
Saya Shalitha Suranga dari Sri Lanka. Saya memulai proyek Neutralinojs dengan dua anggota lainnya sebagai proyek penelitian kami di universitas.
Pengembangan aplikasi lintas platform sangat berguna di antara organisasi pengembangan perangkat lunak karena audiens pengguna akhir yang besar dapat ditargetkan. Sebelumnya ada beberapa pendekatan, seperti menulis beberapa basis kode per setiap platform, menulis basis kode tunggal menggunakan persyaratan untuk pemilihan platform, atau menggunakan bahasa pemrograman yang memiliki mesin virtual cross-platform saat run-time. Ada kekurangan masing-masing seperti kompleksitas desain, aksesibilitas tingkat rendah yang terbatas dan tingkat pembelajaran yang lambat. Pengembangan aplikasi lintas platform dengan teknologi web muncul [1] setelah itu. Electron dan NW.js adalah kerangka kerja paling populer yang memungkinkan pengembang untuk membuat aplikasi lintas platform menggunakan Javascript. Pada dasarnya, kerangka kerja populer ini menggabungkan browser kromium tertanam dan node run-time [2], [3].
Kerangka kerja ini digunakan untuk membuat berbagai aplikasi lintas platform. Sedangkan masyarakat menunjukkan beberapa kelemahan kerangka kerja ini. Ukuran aplikasi paket besar, konsumsi memori tinggi dan alur kerja pengembangan panjang adalah hal-hal kunci yang dikritik melalui forum internet dan situs web [4], [5], [6], [7], [8]. Tabel 1.1 menunjukkan kelebihan dan kekurangan Electron / NW.js.
Tabel 1.1: Keuntungan dan Kerugian Electron / NW, js
| Keuntungan dari Electron dan NW.js | Kerugian Elektron dan NW.js |
|---|
| Pengembangannya sangat mudah karena Javascript digunakan | Bundel aplikasi dianggap sebagai bloatware (Penggunaan ruang disk tinggi) |
| Akses fungsi-fungsi asli melalui basis kode runtimeSingle node untuk semua platform yang didukung Linux, Windows dan macOS | Konsumsi memori tinggi dan kelambatan |
| Banyak modul Node perlu diinstal |
Motivasi
Electronjs dan NW.js seperti kerangka berbasis kromium-simpul tidak dapat mengurangi ukuran bundel aplikasi lebih jauh karena ukuran komponen yang disematkan tidak dapat diturunkan lebih jauh. Sebuah solusi yang mungkin adalah memperkenalkan kerangka kerja pengembangan aplikasi lintas-platform baru yang memiliki semua keunggulan Electron dan NW.js tetapi yang ringan, portabel dan ringan untuk memori komputer. Yang penting setiap platform memiliki komponen browser bawaan yang dapat digunakan sebagai pengganti kromium tertanam. Platform Windows memiliki MSHTML (IE10 / 11) dan Linux memiliki gtk-webkit2.
Selain itu, ada browser web default di setiap platform juga. Oleh karena itu, modul kromium dapat diganti dengan browser web pengguna atau komponen browser web. Node run-time dapat diganti dengan server web yang ringan yang memperlihatkan fungsionalitas OS asli.
Tujuan utama
Penelitian ini memperkenalkan arsitektur kerangka kerja baru yang memberikan implementasi kerangka kerja pengembangan aplikasi lintas platform portabel, ringan termasuk bukti penggunaan kerangka front-end atas. Kerangka kerja baru akan menggunakan komponen browser atau browser pengguna alih-alih kromium tertanam dan akan menggantikan run-time node dengan memperkenalkan run-time server ringan yang memaparkan fungsi tingkat OS yang diperlukan. Fitur utama dari desain arsitektur kerangka baru dapat dikategorikan sebagai, ringan, portabel, alur kerja pengembangan sederhana dan akses asli.
Ringan
Paket aplikasi dan kit pengembangan aplikasi adalah sama, dan itu akan menempati ruang disk yang sangat sedikit. Bundel aplikasi dapat dikompres ke dalam format arsip yang diinginkan untuk mengurangi ukurannya lebih lanjut.
Sepenuhnya Portabel
Kit pengembangan aplikasi harus sepenuhnya portabel, artinya tidak ada prasyarat yang diperlukan sebelum proses pengembangan. Dengan demikian, paket aplikasi juga harus sepenuhnya portabel, Oleh karena itu tidak ada prasyarat yang diperlukan sebelum pelaksanaan aplikasi yang dibangun dengan kerangka kerja baru.
Alur kerja pengembangan sederhana
Alur kerja pengembangan aplikasi harus sesederhana mungkin. Tidak ada ketergantungan yang harus dipasang selama waktu pengembang dan penggunaan jaringan yang menghemat internet. Dengan demikian, aplikasi debugging harus sederhana seperti yang dilakukan Electron [12].
Akses asli
Kerangka kerja baru harus mengekspos fungsi OS tingkat rendah yang diperlukan melalui pustaka berbasis Javascript dan panggilan asli harus ditangani secara bersamaan menggunakan utas level sistem.
Arsitektur solusi
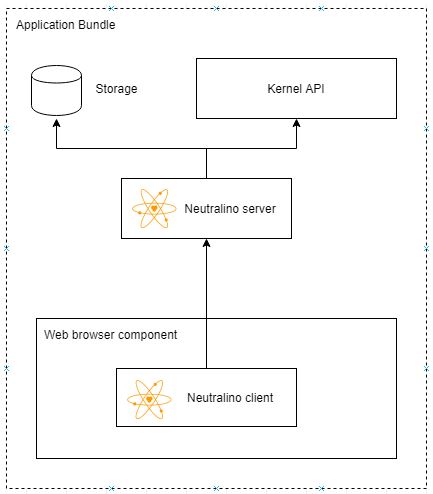
Neutralinojs memiliki dua komponen utama dalam perspektif desain. Run-time Neutralino adalah server portabel dan ringan yang mendengarkan permintaan yang berasal dari SDK klien. Selain itu, menjalankan utas terpisah untuk menjalankan jendela asli yang menampung komponen browser bawaan untuk merender aplikasi. Client SDK adalah perpustakaan Javascript yang berkomunikasi dengan server melalui XHR. Fungsi dan modul SDK Klien digunakan untuk melakukan panggilan sistem secara tidak sinkron.

Gambar 1.1: Desain solusi Neutralino
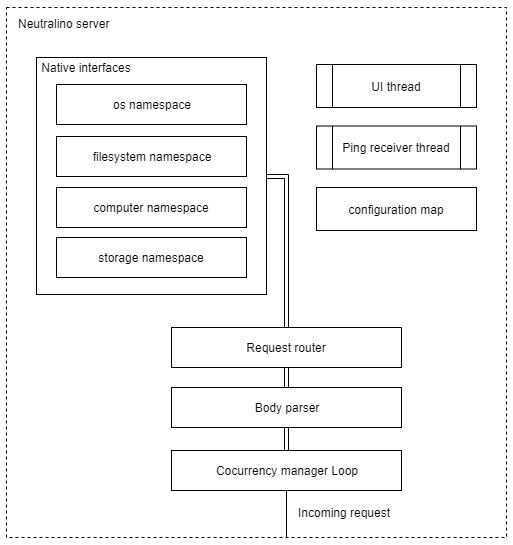
Server netral

Gambar 1.2: Desain server Neutralino
Permintaan HTTP yang masuk memperoleh akses ke antarmuka asli melalui CML yang membuat atau menggunakan utas terpisah untuk eksekusi fungsional. Parser tubuh mem-parsing pesan dan mengirim data yang relevan untuk meminta router yang memanggil antarmuka asli tertentu. Ada dua utas latar belakang. Utas UI menjalankan loop jendela asli utama, utas penerima Ping menghentikan server Neutralino ketika tab browser ditutup dalam mode debug. Peta konfigurasi adalah struktur dalam-memori yang menyimpan pasangan kunci-nilai untuk konfigurasi aplikasi.
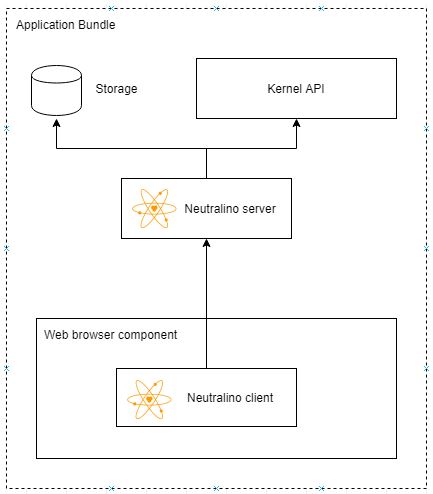
Klien netral

Gambar 1.3: Desain klien Neutralino
Panggilan Neutralino API memanggil fungsi di perpustakaan klien Neutralino. Setelah itu fungsi terkait mengirimkan XHR melalui pustaka XHR ke server Neutralino yang merespons permintaan yang masuk.
Neutralinojs menghadirkan kerangka kerja pengembangan aplikasi lintas platform yang portabel dan ringan yang lebih baik dibandingkan dengan kerangka kerja lain seperti Electron dan NW.js menurut hasil penelitian. Sedangkan tim peneliti telah menerapkan hanya sebagian besar fitur yang diperlukan pada dasarnya berfokus pada POC. Karena itu, semua fitur yang ada dalam kerangka tersebut mungkin tidak tersedia di Neutralino saat ini.
Mulailah dengan Neutralinojs hari ini!
Situs web
Github
Temukan Shalitha Suranga di Github untuk proyek sumber terbuka lainnya