Dalam desain UX, seperti dalam bidang aktivitas lainnya, ada prinsip dan hukum. Dalam artikel ini, saya ingin melihat delapan dari mereka, yang dinamai pencipta mereka.

Hukum Fitts
hukum umum yang berkaitan dengan proses motorik sensorik yang menghubungkan waktu gerakan dengan akurasi gerakan dan jarak gerakan: semakin jauh atau lebih akurat gerakan dilakukan, semakin banyak koreksi diperlukan untuk menyelesaikannya, dan karenanya, lebih banyak waktu diperlukan untuk melakukan koreksi ini.Dengan kata lain, semakin besar ukuran objek, semakin sedikit waktu yang dibutuhkan pengguna untuk melewatinya.
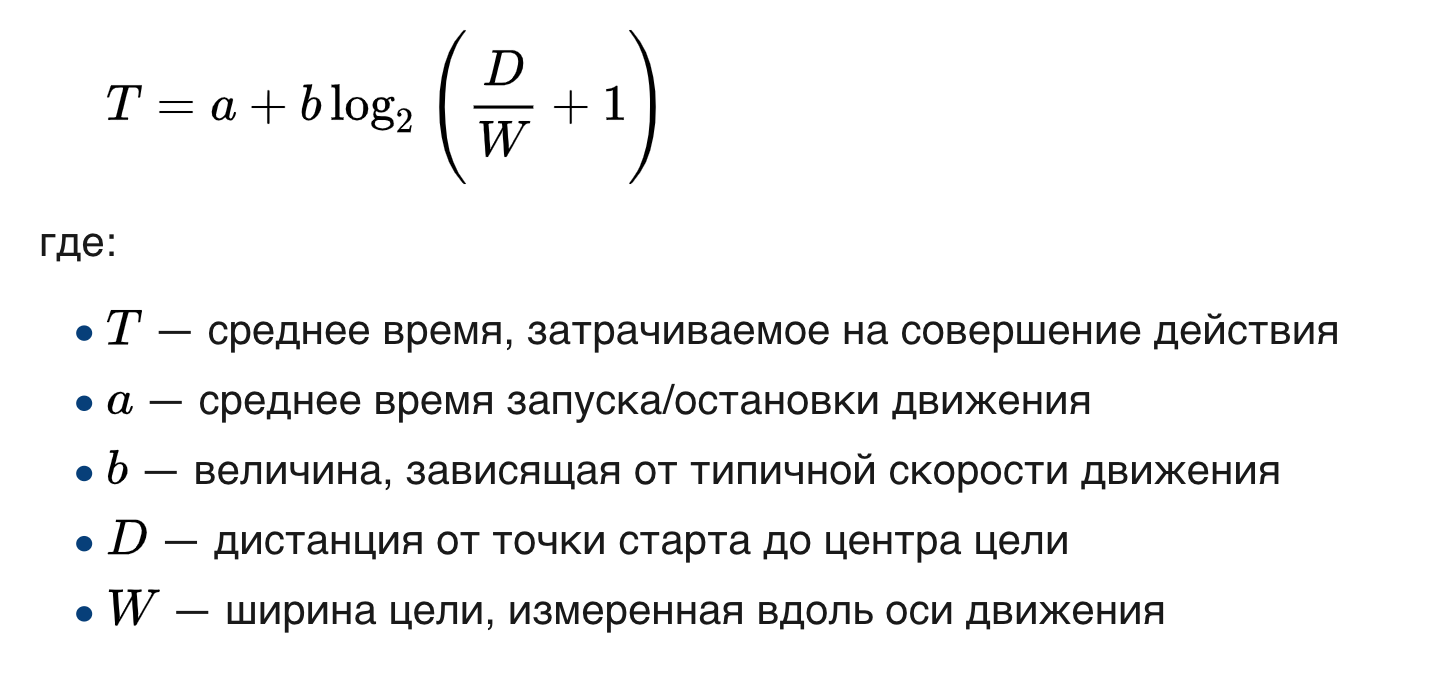
Secara matematis, hukum ditulis sebagai berikut:
 Sumber: wikipedia
Sumber: wikipediaUndang-undang ini memiliki satu nuansa yang aneh: ukuran layar apa pun terbatas, dan elemen-elemen yang ada di perbatasan memiliki lebar tak terbatas bersyarat - karena kursor ketika Anda mencoba masuk ke dalamnya hanya bertumpu pada tepi layar. Dan ini secara signifikan menghemat waktu untuk mencapai tujuan, termasuk karena kurangnya fase pengereman.
Oleh karena itu sudut-sudut adalah tempat paling mudah diakses di layar. Kami dapat langsung memindahkan kursor ke sudut mana pun, tidak memperhatikan dimensi elemen yang sebenarnya - dan masih masuk ke dalamnya.
Bukan kebetulan bahwa dalam sistem operasi, elemen-elemen penting ada di sudut-sudut: ikon Windows atau apel pada MacOS.
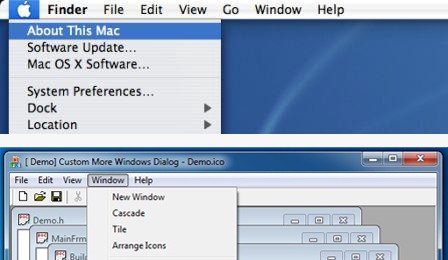
Jeff Raskin, seorang spesialis dalam antarmuka komputer, pengguna kegunaan, dalam bukunya "Antarmuka" menghitung bahwa untuk menggunakan menu pada MacOS, rata-rata orang membutuhkan 0,6 detik, sedangkan pada Windows operasi ini membutuhkan waktu 1 detik.
Itu karena menu di Windows dulunya indentasi dari atas, karena di atas adalah nama program, dan harus membidik.
 Menu MacOS dan Windows
Menu MacOS dan WindowsJika Anda menganggap seseorang mengklik menu 1000 kali sehari, maka ia akan menghemat sekitar 400 detik jika ia menggunakan Mac. Dalam setahun sekitar 2400 menit, atau 40 jam.
Hukum Paul Fitts banyak digunakan dalam desain antarmuka, termasuk yang mobile. Dengan itu, perancang dapat menentukan ukuran optimal dan lokasi tombol, tautan dan elemen lain di layar, tergantung pada tindakan apa yang ingin ia capai dari pengguna.
Berikut ini beberapa saran untuk membantu meningkatkan aplikasi Anda sekarang:
- Tambah area klik untuk kotak centang dan tombol radio. Buat label untuk elemen-elemen ini yang dapat diklik. Ini akan mengurangi jumlah kesalahan pengguna.

- Atur kontrol dalam aplikasi Anda sehingga semuanya berada di sepanjang jalannya skenario pengguna utama.
- Lekukan lebih banyak di antara tombol yang tidak diinginkan, seperti Simpan dan Hapus
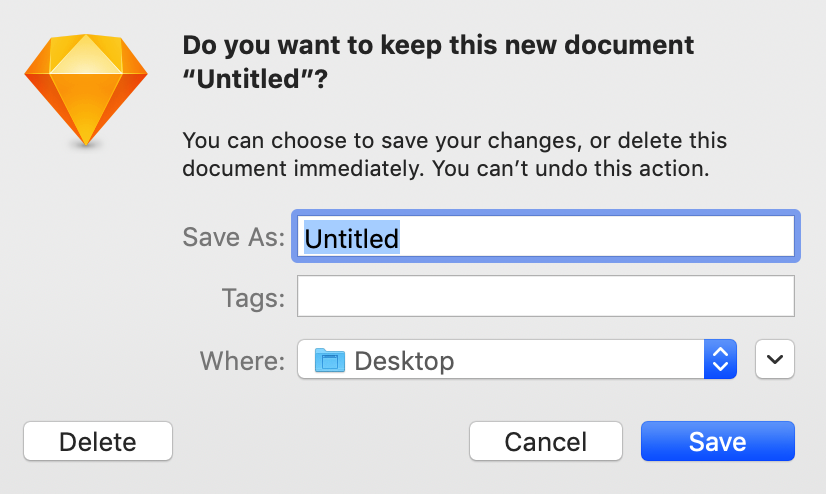
 Jendela modal sketsa
Jendela modal sketsa- Untuk daftar tautan, klik tidak hanya label, tetapi semua garis.
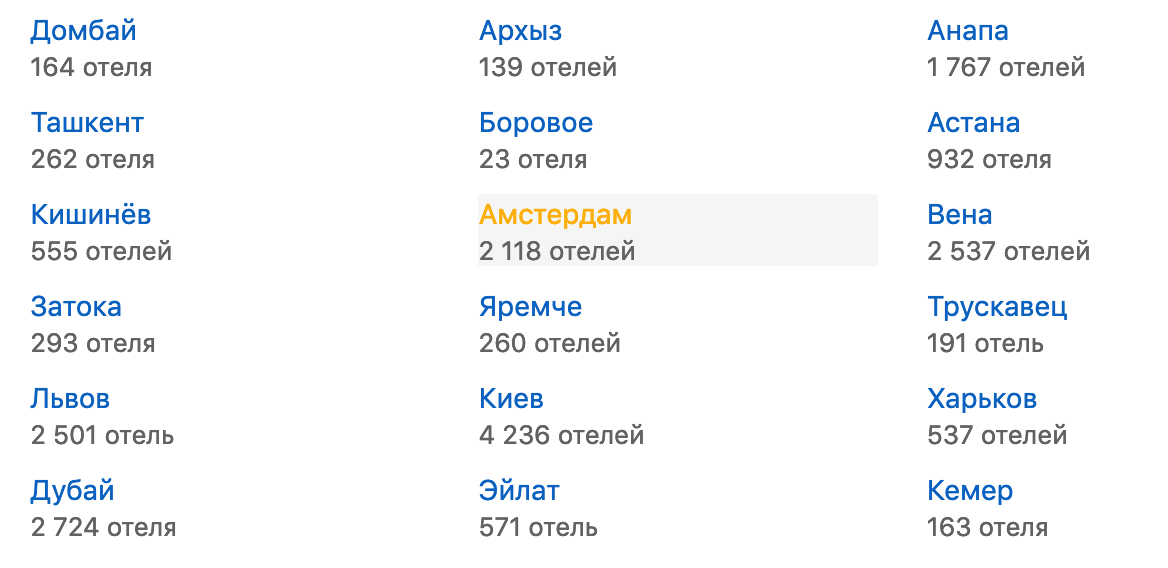
 Daftar kota Booking.com
Daftar kota Booking.com- Gunakan menu sembulan di lokasi kursor. Ini akan mengurangi waktu yang dihabiskan untuk menggerakkan mouse.
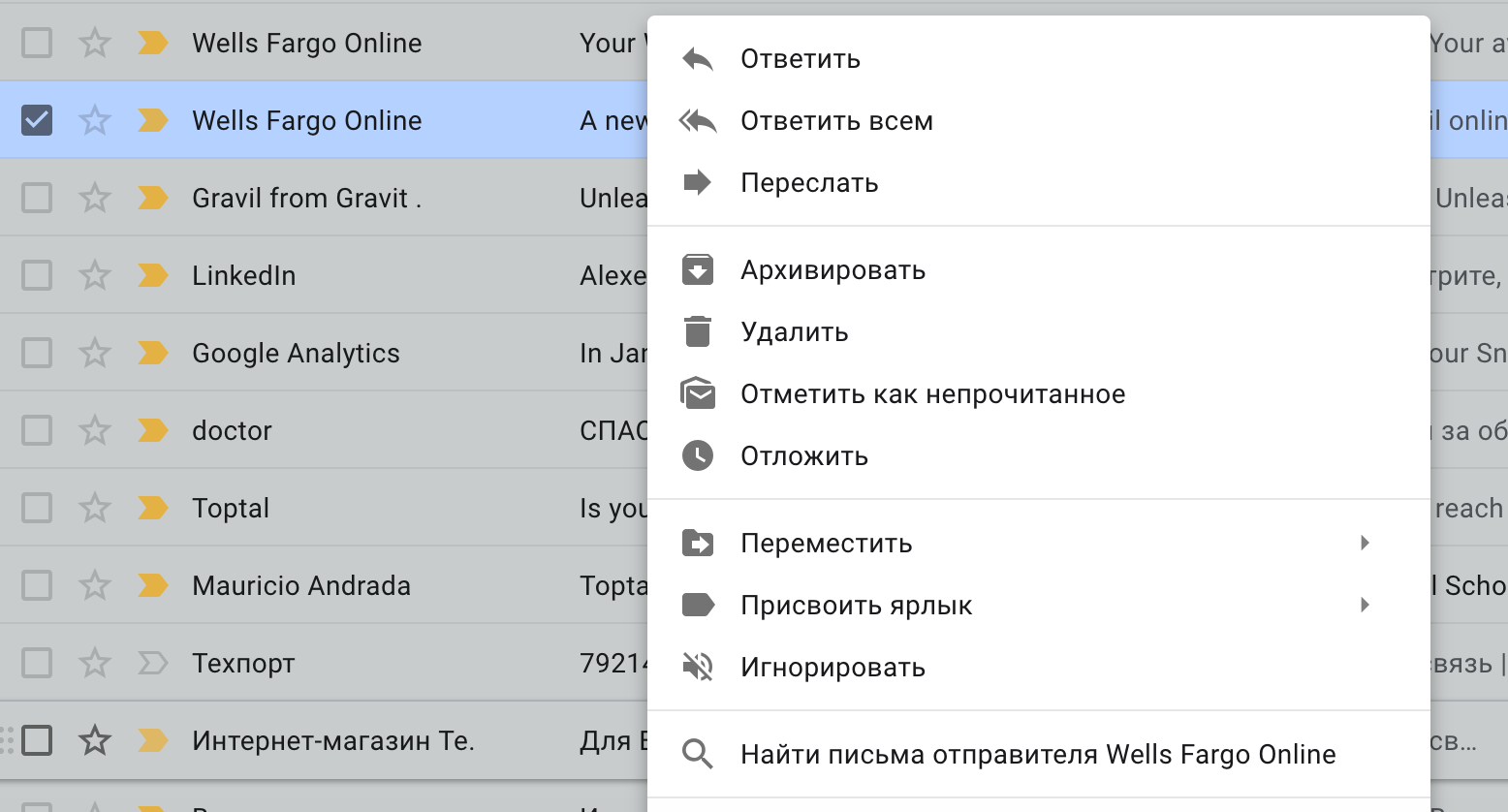
 Menu konteks Gmail
Menu konteks GmailModel Perilaku Fogg
BJ Fogg adalah seorang ilmuwan dan penulis, pendiri Laboratorium Desain Perilaku Stanford.
Berdasarkan modelnya:
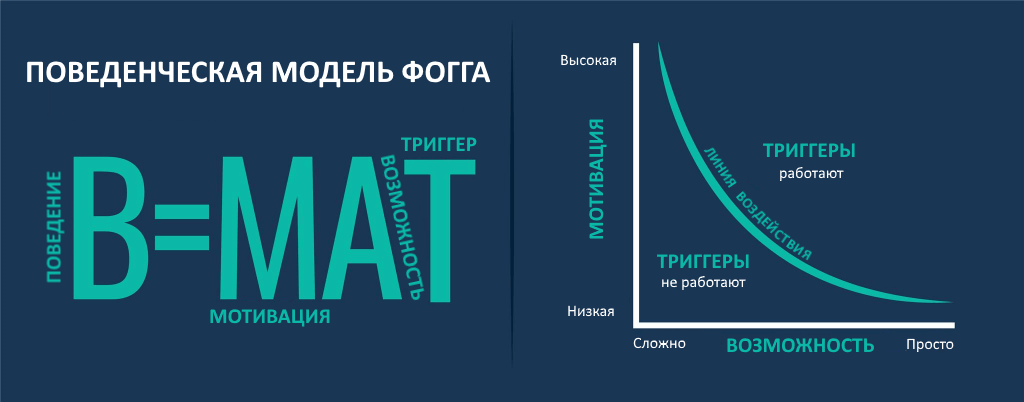
Suatu tindakan adalah hasil dari tiga faktor: motivasi, peluang dan stimulus, yang bersinggungan pada saat yang sama. Sumber: seonews.ru
Sumber: seonews.ruAda dua sumbu dalam gambar: yang vertikal adalah sumbu motivasi, semakin tinggi, semakin besar motivasi untuk bertindak. Horisontal adalah poros peluang. Dan busur diagonal adalah garis pengaruh, semacam fitur, di mana tindakan akan dilakukan sesuai dengan pemicu. Jika salah satu variabel rumus hilang atau tidak cukup diungkapkan, maka konsumen tidak akan melewati batas ini, dan tindakan tidak akan dilakukan.
Motivasi
Fogg percaya bahwa motivasi dibangun di atas tiga poin utama:
- orang ingin bersenang-senang dan menghindari rasa sakit;
- orang menginginkan harapan dan ketakutan;
- orang menginginkan pengakuan sosial dan menghindari permusuhan sosial.
Peluang
Peluang adalah kemampuan seseorang untuk melakukan suatu tindakan.
Di sini Anda perlu memahami bahwa peluang bukanlah properti produk, tetapi properti seseorang dan konteks di mana ia berada.
Misalnya, akan jauh lebih sulit bagi orang tua untuk memasukkan bacaan penghitung dalam aplikasi seluler daripada untuk kita.
Fogg menjelaskan beberapa faktor yang membentuk konsep peluang:
- Waktu, waktu yang dihabiskan untuk suatu tindakan;
- Uang, biaya keuangan tindakan;
- Upaya fisik, jumlah tenaga kerja yang dibutuhkan tindakan;
- Upaya mental, tekanan mental, konsentrasi, memori dan konsentrasi diperlukan untuk menyelesaikan suatu tindakan;
- Penerimaan sosial yaitu seberapa banyak tindakan ini akan disetujui oleh masyarakat.
Bagaimana kita bisa meningkatkan peluang?
- Kita bisa mendidik seseorang sehingga dia bisa melakukan aksi target.
- Kita bisa memberinya alat atau sumber daya untuk membuat tindakan lebih mudah.
- Atau kita bisa menyederhanakan tindakan yang ditargetkan itu sendiri.
Stimulus atau pemicu
Pemicu adalah semacam peristiwa yang dapat mengubah perilaku kita.
Apa pun bisa menjadi stimulus untuk tindakan: jam alarm, pemberitahuan, panggilan telepon, gambar / gambar yang terlihat, frasa yang didengar dan banyak lagi.
Bergantung pada tingkat motivasi dan peluang apa, berbagai jenis pemicu digunakan.
Dengan demikian, ketika tingkat motivasi dan peluang lebih tinggi dari garis pengaruh, itu adalah pemicu yang akan memaksa orang untuk mengambil tindakan, tetapi jika tingkat yang diinginkan tidak tercapai, maka stimulus tidak akan mengarah pada apa pun.
Hukum Hick-Hyman
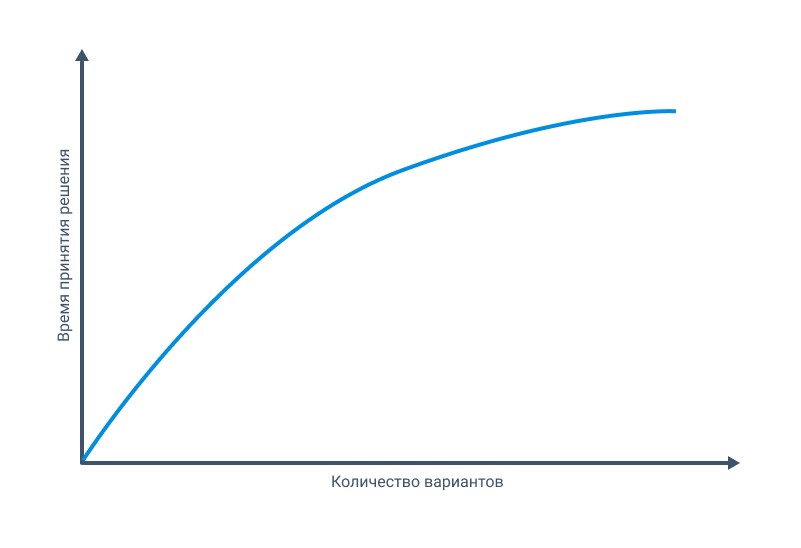
Hukum Hick-Hyman adalah teori yang dikonfirmasi secara eksperimental bahwa jumlah informasi yang masuk ke otak manusia memengaruhi waktu yang dihabiskan untuk mengambil keputusan.Pada tahun 1952, psikolog William Hick dan Ray Hyman mengembangkan formula yang menggambarkan hubungan logaritmik antara waktu reaksi dan jumlah pilihan untuk dipilih.
T = a + b * log2 (n + 1)Dimana:
- T adalah total waktu reaksi
- a - tunda sebelum menyelesaikan tugas
- b - koefisien individu dari kecepatan pengambilan keputusan
- n - jumlah opsi untuk dipilih
Untuk lebih jelasnya, mari kita buat grafik:

Dari grafik dapat disimpulkan bahwa dengan peningkatan jumlah objek, waktu reaksi dalam ketergantungan logaritmik juga meningkat.
Dengan demikian, semakin kecil objek, semakin cepat dan mudah untuk memilih yang benar dari mereka.
Hukum Hick banyak digunakan dalam desain antarmuka, misalnya, ketika membuat menu drop-down, formulir pendaftaran, formulir kontak, menu navigasi, dan banyak lagi.
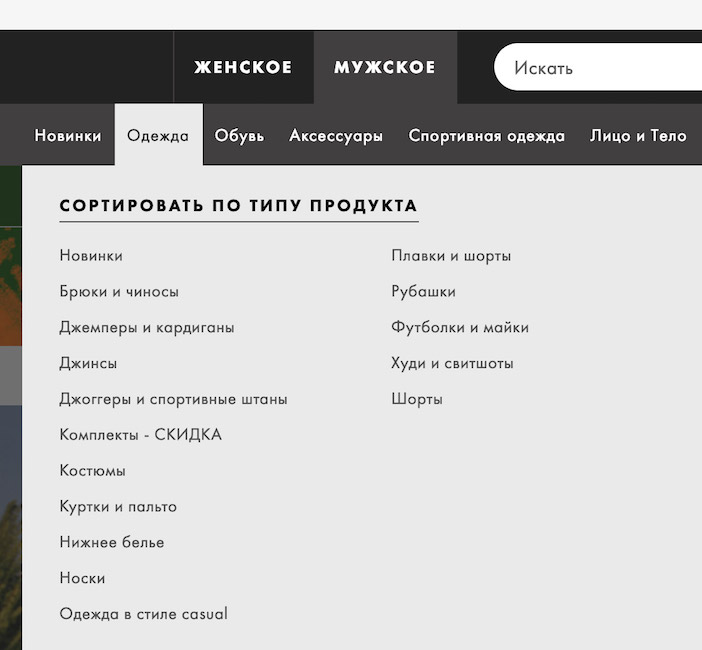
Misalkan situs Anda memiliki sekitar 40 bagian menu. Pertanyaannya adalah, bagaimana cara menampilkannya? Kelompokkan bagian menu ke dalam kategori. Ini akan mengurangi jumlah opsi, dan, sebagai akibatnya, mengurangi beban kognitif pada pengguna. Contohnya adalah hampir semua toko peralatan atau pakaian online.
 Bagian Menu Asos.com
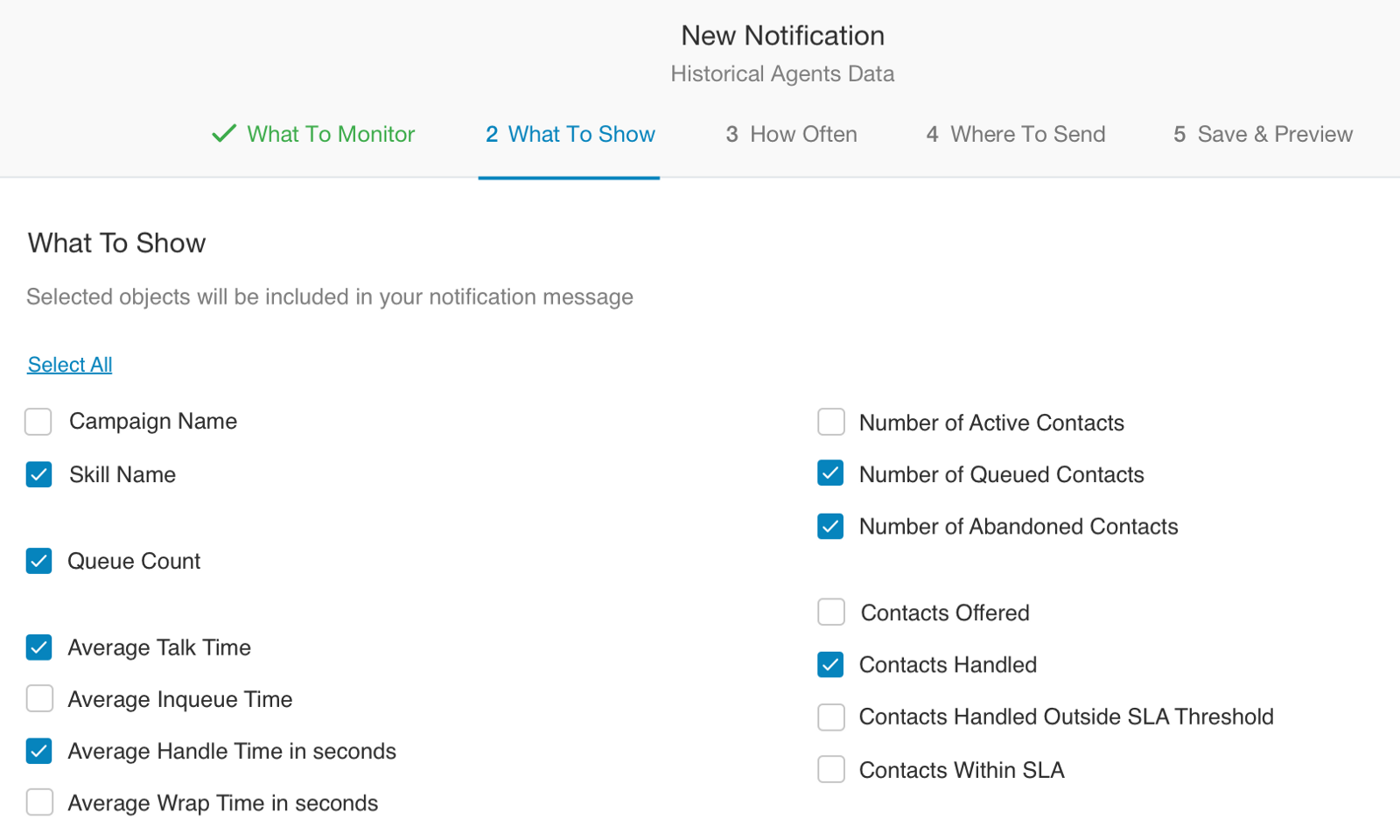
Bagian Menu Asos.comContoh lain adalah penggunaan penyihir untuk bentuk besar. Alih-alih menunjukkan semua bidang formulir sekaligus, bagi formulir menjadi beberapa langkah, dan pada setiap langkah tanyakan hanya apa yang diperlukan.
 Formulir Pemberitahuan Denyut Nadi
Formulir Pemberitahuan Denyut NadiJuga, penerapan hukum Hick-Hyman dibenarkan dalam situasi di mana waktu untuk menyelesaikan operasi sangat penting. Dalam situasi yang penuh tekanan, ketika pengguna menyalakan penglihatan terowongan.
Gunakan hukum Hick dan hukum Fitss bersama-sama. Karena undang-undang ini menggambarkan tindakan yang biasanya mengikuti satu sama lain: membuat pilihan dan masuk ke elemen yang tepat.
Hukum Jacob Nielsen
Pengguna Anda ingin situs / aplikasi Anda terlihat dan berfungsi dengan cara yang sama seperti orang lain. Navigasi situs harus meninggalkan perasaan ringan dan kontrol penuh.
Memang, sebagian besar waktu yang dihabiskan pengguna Anda di situs lain, gunakan aplikasi lain.
Oleh karena itu, ketika pola yang umum digunakan, dan berbagai kontrol ada di tempat-tempat di mana pengguna mengharapkan untuk melihatnya, ia tidak khawatir bahwa ada sesuatu yang tiba-tiba akan salah. Sebaliknya, itu dapat menggunakan akumulasi pengalaman berselancar di Internet, mudah berinteraksi dengan produk Anda.
Misalnya, pengguna biasa terbiasa dengan fakta bahwa menu navigasi untuk suatu situs atau aplikasi terletak di atas, lebih jarang di sebelah kiri, bahwa informasi akun ada di sudut kanan atas, dan bahwa dengan menekan tombol ESC ia dapat menutup jendela modal atau menutup daftar drop-down.
Semakin banyak produk Anda memenuhi harapan pengguna, semakin dia merasa dapat mengendalikannya. Interaksi yang tenang dengan sistem dapat dipercaya, pengguna mulai menyukai produk, dan ia menghabiskan lebih banyak waktu bekerja dengannya.
Dengan demikian, orang-orang bahkan sebelum pindah ke situs Anda membentuk beberapa harapan mengenai perilakunya berdasarkan pada akumulasi pengalaman menggunakan situs lain. Jika Anda melanggar prinsip-prinsip ini, situs ini sulit digunakan, pengguna meninggalkannya.
Dilanjutkan ...