Baru-baru ini, muncul ide untuk menghemat TSD di gudang dan mencoba menggunakan ponsel murah biasa (bahkan tanpa perlindungan debu) sebagai gantinya. Saya berencana untuk mengimplementasikan antarmuka dalam bentuk aplikasi web (halaman web reguler, HTML + CSS + JS).
Agar semuanya beres, Anda perlu mengajarkan halaman web untuk memindai barcode melalui kamera ponsel. Mendapatkan data dari kamera cukup sederhana. Pekerjaan utama adalah pemrosesan bingkai. Di bawah katom ada gambaran umum tentang solusi turnkey yang ada dan banyak gambar.

quaggaJS
Referensi:
Di hasil pencarian - ini adalah opsi pertama. Perpustakaan dilengkapi dengan algoritma pencarian barcode dalam gambar. Mendukung barcode satu dimensi: EAN, CODE 128, CODE 39, EAN 8, UPC-A, UPC-C, I2of5, 2of5, CODE 93, CODABAR. Mendukung instalasi melalui NPM atau Bower. Antarmuka perpustakaan terdiri dari satu objek Quagga yang berisi 7 metode, semuanya cukup sederhana.
Ada
halaman di
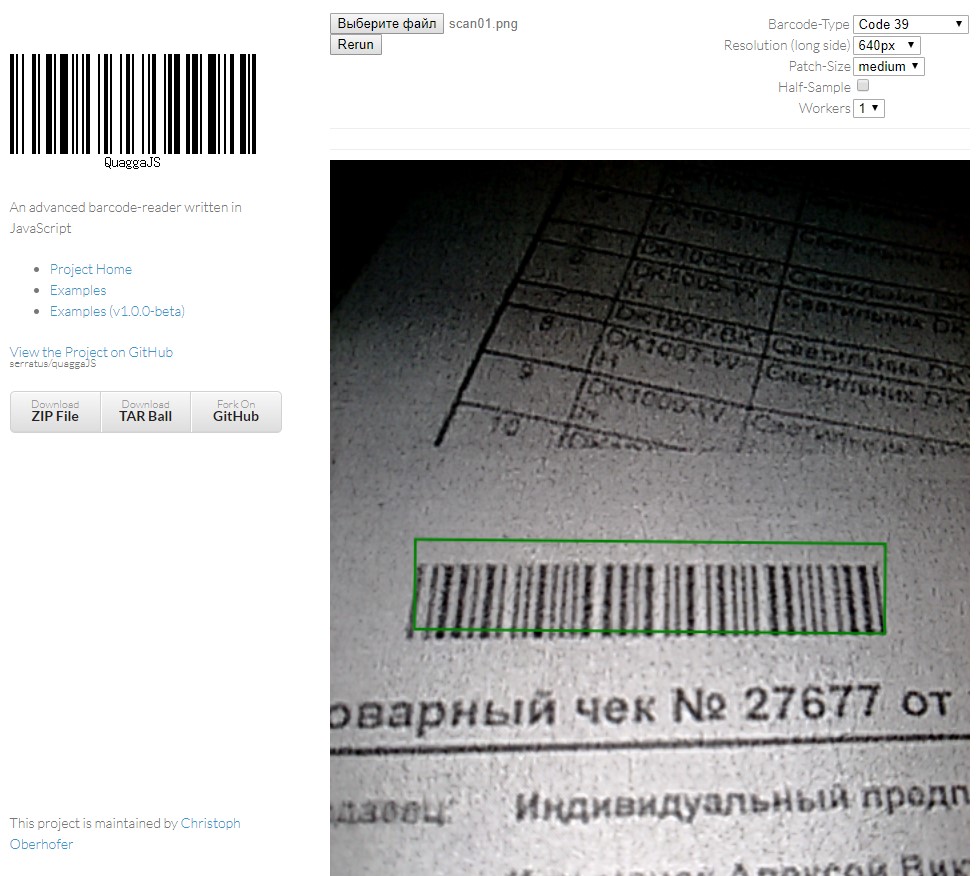
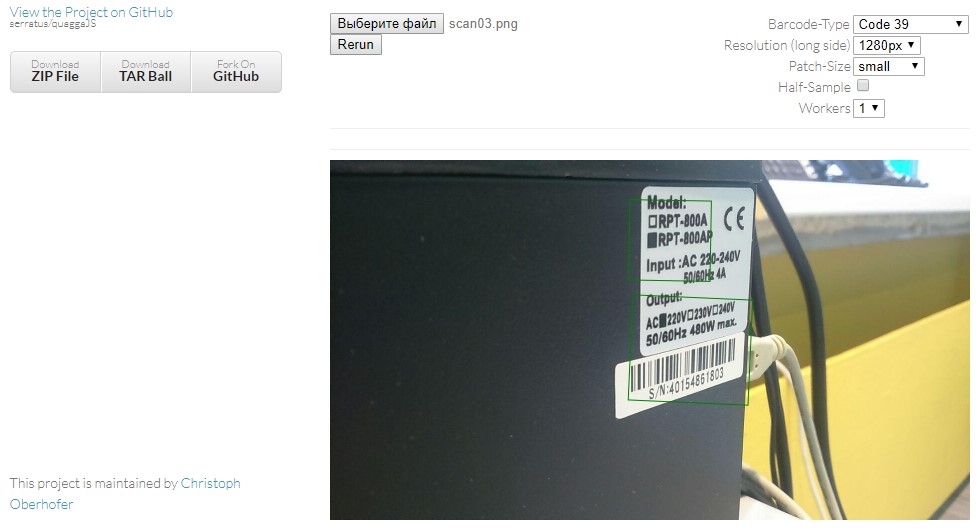
situs web proyek tempat Anda dapat mengunduh sampel dan mencoba perpustakaan dalam tindakan. Kami mencoba sampel No. 1. Beberapa pengaturan perlu ditentukan, ok, tidak ada pertanyaan.

Sebagai hasil dari peluncuran, itu tidak mungkin untuk menentukan barcode, tetapi lokasi barcode ditentukan dengan baik.
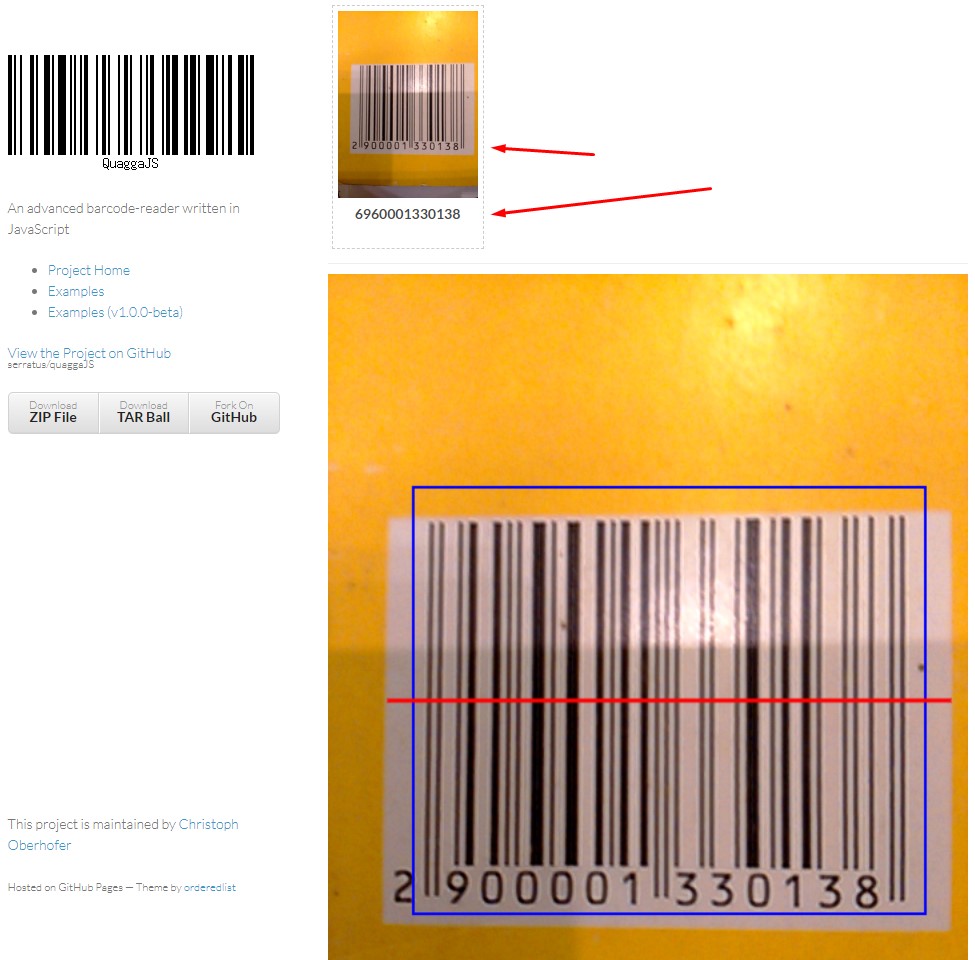
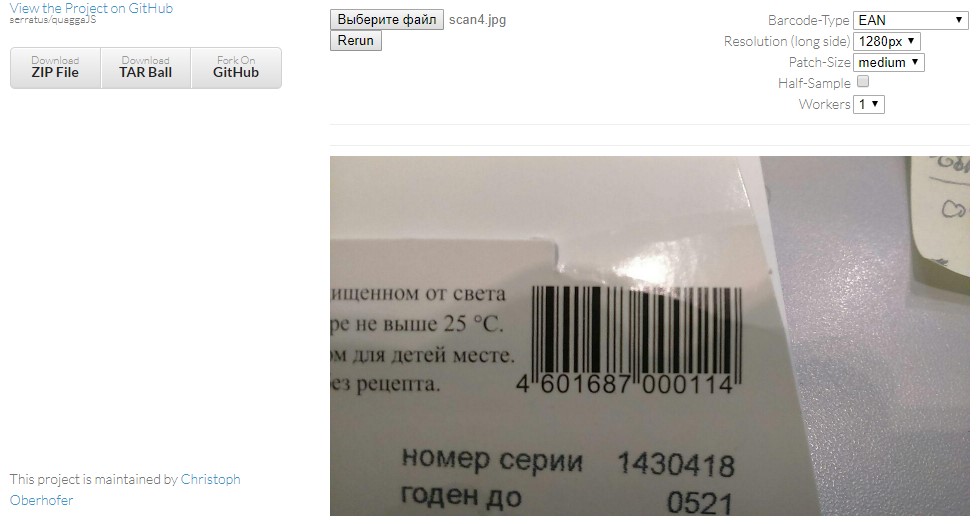
Kami mencoba sampel No. 2. Entah bagaimana tanpa sukacita.

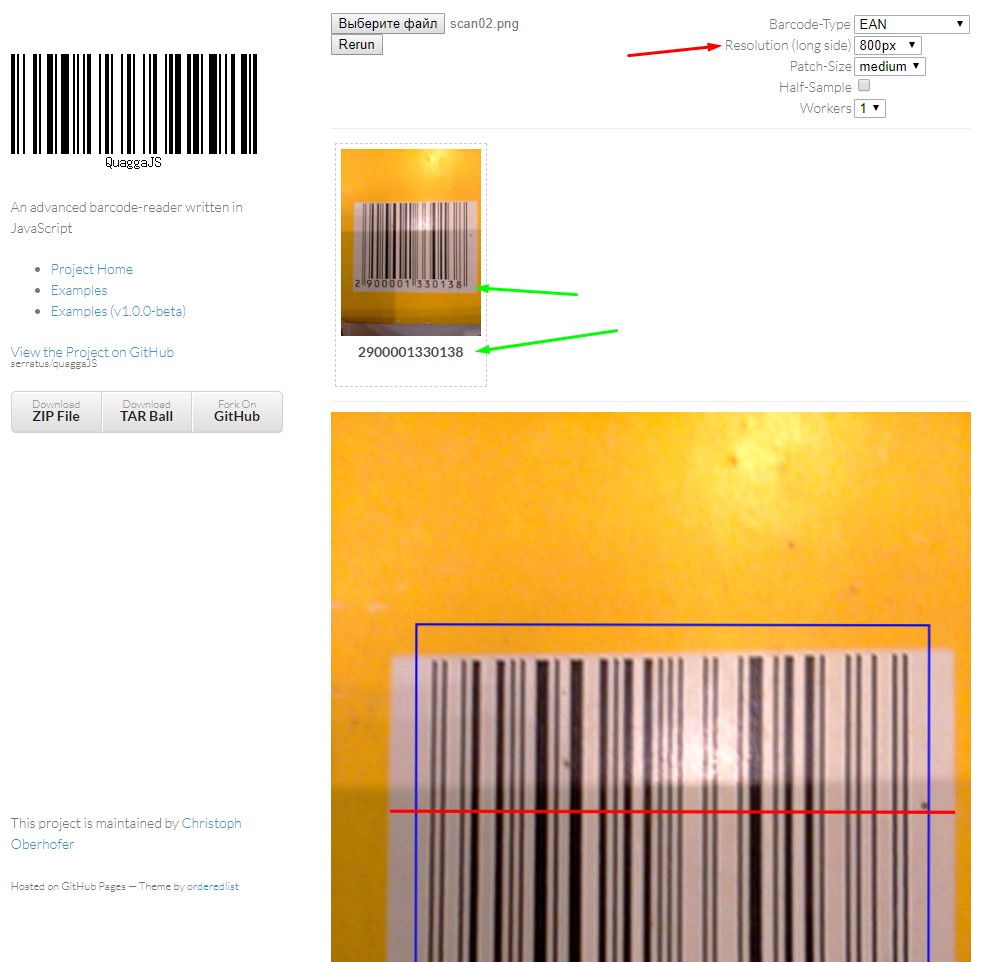
Kami mencoba untuk mengubah pengaturan - masukkan "Patch-Size" -> "Large". Tidak. Hasil yang benar diberikan dengan mengatur `Resolusi (sisi panjang) = 800px`. Namun, pada kenyataannya sisi terbesarnya adalah 640 piksel.

Mungkin ini berfungsi lebih baik dengan gambar resolusi tinggi. Kami membuat sampel ketiga (sampel No. 3).

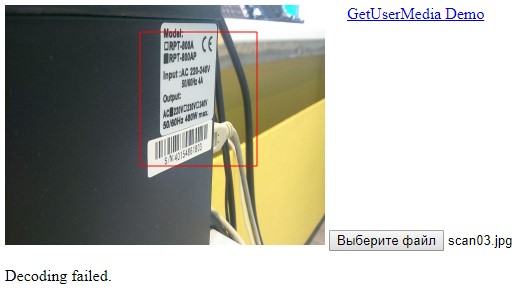
Jujur, saya tidak tahu jenis barcode apa itu dan mencoba semua pengaturan - HQ tidak ditentukan. Ok, mari kita coba sampel resolusi tinggi lainnya (sampel 4):

Untuk beberapa alasan, itu tidak mungkin untuk mencapai hasil dengan pengaturan apa pun.
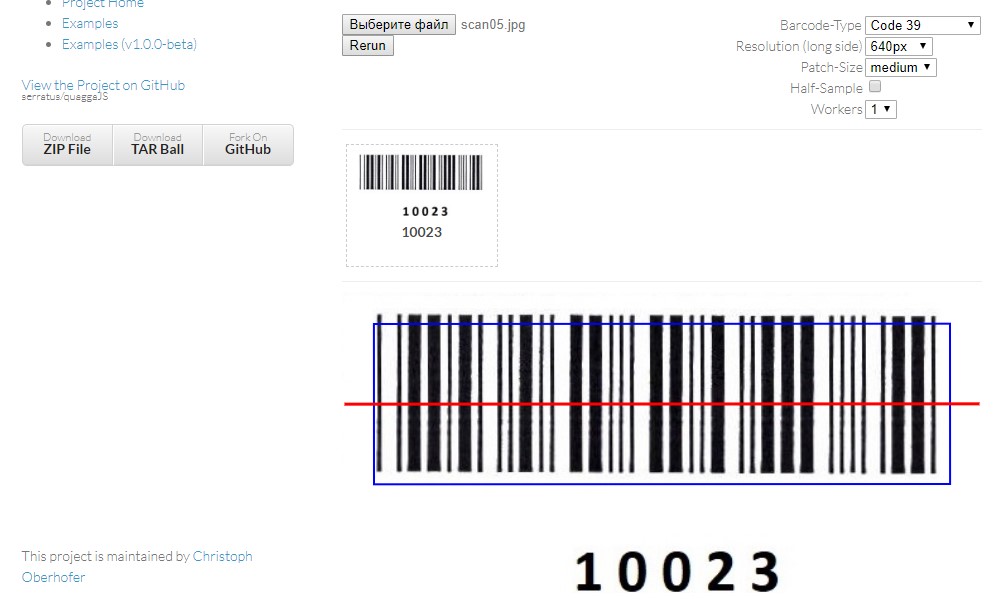
Mari kita coba sampel "bersih" dari perpustakaan berikut (sampel No. 5):

Yang ini diakui.
javascript-barcode-reader
Referensi:
Ini adalah perpustakaan kedua dalam masalah ini. Tahu format: Code128 (UCC / EAN-128), Code93, Code39, Standard / Industrial 2 of 5, Interleaved 2 dari 5, Codabar, EAN-13. Ini mendukung instalasi melalui NPM, atau Anda cukup menghubungkannya seperti ini:
<script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script>
Atau Anda dapat mengunduh hanya satu file:
javascript-barcode-reader.min.js ukuran 10 445 byte.
Proyek ini memiliki
halaman dengan contoh-contoh, tetapi gambar diperoleh dengan menghasilkan kode, dan bukan dari kamera. Ini tidak akan bekerja untuk kita.
Kode untuk menguji perpustakaanbarcode-scan.html
<html> <head> <meta http-equiv="content-language" content="ru" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script> <script type="text/javascript" src="barcode-scan.js"></script> </head> <body onload='onLoadPage()'> <img id="img1" src="scan02.png" /> </body> </html>
barcode-scan.html
function onLoadPage() { Image = document.getElementById('img1'); javascriptBarcodeReader( Image , { barcode: 'EAN-13',
Sampel No. 1. Perpustakaan menampilkan ke konsol "Kesalahan: Gagal mengekstrak kode batang!".
Contoh No. 2. Perpustakaan menampilkan ke konsol "Kesalahan: Gagal mengekstrak kode batang!".
Contoh No. 3. Perpustakaan menampilkan ke konsol "Kesalahan: Gagal mengekstrak kode batang!".
Contoh No. 4. Pustaka mengeluarkan "601" ke konsol.
Hmm ... mungkin perpustakaan tidak terhubung dengan benar? Mari kita coba contoh ini:

Contoh No. 5. Perpustakaan mengeluarkan "10023" ke konsol. Keren
Pembaca barcode Dynamsoft
Situs proyekInti dari pustaka ditulis dalam WebAssembly (WASM) dan hanya pembungkus JavaScript, yang tidak begitu menarik. Tahu format:
1D: Kode 39, Kode 93, Kode 128, Codabar, EAN-8, EAN-13, UPC-A, UPC-E, Disisipkan 2 dari 5 (ITF), Industri 2 dari 5 (Kode 2 dari 5 Industri, Standar 2 dari 5, Kode 2 dari 5), ITF-14;
2D: PDF417, Kode QR, DataMatrix, Aztec.
Ini adalah perpustakaan berbayar, tersedia dengan berlangganan, semua jenis barcode berharga
$ 2199 per tahun , jika hanya kode satu dimensi, maka biayanya berkurang menjadi
$ 1099 per tahun . Ada
halaman1 dan
halaman2 untuk eksperimen.
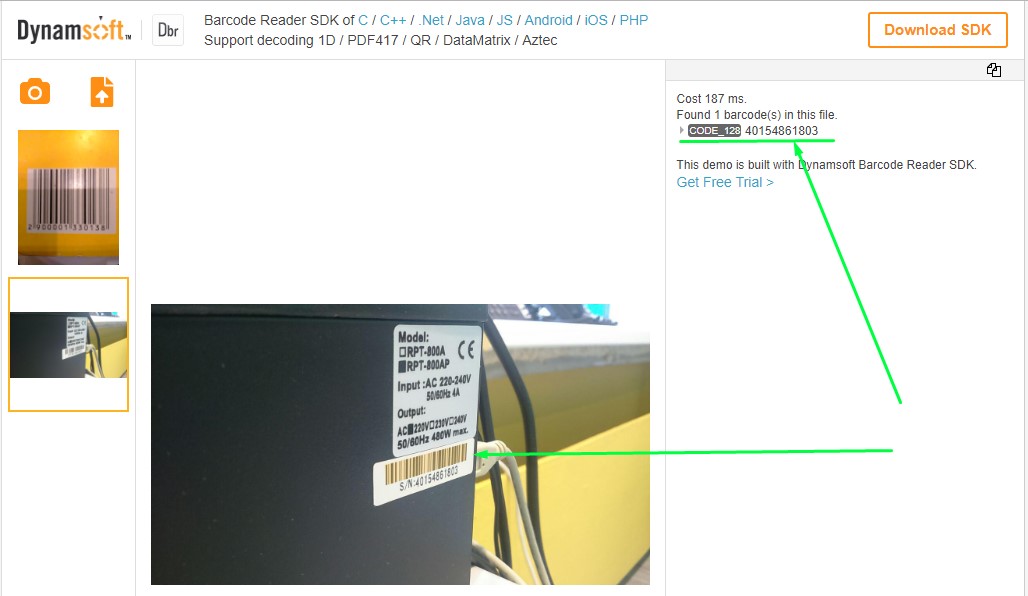
Sampel No. 1. Ya! Jawabannya benar. Area ini dilingkari dengan cukup jelas.

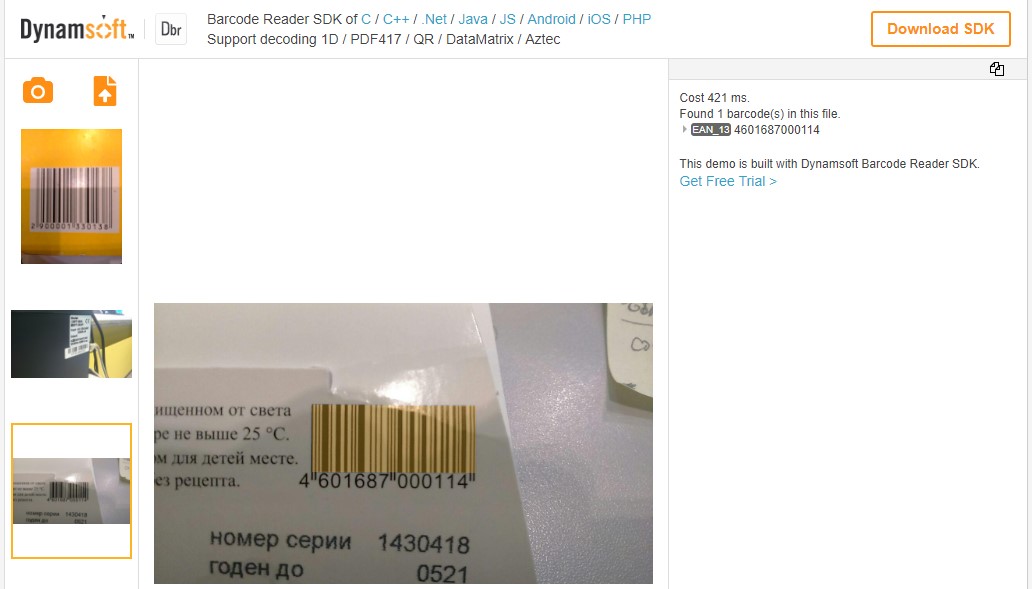
Contoh No. 2. Ya Sekali lagi jawabannya benar. Area ini juga dilingkari dengan cukup jelas.

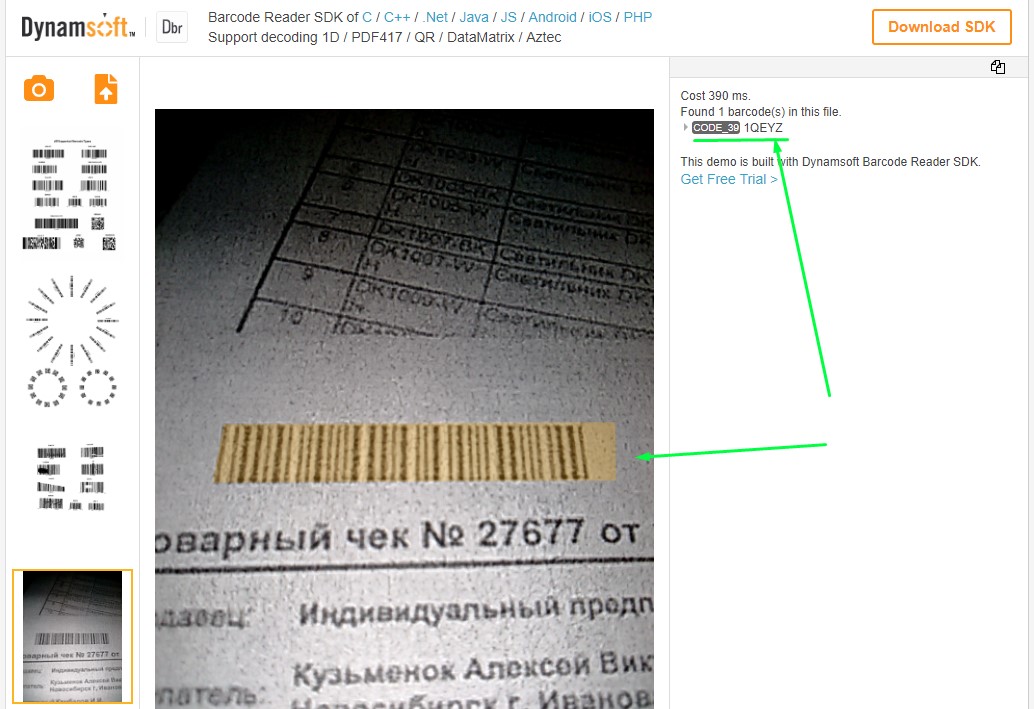
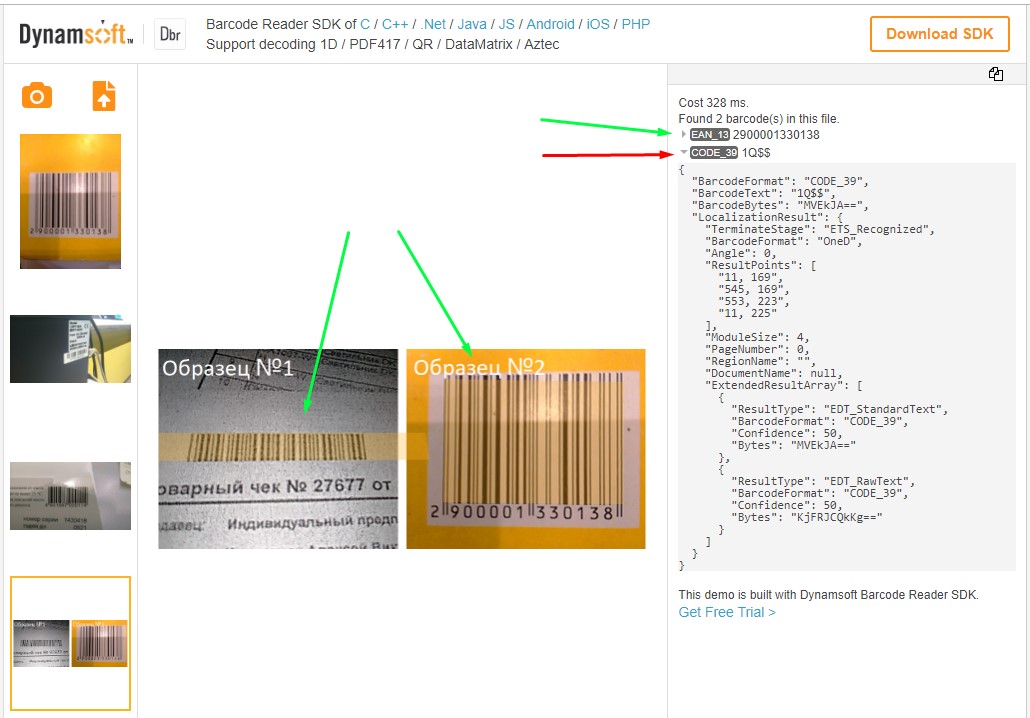
Contoh No. 3. Sekarang kita tahu jenis barcode ini.

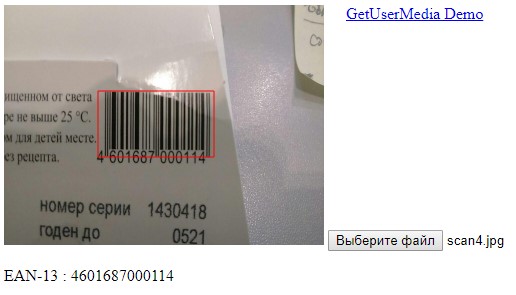
Contoh No. 4. Jawabannya juga benar.

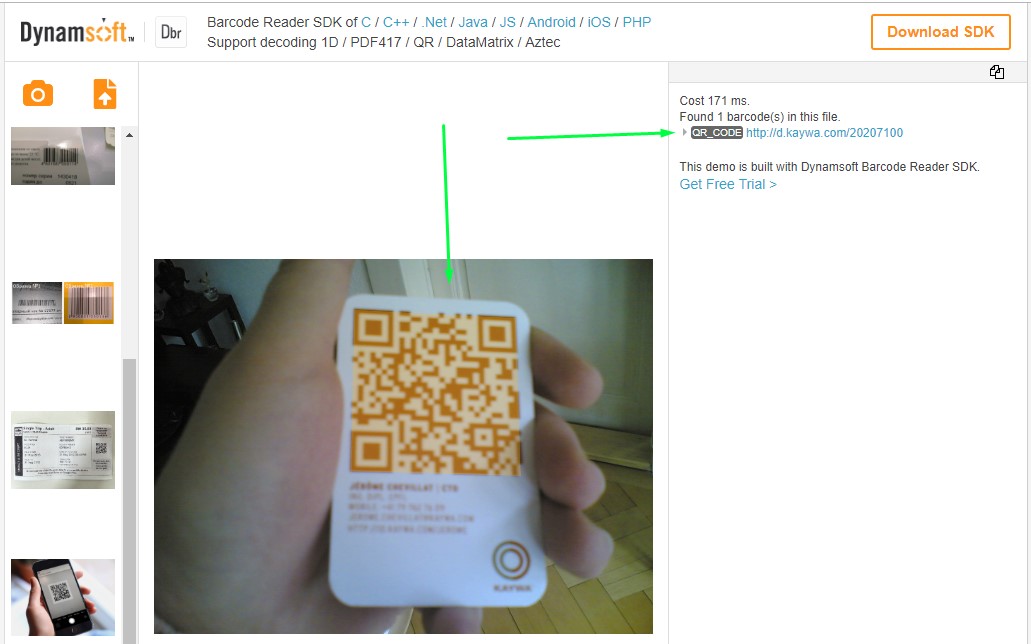
Dan, tampaknya, Anda bisa menyukai ini:

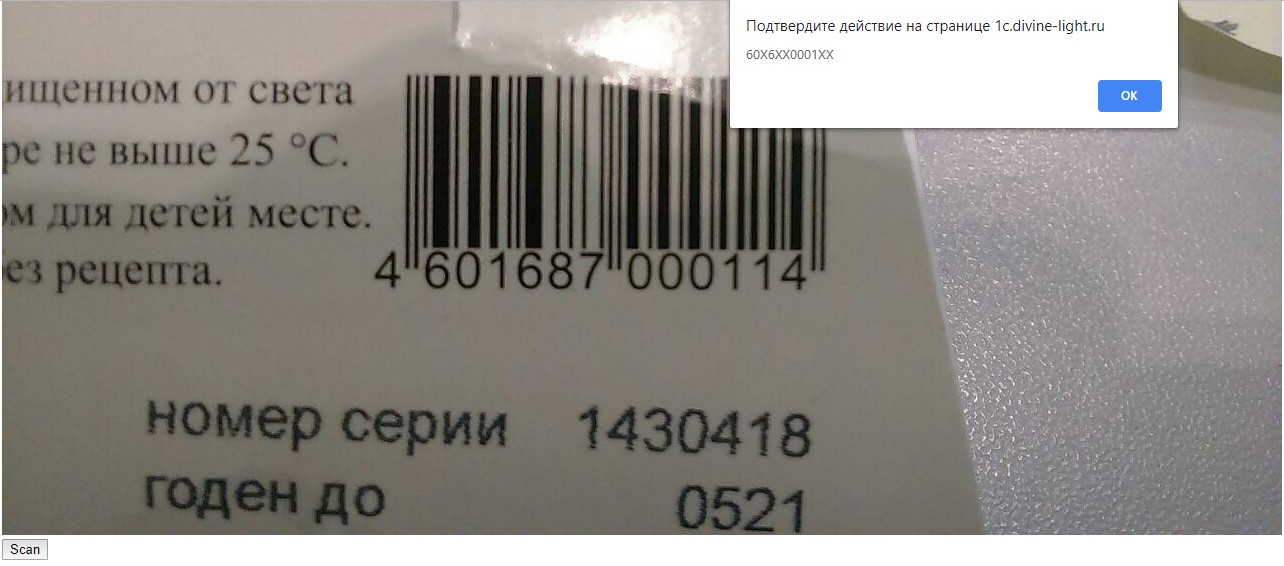
Namun, sampel pertama dikenali dengan kesalahan. Dan coba lagi seperti ini (
gambar aslinya sangat buram ):

Sekarang kita tahu bahwa setidaknya ada satu perpustakaan yang berfungsi, meskipun perpustakaan berbayar.
tobytailor get_barcode_from_image.js
Referensi:
Perpustakaan kecil yang sederhana. Hanya tahu satu format barcode: UPC. Jika Anda pertama kali menambahkan nol ke kode jenis ini, Anda mendapatkan EAN-13.
Kami mencoba sampel pertama:

Hasil: 000204892734. Pola ini dikenali.
Ambil sampel No. 2 (EAN-13). Hanya untuk bekerja, Anda perlu menulis baris 32 skrip seperti ini:
ctx.drawImage(img, 0, 0, width, height);
Hasil: XXXXXXXXXXXXX. Sampel tidak dikenal.
Ambil yang berikut ini:

Hasil: XXXXXXXXXXXXX. Tidak dikenal
Mari kita coba sesuatu yang sederhana:

Hasil: tidak dikenali. Mungkin dia perlu dilayani sedemikian rupa sehingga, selain barcode, tidak ada apa-apa pada gambar, kecuali ruang ekstra.

Hasil: 022334545453.
Dan EAN-13 lainnya:

Diakui sebagian.
EddieLa BarcodeReader
GithubPerpustakaan gratis lain, dengan sedikit daya tarik dari penulis:
Jika Anda suka dan / atau menggunakan proyek ini untuk tujuan komersial, pertimbangkan untuk menyumbang untuk mendukung pekerjaan saya.
Jika Anda menyukai dan / atau menggunakan proyek ini untuk tujuan komersial, pertimbangkan untuk menyumbang untuk mendukung pekerjaan saya.
Tahu format: Code128, Code93, Code39, Standar / Industri 2 dari 5, Interleaved 2 dari 5, Codabar dan EAN-13. Memiliki
halaman untuk eksperimen.
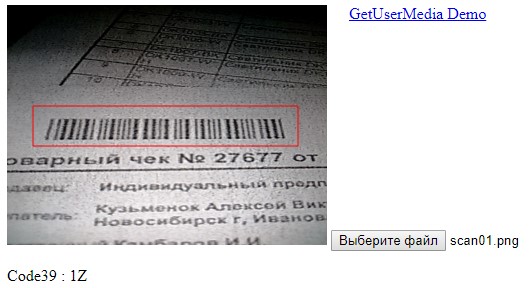
Sampel No. 1. Lingkup dan tipe didefinisikan dengan benar. Kode dikenali dengan kesalahan.

Contoh No. 2. Hasil yang bagus Dikenali dengan benar: area, jenis barcode, dan barcode itu sendiri.

Contoh No. 3. Negatif. Dia tidak bisa melakukannya secara miring.

Contoh No. 4. Sangat bagus, pola dikenali.

Contoh No. 5. Pola dikenali.

Yah, terpuji. Perubahan terbaru ke perpustakaan terjadi 3 tahun yang lalu.
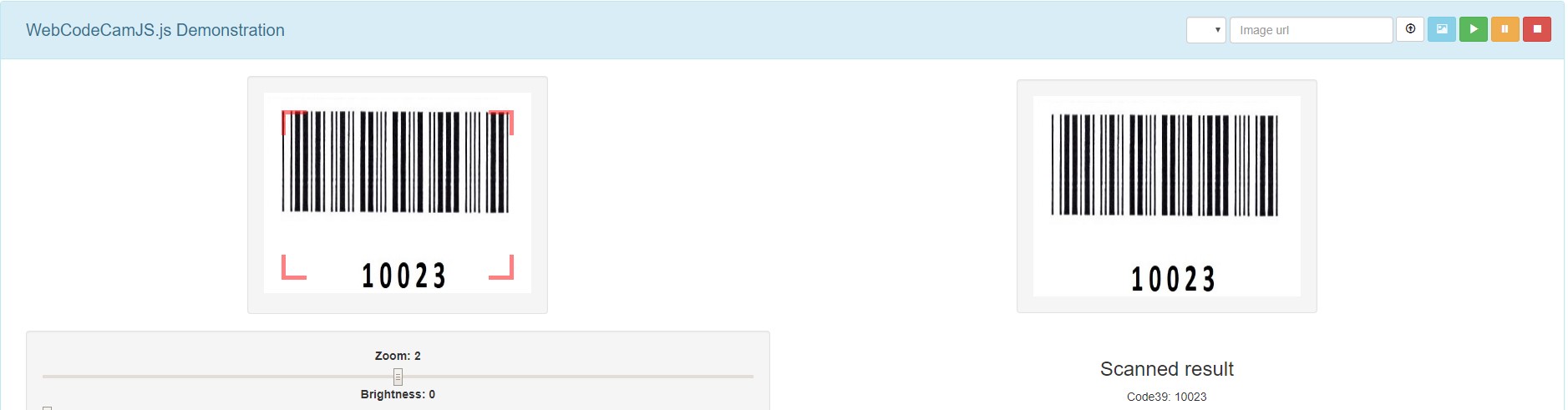
WebCodeCamJS
Referensi:
Perpustakaan gratis (lisensi MIT). Tahu tipe-tipe barcode satu dimensi berikut: Code-128, Code-93, Code-39, Codabar, EAN-13. Mampu mengenali kode QR. Pada halaman proyek ada peluang untuk mencoba perpustakaan.
Contoh No. 1: Tidak dikenali.

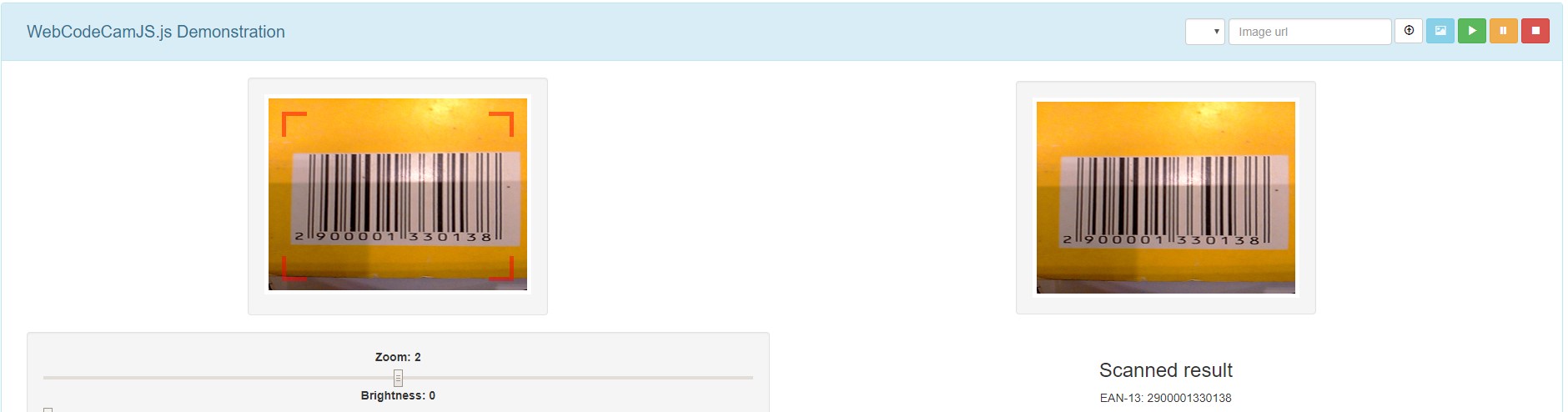
Contoh No. 2: Diakui dengan benar.

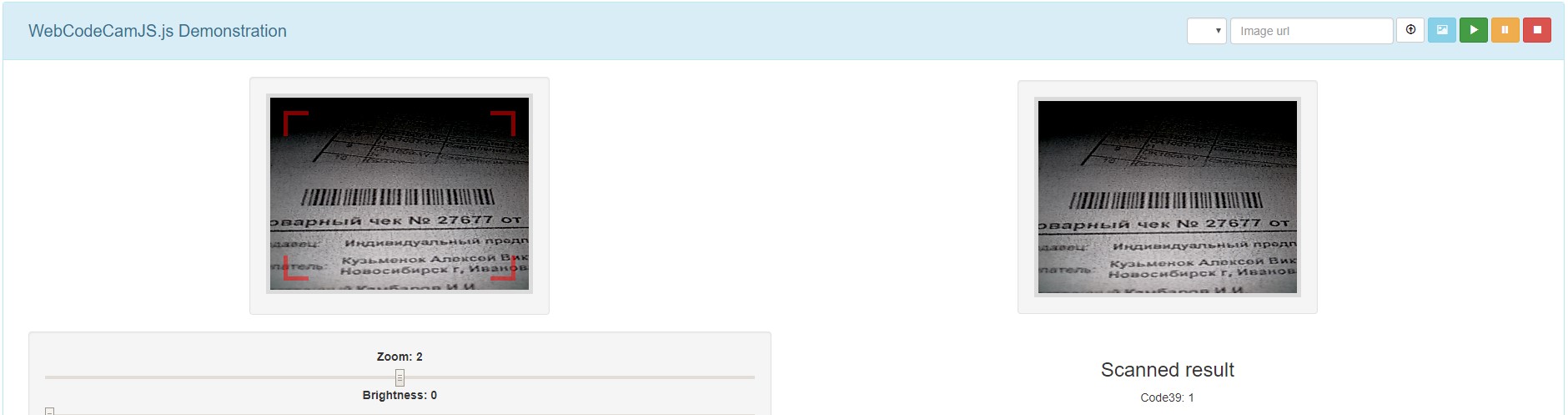
Contoh No. 3: Tidak dikenali.
Contoh No. 4: Tidak dikenali.
Contoh No. 5: Diakui dengan benar.

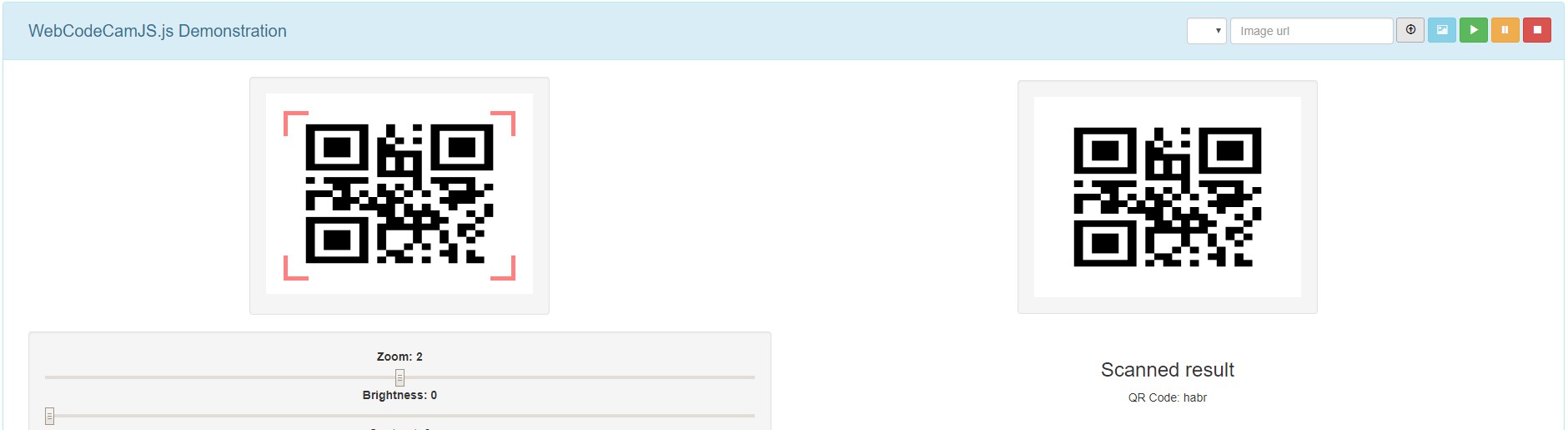
Kemampuan untuk mengenali kode QR sepertinya menarik, jadi saya mengumpulkan 6 sampel untuk menguji pustaka ini dan selanjutnya:

Contoh No. 1: tidak ada.
Contoh No. 2: Tidak ada.
Contoh 3: Tidak ada.
Contoh 4: Tidak ada.
Contoh No. 5: Tidak ada.
Contoh No. 6: Diakui.

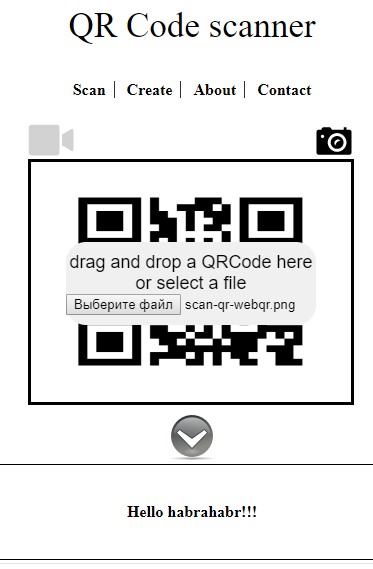
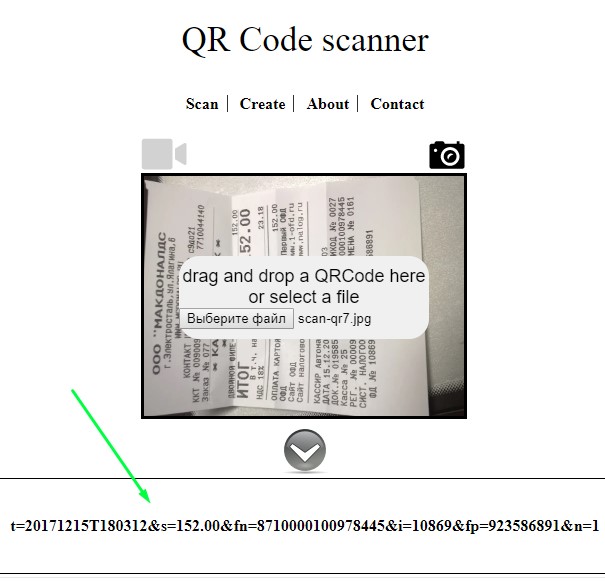
QR web
Halaman proyekPerpustakaan gratis. Menyatakan pembuatan dan pengenalan kode QR. Pada halaman proyek ada peluang untuk mencoba perpustakaan.
Tidak satu pun dari enam sampel yang diakui. Ada generator kode QR pada halaman, di sini kode yang diperoleh dengan menggunakan generator ini dikenali.
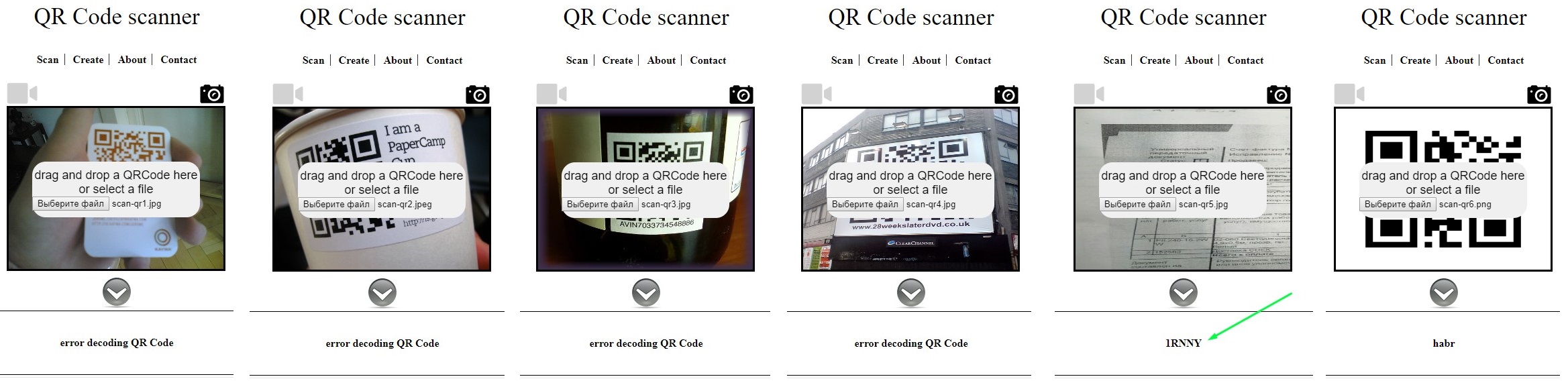
 UPD
UPD Bersama-sama, dalam komentar (terima kasih kepada
TiesP ), dimungkinkan untuk menetapkan bahwa algoritma bekerja, tidak tahu bagaimana menentukan orientasi kode. Dengan mengingat hal ini, hasil baru adalah sebagai berikut:
Sampel No. 1 - tidak dikenali.
Contoh No. 2 - tidak dikenali.
Contoh No. 3 - tidak dikenali.
Contoh No. 4 - tidak dikenali.
Contoh No. 5 - diakui.
Sampel No. 6 - diakui.

Rupanya masih ada beberapa batasan pada latar belakang, karena sampel saya dan sampel yang diberikan dalam komentar ditentukan di atas kertas:

Ringkasan
Hanya itu yang saya temukan. Menemukan beberapa implementasi berdasarkan salah satu di atas, misalnya yang
ini . Saya ulangi bahwa kriteria pencarian utama adalah bahwa semua pekerjaan harus dilakukan di sisi klien melalui browser dan tanpa instalasi tambahan. Artinya, solusinya harus diimplementasikan dalam JavaScript dan / atau Wasm (oleh karena itu
ZBar tidak cocok).
Jika Anda tahu perpustakaan yang memenuhi persyaratan ini dan tidak ada dalam artikel, mohon informasikan.
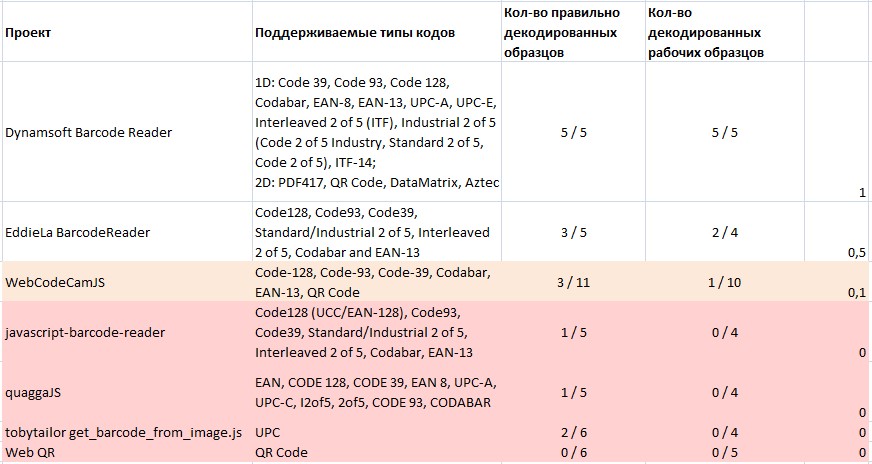
Peringkat perpustakaan yang dihasilkan adalah sebagai berikut:

Artikel itu terjadi berkat toko lampu online
Devine Light .