Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, tren, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Januari 2019 .
Pola dan praktik terbaik
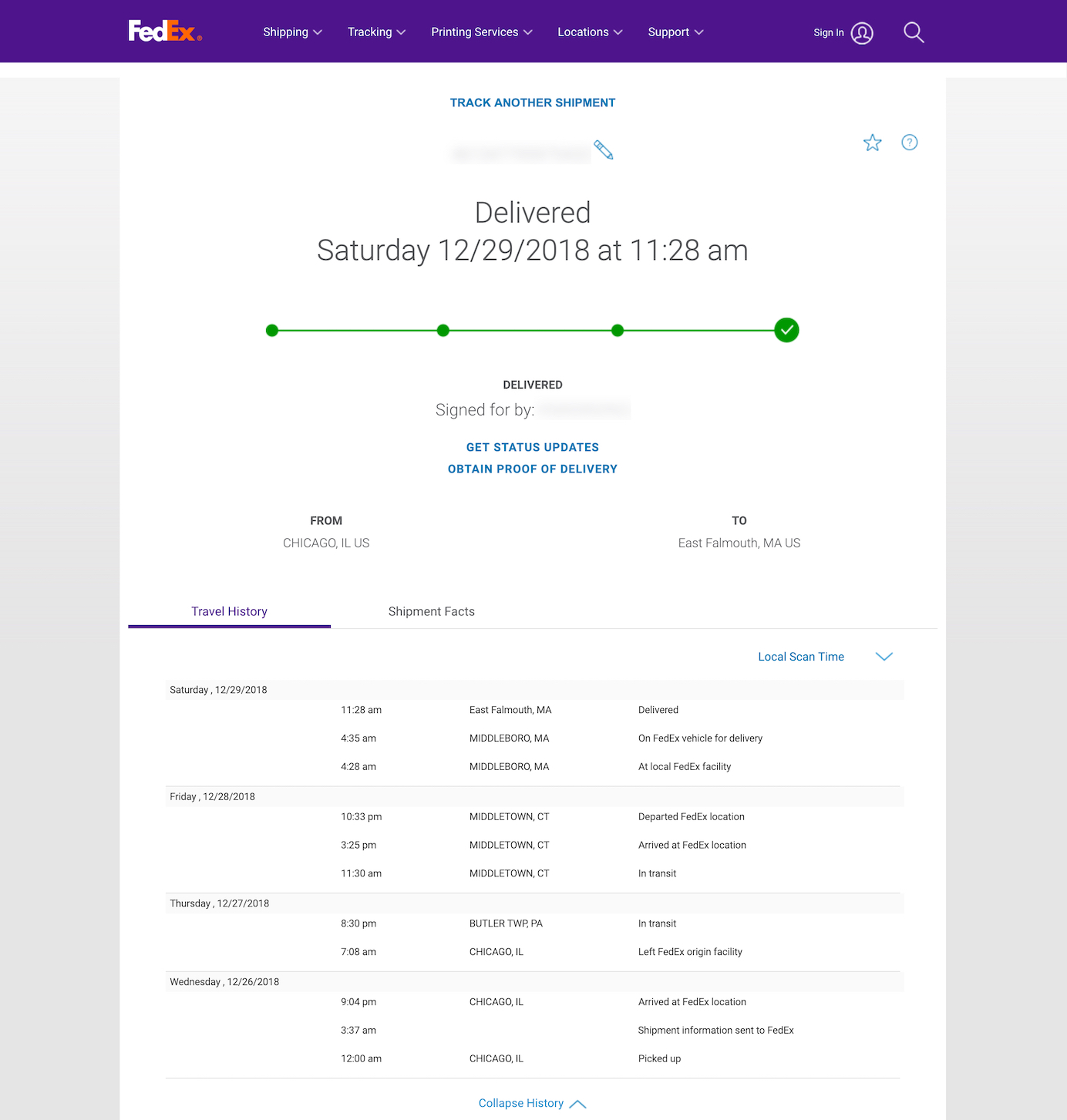
Maria Rosala dari Nielsen / Norman Group telah mengumpulkan pengingat untuk desain antarmuka pelacakan status pesanan. Ini mempertimbangkan dua format - layar terpisah dengan status dan huruf atau pemberitahuan selama pembaruan status.

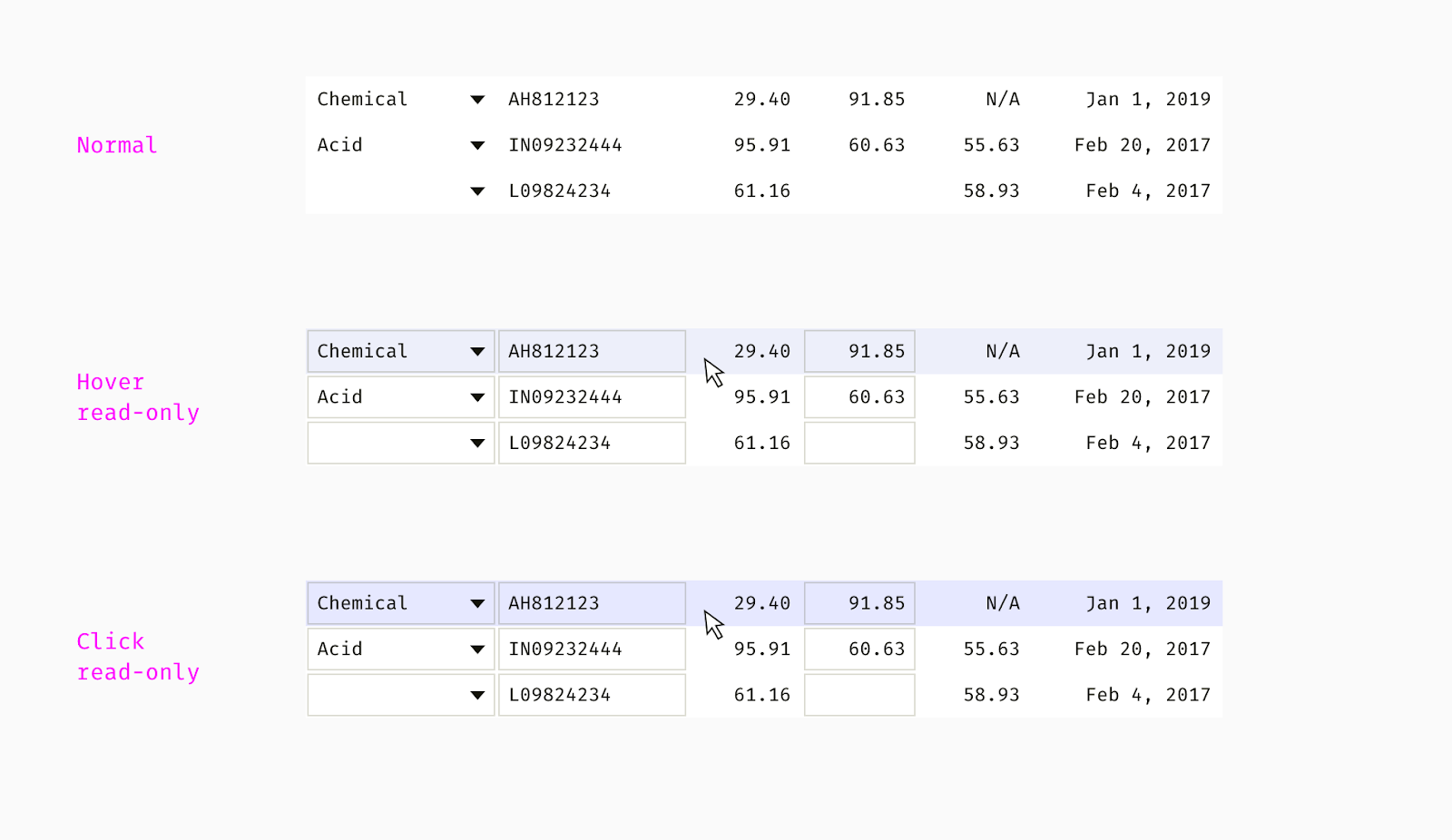
Glory Shestopalov menjelaskan secara rinci pola tabel kompleks dengan kemampuan untuk mengedit. Dianggap banyak nuansa dalam berinteraksi dengan mereka.

Kiat untuk pelokalan produk yang kompeten dari Jonathan Walter dan Elena Dunne, serta perbedaan antara istilah dan internasionalisasi dan globalisasi.
William Woodhead dari Pilcro mem-parsing langkah-langkah untuk bertemu pengguna baru - 5 detik pertama, kunjungan pertama secara umum dan bulan pertama. Untuk masing-masing dari mereka, ia menyarankan pola tertentu dan menunjukkan yang mana yang digunakan dalam produknya (omong-omong, konversi dari lead ke pengguna meningkat dari 26% menjadi 56%).
Therese Fessenden dari Nielsen / Norman Group telah menyusun memo untuk merancang ruang bawah tanah di lokasi. Unsur dan manfaat umum pada umumnya.

Perpustakaan pola antarmuka dengan kemampuan untuk mendapatkan kode untuk Bereaksi, Bootstrap, atau Android asli dan iOS.
Jeff Sauro berbicara tentang studi perbandingan tentang kegunaan situs maskapai penerbangan Amerika.
Versi terbaru dari pemilihan kesalahan klasik pada antarmuka dari Jakob Nielsen dan Page Laubheimer.

Baymard Institute Research
Edward Scott mencantumkan cara untuk membantu pengguna dengan nol hasil pencarian di toko online .
Edward Scott menunjukkan
cara memasok aksesori dan produk terkait dengan benar di toko online .
Desain sistem dan pedoman
Ketika berbicara tentang implementasi sistem desain, sebagai aturan, mereka menggunakan knalpot standar untuk bisnis:
- Meningkatkan kecepatan perakitan tata letak dan produk;
- Meningkatkan kualitas produk;
- Dapatkan efek kumulatif dari solusi produk yang sukses;
- Sederhanakan interaksi dengan tim lain;
- Mulai dari pendesainan ulang utama setiap beberapa tahun untuk terus-menerus memperbarui antarmuka.
Beberapa mencoba menghitung manfaat spekulatif ini untuk meminta sumber daya tambahan untuk implementasi dengan angka di tangan mereka:
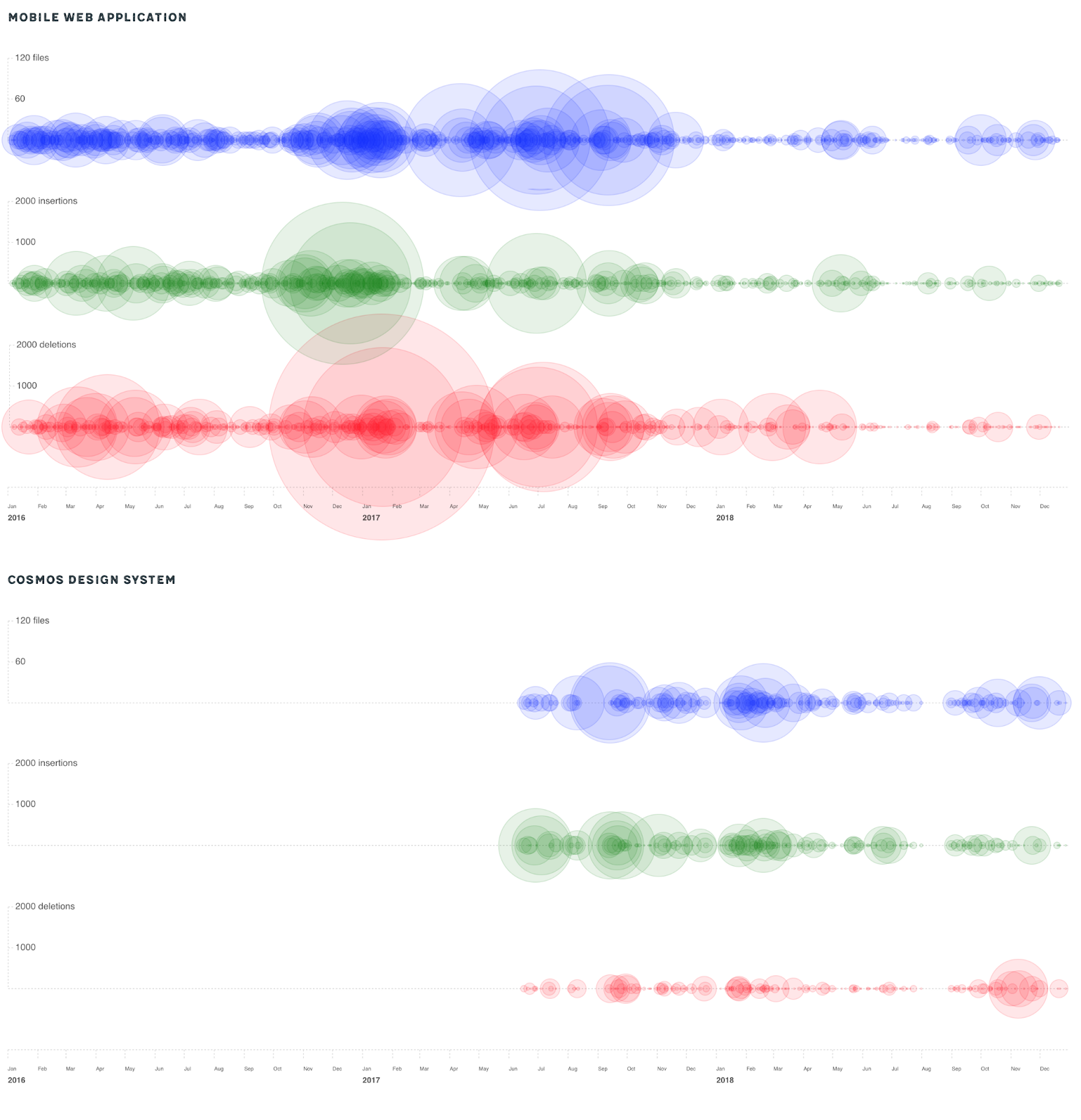
Cristiano Rastelli mengusulkan pendekatan untuk menghitung buangan dari pengenalan sistem desain menggunakan Cosmos dari Badoo sebagai contoh. Dia membandingkan perubahan kode sebelum dan sesudah pengenalan komponen umum dan melihat bahwa aktivitas mengalir dari pembaruan situs seluler ke peningkatan pada elemen yang sama yang sudah ada dalam kerangka kerja. Tentu saja, banyak pengembang skeptis tentang mengukur sesuatu melalui jumlah komitmen, tetapi idenya menarik.

Bryn Rozzier membuat perhitungan knalpot yang menarik dari pengenalan sistem desain untuk salah satu klien. Dia mencoba menerjemahkan hal-hal standar seperti mengurangi biaya tenaga kerja, mempercepat startup dan meningkatkan kualitas menjadi uang. Seluruh rangkaian perhitungan dan formula ditampilkan, sehingga dapat diterapkan pada tugas Anda. Bahan terbaik tentang topik implementasi ROI dari sistem desain.
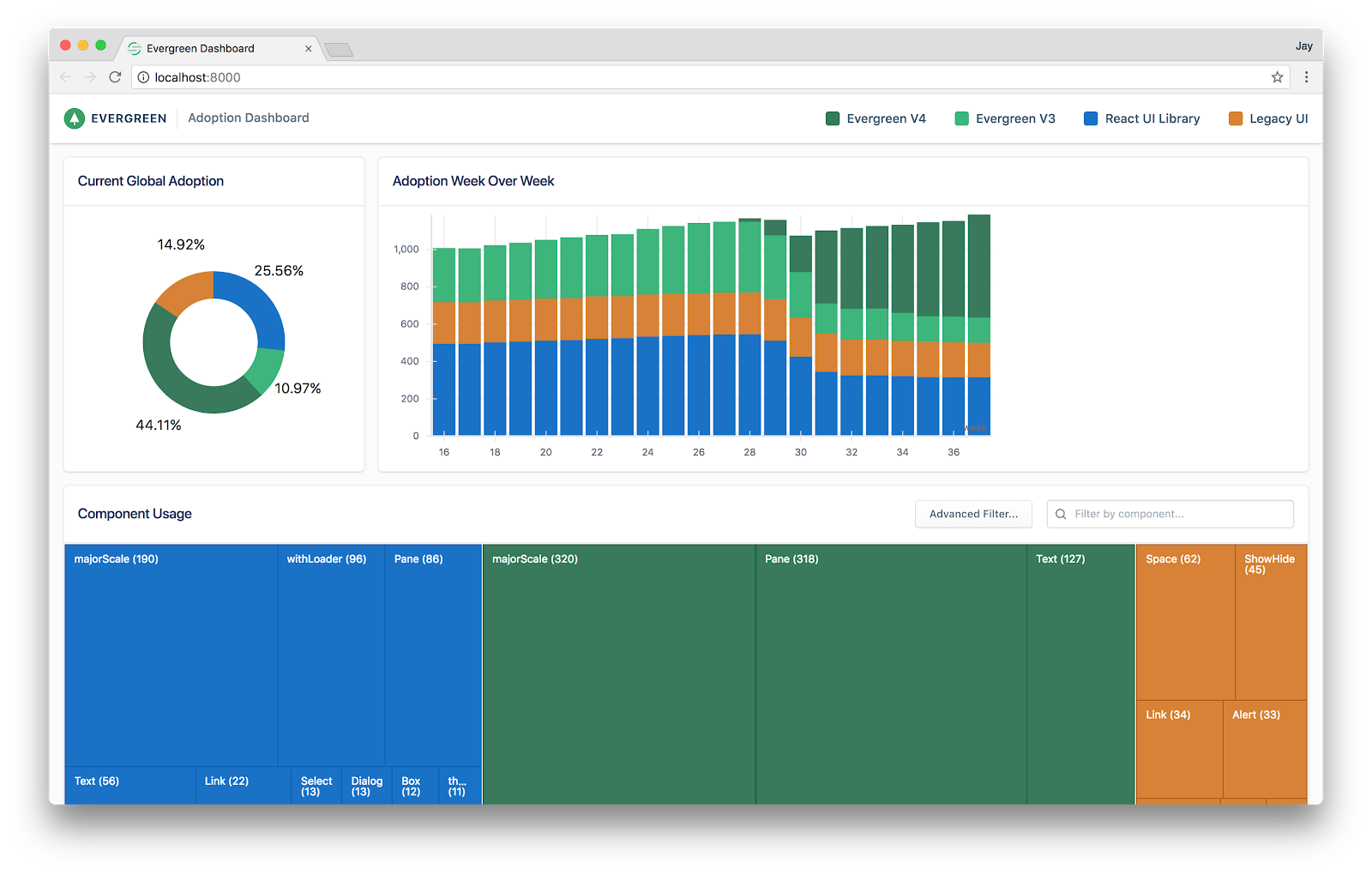
Jeroen Ransijn berbicara tentang menciptakan sistem desain alat analitik Segmen. Dia tumbuh dari prototipe desain baru untuk konferensi - cara penciptaan yang tidak biasa. Penulis menunjukkan dashboard cerdas yang melacak implementasi sistem desain dalam suatu produk.

Varya Stepanova berbicara tentang penelitian pengguna tim produk menggunakan sistem desain operator telekomunikasi Finlandia Elisa. Ini membantu untuk memahami masalahnya dan menentukan arah perkembangan.
Alat menghibur untuk menghubungkan dua bagian utama dari sistem desain - desain template dalam Sketsa dan komponen dalam kode. Sepertinya sesuatu dalam semangat Zeplin yang lebih kuat - variabel kunci bahasa visual diekspor sebagai token, kemudian mereka terhubung ke komponen dalam kode (mereka berjanji menarik dan mendorong permintaan ke Git).

Nathan Curtis menjelaskan model sistem desain untuk lini produk di mana mereka digabungkan ke dalam subkelompok yang berbeda. Bagaimana cara memperbaruinya di tingkat yang berbeda - dari komponen dasar untuk semua hingga spesifik ke layanan tertentu.
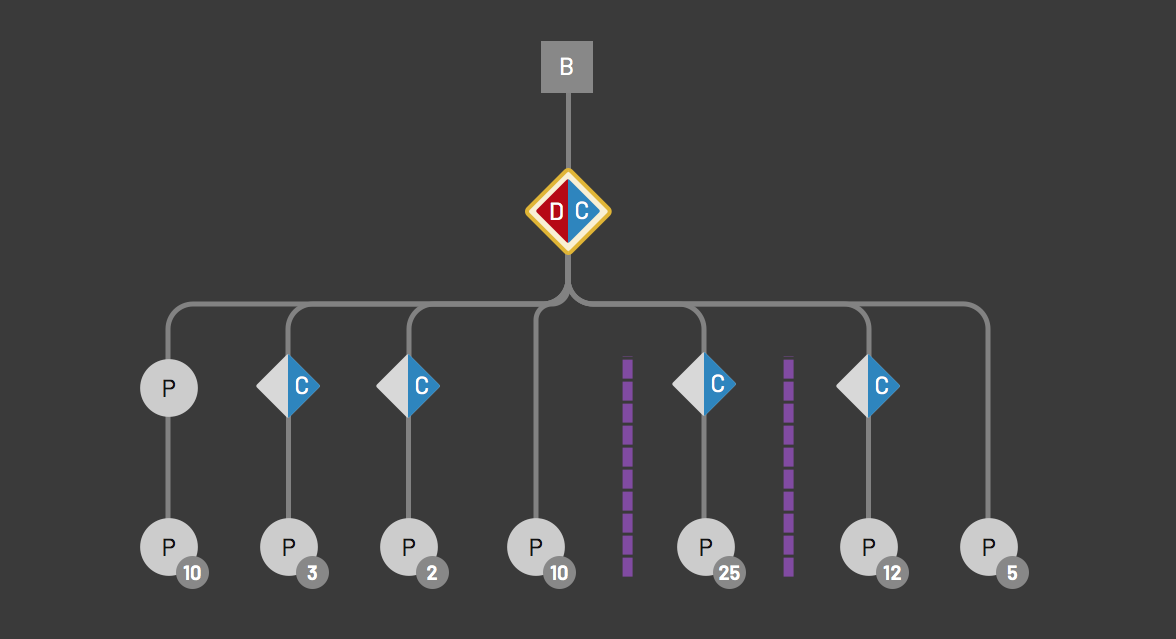
Nathan Curtis menawarkan pendekatan untuk menggambarkan arsitektur sistem desain. Cabang apa yang mereka bagi, merek mana yang mendukung apa yang diterapkan dan produk apa.

Alan B Smith menunjukkan cara membuat komponen yang mendukung berbagai tema berdasarkan kerangka kerja Sistem Styled.
Val Head memberikan saran tentang menjelaskan animasi dalam sistem desain. Prinsip, parameter, dan nuansa utama.
Hayley Hughes dan Yujin Han dari Airbnb berbicara tentang bagaimana tim desain melibatkan kolega dalam pengembangannya. Ini adalah pertemuan rutin di mana Anda dapat menemukan masalah dan saran.
Kerangka kerja
Desain material
Google Jonas Naimark telah memposting
template untuk After Effects yang membuatnya mudah untuk bekerja dengan animasi dalam Desain Material.
Pemahaman pengguna
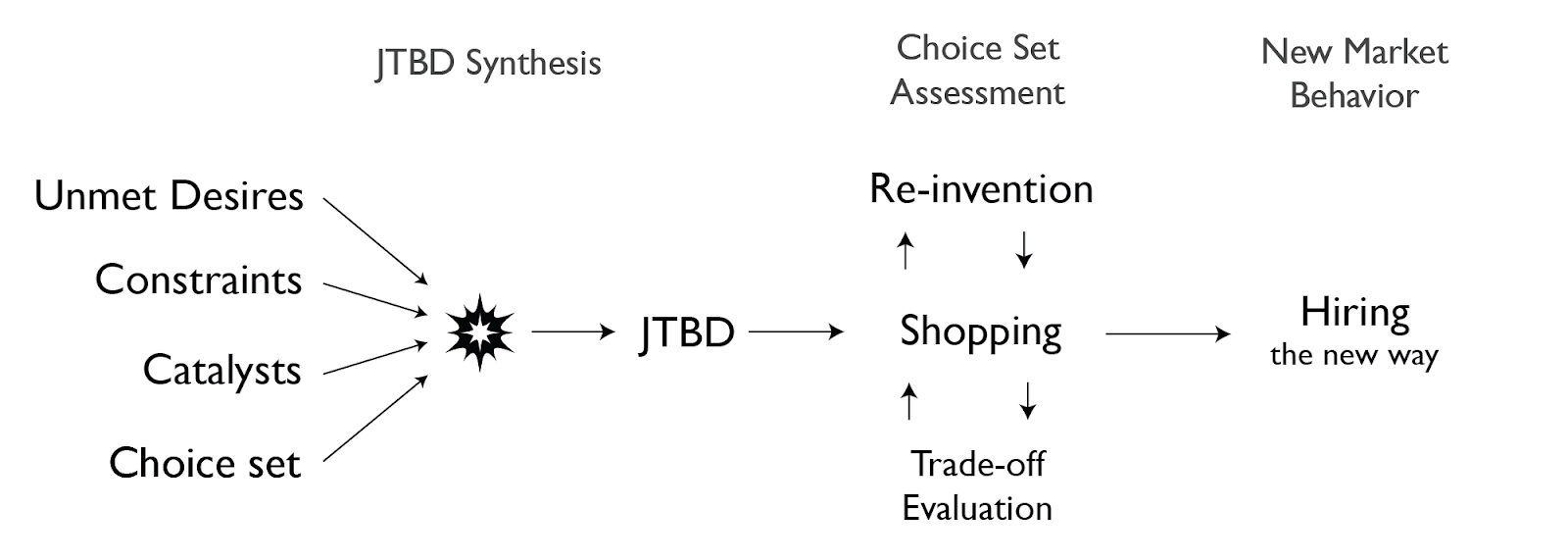
Alan Klement menawarkan model Jobs untuk Dilakukan, yang dengan sangat dingin dan rinci menjelaskan prasyarat untuk munculnya "pekerjaan", proses memilih dan "merekrut" suatu produk. Daftar situasi paling keren dan paling berguna, berdasarkan pada selusin model lain yang ada sebelumnya.

Alan Klement mem-parsing antarmuka LinkedIn sebagai bagian dari Jobs to Be Done. Dia mengatakan bahwa ini adalah contoh yang bagus dan mencolok dari penggunaan metode ini - jejaring sosial dengan jelas membagi pengguna menjadi 4 "pekerjaan" dan secara kompeten menjual masing-masing dengan kata-kata dan nilai yang tepat.
Jared Spool mengkritik penulis buku Jobs to Be Done karena melaporkan secara dangkal tentang penelitian dalam mengidentifikasi kebutuhan pengguna. Karena itu, sulit untuk mengulang keberhasilan studi kasus yang indah.
J. Henry McKeen kemudian berbicara tentang masalah karakter dibandingkan dengan Jobs to Be Done.
Karyawan di Pusat Etnografi Digital di Universitas RMIT, Bjorn Nansen dan Rowan Wilken, meneliti bagaimana anak-anak berinteraksi dengan antarmuka perangkat seluler.
Terjemahan dari Usethics .
Susan Weinschenk menjelaskan dasar-dasar pengambilan keputusan oleh otak kita - misalnya, seperti yang terjadi pada halaman pembaruan rencana tarif, di mana pengguna ditawarkan beberapa opsi sekaligus.
Bruce Lawson webinar dengan Léonie Watson yang buta, di mana mereka menunjukkan proses penggunaan aplikasi pembaca layar dan masalah situs web dalam mendukung pengguna dengan disabilitas.
Arsitektur informasi, desain konseptual, strategi konten
Stanislav Khrustalyov melanjutkan serangkaian publikasi apik tentang Peta Perjalanan Pelanggan dengan analisis rinci tentang pengalaman klien dari pengunjung restoran.
Kate Kaplan dari Nielsen / Norman Group menunjukkan bagaimana melakukan riset pengguna untuk membuat Peta Perjalanan Pelanggan.
Erin Malone menunjukkan beberapa metode pemetaan untuk memahami produk yang kompleks - dari peta mental hingga klaster dan konseptual.
Alat Desain Antarmuka Baru
Layanan online (sudah yang kedua) memungkinkan Anda untuk memasukkan perangkat ke model papan tempat memotong roti dan dengan cepat putar dalam 3D sesuai kebutuhan.
Adobe xd
Pembaruan
Januari dan
Februari . Pengembangan prototipe antarmuka suara, peningkatan impor dari Photoshop dan Illustrator, ekspor ke AfterEffects, pertumbuhan jumlah plug-in, peningkatan fungsi-fungsi utama.
Figma
Mereka menerima investasi $ 40 juta lainnya (total $ 82,9 juta telah diinvestasikan di dalamnya). Untuk mengantisipasi sentakan baru, baca
buku karya Sasha Okunev, lihat
templat gratis atau
kombinasi font yang sudah dipilih sebelumnya .
Sketsa: Plugin
- BillUI : Menghasilkan variasi antarmuka menggunakan desain algoritmik. Anda dapat memilih parameter untuk eksperimen (warna, jari-jari fillet, batas, bayangan) dan mendapatkan sketsa cepat.
- Orang Ini Tidak Ada : Menghasilkan wajah yang masuk akal dari orang yang tidak ada dengan menggunakan desain algoritmik. Situs terpisah dengan foto yang sama.
- Anima 3.0 menggabungkan semua pluginnya bersama dengan kemampuan untuk membuat prototipe interaktif yang kuat dengan entri data dan animasi mikro.
- Panah dinamis untuk peta situs dan transisi .
Aplikasi Android membantu memeriksa keakuratan perakitan layar. Intinya, ini berfungsi seperti Zeplin, menampilkan parameter elemen antarmuka.
Pengumuman .
Alat lain untuk meneruskan tata letak ke pengembang.
Layanan untuk prototipe dalam augmented reality. Ini berfungsi di browser, ada pratinjau di ponsel dan tablet.

Layanan sederhana untuk membuat tangkapan layar situs - berikan tautan, ada di keluaran - gambar di jendela browser.
Layanan online menyiapkan versi gambar apa pun dalam 50 format untuk jejaring sosial dan tugas-tugas khas lainnya.
Alat lain untuk kolaborasi pada "papan penanda" di peramban dalam semangat RealtimeBoard.
Kumpulan ilustrasi avatar pengguna untuk tata letak Anda.
Pustaka ilustrasi lain dengan kemampuan membangun plot tertentu untuk tugas tertentu. Rupanya, tahun ini jumlah mereka akan mencapai ratusan - model distribusi seperti itu jauh lebih baik daripada saluran standar.
Tilda
Tutorial animasi telah dirilis yang membantu mengumpulkan lebih banyak proyek menarik di alat ini.
Studio InVision
Kami membeli layanan untuk menata tata letak Batang untuk integrasi ke dalam alat. Baca juga
tutorial bekerja dengan alat ini .
Penelitian dan analitik pengguna
Layanan online gabungan yang menarik untuk analisis pengguna dan desain konseptual. Memungkinkan Anda membuat catatan dari studi pengguna dan merekam wawasan, menjelaskan karakter, membuat peta situs.
Jim Ross terus mengatasi kesalahan umum dalam merencanakan dan melakukan penelitian khusus.
Dropbox Karan Gupta dari Dropbox menjelaskan pendekatan untuk bekerja dengan analitik, riset pengguna, dan data pendukung yang digunakan desainer dalam pekerjaan mereka.

Kate Kaplan dari Nielsen / Norman Group menunjukkan bagaimana melakukan riset pengguna untuk membuat Peta Perjalanan Pelanggan.
Kathryn Whitenton memberikan saran bagi mereka yang baru mulai memperkenalkan pengujian kegunaan di perusahaan dan memenuhi penolakan awal dengan pertanyaan standar "apakah sampel ini terlalu kecil" dan "ini adalah beberapa pengguna yang salah".

Pemrograman visual dan desain di browser
Skrip baru
Tipografi Web
Bereaksi
Kursus online lain untuk desainer .
Vue
Kursus untuk desainer dari Meng To .
Bekerja dengan SVG
Sara Soueidan menunjukkan
cara menutupi teks secara efektif ke latar belakang dengan tekstur melalui filter SVG .
Metrik dan ROI
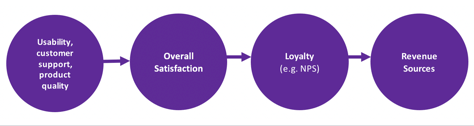
Kelanjutan dari contoh pemikiran strategis yang kuat ketika memperbarui produk untuk pengguna korporat dari Burcu S. Bakioglu, Ben Basilan dan JonDelina 'JD' Buckley dari Pusat Inovasi ADP. Pada bagian kedua, mereka menganalisis rantai hubungan metrik.

Jeff Sauro merinci metrik Gallup CE11, yang direkomendasikan Jared Spool menggunakan NPS bersama-sama. Ini adalah 11 pertanyaan tentang kepuasan merek dan kemauan untuk merekomendasikannya - kuesioner muncul bersamaan dengan NPS, tetapi tidak menjadi populer. UMUX-Lite dan SUPR-Q yang lebih umum memberikan hasil yang lebih andal.
Jeff Sauro meneliti perbedaan antara metrik berdasarkan keinginan untuk merekomendasikan suatu produk di masa depan dan rekomendasi yang dicapai. Yang kedua lebih jujur, tetapi idealnya - kombinasi dari kedua indikator.
Manajemen Desain dan DesignOps
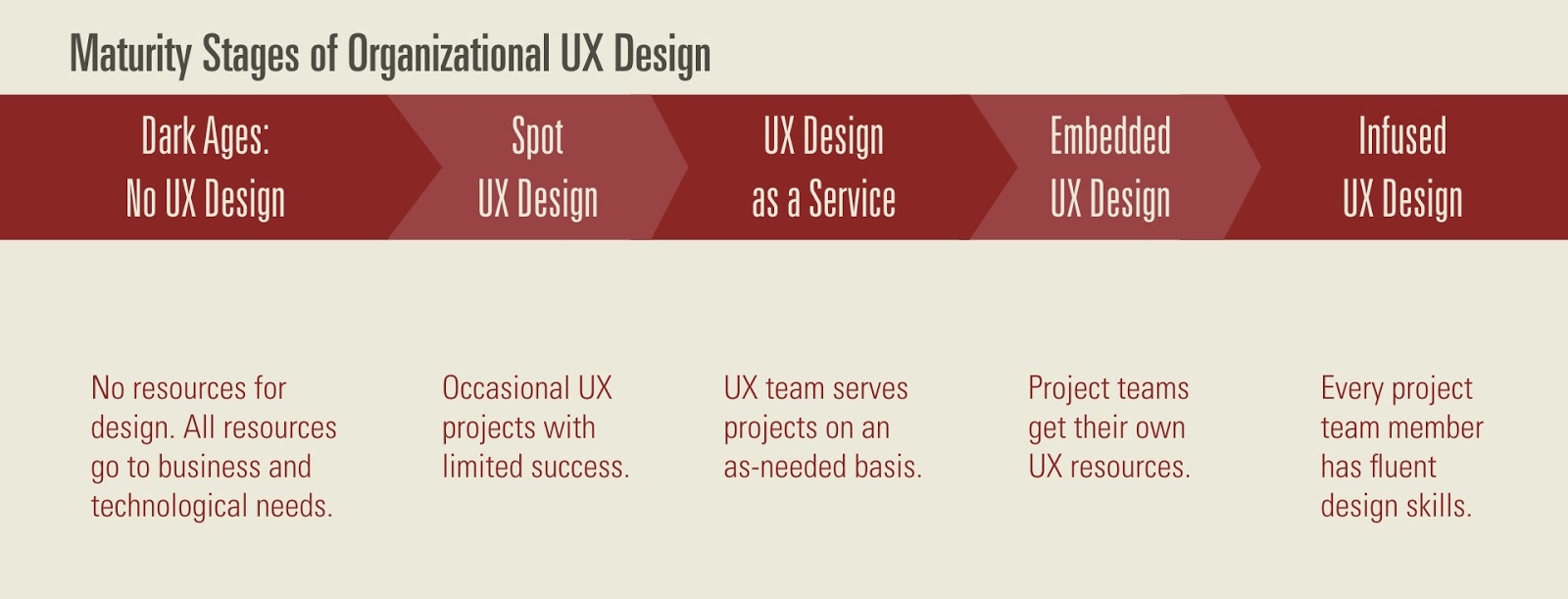
Model kematangan yang baik dari Jared Spool. Pertama, ia berbagi kematangan perusahaan secara keseluruhan dan tim desainnya. Kedua, titik akhir tim "tumbuh" adalah saat ketika semua karyawan memiliki keterampilan desain dasar.

Kiat untuk interaksi yang tepat antara penulis front-end dengan manajer produk dan desainer dari Gene Shannon dari Shopify. Pikiran yang masuk akal tentang menghasilkan harapan dan contoh yang baik dari matriks RACI untuk akuntansi pemangku kepentingan.
Mia Blume menggambarkan visi karirnya untuk desainer sebagai pemain dan manajer.
Daftar periksa untuk sesi kritik desain reguler atau retrospektif dari Rachel Krause dari Nielsen / Norman Group.

Memo detail yang bagus di sesi kritik desain Atul Handa. Prosesnya, sopan santun dan nuansa lainnya.
Kasing
Dijelaskan kisah William Bengtsson tentang menciptakan bahasa visual untuk web berdasarkan pada aplikasi web Tink.
Tren
Statistik Pasar (2018)
17,3% -
penjualan smartphone di Rusia61% -
Pertumbuhan penjualan smartwatch A.S.Di Barcelona, pameran Mobile World Congress tradisional diadakan dengan topik pencapaian teknologi seluler dan peralatan rumah tangga lainnya bersamaan dengan gadget yang modis. Ada lebih banyak fokus daripada pada CES, meski gimnya kurang menggembirakan.

Secara alami, tema utama tahun ini adalah layar fleksibel. Mereka, secara mengejutkan, kurang dari seratus.
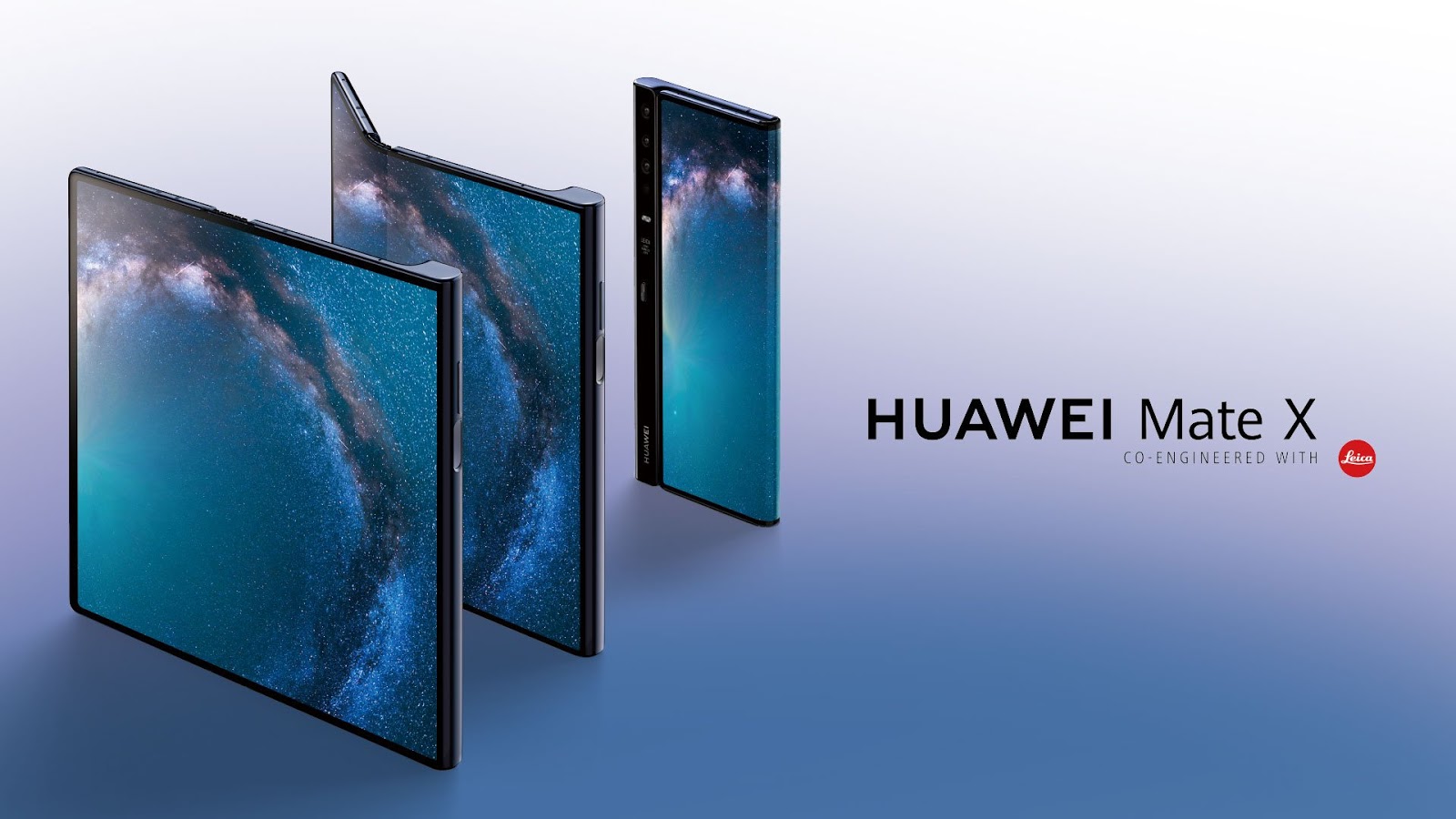
1. Telepon fleksibel komersial ketiga,
Huawei Mate X. Dia memiliki satu layar, ketika lipatan tetap berada di luar.

2.
Oppo menunjukkan prototipe mereka , yang secara curiga mirip dengan Huawei Mate X.

3.
Nubia menunjukkan campuran diperbarui dari jam tangan ponsel yang fleksibel .

4.
Prototipe setengah mati dari TCL dengan transformasi yang menarik . Beberapa saat sebelumnya mereka menunjukkan
paten .

5. Beberapa hari sebelum MWC,
Samsung memamerkan ponsel Galaxy Lipat komersial pertamanya . Ini tentu saja bukan yang paling ringkas, tetapi dapat dibeli dan lebih baik daripada telepon fleksibel pertama dari Royole yang dijual.

6. Steker dalam bentuk
ponsel dua layar dari LG , yang tidak punya waktu untuk melatih layar fleksibel, terlihat konyol. Nintendo DS minimal.

Kesenangan telepon lainnya termasuk:
Juga ternyata OS mobile
KaiOS telah menjadi yang paling populer ketiga di dunia - dengan 80 juta ponsel di tangannya. Ini didasarkan pada perkembangan Firefox OS dan dipenjara karena telepon tombol-push yang murah.
Ceri adalah presentasi dari
Microsoft Hololens 2 sehari sebelum pembukaan. Ini menjadi jauh lebih baik dalam semua hal - kualitas gambar, sudut pandang, pengenalan objek dan kontrol gerakan tanpa pengontrol terpisah, pelacakan mata dan kontrol. Perangkat ini ditujukan untuk perusahaan, bukan pengguna akhir.
 Unreal Engine 4 memperkenalkan dukungan perangkat
Unreal Engine 4 memperkenalkan dukungan perangkat .
Memotong titik-titik utama presentasi (sobek!).
Yah, mereka
menghidupkan kembali Kinect untuk pasar B2B .
Setelah kebodohan menggedor ponsel tanpa bingkai (tahun ini bahkan menjadi lebih kecil), gerakan menarik pada antarmuka seluler akhirnya hilang.
Pada kontes Cup Design Mail.ru kami, desainer memecahkan
masalah email untuk layar fleksibel . Ada beberapa konsep tentang Dribbble:
Maxim Gedrovich ,
Kizuku Kitada dan
Alexander Shevenenov . Tidak semua ide menarik, tetapi percobaan apa pun pada topik tersebut membawa kami lebih dekat pada penerapan gambar-gambar spektakuler dari video bermerek yang menunjukkan visi masa depan.
Desain Algoritma
Generator wajah lain yang dapat dipercaya dapat bekerja berdasarkan foto Anda - Anda dapat mengubah ekspresi wajah dan karakteristik lainnya.
Harvard Business Review Press menerbitkan Paul + Daugherty dan Human + Machine karya H. James Wilson, sebuah buku tentang dampak AI terhadap alur kerja pada Maret 2018.
Pabini Gabriel-Petit membuat ulasan yang baik untuk UXmatters .
Sekelompok peneliti Microsoft telah mengumpulkan pedoman untuk desain produk menggunakan teknologi kecerdasan buatan. Ternyata 18 heuristik, yang cukup nyaman digunakan dalam bekerja.

Antarmuka Suara
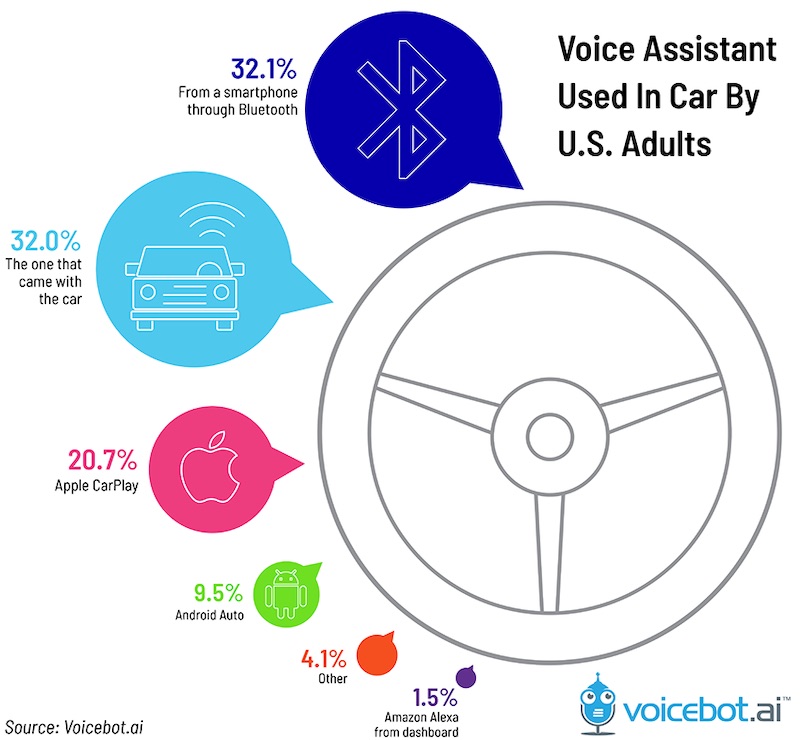
Laporkan penggunaan asisten suara di mobil.
Pangsa pasar AS .

Raluca Budiu menggambarkan model mental asisten suara yang ada di kepala pengguna - sebuah antarmuka, asisten, dan basis pengetahuan. Mereka melakukan serangkaian studi pengguna di mana mereka diidentifikasi dan dipelajari secara rinci.

James Giangola dari Google berbicara tentang pentingnya pengakuan permintaan tidak langsung dalam antarmuka suara. Mereka membantu pengguna memahami seberapa benar jawaban itu diberikan oleh asisten yang cerdas dan memperbaiki permintaan, jika perlu.
Berita Platform
Jam tangan dan gelang pintar
Gelang pintar untuk jam tangan reguler dari Sony .
Untuk pengembangan umum dan profesional
Fabricio Teixeira telah menyusun seperangkat frasa klise yang sering digunakan ketika membahas antarmuka. Bahan yang bagus untuk kartu bingo bulshit.
 Analisis yang sangat baik dari pro dan kontra sertifikasi untuk para desainer itu sendiri. David Travis dan Anna-Gret Higgins melakukan survei terhadap 249 spesialis dan menyusun daftar aplikasi terapan dari keterampilan yang diperoleh.
Analisis yang sangat baik dari pro dan kontra sertifikasi untuk para desainer itu sendiri. David Travis dan Anna-Gret Higgins melakukan survei terhadap 249 spesialis dan menyusun daftar aplikasi terapan dari keterampilan yang diperoleh.
Orang dan perusahaan di industri
Blog Tim Desain Rambler.Sebuah film dokumenter tentang desain yang menampilkan orang-orang terkenal dari profesi seperti Julie Zhuo, Natasha Jen, serta direktur kreatif dan desain dari Google, Weiden + Kennedy, Headspace, Ericsson, Lyft, Sonos, Volvo, IKEA dan perusahaan lain.
Proses konferensi
Konferensi tentang sistem desain menyadari keterbatasan topik dan beralih ke pertanyaan umum tentang mengelola tim desain - DSConf dari Helsinki sekarang adalah Joint Futures.Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.