Yah, sebagai yang pertama ... Kecuali untuk rilis hanya untuk Android dan selusin proyek yang ditinggalkan di garis finish, maka ya, ini adalah game pertama kami dengan ayunan lebih dari satu platform. Bagaimana semuanya dimulai? Dan itu sederhana, kami bekerja pada proyek lain, sebut saja "Proyek A", bekerja untuk waktu yang lama dan memutuskan apakah akan membuat game untuk kami dalam beberapa bulan dan melatih keterampilan pemasaran kami di atasnya, dan kami akan merilis "Project A" segera setelah dengan pengalaman luas dalam mempromosikan game. Tetapi bintang-bintang tidak setuju, ayam itu tidak bersiul dan "Proyek A" berbaring tepat satu tahun. Tapi cerita ini bukan tentang dia, tetapi tentang permainan logis yang disebut "Cubicity: Slide puzzle."

Menurut rencana pertama, berikut ini direncanakan: minimum grafik, minimal UI dan segala sesuatu yang mungkin untuk meminimalkan, permainan harus dalam gaya permainan kasual hari ini, yang banyak di pasaran sebagai Match-3. Alhasil, tujuan kami adalah sebagai berikut, chip bulat terhubung dalam bentuk tertentu, bergerak dengan gesek dalam 4 arah. Mereka yang telah memainkan Cubicity tahu bahwa kita tidak jauh dari tugas ini, tetapi telah membuat lompatan yang lebih besar dari yang lain, seperti untuk tim yang hanya terdiri dari dua orang.

Jika salah satu pembaca berharap menemukan rahasia pengembangan game yang sukses dan cepat di sini, maka Anda harus tahu bahwa tidak ada rahasia. Di sini kami tidak berbagi pengalaman atau pengetahuan yang hebat, hanya sejarah satu proyek perusahaan kecil yang dijelaskan di sini. Berhasil atau tidak, kita masih belum tahu. Tetapi bagi sebagian besar dari Anda, pembaca kami adalah pesan dari masa lalu dari para pengembang itu sendiri.
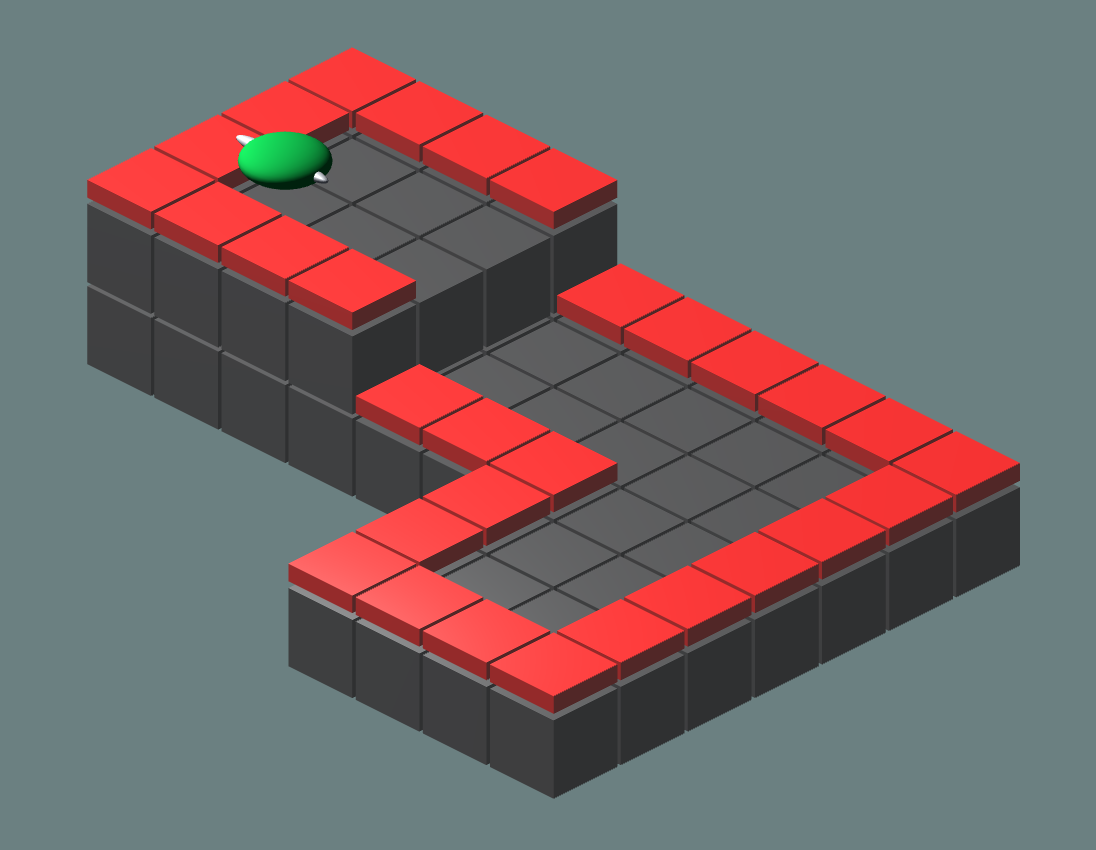
Kembali ke sejarah penciptaan Cubicity, kami terutama hanya bekerja pada Unity dan set standar pengembang Unity yang menghargai diri ada di sini: Newtonsoft.json, Zenject, Cinemachine, Dotween, dll. Seperti yang Anda lihat di atas, prototipe pertama dari permainan terlihat seperti itu, kubus dan panekuk. Setelah seminggu berpikir bagaimana cara mendiversifikasi permainan dan memikat para pemain, sebuah ide cemerlang datang ... Lihatlah toko Aset karakter kubik atau bulat. Yah, itu dimulai, beberapa paket karakter dibeli tanpa ragu-ragu. Situasi yang sama terjadi dengan blok di mana karakter sekarang bergerak. Mereka juga membuat daftar elemen gameplay baru, dari daftar sekitar 30 barang baru, hal-hal netral dipilih sebagai permulaan, seperti pengalihan blok / panah, elevator, dan teleportasi. Mereka memutuskan untuk meninggalkan sisanya ke level baru dan memperkenalkan mereka satu per satu ke dalam 30-35 level.

Sejujurnya, kita tidak bisa mengingat apa yang mendorong kita untuk melakukan begitu banyak level pada awalnya, tetapi seperti itu, 95 level masuk ke rilis pertama. Sebenarnya, banyak, dan kami telah menyesali ini lebih dari sekali. Kenapa kamu minta maaf Tetapi karena permainan itu mentah dan banyak hal berubah sepanjang jalan. Saya harus sering mendapatkan dosis "Groundhog Day" dengan masuk ke masing-masing dari 95 level dan membuat perubahan. Semua level membutuhkan 2 bulan operasi berkelanjutan. Ini belum 100% tingkat selesai, tetapi sangat dekat. Pada hari-hari produktif, 10 level tidak sulit untuk bergerak dari kepala ke kertas, dan kemudian ke tempat kejadian. Tetapi ada saat-saat ketika Anda merasa seperti Henk Moody dari Lascivious California, mengalami krisis kreatif, Anda berpikir semuanya kering, tetapi hari baru dan ide-ide baru datang.
Jika kita berbicara tentang komponen visual, maka semuanya agak lebih rumit. Rendering, seperti dalam kebanyakan game, dilakukan pada permukaan di luar layar dengan resolusi lebih rendah dari aslinya dan bersinar di permukaan utama, tetapi UI tertarik untuk kejelasan dan keterbacaan tanpa perubahan dalam resolusi. Dengan demikian, kami mendapatkan yang terbaik dari kedua dunia - bukan UI yang buram, tetapi rendering yang tidak terlalu rakus dalam permainan. Untuk smoothing, 2x MSAA + FXAA dipilih secara eksperimental, sebagai yang memberikan gambar terbaik dengan jumlah sumber daya paling sedikit. Dengan menilai bahwa permainan logis tidak membutuhkan 60 frame per detik, kami memutuskan untuk tidak menemukan kembali roda dan menetapkan batas bingkai ke 30fps (untuk tidak mengatakan apa-apa, bahkan konsol biasanya melakukan ini). Mengatur batas bingkai memiliki efek positif tidak hanya pada konsumsi energi, tetapi juga pada pemanasan telepon, yang pada gilirannya mencegah telepon dari berlari karena terlalu panas.
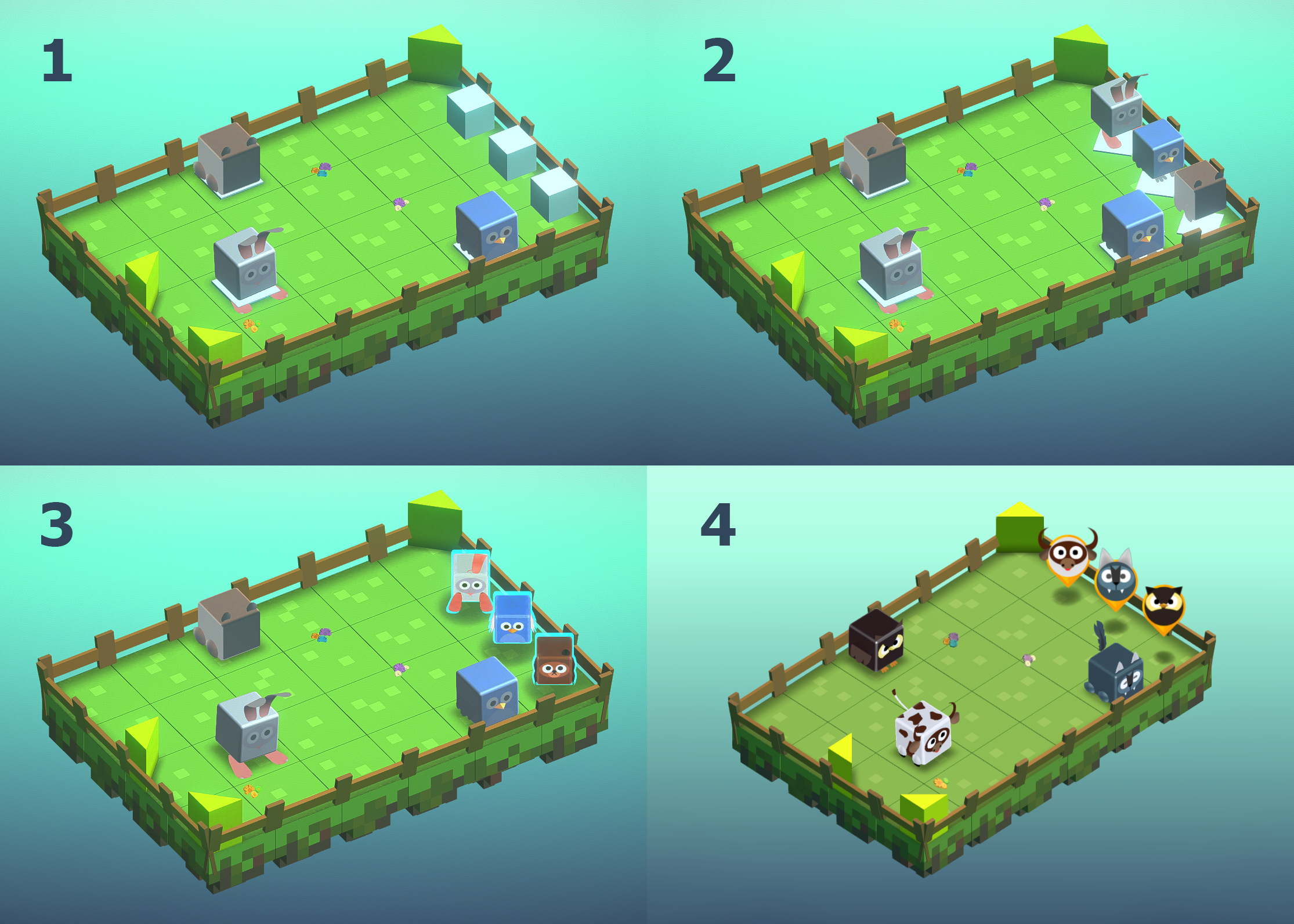
Keputusan sulit ada di depan kita, dan ini adalah poin Selesai. Karena pada setiap peluncuran level karakter dipilih secara acak dari yang tersedia untuk pemain, itu akan bermasalah untuk menggambar thumbnail dari gambar dari karakter. Anda mungkin tidak mempercayainya, tetapi justru masalah ini yang diselesaikan paling lama dan ditunda untuk nanti. Kubus pada akhirnya tidak tampak seperti ide menakutkan seperti itu, dan lukisan kertas membantu untuk lulus level dan membawa semua orang ke tempat mereka. Setelah itu, diputuskan untuk menggunakan karakter yang sama sebagai ganti kubus, tetapi yang lebih kecil, itu menjadi lebih baik, tetapi hanya untuk kita. Beberapa hari kemudian, karakter-karakter ini digunakan dan disorot, menjadi lebih jelas siapa, tetapi masih belum memuaskan. Versi final diadopsi sebulan kemudian, dengan coba-coba, dan beberapa minggu dihabiskan untuk membuat ikon untuk selesai. Selamat tinggal musim panas, sampai jumpa lagi!

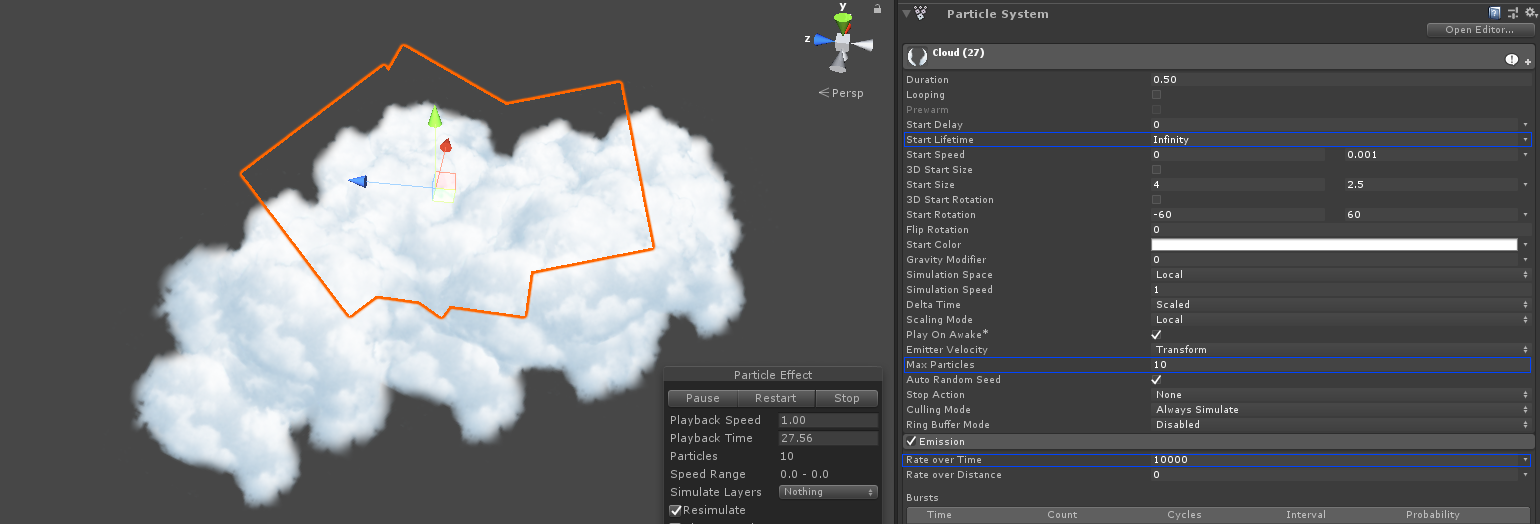
Menurut pendapat kami yang sederhana, awan ternyata cukup menyenangkan dalam penampilan. Tetapi sebenarnya ini adalah hack yang paling sederhana dan tidak terlalu kotor. Ketika mereka baru saja memutuskan untuk menambahkan awan, pemikiran pertama adalah membuat latar belakang video 360. Pendekatan ini belum membuahkan hasil, karena untuk platform seluler diinginkan untuk memasukkan game ke dalam batas ukuran untuk mengunduh di LTE. Agar video terlihat sedikit lebih baik daripada serigala kompresi yang diberikan untuk merobek-robek, ia sendiri harus mengalokasikan 10-15 MB, yang, jika dikombinasikan dengan kehadiran level malam dalam permainan dengan awannya, terlalu banyak (keseluruhan pembuatan akhir game di Android membutuhkan 61 MB). Keinginan kedua adalah untuk menulis sistem Anda sendiri untuk cloud, itu menggoda sebagai pengembang, tetapi sebagai orang yang ingin menyelesaikan permainan sesegera mungkin itu tidak cocok. Solusinya datang dalam bentuk menciptakan tekstur untuk awan dan menciptakan sistem partikel dengan masa hidup partikel yang tak terbatas, dan juga jumlah total partikel yang terbatas. Setelah itu kami menambahkan ukuran acak antara dua konstanta bersama dengan rotasi acak. Hasilnya lebih dari memuaskan - langit kita dipenuhi dengan awan yang cantik dan tidak membuat kita ingin menangis ketika melihatnya.

Bayangan dalam permainan (dalam versi seluler) seluruhnya terdiri dari paha depan, yang hanya diatur secara manual, karena saya tidak ingin menambahkan bayangan nyata ke versi seluler. Salah satu alasannya adalah kurangnya bayangan lembut pada platform mobile dengan OpenGLES 2.0, dan tentu saja penurunan kinerja pada perangkat yang lemah.

Seperti yang disebutkan sebelumnya, kami menggunakan 2x MSAA + FXAA untuk menghaluskan, tapi bukan itu saja! Juga, AmplifyColor telah ditambahkan ke proses post-processing kami - aset yang sangat baik untuk uang Anda yang memungkinkan Anda untuk menggunakan Lut-s yang berbeda untuk post-processing. Dengan lut yang tepat, gambar menjadi lebih baik. Selama proses pengembangan, kami mencoba pendekatan yang berbeda, termasuk tumpukan pemrosesan pos kesatuan standar, tetapi dalam membangun shader dan opsi mengambil begitu banyak sehingga tidak ada dongeng atau pena untuk menggambarkan. Beberapa solusi sangat indah, tetapi mereka bekerja sangat buruk pada ponsel yang bukan dari kesegaran pertama (percayalah, jika Anda berpikir bahwa semua orang sekarang memiliki setidaknya ponsel "normal", Anda salah. Sejumlah besar orang masih pergi dengan orang Cina seharga $ 40 dan mengeluh kepada Anda di komentar bahwa DOOM Anda tidak menggunakan microwave mereka).
Keseimbangan permainan selalu tidak mudah, dan bahkan sekarang pikiran muncul, apakah level terlalu rumit, atau apakah level sulit sering rontok, dll. Setelah seimbang mungkin dengan satu kaki kiri, kami memutuskan untuk memperkenalkan alat untuk membuat pemain lebih mudah (Kembali, Bom, Blok Es, Teleport), dan ya, itu menjadi lebih mudah untuk dijalani, tetapi tidak untuk kami, tetapi hanya untuk pemain masa depan. Kami memiliki lebih banyak pekerjaan dan bug.
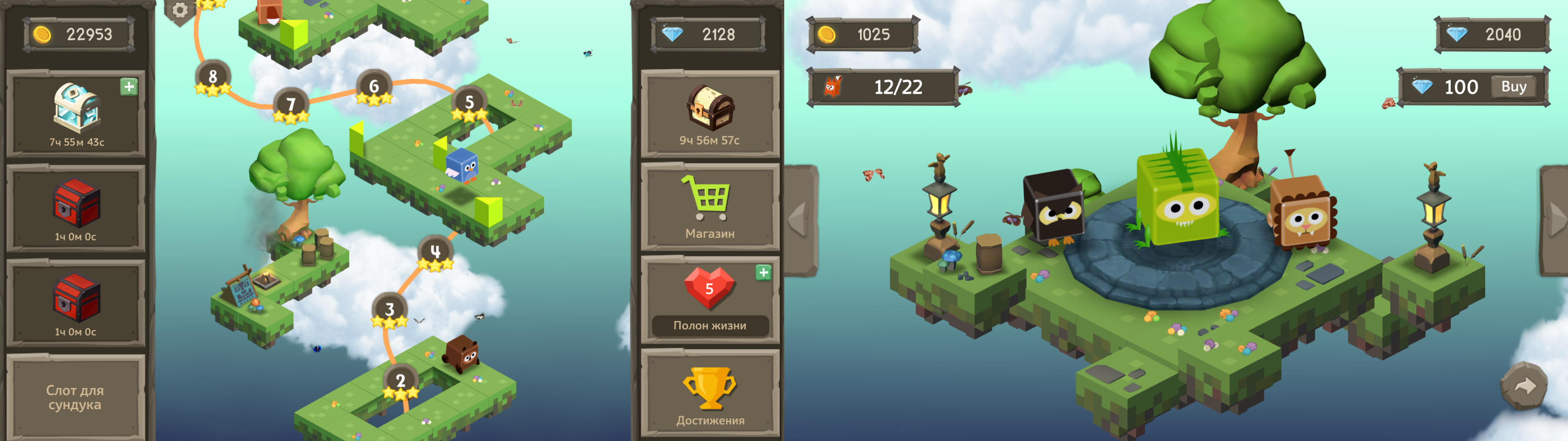
Kami sampai pada menu permainan, kekuatan dan saraf sampai batasnya, sifat kreatif menginjak rem, dan kami tidak akan bersembunyi, saya harus terinspirasi oleh permainan lain, yang banyak terima kasih kepada mereka. Dan sekarang "Di pagi hari kura-kura keluar!". Tidak tepat keesokan paginya, tetapi keluar, UI siap untuk layout yang dibuat sebelumnya.

Keinginan untuk menjadi stylish, modis, dan awet muda juga tidak memengaruhi kami. Kami memutuskan untuk menambahkan save berbasis cloud dan umumnya tidak menyesalinya. Ini bukan tugas termudah, karena pada platform yang berbeda, penyedia penyimpanan cloud yang berbeda. Di Steam, ini Steamworks, untuk seluler, GooglePlay, dan GameRoom. Jadi saya harus menyatukan sistem penyimpanan untuk kemungkinan penggantian untuk platform yang diinginkan. Untuk mulai dengan, kami memutuskan untuk menggunakan EasyMobile untuk tujuan ini, tetapi sayangnya, cepat atau lambat meninggalkan ide ini. Plugin itu sendiri bagus dan memiliki sejumlah besar fitur, tetapi kami tidak terlalu menyukai spesifikasi bekerja dengan penyimpanan cloud asli. Akibatnya, pilihan jatuh pada Firebase Realtime Database dan otentikasi melalui Facebook. Singkatnya, saya harus melalui 7 lingkaran neraka untuk membuatnya bekerja (dan ini bukan masalah pemrograman, melainkan dalam 100.500 pengaturan yang perlu dilakukan di 100.500 tempat aplikasi dan di Facebook, Firebase, dll.). Selain itu, basis data memiliki batas lalu lintas dan untuk menyimpannya, setiap kali kami menulis, kami membuat GUID dan mencatatnya di basis data dan di perangkat. Jadi, jika kita melihat bahwa GUID di perangkat dan di cloud adalah sama, kita dapat yakin bahwa kita tidak perlu membaca semua data dari cloud, tetapi kita dapat menggunakan salinan data lokal. Akibatnya, sinkronisasi ditambahkan, tetapi ... Salah satu bug paling aneh bagi kami adalah perilaku Firebase Database yang tidak terlihat dalam beberapa kasus. Karena kami menggunakan Json, kami membuat serial kelas untuk menyimpan status, tetapi Firebase terkadang berperilaku agak aneh.
Jika kita memasukkan Firebase untuk menulis objek kamus, misalnya, jenis ini:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 2, new SlotState() };
Ketika kita membacanya dari database, kita tidak mendapatkan objek Json, tetapi array Json (Apa?)
Yah, sepertinya, tentu saja, kita akan menggunakan daftar di mana-mana dan kita tidak akan mengalami masalah, kan? Tapi itu dia.
Jika kami menulis ke Firebase:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 100500, new SlotState() };
Atau bahkan:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, null }, { 2, new SlotState() };
Ketika kita membacanya dari database, kita masih mendapatkan objek Json dengan kunci dan nilai.
Dimungkinkan untuk memahami logika pengembang sampai batas tertentu, tetapi hal ini dapat menyebabkan bug yang hanya akan muncul setelah beberapa saat (Ingat GUID di atas ditambahkan untuk disimpan? Akibatnya, pembacaan yang jarang dari database dengan entri yang relatif sering ke sana).
Kapan rilisnya? Pertanyaan ini paling sering didengar. Tetapi itu perlu dipersiapkan secara menyeluruh untuk hari ini. Buat daftar pasar, pilih tanggal rilis, hindari penjualan besar, beberapa nuansa, karena itu rilis telah bergerak setidaknya 2 bulan. Setelah mendengarkan saran dari satu artikel, kami memilih hari Selasa dan Rabu untuk rilis. Kami memutuskan untuk memesan ulasan yang tepat di w3bsit3-dns.com, memposting berita tentang permainan di beberapa forum dan mengebom jejaring sosial di Instagram tertentu (tentu saja, dibayar). Apa semua ini berhasil, kita akan belajar di bagian kedua dari cerita ini, tetapi hanya nanti.
Apa yang kita miliki pada akhirnya? Membuat game cepat tidak selalu cepat. Dan mungkin saja kerangka waktu yang diharapkan untuk pembuatan game harus dikalikan dengan 5. Dapatkan orang yang dapat membantu Anda dengan saran praktis di bidang yang tidak Anda kenal. Bersantai kapan pun memungkinkan, karena menciptakan sesuatu, bukan hanya permainan, membutuhkan banyak energi. Tidak baik menjadi sosis yang lamban dan kurang bermanfaat saat memulai suatu proyek. Nah, uang, cari uang, Anda akan membutuhkannya. Dan dari kami, terima kasih atas perhatiannya, semoga sukses dan sampai jumpa di artikel selanjutnya.