
Seleksi segar dengan tautan ke berita dan bahan.
Selamat membaca!
Rilis
Sudut
Angular 7.2.4 - 7.2.7 - saat ini tim Angular secara aktif mengembangkan Bazel Schematics , dan sedang mempersiapkan Renderer Ivy untuk rilis yang akan datang.
CLI sudut
CLI Angular 7.3.0 - 7.3.4 - opsi yang berguna ditambahkan es5BrowserSupport , yang memungkinkan browser baru untuk tidak memuat polyfiles yang tidak perlu.
Ionik
IONIC 4.1.0 Hidrogen
NGRX
NGRX 7.2.0-7.3.0 - perubahan yang bertujuan untuk meningkatkan pekerjaan dengan Skema .
Reaktifx
RxJS 6.4.0 - akhirnya memperbaiki karya ShareReplay , tetapi masih tidak berfungsi dengan benar, dan sekarang akhirnya .
Juga memperbarui dokumentasi:
TypeScript
TypeScript 3.3.3
TypeScript 3.3.3333 hanya sedikit lol.

Alat-alatnya
MediumEditor adalah Editor WYSIWYG yang sangat sederhana yang tidak memiliki dependensi, ringan dan berfungsi di semua browser.
Buku Cerita - jika Anda belum mencobanya, maka pastikan untuk mencobanya. Ini memungkinkan Anda untuk dengan cepat menyusun tampilan komponen perpustakaan atau aplikasi Anda.
Sourcegraph - jika Anda sering melihat kode di GitHub , itu akan menyederhanakan tampilan kode TypeScript .
Karbon adalah apa yang saya gunakan untuk tangkapan layar yang indah dengan kode.
Angular Prerender - Menghasilkan HTML statis dari semua rute di aplikasi Anda menggunakan Guess.js dan Universal .
type-coverage - akan menampilkan persentase cakupan dari jenis aplikasi Anda.
NGX Izin adalah manajer hak yang sederhana, tetapi pada saat yang sama sangat kuat dan produktif untuk Angular . Ini dapat digunakan di mana saja: di templat, di rute, di layanan, dll.
Artikel yang menarik

Pastikan untuk memperbarui CLI Angular ke versi 7.3, karena menambahkan optimisasi polyfill:
- CLI akan membuat dua bundel dengan polyfiles - untuk yang lama (besar) dan untuk peramban baru (kecil)
- Pengguna browser baru akan menerima lebih sedikit kode JS, yang berarti aplikasi akan memuat dan mulai lebih cepat
https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d

Agar tidak tersesat lagi dengan Injector , Providers dan InjectFlags di Angular , saya merekomendasikan dua artikel yang bagus:
Virtual DOM untuk Angular
Versi yang sangat awal, tetapi Anda sudah dapat mencoba:
@Component({ template: '' }) export class AppComponent extends Renderable { render() { return (<h1>Hello World!</h1>) } }
https://github.com/trotyl/ng-vdom
5 Fitur CLI Sudut yang Mungkin Tidak Anda Ketahui
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
Menjelajahi Sumber Terbuka
Cara Angular menangani ekspresi foo + bar | baz
- Bagian depan sebuah kompiler
- Penguraian keturunan rekursif
- Pola pengunjung
Semua ini dalam tiga file TypeScript
Penggunaan praktis angular / cdk : Overlay + Portal = Tooltip.
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
Perendaman dalam Refactoring
Kursus online interaktif tentang teknik refactoring.
Jika Anda baru saja memulai pemrograman, saya sangat menyarankan untuk mengambil kursus ini. Ini akan membantu Anda menulis kode yang lebih mudah dibaca dan dimengerti.
https://refactoring.guru/ru/refactoring/course
8 Sudut dan Ivy

Kapan Ivy akan keluar, dan apa yang harus kita harapkan di Angular 8?
https://blog.angular.io/b3318dfc19f7
Sudut di

- Bagaimana DI diimplementasikan dalam Angular Ivy
- Dan apa itu NodeInjector
https://blog.angularindepth.com/33b815642a8e
Komponen yang bisa ditumbuk pohon

LayZeeDK memberikan penjelasan terperinci tentang bagaimana Komponen dan NgModules yang bisa digerakkan Pohon akan bekerja di Angular Ivy .
https://blog.angularindepth.com/329a4629276d
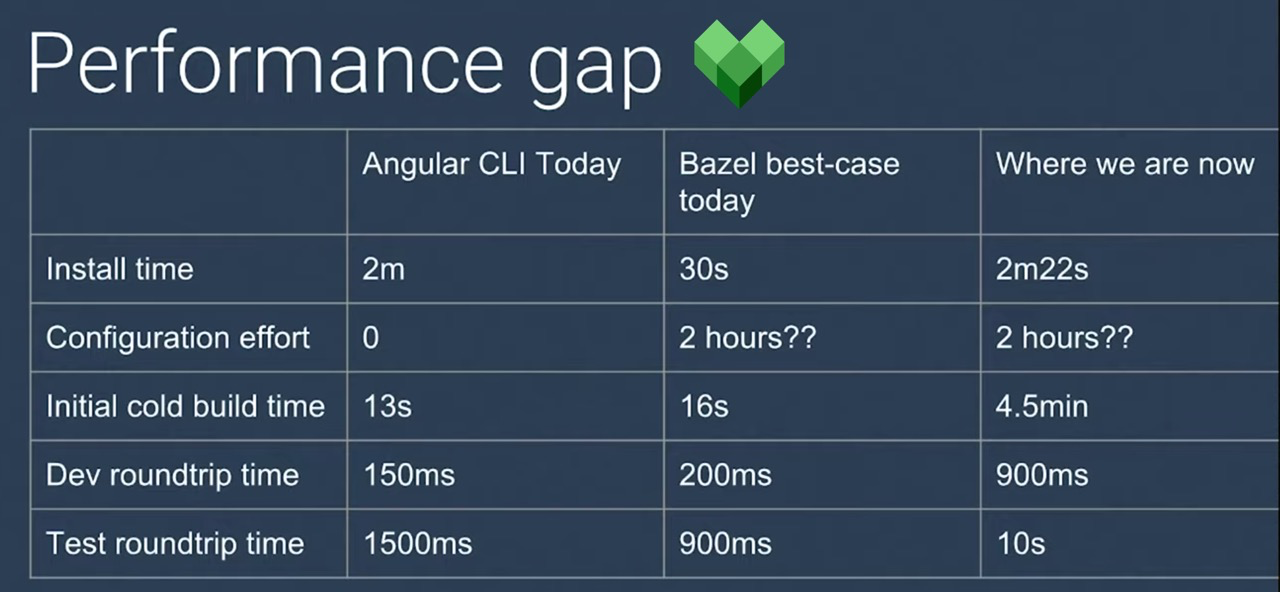
Alex Eagle - ABC: Angular, Bazel, dan CLI

AngularNYC berbicara tentang kinerja dan rencana perbaikan Bazel . Rilis ini dijanjikan pada bulan Juli.
https://www.youtube.com/watch?v=fEUgZopCK8E
Pelatihan Bazel

Jika Anda ingin mempelajari atau mengajar tim Anda untuk menggunakan Bazel , maka Anda dapat menggunakan presentasi yang sudah jadi untuk ini.
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview
Pola TypeScript Tingkat Lanjut

Kami berlatih dengan tipe primitif, dan menjadi master dan penyihir nyata dari TypeScript .
https://medium.freecodecamp.org/f747e99744ab
Tulis kode cepat

- Apa itu besar o
- Apa perbedaan antara O (N²) dan O (logN)
- Apa itu Pencarian Biner
https://medium.com/p/6b60bd498040
Reaktifx

Apa itu reaktivitas?
Singkatnya: reaktivitas adalah kemampuan untuk merespons setiap perubahan. Tapi perubahan apa yang sedang kita bicarakan?
https://medium.com/p/984c1a390e2d
Throttling RxJS

Lansiran pengguna pelambatan menggunakan RxJS . Contoh menggunakan operator groupBy .
https://blog.angularindepth.com/4d90473f34aa
RxJS - Pola Lanjutan

Sumber Acara dan CQRS dengan RxJS.
Cara Kerja EventManagerPlugin

Membuat acara khusus dan menggunakannya dengan HostListener () .
https://netbasal.com/ed9d14cbb31a

- Validasi
- Perbarui pada
- Mencegah loop tak terbatas
https://netbasal.com/bb0c85400b58
10 Cara Menggunakan Interceptor

- Otentikasi
- Caching
- Pembuatan profil
- Backend palsu
https://blog.angularindepth.com/db450f8a62d6
NgRuAir

Penyaji Ivy
Kami membahas Ivy , syarat, pro dan kontra dari renderer baru.
https://www.youtube.com/watch?v=O5zM5sWptTw
Render server dengan Angular Universal
Jika Anda ingin berurusan dengan RSK , maka sekarang saatnya untuk melakukannya.
https://www.youtube.com/watch?v=6aYQxRgw8Sk
Blitz

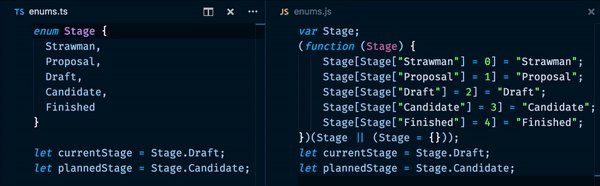
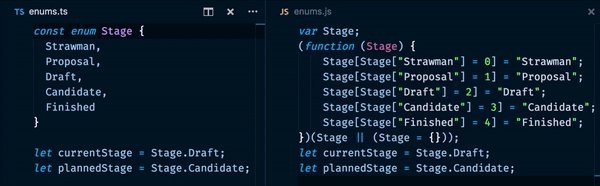
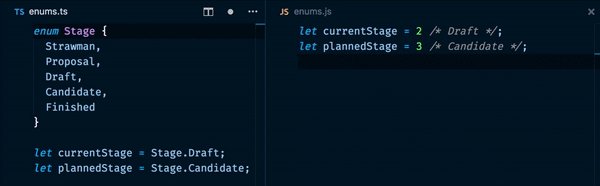
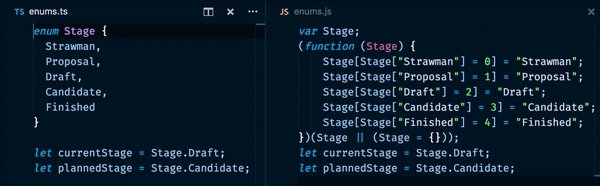
Tahukah Anda bahwa TypeScript mengoptimalkan penggunaan enum jika Anda menambahkan const?

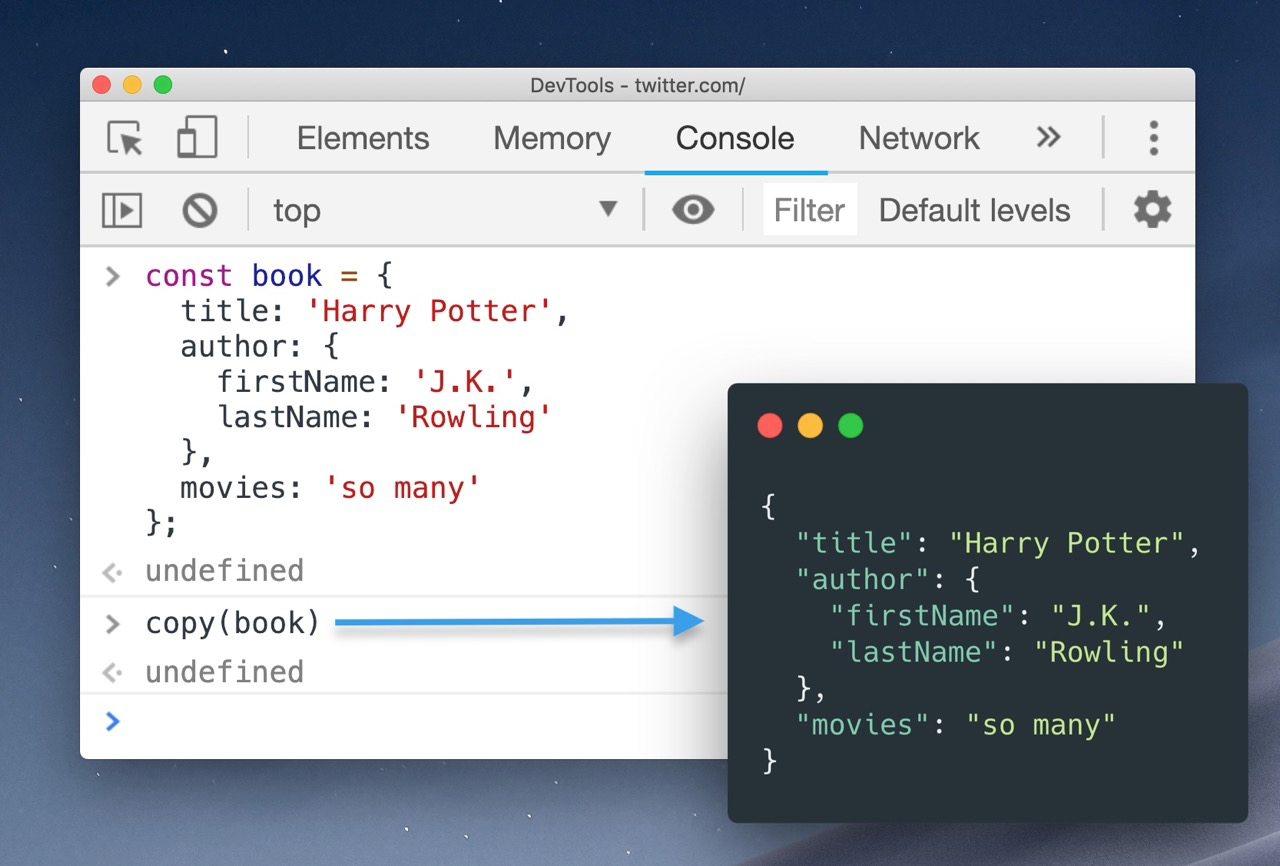
Tahukah Anda bahwa di Alat Dev Chrome Anda dapat menyalin objek ke clipboard?

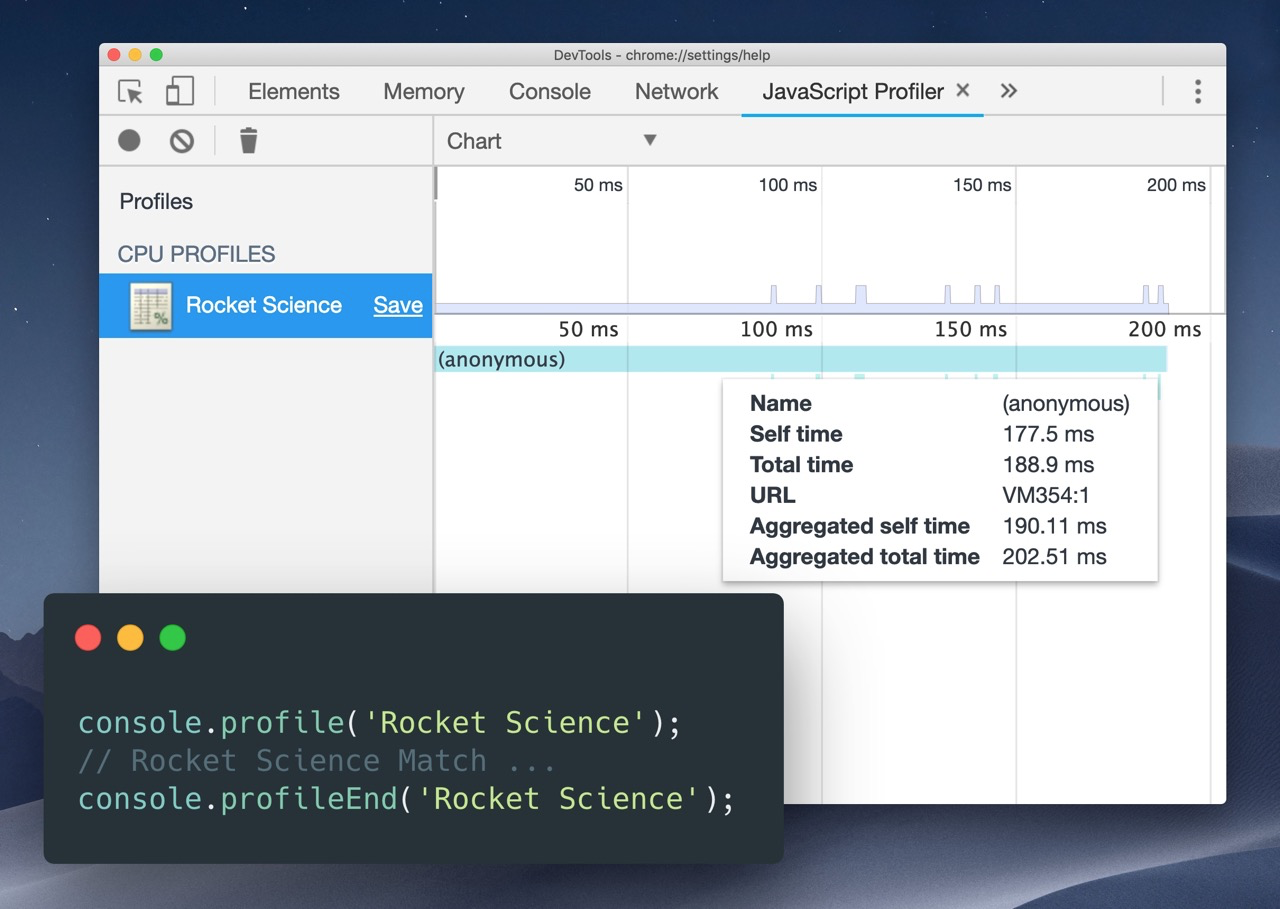
Tahukah Anda bahwa dengan console.profile Anda dapat menjalankan profil JavaScript?

Operator RxJS untuk kesalahan http
Contoh yang bagus dari operator kustom untuk RxJS . Memungkinkan Anda untuk mengkorelasikan kesalahan Http dengan yang semantik lebih benar.
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20

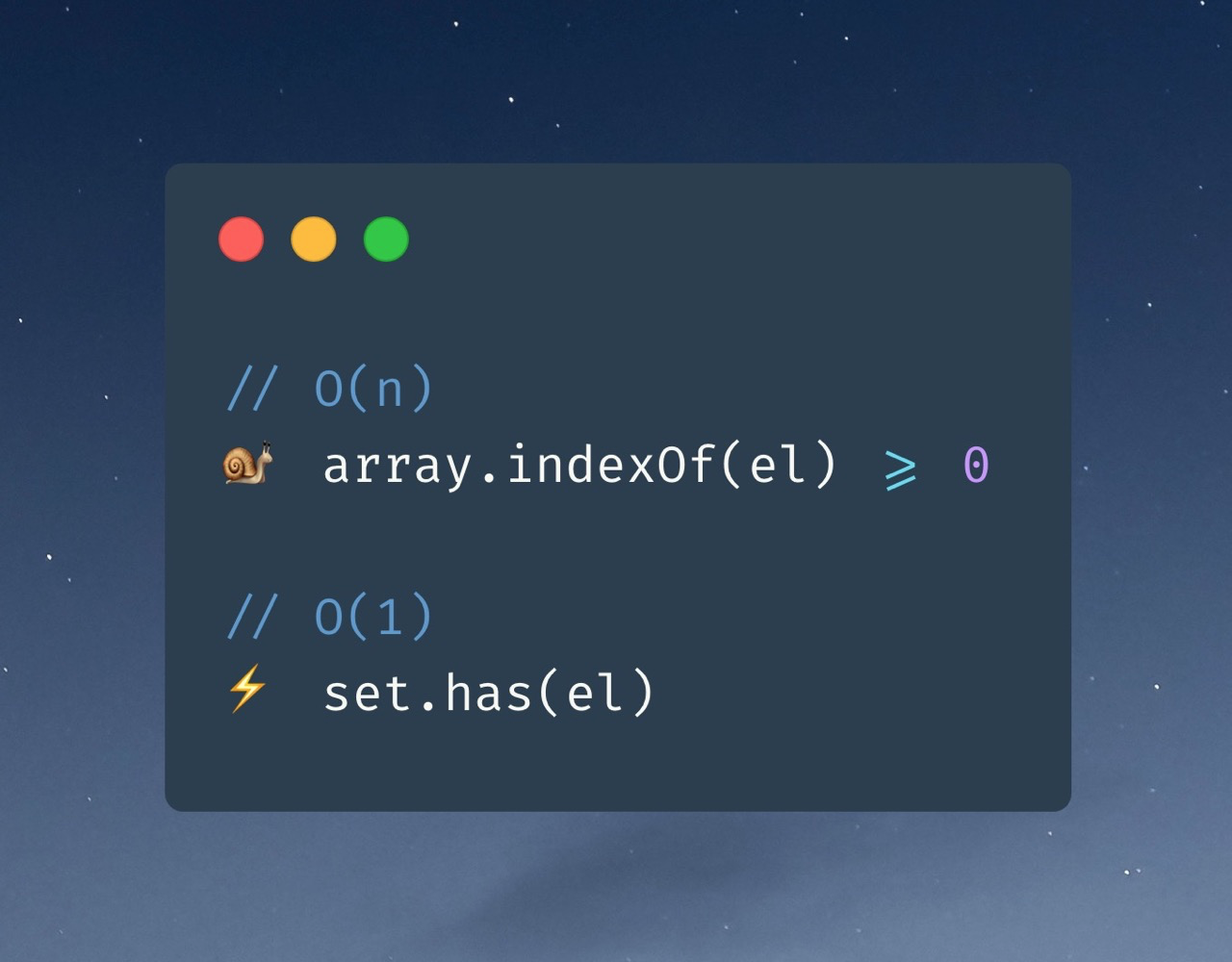
Mungkin optimasi termudah dan paling efektif yang dapat Anda lakukan.

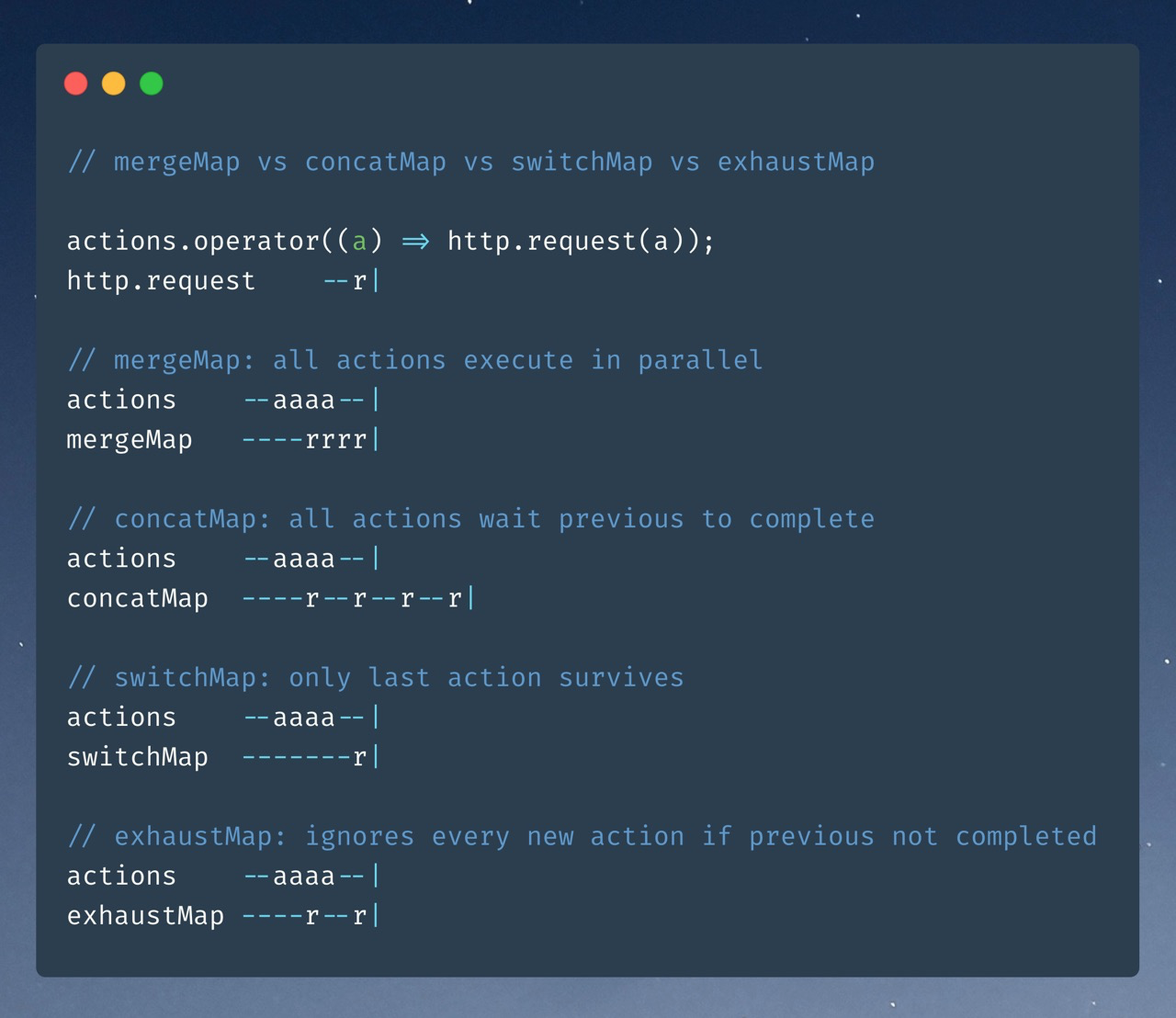
RxJS: gabung, concat, sakelar, buang dalam 5 menit
- mergeMap : melakukan semuanya secara paralel
- concatMap : melakukan semuanya secara berurutan
- switchMap : melakukan yang baru dan yang sebelumnya dibatalkan
- exhaustMap : abaikan semua yang baru sampai yang sebelumnya selesai
Jika Anda belum berlangganan, maka berlangganan Twitter saya, serta bergabung dengan grup Telegram untuk mengikuti perkembangan terbaru di dunia Angular.
Dan ada saluran Telegram di mana saya menerbitkan yang paling menarik.