 Dari seorang penerjemah: Artikel Bret Cameron tentang trik CSS diterjemahkan untuk Anda. Banyak poin yang bermanfaat tidak hanya untuk pemula, tetapi juga untuk pengembang berpengalaman.
Dari seorang penerjemah: Artikel Bret Cameron tentang trik CSS diterjemahkan untuk Anda. Banyak poin yang bermanfaat tidak hanya untuk pemula, tetapi juga untuk pengembang berpengalaman.Artikel ini adalah tentang teknik CSS yang saya pelajari dan berseru: "Aahhhh!" Semoga Anda membuat beberapa penemuan juga.
CSS adalah teknologi spesifik. Sekilas, tampaknya sangat sederhana. Tetapi beberapa efek, yang secara teori tampak sederhana, tidak dalam praktiknya.
Saya akan menunjukkan kepada Anda beberapa trik dan berbicara tentang cara menggunakannya dalam CSS. Artikel itu sendiri bukan tentang kompleksitas. Sebaliknya, itu dirancang untuk membuat pekerjaan Anda lebih nyaman.
Skillbox merekomendasikan: Kursus dua bulan - pada kursus, "Pengembang Profesi Frontend . "
Kami mengingatkan Anda: untuk semua pembaca Habr - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun sesuai dengan kode promosi Habr.
1. Footer lengket
Meskipun implementasi mudah, ini bisa menjadi batu sandungan bagi pengembang pemula.
Di sebagian besar proyek, Anda ingin footer tetap di bagian bawah layar, terlepas dari jumlah konten, dan beradaptasi dengan berbagai kondisi tampilan.
Sebelum CSS3, efek ini sulit dicapai tanpa mengetahui ketinggian yang tepat dari footer. Tapi sekarang ini bukan masalah, sebaiknya gunakan Flexbox untuk membuat catatan kaki yang lengket. Yaitu, ambil properti flex-shrink, sehingga Anda akan yakin bahwa footer akan mempertahankan ukurannya.
Pada ukuran 0, tidak akan kompres sama sekali.
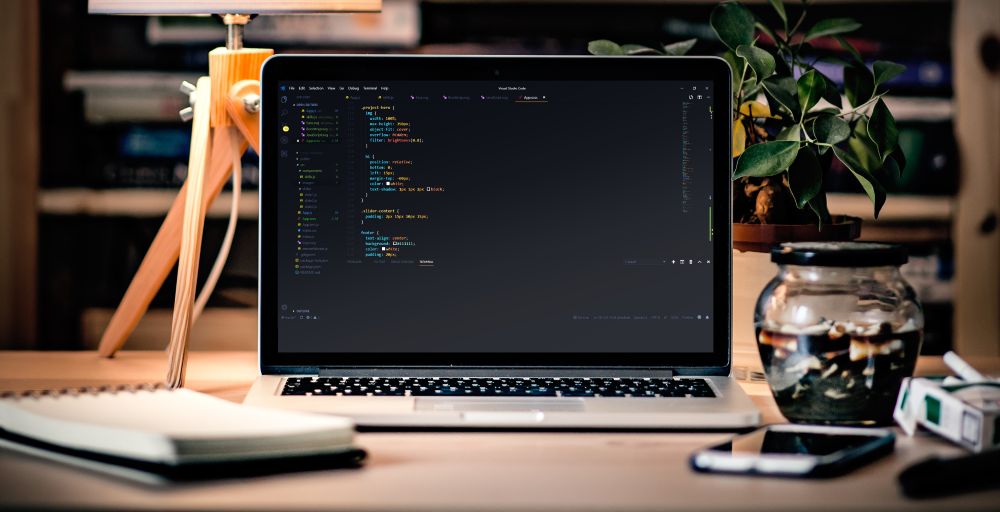
2. Arahkan pembesaran
Efek ini adalah cara yang bagus untuk menarik perhatian pengguna ke gambar yang dapat diklik. Ketika dia menggerakkan kursor di atas gambar, itu sedikit "naik" sambil mempertahankan ukuran yang sama.
Untuk membuat efek seperti itu, kita perlu div pembungkus, mereka perlu membungkus tag gambar dalam HTML.
Selain itu, agar efek berfungsi, Anda perlu mengatur lebar dan tinggi elemen, dan juga memastikan bahwa luapannya diatur ke tersembunyi. Setelah itu, Anda dapat menerapkan semua jenis transformasi.
3. Mode Malam Permanen
Jika Anda memerlukan cara cepat untuk mengatur mode malam untuk situs Anda, maka gunakan filter balikkan dan hue-rotate.
filter: invert () dapat mengambil nilai dari 0 hingga 1. 1 adalah inversi, putih berubah menjadi hitam.
filter: hue-rotate () mengubah konten warna elemen Anda sehingga mereka mempertahankan tingkat pemisahan yang kurang lebih sama satu sama lain. Nilai berkisar dari 0 hingga 360 derajat.
Jika Anda menggabungkan efek ini di dalam tag tubuh, Anda dapat dengan cepat mendapatkan kulit malam untuk situs (latar belakang dalam hal ini perlu diatur warna).
Berikut ini sebuah contoh:
body { background: #FFF; filter: invert(1) hue-rotate(210deg); }
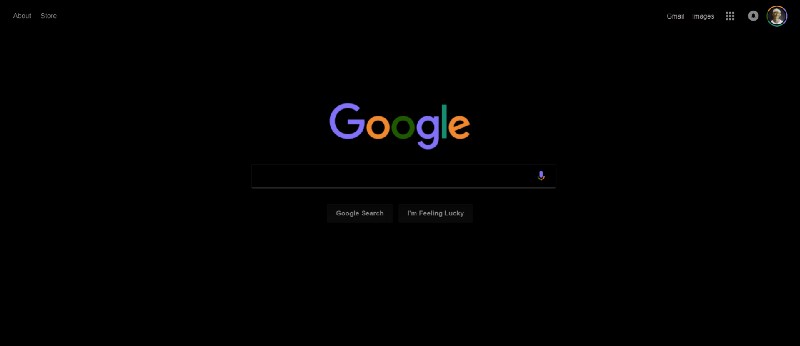
Dengan menggunakan pengaturan ini, Anda dapat mengubah halaman mulai Google menjadi ini.

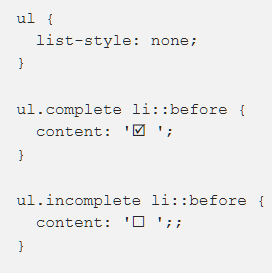
4. Peluru khusus
Untuk membuat peluru khusus untuk daftar, Anda dapat menggunakan konten bersama dengan :: sebelum elemen pseudo
Dalam CSS di bawah ini, saya menggunakan dua kelas .comlete dan .incomplete untuk membedakan antara dua jenis shootout.

Bonus: remah roti dalam navigasi
Ada banyak cara untuk mendapatkan efek menarik menggunakan properti konten, tetapi saya tidak bisa menolak dan menambahkan yang lain.
Karena garis miring dan karakter lain yang digunakan untuk memisahkan remah roti adalah gaya, masuk akal untuk mendefinisikannya dalam CSS. Seperti dalam banyak contoh lain dalam artikel ini, efeknya didasarkan pada pseudo-class anak terakhir. Ini hanya tersedia di CSS3:
.breadcrumb a:first-child::before { content: " » "; } .breadcrumb a::after { content: " /"; } .breadcrumb a:last-child::after { content: ""; }
5. Gambar paralaks
Efek populer ini menarik perhatian pengguna. Ini layak digunakan jika Anda ingin menghidupkan halaman sambil menggulir.
Sementara gambar biasa mengubah lokasi saat menggulir, gambar paralaks tetap di tempatnya.
Contoh CSS (hanya CSS)Di sini, elemen integral adalah pelekatan latar belakang: diperbaiki, ia mengikat posisi gambar latar belakang ke posisi tertentu. Gambar tetap di tempatnya, sementara jendela yang darinya terlihat akan bergulir. Tampaknya gambar itu ada di belakang seluruh situs. Untuk mengganti efek ini dengan yang sebaliknya, tentukan lampiran latar belakang: gulir.
CSS + JavaScript6. Animasi dengan gambar yang dipotong
Seperti halnya footer lengket, sebelum CSS3, sulit untuk membuat animasi dengan gambar yang dipangkas. Sekarang kami telah menerima objek-fit dan posisi-objek, yang bersama-sama memungkinkan Anda untuk mengubah ukuran gambar tanpa mempengaruhi rasio aspek gambar.
Sebelumnya, Anda harus menggunakan editor gambar. Keuntungan besar CSS3 adalah kemampuan untuk mengubah ukuran gambar sebagai bagian dari animasi.
Berikut ini adalah contoh dengan tag. Dalam hal ini, Anda dapat mengambil keuntungan dari: pseudo-class yang dicentang, dan JavaScript tidak diperlukan.
7. Blend Mode
Jika Anda terbiasa dengan Photoshop, Anda sangat menyadari manfaat dari blending mode untuk mencapai berbagai efek menarik. Tapi tahukah Anda bahwa mode yang sama ini juga tersedia di CSS?
Berikut adalah contoh penggunaan mode campuran untuk halaman Sedang dengan warna latar belakang - cahaya biru dan mode campuran - perbedaan:

Anda dapat menerapkan mode ini tidak hanya untuk bekerja dengan latar belakang. Properti mode campuran-campuran memungkinkan Anda untuk mencampur elemen dengan latar belakang. Jadi, misalnya, menggunakan campuran-mode-campuran - warna-menghindar dan lampu latarmon Anda bisa mendapatkan efek ini.

Sebelum menggunakan CSS3, sulit untuk percaya bahwa situs dapat terlihat seperti ini.
Ya, ada masalah dengan Chrome 58+ yang membuat elemen disetel transparan atau tag salah. Perbaikan cepat adalah menambahkan warna latar - putih.
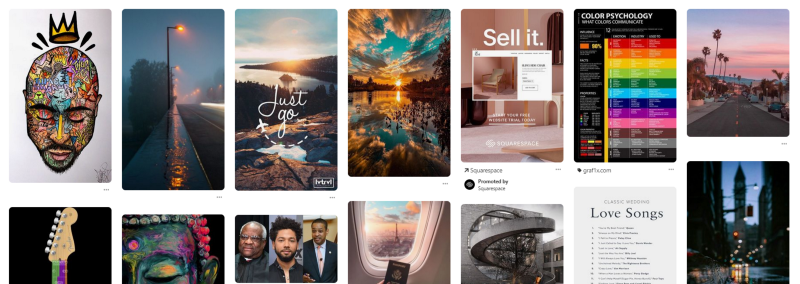
8. Gaya Pinterest - papan gambar
CSS Grid dan Flexbox sangat menyederhanakan pembuatan berbagai jenis tata letak responsif, memungkinkan Anda untuk dengan mudah memusatkan elemen pada halaman secara vertikal.
Tapi mereka praktis tidak berguna di papan gambar gaya Pinterest, di mana pengaturan vertikal setiap elemen berubah tergantung pada ketinggian elemen di atasnya.

Cara terbaik untuk mencapai ini adalah dengan menggunakan seperangkat properti kolom CSS. Mereka paling sering digunakan untuk membuat beberapa kolom teks gaya koran, tetapi ada kasus penggunaan lain.
Untuk membuatnya berfungsi, Anda perlu membungkus elemen dalam div dan mengatur properti kolom-lebar dan celah-kolom.
Kemudian, untuk mencegah pemisahan elemen di antara dua kolom, tambahkan parameter kolom-break-inside:
Contoh di atas adalah penggunaan pseudo-class: not (). Digunakan di sini: arahkan kursor.
Trik apa yang Anda gunakan saat bekerja dengan CSS? Tunjukkan dalam komentar - Saya yakin ini akan bermanfaat bagi semua pembaca.
Skillbox merekomendasikan: