
Seperti yang Anda ketahui, Anda tidak bisa menggunakan beberapa pelat ketel sendirian, jadi Anda harus mempelajari teknologi apa pun untuk mempelajari cara menulis sesuatu yang bermanfaat. Artikel ini membahas detail Gatsby.js , yang pengetahuannya memungkinkan Anda membuat dan mengelola situs web dan blog yang kompleks.
Artikel sebelumnya tentang cara membuat dan menerbitkan blog pribadi menggunakan JAM-stack
Topik yang dibahas di bawah ini:
Persiapan
Instal Gatsby di PCyarn global add gatsby-cli
Mengkloning Proyek Minimal npx gatsby new gatsby-tutorial https://github.com/gatsbyjs/gatsby-starter-hello-world cd gatsby-tutorial
Inisialisasi Repositori git init git add . git commit -m "init commit"
Pemeriksaan Kesehatan yarn start
Jika tidak ada kesalahan di konsol, dan di browser di sepanjang jalan http: // localhost: 8000 Anda melihat "Halo dunia!" itu berarti semuanya berfungsi dengan baik. Anda dapat mencoba mengubah konten file /src/pages/index.js untuk memeriksa hot-reload.
Struktur dan perutean halaman
Untuk membuat halaman di Gatsby, cukup tempatkan file baru di folder / src / pages dan itu akan dikompilasi ke halaman HTML terpisah. Penting untuk dicatat bahwa jalur ke halaman ini akan sesuai dengan jalur aktual dengan nama . Misalnya, tambahkan beberapa halaman lagi:
src └── pages ├── about.js ├── index.js └── tutorial ├── part-four.js ├── part-one.js ├── part-three.js ├── part-two.js └── part-zero.js
Konten belum penting, sehingga teks apa pun dapat digunakan untuk membedakan antar halaman.
import React from "react"; export default () => <div>Welcome to tutorial/part-one</div>;
Periksa di browser:
Dengan cara ini, saat menyusun file, Anda dapat segera menyelesaikan masalah perutean.
Ada juga API createPage khusus yang dengannya Anda dapat lebih fleksibel mengontrol jalur dan nama halaman, tetapi untuk mengatasinya kita memerlukan pemahaman tentang operasi data di Gatsby, jadi kami akan mempertimbangkannya sedikit lebih jauh dalam artikel.
Gabungkan halaman yang dibuat menggunakan tautan, untuk ini kami menggunakan komponen <Link /> dari paket Gatsby, yang dibuat khusus untuk navigasi internal. Untuk semua tautan eksternal, gunakan tag <a> biasa.
/src/pages/index.js
import React from "react"; import { Link } from "gatsby"; export default () => ( <div> <ul> <li> <Link to="/about">about</Link> </li> <li> <Link to="/tutorial/part-zero">Part #0</Link> </li> <li> <Link to="/tutorial/part-one">Part #1</Link> </li> <li> <Link to="/tutorial/part-two">Part #2</Link> </li> <li> <Link to="/tutorial/part-three">Part #3</Link> </li> <li> <Link to="/tutorial/part-four">Part #4</Link> </li> </ul> </div> );
<Link> bawah tenda memiliki mekanisme yang sangat rumit untuk mengoptimalkan pemuatan halaman dan karenanya digunakan alih-alih <a> untuk menavigasi situs. Rincian lebih lanjut dapat ditemukan di sini .

Halaman dibuat, tautan ditambahkan, ternyata navigasi selesai.
Komponen, Templat, dan Interaksi Mereka
Seperti yang Anda ketahui, dalam proyek apa pun selalu ada elemen berulang, untuk situs web itu adalah header, footer, bilah navigasi. Selain itu, halaman, apa pun kontennya, dibuat menurut struktur tertentu, dan karena Gatsby adalah kompiler untuk React , pendekatan komponen yang sama digunakan untuk menyelesaikan masalah ini.
Buat komponen untuk header dan panel navigasi:
/src/components/header.js
import React from "react"; import { Link } from "gatsby"; /** * * , React-. * , * " ". * "" GraphQL gatsby- */ import logoSrc from "../images/logo.png"; export default () => ( <header> <Link to="/"> <img src={logoSrc} alt="logo" width="60px" height="60px" /> </Link> That is header </header> );
/src/components/sidebar.js
import React from "react"; import { Link } from "gatsby"; export default () => ( <div> <ul> <li> <Link to="/about">about</Link> </li> <li> <Link to="/tutorial/part-zero">Part #0</Link> </li> <li> <Link to="/tutorial/part-one">Part #1</Link> </li> <li> <Link to="/tutorial/part-two">Part #2</Link> </li> <li> <Link to="/tutorial/part-three">Part #3</Link> </li> <li> <Link to="/tutorial/part-four">Part #4</Link> </li> </ul> </div> );
dan menambahkannya ke /src/pages/index.js
import React from "react"; import Header from "../components/header"; import Sidebar from "../components/sidebar"; export default () => ( <div> <Header /> <Sidebar /> <h1>Index page</h1> </div> );
Kami memeriksa:

Semuanya berfungsi, tetapi kita perlu mengimpor Header dan Bilah Samping di setiap halaman secara terpisah, yang sangat tidak nyaman, dan untuk mengatasi masalah ini cukup membuat komponen tata letak dan membungkus setiap halaman dengannya.
Tata letak Gatsby == bereaksi wadah
ya, itu bukan kesetaraan yang ketat, karena "hampir" merupakan hal yang sama
/src/components/layout.js
import React from "react"; import Header from "./header"; import Sidebar from "./sidebar"; export default ({ children }) => ( <> <Header /> <div style={{ margin: `0 auto`, maxWidth: 650, backgroundColor: `#eeeeee` }} > <Sidebar /> {children} </div> </> );
/src/pages/index.js (dan semua halaman lainnya)
import React from "react"; import Layout from "../components/layout"; export default () => ( <Layout> <h1>Index page</h1> </Layout> );
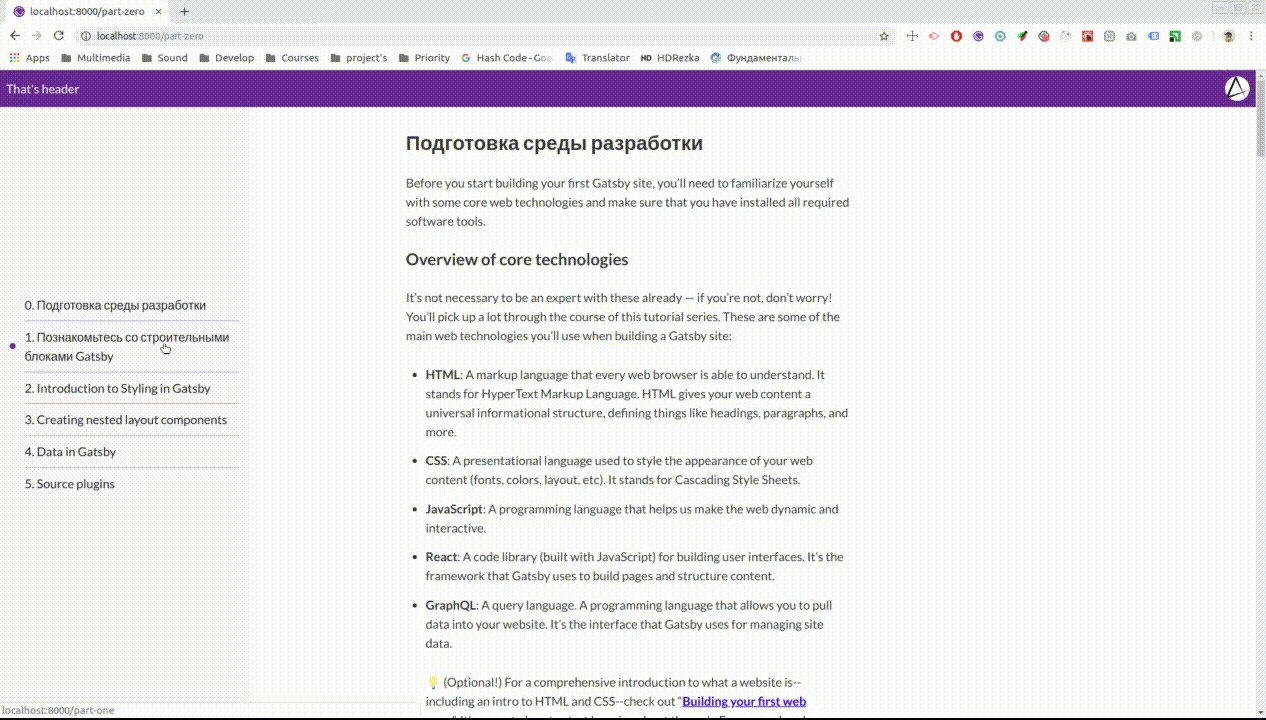
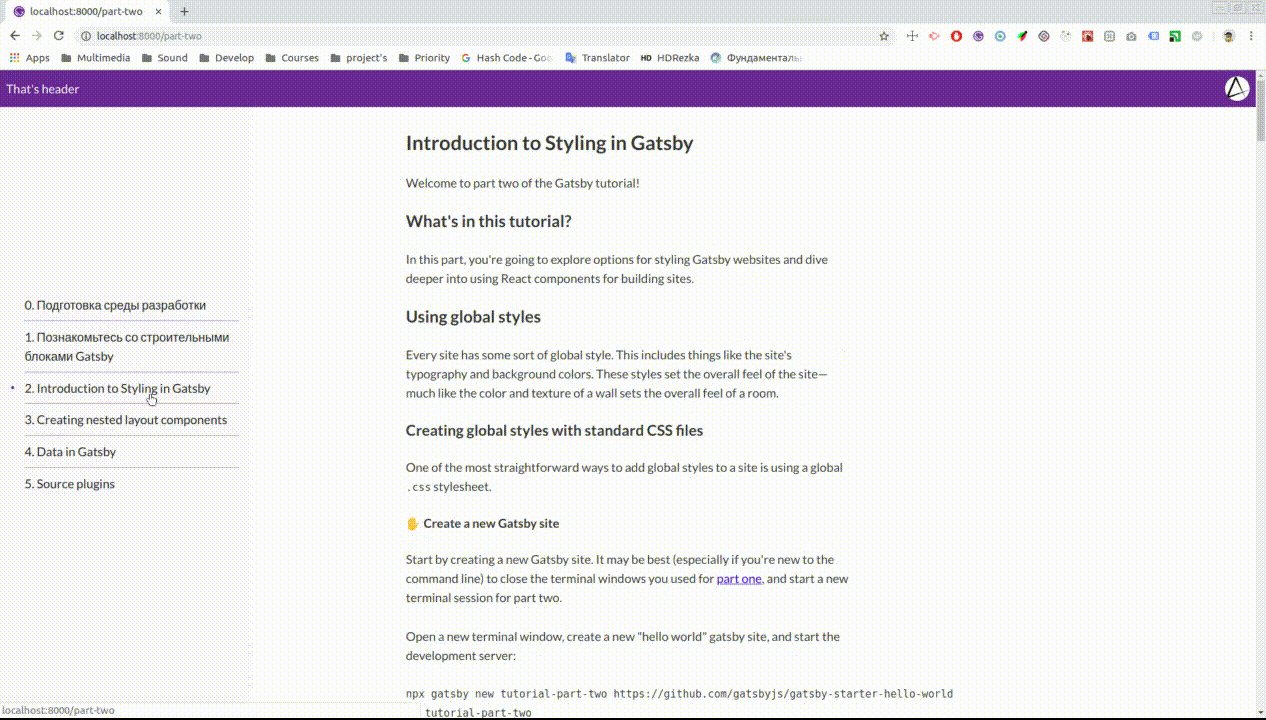
Selesai, lihat browser:

Mengapa proyek semua nama file dengan huruf kecil? Untuk memulainya, mari kita tentukan bahwa namespace untuk React berasal dari fakta bahwa "setiap file adalah kelas, dan kelas selalu menggunakan huruf kapital." Di Gatsby, file masih mengandung kelas, tetapi ada satu "tetapi" - "setiap file adalah halaman potensial, dan namanya adalah URL ke halaman ini". Komunitas sampai pada kesimpulan bahwa tautan seperti http://domain.com/User/Settings tidak comme-il-faut dan disetujui oleh kasus kebab untuk nama file.
Struktur file src ├── components │ ├── header.js │ ├── layout.js │ └── sidebar.js ├── images │ └── logo.png └── pages ├── about.js ├── index.js └── tutorial ├── part-eight.js ├── part-five.js ├── part-four.js ├── part-one.js ├── part-seven.js ├── part-six.js ├── part-three.js ├── part-two.js └── part-zero.js
Bekerja dengan data
Setelah struktur situs siap, Anda dapat melanjutkan ke pengisian konten. Pendekatan "hardcode" klasik tidak sesuai dengan pembuat tumpukan JAM, serta "render konten dari permintaan AJAX" dan oleh karena itu mereka menyarankan mengisi situs dengan konten pada waktu kompilasi. Dalam kasus Gatsby , GraphQL bertanggung jawab untuk ini, yang memungkinkan Anda untuk bekerja dengan nyaman dengan aliran data dari sumber apa pun.
Singkatnya, mustahil untuk berbicara tentang GraphQL, jadi disarankan untuk mempelajarinya sendiri atau menunggu artikel saya berikutnya. Anda dapat membaca lebih lanjut tentang bekerja dengan GraphQL di sini .
Untuk bekerja dengan GraphQL , dari versi kedua, paket gatsby komponen gatsby yang dapat digunakan baik pada halaman maupun dalam komponen sederhana, dan ini adalah perbedaan utamanya dari kueri pendahulunya - halaman . Sejauh ini, situs kami tidak terhubung ke sumber data apa pun, jadi mari kita coba menampilkan halaman metadata, misalnya, dan kemudian beralih ke hal-hal yang lebih kompleks.
Untuk membangun query Anda harus membuka http: // localhost: 8000 / ___ graphql , dan menggunakan bilah sisi dengan dokumentasi untuk menemukan data yang tersedia tentang situs, dan jangan lupa tentang pelengkapan otomatis.

/src/components/sidebar.js
import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; export default () => ( <StaticQuery query={graphql` { allSitePage { edges { node { id path } } } } `} render={({ allSitePage: { edges } }) => ( <ul> {edges.map(({ node: { id, path } }) => ( <li key={id}> <Link to={path}>{id}</Link> </li> ))} </ul> )} /> );
Sekarang, menggunakan query kami mendapatkan data tentang halaman yang kami render di panel navigasi, dan kami tidak perlu khawatir tentang fakta bahwa tautan tidak akan cocok dengan namanya, karena semua data dikumpulkan secara otomatis.

Sebenarnya, ini semua data yang bisa ada di situs kami tanpa menggunakan plug-in pihak ketiga dan tanpa "hardcode" lama yang baik, jadi kami dengan lancar beralih ke topik berikutnya dari artikel kami - plugin.
Plugin
Pada intinya, Gatsby adalah kompiler dengan banyak barang, yang merupakan plugin. Dengan menggunakannya, Anda dapat menyesuaikan pemrosesan file tertentu, tipe data, dan berbagai format.
Buat file /gatsby-config.js di tingkat root aplikasi. yang bertanggung jawab atas konfigurasi kompiler secara keseluruhan, dan mencoba mengonfigurasi plugin pertama untuk bekerja dengan file:
Instalasi plugin:
yarn add gatsby-source-filesystem
Konfigurasi dalam file /gatsby-config.js:
module.exports = { plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/`, } } ], }
Lebih detail tentang file di atas /** * gatsby-config.js * JS * */ module.exports = { /** * 'plugins' pipeline * , */ plugins: [ /** * , * */ `gatsby-example-plugin`, { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/`, } } ], }
Ingat kami berbicara tentang impor gambar "benar" ke Gatsby ?
/src/components/header.js
import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; export default () => ( <StaticQuery query={graphql` { allFile(filter: { name: { eq: "logo" } }) { edges { node { publicURL } } } } `} render={({ allFile: { edges: [ { node: { publicURL } } ] } }) => ( <header> <Link to="/"> <img src={publicURL} alt="logo" width="60px" height="60px" /> </Link> That is header </header> )} /> );
Tidak ada yang berubah di situs, tetapi sekarang gambar diganti menggunakan GraphQL, bukan impor webpack sederhana. Sepintas, mungkin terlihat bahwa desainnya terlalu kompleks dan itu isyarat yang tidak perlu, tapi jangan terburu-buru mengambil kesimpulan, karena benda itu ada di plugin yang sama. Misalnya, jika kami memutuskan untuk mengirim ribuan foto di situs, dalam hal apa pun kami harus berpikir tentang mengoptimalkan pemuatan semua konten, dan agar tidak membangun proses pemuatan malas kami dari awal, kami hanya akan menambahkan plugin gambar gatsby yang akan mengoptimalkan pemuatan semua foto. gambar yang diimpor menggunakan query .
Menginstal pengaya untuk penataan:
yarn add gatsby-plugin-typography react-typography typography typography-theme-noriega node-sass gatsby-plugin-sass gatsby-plugin-styled-components styled-components babel-plugin-styled-components
gatsby-config.js
module.exports = { plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/` } }, // add style plugins below `gatsby-plugin-typography`, `gatsby-plugin-sass`, `gatsby-plugin-styled-components` ] };
Di situs web resmi Anda dapat menemukan plugin untuk setiap selera.
Penataan gaya aplikasi
Mari kita mulai menata aplikasi menggunakan berbagai pendekatan. Pada langkah sebelumnya, kami telah menginstal plugin untuk bekerja dengan SASS , komponen-gaya dan pustaka typography.js , sementara itu penting untuk dicatat bahwa css.modules didukung di luar kotak.
Mari kita mulai dengan gaya global, yang, seperti hal-hal lain yang terkait dengan seluruh situs, harus dikonfigurasi dalam file /gatsby-browser.js :
import "./src/styles/global.scss";
Lebih lanjut tentang gatsby-browser.js
/src/styles/global.scss
body { background-color: lavenderblush; }
Karena berbagai alasan, tren beberapa tahun terakhir condong ke arah pendekatan "CSS in JS", jadi Anda tidak boleh menyalahgunakan gaya global dan lebih baik membatasi diri Anda untuk menunjukkan font dan kelas yang digunakan kembali. Proyek khusus ini berencana untuk menggunakan Tipografi.js untuk tujuan ini, sehingga gaya global akan tetap kosong.
Anda mungkin telah memperhatikan perubahan tampilan situs setelah menambahkan gatsby-plugin-typography ke konfigurasi - ini karena pengaturan awal yang ditetapkan telah diterapkan, dan sekarang kami akan mengonfigurasinya sendiri.
/src/utils/typography.js
import Typography from "typography"; import theme from "typography-theme-noriega"; const typography = new Typography(theme); export default typography;
Anda dapat memilih prasetel lain dari daftar atau membuatnya sendiri menggunakan paket API ( contoh konfigurasi situs web Gatsby resmi)
/gatsby-config.js
module.exports = { plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/` } }, { resolve: `gatsby-plugin-typography`, options: { pathToConfigModule: `src/utils/typography` } }, `gatsby-plugin-sass`, `gatsby-plugin-styled-components` ] };
Dan tergantung pada pengaturan awal yang dipilih, gaya global situs akan diubah. Putuskan pendekatan apa untuk menetapkan gaya global untuk diri Anda sendiri, ini masalah preferensi dan perbedaan pribadi dari sudut pandang teknis, tetapi kami beralih ke penataan komponen menggunakan komponen yang ditata :
Tambahkan file dengan variabel global /src/utils/vars.js
export const colors = { main: `#663399`, second: `#fbfafc`, main50: `rgba(102, 51, 153, 0.5)`, second50: `rgba(251, 250, 252, 0.5)`, textMain: `#000000`, textSecond: `#ffffff`, textBody: `#222222` };
/src/components/header.js import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; import styled from "styled-components"; import { colors } from "../utils/vars"; const Header = styled.header` width: 100%; height: 3em; display: flex; justify-content: space-between; align-items: center; background-color: ${colors.main}; color: ${colors.textSecond}; padding: 0.5em; `; const Logo = styled.img` border-radius: 50%; height: 100%; `; const logoLink = `height: 100%;`; export default () => ( <StaticQuery query={graphql` { allFile(filter: { name: { eq: "logo" } }) { edges { node { publicURL } } } } `} render={({ allFile: { edges: [ { node: { publicURL } } ] } }) => ( <Header> That is header <Link to="/" css={logoLink}> <Logo src={publicURL} alt="logo" /> </Link> </Header> )} /> );
/src/components/sidebar.js import React from "react" import { Link, StaticQuery, graphql } from "gatsby" import styled from "styled-components" import { colors } from "../utils/vars" const Sidebar = styled.section` position: fixed; left: 0; width: 20%; height: 100%; display: flex; flex-direction: column; justify-content: center; background-color: ${colors.second}; color: ${colors.textMain}; ` const navItem = ` display: flex; align-items: center; margin: 0 1em 0 2em; padding: 0.5em 0; border-bottom: 0.05em solid ${colors.mainHalf}; postion: relative; color: ${colors.textBody}; text-decoration: none; &:before { content: ''; transition: 0.5s; width: 0.5em; height: 0.5em; position: absolute; left: 0.8em; border-radius: 50%; display: block; background-color: ${colors.main}; transform: scale(0); } &:last-child { border-bottom: none; } &:hover { &:before { transform: scale(1); } } ` export default () => ( <StaticQuery query={graphql` { allSitePage { edges { node { id, path } } } } `} render={({ allSitePage: { edges } }) => ( <Sidebar> { edges.map(({ node: { id, path } }) => ( <Link to={path} key={id} css={navItem} >{id}</Link> )) } </Sidebar> )} /> )

Elemen yang sudah ada bergaya, dan sudah waktunya untuk mengaitkan konten dengan Contentful , hubungkan plugin margin dan hasilkan halaman menggunakan API createPages .
Baca lebih lanjut tentang cara menautkan Gatsby dan Contentful di artikel sebelumnya.
Struktur data saya dengan Contentful [ { "id": "title", "type": "Symbol" }, { "id": "content", "type": "Text", }, { "id": "link", "type": "Symbol", }, { "id": "orderNumber", "type": "Integer", } ]
Instalasi Paket:
yarn add dotenv gatsby-source-contentful gatsby-transformer-remark
/gatsby-config.js
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { plugins: [ `gatsby-transformer-remark`, { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/`, } }, { resolve: `gatsby-plugin-typography`, options: { pathToConfigModule: `src/utils/typography`, }, }, { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN, }, }, `gatsby-plugin-sass`, `gatsby-plugin-styled-components`, ], }
Hapus folder / src / pages dengan semua file di dalamnya dan buat file baru untuk mengelola node di Gatsby:
/gatsby-node.js
const path = require(`path`); /** * , * */ exports.createPages = ({ graphql, actions }) => { /** * * * */ const { createPage } = actions; return graphql(` { allContentfulArticle { edges { node { title link content { childMarkdownRemark { html } } } } } } `).then(({ data: { allContentfulArticle: { edges } } }) => { /** * * createPage() * */ edges.forEach(({ node }) => { createPage({ path: node.link, component: path.resolve(`./src/templates/index.js`), context: { slug: node.link } }); }); }); };
Lebih lanjut tentang gatsby-node.js
Buat file templat yang akan menjadi dasar untuk halaman yang dihasilkan
/src/templates/index.js
import React from "react"; import { graphql } from "gatsby"; import Layout from "../components/layout"; export default ({ data: { allContentfulArticle: { edges: [ { node: { content: { childMarkdownRemark: { html } } } } ] } } }) => { return ( <Layout> <div dangerouslySetInnerHTML={{ __html: html }} /> </Layout> ); }; export const query = graphql` query($slug: String!) { allContentfulArticle(filter: { link: { eq: $slug } }) { edges { node { title link content { childMarkdownRemark { html } } } } } } `;
Mengapa komponen <StaticQuery /> tidak digunakan di sini? Masalahnya adalah itu tidak mendukung variabel untuk membangun permintaan, tetapi kita perlu menggunakan variabel $slug dari konteks halaman.
Memperbarui logika di bilah navigasi import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; import styled from "styled-components"; import { colors } from "../utils/vars"; const Sidebar = styled.section` position: fixed; left: 0; width: 20%; height: 100%; display: flex; flex-direction: column; justify-content: center; background-color: ${colors.second}; color: ${colors.textMain}; `; const navItem = ` display: flex; align-items: center; margin: 0 1em 0 2em; padding: 0.5em 0; border-bottom: 0.05em solid ${colors.main50}; postion: relative; color: ${colors.textBody}; text-decoration: none; &:before { content: ''; transition: 0.5s; width: 0.5em; height: 0.5em; position: absolute; left: 0.8em; border-radius: 50%; display: block; background-color: ${colors.main}; transform: scale(0); } &:last-child { border-bottom: none; } &:hover { &:before { transform: scale(1); } } `; export default () => ( <StaticQuery query={graphql` { allContentfulArticle(sort: { order: ASC, fields: orderNumber }) { edges { node { title link orderNumber } } } } `} render={({ allContentfulArticle: { edges } }) => ( <Sidebar> {edges.map(({ node: { title, link, orderNumber } }) => ( <Link to={link} key={link} css={navItem}> {orderNumber}. {title} </Link> ))} </Sidebar> )} /> );

Optimasi SEO
Di sisi teknis, situs dapat dianggap siap, jadi mari kita bekerja dengan metadata-nya. Untuk melakukan ini, kita memerlukan plugin berikut:
yarn add gatsby-plugin-react-helmet react-helmet
react-helm menghasilkan <head>...</head> untuk halaman HTML dan bersama dengan rendering Gatsby adalah alat yang ampuh dan nyaman untuk bekerja dengan SEO.
/src/templates/index.js
import React from "react"; import { graphql } from "gatsby"; import { Helmet } from "react-helmet"; import Layout from "../components/layout"; export default ({ data: { allContentfulArticle: { edges: [ { node: { title, content: { childMarkdownRemark: { html } } } } ] } } }) => { return ( <Layout> <Helmet> <meta charSet="utf-8" /> <title>{title}</title> </Helmet> <div dangerouslySetInnerHTML={{ __html: html }} /> </Layout> ); }; export const query = graphql` query($slug: String!) { allContentfulArticle(filter: { link: { eq: $slug } }) { edges { node { title link content { childMarkdownRemark { html } } } } } } `;
Sekarang title situs akan selalu cocok dengan judul artikel, yang akan secara signifikan mempengaruhi penerbitan situs dalam hasil pencarian khusus untuk masalah ini. Di sini Anda dapat dengan mudah menambahkan <meta name="description" content=" "> dengan deskripsi masing-masing artikel secara terpisah, sehingga memungkinkan pengguna untuk memahami tentang apa artikel tersebut di halaman pencarian, secara umum, semua fitur SEO sekarang tersedia dan dapat dikelola satu tempat.

Pengaturan PWA
Gatsby dirancang untuk memberikan kinerja kelas satu di luar kotak. Ini menangani masalah pemisahan dan minimisasi kode, serta optimasi dalam bentuk pra-pemuatan di latar belakang, pemrosesan gambar, dll., Sehingga situs yang Anda buat memiliki kinerja tinggi tanpa konfigurasi manual. Fitur kinerja ini merupakan bagian penting untuk mendukung pendekatan aplikasi web progresif.
Namun selain semua hal di atas, ada tiga kriteria dasar untuk situs yang mendefinisikannya sebagai PWA :
Poin pertama tidak dapat diselesaikan oleh Gatsby, karena domain , hosting , dan protokol adalah masalah penyebaran, dan bukan pengembangan sama sekali, tetapi saya dapat merekomendasikan Netlify , yang memecahkan masalah https secara default.
Kami beralih ke item lainnya, untuk ini kami akan menginstal dua plugin:
yarn add gatsby-plugin-manifest gatsby-plugin-offline
dan konfigurasikan /src/gatsby-config.js
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { plugins: [ { resolve: `gatsby-plugin-manifest`, options: { name: `GatsbyJS translated tutorial`, short_name: `GatsbyJS tutorial`, start_url: `/`, background_color: `#f7f0eb`, theme_color: `#a2466c`, display: `standalone`, icon: `public/favicon.ico`, include_favicon: true } }, `gatsby-plugin-offline`, `gatsby-transformer-remark`, { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/` } }, { resolve: `gatsby-plugin-typography`, options: { pathToConfigModule: `src/utils/typography` } }, { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN } }, `gatsby-plugin-sass`, `gatsby-plugin-styled-components`, `gatsby-plugin-react-helmet` ] };
Anda dapat menyesuaikan manifes Anda menggunakan dokumentasi , serta menyesuaikan strategi pekerja layanan dengan menimpa pengaturan plugin .
Anda tidak akan melihat adanya perubahan dalam mode pengembangan, tetapi situs tersebut sudah memenuhi persyaratan terbaru dari dunia web, dan ketika di-host di https: // domain itu tidak akan sama.
Kesimpulan
Beberapa tahun yang lalu, ketika saya pertama kali menemui masalah membawa aplikasi Bereaksi ke Internet, mendukungnya dan memperbarui konten, saya tidak bisa membayangkan bahwa sudah ada pendekatan tumpukan-JAM di pasar yang menyederhanakan semua proses ini, dan sekarang saya tidak akan terkejut melihatnya kesederhanaan. Gatsby memecahkan sebagian besar masalah yang memengaruhi kinerja situs hanya "di luar kotak", dan jika Anda memahami sedikit tentang seluk-beluk menyesuaikannya dengan kebutuhan Anda, Anda bisa mendapatkan indikator 100% untuk semua item di Mercusuar , yang secara signifikan mempengaruhi pengiriman situs di mesin pencari (oleh setidaknya di Google).
Repositori dengan proyek