Jika Anda belum membaca Bagian 1, Anda dapat memperbaiki kesalahpahaman ini di sini .
Menggunakan kembali konfigurasi
Perpustakaan vue-cli-3 yang baru menghilangkan kebutuhan untuk mendukung pola dan konfigurasi bangunan yang kompleks. Sebaliknya, ini memungkinkan pengembang untuk fokus membangun aplikasi mereka. Ini juga memiliki sedikit fungsi yang diketahui yang dapat secara signifikan meningkatkan efisiensi Anda. Jika Anda belum menginstal vue-cli-3, Anda dapat menginstalnya dengan melakukan:
instalasi @ vue / cli
yarn global add @vue/cli
Salah satu manfaat yang tidak terdeteksi adalah pengaturan jarak jauh . Mereka memungkinkan Anda untuk menentukan set plugin yang eksplisit dan opsi mereka ketika membuat proyek baru di Vue. Anda bahkan dapat menginstal versi plugins ini secara eksplisit untuk mendefinisikan fungsionalitas lebih lanjut. Jika Anda menggunakan vue-cli-3, Anda mungkin menemukan ini ketika membuat aplikasi baru:
vue-cli-3 buat

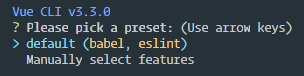
Dalam opsi “Pemilihan manual”, Anda akan diberikan daftar paket yang dapat diinstal sebelumnya dengan aplikasi baru Anda. Pada artikel ini, saya akan memilih beberapa opsi konfigurasi standar, seperti vue-router dan vuex, dan kemudian beralih ke pertanyaan berikut.
Pengaturan manual

Setelah menyelesaikan pertanyaan, vue-cli akan bertanya apakah Anda ingin menyimpan preset ini untuk proyek-proyek masa depan. Ini sangat berguna ketika Anda membuat beberapa aplikasi dan mengetahui parameter apa yang Anda inginkan untuk setiap instalasi.
Preset lokal

Ketika Anda menyimpan konfigurasi sebagai preset, itu akan tersedia saat vue create berikutnya dijalankan.
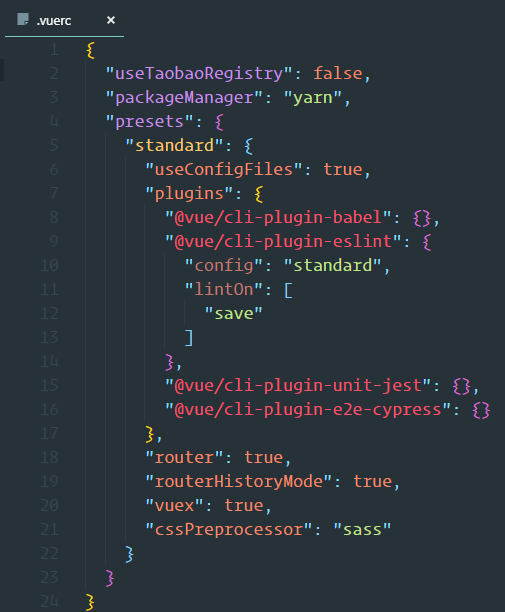
Mulai saat ini, aplikasi kami menginstal dependensi, dan kami masih memiliki aplikasi Vue yang sudah selesai. Tapi bagaimana dengan preset? Mari kita lihat file .rc yang dibuat cli. Ini akan terletak di direktori home Anda dan disebut .vuerc .
~ / .vuerc file

Hari ini kita akan menggunakan konfigurasi ini untuk membuat preset kita sendiri, yang dapat menyesuaikan proyek apa pun yang sedang kita kerjakan dari jarak jauh.
Buat Preset
Mari buat folder my-preset baru dan salin konfigurasi standar ke file preset.json . Anda mungkin telah memperhatikan di atas bahwa parameter konfigurasi diteruskan ke cli-plugin-eslint. Karena semua plugin vue-cli-3 menggunakan menanyakan respons pengguna, kami dapat memberikan mereka opsi dan melewatkannya.
Jika Anda pergi ke repositori vue-cli-3 dan pergi ke paket yang tersedia, Anda akan menemukan semua plugin di atas dalam direktori @vue.
Vue-cl monorepo

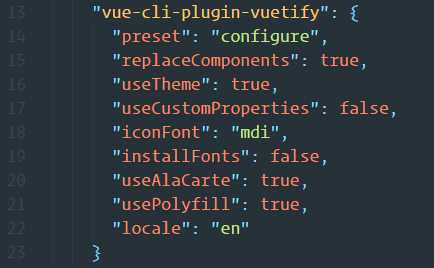
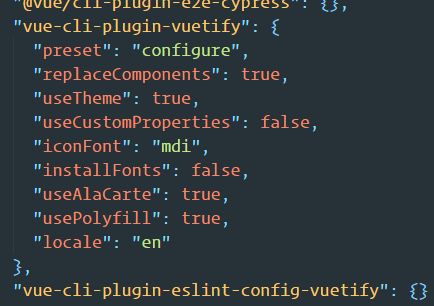
Setiap paket memiliki daftar opsi yang dapat kita hubungkan pengaturan default. Pertama, mari kita pasang plugin vuetify-cli-plugin . Membuka file prompt.js akan mengungkapkan semua opsi yang tersedia yang dapat kita konfigurasikan sebelumnya di bawah plugin. Mari kita tambahkan opsi ini ke preset:
Vuetify Opsi Plugin

Pada tahap ini, setiap cli-plugin yang ingin Anda tambahkan dapat dilakukan dengan menambahkan properti baru ke plugin dan menjelajahi parameter yang tersedia yang perlu dikonfigurasi.
Pembuatan plugin
Ini akan menjadi implementasi yang sangat sederhana dari plugin vue-cli-3. Untuk perjalanan lebih lanjut, silakan kunjungi dokumentasi resmi .
Tergantung pada pengaturan Anda, Anda mungkin memiliki fungsi yang ada dalam aplikasi yang Anda ingin otomatis menggunakan vue-cli. Anda dapat melakukan ini tanpa membuat paket eksplisit, tetapi katakanlah Anda ingin itu dapat ditemukan oleh @ vue / cli-service dan dipublikasikan oleh pengembang lain.
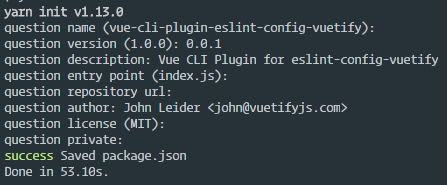
Buat proyek baru bernama vue-cli-plugin- <nama plugin Anda> .
Buat paket baru

Untuk plugin ini, kami ingin mengubah konfigurasi eslint dari aplikasi kami dengan menambahkan
eslint-config-vuetify .
Untuk melakukan ini, kita akan membuat file generator yang memberitahu vue-cli untuk menambahkan paket baru dan memperbarui konfigurasi eslint.
Untuk semua proyek saya, saya menggunakan eslint-config-vuetify dan saya ingin memuat ini ke proyek saya.
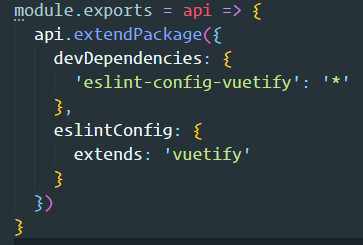
File generator Vue-cli

Di sini saya menyiapkan ekstensi paket dasar. File generator diharapkan untuk mengekspor fungsi dan menyediakan akses untuk memodifikasi file proyek. Fungsi ini memberi tahu klien untuk menambahkan konfigurasi eslint sebagai ketergantungan, dan kemudian memperbarui konfigurasi proyek.
Setelah memposting ke npm, vue-cli sekarang dapat mengambil paket untuk digunakan oleh orang lain!
Mari kembali dan memperbarui preset kami dengan plugin baru.
Menambahkan plugin baru ke preset

Sekarang saatnya untuk menerima aplikasi spin kami. Kita dapat membuat proyek baru dengan memberi tahu vue untuk menggunakan preset.
| vue create my-app --preset vuetifyjs/vue-cli-preset-vuetify |
Dan voila! Satu baris, dan kami memiliki titik awal yang dapat digunakan kembali untuk proyek-proyek baru yang telah dikonfigurasi sebelumnya. Jika Anda ingin membahas artikel ini, jangan ragu untuk menghubungi saya di komunitas Discord .
Repositori
vue-cli-preset-vuetify
vue-cli-preset-vuetify