Halo, Habr! Di Iponweb, kami tidak hanya melakukan sihir dengan
Kubernetes , tetapi juga membuat antarmuka pengguna yang canggih. Kerangka kerja utama yang kami gunakan adalah Angular (dan juga AngularJs untuk bagian lawas), sehingga kenyamanan pengembangan bagi kami bukanlah frasa kosong. Kami memutuskan untuk menerjemahkan artikel oleh Mark Pieszak, yang dirancang untuk meningkatkan kenyamanan men-debug kode JS.
Kenneth Auchnberg, manajer program untuk tim VSCode, baru-baru ini merilis ekstensi yang memungkinkan Anda untuk menjalankan dan men-debug aplikasi JS apa pun di IDE VSCode!

Di pos ini, kita akan membicarakan hal-hal yang berkaitan dengan Angular CLI, tetapi perlu diingat bahwa Anda dapat menggunakan kerangka kerja lain (atau melakukannya tanpa sama sekali) dan masih menggunakan Pratinjau Peramban!
Kustomisasi
Untuk demonstrasi, kami sarankan untuk membuat aplikasi melalui CLI Angular dari awal. Namun, jika Anda sudah memiliki aplikasi Angular, Anda dapat melewati bagian ini dan menggunakan Pratinjau Browser.
Anda sekarang memiliki instalasi Angular yang bersih. Mari kita pastikan bahwa ekstensi yang diperlukan untuk VSCode sudah diinstal.
Instal Ekstensi untuk VSCode dari App Store


Buka toko ekstensi dan unduh
Pratinjau Browser dan
Debugger untuk Chrome , jika Anda belum menginstalnya.
Konfigurasi VSCode Launch.json
Di panel kiri, pilih tab
Debug dan tambahkan konfigurasi baru untuk plugin
Pratinjau Browser .

Tindakan ini akan membuat konfigurasi
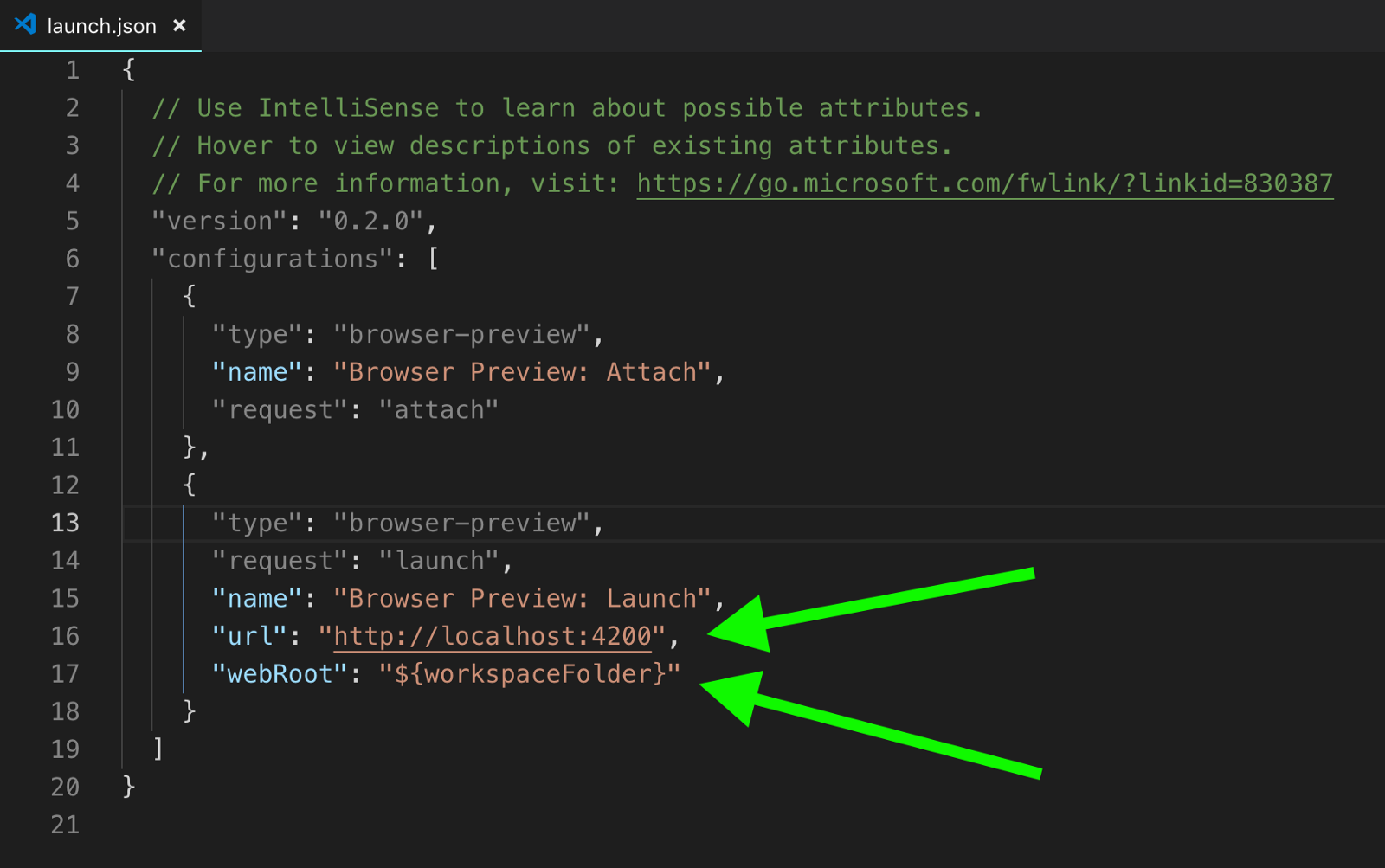
Launch.json sederhana, tetapi agar bisa berfungsi dengan aplikasi Angular, Anda perlu membuat beberapa perubahan.

Seperti yang mungkin Anda perhatikan, URL
http: // localhost: 3000 digunakan secara default, tetapi karena CLI Angular berjalan pada port
4200 , URL harus diperbaiki di
localhost : 4200.
Selain itu, dalam VSCode, Anda harus menentukan di mana folder root (
webRoot ) aplikasi Anda berada. Dalam kasus Angult, CLI adalah
$ {workspaceFolder} .

Untuk memulai, Anda hanya perlu melakukan dua pengaturan ini.
 Luncurkan Pratinjau Browser
Luncurkan Pratinjau BrowserSebelum Anda mulai men-debug dalam VSCode menggunakan Browser Preview, pastikan Anda telah meluncurkan aplikasi Angular dari terminal.
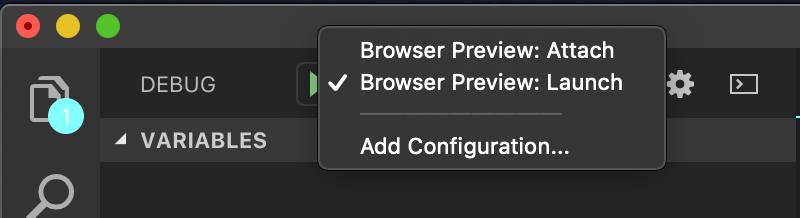
Buka aplikasi Angular Anda menggunakan perintah npm start atau ng serve, lalu buka tab Debug di VSCode. Pastikan bahwa
"Pratinjau Browser: Luncurkan" konfigurasi yang Anda buat dipilih di bilah sisi debug, dan klik
"Mulai Debugging" (atau
F5 ).
Di sebelah kanan jendela kode, sebuah jendela muncul dengan aplikasi Angular Anda.

Debugging dengan Pratinjau Browser
Sekarang semua preset telah selesai, periksa proses debugging.
Tambahkan tombol dan klik interseptor acara di atasnya ke templat app.component.html.
<b>app.component.html</b> <button (click)="testDebugging()">Click Me!</button> <b>app.component.ts</b> testDebugging() { this.title = 'browser preview works!!';
Karena Angular CLI mengelola pembangunan kembali, setiap perubahan yang Anda buat pada proyek, ketika disimpan, secara otomatis akan menyebabkan pratinjau dimuat ulang.
Atur breakpoint di dalam metode testDebugging ().
Ketika jendela pratinjau dimuat ulang, klik tombol
"Klik Saya" di dalamnya dan lihat keajaiban yang terjadi.

Jadi, Anda berhasil! Setelah mengklik tombol "Klik Saya", Pratinjau Browser akan memperbaiki breakpoint.
Kami harap artikel ini membantu Anda mengembangkan aplikasi Anda.
Tautan dan demo
Demo repo sudutVSCode Browser Preview RepoArtikel asli