
Sistem desain berkualitas tinggi di Fig selalu memperhitungkan kemungkinan status komponen tertentu. Jika sebelum kemunculan Global Styles hanya ada satu opsi - selalu buat komponen baru untuk setiap negara (misalnya, bidang teks mungkin default, atau mungkin terfokus), maka setelah pengenalan gaya, banyak elemen UI dapat disatukan hanya dengan satu di kategorinya, dan variasi buat instance, tambahkan hanya gaya dan warna baru.
Ini memungkinkan kami untuk mengurangi jumlah elemen ke minimum yang diperlukan. Pencarian menjadi lebih mudah, sistem menjadi lebih bersih. Tetapi bagaimana jika suatu proyek sering menggunakan beberapa gaya untuk satu komponen? Selain itu, Anda sering perlu beralih di antara dua atau tiga.
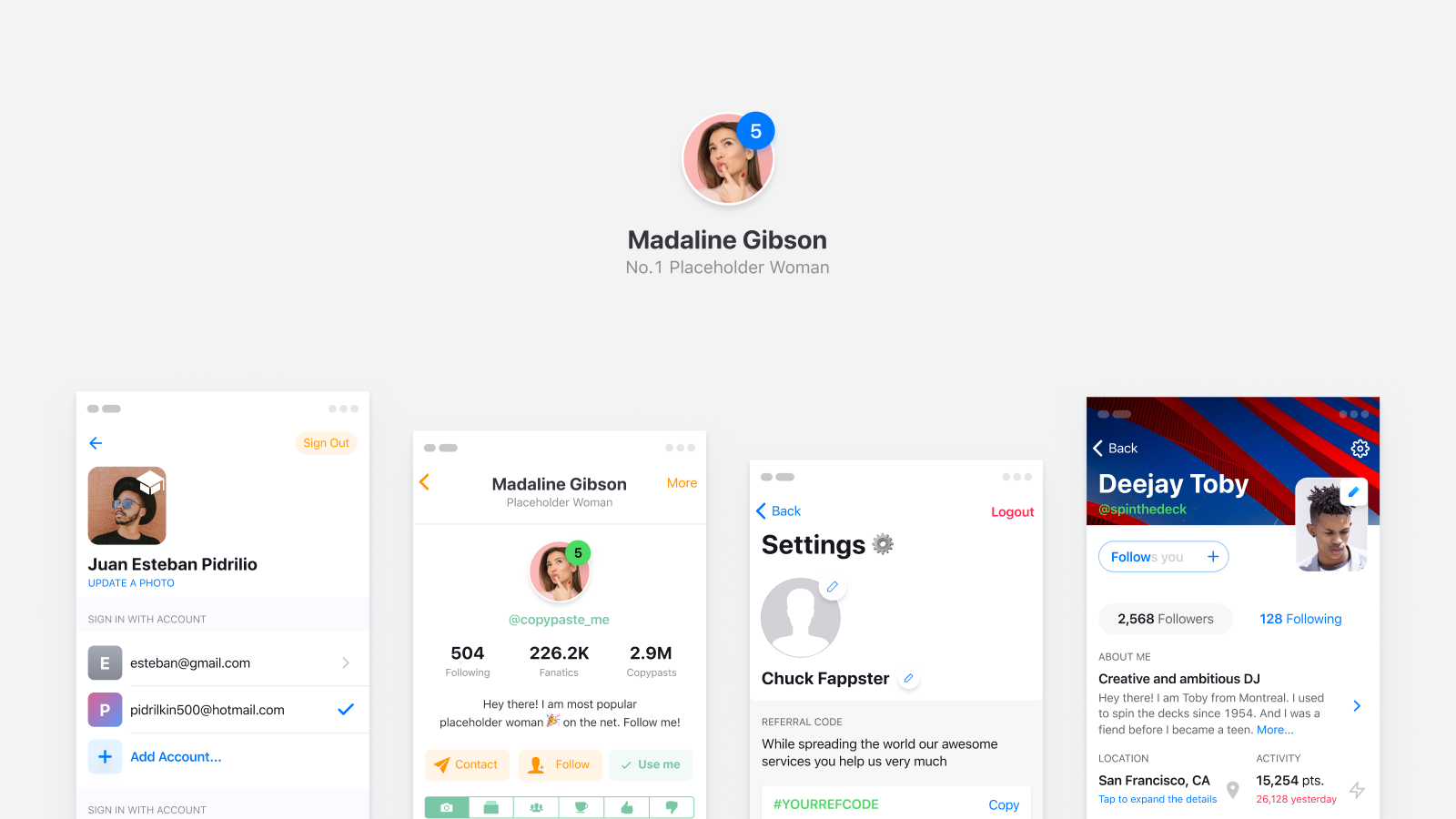
Userpic
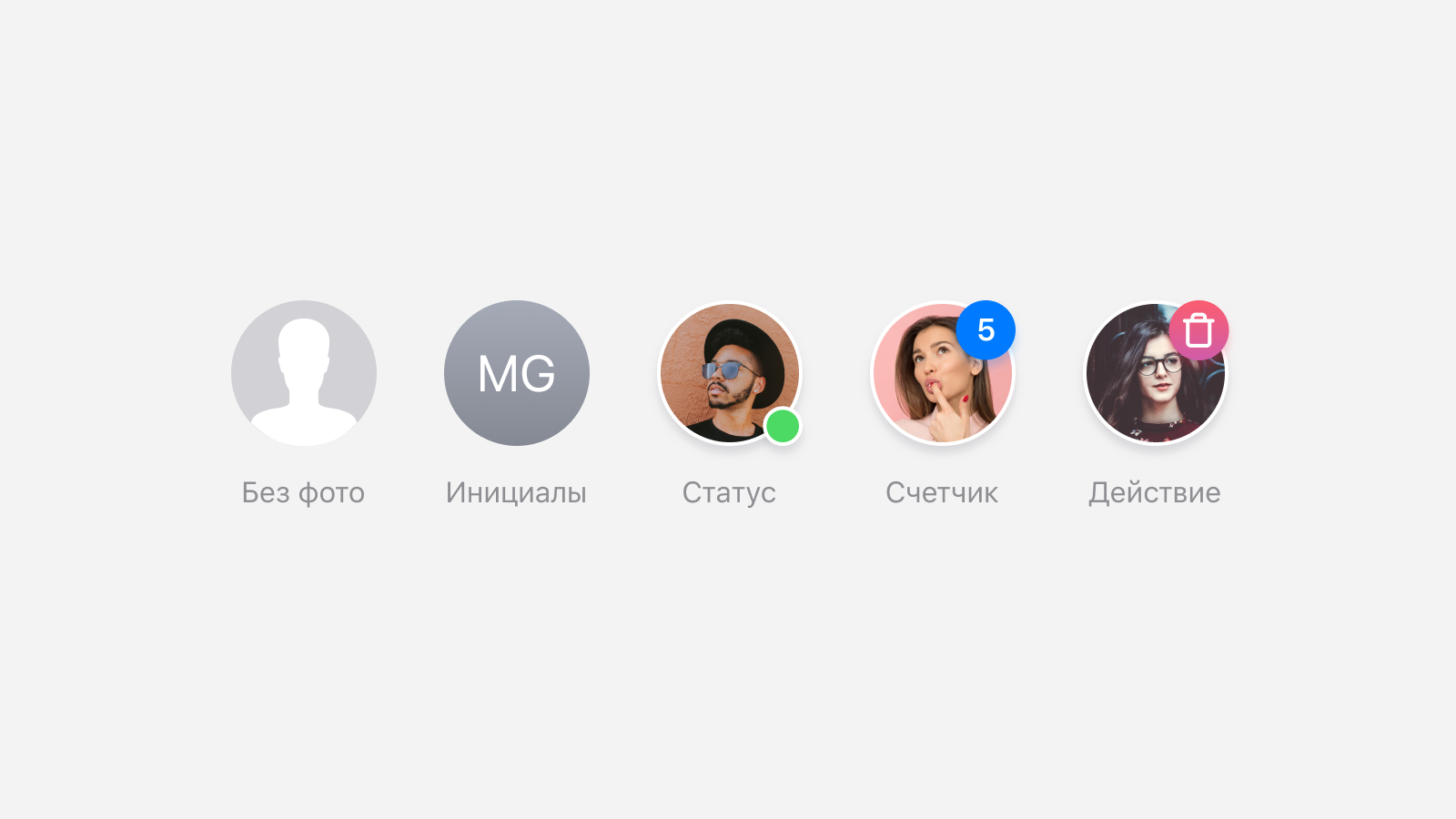
Ini adalah contoh paling sederhana dari komponen yang dapat digunakan di beberapa negara dalam proyek desain. Jika Anda berpikir bahwa ini hanya foto bulat dengan seorang gadis cantik, maka Anda tidak melihat cukup jauh, karena sebenarnya userpic dapat:
- tanpa foto yang diunggah
- dengan inisial alih-alih foto
- dengan indikator status online / offline
- dengan lencana pemberitahuan
- mengandung ikon tindakan tambahan
- mengandung beberapa individu untuk pembuatan prototipe
- digunakan dalam berbagai dimensi pada layar yang berbeda tanpa memutus hubungan

Jelas, dalam
sistem Figma yang bagus untuk prototyping hi-end, kami ingin mendapatkan semua status ini dengan cepat dan mudah. Selain itu, kami ingin tetap menggunakan komponen minimum yang diperlukan. Oleh karena itu, muncul pertanyaan: haruskah semua negara disimpan sebagai lapisan tersembunyi di wizard, atau haruskah masing-masing negara dinyatakan sebagai komponen independen?
Membuat komponen dari sebuah instance
Metode ini telah mempertahankan keunggulannya setelah kedatangan Global Styles. Mengganti instance adalah optimal ketika ada banyak perbedaan dari komponen induk. Misalnya, warna yang berbeda, tebal goresan, bayangan, gambar, dan sebagainya. Misalnya, status input lebih cepat untuk beralih melalui instance. Terutama dalam proyek besar dengan banyak halaman. Dan, misalnya, lebih baik untuk meletakkan ikon di dalam tombol di level wizard dan menonaktifkannya. Jauh lebih cepat untuk menempelkan tombol dari artboard tetangga dan hanya membuat layer Terlihat dengan ikon.
Pro: memungkinkan Anda untuk dengan cepat mengganti status instance dengan banyak perbedaan
Cons: komponen jelas lebih, butuh waktu untuk mengaturnya

Lapisan tersembunyi di dalam komponen master
Hari-hari ini, Figma melakukan pekerjaan yang hebat dengan ratusan instance yang berisi 5-10 grup tersembunyi dengan lusinan layer dan tersebar di banyak halaman. Jadi jangan khawatir tentang produktivitas, meskipun pada suatu saat 10 halaman seperti itu benar-benar menggantung proyek. Lagi pula, jika Anda menggunakan metode ini, Anda harus menjejalkan dan segera menyembunyikannya di komponen master Userpic, di samping foto:
- layer atau grup dengan objek vektor untuk userpic kosong
- layer teks untuk inisial, di tengah
- lencana pemberitahuan, di sudut kanan atas
- indikator status online / offline, di bagian bawah
- ikon di tengah komponen atau sudut, untuk skenario seluler (misalnya, panggilan untuk mengedit foto, menghapus)
- beberapa gambar wajah (dalam perangkat desain Figma iOS dibuat 5 pria, 5 wanita dan semuanya dikelompokkan)
- Kendala untuk setiap elemen sehingga Userpic dapat digunakan dalam beberapa ukuran
- apa lagi yang saya lupa? :)
Pro: cepat mendapatkan keadaan yang diinginkan dari sebuah instance dengan mengubah visibilitas layer
Cons: jika Anda mengganti 3+ lapisan dan juga menambahkan gaya baru, ada terlalu banyak tindakan

Oh, sepertinya Userpic sederhana tidak begitu sederhana. Alat-alat itu memberi kita desain proses yang disederhanakan, tetapi kerumitan yang tak terduga datang dari perspektif yang sama sekali berbeda. Kita harus belajar bekerja dengan komponen, memahami logika mereka dan esensi dari penggunaan kembali.
Tindakan yang kurang perlu
Dengan membuat aturan baru, Anda mungkin meningkatkan algoritme Anda. Saya memutuskan ini untuk diri saya sendiri: jika membuat negara baru memerlukan 3 atau lebih lapisan switching di "Terlihat", maka lebih baik untuk menentukan sebelumnya keadaan ini dalam komponen yang terpisah, yang pertama adalah contoh. Ingatlah bahwa Anda perlu menghabiskan waktu mengatur, memeriksa penamaan setiap lapisan (agar elemen teks tidak kehilangan konten saat berpindah), kendala, urutan ... dan banyak lagi!
Setelah dokter mendiagnosis saya dengan "komponen otak", saya mulai menggunakan pendekatan ini dalam
templat saya
untuk Figma . Jadi, jika Anda seorang freelancer, organisasi, pengembang atau perancang Figma pemula, perhatikan fakta bahwa menggunakan sistem desain di organisasi Anda jauh lebih cepat berdasarkan solusi yang sudah jadi.
Ngomong-ngomong, jika Anda seorang desainer yang baik, seperti detail, bekerja di Fig dan memahami arsitektur dan prinsip-prinsip bekerja dengan komponen, saya sarankan Anda mendapatkan uang bersama: Anda membuat sistem desain yang baik, saya menerbitkannya di pasar saya, 70% dari penjualan Anda. Kualitas tinggi - harga tinggi. Saya mencari bakat, pikiran, ide dan mereka yang siap untuk memotong "komponen dari waktu dekat". Menulis ke Telegram.
Ngomong-ngomong, sering selama proses kerja saya diliputi dengan kesimpulan tentang tren desain, pengamatan produk Barat, dan hanya dengan filosofi UI, yang segera saya berikan ke saluran telegram saya "Berguna untuk Desainer". Bergabunglah sekarang!
Ngomong-ngomong, jika Anda memahami tren desain Barat, memperhatikan kisi, tipografi, ritme horizontal, dan umumnya setiap piksel, maka Anda memiliki peluang besar untuk bergabung dengan tim Setproduct kecil untuk bersama-sama mengisi pasar digital dengan templat desain berkualitas tinggi yang menyelamatkan tim lain seluruh bulan pembangunan. Email saya di Telegram .