Saat membuat tugas teknis, klien sering mengirim banyak tautan ke situs untuk memahami tugas bisnis. Misalnya: Saya ingin mendaftar dan mengotorisasi seperti twitter, daftar dengan blok berita seperti Yandex Zen, dll. Sangat sulit untuk mendokumentasikan bagian proyek seperti itu, saya ingin memvisualisasikannya menggunakan gambar rangka.

Bingkai gambar adalah representasi desain yang tidak ditentukan. Tujuan utama kerangka gambar: menampilkan grup konten utama, menampilkan struktur, dan menampilkan contoh visualisasi. Dalam dokumentasi Anda perlu melihat dengan jelas elemen-elemen yang diperlukan. Ada banyak alat yang sudah jadi untuk membuat wireframe, tetapi seringkali dalam versi gratis mereka memiliki fungsi yang terbatas atau kurangnya komponen yang diperlukan, saya tidak ingin membeli yang berbayar, karena Anda harus membuat gambar rangka 1 atau 2 kali sebulan.
Masalah ini diselesaikan dengan sangat sederhana. Dengan 2 alat: ekstensi untuk Chrome
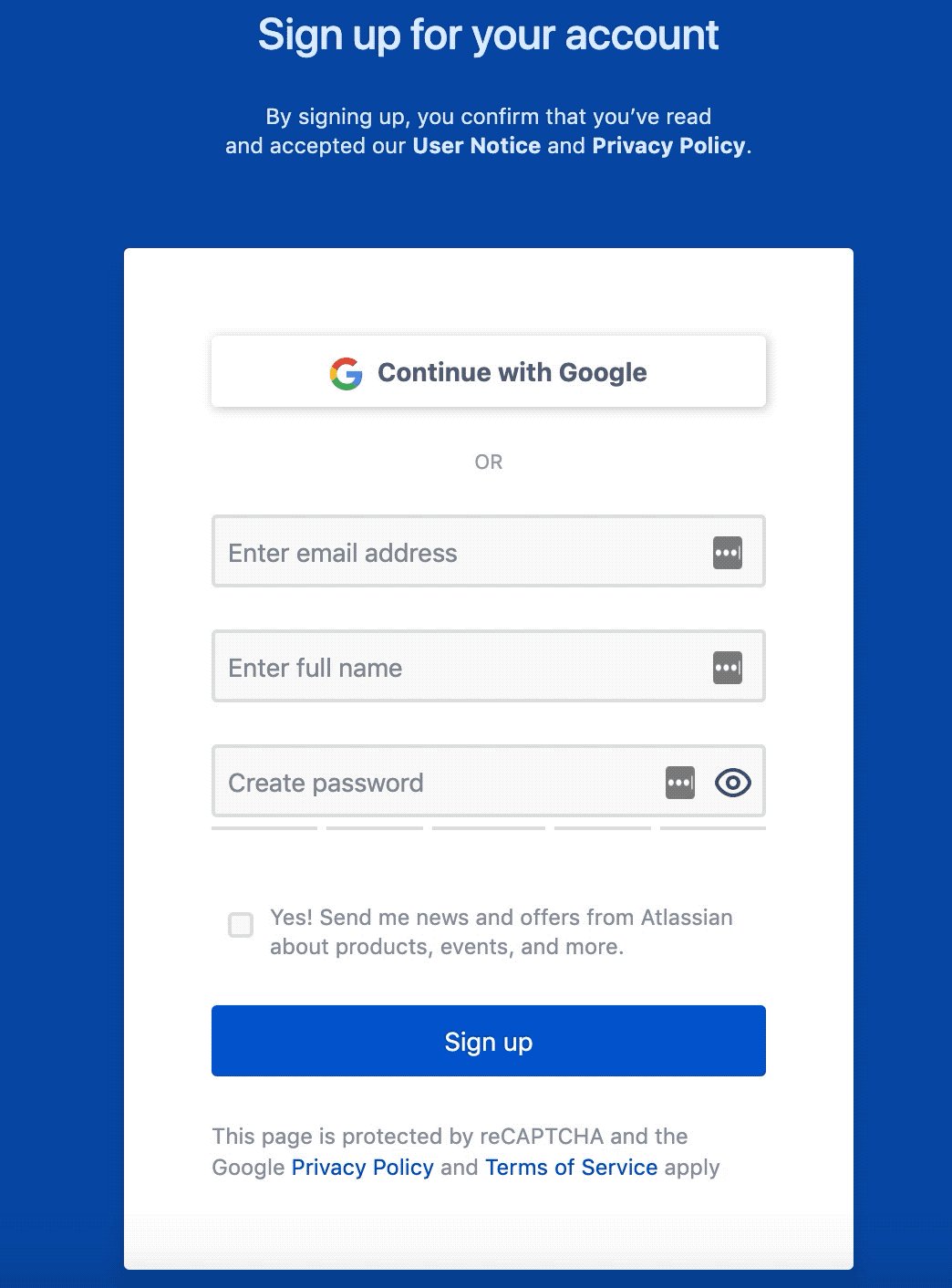
Grayscale Black & White untuk menempatkan halaman dalam warna hitam dan putih (saat merancang bingkai gambar, layar akan berasal dari situs yang berbeda, yang terbaik adalah membawa semuanya ke satu gaya netral) dan layanan
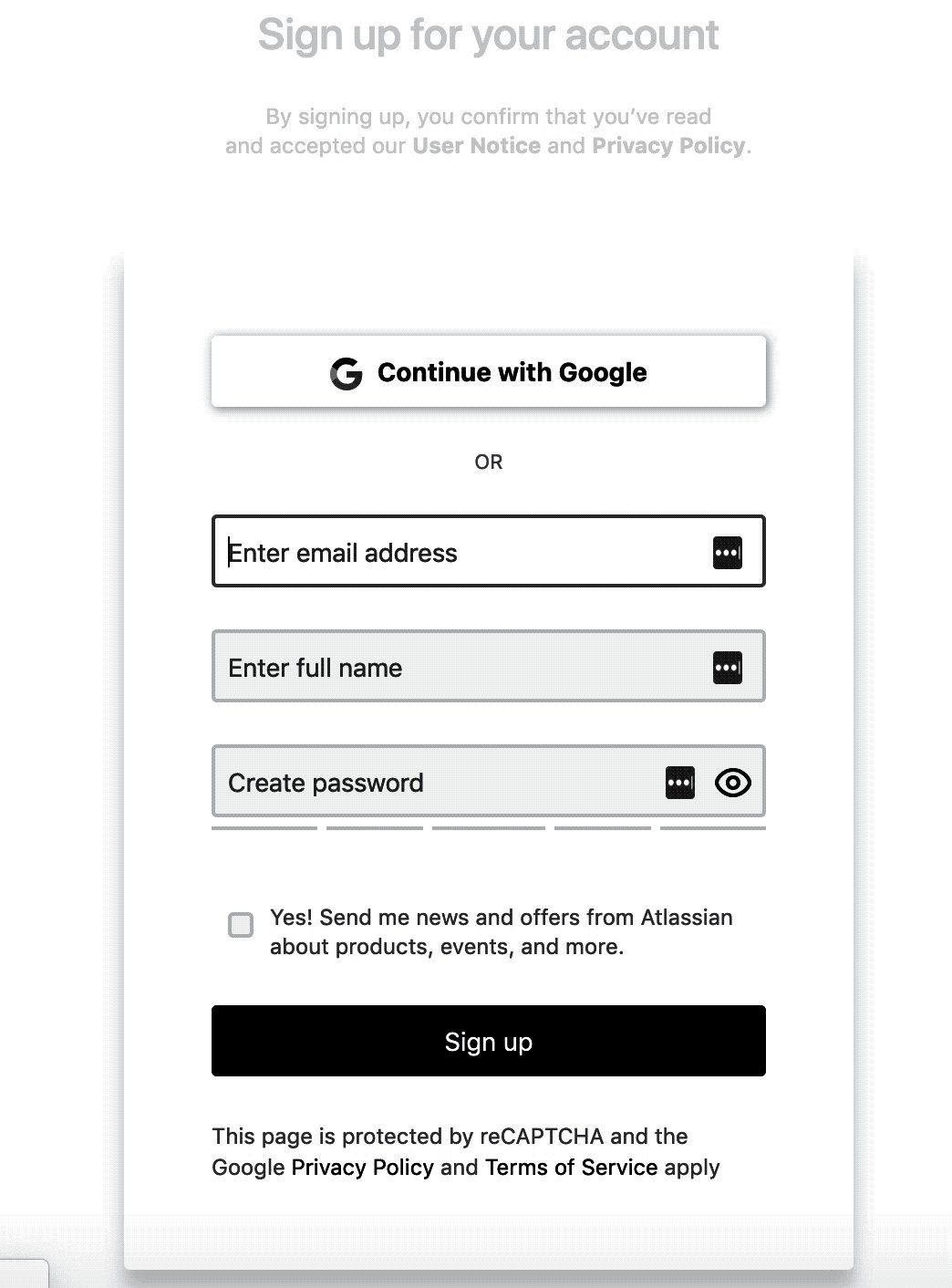
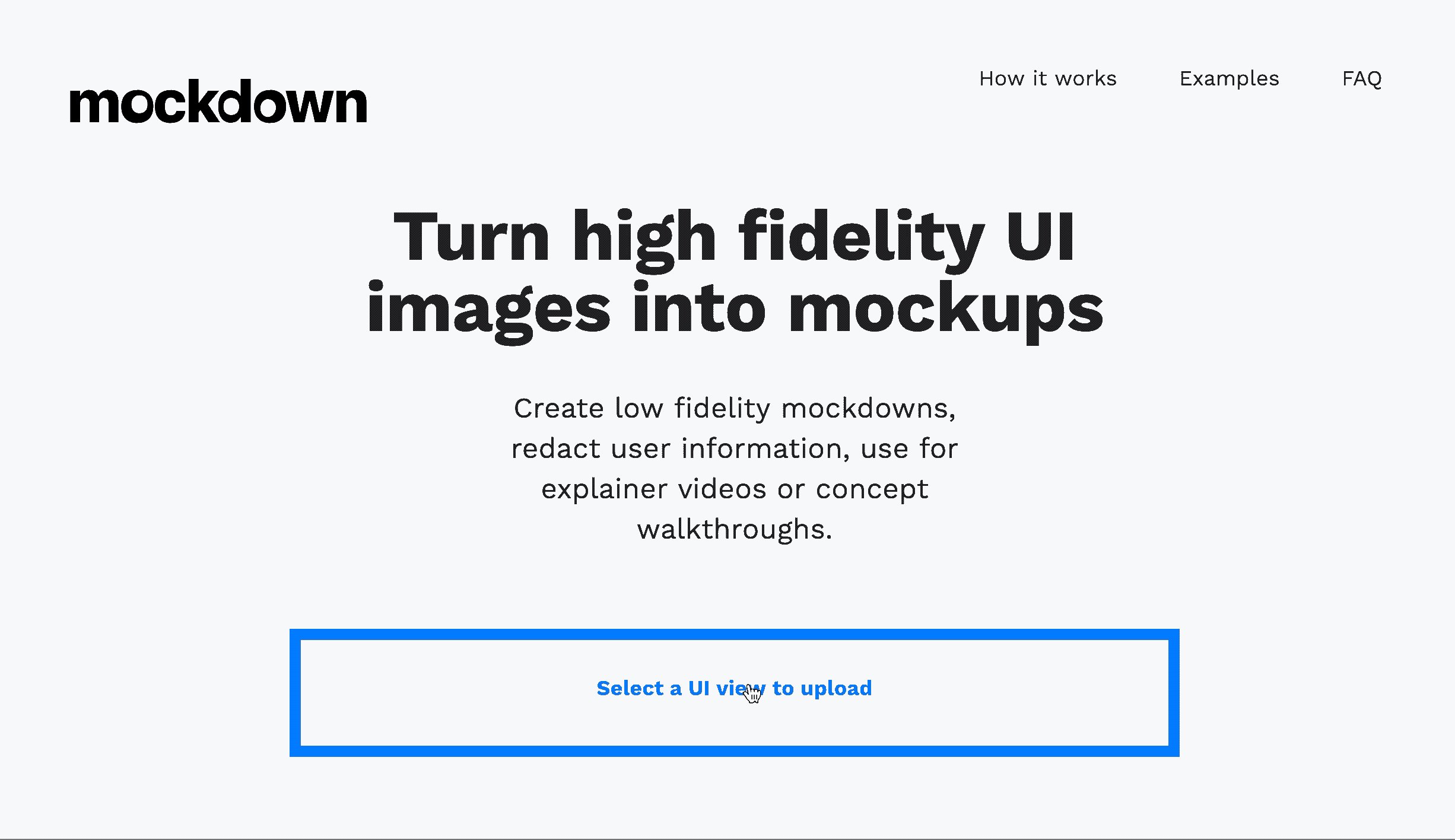
Mockdown untuk mengonversi gambar menjadi bingkai gambar.

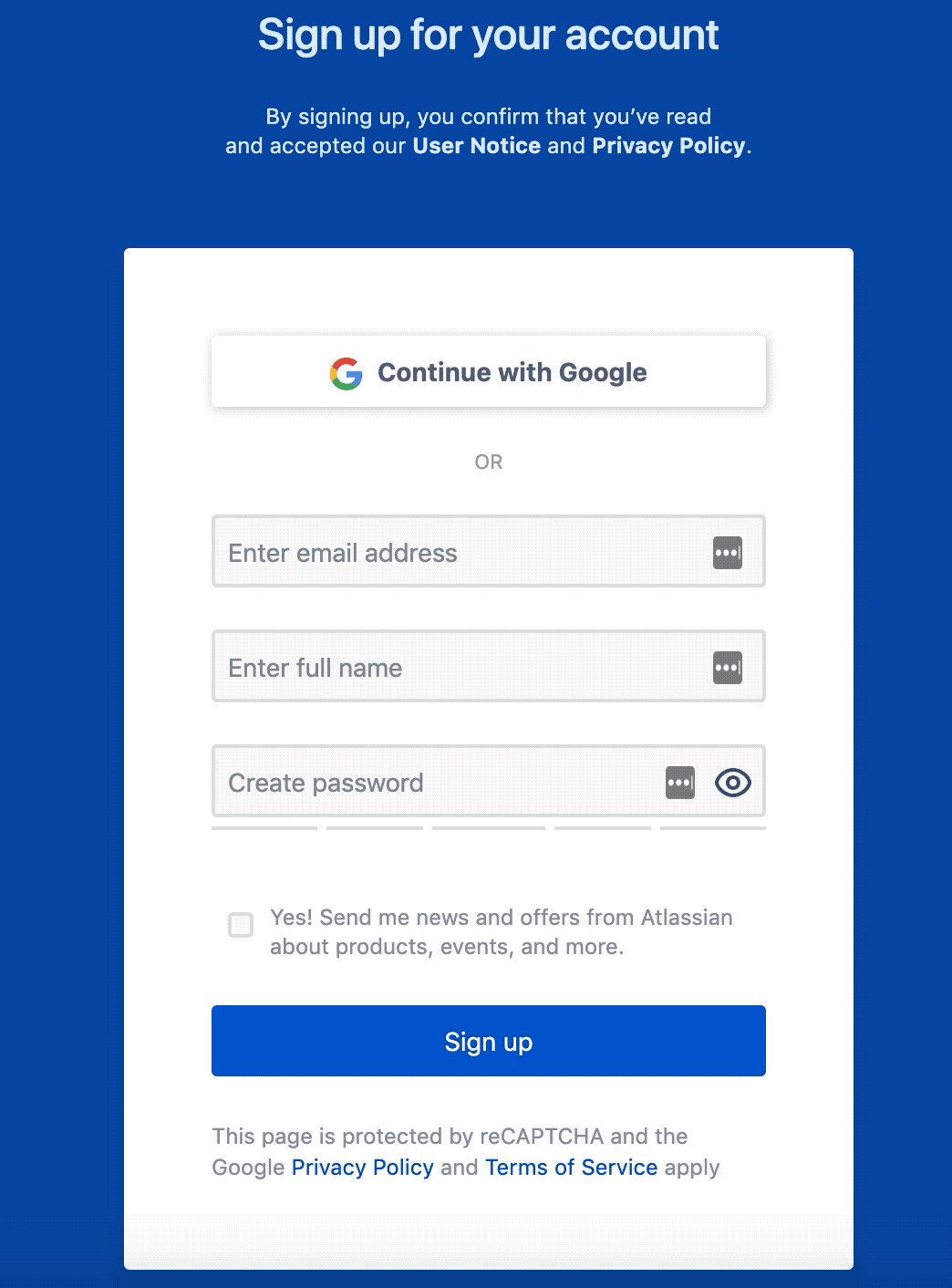
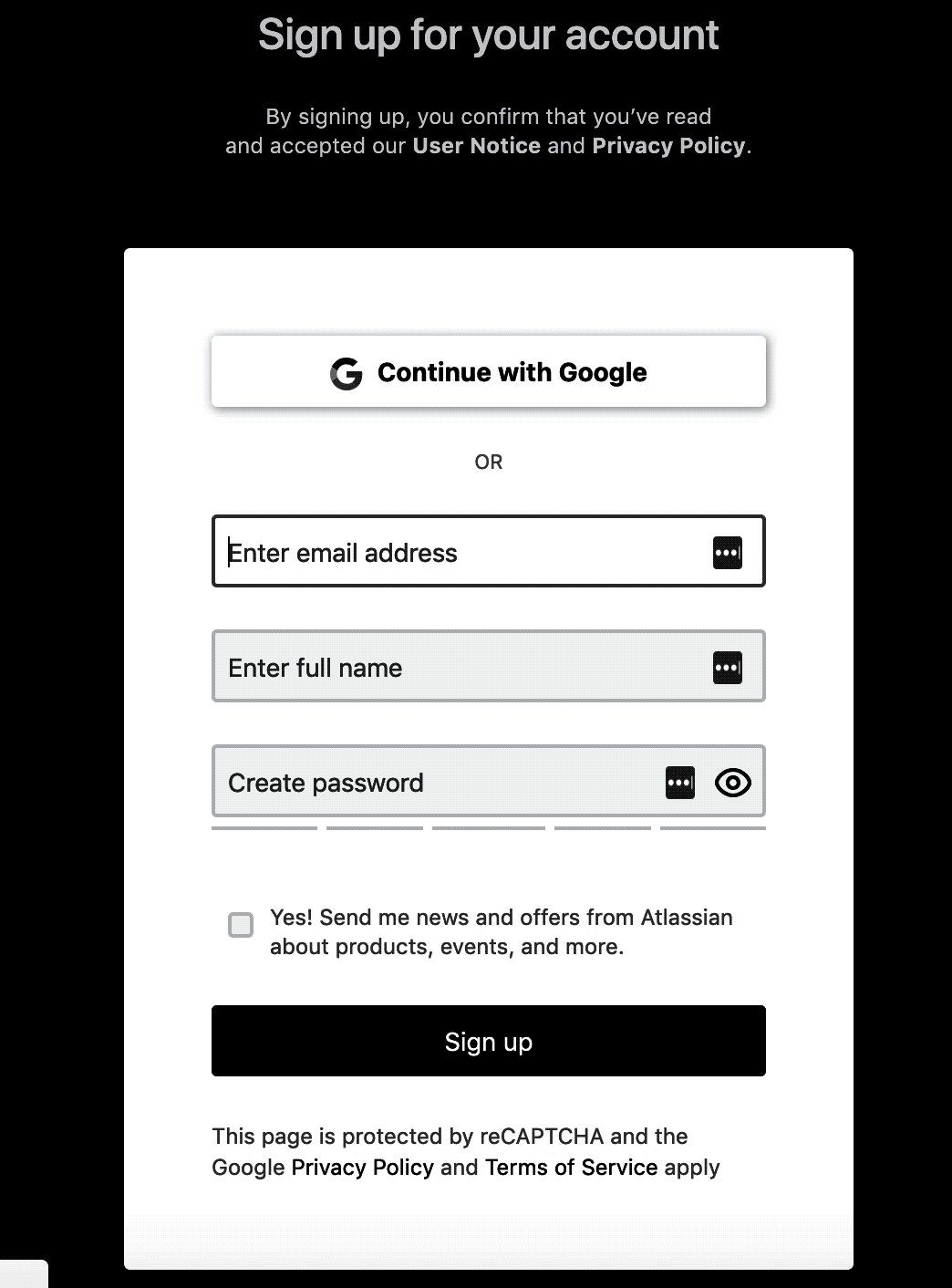
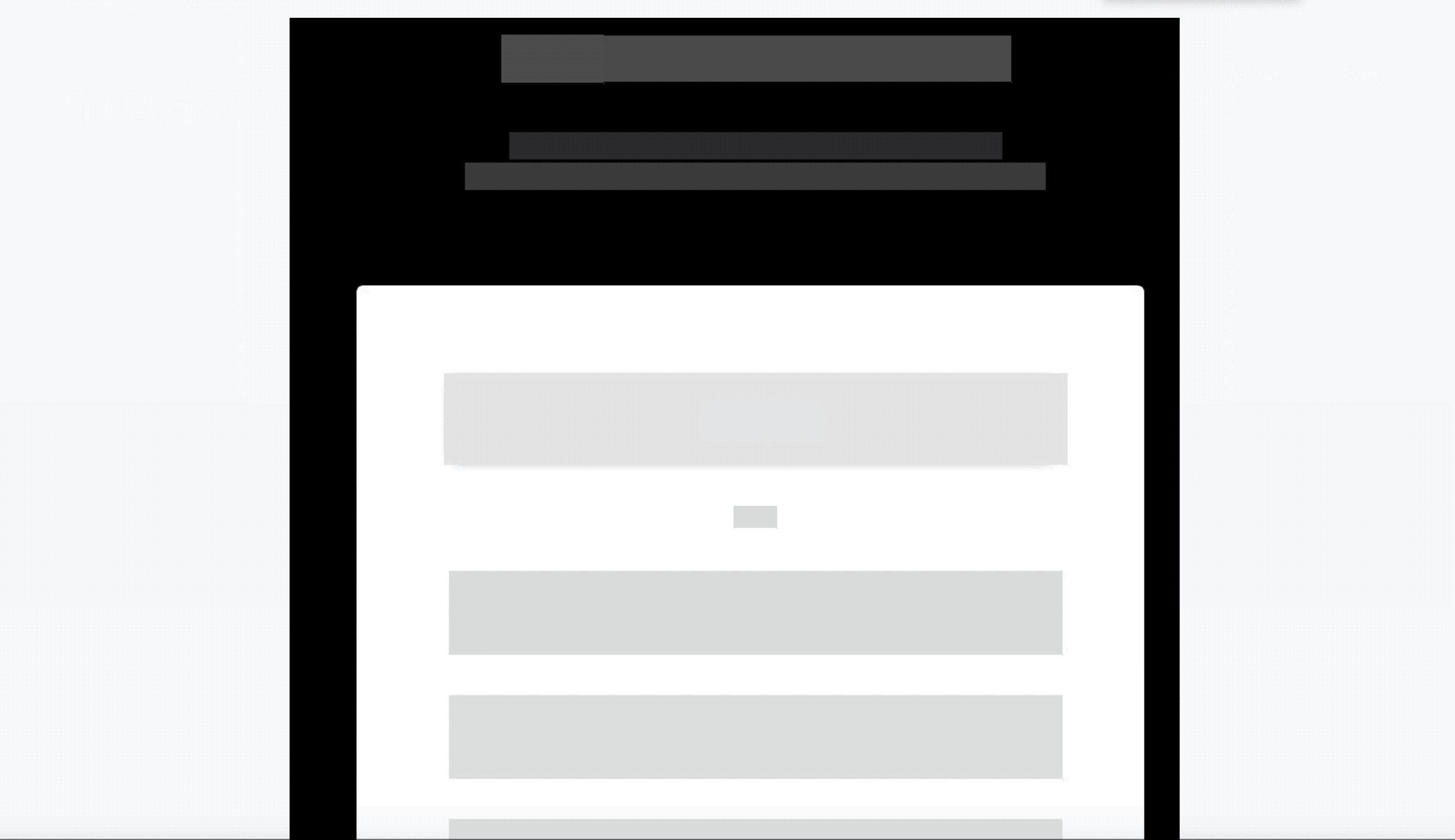
Contoh: dalam tugas teknis, Anda perlu menambahkan bingkai gambar ke halaman pendaftaran, yang sangat mirip dengan halaman pendaftaran Atlassian. Kami menerjemahkan halaman ke mode hitam putih dan mengambil tangkapan layar dari bagian layar yang diinginkan.

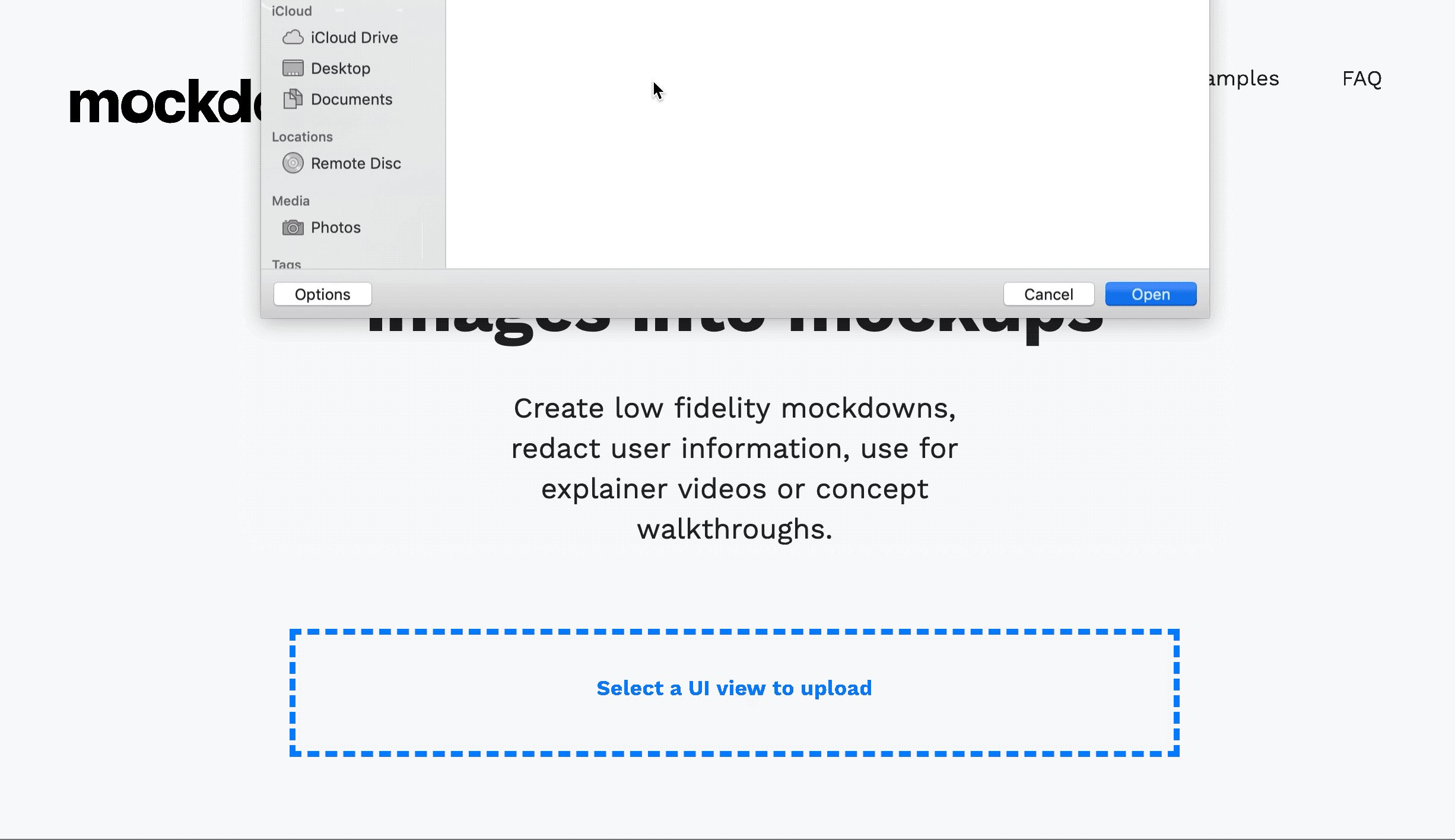
Kami menambahkan gambar ke layanan
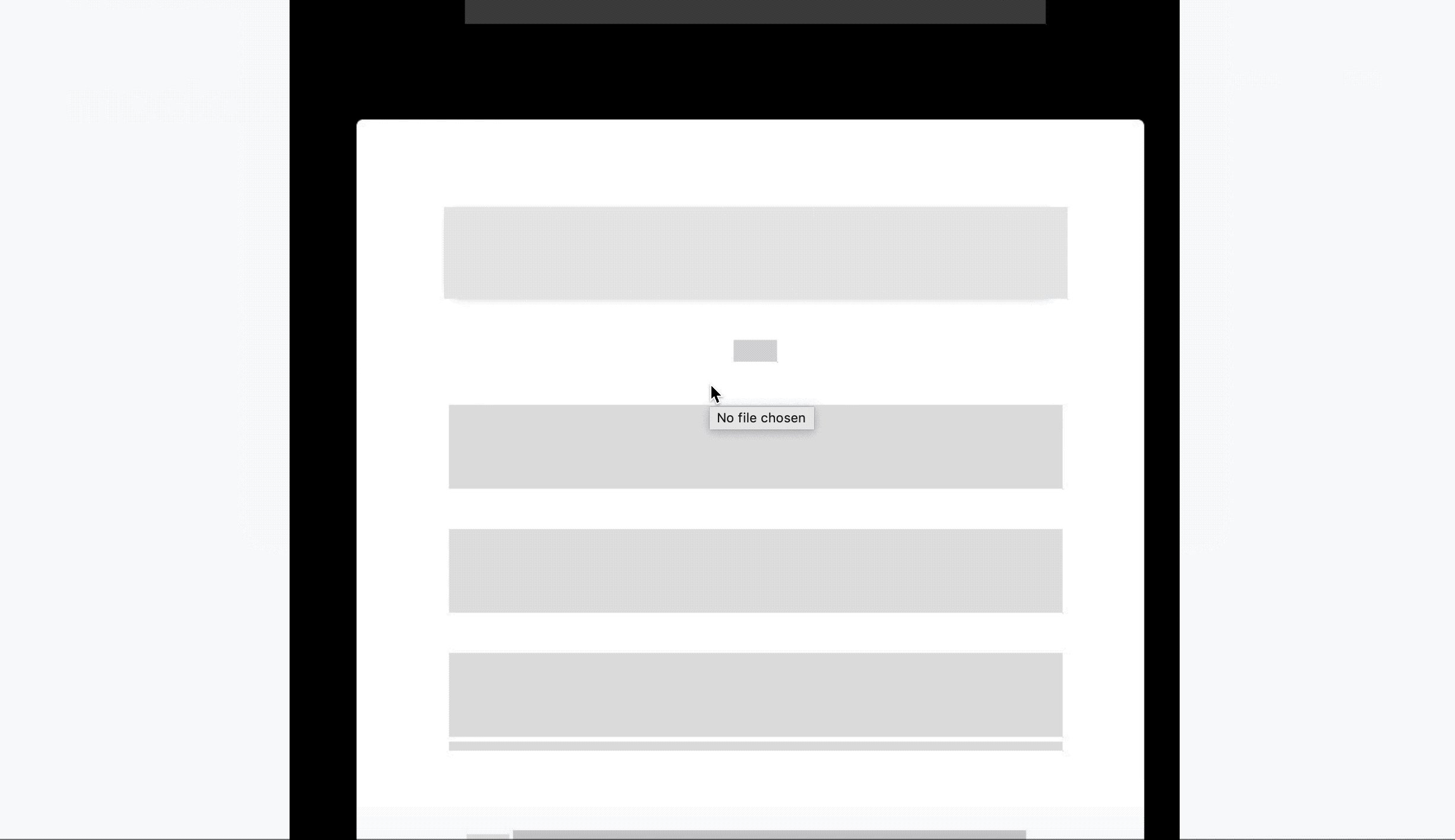
Mockdown dan setelah beberapa detik kami sudah mendapatkan kerangka gambar jadi. Tidak sempurna, tetapi bingkai gambar tidak harus sempurna, ini akan membantu untuk melihat grup utama elemen halaman dalam gambar.
