Halo semuanya
Nama saya Dmitry Golev. Saya adalah pendiri dan direktur teknis Veliov Group. Hari ini saya akan berbicara tentang layanan yang dianugerahi penghargaan "Proyek Dev" dari DeveloperWeek . Pada kesempatan ini, kami diundang untuk berbicara tentang proyek dari adegan Dunia DevExec , di bawah ini adalah versi teks dari pidato saya.

Seperti yang bisa Anda tebak dari logo, kami fokus pada pengembangan web dan JavaScript. Tujuan dari layanan ini adalah untuk mengurangi biaya servis API, situs web, aplikasi web progresif (PWA) dan solusi web pada server Linux.
Sebagian besar proyek web dimulai dengan nama domain. Nama domain memiliki catatan Whois dan DNS, dan karena era HTTP / 2 sekarang, komunikasi antara server dan browser pengguna harus dienkripsi, dan SSL diperlukan untuk ini, atau lebih tepatnya, sertifikat TLS.
Kami terus memantau integritas data nama domain (Whois, DNS, SSL / TLS) dan memantau tanggal kedaluwarsa sertifikat dan domain. Pemberitahuan semua perubahan data dan tanggal kedaluwarsa domain dan sertifikat yang akan datang dapat dikirimkan melalui SMS atau pesan email.
Kami percaya bahwa layanan ini adalah cara yang hebat:
- cepat mendeteksi akses dan perubahan yang tidak sah;
- menghilangkan kesalahan saat mengatur nama domain, mengganti sertifikat dan memperbarui catatan DNS.

Panel kontrol nama domain (di atas ), contoh pemberitahuan perubahan dalam DNS, sertifikat SSL / TLS dan Whois (di bawah ):

Pemberitahuan dapat dipersonalisasi oleh anggota tim Anda sesuai dengan bidang tanggung jawab mereka:

Kami menyebut layanan ini " perlindungan nama domain dasar " dan menjadikannya gratis selamanya untuk semua pengguna pada semua paket tarif. Kami percaya bahwa ini akan menyelamatkan banyak pengguna dari situasi seperti:
- pengalihan lalu lintas;
- MitM;
- substitusi sertifikat;
- Pembajakan DNS;
- pencurian nama domain dan situasi lain yang sangat tidak menyenangkan.
Kami memecahkan masalah pemilik nama domain ketika tidak mungkin untuk mengontrol catatan, karena ini harus dilakukan sangat sering, termasuk pada malam hari - ini hanyalah tugas yang mustahil bagi seseorang.
Bisakah saya mempercayai layanan tempat nama domain dibeli? Dalam kebanyakan kasus, layanan DNS tidak memiliki pemberitahuan tentang perubahan yang dibuat pada catatan, dan satu-satunya pemberitahuan dari pendaftar tentang kedaluwarsa nama domain bisa saja jatuh ke dalam spam dan tidak diperhatikan. Penerbit dan distributor langka sertifikat SSL / TLS mengirim pemberitahuan tentang perlunya menerbitkan kembali sertifikat, jadi kami sampai pada kesimpulan bahwa catatan dan sertifikat perlu sering diperiksa dan secara otomatis. Awalnya, itu adalah layanan internal yang sekarang tersedia untuk semua orang .

Pra-rendering (pra-rendering)
Produk layanan yang paling populer adalah pre-rendering . Jika Anda pernah cukup beruntung untuk menulis aplikasi web dalam pustaka Angular, React, Vue, Blaze, atau "klien" lainnya, Anda mungkin memperhatikan betapa berbedanya respons server dari halaman-halaman yang kode HTML-nya dihasilkan di server. Aplikasi web berdasarkan pustaka "klien" memiliki markup HTML minimum yang diperlukan, tanpa data dan templat.

Aplikasi web modern secara dinamis atau " semakin " menarik kode, templat, dan datanya dalam beberapa bagian dari server. Apa yang akan diambil dari server ditentukan oleh "klien" itu sendiri ( browser, perangkat ), tergantung pada tindakan pengguna, halaman terbuka ( "rute", rute ) dan kebutuhan fungsional. Hari ini kami menyebut aplikasi seperti itu sebagai Progressive Web App (PWA).

Seperti yang Anda lihat pada slide ini, PWA memiliki banyak keuntungan dan satu minus besar - kurangnya optimasi SEO.
Meskipun pembentukan halaman HTML di server bukan prasyarat untuk bekerja di browser pengguna, spider dan bot yang disebut (crawler, spider, dan bot) tidak menjalankan JavaScript halaman yang dikunjungi. Agar situs Anda muncul di hasil pencarian (Google, Bing, Yandex, dll.), Pesan instan, jejaring sosial (Skype, Facebook, Twitter, iMessage, vk.com, dll.) Dan di sebagian besar aplikasi dan layanan, di mana Anda dapat mengirim atau menerbitkan tautan - Anda perlu menemukan cara untuk mentransfer kode HTML yang dihasilkan dari pelaksanaan JavaScript "klien".

Jika sekarang Anda dihadapkan dengan pertanyaan "Bagaimana cara menyediakan SEO untuk aplikasi berbasis pada solusi JavaScript sisi-klien?", Anda memiliki dua cara: menerapkan / mengintegrasikan " Server Side Rendering / SSR " dengan menginvestasikan lebih banyak waktu dan sumber daya dalam pengembangan atau menggunakan layanan pra-render pihak ketiga.

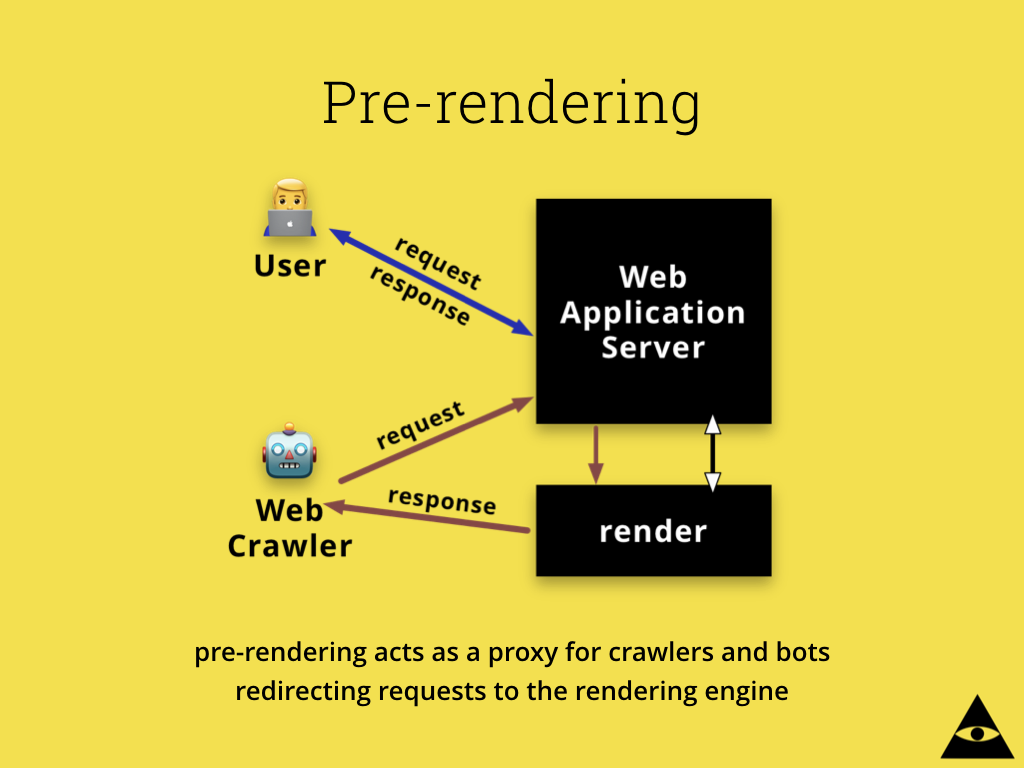
Bagaimana cara kerjanya? Sebagai proxy, kami memfilter permintaan yang datang dari robot dan mengarahkannya ke mesin pra-rendering, tempat halaman akan diminta dan JavaScript-nya dieksekusi seperti yang telah dieksekusi di browser pengguna.

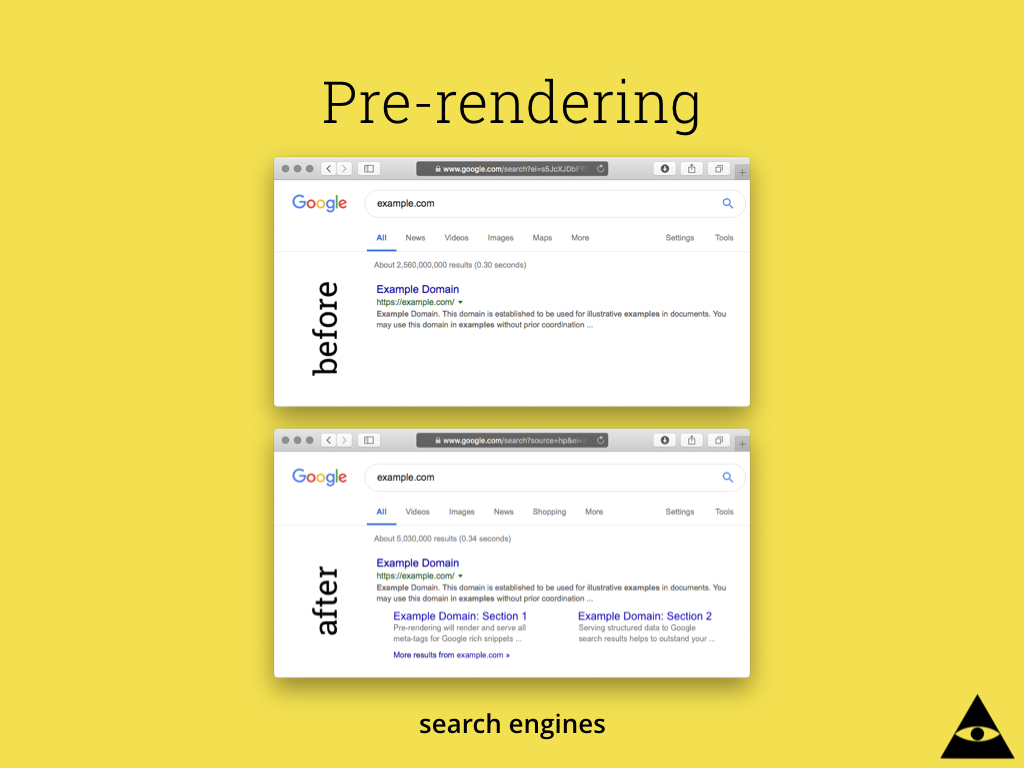
Hasil aplikasi web dengan pra-rendering:

Pratinjau tautan di messenger

Tinjau tautan di jejaring sosial

Pratinjau, deskripsi, metadata, dan tautan situs dalam hasil mesin pencari

Kami adalah yang pertama memperkenalkan dukungan ECMAScript 6/7.
Anda dapat mempelajari lebih lanjut tentang pra-rendering di prerendering.com

Pemantauan
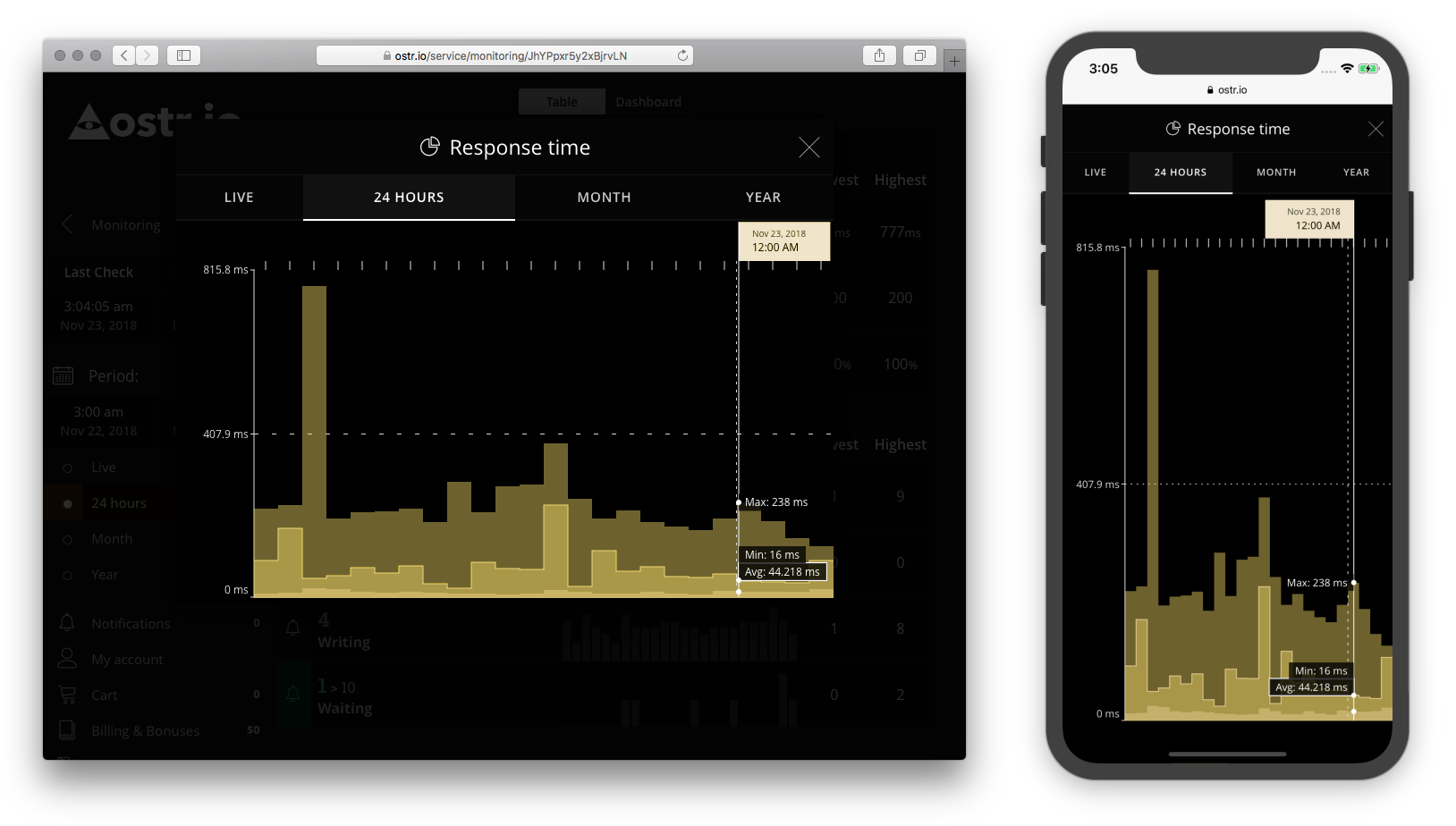
Produk kedua yang paling populer dari layanan ini adalah Pemantauan untuk aplikasi web, API dan Linux-server melalui protokol SNMP.
Layanan pemantauan pihak ketiga adalah solusi yang sangat baik, karena Anda dan tim Anda tidak perlu menginstal, memperbarui, memelihara, menginvestasikan sumber daya dan waktu dalam pengembangan dan "penyelesaian" pemantauan.

Untuk memastikan aplikasi web Anda berfungsi dan dapat diakses oleh pengguna, kami memeriksa kode respons, tajuk, badan respons, dan seberapa cepat respons diterima.

Di atas adalah contoh pemantauan titik akhir dengan data yang dihasilkan secara dinamis, yang Anda butuhkan adalah mengembalikan XML, JSON atau hanya Angka, dan Anda juga dapat mengonfigurasi pemberitahuan bahkan jika nilainya terlalu tinggi, rendah atau tidak memenuhi kriteria Anda.

Di atas adalah contoh pemantauan server Linux melalui protokol SNMP. SNMP adalah standar industri untuk membaca data dari berbagai sensor perangkat keras dan sistem operasi, termasuk server Linux, yang digunakan untuk melayani aplikasi web modern. Untuk mencegah akses tidak sah ke server Anda, layanan ini akan memberi tahu Anda tentang setiap koneksi SSH yang baru dibuat.

Pelajari lebih lanjut tentang layanan pemantauan di snmp-monitoring.com .

Analisis Web
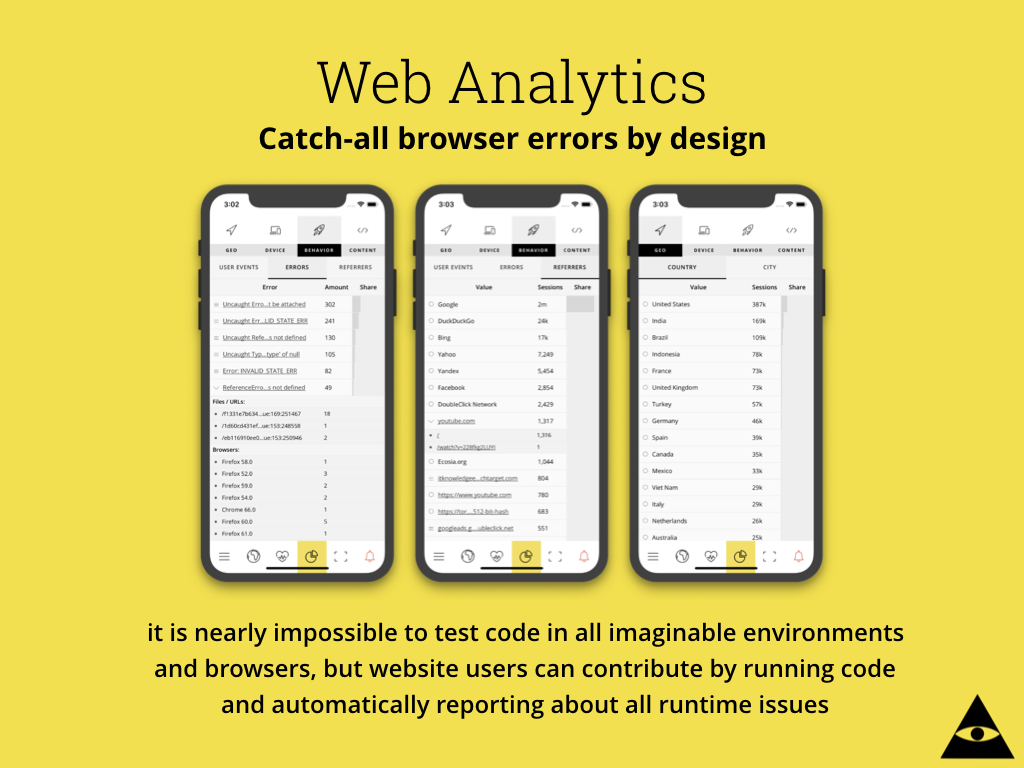
Produk layanan paling populer ketiga adalah Web Analytics . Setelah kami mengerjakan aplikasi dengan banyak animasi, desainer kami mengambil banyak waktu untuk membuat animasi menjadi lancar. Semuanya baik-baik saja dan kami menyelesaikan tugas, memberikan animasi yang dapat diterima pada semua perangkat dan browser populer. Kemudian, klien menetapkan tugas kecil - untuk menambahkan kode analitik. Ini adalah salah satu solusi populer yang mengumpulkan banyak data tentang pengguna, termasuk posisi kursor dan gulir halaman untuk menyusun peta panas halaman. Karena JavaScript memiliki lingkungan eksekusi berulir tunggal (Pekerja Web dan Pekerja Layanan tidak diperhitungkan), dan analitik mengambil bagian penting dari sumber daya CPU untuk melacak semua tindakan pengguna, ini menghancurkan semua pekerjaan kami yang ditujukan untuk animasi yang lancar pada anggaran dan perangkat seluler. Jadi kami datang dengan ide dan implementasi pertama dari analitik web yang mudah dipahami, waktu-nyata, rahasia dan sesuai dengan GDPR dengan sumber terbuka 100% dan prosedur non-pelacakan sederhana untuk pengguna akhir.

Salah satu fitur utama analitik web adalah pengumpulan dan pengaturan otomatis laporan tentang semua kesalahan runtime JavaScript ( kesalahan runtime dan pengecualian ) secara real time. Jika Anda terlibat dalam pengembangan web, Anda tahu betapa pentingnya untuk menguji berbagai kombinasi perangkat dan browser dalam versi yang berbeda, tetapi untuk mencakup semua 100% kombinasi secara fisik tidak mungkin. Pada saat ini, pengguna Anda adalah pemilik perangkat yang diperlukan untuk melakukan pengujian. Web Analytics secara otomatis mengumpulkan semua kesalahan dan pengecualian ( kesalahan, pengecualian runtime ) dari runtime JavaScript. Setiap laporan kesalahan disertai dengan deskripsi, file, garis, dan simbol dalam file, jejak stack (jika ada), perangkat, browser, OS, dan versinya.

Daftar lengkap produk yang tersedia dan informasi lebih rinci tersedia di ostr.io. Semua akun baru menerima pasokan satu kali "pinjaman" ( free-tier ), ini memungkinkan untuk mengimplementasikan integrasi dan menguji layanan secara gratis.

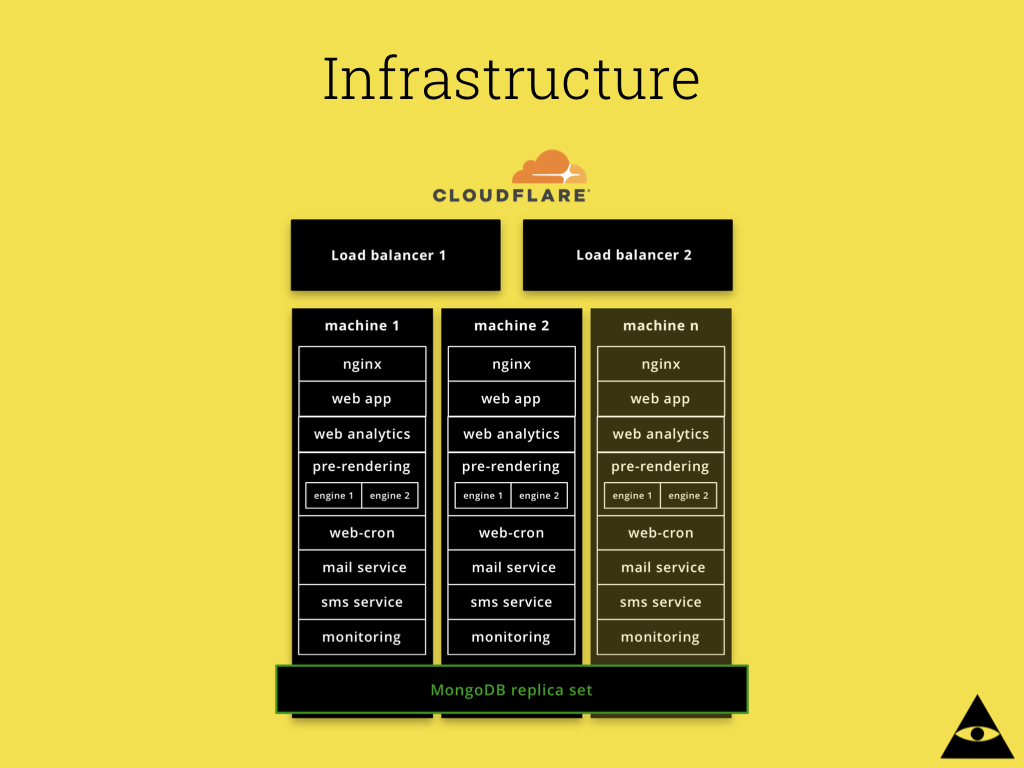
Infrastruktur
Bagian yang paling menarik adalah infrastruktur layanan. Saat ini, tujuh belas server diperlukan untuk memenuhi kebutuhan layanan. Semua produk dan unit mereka diimplementasikan sebagai layanan microser dan setiap layanan microsoft di-host di server fisik. Semua server adalah salinan identik satu sama lain. Sebelum setiap penyebaran dan perubahan pada server pengujian, seluruh prosedur diurutkan dalam langkah-langkah dan dieksekusi dalam skrip bash, kemudian skrip dikirim ke GitHub, dari mana itu akan diterima dan diluncurkan oleh server lain. Setiap server berisi salinan kode aplikasi, layanan microsoft, Nginx dan MongoDB ( terima kasih untuk replika ), skema ini memungkinkan kita untuk menahan serangan, bertahan dari tes yang gagal dan memberikan waktu untuk menyelesaikan masalah. Layanan akan tersedia untuk pengguna bahkan jika terjadi penurunan hingga 93% dari infrastruktur, ini, tentu saja, dapat mempengaruhi kecepatan respons, tetapi memungkinkannya berada dalam SLA.
Untuk mendistribusikan beban secara merata di antara semua server, kami menggunakan dua tingkat penyeimbangan DNS round-robin ( dalam kasus kami, CloudFlare ) dan server kami sendiri, tempat HAProxy diinstal .

Josk
Seperti yang dapat Anda lihat dari uraian di atas, kami memiliki banyak acara berulang, misalnya, untuk memantau server, API, Whois, DNS, dan titik akhir lainnya, kami perlu mengirim permintaan kepada mereka secara teratur dan tanpa gangguan. Untuk memastikan kelangsungan tugas-tugas berkala, kami membangun jaringan desentralisasi dari banyak server kami, jadi kami selalu tahu bahwa ada server gratis untuk melakukan tugas-tugas. Begitu permintaan melebihi kemampuan saat ini, kami dapat dengan mudah menambahkan jumlah server baru yang diperlukan, berkat skema yang dijelaskan di atas, untuk kesederhanaan penskalaan horizontal.
Pada tahap awal, kemampuan server kami secara signifikan melebihi kebutuhan saat ini, sebagai hasilnya, kami berada dalam situasi di mana dua atau lebih server gratis melakukan tugas yang sama secara paralel. Ini sangat mengancam pengembangan lebih lanjut, karena layanan ini dapat mengirim banyak surat identik ke satu pengguna atau mengirim lusinan permintaan DNS dari alamat IP kami, yang mengancam akan dicekal.
Untuk menyelesaikan masalah ini dengan cepat, kami membuat desinkronisasi tugas, yang memberikan jaminan 95% bahwa tugas dalam antrian akan dieksekusi satu kali dan dalam satu unit waktu. Kemudian kami menerbitkan kode desynchronizer sebagai paket NPM dan bernama josk . Jika Anda tertarik untuk mencari di bawah tenda, di sini ada tautan ke GitHub .

waktu surat
Alasan yang sama mendorong kami untuk membuat mail-time yang memungkinkan Anda mengirim surat dari infrastruktur multiserver. Paket ditulis berdasarkan josk , mengatur surat dalam antrian dan mengirimkannya dari infrastruktur multiserver. Selain mengirim surat, mail-time memungkinkan Anda untuk membagi layanan microser menjadi:
- "klien" (
client ), yang hanya menambahkan surat ke antrian; - "server" (
server ), yang membuat layanan microser independen hanya melakukan dua tugas - mengelola antrian surat dan distribusinya.
Ini bukan satu-satunya fitur unik perpustakaan, untuk perincian dan deskripsi yang lebih rinci dari semua fitur, baca dokumentasi .
Sayangnya, saat ini, kedua paket ( josk dan mail-time ) memerlukan MongoDB sebagai database (DB) untuk antrian dan de-sinkronisasi. Kami siap untuk mengembangkan kedua perpustakaan dan dengan senang hati akan membahas dan mengadopsi PR untuk menambahkan dukungan untuk database lain. Bagi kami, Redis terlihat seperti kandidat yang hebat untuk integrasi.
Terima kasih banyak untuk semua orang yang membaca sampai akhir. Jika Anda tertarik, ajukan pertanyaan dan tulis di LAN dan jika ada minat dari pembaca, saya siap untuk berbicara tentang pengalaman berpartisipasi dan berbicara di acara lain tentang pengembangan web, node.js dan JavaScript.
Setiap orang yang tertarik untuk belajar tentang ostr.io, menggunakan layanan ini, mendapatkan kode promosi, diskon atau jawaban atas pertanyaan - tulis kepada saya di PM atau jejaring sosial. Dukungan ostr.io hanya berbicara bahasa Inggris, tetapi merespons dengan sangat cepat, misalnya melalui messenger FB .