
→

Pada artikel ini saya akan mencoba memvisualisasikan pendekatan umum untuk bekerja. Jadi, Anda memutuskan untuk belajar
seni : Anda mengunduh beberapa perangkat lunak, meluncurkannya dan melihat semua opsi ini, warna tanpa akhir dan banyak lagi, dengan cepat menutup semuanya, menghapus program dan melemparkan laptop Anda ke luar jendela.
Mungkin setelah beberapa bulan Anda akan mengulanginya. Kadang-kadang Anda mencoba menggambar beberapa garis yang terlihat seperti gambar pensil anak-anak, atau bahkan lebih buruk, dan memutuskan untuk menjatuhkannya.
Jika ini tidak asing bagi Anda, maka artikel ini hanya untuk Anda, jadi teruslah membaca.
Pengembang game independen sering mengeluh bahwa mereka tidak dapat membuat grafik, karena mereka adalah programmer, dan mereka tidak punya uang untuk membayar artis.
Dan meskipun mempelajari seni bisa tampak seperti tugas yang menakutkan, pada kenyataannya Anda dapat naik ke tingkat yang sangat layak dengan menghabiskan setidaknya satu tahun untuk latihan.
Jika Anda mengerjakan pekerjaan dengan sangat rajin, Anda mungkin mendapatkan hasil yang baik dalam beberapa bulan.
Bersiaplah untuk seni pixel
Pada artikel ini, saya akan membahas seni pixel. Apakah Anda berpikir bahwa ia telah lama menjadi klise dan semua orang bosan dengannya?
Sebenarnya, pixel art adalah alat yang sangat baik untuk menjadi seorang seniman. Anda akan menemukan bahwa dengan menguasai pixel art dengan cukup baik, Anda dapat dengan mudah beralih ke gaya grafis lainnya.
Keuntungan utama lainnya adalah Anda hanya perlu mouse dan tidak perlu mengeluarkan uang untuk tablet grafis. Bahkan, sebagian besar orang yang menggambar seni pixel lebih suka menggunakan mouse untuk meningkatkan akurasi.
Seringkali mereka mengatakan tentang pixel art dan ini: "itu bisa terlihat indah, tetapi sebagian besar pixel art dari pengembang indie mengerikan."
Dan saya bisa setuju dengan ini, tetapi jika Anda mengikuti aturan artikel ini, pixel art Anda akan di atas rata-rata, jangan khawatir.
10 langkah untuk membuat seni pixel
Cara terbaik untuk meningkatkan keterampilan Anda adalah dengan terlebih dahulu mempelajari aturannya. Anda dapat memecahkannya nanti, tetapi ketika Anda mempelajari sesuatu yang baru, mengikuti aturan memberi Anda dorongan kuat untuk maju.
Dalam artikel ini, saya akan memberi tahu Anda tentang sepuluh langkah dan beberapa aturan untuk membantu Anda memulai. Anda dapat mengulanginya dengan grafik seni piksel apa pun yang perlu Anda buat.
Agar permainan terlihat bagus, perlu gaya grafis yang percaya diri, dan jika Anda mengikuti rekomendasi saya, Anda akan mencapainya.
Tahap 1 - palet
Jangan pernah memilih warna sendiri. Warna adalah seni itu sendiri, tetapi, untungnya, kita dapat membiarkan para profesional melakukannya. Lihatlah di
sini dan pilih palet warna.
Harap dicatat bahwa jumlah warna di palet mungkin berbeda. Saya tidak merekomendasikan menggunakan palet dengan lebih dari 32 warna, dan untuk awalnya, bahkan 16 warna.
Untuk artikel ini saya akan memilih
palet seperti itu . Itu mungkin untuk mengambil yang lain, saya secara acak memilihnya dari daftar.

Tahap 2 - Resolusi
Untuk memulai, pilih resolusi kecil. Jika Anda seorang pemula, tekan retro dan buat sprite dalam ukuran 16x16 atau 32x32, tidak lebih.
Anda dapat menggunakan rasio lain, misalnya 24x32, yang paling penting, tidak terlalu banyak.

Tahap 3 - Garis Besar
Saat menggambar objek, gambar pertama dalam satu warna, misalnya hitam, garis besarnya. Tidak ada warna lain yang diizinkan pada tahap ini.
Disarankan agar Anda selalu memiliki referensi di depan mata Anda (gambar referensi). Anda harus dapat melihat referensi saat menggambar, dan tidak terus-menerus beralih windows.
Juga periksa bahwa tidak ada lubang di sirkuit, pada tahap ini ini yang paling penting.

Saya menggambar pria seperti itu dengan resolusi 32x32. Terlihat mengerikan.
Setidaknya sekarang Anda tidak akan mengeluh bahwa saya tidak memulai dari awal!
Tahap 4 - Warna
Setelah memastikan bahwa konturnya cukup baik, Anda dapat mulai mengisi bagian dalam. Sebagian besar program memiliki alat Isi Warna, dan ini adalah cara tercepat untuk mengisi area interior dengan warna yang diinginkan.
Di sini lagi, gunakan sesedikit mungkin warna, dan hanya dari palet yang telah Anda pilih. Desain karakter yang baik akan memiliki setidaknya tiga rentang yang berbeda. Bahkan, rentang (jalan) adalah cara mengatur warna palet menurut keluarga nuansa, dari gelap ke terang.
Biasanya pada tahap ini Anda perlu memilih warna dari tengah setiap rentang, yaitu, tidak terlalu gelap dan tidak terlalu terang, hanya jika karena alasan tertentu Anda menggambar objek atau karakter yang dibutuhkan.

Berikut adalah contoh rentang kemungkinan palet yang sebelumnya saya pilih. Perhatikan bahwa saya tidak menambahkan semua warna dari palet, hanya beberapa sehingga Anda mengerti prinsipnya.
Juga terlihat dalam gambar bahwa warna dapat digunakan dalam beberapa rentang, menjadi warna awal atau akhir.

Jadi, saya memilih beberapa warna dari palet dan melukis karakter saya.
Ingat, saya bilang penting untuk tidak meninggalkan lubang?
Tahap 5 - Nuansa
Pada tahap ini, banyak yang bisa mandek, dan nyatanya, Anda bisa membuat game yang tampak cantik hanya berdasarkan tahapan sebelumnya, tanpa nuansa. Cukup mematuhi aturan palet warna, mempertahankan integritas gaya artistik, dan gim Anda akan terlihat lebih baik daripada kebanyakan gim lainnya.
Tetapi untuk tumbuh sebagai seorang seniman, Anda harus menguasai keterampilan arsir.
Untuk memulainya, ada trik sederhana: Anda harus memilih arah pencahayaan dalam permainan - kiri atau kanan, dan kemudian berpegang teguh pada itu ketika membuat setiap sprite, ubin dan segala sesuatu lainnya.
Catatan
Ini berarti bahwa jika Anda memiliki karakter yang melihat ke kanan, sehingga ia melihat ke kiri, Anda tidak bisa hanya mencerminkannya dalam kode. Itu perlu digambar ulang dengan mempertimbangkan tetapnya arah cahaya.

Ide utama shading adalah bahwa bagian-bagian dari gambar di mana cahaya langsung jatuh menjadi lebih terang, dan bagian-bagian yang tidak jatuh cahaya tetap berada dalam bayangan, sehingga mereka menjadi lebih gelap. Sangat sederhana bukan?
Tetapi jika Anda baru mengenal grafik, kemungkinan besar Anda tidak mengerti bagaimana melakukan ini, dan sebagian besar tutorial tidak menjelaskannya, karena hanya membaca kata-kata tidak akan belajar bagaimana melakukan ini.
Jadi, inilah trik untuk Anda. Dalam contoh saya, saya akan mengambil pencahayaan yang jatuh di sebelah kanan.
Untuk mulai dengan, saya akan memilih warna yang lebih terang untuk setiap warna karakter, dan warna satu piksel dari setiap tepi yang terletak di kanan atau atas.
Kemudian, untuk setiap warna karakter, saya akan memilih warna yang lebih gelap dan mewarnainya dengan setiap piksel dari setiap tepi yang terletak di kiri atau bawah.

Saya tahu ini terlihat sangat buruk, tetapi teruslah membaca dan kami akan segera memperbaiki situasinya.
Jika karena alasan tertentu langkah ini tampaknya terlalu rumit untuk Anda, maka perbesar dan lihat bagaimana saya melakukannya - dua warna tambahan untuk warna biru, merah dan krem telah ditambahkan. Semuanya dipilih dari palet dan diplot dengan aturan "kanan atas" / "kiri bawah".
Tahap 6 - Proporsi
Ini adalah sumber kegagalan bagi artis pemula. Untungnya, pixel art resolusi rendah sangat menyederhanakannya.
Pada tahap ini, semuanya menjadi sangat subyektif. Ini mungkin mengejutkan Anda, tetapi untuk menjadi seniman yang baik, Anda perlu berlatih bukan dengan tangan Anda, tetapi dengan mata Anda.
Tugas utama Anda adalah untuk bangun dalam diri Anda sesuatu yang disebut "tatapan artis". Ini adalah keterampilan khusus yang memungkinkan Anda untuk melihat sesuatu dan menguraikannya menjadi komponen, dan kemudian melipatnya sendiri.
"Tampilan Artis" diungkapkan oleh kombinasi membuat gambar Anda sendiri dan mempelajari karya orang lain. Kedua langkah tersebut diperlukan: jika Anda hanya terus menggambar tanpa melihat karya orang lain, atau hanya mempelajari orang lain tanpa menggambar, tampilan ini tidak akan berkembang.
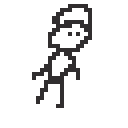
Mari kita periksa mata Anda sendiri - lihat lagi sprite mengerikan ini dan katakan padaku bagian mana yang terlihat bodoh.
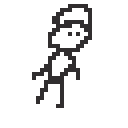
 (Jangan buang waktu mencari perbedaan antara ini dan gambar sebelumnya, mereka sama, saya hanya mengulanginya di sini untuk kenyamanan.)
(Jangan buang waktu mencari perbedaan antara ini dan gambar sebelumnya, mereka sama, saya hanya mengulanginya di sini untuk kenyamanan.)Hal pertama yang terlintas dalam pikiran adalah bahwa karakter kita tampaknya jatuh. Mari kita bantu dia.

Satu-satunya hal yang saya lakukan di sini adalah memindahkan beberapa piksel secara horizontal. Dari sini kita dapat memahami bahwa membuat gambar adalah proses yang sangat berulang. Anda tidak akan dapat melakukan semuanya dengan benar saat pertama kali, Anda harus membuat banyak revisi.
Mari kita lihat lagi versi ini dan pikirkan apa yang salah dengannya sekarang?
Menurut saya karakter yang buruk itu menari, tetapi dia tidak seharusnya menari, jadi mari kita perbaiki.

Hebat, posenya menjadi lebih baik, dan saya juga menambahkan celana padanya.
Catatan
Anda dapat menggunakan ribuan referensi dari Internet untuk membuat pose. Bahkan beberapa foto acak mungkin cukup.
Jangan berpikir bahwa seniman hanya menggambar dari imajinasi mereka, mereka melihat referensi!
Ini mirip dengan bagaimana encoders mengunjungi Google atau Stack Overflow setiap hari - tidak ada yang peduli.
Tahap 7 - membersihkan blok
Lihat kelompok piksel hitam jelek ini?
Mari kita singkirkan semuanya dan buat aturan bahwa sebuah piksel dapat menyentuh maksimal dua piksel lainnya.

Karakter menjadi lebih bersih. Untuk beberapa alasan, perubahan ini membuat saya sadar bahwa ia harus memiliki hidung yang panjang, jadi tambahkan saja.
Terkadang proses editing itu sendiri memberi kita inspirasi.
Catatan
Saat menghapus kelompok piksel, ada beberapa pengecualian: kadang-kadang Anda tidak dapat menghapus piksel tertentu, bahkan jika itu membentuk sebuah cluster, karena jika tidak sebuah lubang akan muncul di garis besar.

Saya menambahkan hidung dan sedikit mengubah bentuk kepala agar lebih cocok dengan hidung.
Saya juga menambahkan kontur di sekitar kaki agar sesuai dengan sisa kaki. Semua seni dalam game harus holistik!
Tahap 8 - membersihkan nuansa
Trik yang kami gunakan saat shading berhasil, tetapi di beberapa bagian karakternya masih terlihat agak jelek.
Jika pandangan Anda tentang artis telah diaktifkan, maka Anda akan memiliki preferensi untuk mengganti piksel gelap dan terang dengan warna yang lebih netral.

Di sini saya melakukan beberapa tindakan - mengganti semua piksel terang dan gelap yang tampaknya tidak pada tempatnya, dan kemudian mengubah kontur luar.
Pixel art memiliki resolusi sangat rendah sehingga kontur mengambil ruang yang diperlukan untuk detail. Di beberapa tempat penting mereka dibutuhkan, tetapi tidak dalam kasus ini.
Saya juga menambahkan karakter lengan dan kaki, lebih konsisten dengan gaya bagian lainnya.

Perubahan kecil: Saya mengganti celana dan memindahkan beberapa piksel. Tetapi sesuatu masih terasa aneh, saya tidak mengerti apa yang harus dilakukan selanjutnya.
Mari kita coba untuk menghapus garis, menggantinya dengan warna piksel terdekat.

Jika Anda melihat karakternya sekarang, maka kakinya terlihat aneh, seperti centaur. Dan dia memiliki wajah yang aneh - hidungnya melihat ke satu arah, dan matanya di sisi lain.
Seniman menggunakan trik yang memungkinkan otak untuk mencari kesalahan - mereka melihat gambar dari sudut yang berbeda.
Tampilan segar memungkinkan Anda untuk memperhatikan apa yang tidak saya lihat sebelumnya, dan ketika saya membersihkan kontur, Anda bisa melihat gambar terbalik!

Jadi, saya mereduksi banyak bagian kepala, lengan, dan kakinya. Dia sudah terlihat sangat berbeda, sedikit lebih benar.
Tapi tunggu, kenapa dia tidak punya telinga? Dan mengapa topinya tergantung di udara, dan tidak terhubung ke kepalanya?

Kami memperbaikinya, dan sekarang karakter mulai terlihat jauh lebih profesional. Lihatlah bayangan di topinya. Apakah Anda mengerti cara kerjanya?
Itu hanya menerapkan aturan yang sama - cahaya di satu sisi, bayangan di sisi lain. Ketika diimplementasikan dengan benar, karakter terlihat hampir tiga dimensi.
Untuk membuat bayangan tampak benar, jika Anda belum membuka "mata artis", maka coba saja berbagai kombinasi piksel gelap, netral, dan terang.
Selalu pertahankan dengan tiga warna. Sulit untuk membuat kesalahan di sini, karena ketika bekerja dengan sprite resolusi rendah, ada sangat sedikit perubahan.
Namun, tampilan bayangan terkadang sangat bergantung pada satu piksel. Anda akan memahami ini dengan waktu dan latihan.
Catatan
Setelah Anda mulai memahami cara kerja shading, Anda bisa lebih baik membuat objek yang memiliki volume, yang merupakan tugas utama shading.
Namun, perlu diingat bahwa sistem yang kami pelajari dengan tiga warna lebih dari cukup untuk sebagian besar pixel art beresolusi rendah. Menambahkan lebih banyak nuansa membuat seni pixel lebih berantakan dan berisik.

Tahap 9 - debugging
Ya, karakter sudah dapat digunakan, tetapi mari kita terus memperbaikinya.
Trik sederhana lain yang memungkinkan Anda untuk menambah volume adalah pengetahuan bahwa jauh di bagian objek Anda perlu menggunakan warna yang lebih gelap.

Karena itu, saya membuat salah satu tangan dan salah satu kaki warna yang lebih gelap, semuanya sederhana.
Mari kita perbaiki yang lain!

Di sini saya sedikit mengubah posisi tangan. Sangatlah normal untuk menggambar ulang bagian karakter sampai Anda benar-benar puas. Semakin banyak Anda berlatih, semakin cepat Anda akan mendapatkan hasil yang berkualitas dan semakin sedikit perubahan yang dibutuhkan.
Saya juga menambahkan syal dan rambut. Perhatikan bahwa jika Anda menambahkan elemen berbeda yang berdekatan satu sama lain dan memiliki warna yang sama atau mirip, maka ini akan membingungkan.
Dalam kasus kami, syal memungkinkan Anda untuk menambahkan kontras untuk memisahkan rambut dari kemeja.
Saya juga mengubah warna mata sedikit, ini sudah terkait dengan desain karakter - menurut saya mata hitam tidak sesuai dengan bagian-bagian lainnya.
Dan kemudian Anda membutuhkan dua piksel gelap di tengah-tengah kaus itu?
Sebagian besar demi percobaan: Saya mencobanya dan saya menyukai hasilnya. Karena seni piksel beresolusi rendah memerlukan sedikit imajinasi, kedua piksel ini mengisyaratkan kerutan pada pakaian, atau bahwa karakter tersebut mengenakan turtleneck, atau bahwa ia perempuan.

Akhirnya, saya mengembalikan garis besarnya lagi, menggambar satu piksel pada satu waktu dan menghindari membuat kluster piksel.
Untuk menggambar kontur atau tidak pada dasarnya adalah masalah preferensi. Tetapi mereka membantu menciptakan kontras antara karakter dan latar belakang.

Sirkuit tidak harus selalu berwarna hitam. Berikut cara alternatif untuk membuat jalur - kami melihat piksel yang berdekatan dengan jalur dan memilih warna yang sedikit lebih gelap.
Tentu saja, saya selalu menggunakan hanya warna-warna dari palet asli, jangan lupa tentang itu!
Versi terbaru ini mungkin terlihat lebih baik, tetapi semakin banyak warna, semakin banyak waktu yang dihabiskan untuk animasi. Karena itu, di sini saya akan kembali ke garis hitam lagi.
Catatan
Jika Anda membandingkan versi dengan sirkuit dan versi tanpa sirkuit, maka sirkuit tersebut mungkin terlihat "berat".
Pilihan satu atau opsi lain tergantung pada efek yang diperlukan untuk gaya grafis Anda.


Tahap 10 - Animasi
Intinya, animasinya adalah sebagai berikut: kami mengambil sprite kami dan membuat bingkai yang sedikit berbeda di pose lain.
Resolusi pixel art yang rendah juga membantu dalam mengajar animasi. Mari kita mulai dengan animasi idle, yang paling mudah dari semua jenis animasi.


Sebenarnya, saya baru saja memilih setengah dari sprite dan memindahkannya ke bawah. Jika Anda adalah pengembang yang malas, maka ini sudah cukup untuk Anda, tetapi tidak untuk saya!


Kali ini saya memindahkan beberapa piksel lagi, menggerakkan rambut, topi dan hidung saya ke atas. Ini dilakukan karena ketika Anda menggerakkan kepala Anda ke bawah, segala sesuatu yang lain juga bergerak ke bawah, tetapi tidak secara instan, yang menambah penundaan pada bagian-bagian ini.
Saya menggeser kedua tangan sedikit ke kiri untuk mensimulasikan gerakan sekunder sedikit. Ini bukan istilah khusus, itu hanya berarti bahwa itu adalah tindakan independen, tidak terhubung dengan cara apa pun dengan getaran kepala.
Tahap 10 - Animasi Subpixel
Jika Anda sampai di sini, Anda sudah memasuki wilayah tugas yang lebih kompleks.
Sejauh ini, resolusi rendah telah membantu menyembunyikan fakta bahwa kami sedang mempelajari grafik, tetapi kadang-kadang itu bekerja melawan kami.
Tembakan terakhir adalah contoh yang baik: gerakan topi dan hidung terlalu kuat. Tapi kami hanya memindahkan mereka satu piksel ke atas!
Sekarang, jika kita bisa memindahkannya kurang dari satu piksel untuk membuat gerakan lebih halus ... Tapi sayang, satu piksel adalah nilai terkecil.
Namun, ada satu trik - alih-alih memindahkan piksel, kita dapat memindahkan warna!


Oleh karena itu, saya mengembalikan hidung dan topi ke tempat asalnya, dan alih-alih saya hanya mengubah warnanya, mengisinya dengan warna gelap dan terang yang sesuai dengan yang menurut saya benar.
Dan trik ini juga tergantung pada "penampilan artis" Anda. Latih dia secara aktif, dan lambat laun Anda akan mulai bekerja lebih mudah dan lebih cepat!
Kesimpulan
Saya harap Anda menikmati menonton saya mengubah sosok yang benar-benar tidak berbentuk dari tongkat dan lingkaran menjadi karakter yang dapat digunakan dalam permainan. Saya mencoba untuk menunjukkan semua tahap dan menjelaskan mengapa dan bagaimana saya melakukannya, sehingga ini tidak berubah menjadi tutorial lain "menggambar sisa burung hantu".

Saya berencana untuk merilis artikel serupa pada topik lain, misalnya, tilesets, model low-poly atau bahkan musik, semuanya tergantung pada waktu luang dan motivasi.
Juga, pastikan untuk membaca artikel saya tentang
grafik pixel sempurna , yang juga sangat penting untuk menciptakan gaya grafis yang koheren.