Berikut adalah palet layanan Utusan kami. Seperti banyak skema warna di web, itu termasuk warna perusahaan (merah), warna informasi (biru), warna operasi yang sukses (hijau), warna peringatan (kuning), dan berbagai nuansa abu-abu.
Meskipun warna-warna ini tampak seperti palet yang bagus, seiring waktu kami menyadari bahwa mereka tidak cukup fleksibel untuk semua kebutuhan antarmuka pengguna kami. Komentar yang sama terus muncul di ulasan: "Teksnya tidak cukup kontras."

[
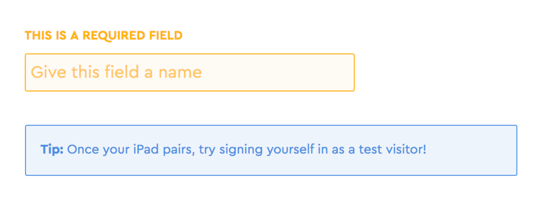
Kontras rendah: warna teks dan latar belakang terlalu mirip, membuat pembacaan teks menjadi sulit].
Palet yang ada memiliki kontras warna yang terlalu rendah, akibatnya banyak pesan di situs tersebut sulit dibaca. Saya memutuskan untuk mengubah skema warna hanya agar lebih mudah dibaca. Tetapi saya juga ingin agar sesuai dengan
rekomendasi tentang aksesibilitas web , yaitu, itu tidak akan membuat kesulitan bagi orang dengan gangguan penglihatan.
Desain berdasarkan aksesibilitas web berarti bahwa Anda perlu memperhitungkan persepsi situs oleh semua pengguna, terlepas dari kemampuan visual, pendengaran, motorik, atau kognitifnya. Standar aksesibilitas dikembangkan oleh organisasi seperti
World Wide Web Consortium (W3C), setiap situs dapat menerapkan standar ini.
Berikut adalah beberapa alasan mengapa kami memutuskan untuk berinvestasi dalam pengembangan skema warna dengan mempertimbangkan aksesibilitas akun, dan mengapa Anda juga dapat mempertimbangkan kemungkinan membuatnya:
- Banyak orang memiliki visi yang tidak sempurna : menurut Organisasi Kesehatan Dunia, di seluruh dunia 1,3 miliar orang hidup dengan beberapa bentuk gangguan penglihatan.
- Keterbacaan yang lebih baik membantu semua orang : visi manusia bukan satu-satunya faktor. Pikirkan berbagai jenis komputer dan perangkat dengan tingkat resolusi dan kecerahan yang berbeda. Keterbacaan yang lebih baik baik untuk semua orang.
- Rekomendasi hari ini besok dapat menjadi persyaratan : jumlah tuntutan hukum terkait dengan ketersediaan situs yang buruk terus meningkat. Kepatuhan dengan rekomendasi yang ada dapat mengurangi risiko bagi perusahaan.
- Empati untuk pengguna : sebagai desainer, Anda memiliki kekuatan untuk melepaskan yang baik ke dunia. Gunakan kekuatan super empati Anda untuk membantu banyak orang, hanya karena mereka tidak peduli terhadap Anda.
Saya mulai mengembangkan skema warna baru dengan warna yang lebih kontras dan lebih terjangkau. Untuk melakukan semuanya dengan benar, perlu beberapa waktu dan ide yang ingin saya bagikan.
Sebagai permulaan, warna apa yang dianggap terjangkau?
Saran dasar tentang ketersediaan warna adalah
pilihan warna yang dapat dibedakan oleh semua orang . Kemampuan
untuk melihat teks jelas diperlukan untuk membacanya dan, karenanya, untuk memahami maknanya.
Jadi bagaimana kita tahu warna apa yang dibedakan orang? Ini semua tentang kontras, yang, seperti yang saya sebutkan sebelumnya, adalah perbedaan antara warna latar depan dan warna latar belakang.
Pada contoh di bawah ini, teks di sebelah kiri sangat mirip dengan warna latar belakang (kontras rendah), dan teks di sebelah kanan sangat berbeda (kontras tinggi) dan lebih mudah dibaca.

Pedoman Aksesibilitas
Konten Web (WCAG) yang dikembangkan oleh W3C menyediakan
rumus untuk menghitung kontras antara dua warna, dengan perhitungan
rasio kontras .
Rasio kontras bervariasi dari 1: 1 (tidak ada perbedaan) hingga 21: 1 (nilai tertinggi yang mungkin). Mereka mudah untuk dihitung dalam banyak alat gratis: kami menyukai
Tanaguru ,
Contrast , dan plugin
Stark Sketch .
WCAG
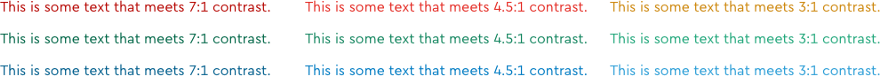
secara akurat mendefinisikan rasio kontras untuk teks baca:
Level AA: Standar MinimumHasil cetak halus harus memiliki rasio kontras 4,5: 1 atau lebih tinggi.
Font besar 3: 1 atau lebih tinggi
Level AAA: Standar LanjutRasio kontras cetak kecil harus 7: 1 atau lebih tinggi
Font besar 4,5: 1 atau lebih tinggi
Catatan: sebagai font “besar”, non-tebal dengan ukuran 18pt (24px) atau lebih besar atau
huruf tebal dengan ukuran 14pt (~ 19px) atau lebih besar memenuhi syarat; selain itu font "kecil". W3C
mendefinisikan titik sebagai 1/72 inci dan piksel 1/96 inci, sehingga untuk mengubah piksel menjadi titik, kalikan nilai pikselnya dengan 0,75.

Bagaimana kami membuat skema warna yang lebih terjangkau
Ketika kami memahami apa standar itu dan mengapa itu diperlukan, izinkan saya memberi tahu Anda bagaimana kami menerapkannya.
Perhitungan rasio kontras dari semua warna yang ada
Periksa semua warna dalam skema warna yang ada menggunakan alat praktis yang saya sebutkan di atas (
Tanaguru ,
Contrast ,
Stark ).
Saya menemukan bahwa tidak ada warna cerah kami yang memenuhi standar 4,5: 1 untuk teks, meskipun kami menggunakannya untuk teks di situs kami. Kami juga menggunakan beberapa warna abu-abu terang untuk teks. Menjadi jelas bahwa Anda harus menyesuaikan warna dan warna abu-abu.
Pilihan skala abu-abu
Saya telah menyusun daftar tempat di mana kami memiliki teks abu-abu di situs kami:
- Tubuh paragraf, biasanya dalam warna abu-abu paling gelap
- Teks atau subtitle tambahan, biasanya dalam warna abu-abu tergelap kedua
- Teks fungsi tidak aktif dan penampung, biasanya dalam warna abu-abu tergelap ketiga
Header primer, informasi host sekunder dan status null tersierTemplat 1/2/3 seperti itu cukup umum di Internet, jadi nyaman untuk memulainya jika kita mengembangkan palet dari awal.
Menguji berbagai nuansa abu-abu dengan mengurangi opacityKami membutuhkan
tiga warna abu-abu yang cukup berbeda satu sama lain untuk menetapkan mereka status primer, sekunder, dan tersier, dan bahwa mereka memenuhi standar aksesibilitas.
Menghitung rasio kontras menggunakan plugin Stark SketchMenggunakan Sketch, saya menggambar beberapa kotak yang diisi dengan warna abu-abu paling gelap. Saya mengurangi opacity dari salah satu kotak sebesar 50% dan melihat warna murni yang lebih dekat dalam kode hex. (Anda hanya
dapat menggunakan
opacity untuk membuat warna yang berbeda, tetapi warna murni lebih fleksibel, mereka dapat diaplikasikan dengan andal ke semua alat dan proyek).
Lalu saya menghitung rasio kontras warna lebih terang ini menggunakan plugin
Stark . Saya secara acak memilih 50%, tetapi ternyata ini sesuai persis dengan rasio 3: 1 pada latar belakang putih. Oleh karena itu, saya menganggapnya sebagai batas bawah: itu akan menjadi warna abu-abu teringan yang akan kami gunakan di situs. Itu melewati standar level AA untuk teks besar, dan dapat digunakan untuk placeholder di bidang formulir dan teks kecil lainnya.

Sekarang Anda perlu menemukan nilai antara 100% dan 50% untuk teks sekunder. Secara matematis murni, 75% tampaknya menjadi pilihan yang baik, tetapi setelah mengalami nuansa yang berbeda, saya berhenti di 65%, karena persis cocok dengan kontras 4,5: 1.
Prosesnya membutuhkan waktu, tetapi tetap menghitung rasio kontras sampai Anda menemukan nilai warna yang tepat yang sesuai dengan rasio yang Anda tuju.
Ketika saya memiliki tiga warna dasar abu-abu, saya menggunakan proses yang sama untuk menentukan beberapa warna lagi untuk ikon, batas, dan latar belakang (tetapi tidak untuk teks!).
Pemilihan warna cerah
Jujur, berurusan dengan abu-abu jauh lebih mudah. Memilih satu warna "hitam" dasar dan mengubah opacity untuk mencari nilai baru adalah prosedur yang cukup sederhana. Tetapi ketika memilih warna dasar, Anda dapat mengubah
apa pun , jadi ada banyak opsi.
Sebagai titik awal, saya mengambil palet saat ini, karena cukup bermakna. Warna perusahaan kami tidak akan berubah, dan warna lain milik keluarga warna yang biasa digunakan untuk status web: biru untuk informasi, hijau untuk operasi yang sukses dan oranye untuk peringatan.
Jika Sketsa menunjukkan RGB, klik label RGB untuk masuk ke mode HSB.Saya mulai dengan warna dasar untuk setiap keluarga, kemudian menyesuaikan nilai
saturasi dan
kecerahan untuk membuat warna dengan
rona yang sama, tetapi dengan kontras yang berbeda.
Sekali lagi, butuh tes panjang untuk menemukan warna yang tepat yang cocok dengan nilai kontras yang diinginkan. Palet warna jauh lebih subjektif; kadang-kadang perlu untuk
sedikit menyesuaikan warna sehingga mereka terlihat "benar" pada mata.
Hasilnya adalah tiga warna biru dan hijau, yang dapat digunakan untuk teks dengan titik kontras yang berbeda.
Dengan oranye, itu sulit: ketika gelap, dengan cepat berubah menjadi cokelat, jadi kami memutuskan untuk mengambil hanya warna dengan tingkat kontras terendah, dengan warna mustard yang indah, dan menggunakannya dengan hemat.
Saya tidak mengubah warna dasar perusahaan, tetapi membuat dua versi yang lebih gelap yang dapat digunakan untuk teks.
Saya juga mencatat beberapa nuansa kontras rendah yang cerah yang hanya dapat digunakan sebagai aksen warna untuk ikon atau desain grafis.
Akhirnya, saya membuat nuansa sangat pucat dari setiap warna, yang, jika perlu, dapat digunakan sebagai latar belakang.
Untuk meringkas
Hasilnya adalah skema warna yang lengkap, yang sekarang memenuhi rekomendasi untuk aksesibilitas dan menawarkan banyak pilihan untuk semua kebutuhan kita dalam teks dan UI.

Kami telah dengan hati-hati menyusun warna-warna baru dalam CSS dan masih sangat senang dengan hasilnya dan keterbacaan yang ditingkatkan.
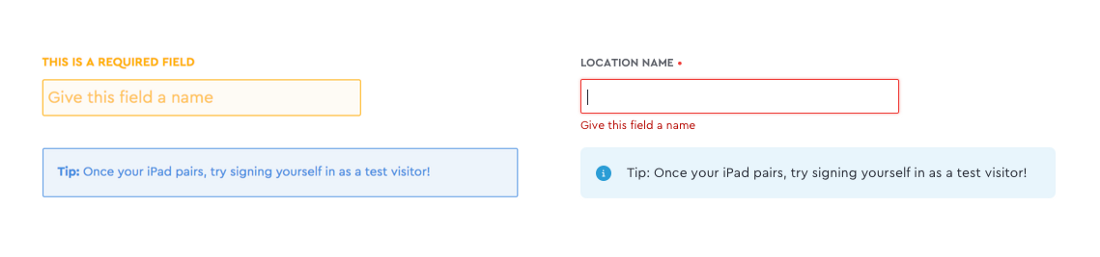
 Sebelum dan sesudah
Sebelum dan sesudahSelama proses pemilihan warna, ada banyak trial and error, tetapi hasilnya adalah situs yang dapat dibaca dan diakses oleh semua pengguna kami.