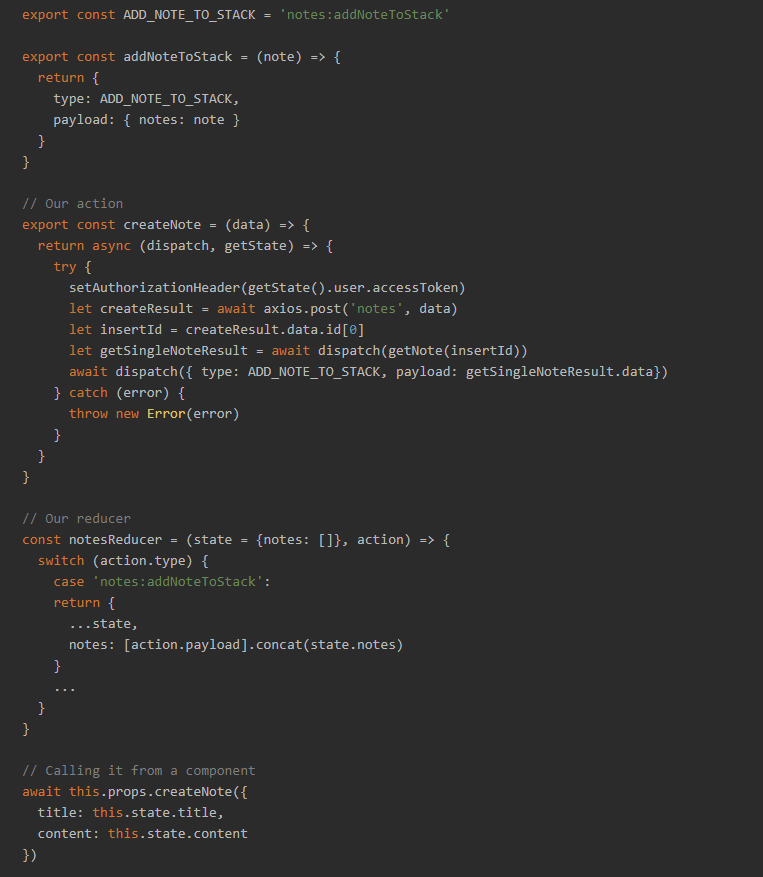
Berikut adalah contoh file dari repositori Redux kami tempat kami membuat catatan menggunakan tindakan dan reducer:

Pada dasarnya, idenya adalah ini: kami mengirim tindakan untuk memicu reduksi yang memanipulasi data dari penyimpanan dengan aman. Dengan cara ini, setiap komponen dapat dengan aman membaca data dan menanggapi perubahan di dalamnya.
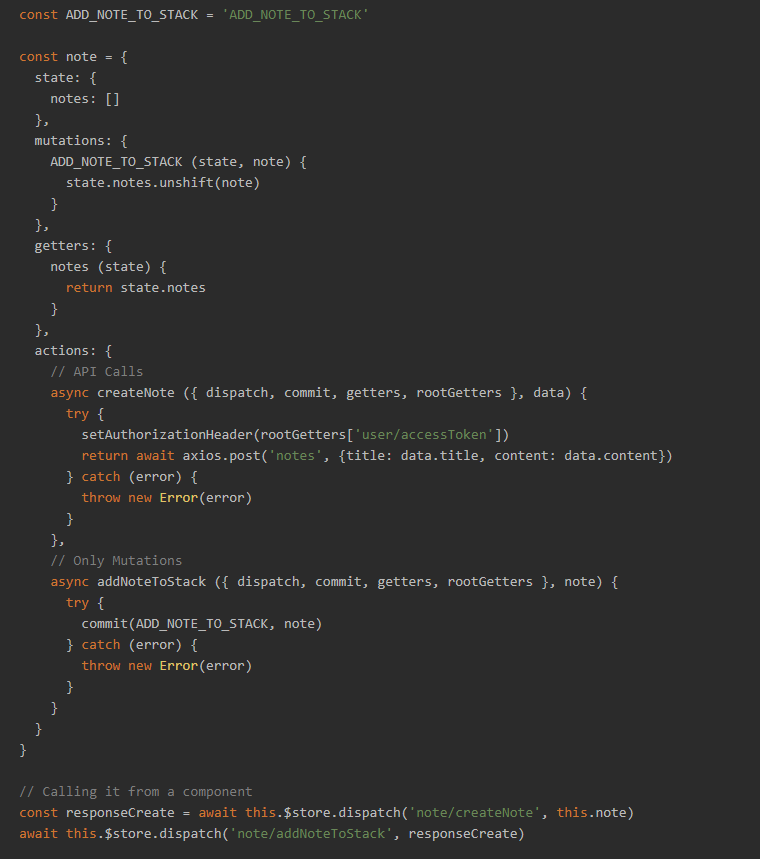
Vuex di dunia Vue setara dengan Redux. Kedua perpustakaan memiliki dukungan yang sangat baik di bidang ini. Alih-alih reduksi, Vuex menggunakan mutasi untuk memperbarui data penyimpanan dengan aman. Selain perbedaan kecil dalam penamaan, kedua perpustakaan sangat mirip. Di bawah ini, saya menerapkan fungsi yang sama dalam aplikasi Vue di src / store / note.js (tentu saja, kedua contoh sedikit disingkat):

Sejujurnya, menurut saya Redux adalah perpustakaan repositori yang berguna dan kuat untuk React, terinspirasi oleh prinsip Flux. Saya mengalami masalah karena kode stereotip tambahan. Secara alami, sekarang saya telah menemukan segalanya, semuanya tampak sederhana dan jelas, tetapi pengalaman menunjukkan bahwa akan sulit bagi pemula untuk menggunakan Redux untuk menerapkan kode yang jelas dan ringkas untuk React.
Misalnya, Anda harus mempelajari dan menginstal pustaka
redux-thunk untuk mengirim tindakan dari tindakan lain, dan bagi saya itu adalah perubahan yang tidak menyenangkan. Tentu saja, saya menghabiskan beberapa jam lagi memikirkan apakah akan menggunakan
redux-saga atau
redux-observable daripada redux-thunk. Kemudian otakku berderit, perasaan itu hanya bisa digambarkan dengan kata thunk.
Ini adalah tema lintas-proyek dari proyek ini. Sebagai perbandingan, ingat integrasi dengan Vuex - misalnya, saya ingat ketika saya berpikir "apakah ini benar-benar dengan saya?", Menyiapkan semua ini untuk pertama kalinya - dan pada saat itu saya bahkan belum berhasil berkenalan dengan pola desain Flux.
Rendering
Dari semua detail Bereaksi, fungsi rendering tampak hal yang paling aneh bagi saya. Dalam Vue, sangat mudah untuk beralih pada data dan memuntahkan elemen, atau menampilkan / menyembunyikan data tergantung pada variabel keadaan / penyimpanan. Di Bereaksi, rasanya agak tidak wajar harus membuat lingkaran catatan di luar renderer.
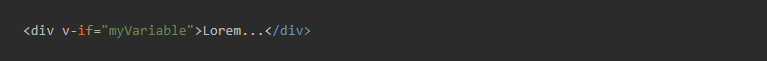
Di Vue, jika Anda ingin menunjukkan atau menyembunyikan sesuatu, lakukan saja ini:

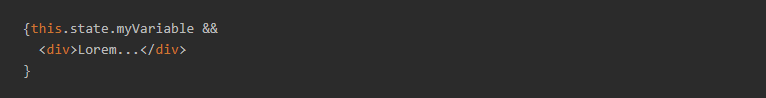
dan kode ini akan bergantung pada kebenaran myVariable Anda. Di Bereaksi, tampaknya, Anda harus melakukan ini:

Kode ini sedikit lebih lama dan tidak mendukung kemungkinan perulangan saat ini, yang di Vue dapat diatur menggunakan v-for. Tetapi, tentu saja, ketika saya terbiasa melakukan hal-hal kecil yang sederhana ini, mereka berhenti tampak begitu aneh. Secara umum, Anda dapat membiasakan diri, hanya saja hal itu dilakukan di Bereaksi. Namun, perlu dicatat betapa mudahnya Vue memiliki akses ke data dalam tata letak halaman tertentu. Bereaksi tampaknya menjadi fungsi pembantu yang sangat kecil.
Komponen yang ditata
Apakah Anda tahu apa yang paling saya sukai dari proyek ini?
Komponen yang Ditata . Saya sangat menghargai enkapsulasi yang mereka berikan. Ya, di Vue Anda dapat menyematkan properti yang dicakup dalam bagian komponen Anda dan, pada prinsipnya, melakukan hal yang sama.
Ada sesuatu yang sangat halus dan menyenangkan tentang bagaimana setiap komponen berubah menjadi "benda kecil". Ada beberapa kesulitan dengan transfer properti sewenang-wenang (alat peraga), tetapi setelah menyelesaikan beberapa detail dengan mereka, menjadi menyenangkan untuk bekerja. Saya ingat seorang pengguna berkomentar yang dengan sempurna memahami pemikiran ini: "Anda terbiasa berpikir lebih dulu bagaimana Anda akan mendesain komponen."
Saya pikir alasan bagus mengapa pengguna Bereaksi sangat mudah untuk masuk adalah bahwa desain komponen agak canggung sebelumnya. Saya pikir kita sedikit dimanjakan oleh seluruh dunia Single-File Components yang tersedia di Vue. Pada proyek ini, saya bahkan lebih bisa menghargai komponen file tunggal - fitur yang benar-benar mematikan.
Bandingkan Create-React-App dan Vue-CLI
Saya sangat menyukai aplikasi create-react-app. Sementara saya penggemar vue-cli, opsi buat-reaksi-aplikasi adalah pesaing yang layak. Saya merekomendasikan bahwa semua pengguna menginstal instance Webpack dari awal untuk memahami detailnya. Tapi, jika Anda membutuhkan sesuatu yang solid untuk produksi, saya sangat merekomendasikan menggunakan alat perancah yang sudah jadi.
Alat pengembangan
Saya juga mencatat bahwa alat pengembangan di Redux dan React jelas tidak sebagus alat Vue, ini menyangkut desain dan warna, dan kebutuhan untuk membuka komponen pohon raksasa, hanya untuk melihat keadaan komponen. Dalam mode ini, cukup sulit bagi saya untuk memonitor variabel aplikasi.
Mungkin saya kehilangan sesuatu atau menggunakan versi yang saat ini tidak dianggap sebagai standar yang valid di komunitas. Alat Vue bagi saya, tanpa berlebihan, luar biasa, bekerja dengan baik dan teliti, serta menyenangkan secara visual. Mengingat berapa banyak waktu yang Anda habiskan untuk bekerja dengan alat-alat ini, Anda akan memahami betapa pentingnya detail kecil ini.
Kesimpulan
Hal lain dianggap sama, saya sangat senang bahwa saya menghabiskan waktu belajar Bereaksi. Saya tahu bahwa saya masih seorang krivoruk baik dalam bekerja dengan dia dan dalam pemrograman pada umumnya, tetapi setidaknya sekarang saya telah menguasai beberapa hal kompleks dan berkenalan dengan konsep. Saya juga berencana untuk mencoba React Native, jika saya harus mulai mengembangkan aplikasi mobile di masa depan. Pengalaman seperti itu pasti tidak akan menyakitkan.
Saya tanpa henti bisa membandingkan beberapa hal kecil. Faktanya, artikel ini hanya sebagian kecil dari apa yang dapat dikatakan tentang perbandingan Vue / React. Eksperimen dengan aplikasi - Saya telah aktif mengomentarinya, dan tips dan trik ini akan berguna bagi Anda juga.
Intinya: Saya sedang mengerjakan proyek berikutnya di Vue. Anda dapat menangani Bereaksi, tetapi terlihat sedikit lebih lemah. Pada pandangan pertama, ini mungkin bahkan menyenangkan Anda, tetapi segera setelah Anda mencari tahu apa, Anda akan segera menyadari bahwa Anda menulis kode lebih jelas daripada yang sebenarnya diperlukan.
»
Tautan ke pemesanan di muka
Versi kertas akan muncul pada akhir Maret.
Kupon diskon 25% untuk
penjaja -
Vue.js